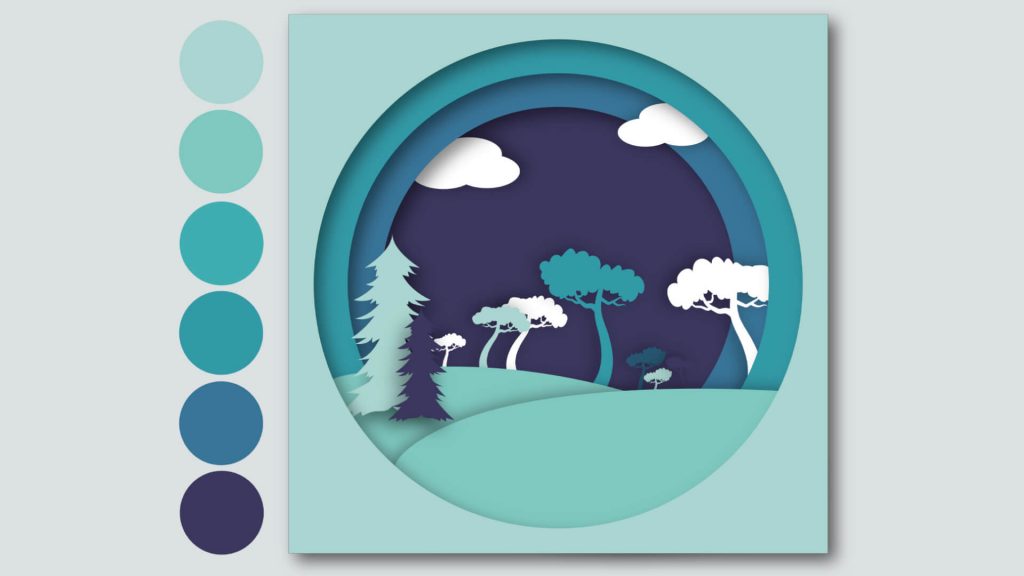
Az új évben hódító trendek közül az egyik legnépszerűbbek, a „papírhatású” illusztrációk, grafikák. Bejegyzésünkben ebben a stílusban készítünk egy klassz alkotást az Illustrator programban, melynek összeállítását lépésről lépésre be is mutatjuk.
A kivágott, egymásra halmozott papírlapok hatását keltő illusztrációk, grafikák különféle arculati anyagokon – pl. szórólapon, plakáton, névjegyen, termékcsomagoláson, stb. –, valamint akár a digitális felületeken, digitális formában is visszaköszönhetnek, hiszen bármilyen formában, bármilyen felületen jól mutatnak.
Számtalan témában készülhetnek réteges, papír hatású illusztrációk, hiszen szinte minden témának jól állnak, valamint sok-sok terület, témakör, „jelenet” bemutatható általuk.
Nézzük is meg, hogy mire lesz szükségünk a papírhatású, réteges illusztráció elkészítéséhez! : )
Ahogyan minden munkánk esetében, úgy ezúttal is célszerű előre összeállított színpalettával dolgoznunk, hogy ne a munkafolyamat során kelljen a színválasztással foglalatoskodnunk.
A színek mellett az adott témától függően szükség lesz illusztrációkra, melyek a figyelem középpontjába kerülnek, bemutatják, kifejezik az adott témát, szituációt. A felhasználni kívánt illusztrációkat mi magunk is megrajzolhatjuk vagy akár le is tölthetjük őket különféle vektorgrafika/illusztráció-lelőhelyekről.
Célszerű egyszerű, akár csak egyetlen színkitöltéssel rendelkező illusztrációkkal dolgozni, hogy a munkánk ne keltsen túl „zsúfolt” hatást, a részletgazdag elemek ne vonják el a figyelmet az illusztrációról.
Ha összeállítottuk az alapanyagokat, melyekkel a továbbiakban dolgozni fogunk, célszerű őket egy helyre, egy mappába rendezni, hogy minden elem azonnal „kéznél” legyen, a munka készítése során ne kelljen keresni az elemeket.
Ha összegyűjtöttük az alapanyagokat, melyekből az illusztrációnk felépül, lássunk is munkához! : )
Kezdésként nyissunk egy tetszőleges méretű munkaterületet az Illustrator programban.
Célszerű olyan méretű munkaterülettel dolgozni, melynek mérete könnyen megjegyezhető, vagy érdemes ezt az értéket feljegyezni, hiszen a továbbiakban szükségünk lesz rá.
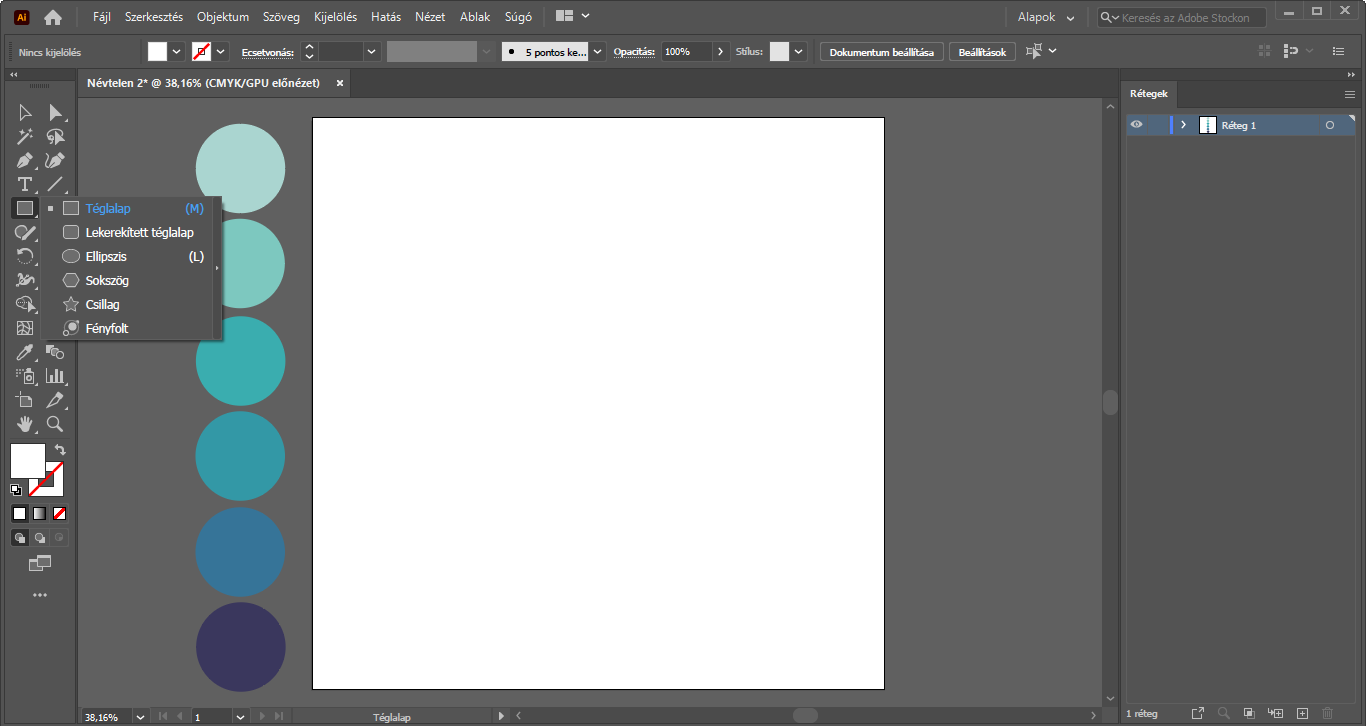
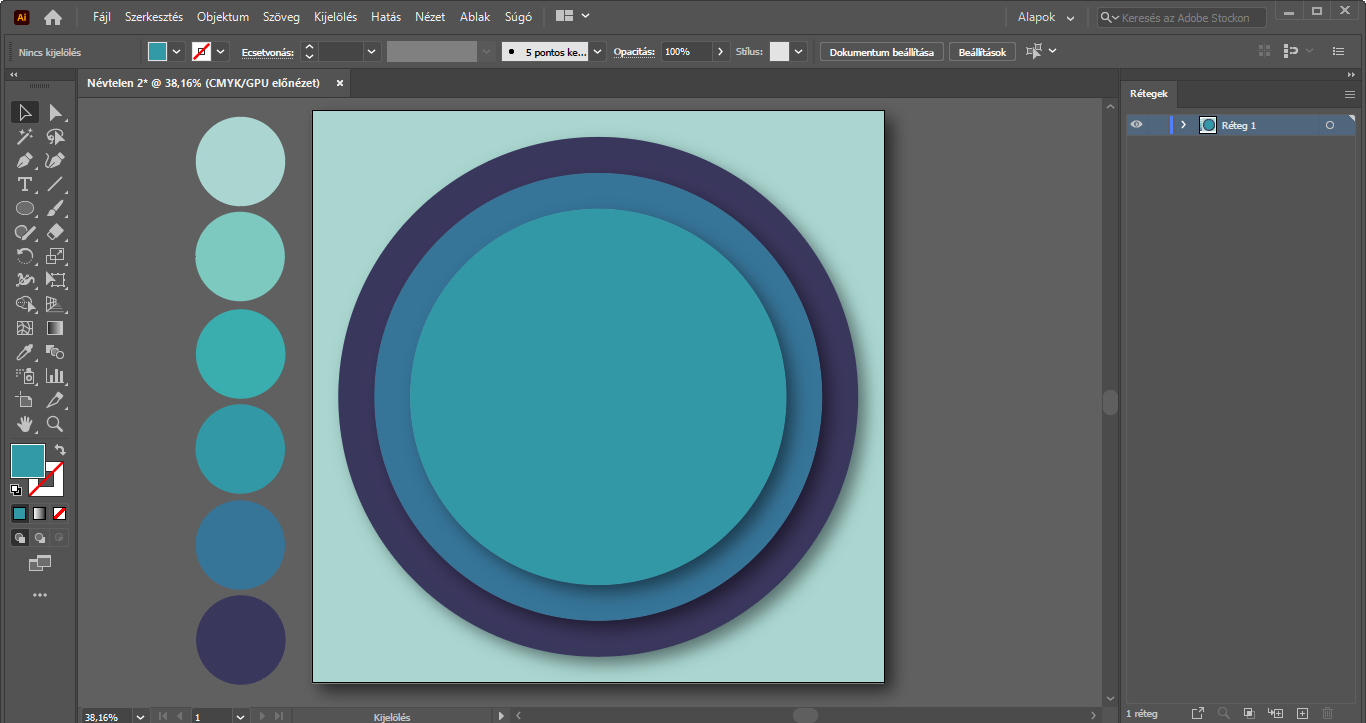
HALADÓ TIPP: a korábban előkészített színpalettánkat akár meg is nyithatjuk a programban, elhelyezhetjük a munkaterületünk mellett, vagy akár kis alakzatokat is készíthetünk a munkaterületünk mellé, melyeknek színkitöltésként megadjuk a kiválasztott színeket, hogy a továbbiakban ne kelljen a színkódokat begépelni/bemásolni, hanem azonnal használhatók legyenek, pl. a Pipetta eszközzel „leolvasva” őket.
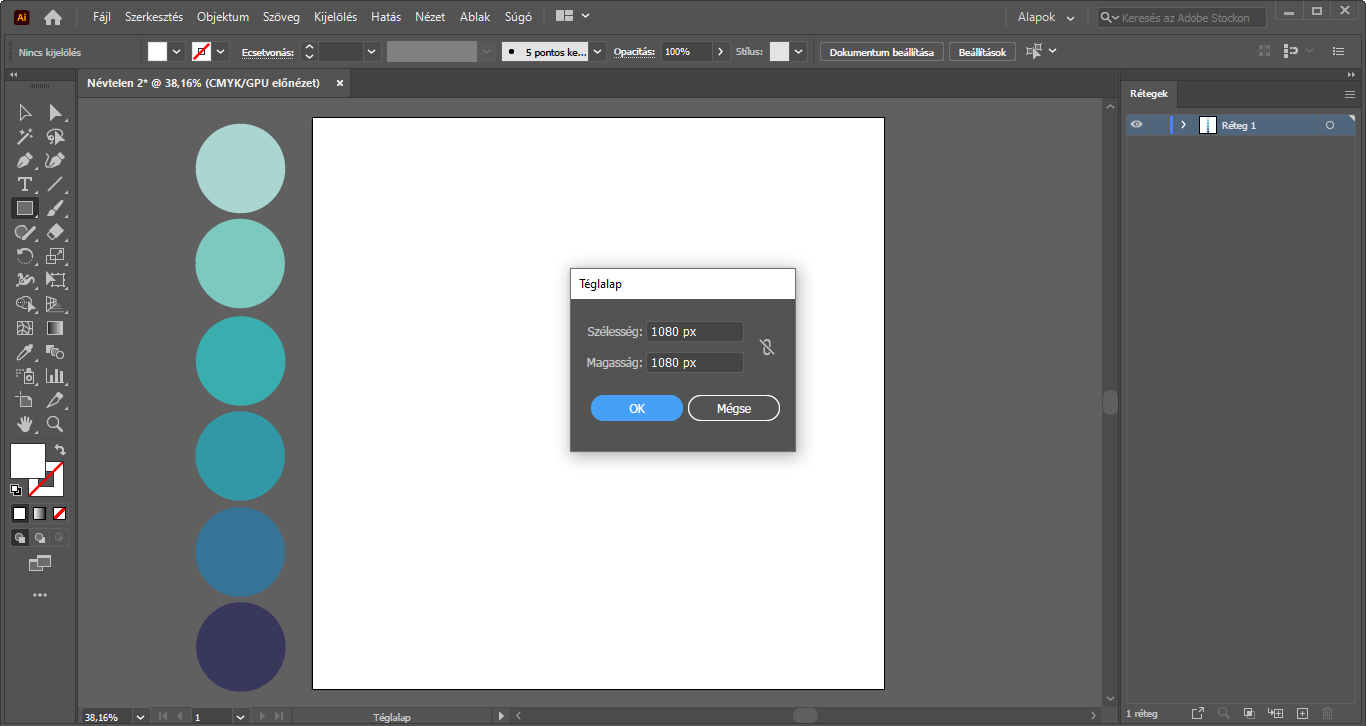
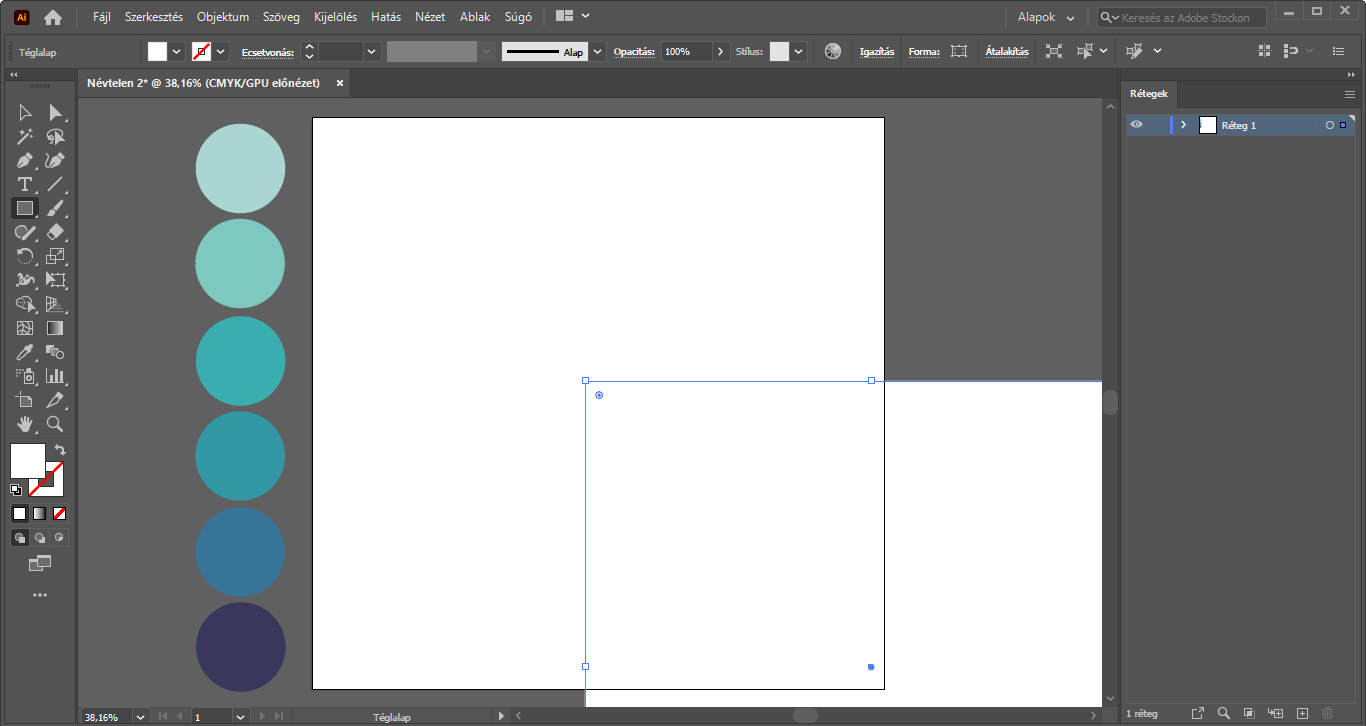
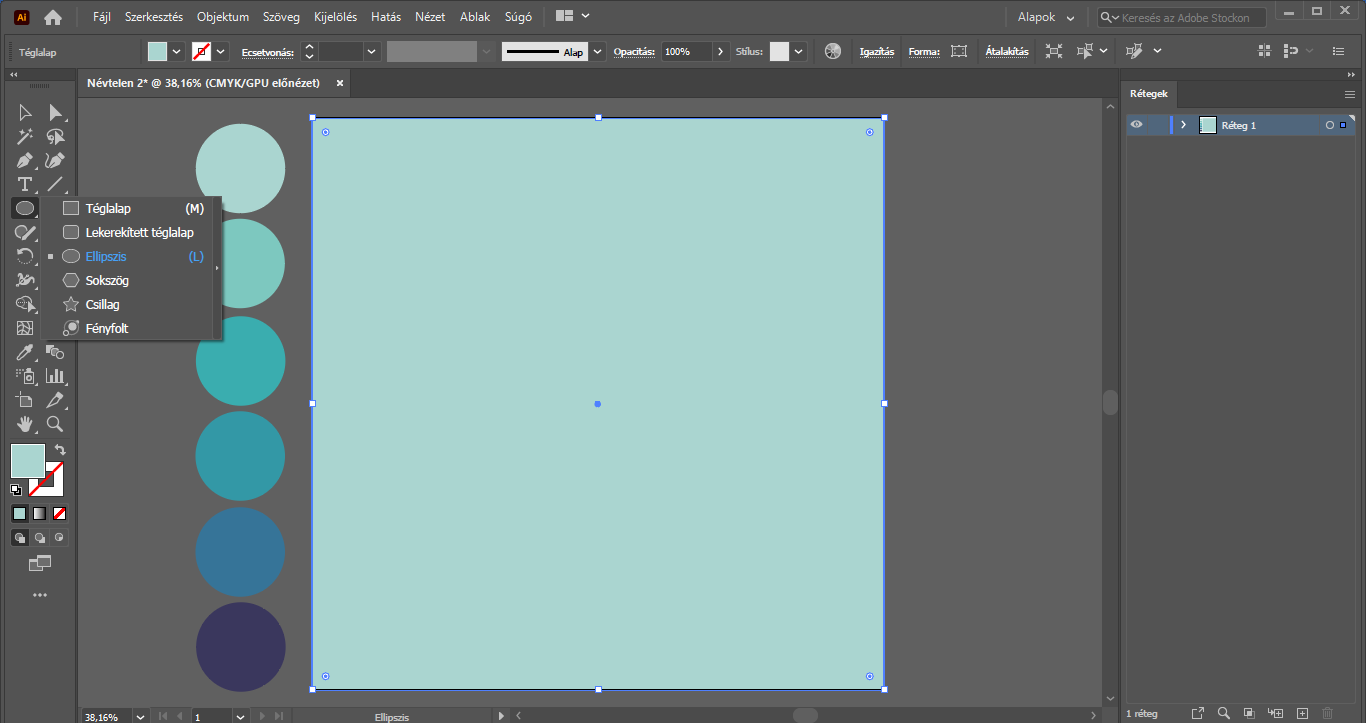
A bal oldali eszköztárból válasszuk a Téglalap eszközt és a bal egérgombbal kattintsunk a munkaterületre – itt lesz szükségünk a munkaterület méretére. A megjelenő ablakban meg tudjuk adni, hogy mekkora méretű alakzatot szeretnénk készíteni: pontosan akkora méretű téglalapot/négyzetet készítsünk, amekkora munkaterületet nyitottunk, hogy azt teljesen lefedje.
