Ezúttal lépésről lépésre bemutatjuk, hogy hogyan készíthetünk trendi papírhatású feliratokat az Illustrator vektorgrafikus programban. Lesd meg és készítsd el Te is! : )
A tavalyi évben hatalmas sikerre tettek szert a papír-hatású illusztrációk, grafikák. Ez a trend idén is a porondon van, most azonban „tovább bővült” a papír-hatású feliratokkal is. Tehát az illusztrációk mellett a feliratokat is elláthatjuk ezzel a szuper hatással.
Lássunk is hozzá! : )
Készítettünk egy nyárias színpalettát, mely árnyalatok a felirat “papírcsíkjainak” a színei lesznek. A színpalettát Te is hasznosíthatod (jobbklikk/Kép mentése) a felirat megalkotása során, de akár saját, egyedi színösszeállítással is dolgozhatsz.
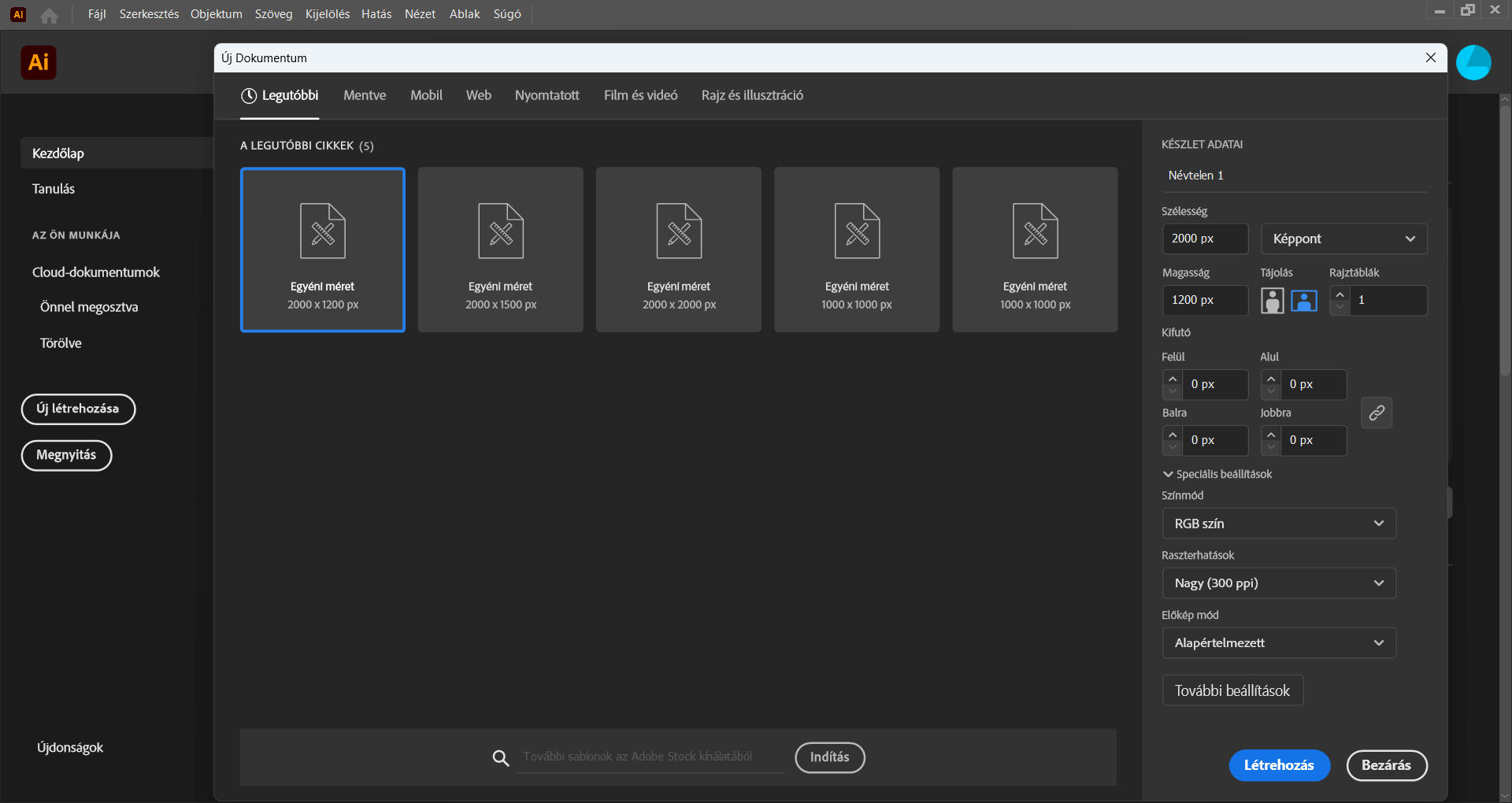
Első lépésben nyissunk egy fekvő tájolású 2000 px szélességű és 1200 px magasságú munkaterületet az Illustrator vektorgrafikus programban.


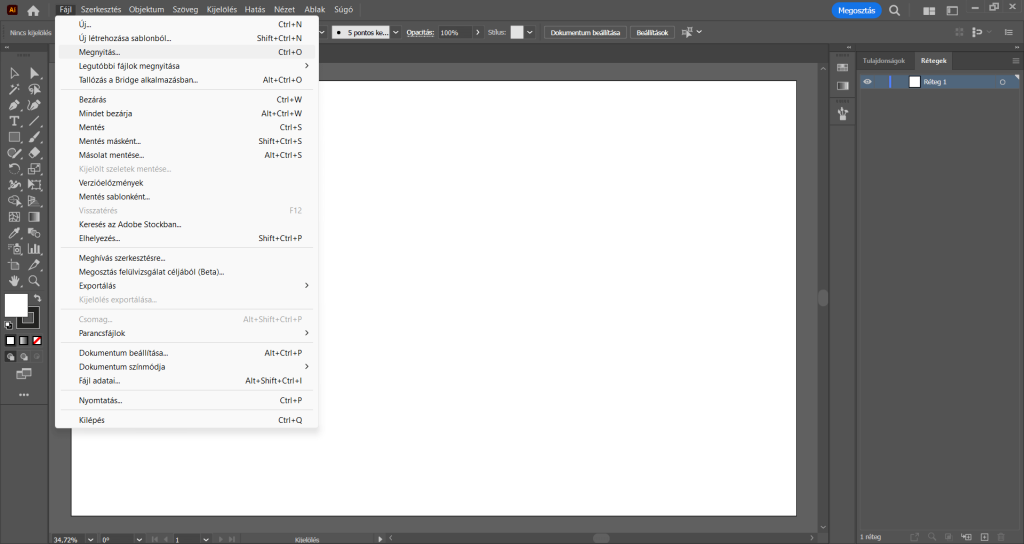
A Fájl/Megnyitás menüpontra kattintva nyissuk meg az elkészített színpalettát, mely jelen esetben egy PNG fotó. Majd a színpalettát jelöljük ki a Kijelölés eszközzel, és helyezzük el a munkaterületünk felett, hogy az alkotás során “kéznél” legyen.
Abban az esetben, ha Te a munka elkészítése közben határozod meg a színeket, ez a lépés kihagyható. : )
A munkaterület százalékos nézetét a Ctrl és a – billentyűvel, vagy a Nagyító eszközzel és közben az Alt billentyűt nyomva, az egérrel a munkaterületre klikkelve tudjuk csökkenteni.




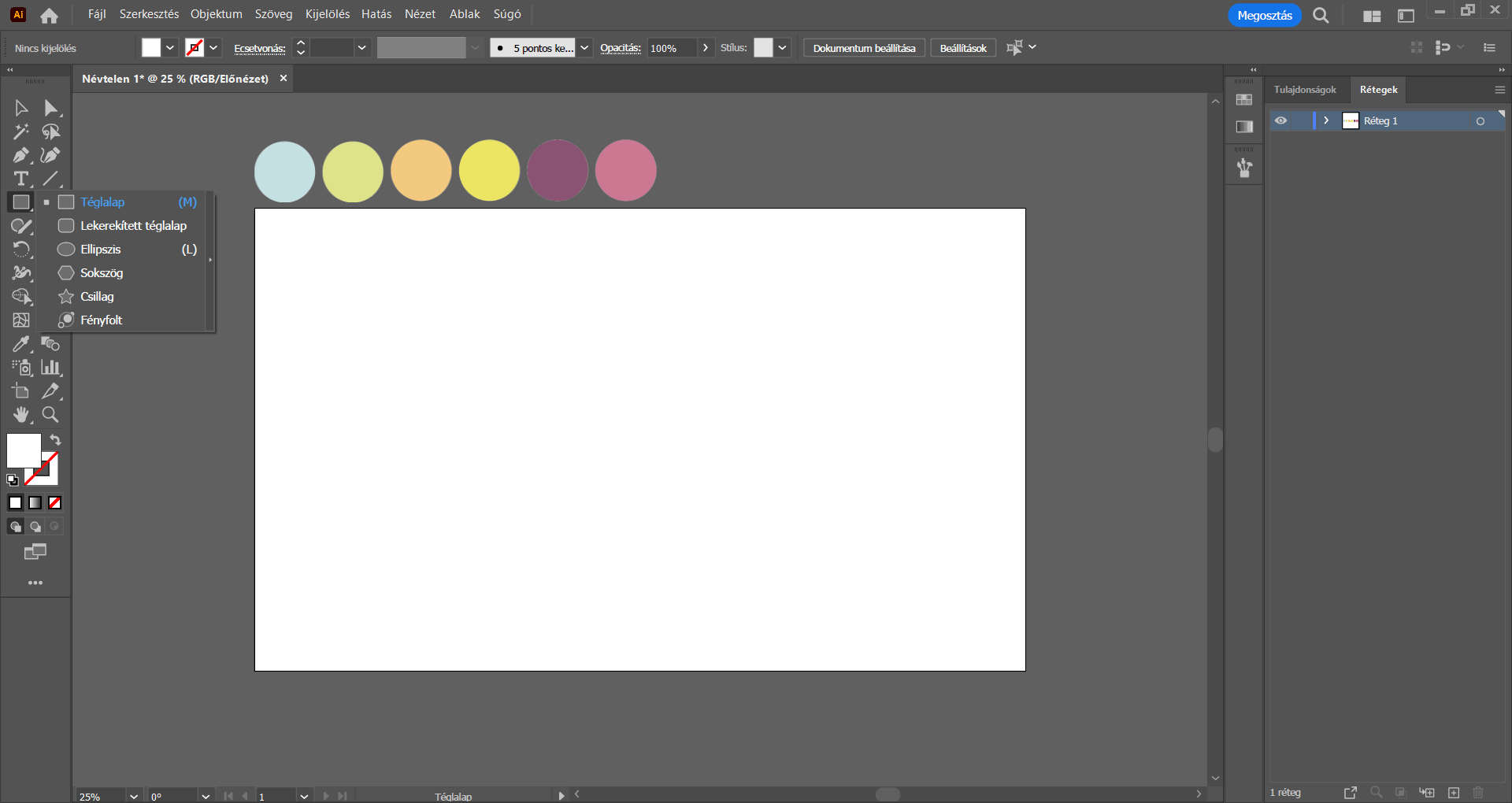
Először is hátteret készítünk.
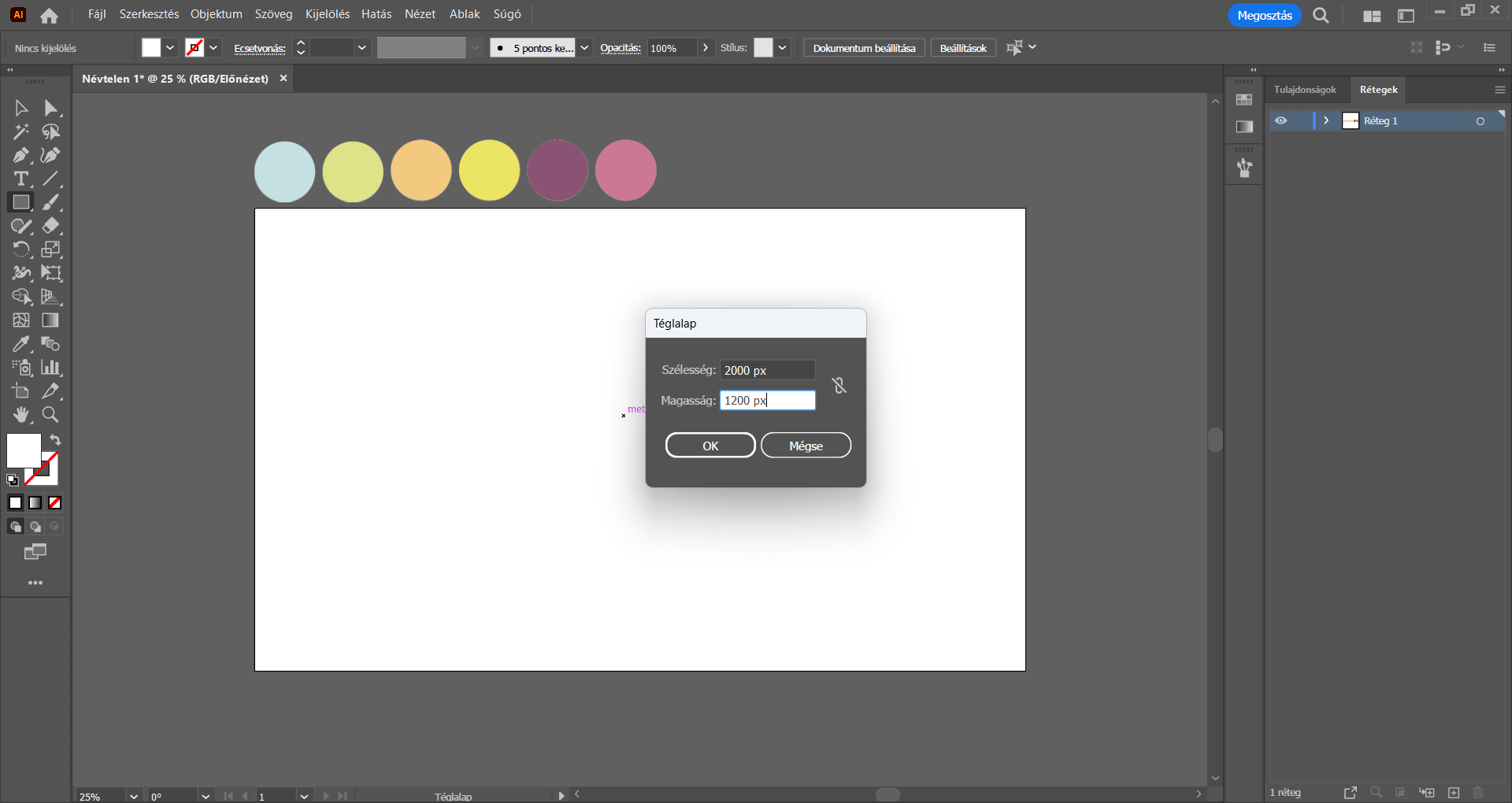
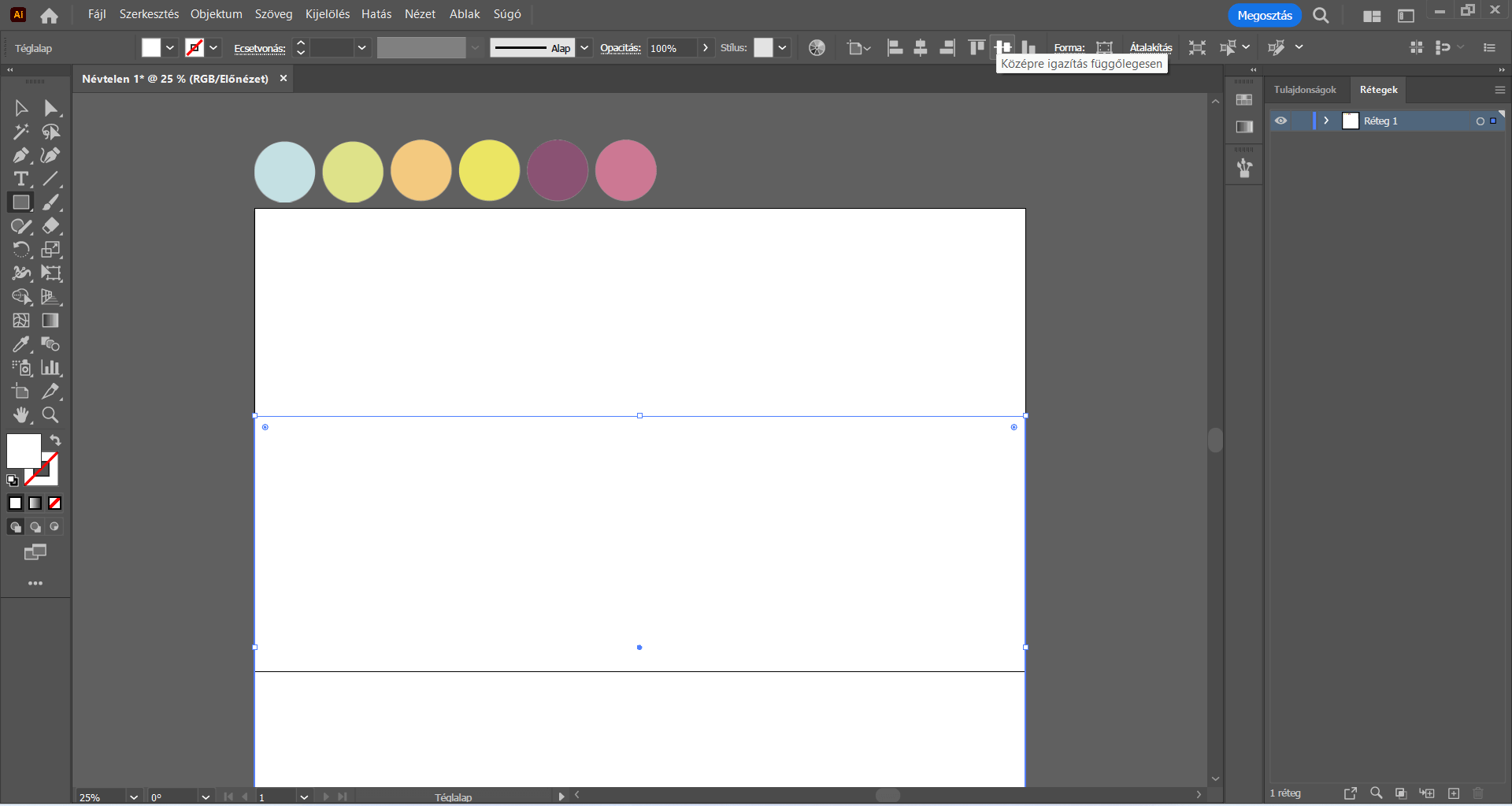
Ehhez a bal oldalon található eszköztárból válasszuk ki a Téglalap eszközt és kattintsunk vele a munkaterületre. A megjelenő Téglalap panelen adjunk meg az alábbi értékeket: szélesség: 2000 px | magasság: 1200 px. Tehát készítsünk egy, a munkaterülettel megegyező méretű téglalapot. A körvonalának és a kitöltésének egyelőre nincs jelentősége – lehet alapértelmezetten fehér kitöltéssel, körvonal nélkül.



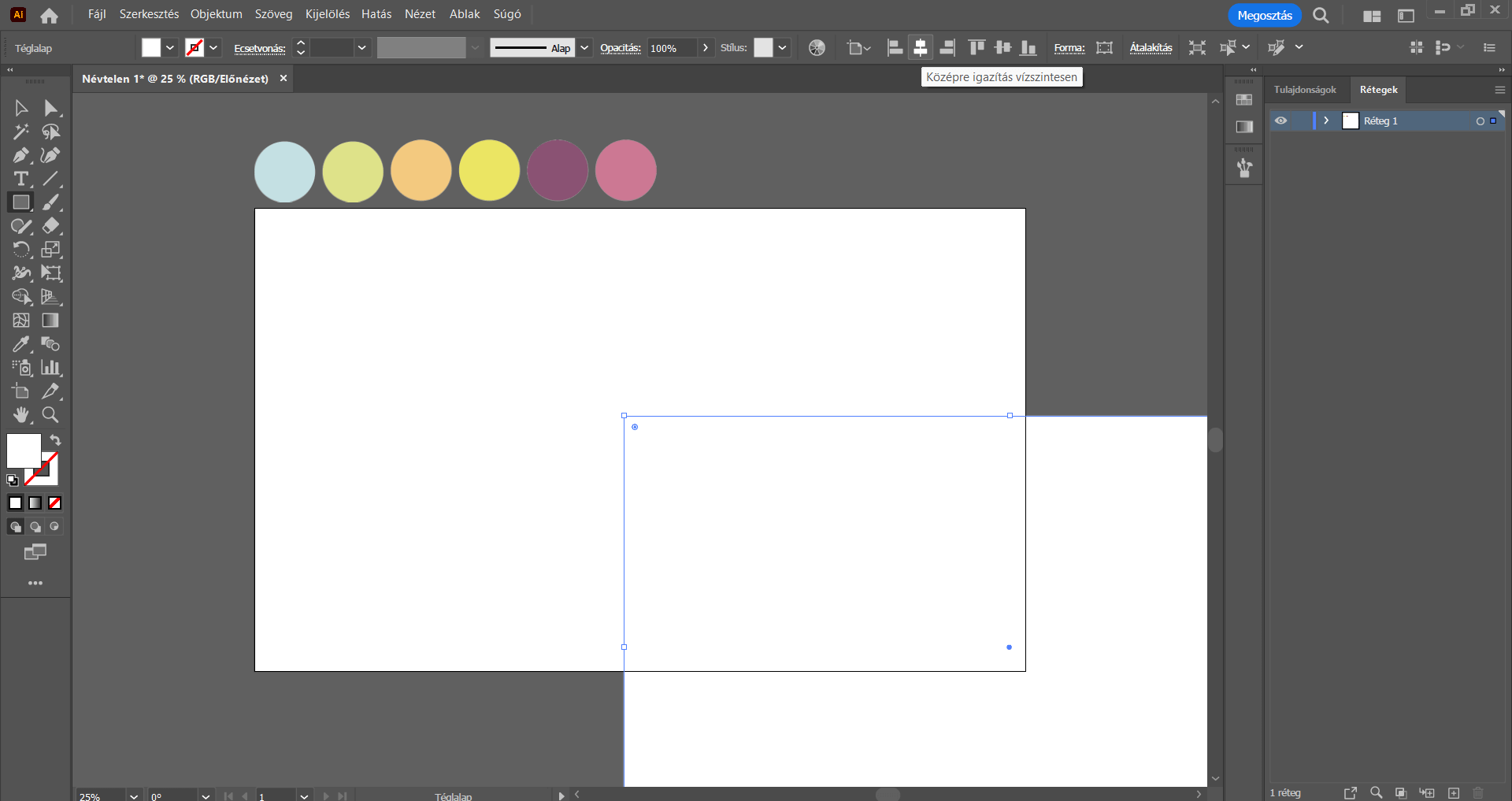
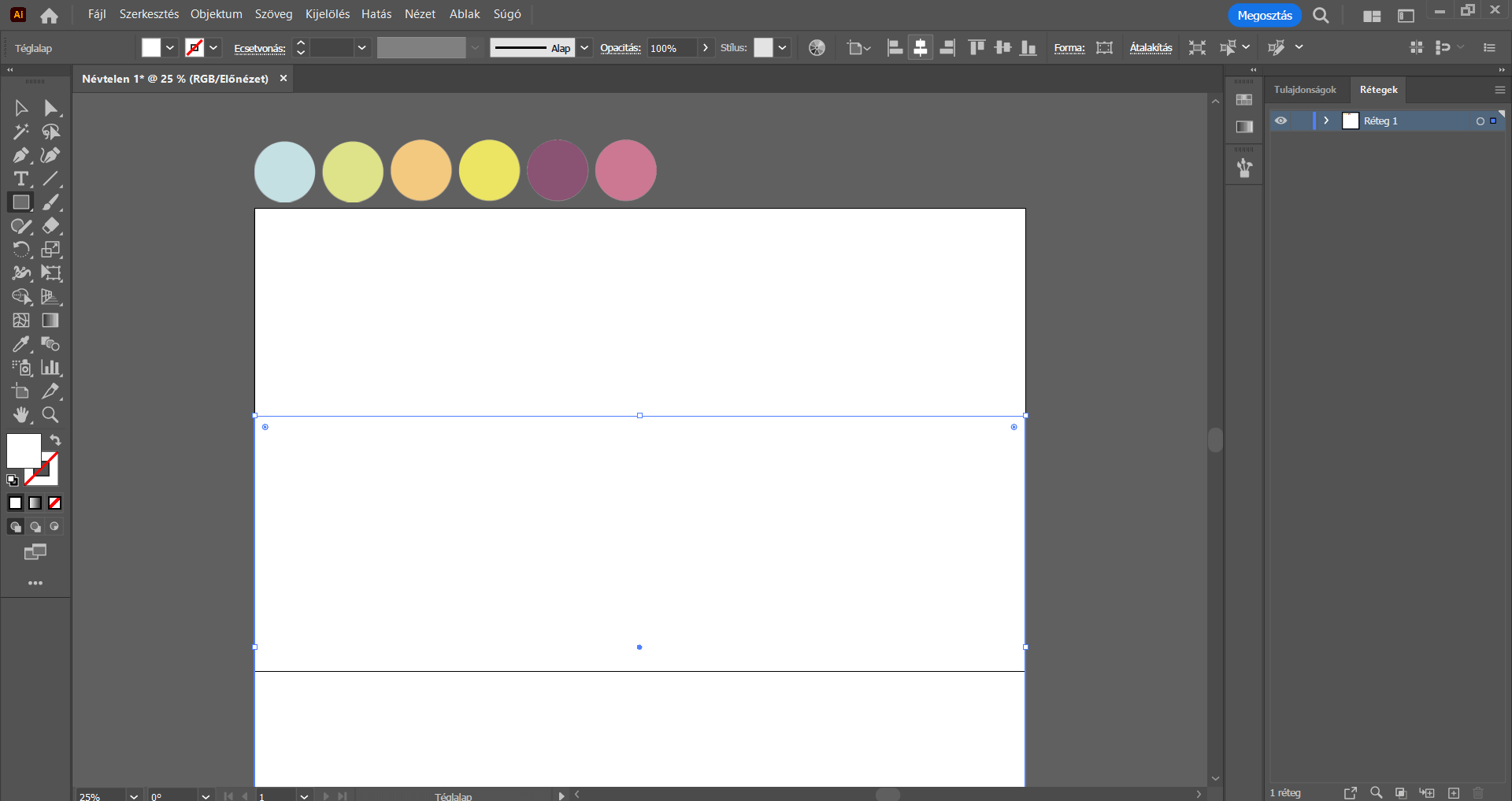
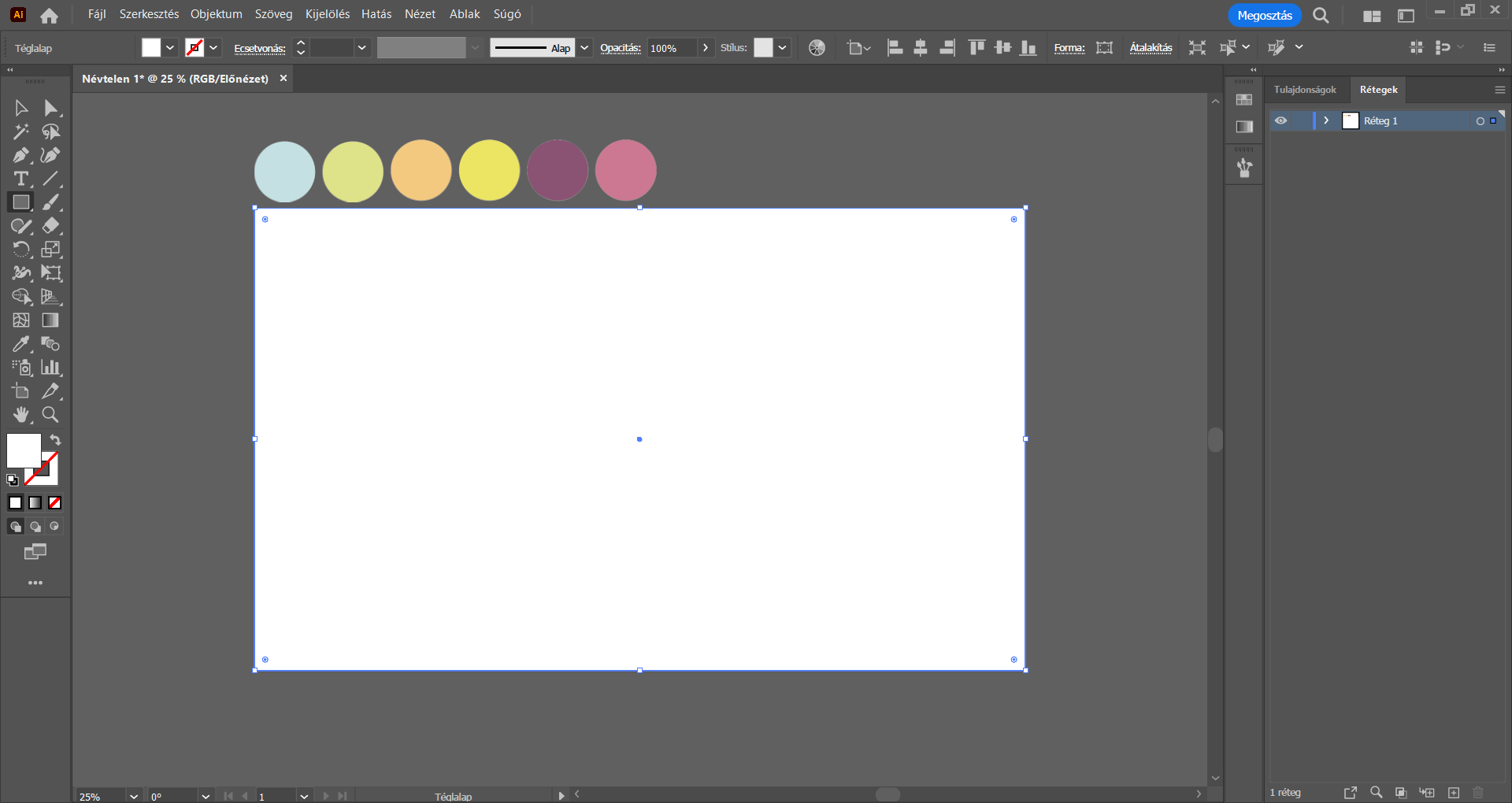
A téglalapot pontosan a munkaterülethez igazítjuk: A téglalap maradjon kijelölve, és a felső menüsor alatti beállításoknál kattintsunk a Középre igazítás vízszintesen, majd pedig a Középre igazítás függőlegesen lehetőségre. Ennek hatására a téglalap pontosan a munkaterületünket fedi le. Az igazítás során nagyon lényeges, hogy az „igazításokat” megelőző lenyíló lehetőségnél a Rajztáblához igazítás legyen aktív, hiszen csak ebben az esetben tudjuk megfelelően a munkaterülethez igazítani az alakzatot.
(Ha Nálad nem lenne jelen a Vezérlő, vagyis a felső menüsor alatti beállítások sávja, akkor az Ablak/Vezérlő menüpontra kattintva tudod megjeleníteni.)