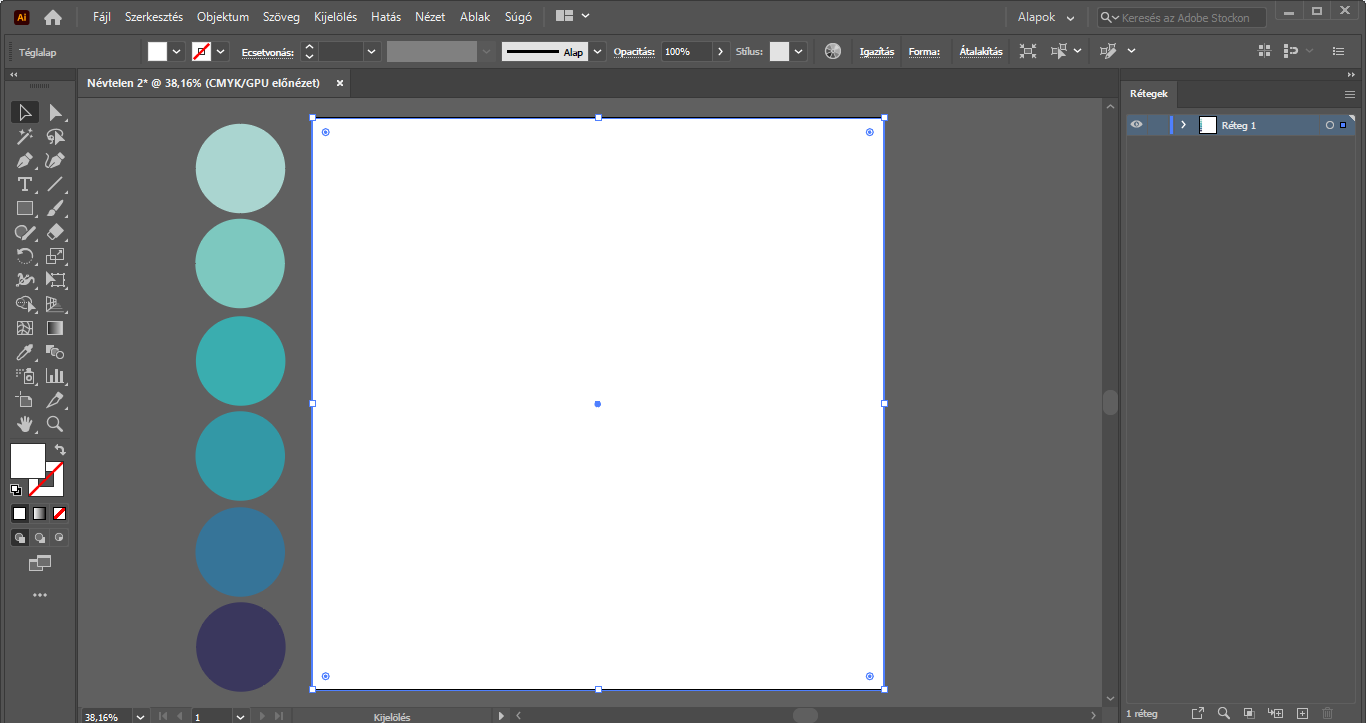
Ha elkészítettük az alakzatot, Kijelölő eszközzel jelöljük ki és pozicionáljuk a munkaterületre.
Ha a színpalettánkat valamilyen formában elhelyeztük a munkaterületünk mellett, akkor a bal oldali eszköztárból válasszuk a Pipetta eszközt. Fontos, hogy eközben az alakzatunk folyamatosan ki legyen jelölve, hiszen csak így tudunk neki színkitöltést adni a Pipetta eszköz segítségével.
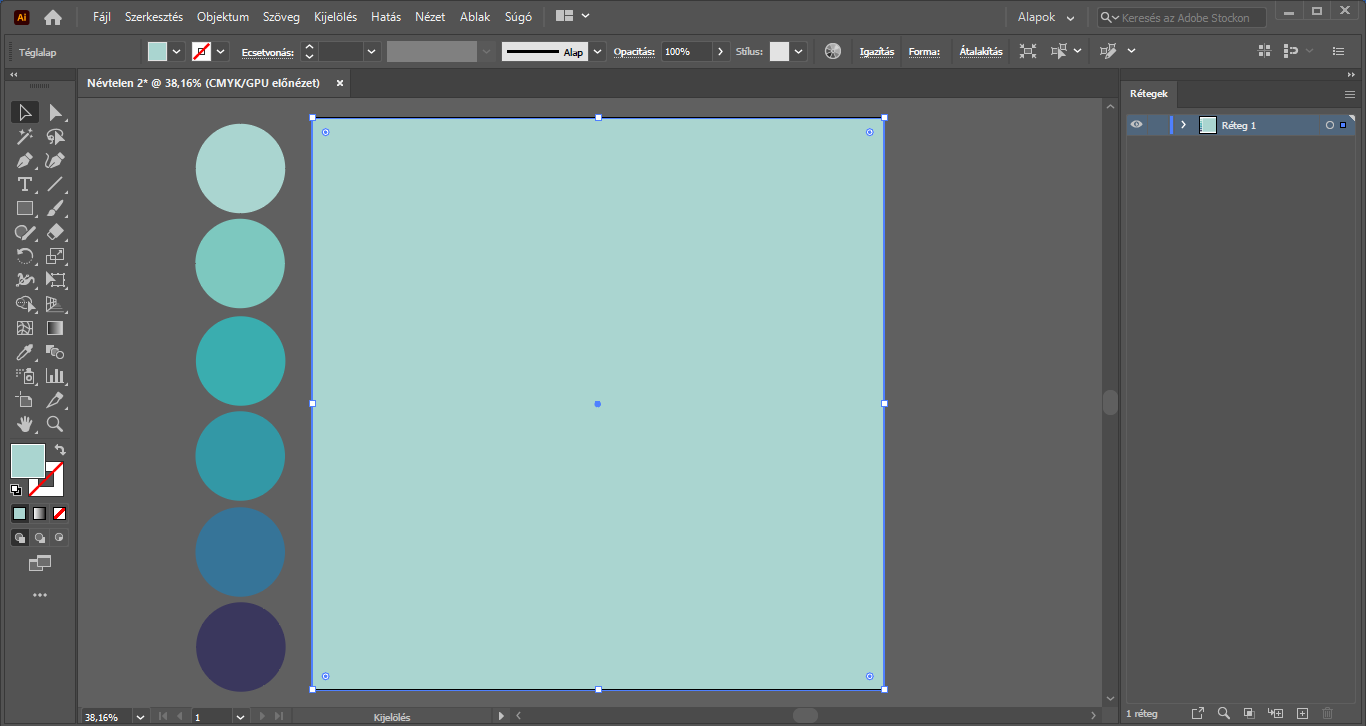
A pipettával kattintsunk arra a színre, melyet a munkánk hátterének szeretnénk adni.
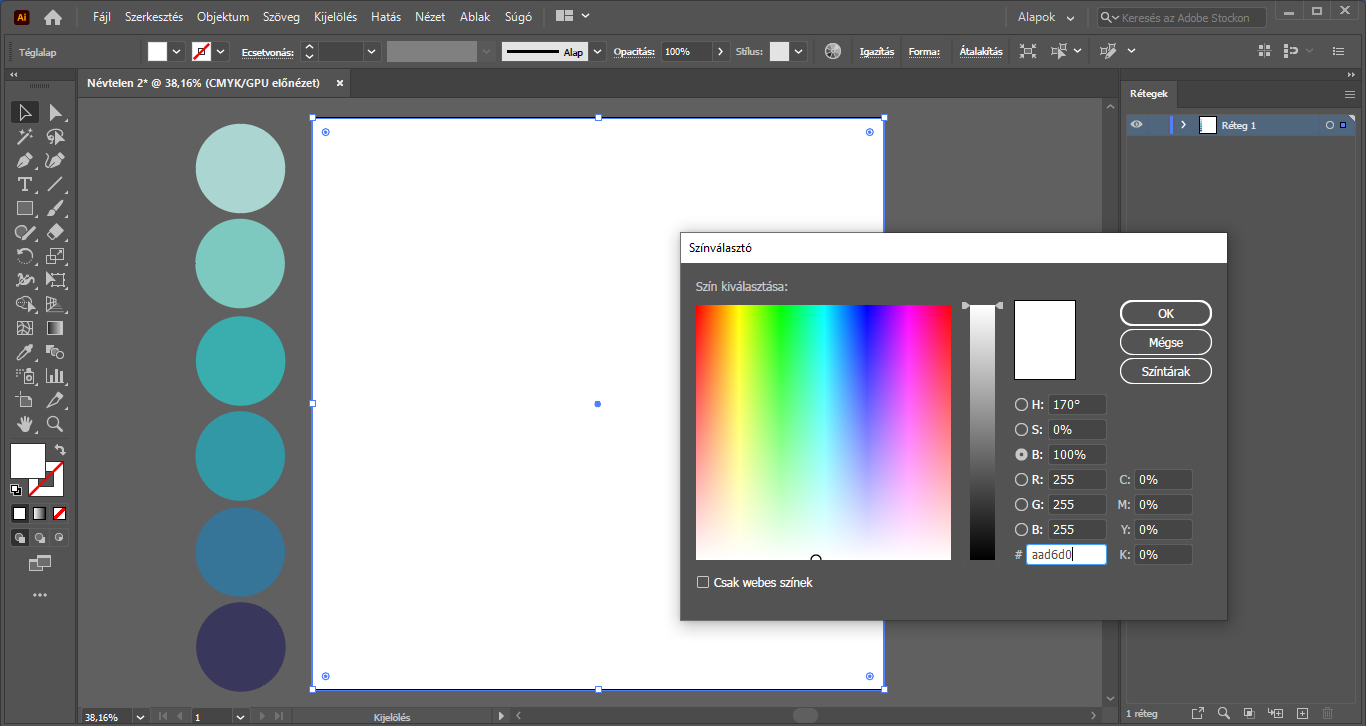
Abban az esetben, ha a színpaletta nem lenne kéznél, nem lenne jelen a munkaterület mellett, Kijelölő eszközzel továbbra is legyen kijelölve az alakzatunk, majd duplán kattintsunk a bal oldali eszköztár alatt található „Kitöltés” ikonra, a megjelenő Színválasztó ablakba pedig gépeljük/másoljuk be a színkódot, melyet a munkánk hátterének szánunk.