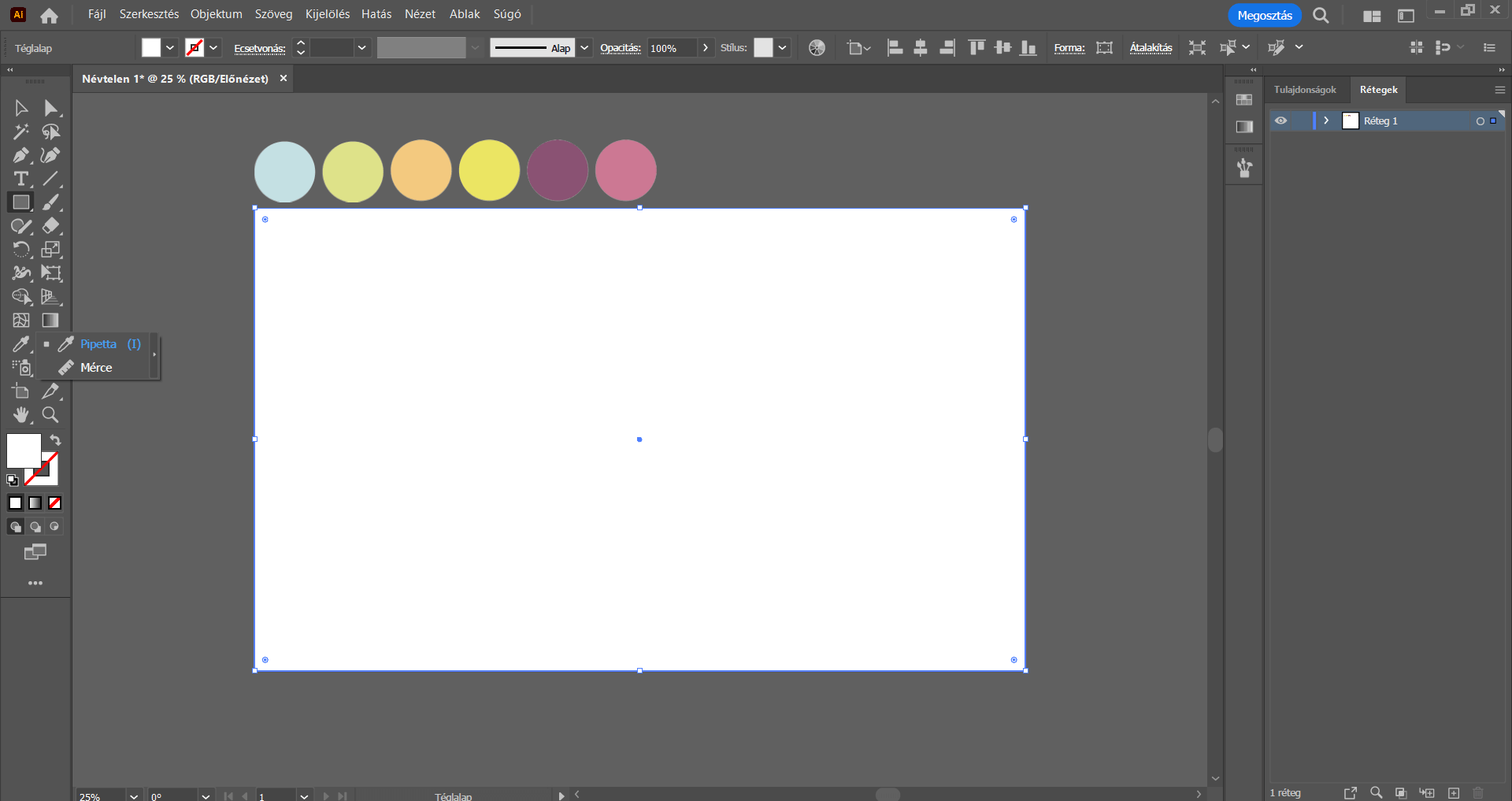
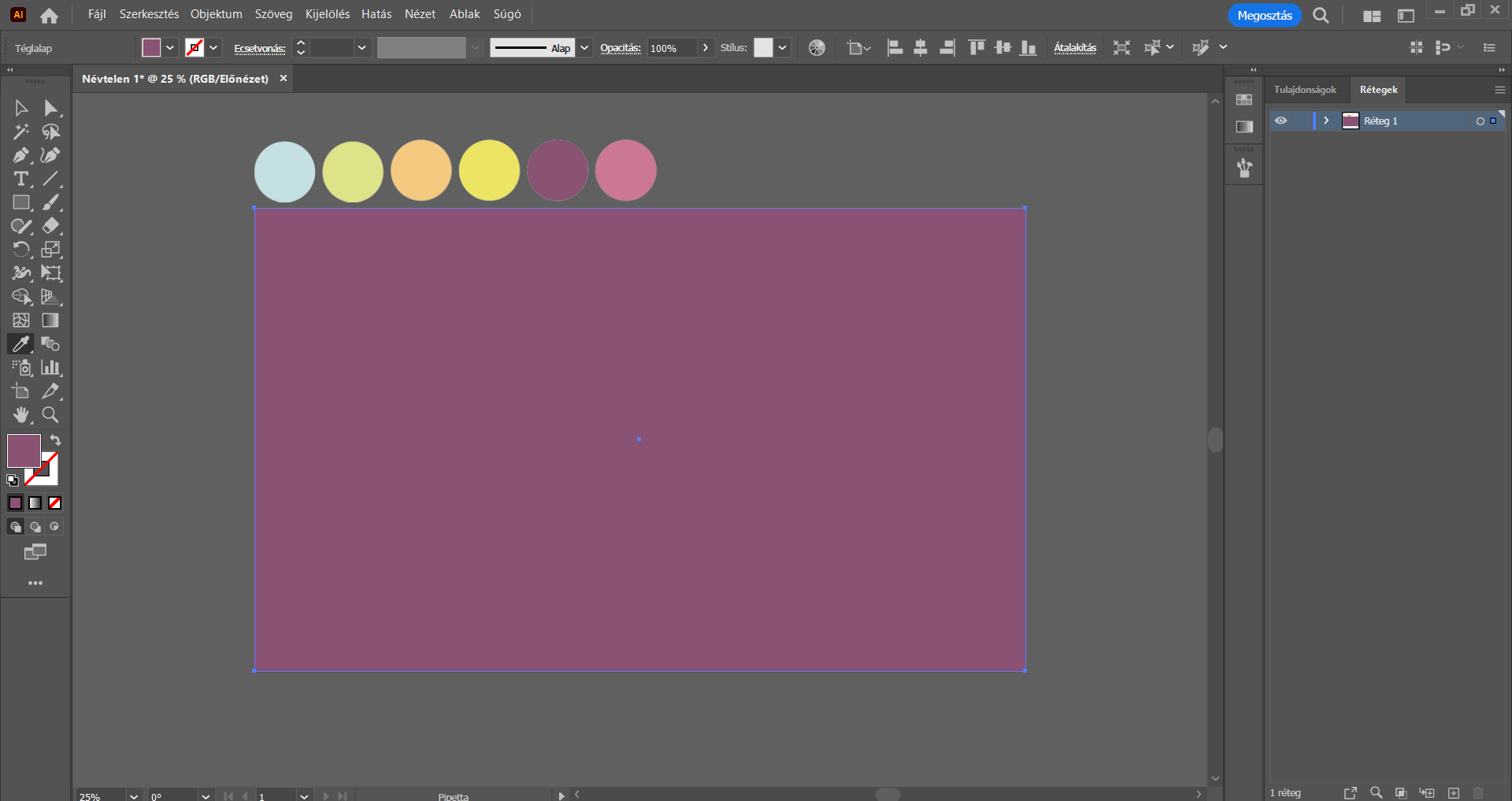
Most kiszínezzük a háttérként szolgáló téglalapot. A téglalap továbbra is maradjon kijelölve, és a bal oldali eszköztárban található Pipetta eszközt válasszuk, ezzel az eszközzel navigáljunk és kattintsunk rá a színpalettánkban található lila, azaz az utolsó előtti színre. Ennek hatására a téglalap meg is kapta a lila színű színkitöltést.


Ezt a hátteret duplázzuk. Váltsunk vissza Kijelölés eszközre, és az Alt billentyűt nyomva az egerünkkel lefelé húzva vagy a billentyűzetünk lefelé mutató nyilával készítsünk egy másolatot a téglalapból. A téglalap másolatát helyezzük el a munkaterületünk, tehát tulajdonképpen az eredeti téglalap alatt.
Ha szükséges, bátran vegyük kisebb méretűre a munkaterület nézetét, hogy mindkét alakzatot egymás alatt lássuk.



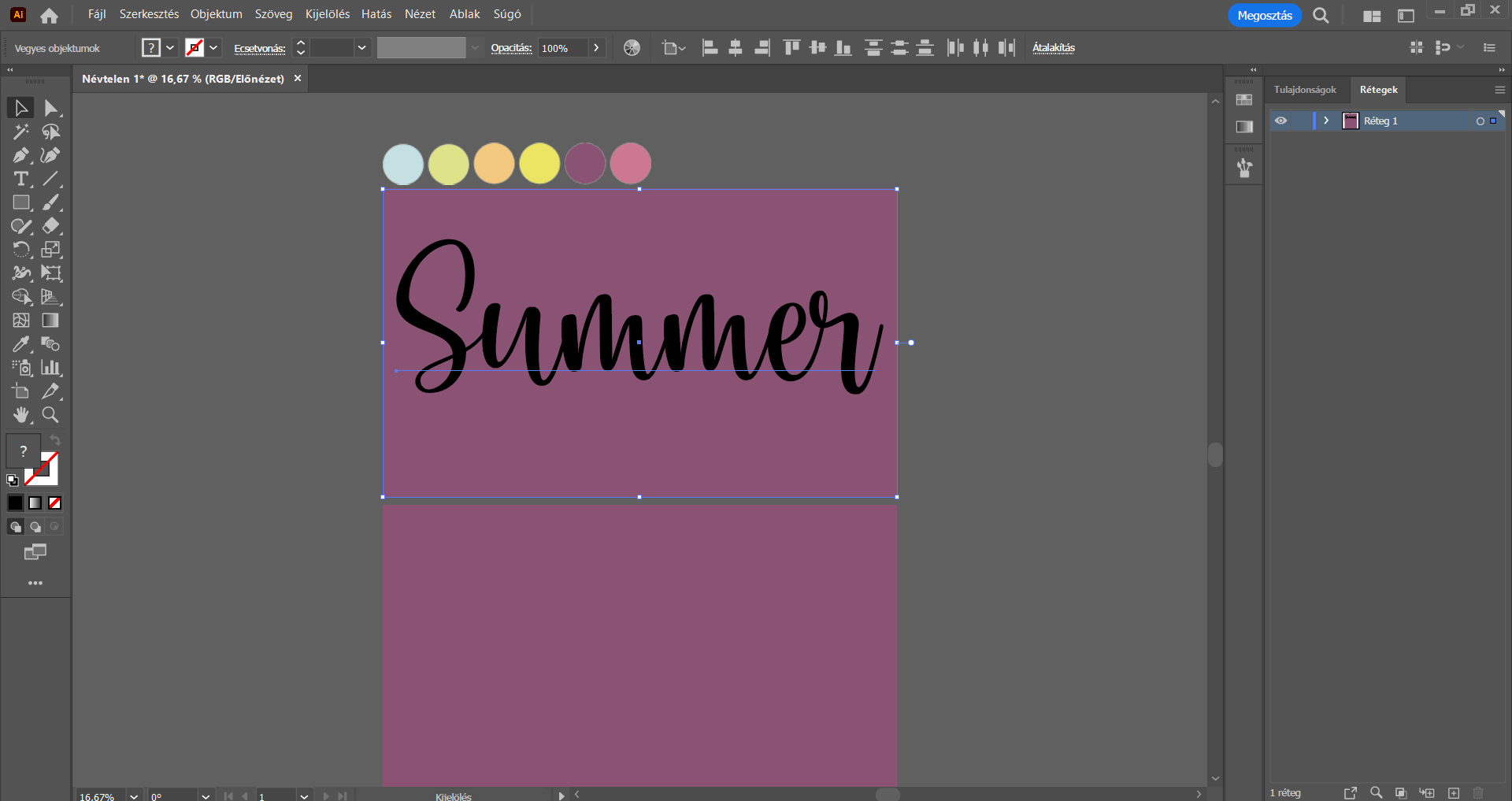
Következik maga a felirat, melyet hamarosan színes “sávokkal”, “papírcsíkokkal” töltünk meg. Szöveg eszközzel gépeljünk le egy nagy betűmérettel rendelkező, tetszőleges feliratot a felső téglalapra.
A betűszínnek nincs jelentősége, maradhat alapértelmezetten fekete színű, hiszen a későbbiekben úgyis más kitöltést kapnak a karakterek.
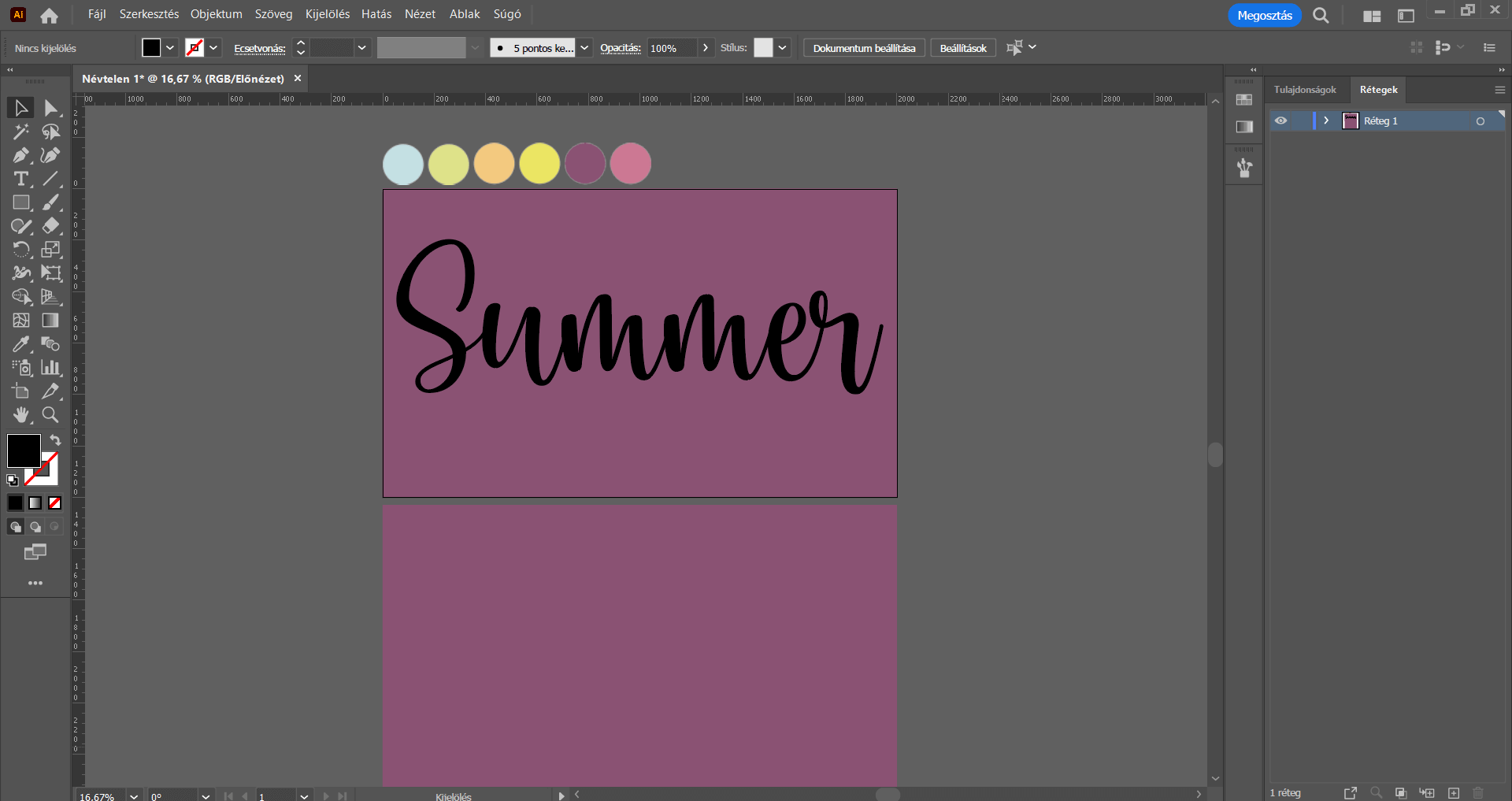
Kijelölés eszközzel és a Shift gomb nyomva tartása mellett egyszerre jelöljük ki a feliratot és a háttérként szolgáló téglalap alakzatot, és a felső menüsor alatti beállításoknál kattintsunk a Középre igazítás vízszintesen, majd pedig a Középre igazítás függőlegesen opciókra – ezáltal a téglalap és a felirat is pontosan közepén fog elhelyezkedni a munkaterületen. Ebben az esetben is figyeljünk rá, hogy az igazítás során a Rajztáblához igazítás lehetőség legyen aktív, hiszen a rajztáblához, a munkaterülethez igazítjuk őket.
Azonban mivel előzőleg a színes téglalap már pontosan a munkaterülethez volt igazítva, így ebben a lépésben elég lenne csak a felirattal elvégezni ezt az igazítást, tehát a munkaterület vízszintes+függőleges közepére illeszteni. Ehhez felső menüsor alatti beállításoknál az Igazítás lehetőségre kattintsunk, majd a megjelenő panelen a Középre igazítás vízszintesen, és a Középre igazítás függőlegesen opciókra kattintsunk.