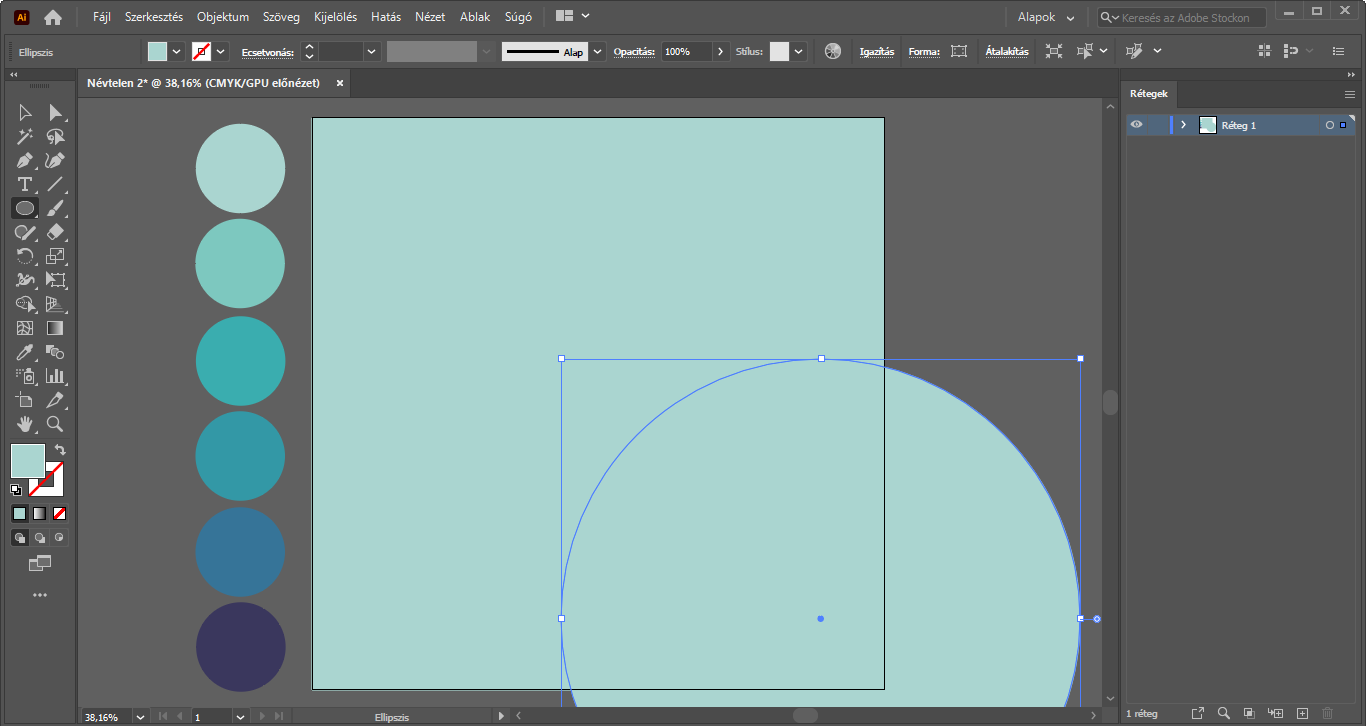
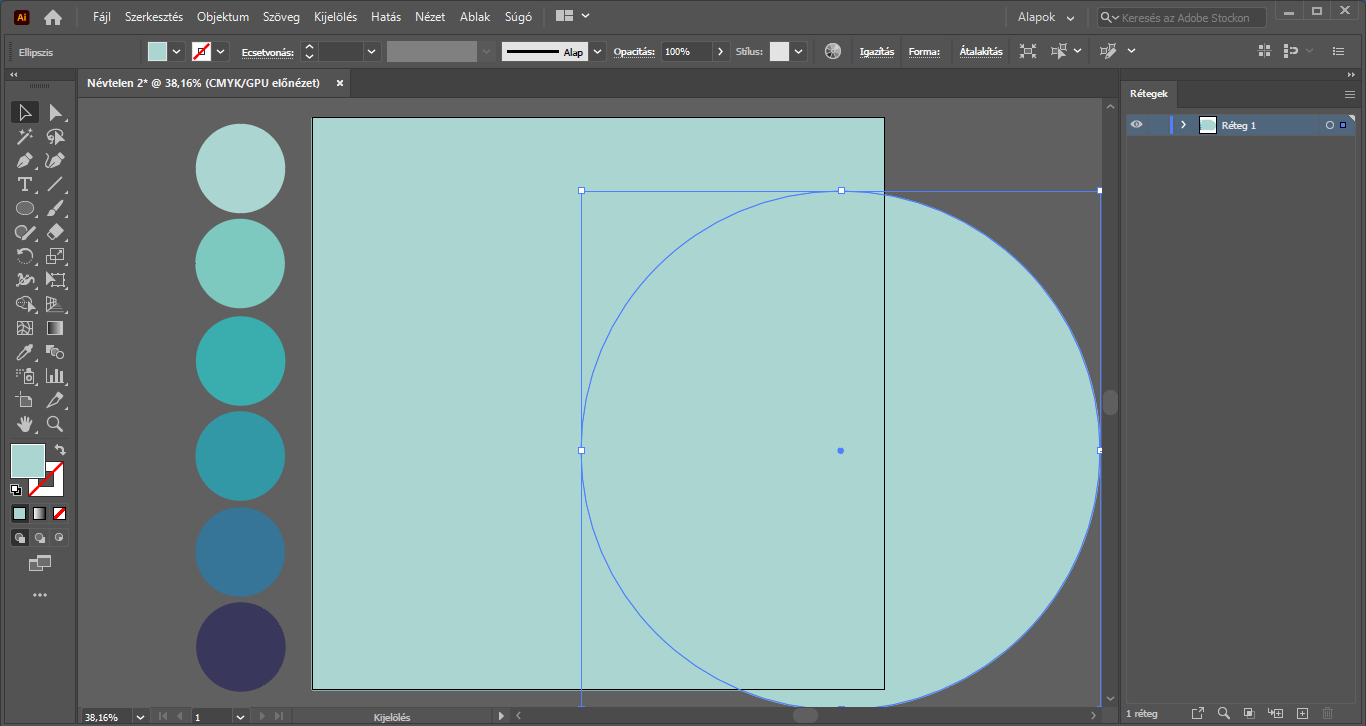
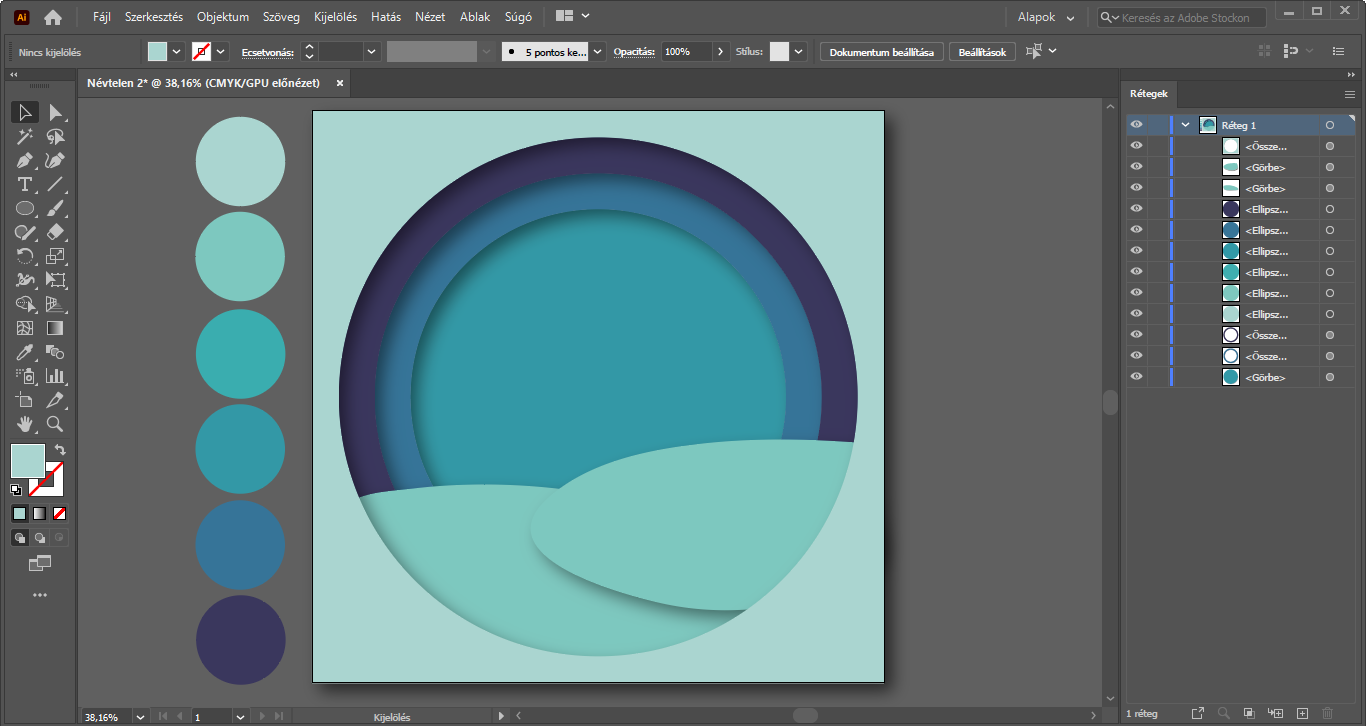
Ezt követően válasszuk az Ellipszis eszközt, és készítünk egy nagyobb méretű kör alakzatot.
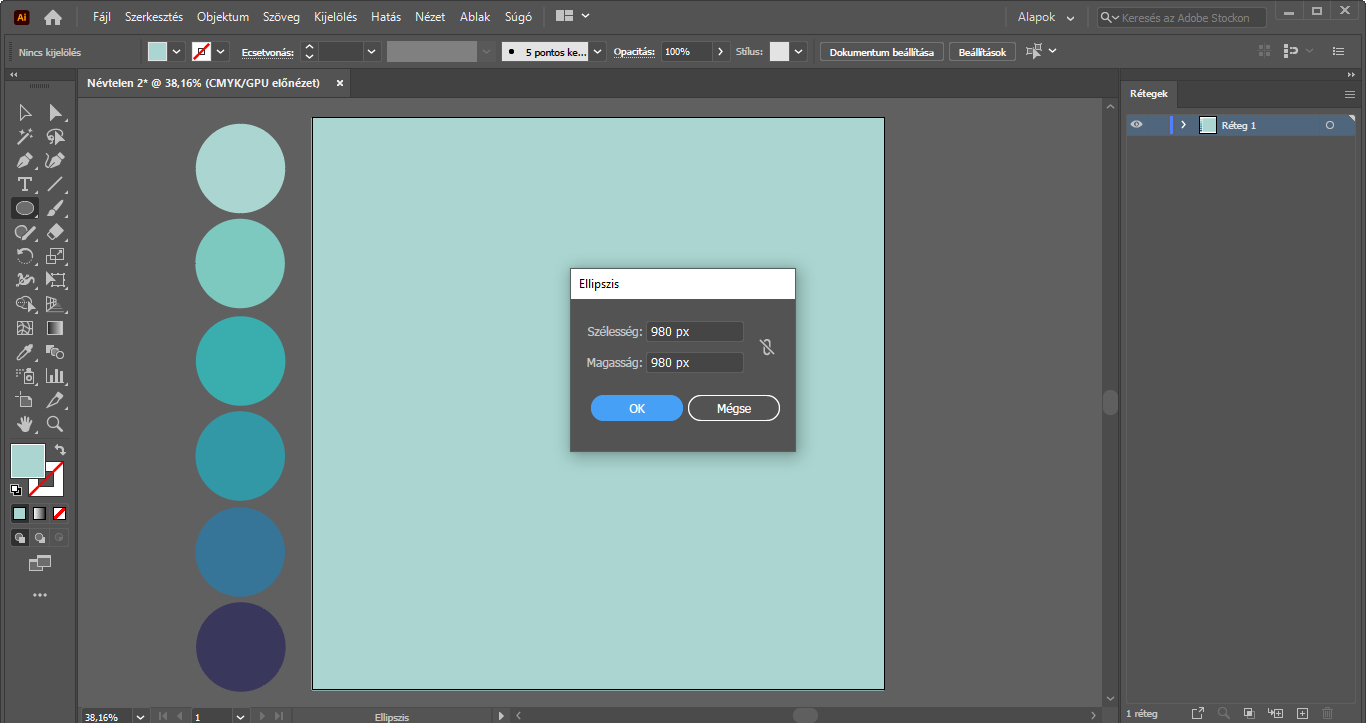
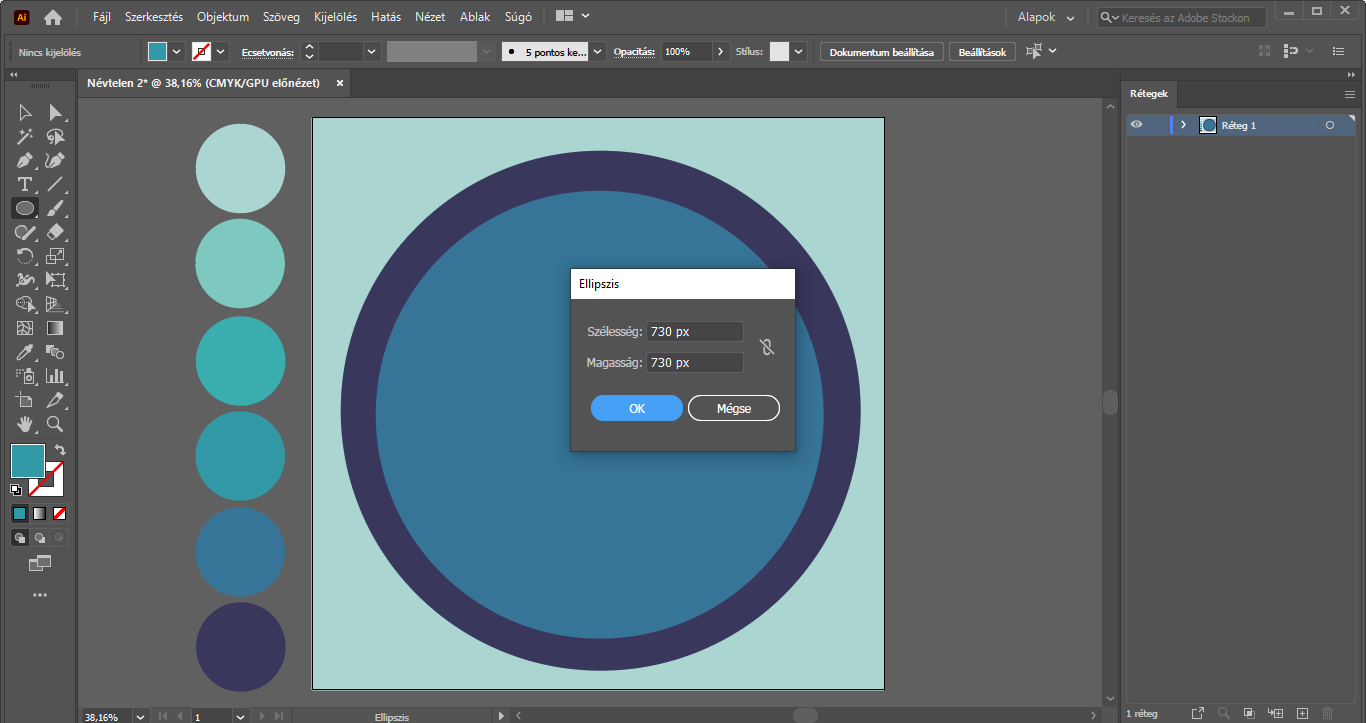
Ha tudjuk, mekkora köralakzatot szeretnénk készíteni, bal egérgombbal kattintsunk a munkaterületre és a megjelenő ablakba gépeljük be az alakzat méreteit – ha nem lenne megfelelő az elkészített alakzat mérete, akkor utólag is tudjuk módosítani: Kijelölő eszközzel jelöljük ki, majd a határoló keret egyik sarkára kattintva, a Shift gombot nyomva tartva kezdjük el húzni, azaz arányosan méretezni az alakzatot.
Ha még nem tudjuk pontosan a méretet, bátran rajzoljunk a munkaterületünknél valamivel kisebb kör alakzatot.
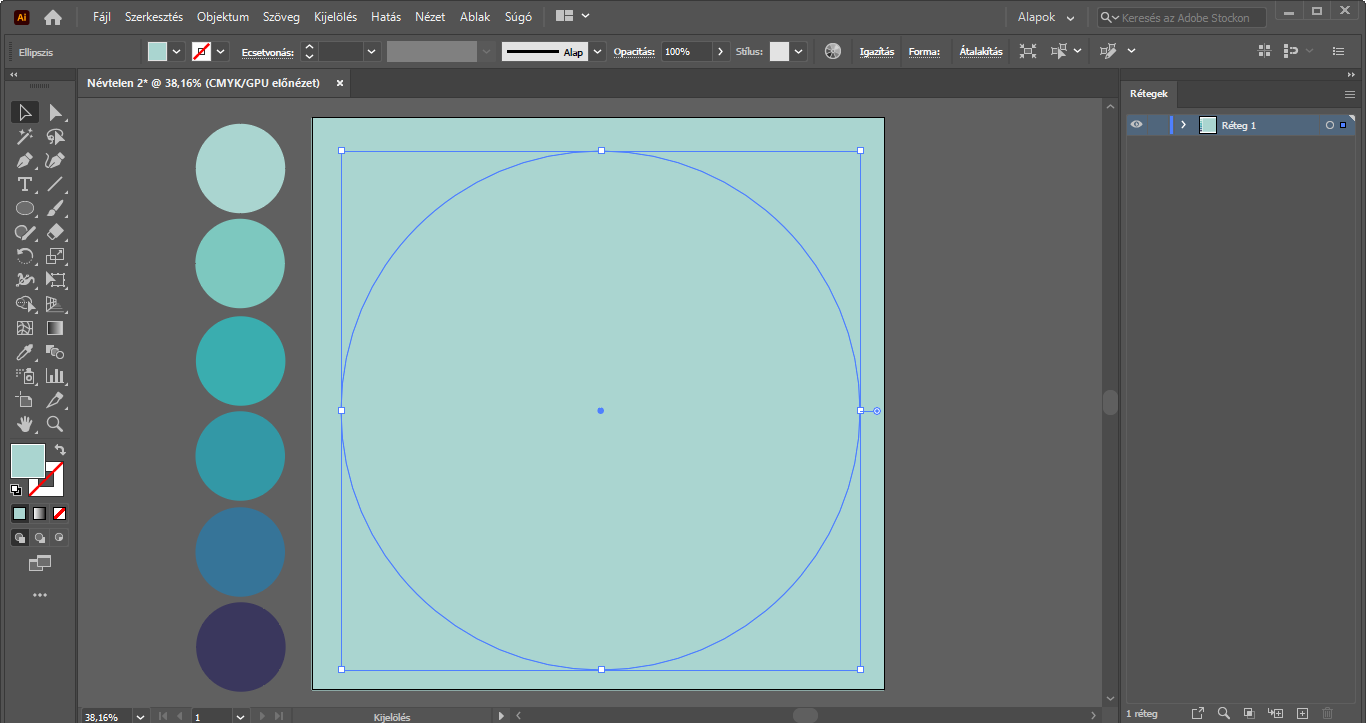
Ha elkészítettük az alakzatot, pozicionáljuk nagyjából a munkaterületünk közepére.