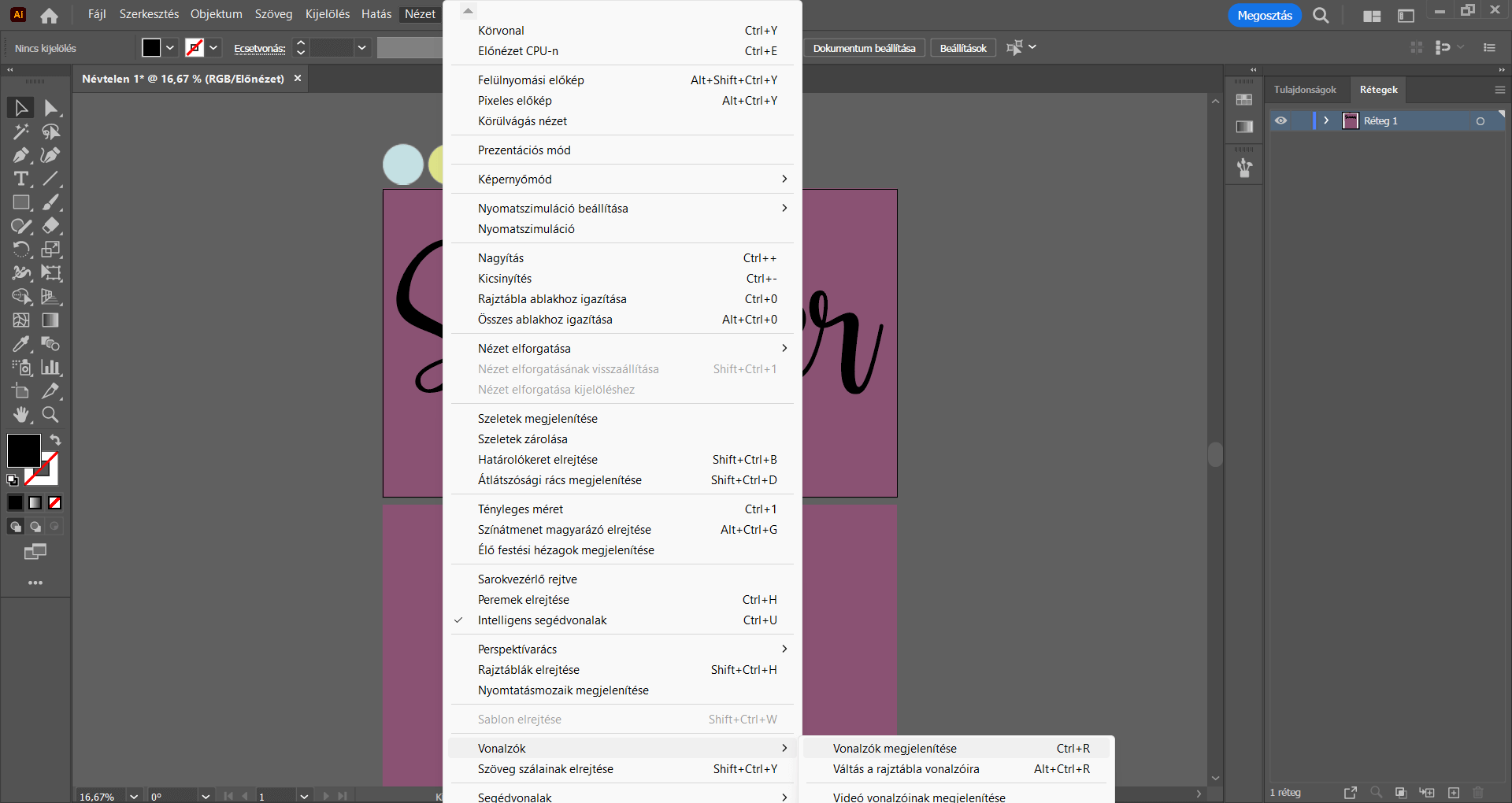
A következőkben segédvonalak segítségével kijelöljük azt a területet, melyen a felirat kitöltéséhez használt színes “sávokat” fogjuk megrajzolni. Ehhez a felső menüsorban klikkeljünk a Nézet/Vonalzók/Vonalzók megjelenítése menüpontra — ezáltal a munkaterületünk körül, annak bal oldalán és felső részén megjelennek a vonalzók.
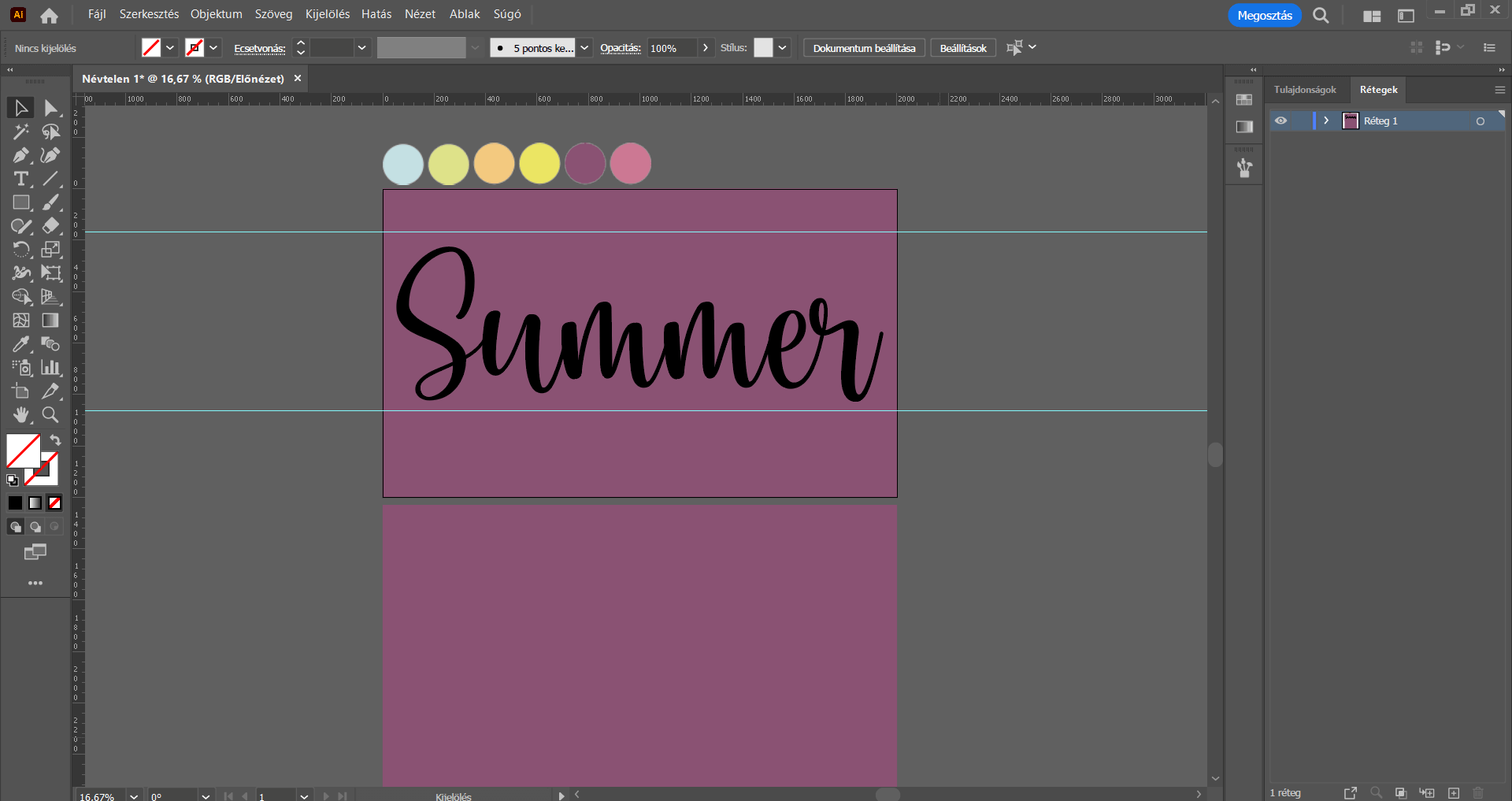
A munkaterület felett található vízszintes vonalzóra kattintva, attól indulva húzzunk egy segédvonalat a felirat fölé és alá is. A segédvonalakat egy kicsivel a felirat felett, illetve alatt helyezzük el – tehát ebben a „sávban” fogjuk megrajzolni a színes sávokat, melyekkel „kitöltjük” a feliratot.



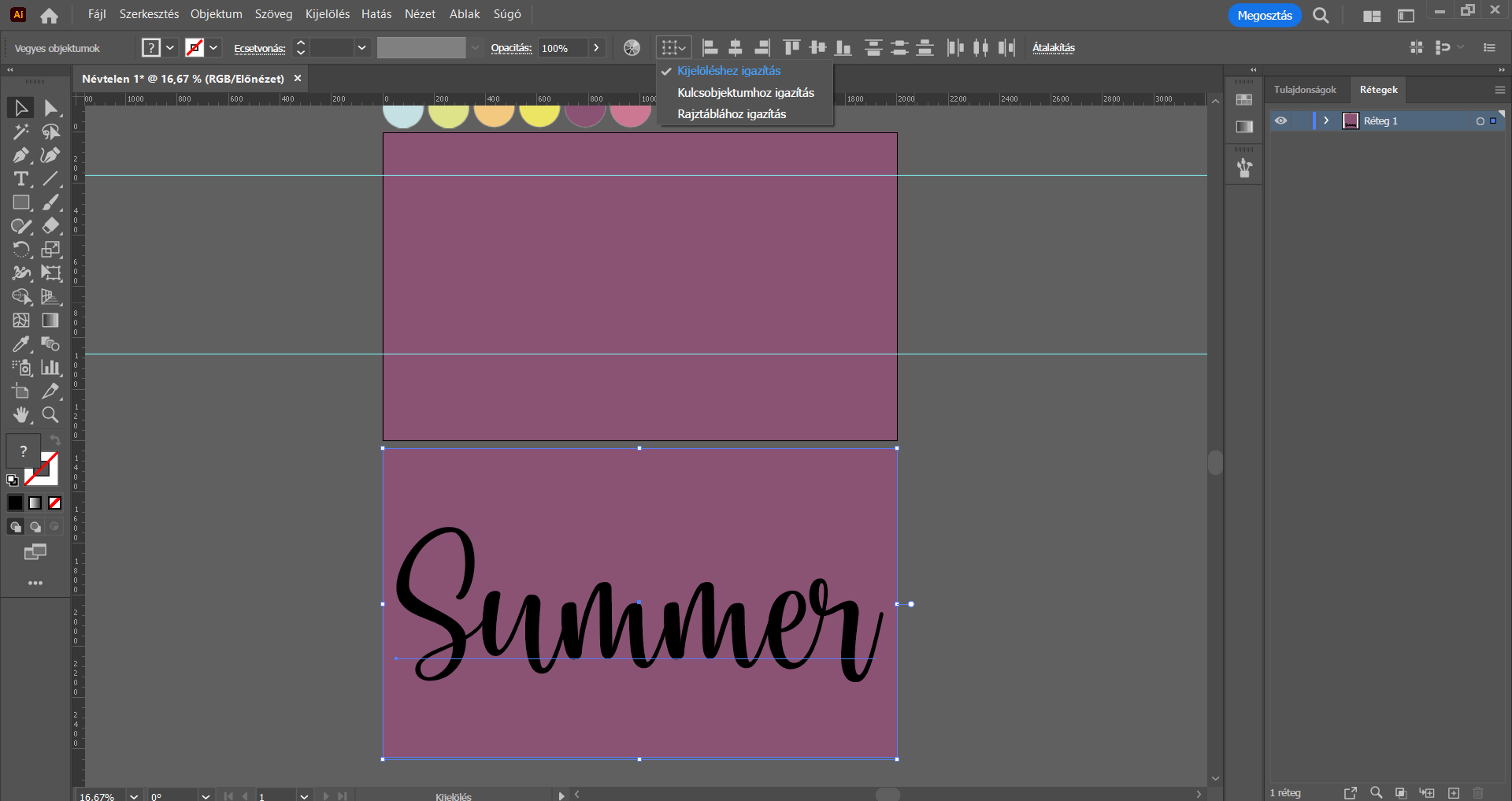
Egyelőre helyezzük át a feliratot a másik téglalapra. Ehhez Kijelölés eszközzel jelöljük ki a feliratot, és húzzuk át a munkaterület alatt található másik téglalapra, és a Shift gomb nyomva tartása mellett jelöljük ki a téglalapot is, majd a felső menüsor alatti beállításoknál az „igazítások” előtt található lenyíló lehetőségre kattintsunk, és a Kijelöléshez igazítás opciót válasszuk. Ezt követően a Középre igazítás vízszintesen, majd pedig a Középre igazítás függőlegesen ikonokra kattintva igazítsuk a téglalap közepére – a téglalapon itt lesz a felirat végleges helye.


Következik a színes “sávok”, “papírcsíkok” megrajzolása, melyekkel kitöltjük a feliratunkat.
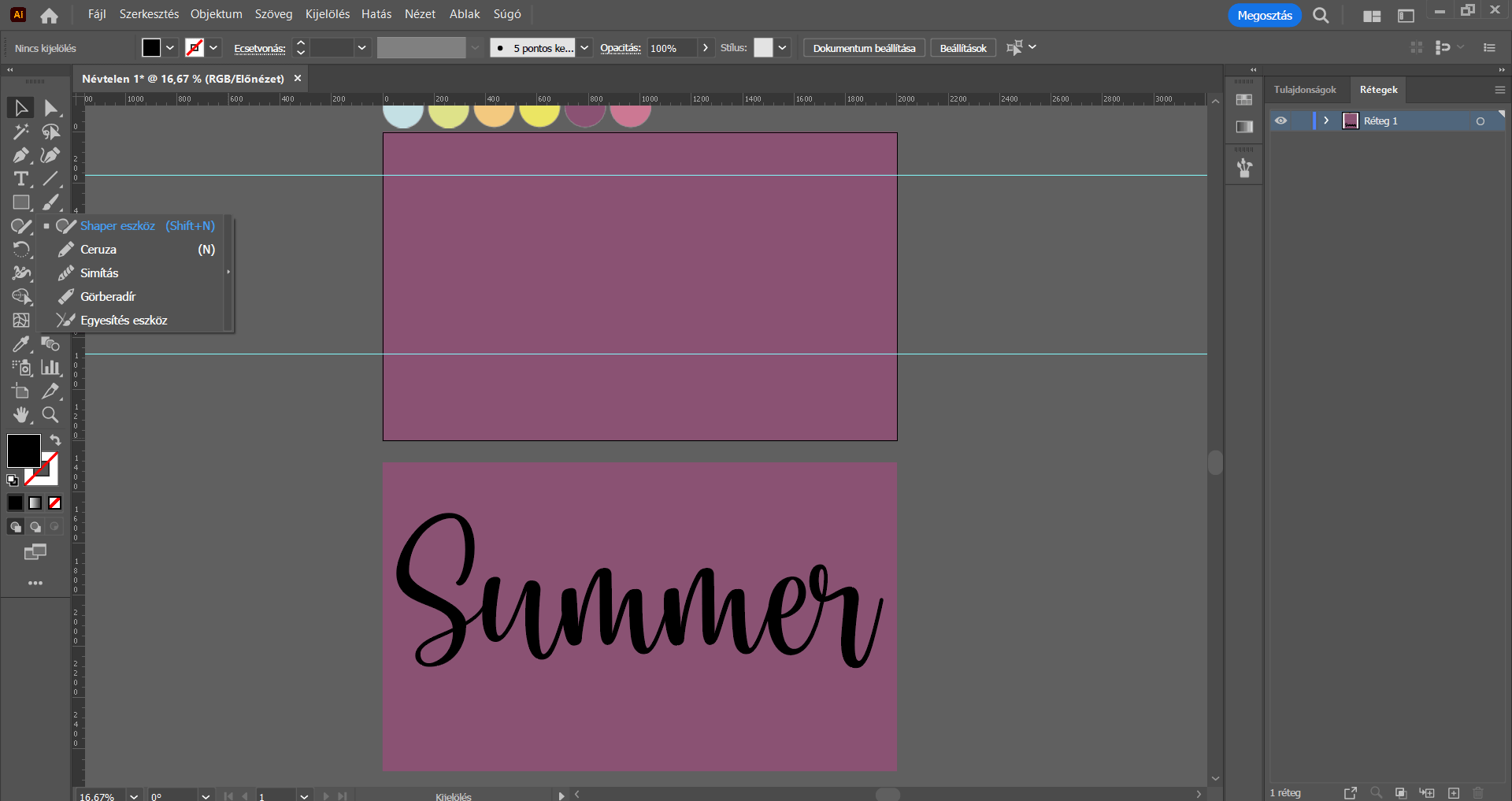
Az eszköztárban a Shaper eszközre jobb egérgombbal kattintsunk, és válasszuk ki a Ceruza eszközt. Ezután a Ceruza eszközre duplán kattintsunk – ezáltal megjelennek az eszköz beállításai.
FIGYELEM! Ha az Alap eszköztárad az aktív, akkor az Ecset eszközön belül találod meg a Ceruza eszközt. Speciális eszköztárban található a Ceruza eszköz a Shaper eszközön belül.
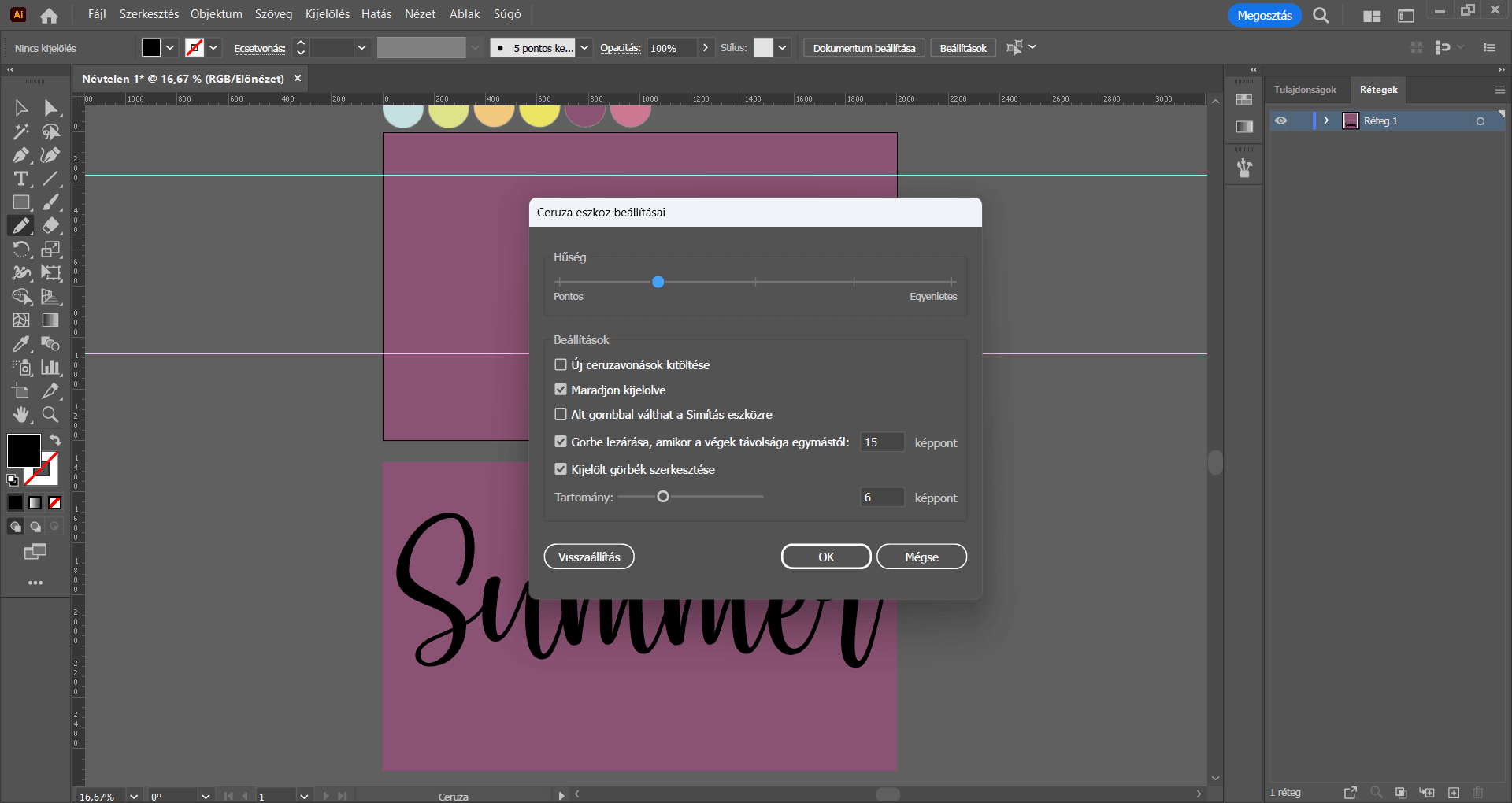
A Ceruza eszköz beállításai panelen az alábbi beállításokat adjuk meg:
# Hűség: a „csúszkán” az első jelöléshez (“Pontos”) tegyük le a jelölőt
# A „Maradjon kijelölve” lehetőség legyen bepipálva.
# A „Görbe lezárása, amikor a végek távolsága egymástól X képpont” opció is legyen bepipálva – itt az értéknek 15 képpont legyen megadva.
# A „Kijelölt görbék szerkesztése” lehetőség is legyen bepipálva.
# A Tartomány értékéhez 6 képpont legyen megadva.
Majd kattintsunk az OK gombra.
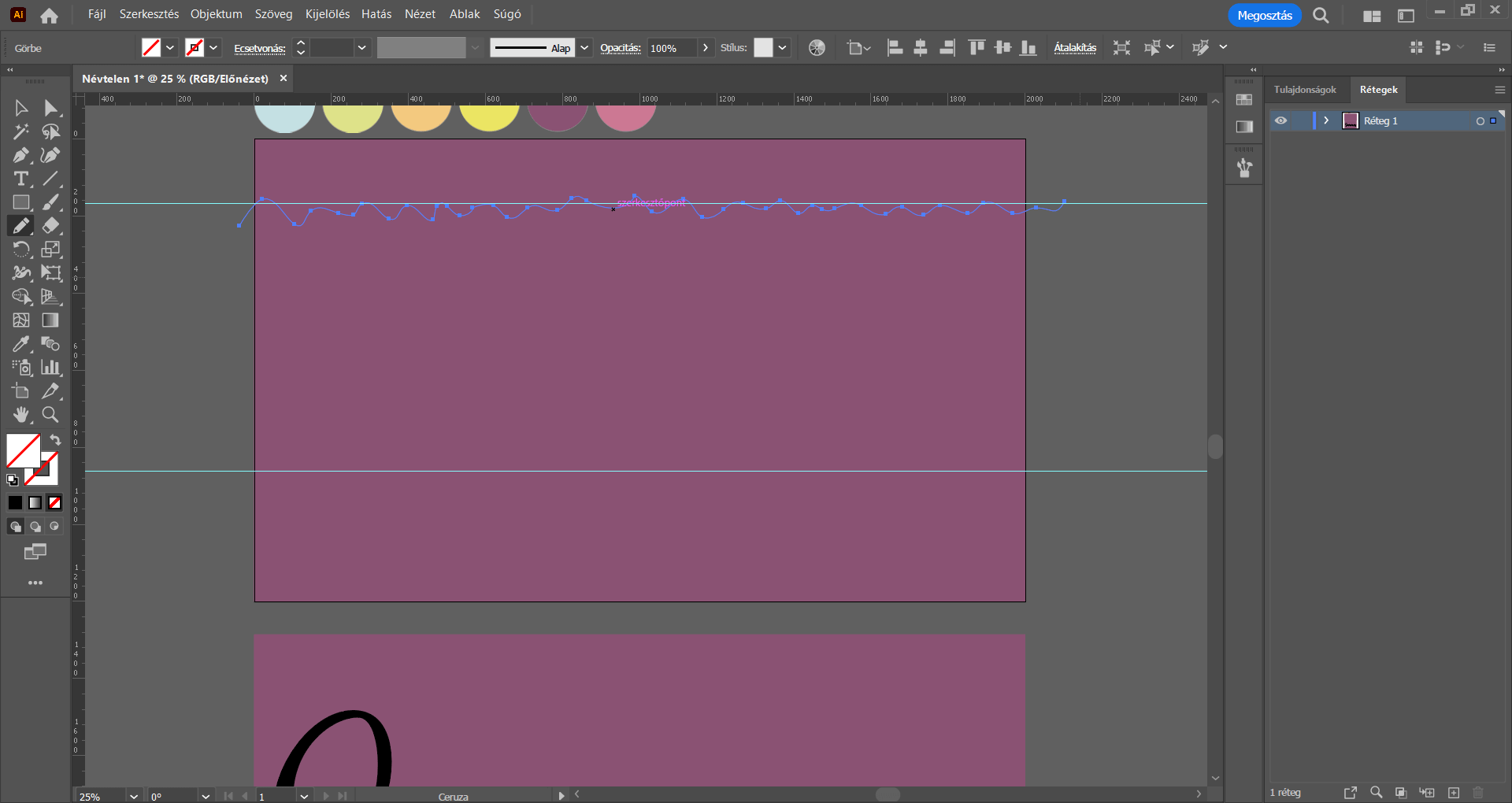
Ezután a felső téglalap felső segédvonalán, annak mentén kezdjünk el rajzolni vízszintesen egy cikk-cakkos vonalat.
A rajzolás során ügyeljünk rá, hogy a háttérként szolgáló színes téglalap bal és jobb oldalán egyaránt húzzuk túl a vonalat. Természetesen nem probléma, ha a cikk-cakkok mérete eltérő, vagy a vonalunk éppen nem „egyenes vonalban fut”, valamint az sem, ha érinti, vagy éppen kissé túlnyúlik a segédvonalon.
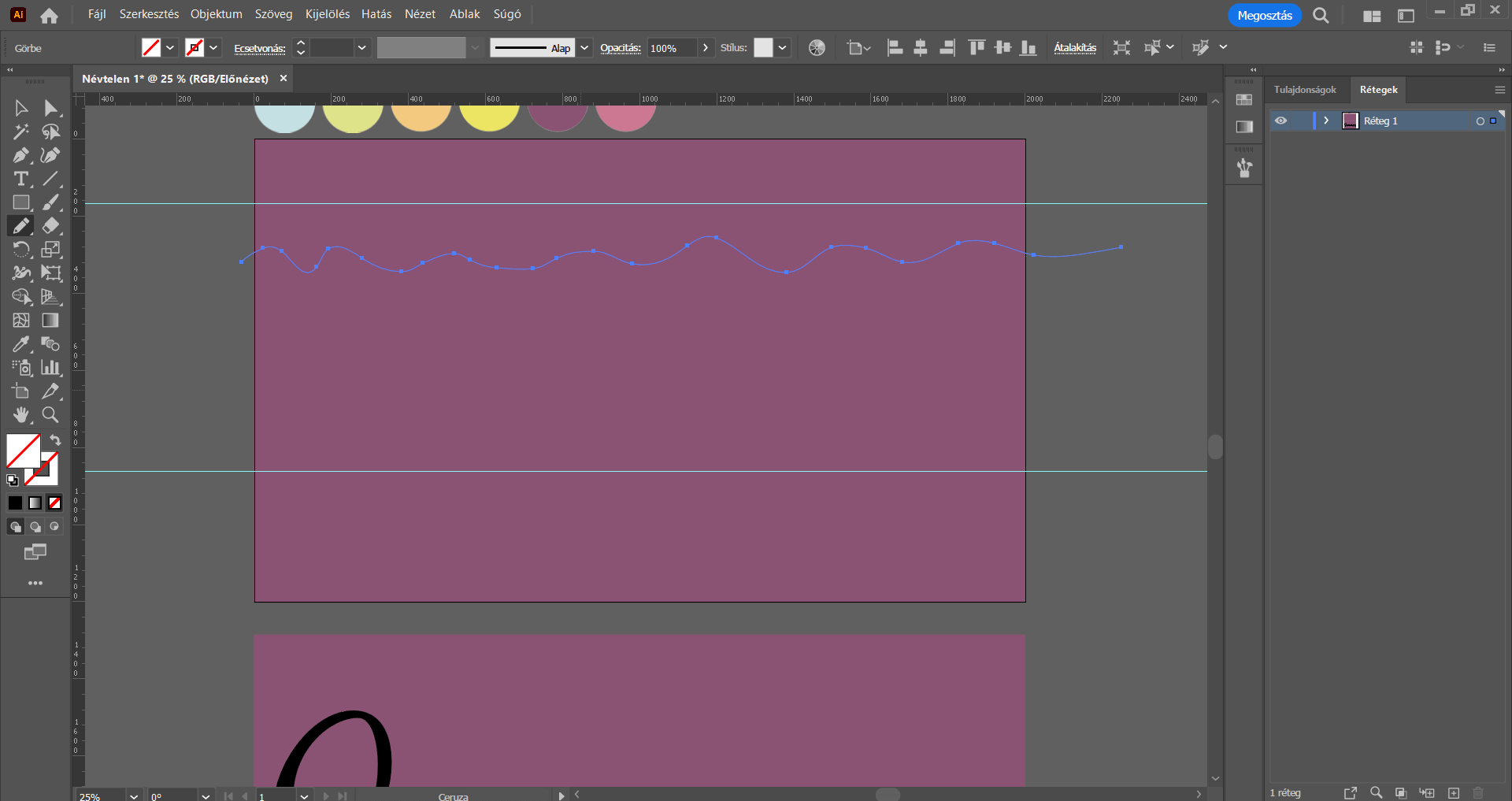
Ha ezzel megvagyunk, akkor a Ceruza eszközzel rajzoljunk a cikk-cakkos vonal alá kicsivel egy hullámos vonalat is.
Ne ijedjünk meg, ha az előző rajzunk “eltűnik”, amikor az új vonal megrajzolásával végeztünk.
Majd ezeket a lépéseket még kétszer ismételjük meg. (! Ha alacsonyabb felirattal dolgozunk, nem szükséges hat vonalat készítenünk, ebben az esetben tetszés szerint osszuk be magunknak a segédvonalakkal megjelölt területet.) Tehát összesen hat vonalat (3 cikk-cakkos, 3 hullámos) készítsünk egymás alá, melyek váltják egymást. Hamarosan a vonalak által határolt “sávok” fogják adni a felirat kitöltéséhez használt színes “csíkokat”.




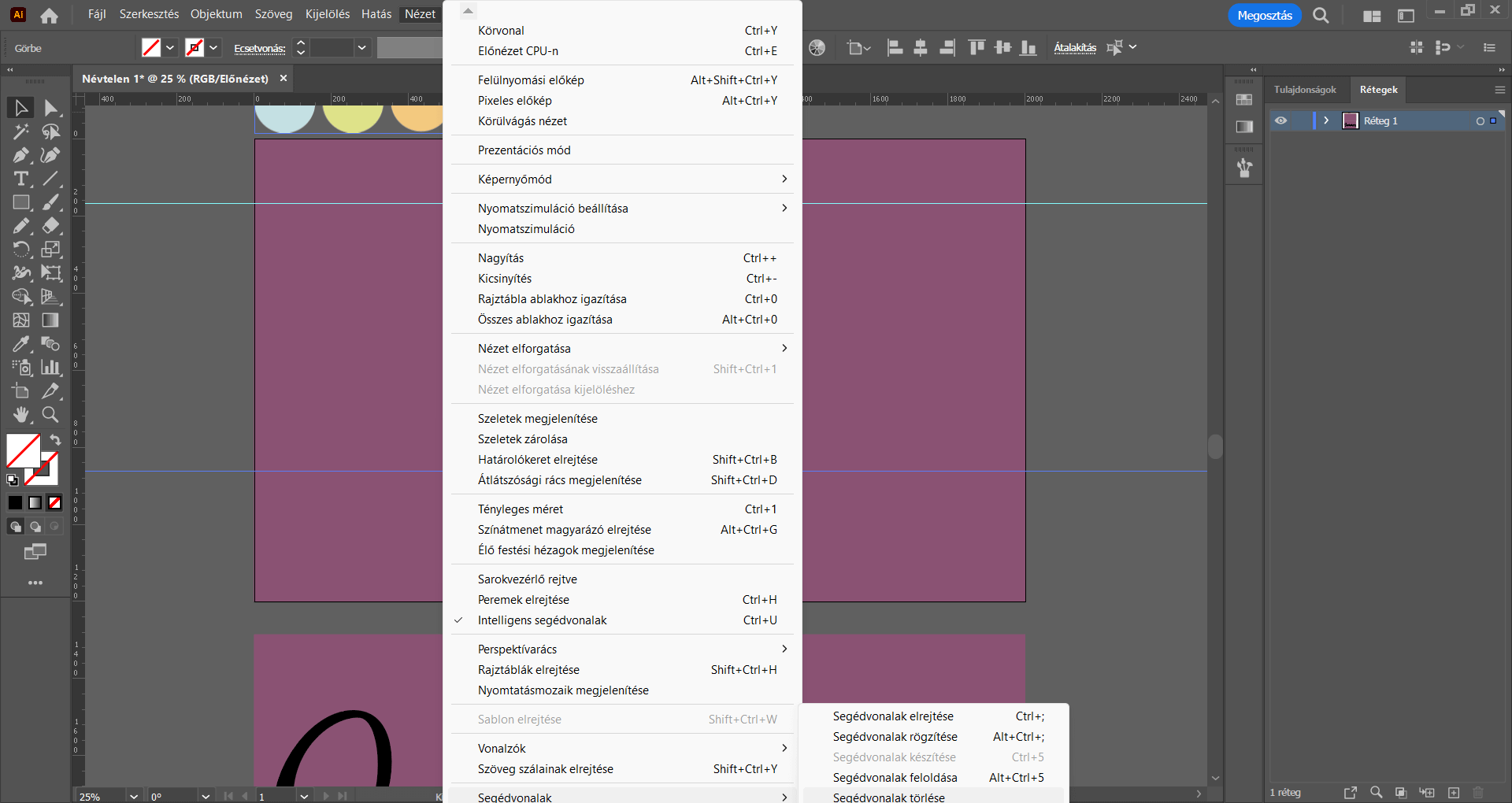
Már nincs szükség a segédvonalakra, így azokat a Nézet/Segédvonalak/Segédvonalak törlése menüpontra kattintva törölhetjük is.