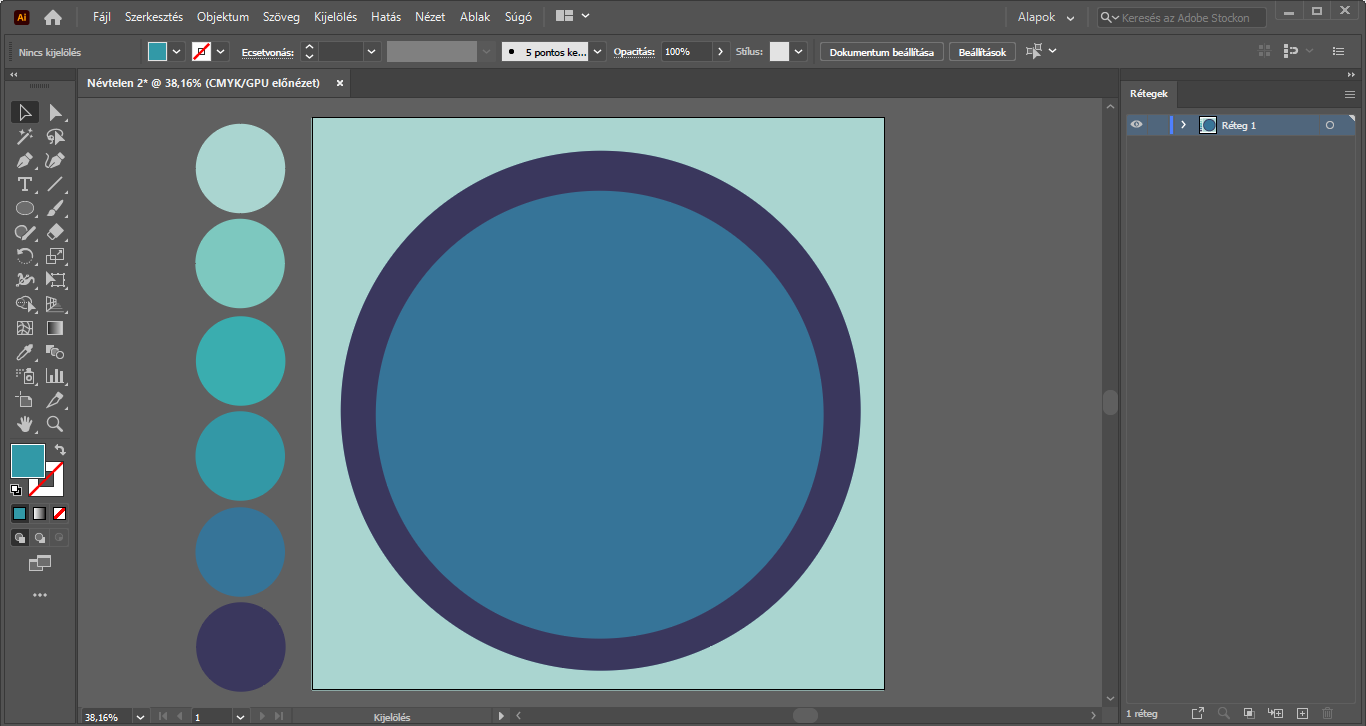
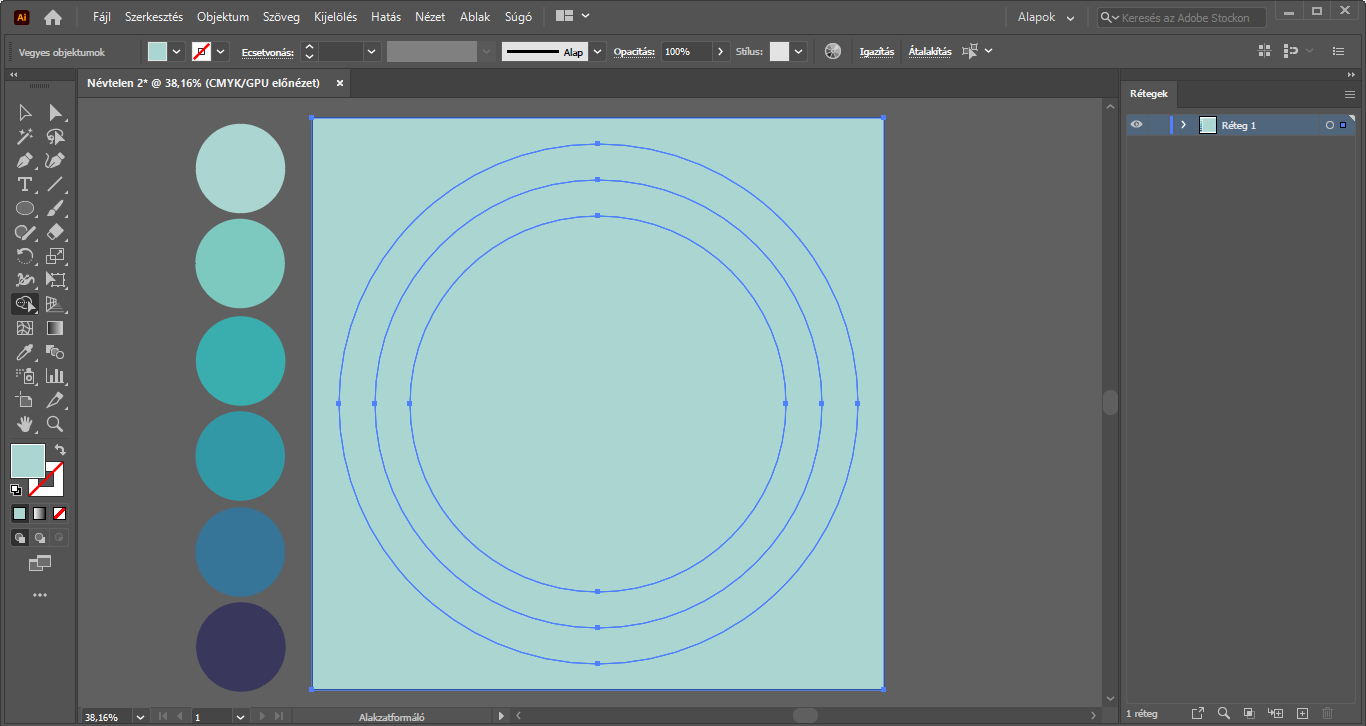
A következő lépésben ismét készítsünk egy, az előzőnél kisebb kört. Ezt az imént bemutatott módszerrel is megtehetjük, vagy a jelenlegi alakzatot Kijelölő eszközzel jelöljük ki és az Alt billentyű nyomva tartása mellett kezdjük el „húzni”, azaz másolni az alakzatot. A lemásolt alakzatot jelöljük ki Kijelölő eszközzel és a határoló keret egyik sarkára kattintva, a Shift gomb folyamatos nyomva tartása mellett kezdjük el arányosan kicsinyíteni.
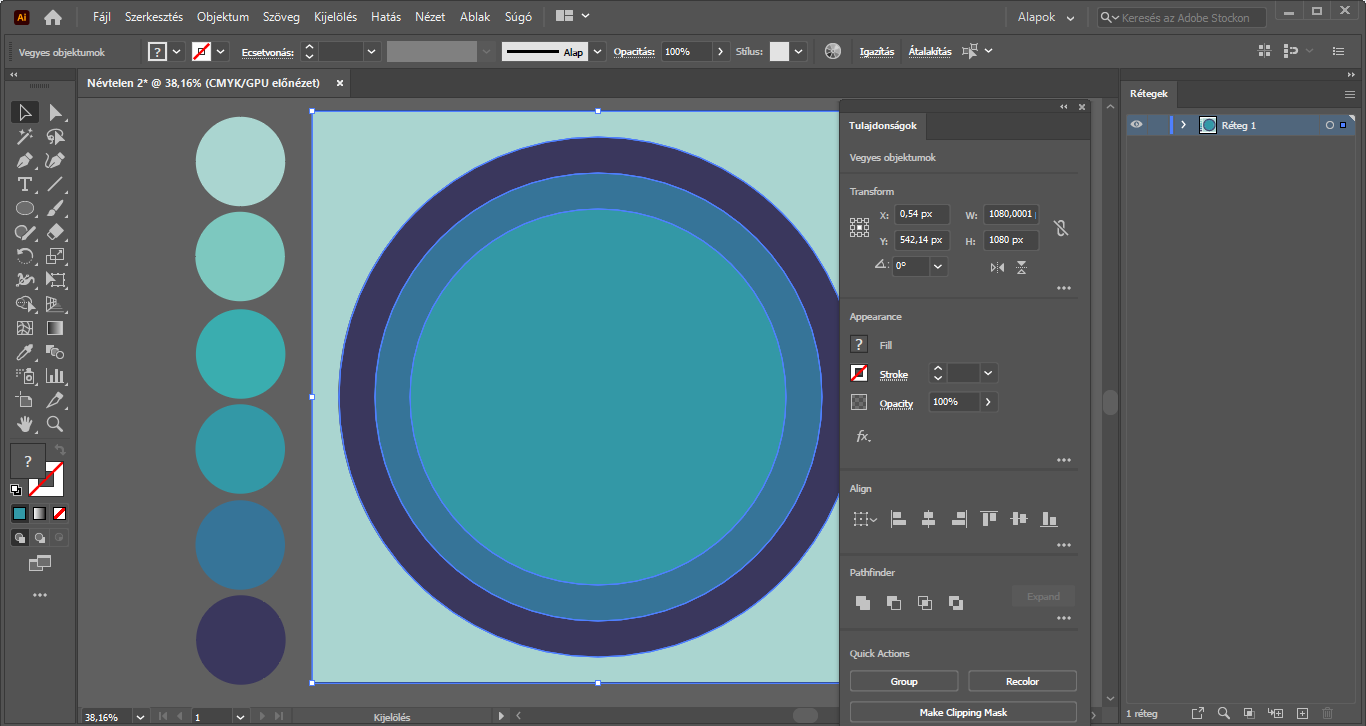
Ahhoz, hogy a kör alakzataink könnyebben áttekinthetők legyenek, adjunk nekik eltérő színkitöltést a korábban összeállított színpalettánk színeit felhasználva.
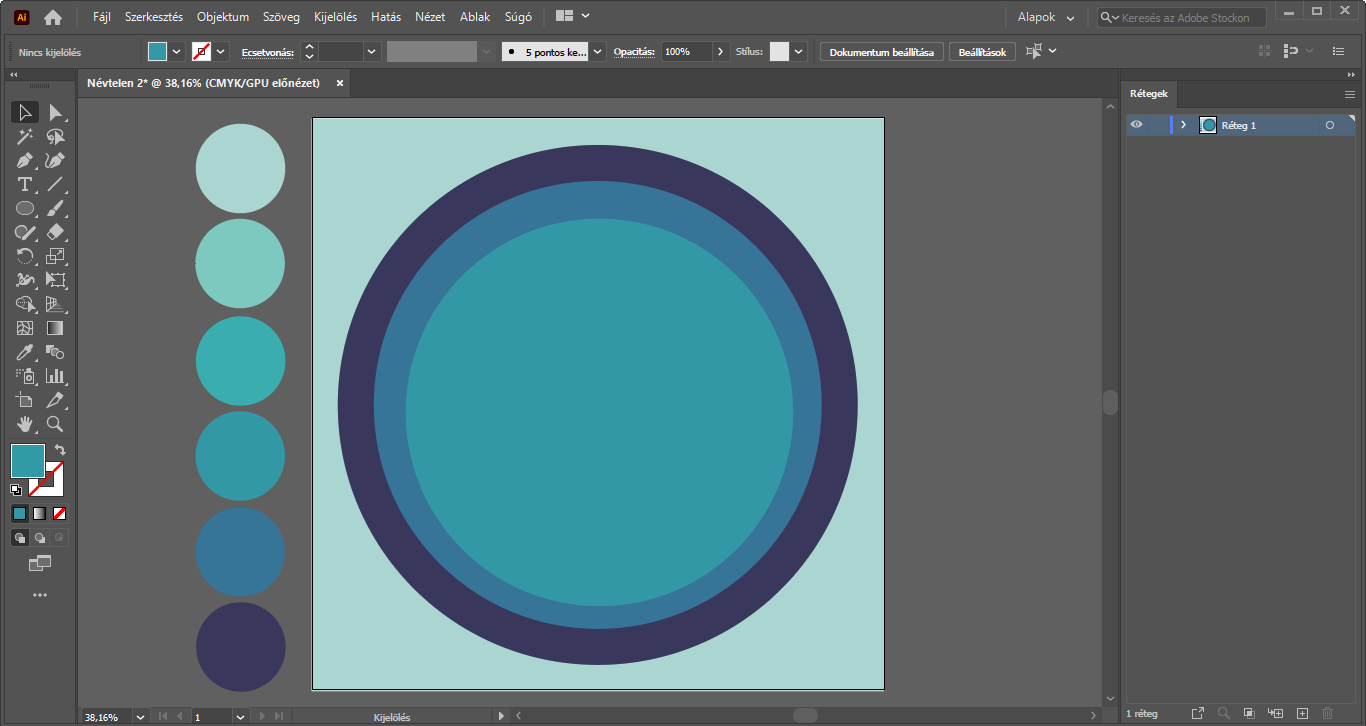
Ezt követően készítsünk egy harmadik kör alakzatot is – ez az alakzatunk a korábbi kettőnél kisebb legyen. Majd pozicionáljuk középre és ennek az alakzatnak is adjunk tetszőleges színkitöltést.
Ahhoz, hogy szép végeredményt kapjunk, célszerű a kör alakzatoknak kifelé/befelé sötétedő árnyalatokat adni, hogy azok „színátmenetes” hatást keltsenek, kellőképpen elkülönüljenek egymástól, ezáltal látványos végeredményt kapjunk.
Kijelölő eszközzel egyszerre jelöljük ki az összes alakzatot, melyeket korábban elkészítettünk, tehát a háttérként szolgáló alakzatot és a 3 kör alakzatot.
(Az egyszerre történő kijelöléshez a Shift gombot nyomva tartva egyesével kattintsunk az alakzatokra).
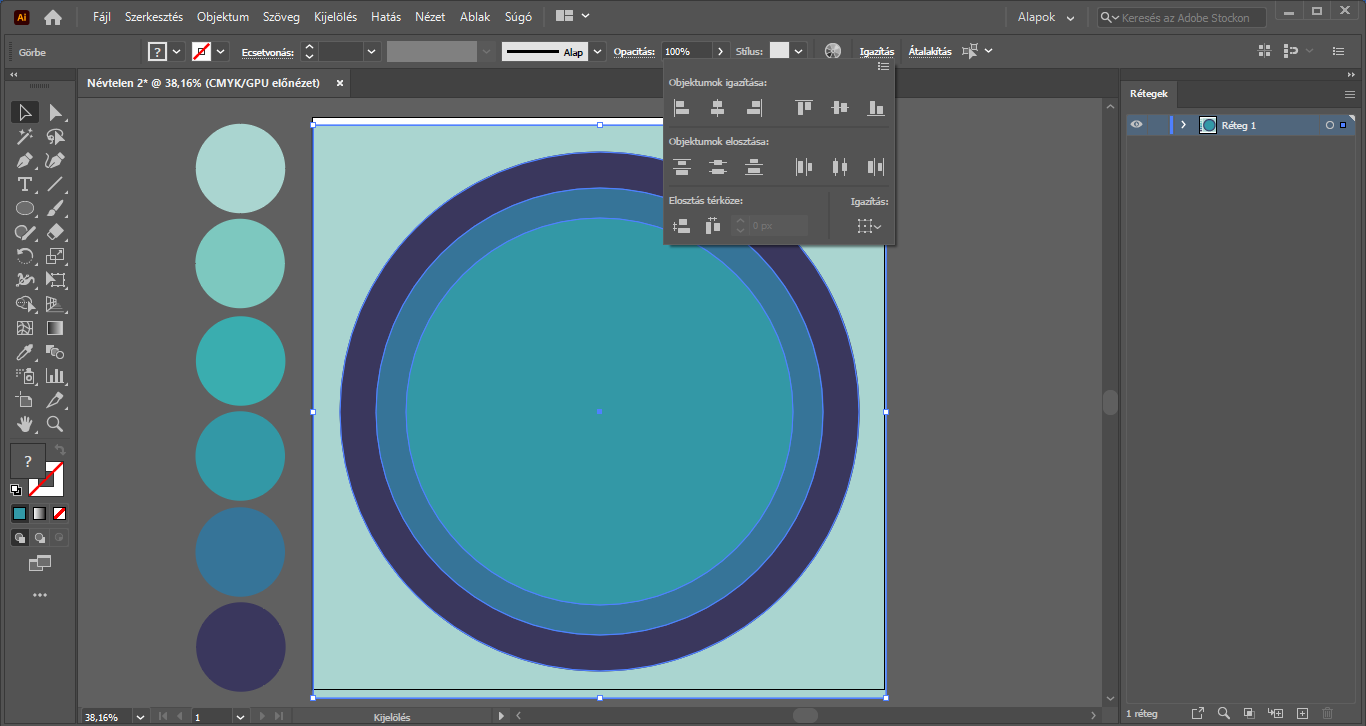
A kijelölést követően a felső menüsor alatti beállításoknál az Igazítás lehetőségre kattintsunk.
(Ha Nálad nem lennének jelen a felső menüsor alatti beállítások, azaz a Vezérlő, az Ablak/Vezérlő opció kipipálásával tudod előhívni).
Az Igazítás lehetőségen belül kattintsunk a Középre igazítás vízszintesen, majd a Középre igazítás függőlegesen opcióra. Ennek hatására az alakzatok megfelelően, pontosan igazodnak egymáshoz.
Ha ezek az elemek kissé „elcsúsznának” a munkaterületen, akkor továbbára is maradjanak kijelölve, és az Igazítás panelen az Igazítás – Rajztáblához igazítás opcióval pontosan a munkaterület közepére tudjuk igazítani őket, és így az alakzatok pontosan lefedik a munkaterületet.
Ha a kör alakzatok mérete nem arányos, és ezért az alakzatok nem arányos méretben fedik egymást, bátran méretezzük át őket.
Ehhez Kijelölő eszközzel jelöljük ki az adott alakzatot, majd a Shift gombot nyomva tartva és a határoló keret egyik sarkát húzva, arányosan méretezzük át az alakzatot, hogy azok azonos arányban fedjék egymást. Ezt alapvetően szemmértékkel tudjuk „belőni”. : )
Ha az apró finomhangolások, méretezések után ismét elcsúszások keletkeznének, akkor ismét végezzük el a vízszintes, valamint a függőleges igazítást, hogy az alakzatok egymáshoz pontosan igazodjanak, továbbá ügyeljünk arra is, hogy a munkaterület közepén helyezkedjenek el.
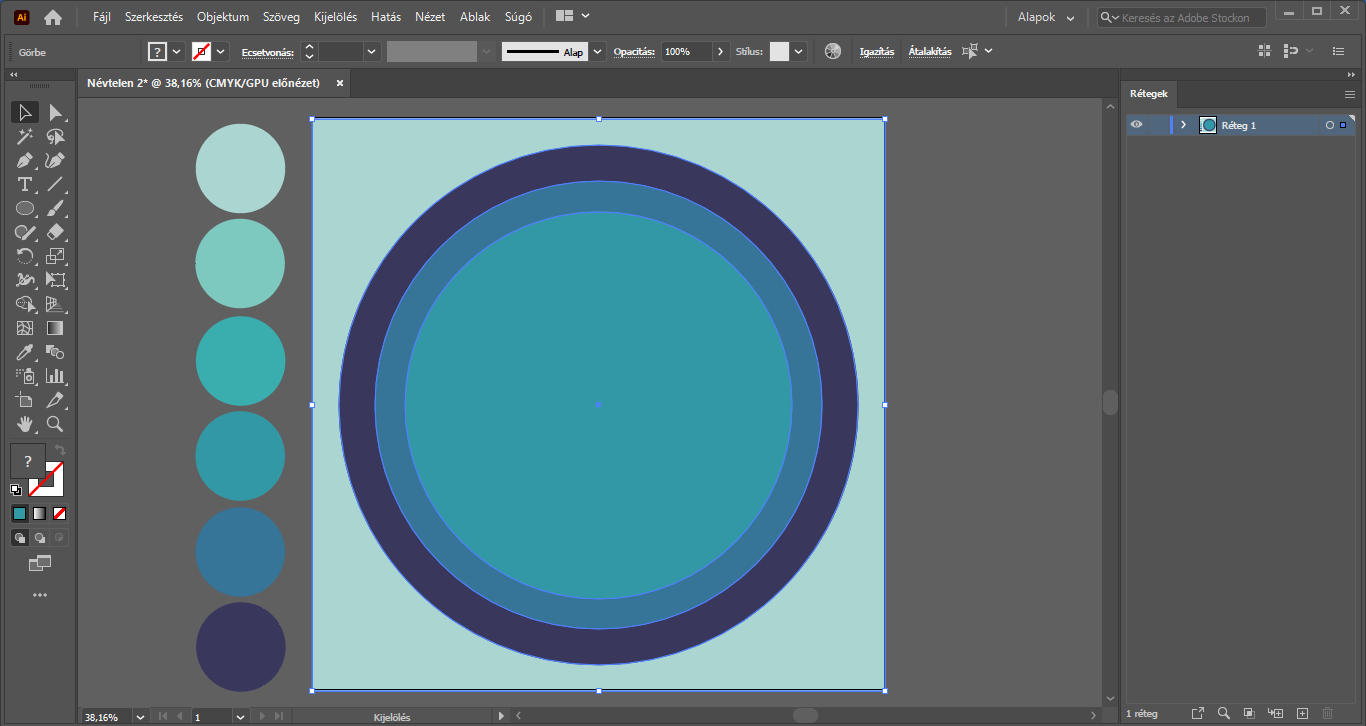
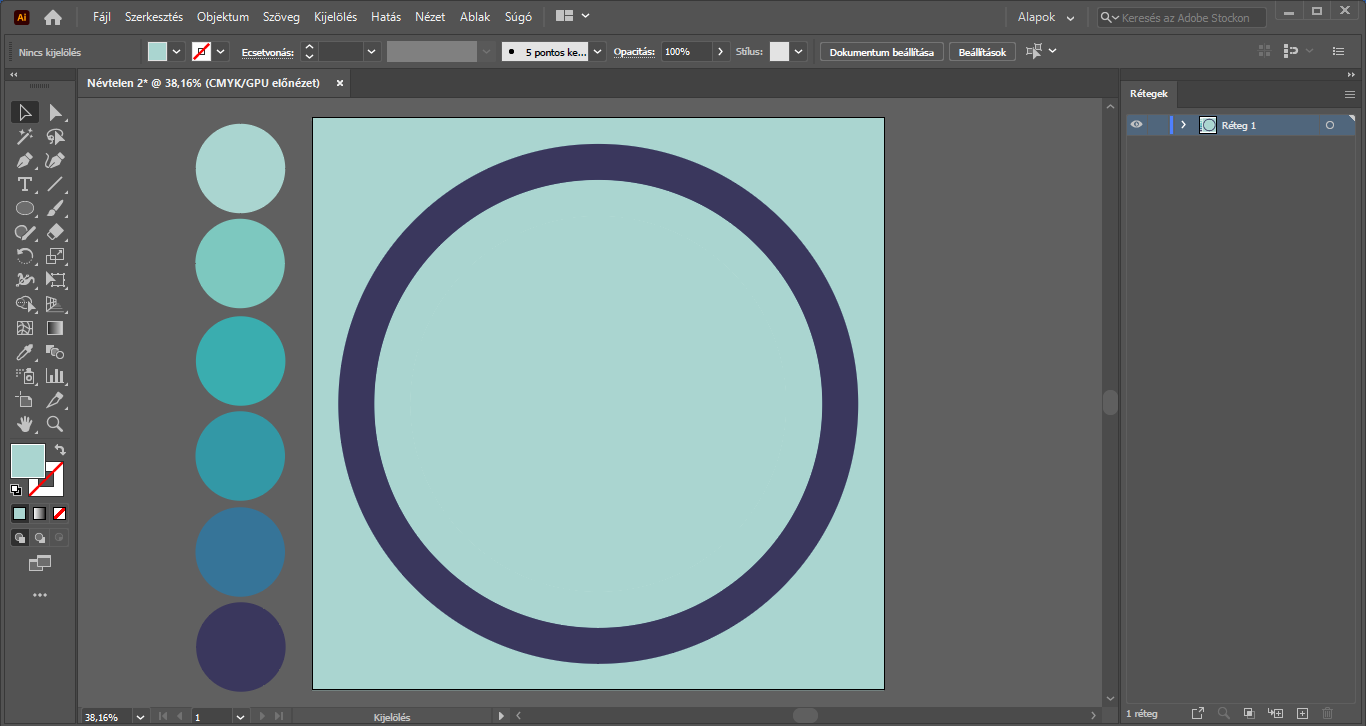
A következő lépésben a Kijelölő eszközzel ismét jelöljük ki az összes alakzatot, a háttérként szolgáló alakzatot is, majd a bal oldali eszköztárból válasszuk az Alakzatformáló eszközt, és a munkaterületen kívülről befelé haladva kattintsunk vele az alakzatokra. Ennek hatására ezek az elemek görbévé „alakulnak át”, és megtörténik az egyesítésük, az alazatokat „összefűzzük”.
Az átalakítás során az alakzatok egységes színkitöltést fognak kapni.
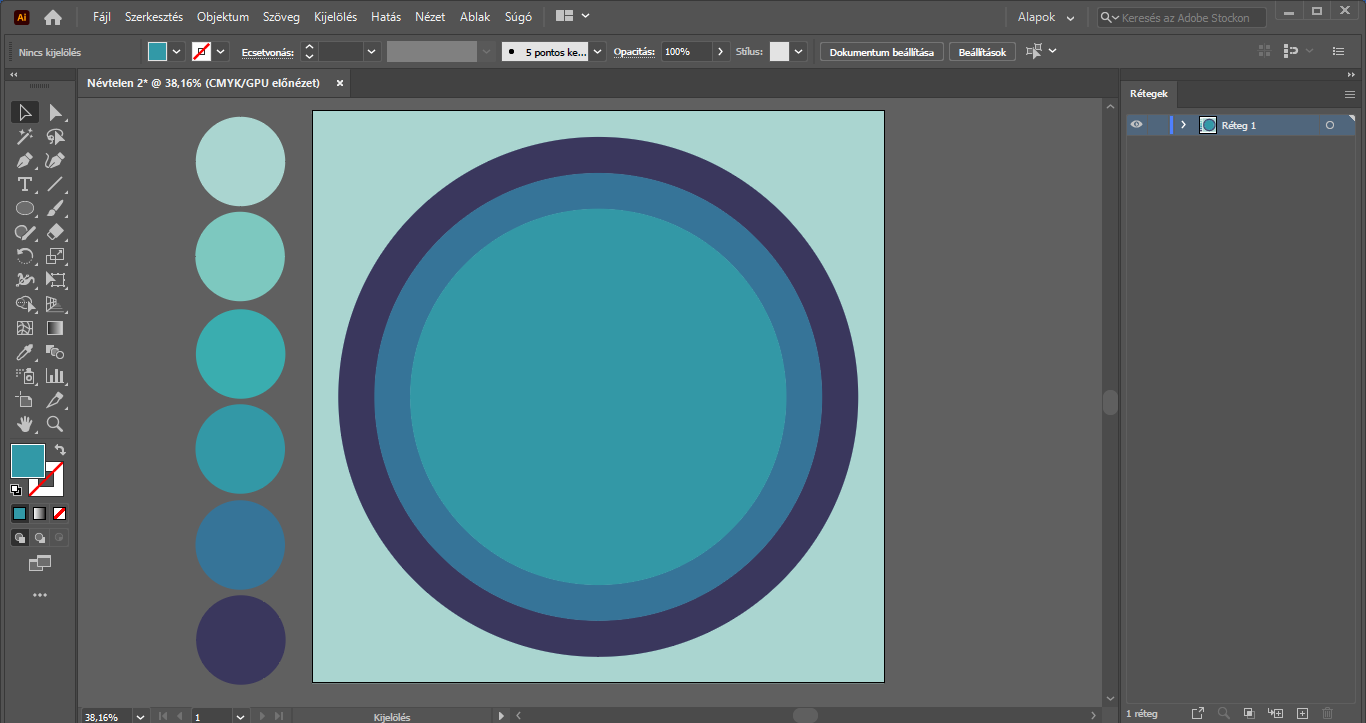
Kijelölő eszközzel egyesével jelöljük ki a kör alakzatokat, majd ismét színezzük át őket, adjuk meg nekik a korábban alkalmazott, vagy akár egy új, más sorrendben alkalmazott színkitöltést.
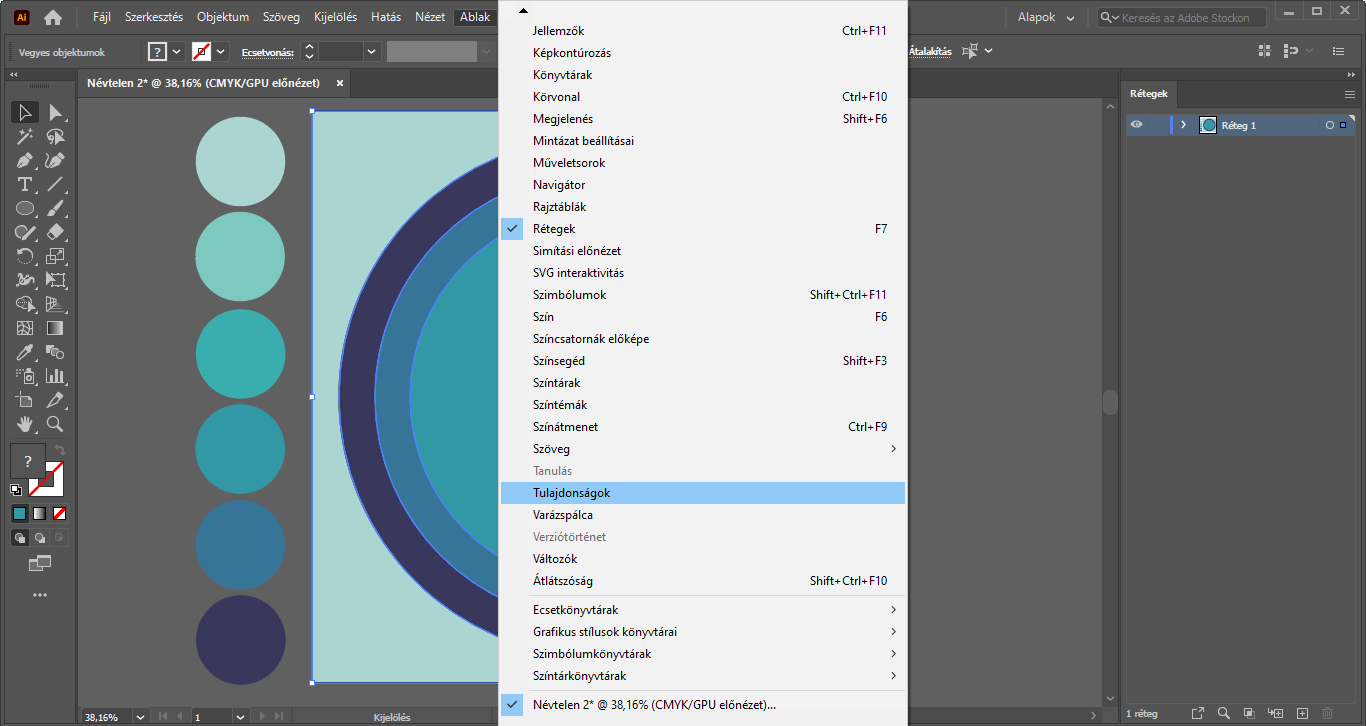
Ismét jelöljük ki Kijelölő eszközzel az összes alakzatot és a felső menüsorban kattintsunk az Ablak/Tulajdonságok menüpontra.