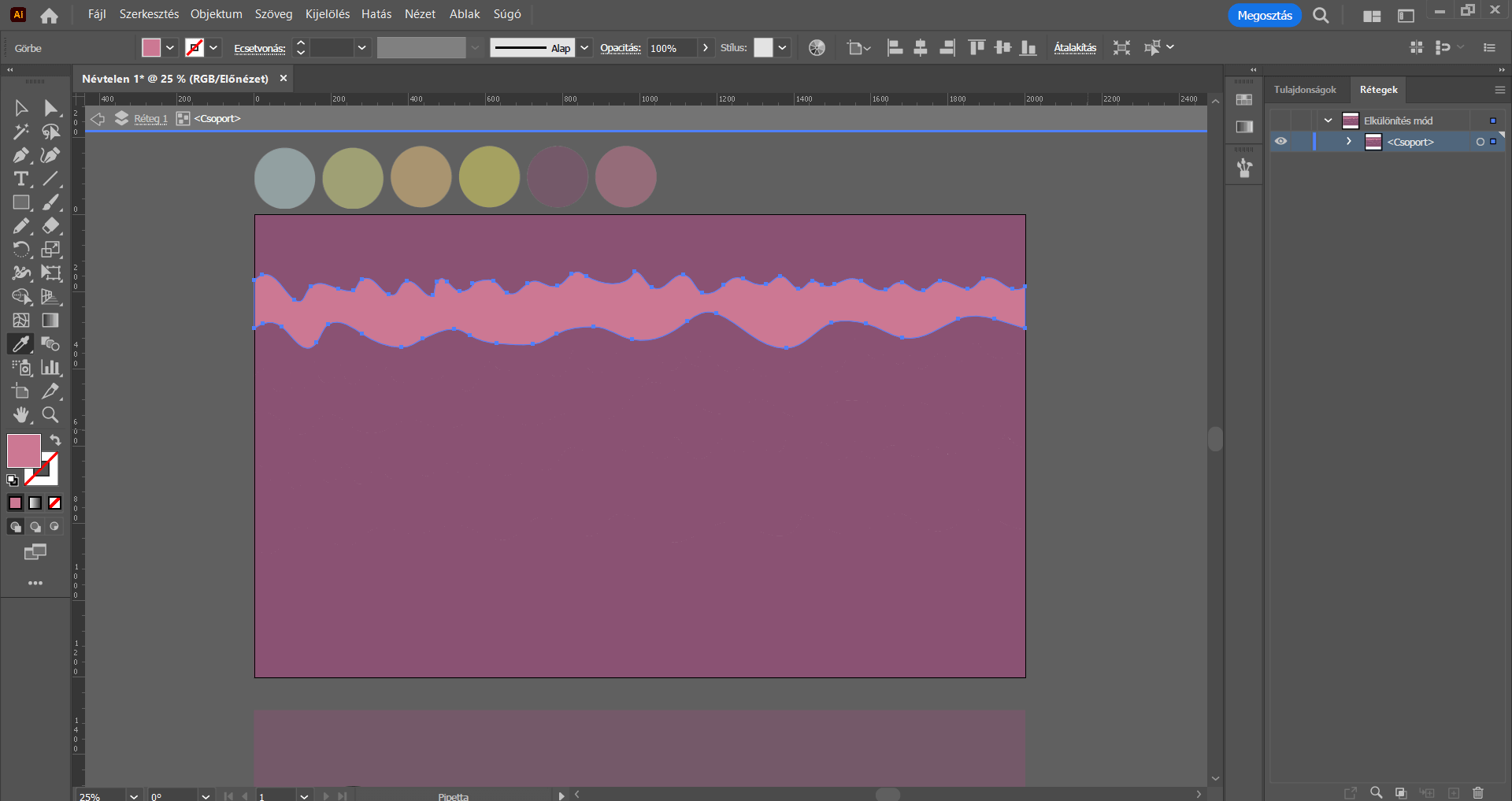
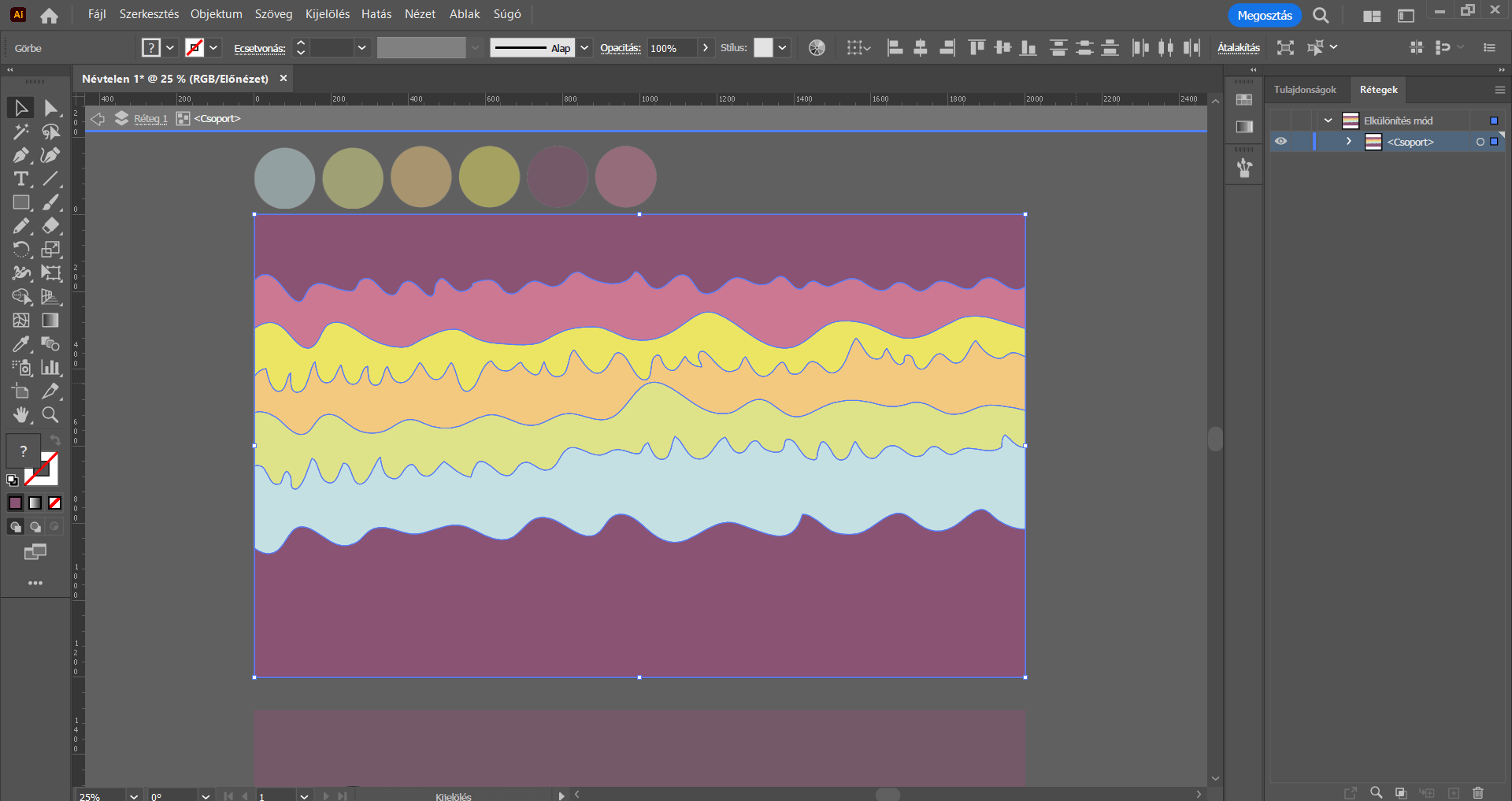
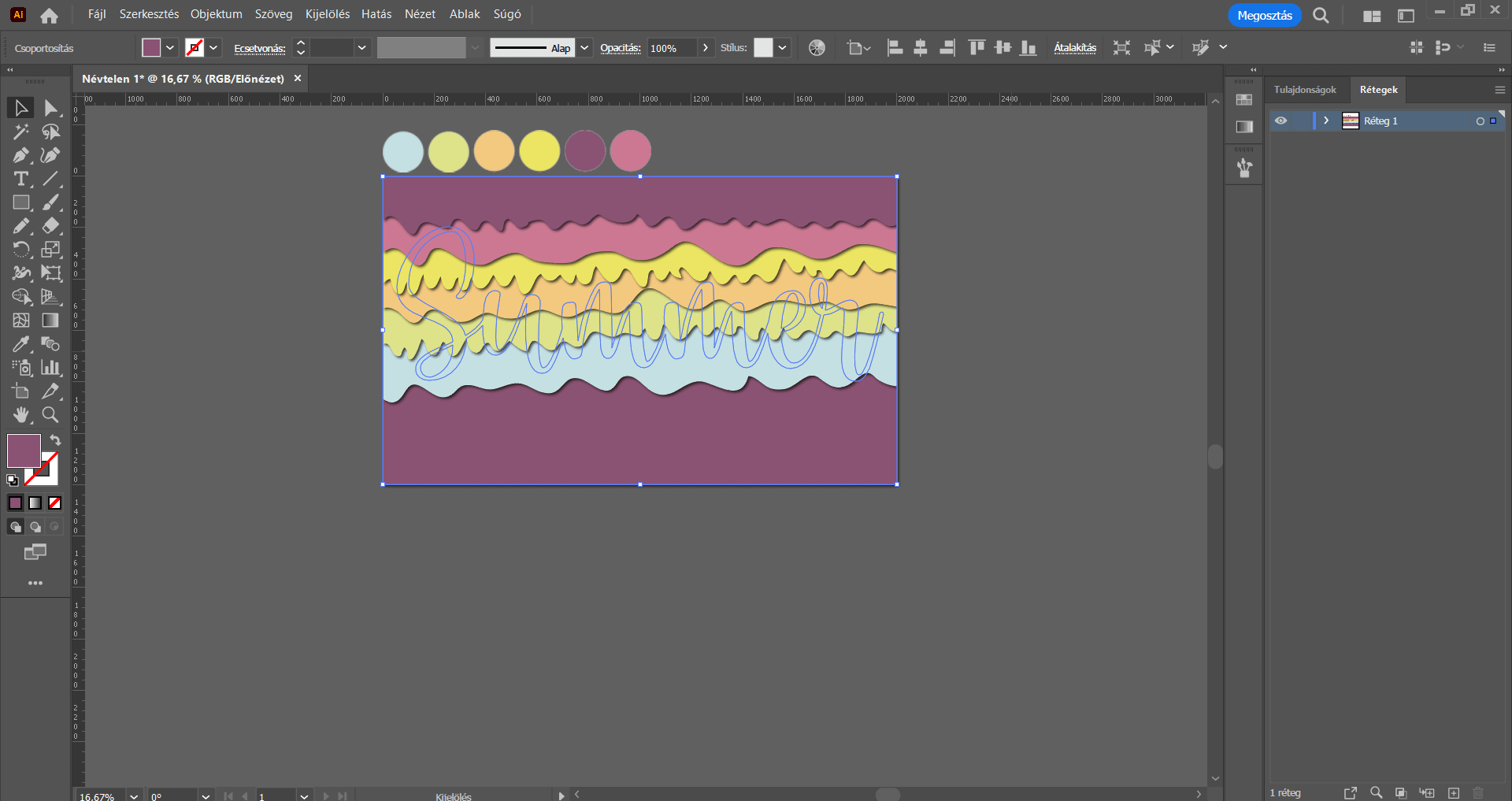
Kijelölés eszközre váltsunk, és a munkaterület köré vonjunk keretet – ennek következtében a téglalapon kívül kijelölésre kerülnek az imént megrajzolt vonalak is, tehát rögtön látjuk is őket.
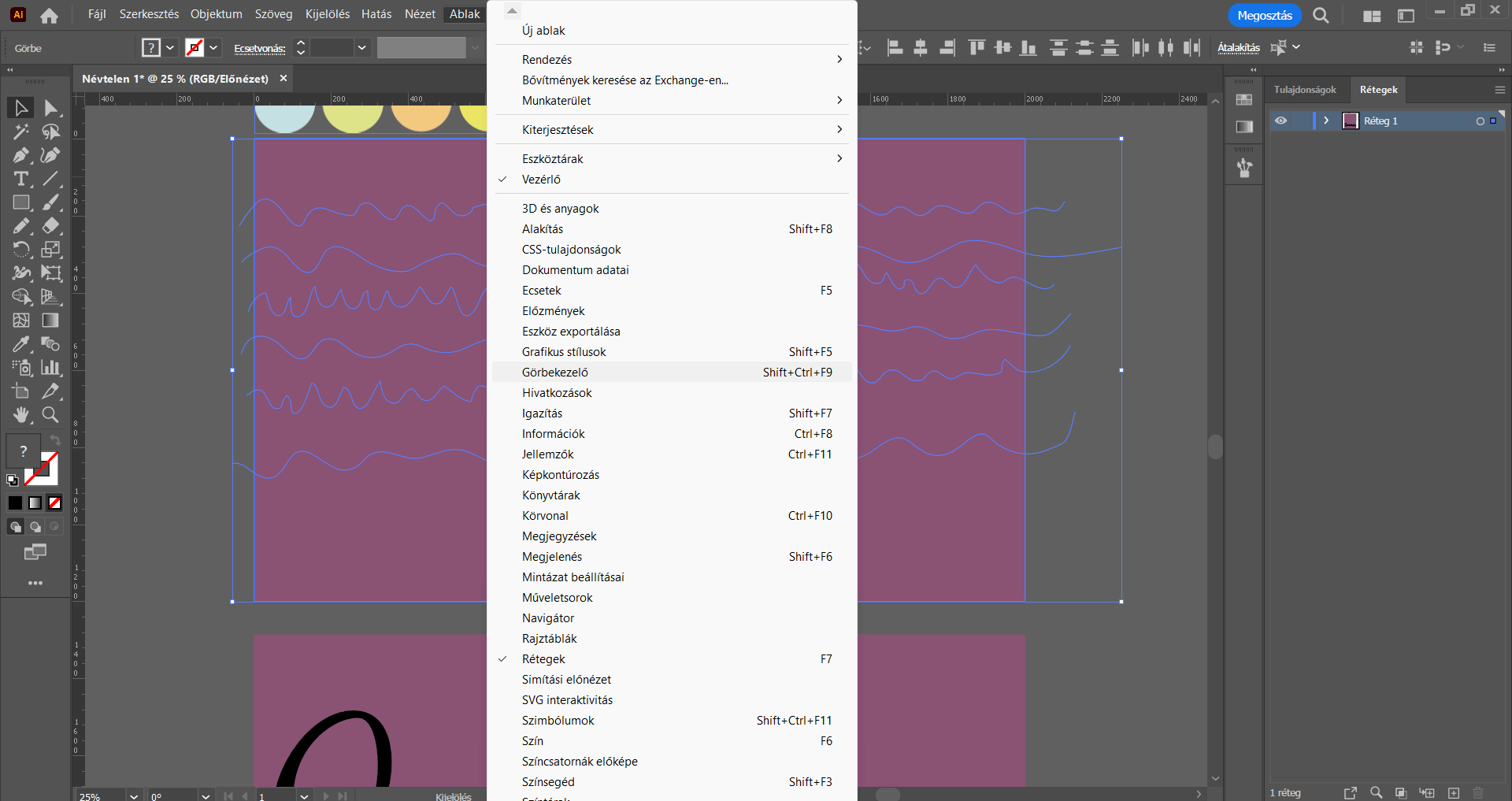
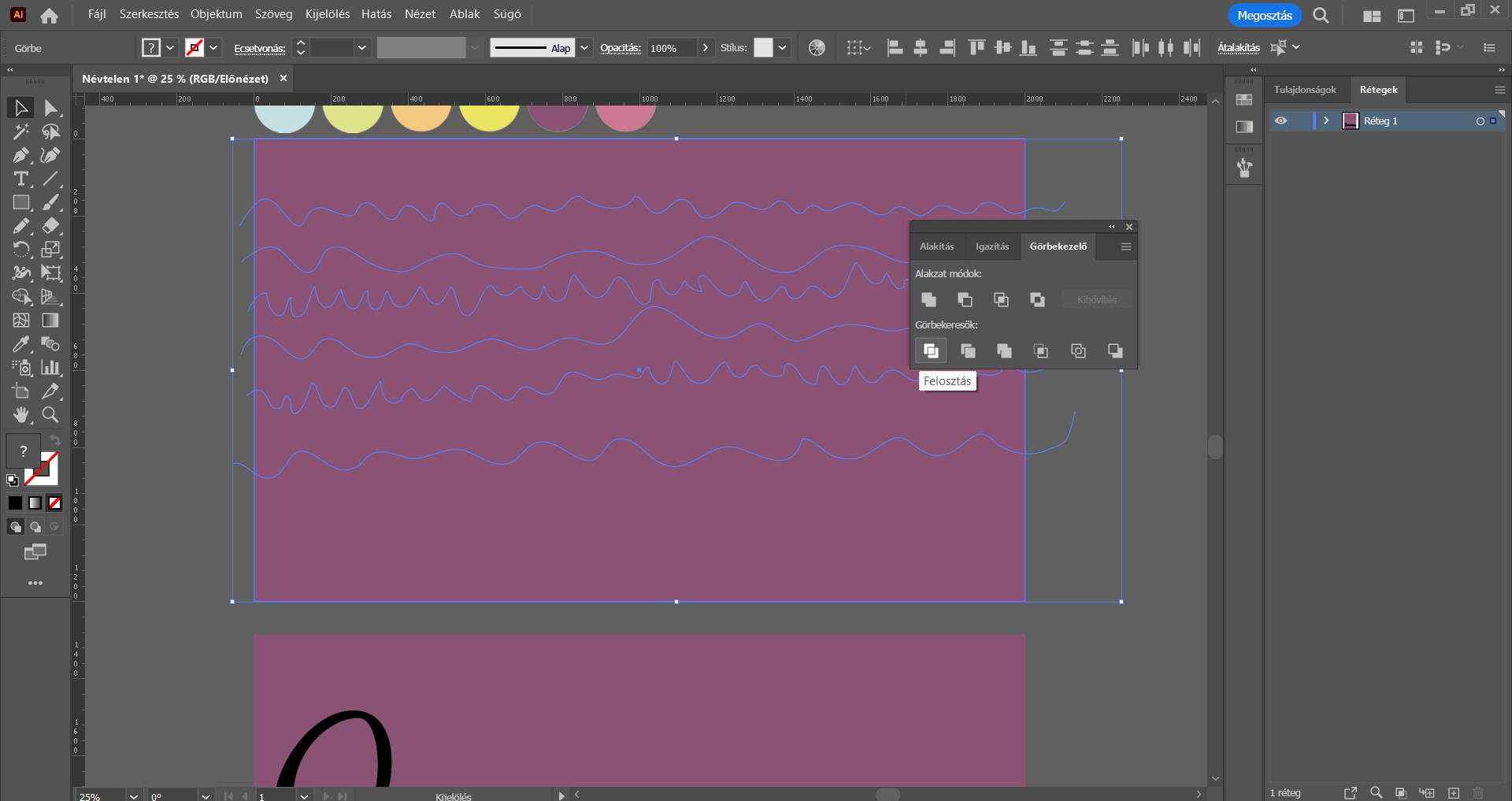
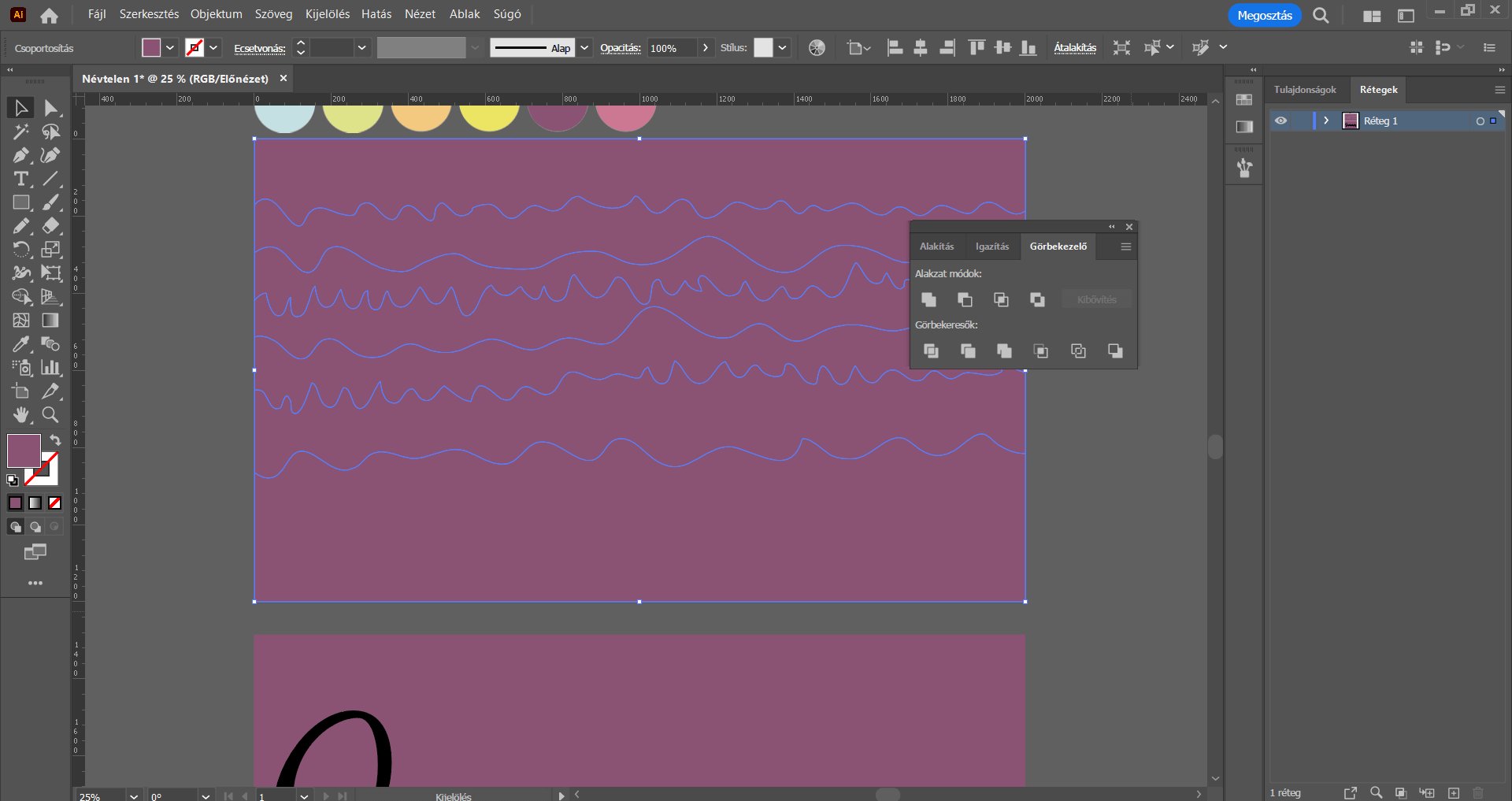
A felső menüsorban kattintsunk az Ablak/Görbekezelő menüpontra, és a Görbekezelő panelen válasszuk a második sorban (“Görbekeresők”) az első, vagyis a Felosztás lehetőséget. Ennek hatására a téglalapunk feldarabolódik – az általunk megrajzolt “sávok” szerint. Ezek a “sávok” fogják adni a felirat kitöltéséhez használt színes “csíkokat”.