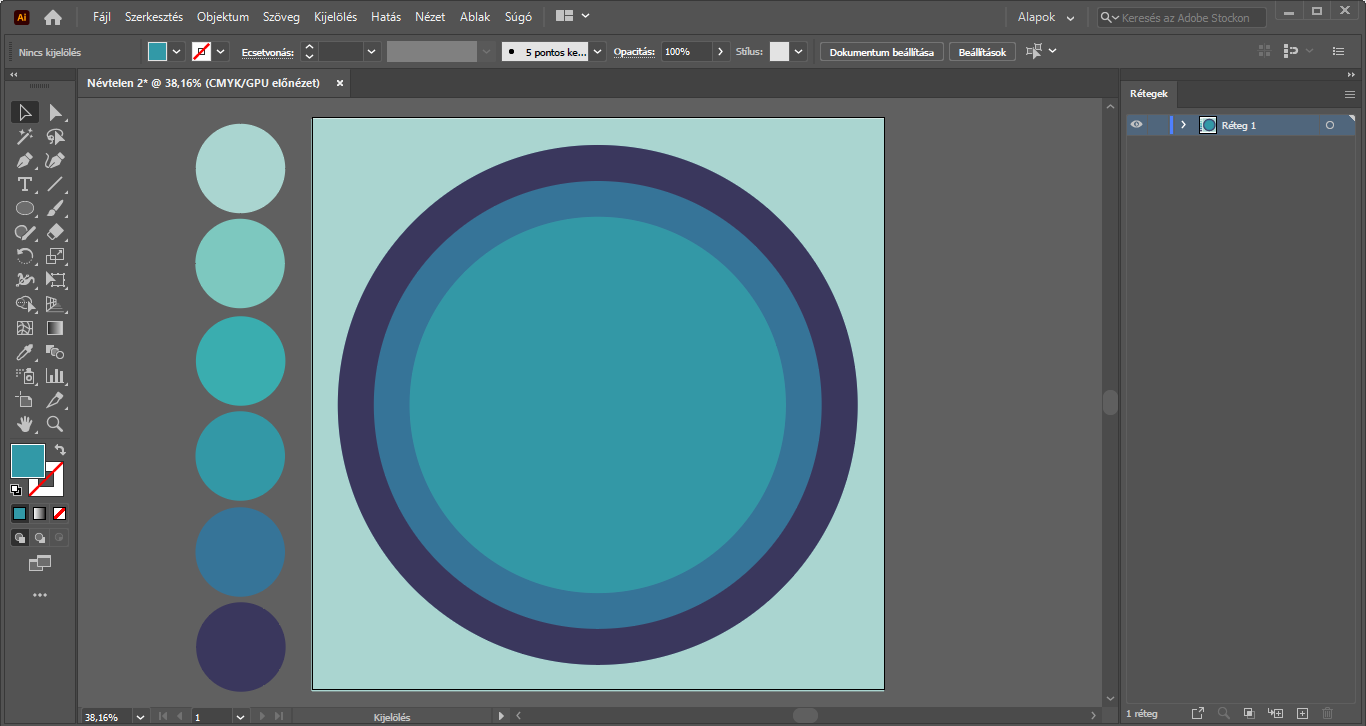
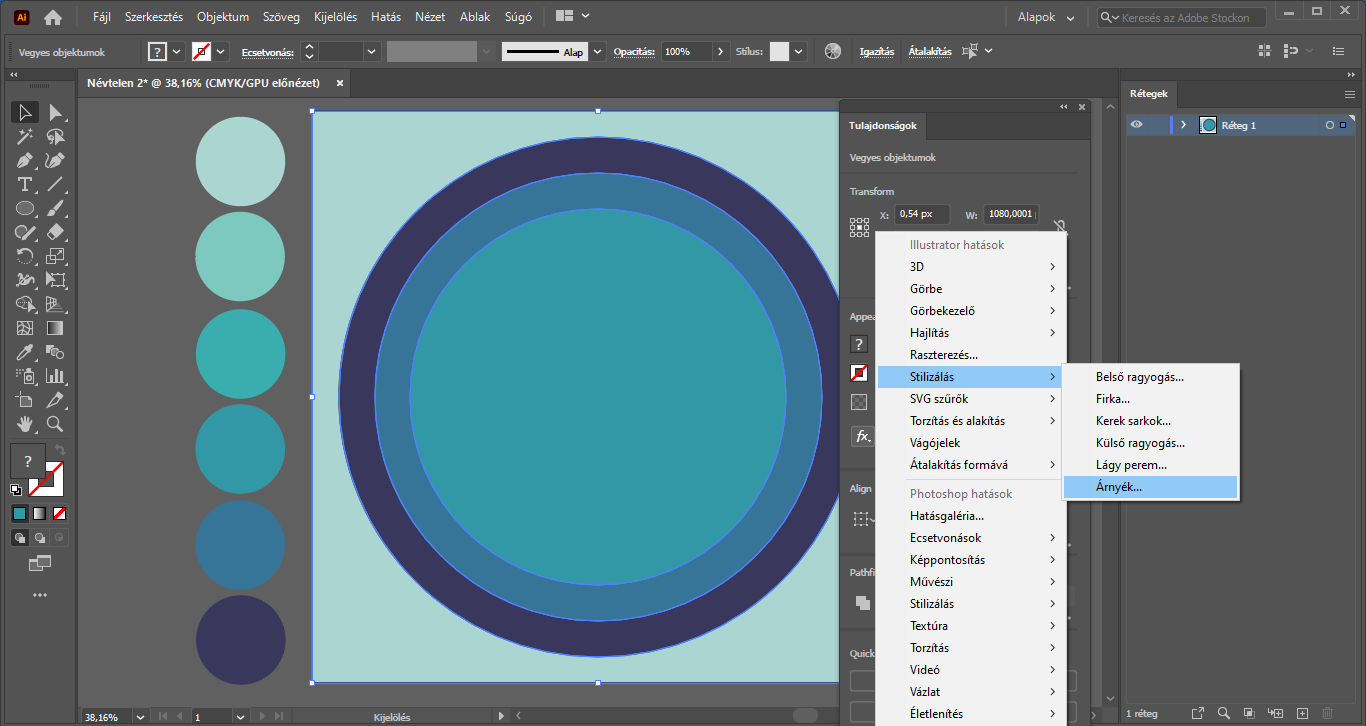
A Tulajdonságok panel közepén kattintsunk az „fx” ikonra, a megjelenő lehetőségek közül pedig válasszuk a Stilizálás/Árnyék… opciót.
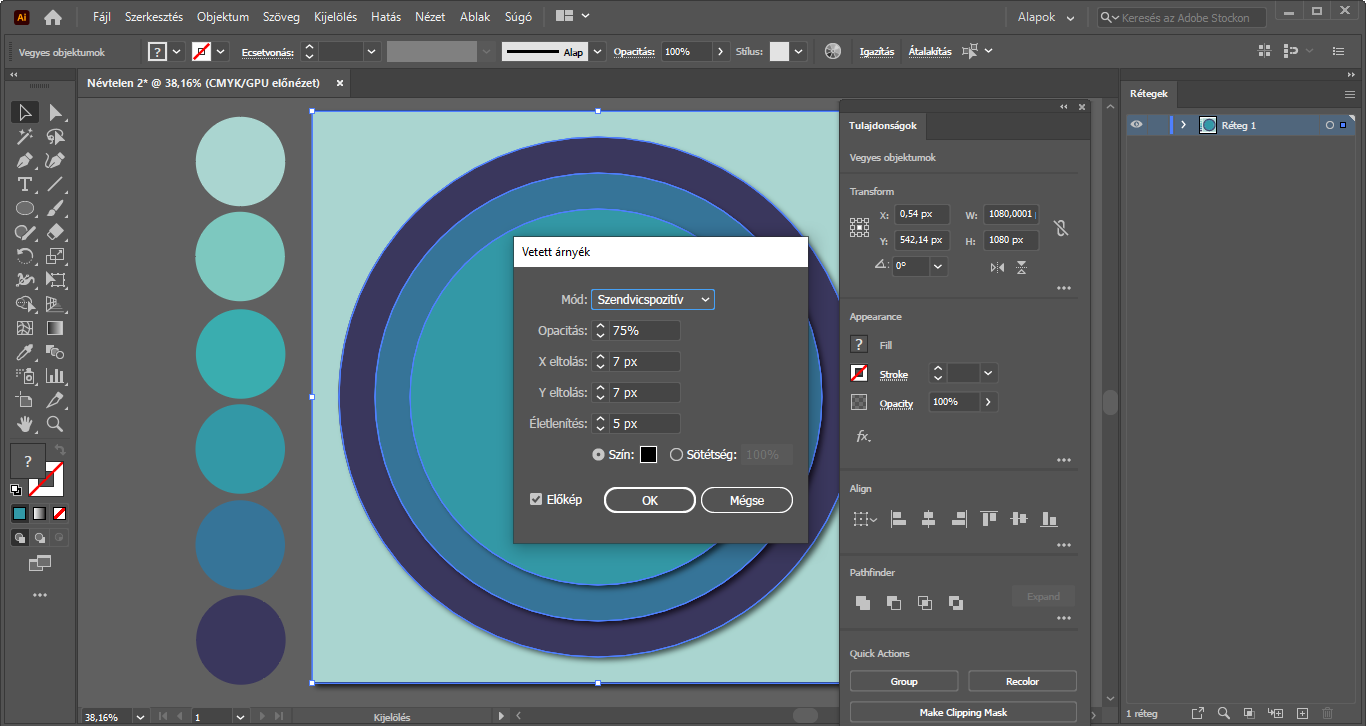
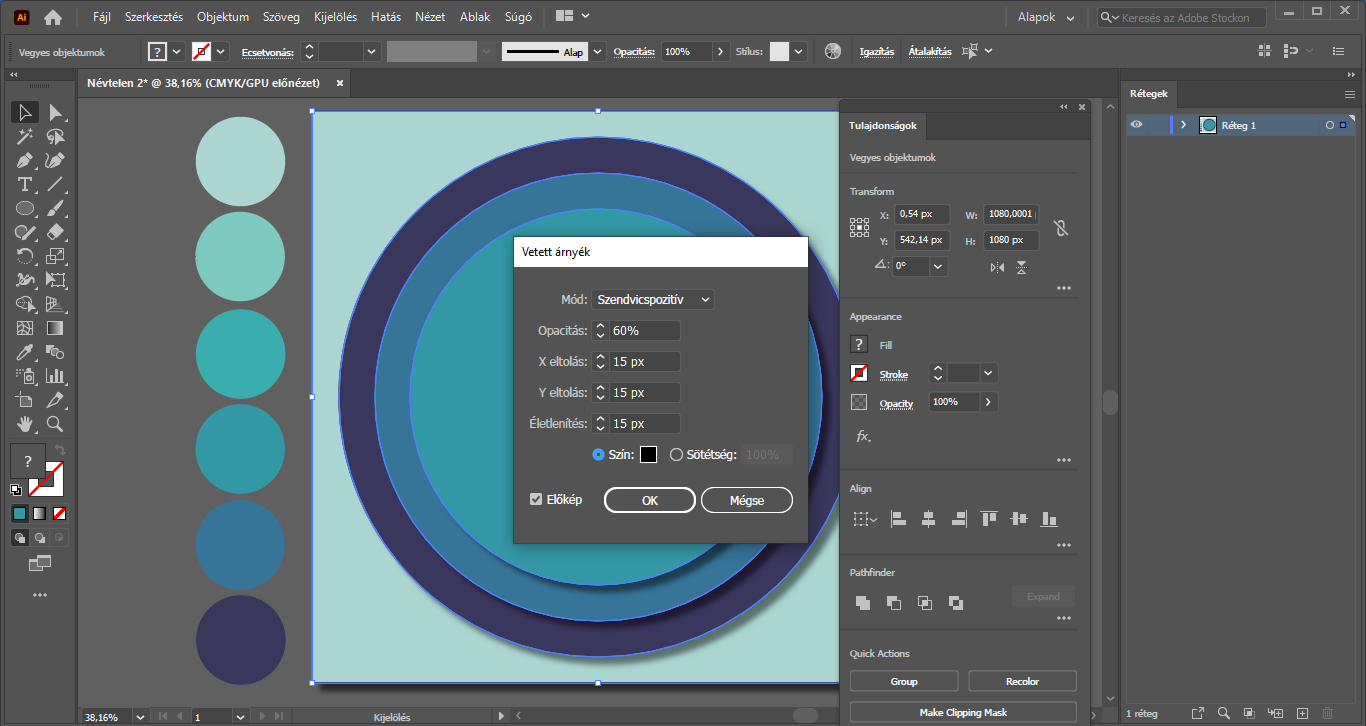
Ennek hatására megjelenik a Vetett árnyék panel. A panelen a Mód lehetőségnél válasszuk a Szendvicspozitív opciót, majd az Opacitás értékhez adjunk meg 60%-ot, X eltoláshoz, Y eltoláshoz és életlenítéshez pedig 15 px-et. Ennek hatására az alakzatok megkapják az árnyékot.
Természetesen eltérő, egyedi értékekkel is lehet dolgozni, azonban érdemes odafigyelni, hogy az árnyék ne legyen túl erős, mérete ne legyen túl nagy.
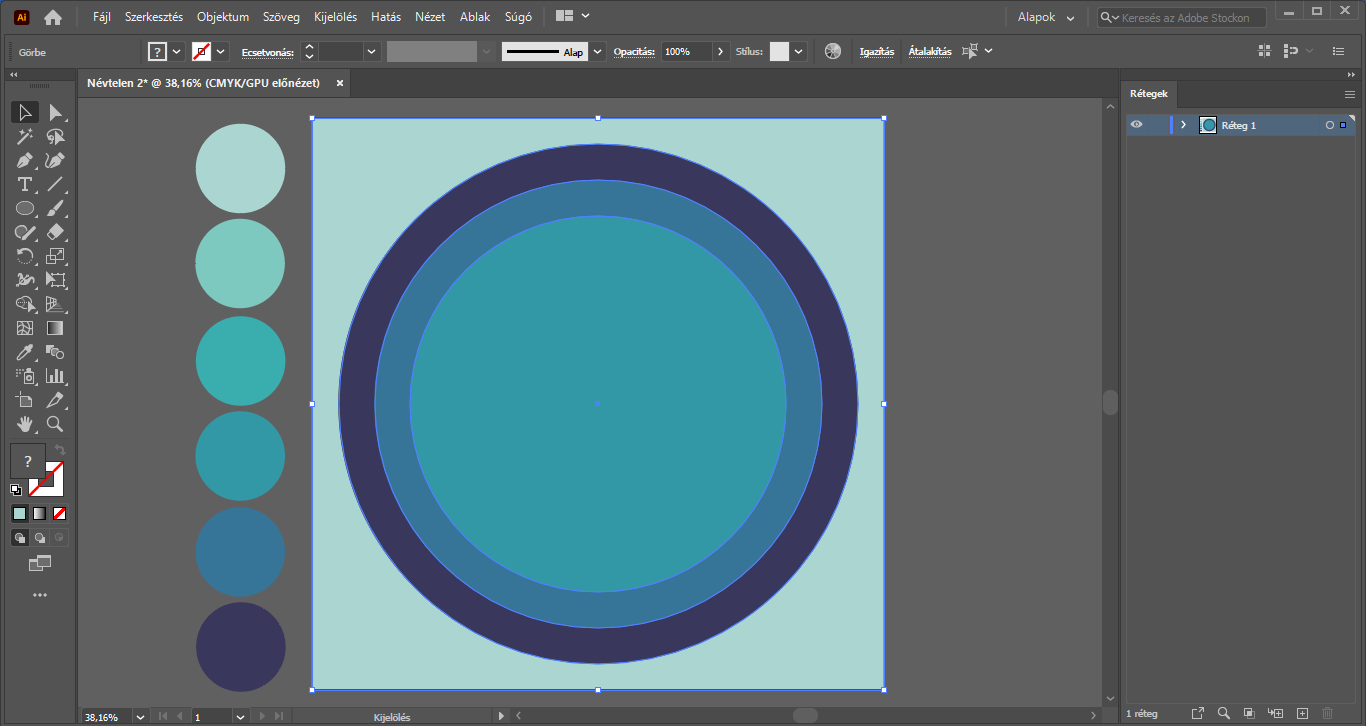
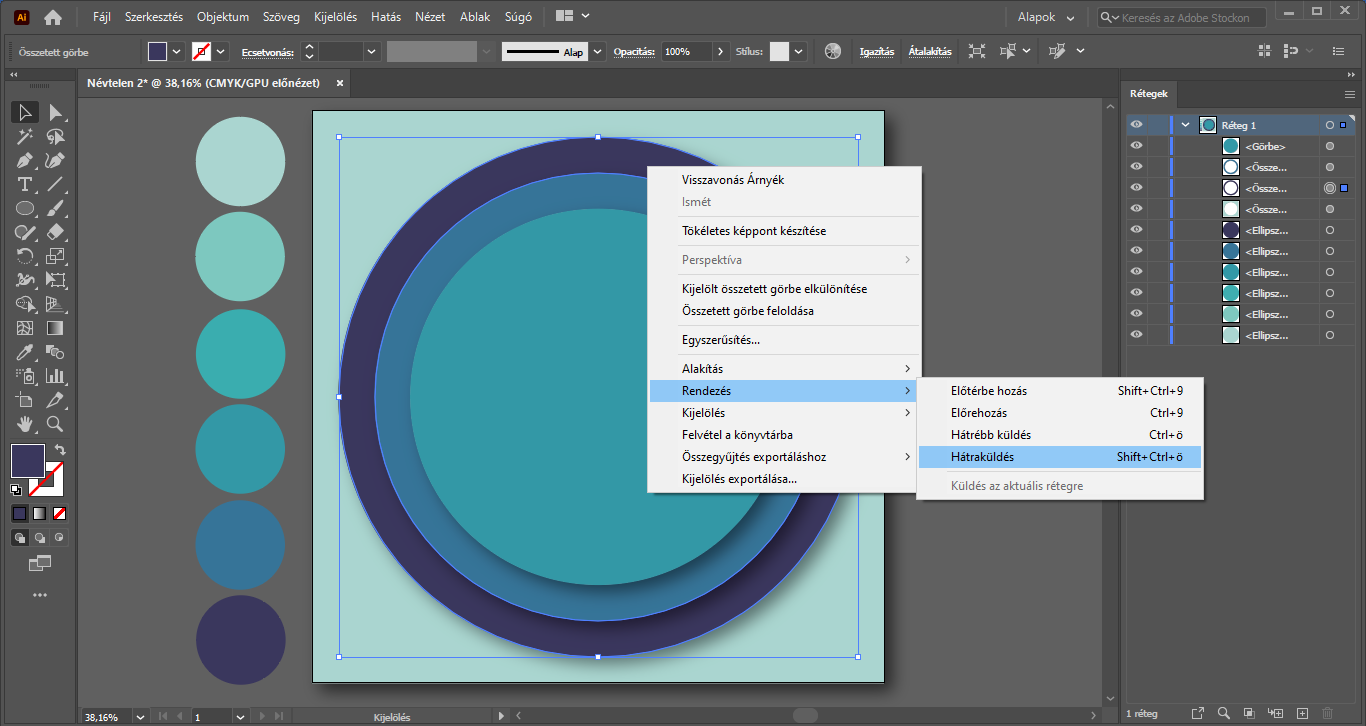
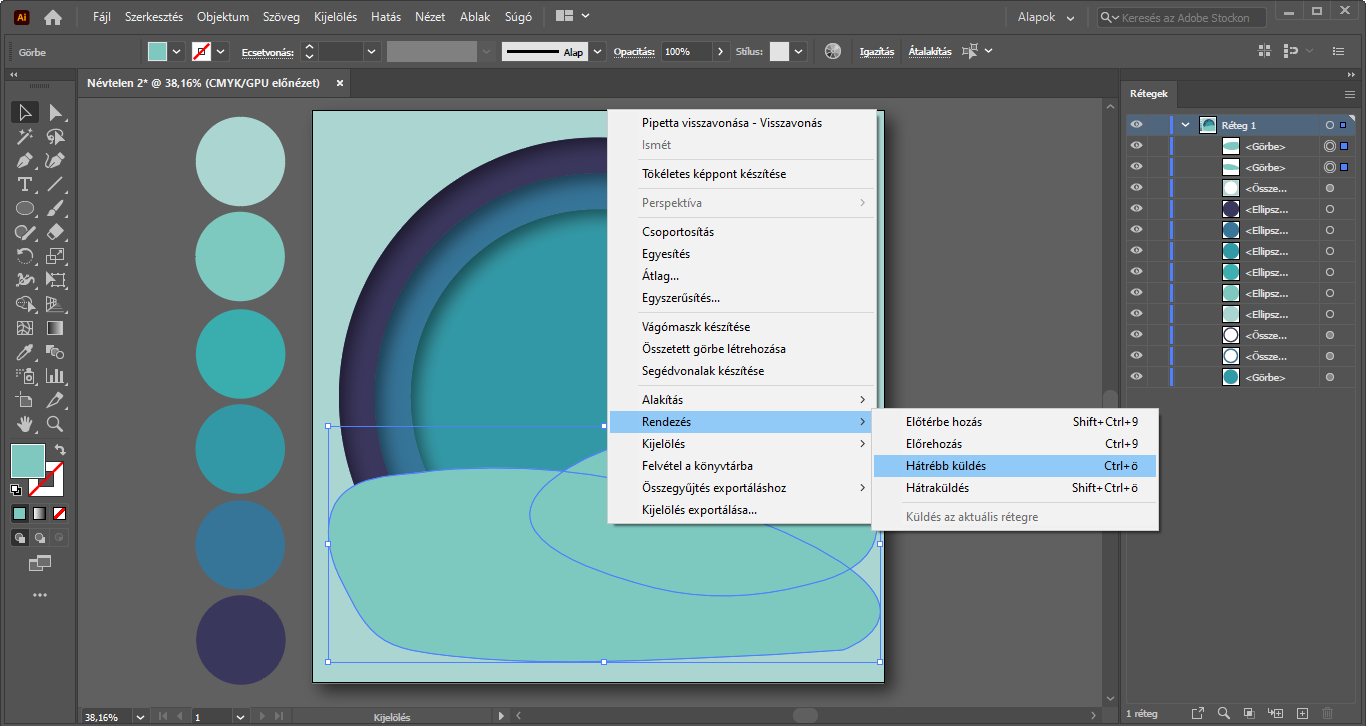
Kijelölő eszközzel jelöljük ki a legnagyobb kör alakzatunkat, majd jobbklikkeljünk és válasszuk a Rendezés/Hátraküldés lehetőséget.
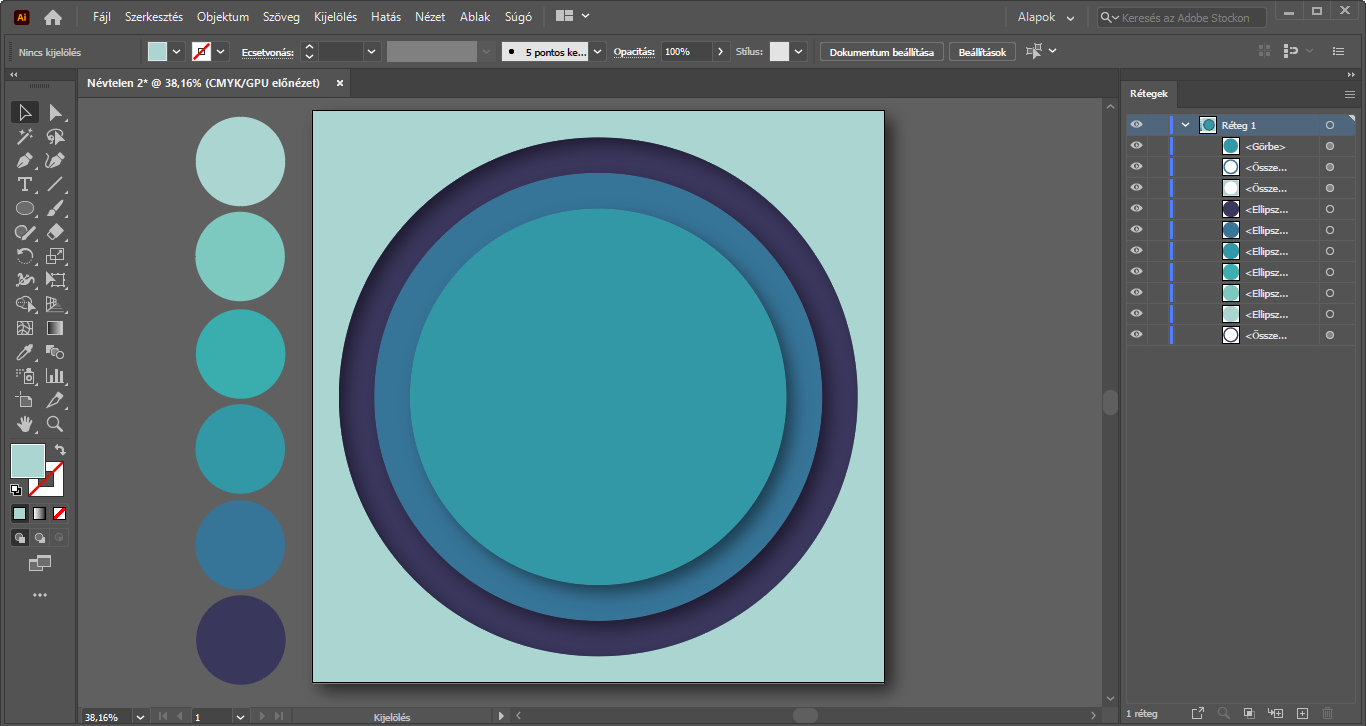
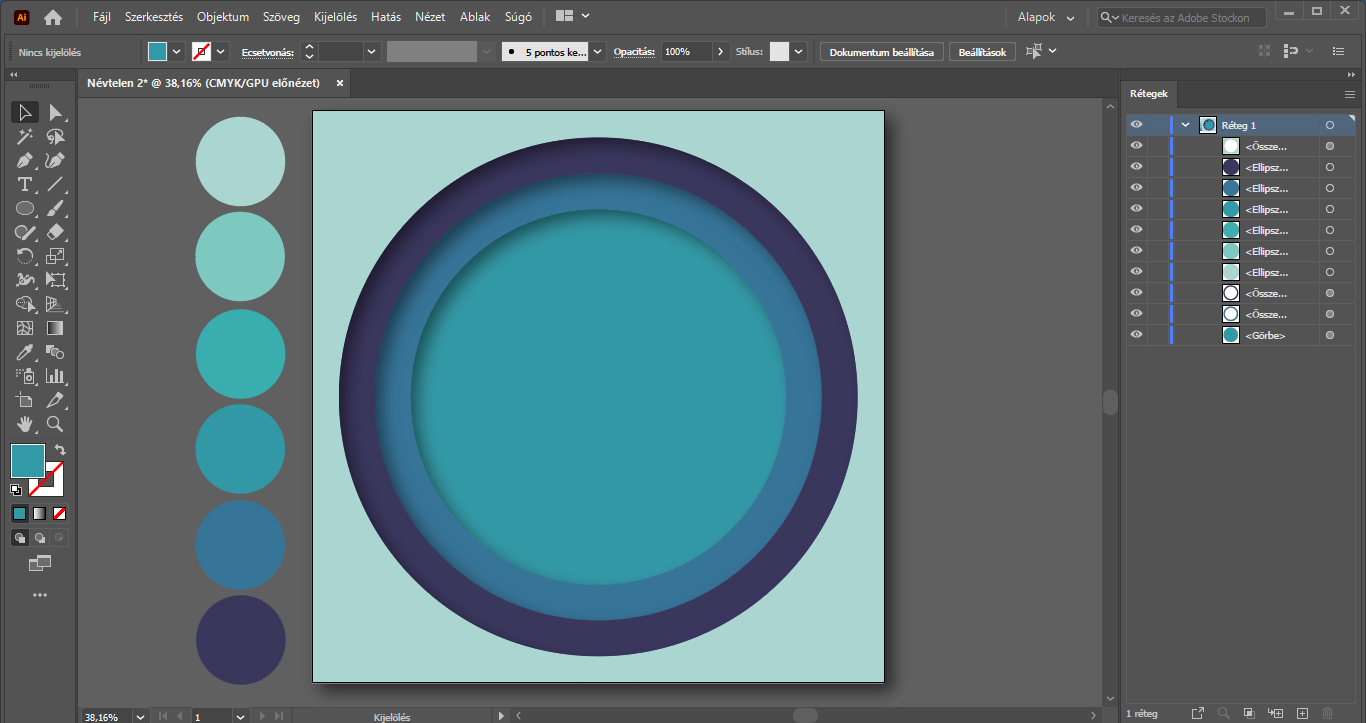
Ezt pedig a további kör alakzatok esetében is ismételjük meg – a közepestől a legkisebb felé haladva.
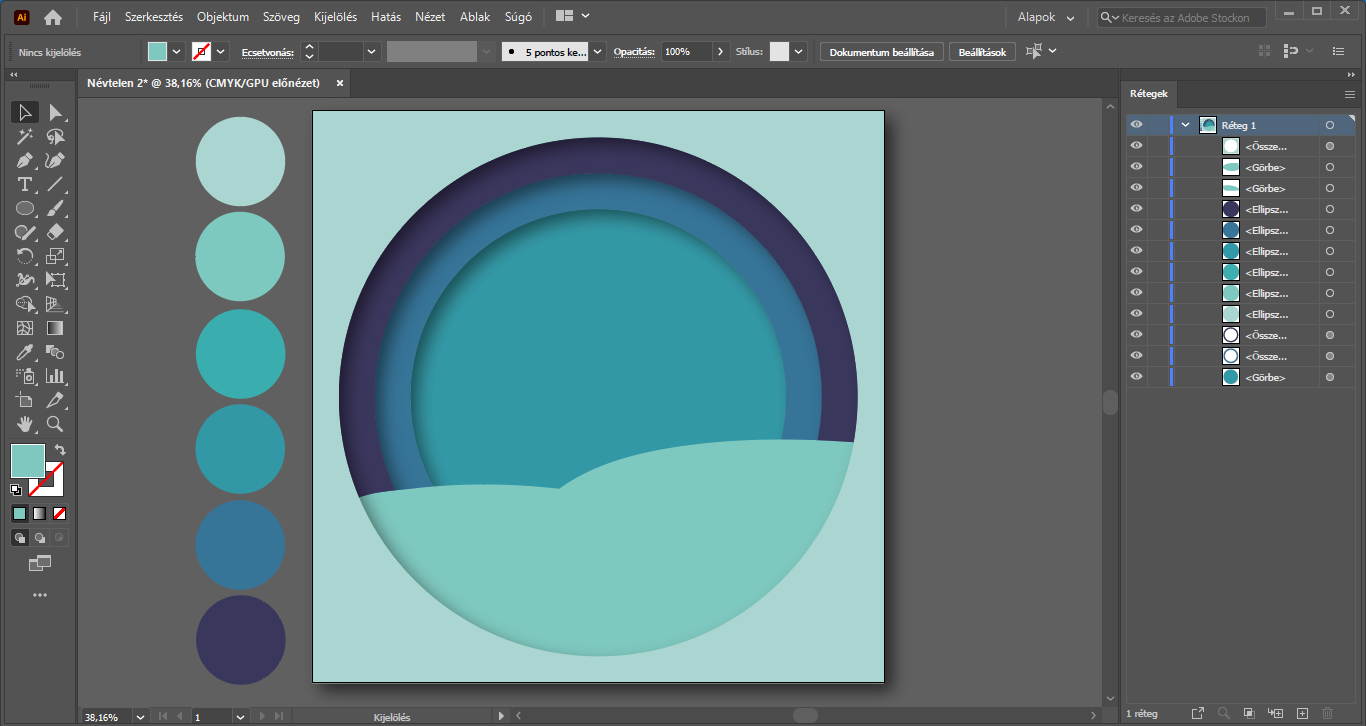
Ezzel tehát el is készült a „papír hatású”, réteges hátterünk, már „csak” az illusztrációk elhelyezése van hátra. : )
A Rétegek panelen az elemeink egy rétegre rendeződnek, azonban ezt a réteget lenyitva külön-külön, önálló rétegekként is láthatjuk az elemeket. Mindez abban lesz a segítségünkre, hogy átlássuk, hogyan rendeződnek egymáson/egymáshoz képest a munkát alkotó elemek. Továbbá ezen a panelen is lesz lehetőség az elemeket rendezgetni (lsd. később).