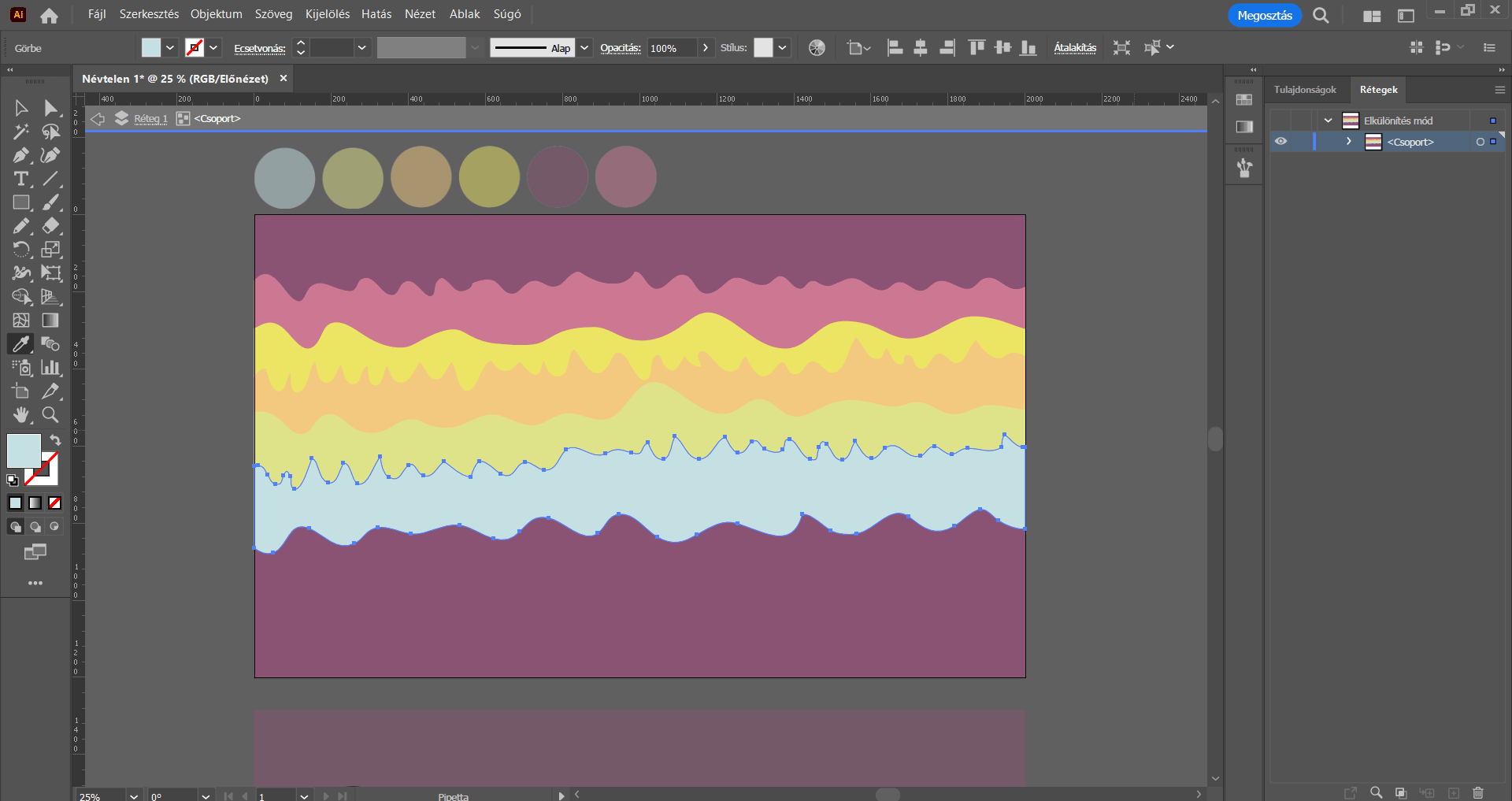
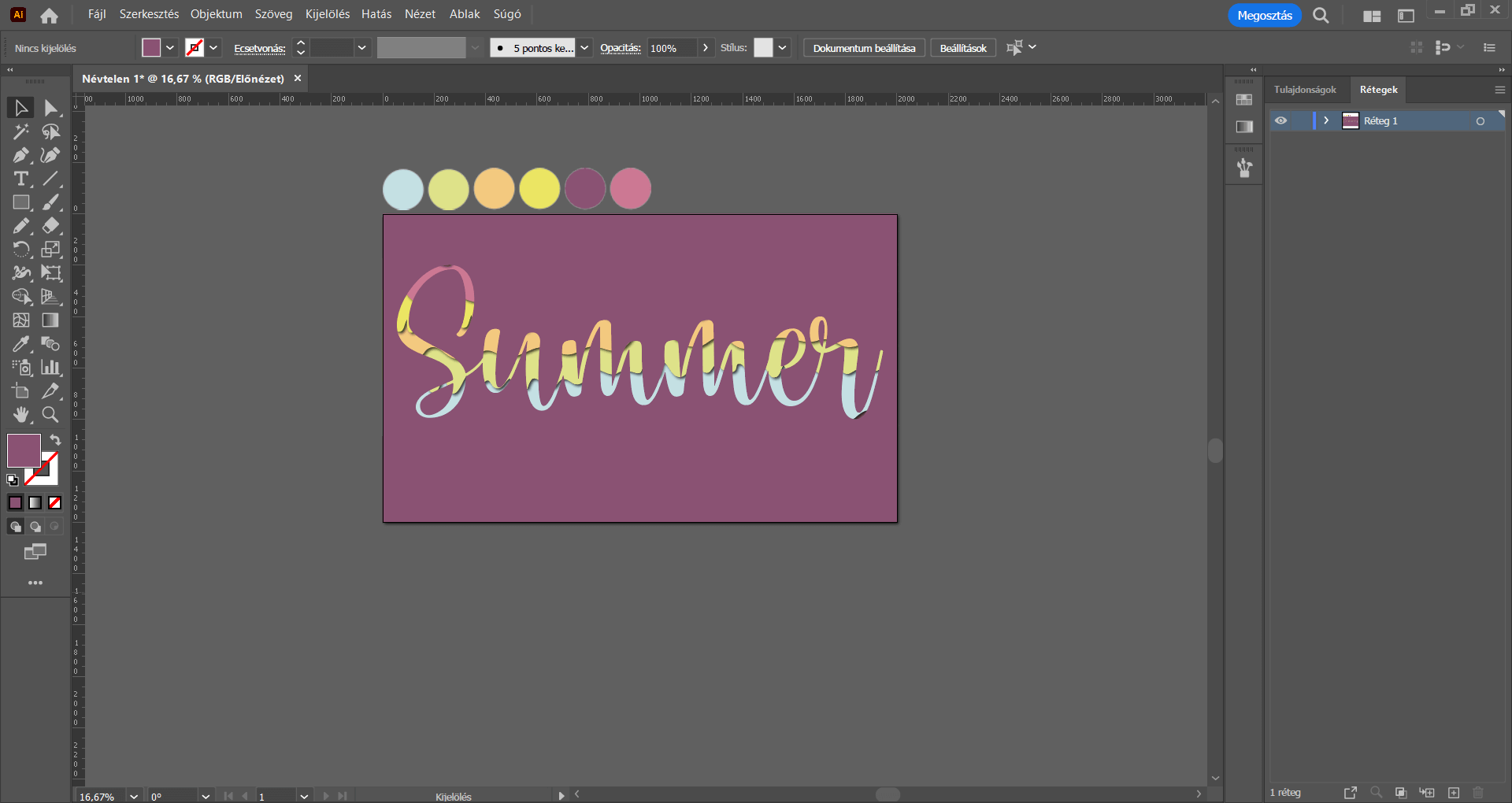
Következik a “csíkok” kiszínezése. Kijelölés eszközzel kattintsunk a munkaterületünkön található téglalapra, majd triplán kattintsunk a második sávra, ezáltal elkülönített módba lépünk és ez a sáv kijelölésre kerül – a Pipetta eszköz segítségével adjunk neki eltérő színkitöltést a színpalettánkból. Majd jelöljük ki egyesével a további sávokat, és külön-külön színezzük őket tetszőleges színűre.
Azonban ügyeljünk rá, hogy a téglalap felső és alsó része lila maradjon, csak a “belső” sávok legyenek eltérő színűek.
A munkaterület mellé duplán klikkelve kiléphetünk az elkülönített módból.