(Ha Nálad nem lenne jelen a Rétegek panel, a felső menüsorban az Ablak/Rétegek menüpontra kattintva tudod előhívni).
A „papír hatású” háttér tetszés szerint bármilyen formából/alakzatból elkészíthető, valamint a továbbiakban bármilyen illusztrációval kiegészíthető.
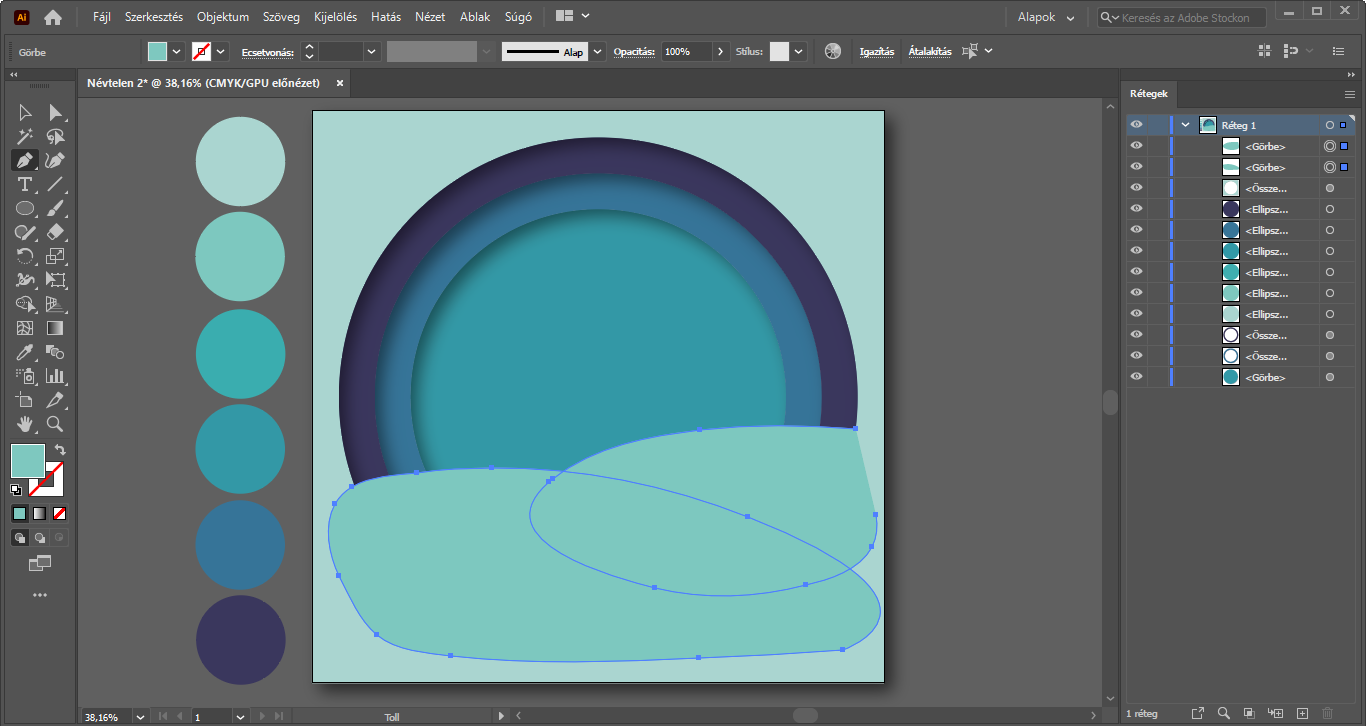
A bal oldali eszköztárból válasszuk a Toll eszközt, és rajzoljunk például két „dombot”. Kijelölő eszközzel jelöljük ki őket, jobbklikkeljünk és válasszuk a Rendezés/Hátrébb küldés opciót.
Az elemek rajzolása során érdemes figyelni, hogy úgy készítsük el őket, hogy a munkaterületünkről ne „lógjanak ki”.
Ezeket az elemeket tetszés szerint kedvünkre rendezgethetjük, pozicionálhatjuk.
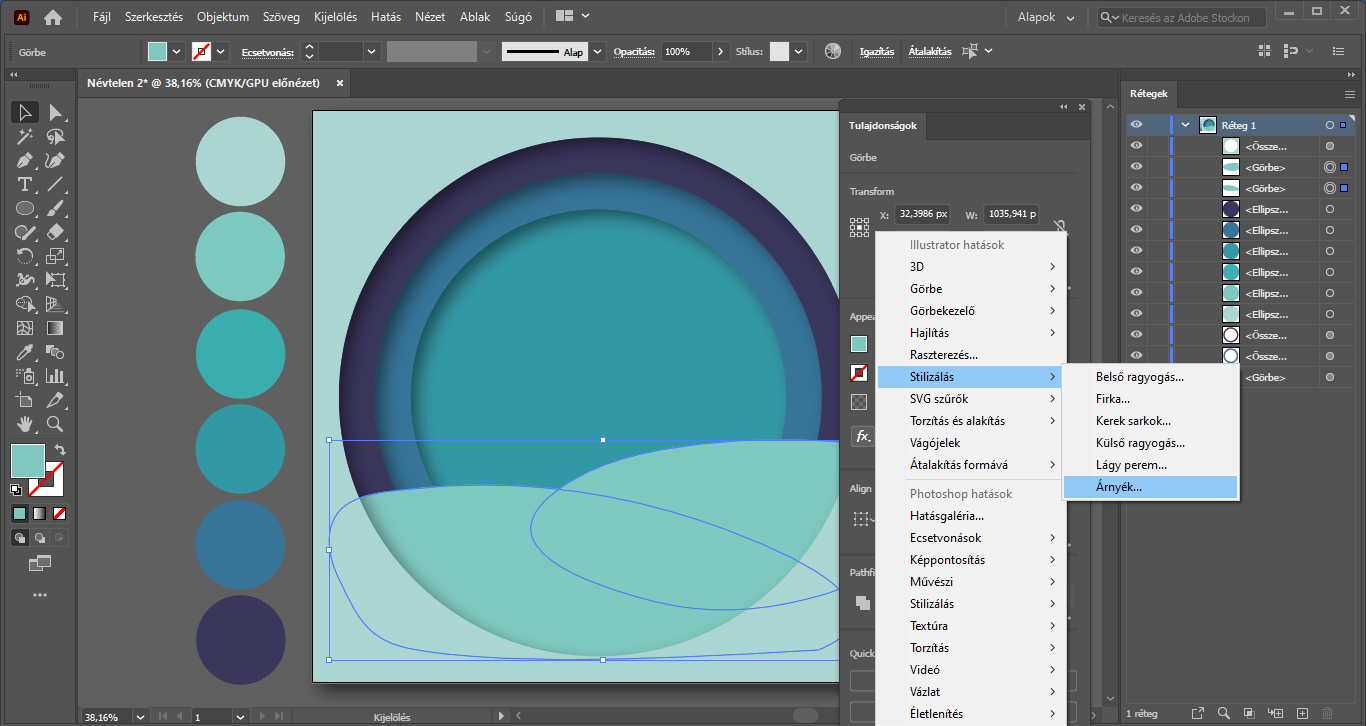
Kijelölő eszközzel jelöljük ki a „dombokat”, majd az Ablak/Tulajdonságok menüpontra kattintva nyissuk meg a Tulajdonságok panelt.
A megjelenő panelen a korábbiakhoz hasonlóan kattintsunk az „fx” ikonra, majd a Stilizálás/Árnyék… lehetőségre és adjunk tetszőleges méretű és irányú árnyékot ezeknek az elemeknek is.
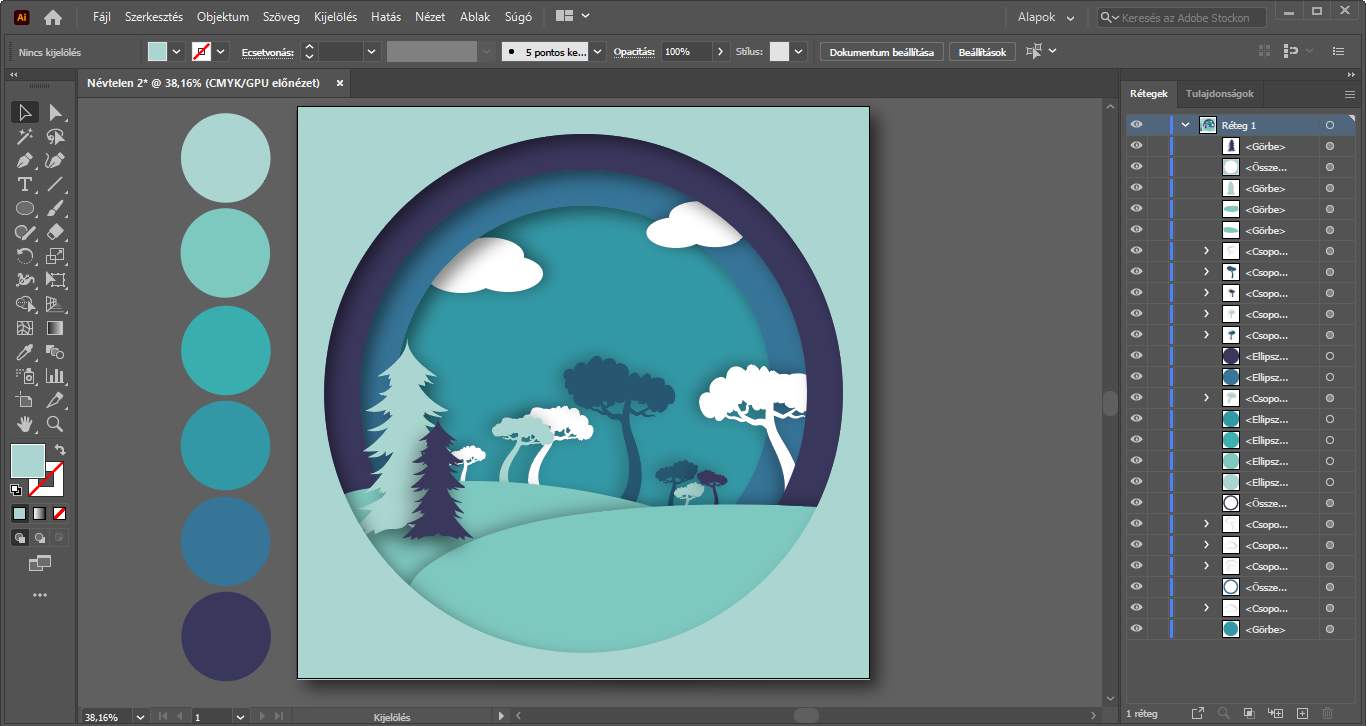
A Fájl/Megnyitás menüpontra kattintva nyissuk meg az(oka)t vektoros formátumú (pl.: .ai) alakzat(oka)t, grafikai elemeket, illusztrációkat, vektorgrafikákat, melyeket szeretnénk elhelyezni a munkánkon, majd egyszerűen „fogd és vidd” módszerrel húzzuk át őket a munkaterületünkre.
Az elhelyezett illusztráció(k)nak kedvünk szerint adjunk tetszőleges méretű és irányú vetett árnyékot a már ismert módon, hogy ezek az elemek is jobban ki tudjanak emelkedni a színes háttérről, élethűbb hatást keltsenek.
Ahhoz, hogy a Tulajdonságok panelt ne kelljen minden alkalommal előhívni a menüsorból/ne zavarjon a munkaterületen, egyszerűen „fogd és vidd” módszerrel elhelyezhetjük a jobb oldalsávban is, így mindig kéznél lesz.
A továbbiakban ezzel a módszerrel további illusztrációkat is elhelyezhetünk a munkaterületünkön. Valamint a korábban elhelyezett elemeket tetszés szerint pozicionálhatjuk, rendezhetjük, méretezhetjük.
Ha az elemeket úgy szeretnénk elrendezni, hogy azok adott köralakzatok mögött, egyfajta „takarásban” helyezkedjenek el, Kijelölő eszközzel jelöljük ki az adott elemet, majd rendezzük az adott kör alakzatra. Ezt követően jobbklikkeljünk és válasszuk a Rendezés/Hátrébb küldés opciót – ezt szükség szerint többször is megismételhetjük, attól függően, hogy melyik alakzat mögé szeretnénk elhelyezni az illusztrációnkat.
TIPP: a jobb oldalon, a Rétegek panelen is láthatjuk az összes elemet. A Réteg panelen az adott alakzat rétegét „megfogva” is tudjuk rendezgetni, tudjuk szabályozni, hogy melyik alakzat takarásában (melyik elem rétege alatt/felett) helyezkedjen el.
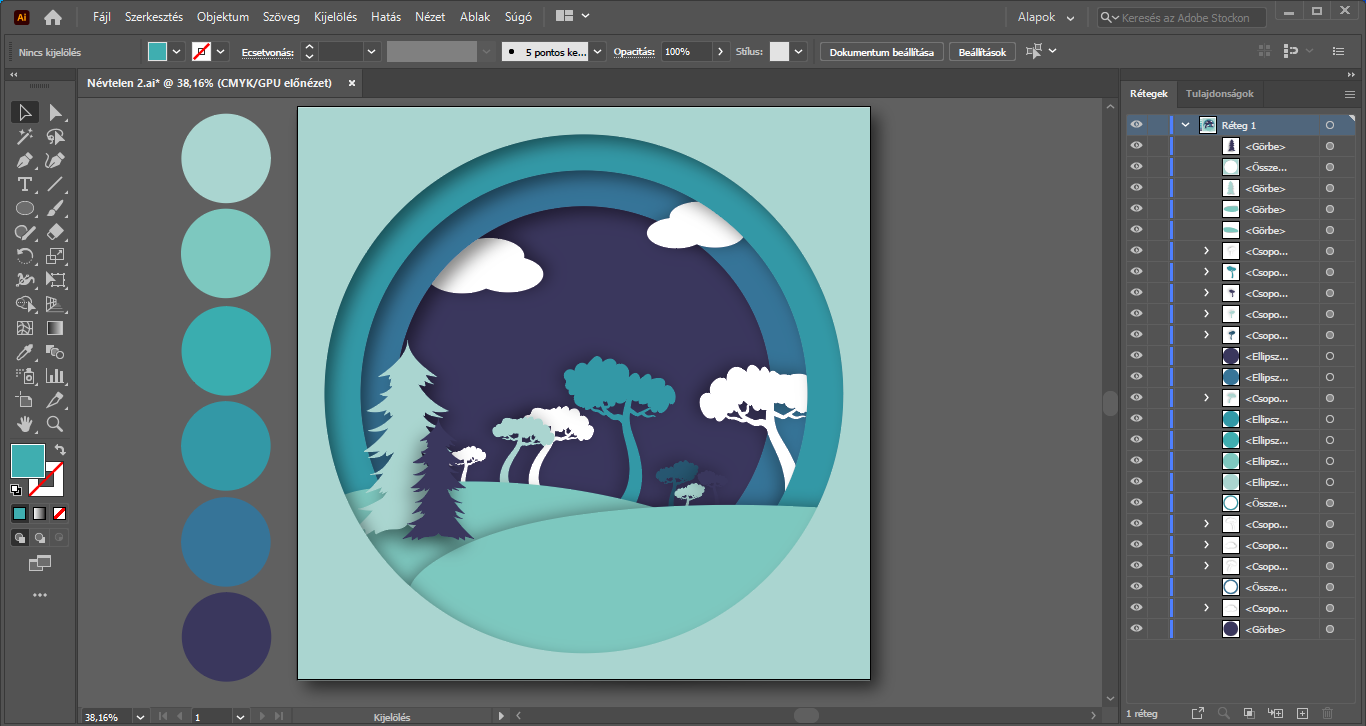
Az illusztrációk elhelyezése után akár a hátteret alkotó elemek, azaz a kör alakzatok, valamint az egész munka háttereként szolgáló négyzet/téglalap átszínezésére is van lehetőség, ha esetleg úgy ítélnénk meg, hogy egy kis átszínezéssel még ütősebb végeredményt kapnánk (pl. adott elemek jobban ki tudnak emelkedni az adott háttérről). : )