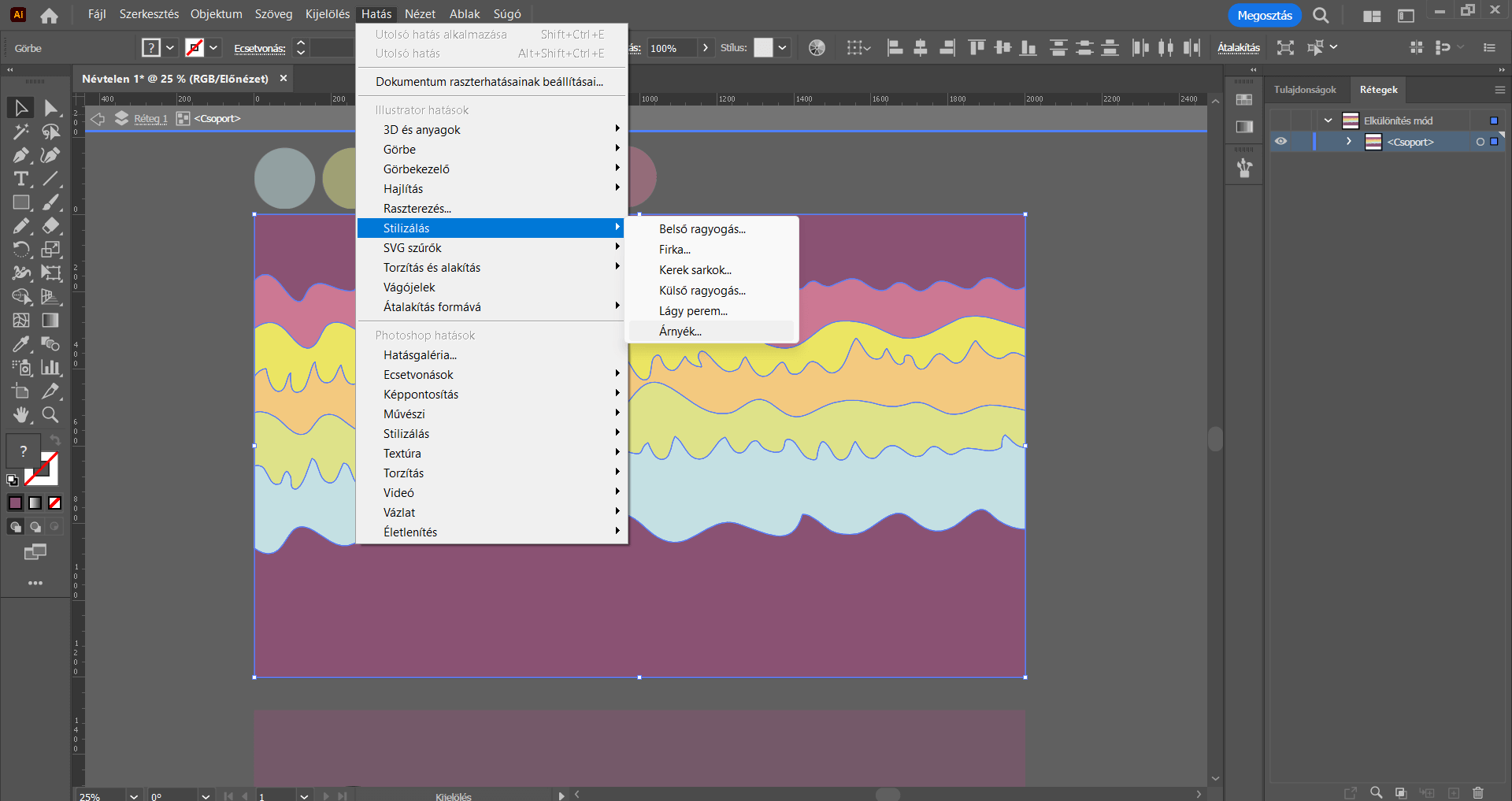
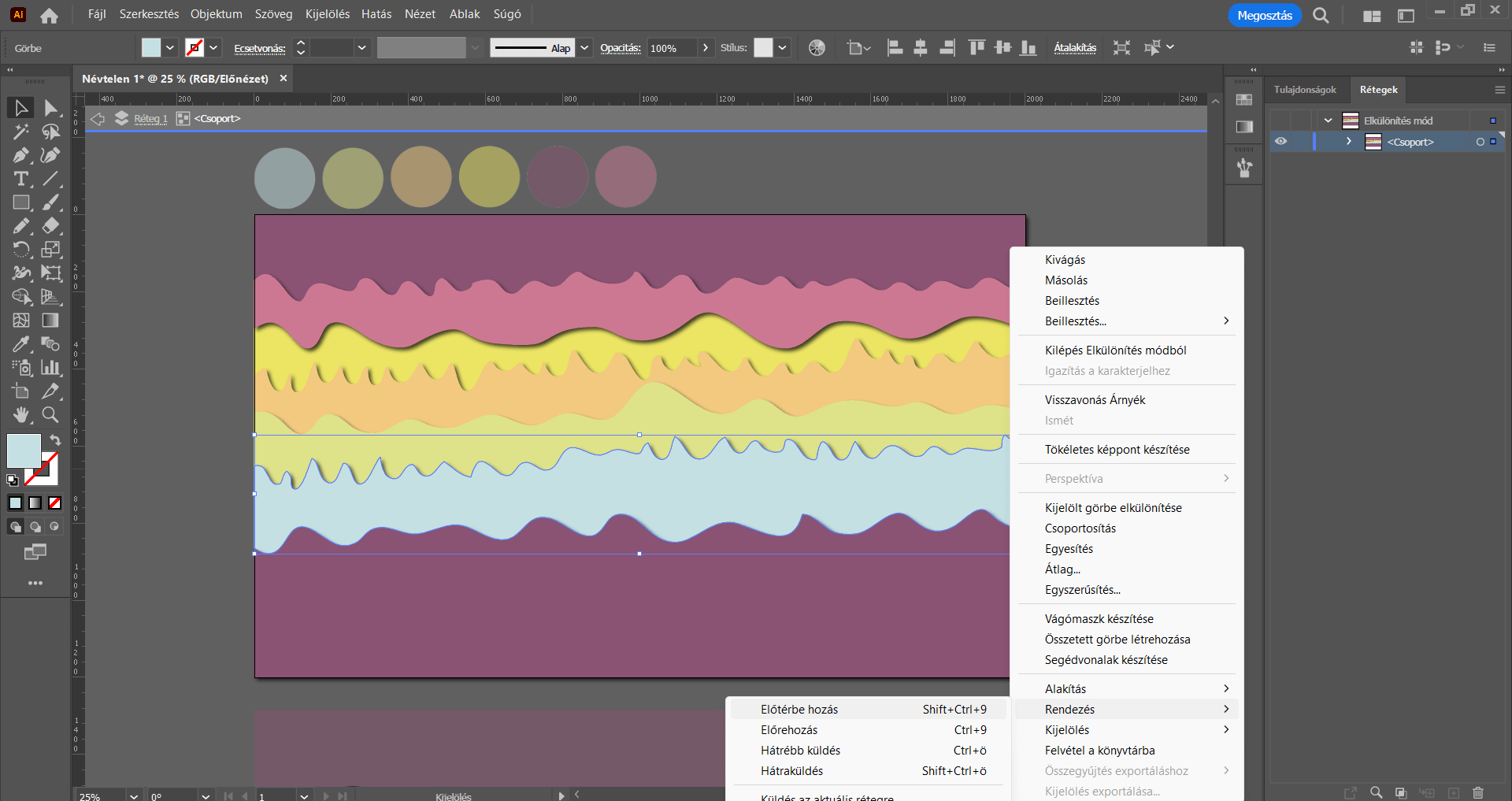
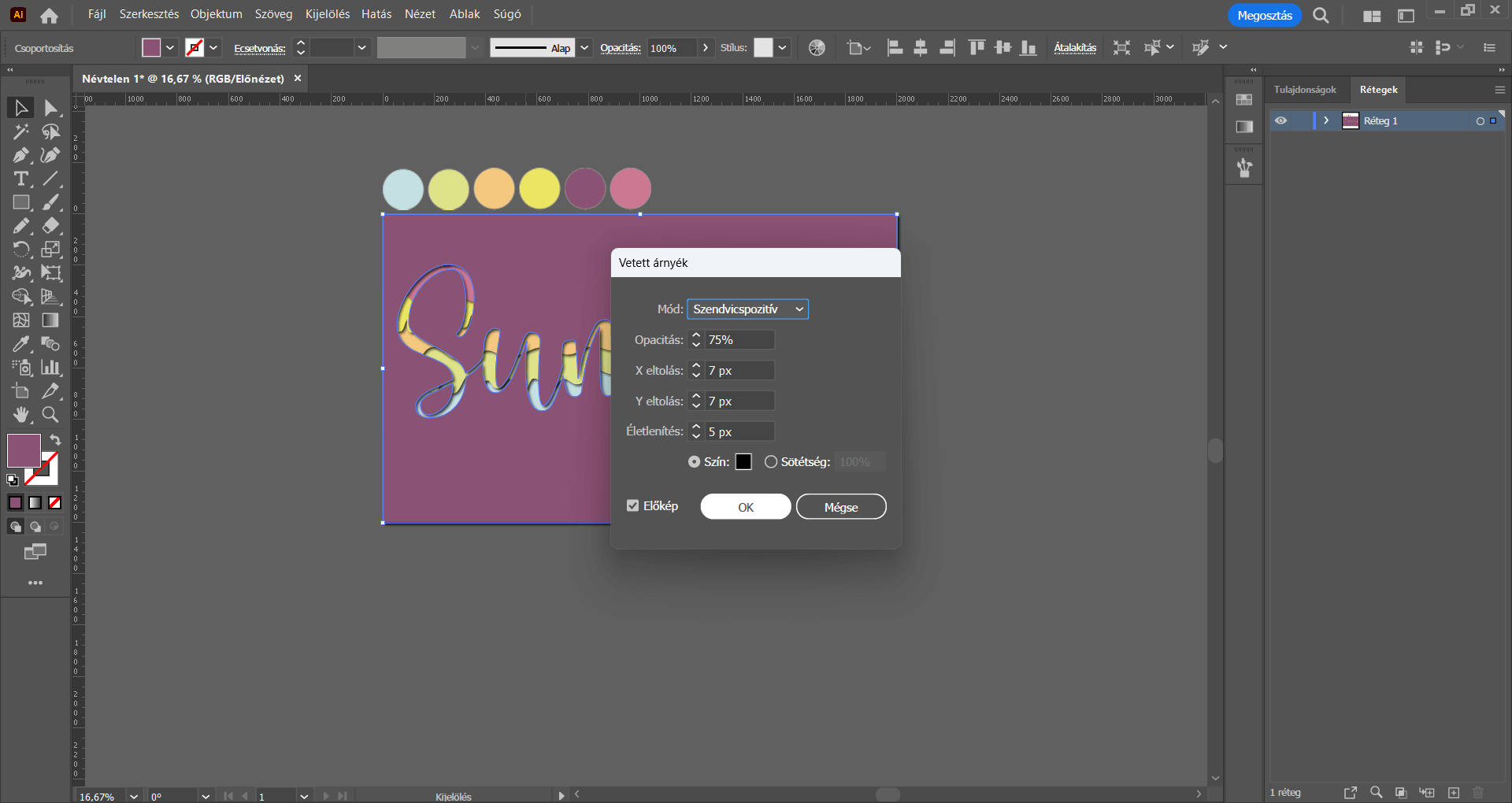
Klikkeljünk a legfelső sávra – ezáltal a teljes téglalap kijelölésre kerül –, majd duplán kattintsunk ismét a legfelső, lila sávra – ezáltal ismét elkülönített módba lépünk –, és a Shift billentyűt nyomva kattintsunk egymás után mindegyik sávra (beleértve a felső és alsó lila sávokat is), tehát jelöljük ki az összes sávot, majd a felső menüsorban az Hatás/Stilizálás/Árnyék… menüpontot válasszuk.
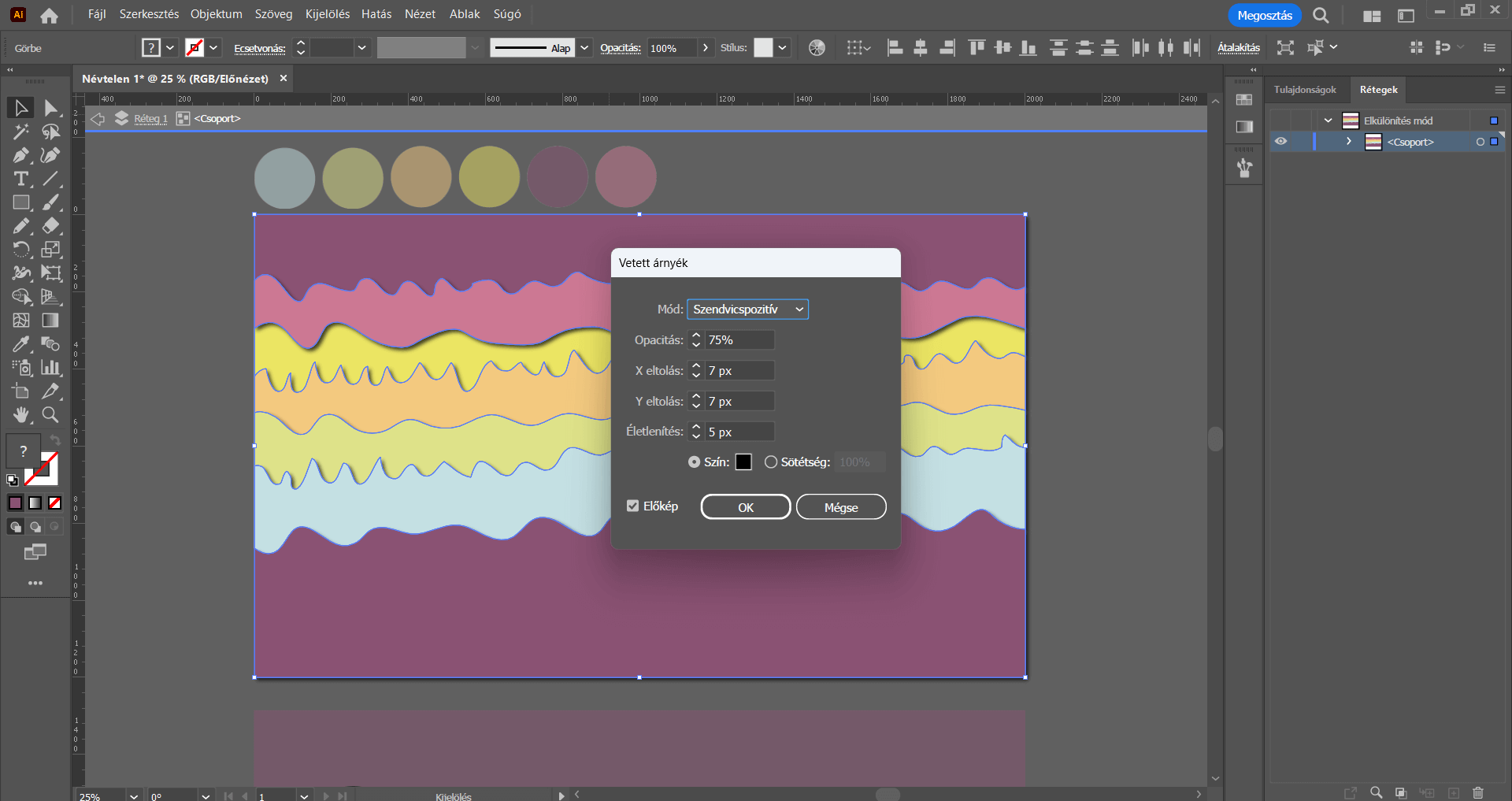
A felugró Vetett árnyék panelen az alábbi értékekkel, beállításokkal dolgozzunk:
Mód: Szendvicspozitív | Opacitás: 75% | X eltolás: 7 px | Y eltolás: 7 px | Életlenítés: 5 px | Szín: fekete (#000000)






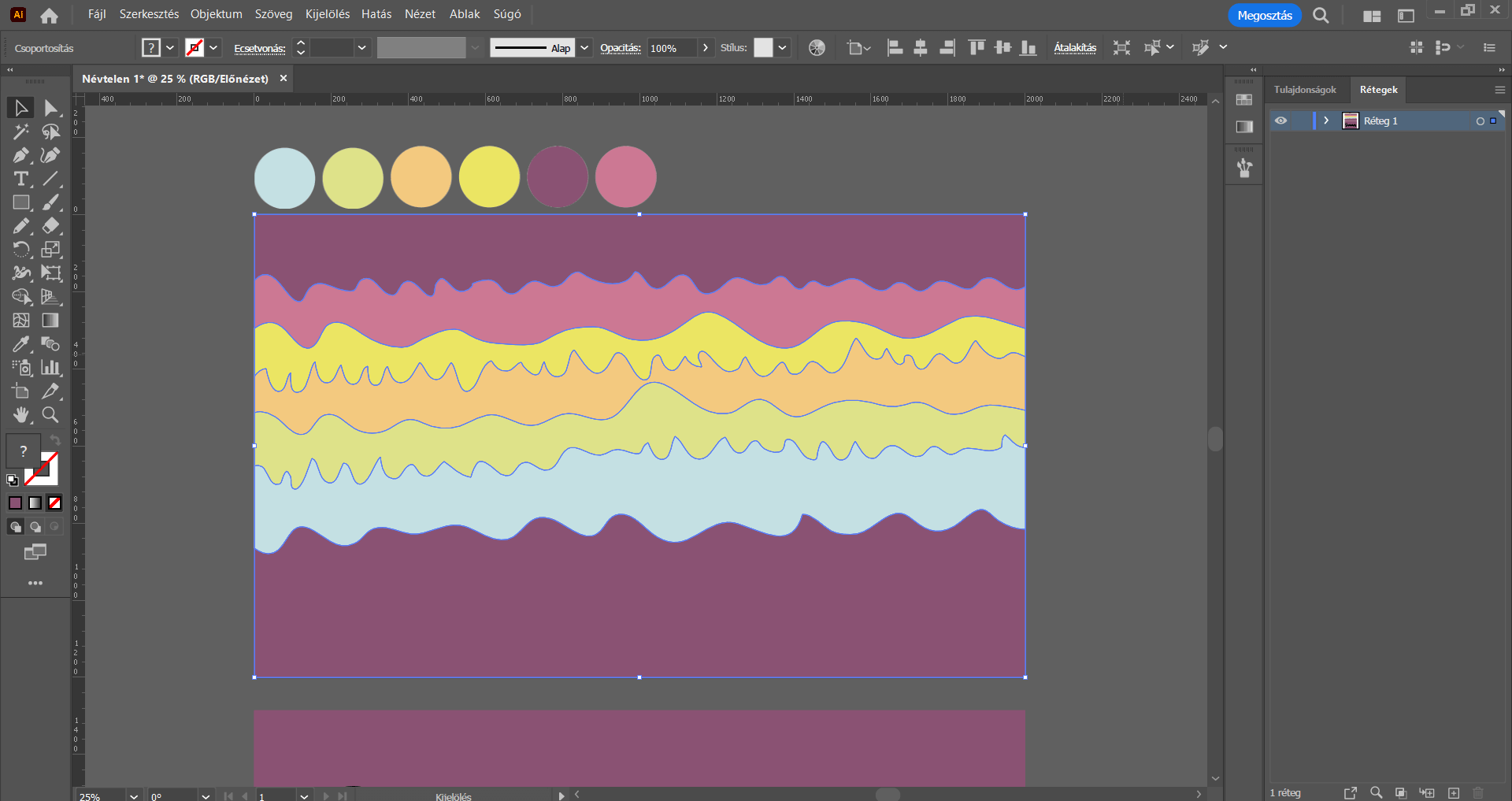
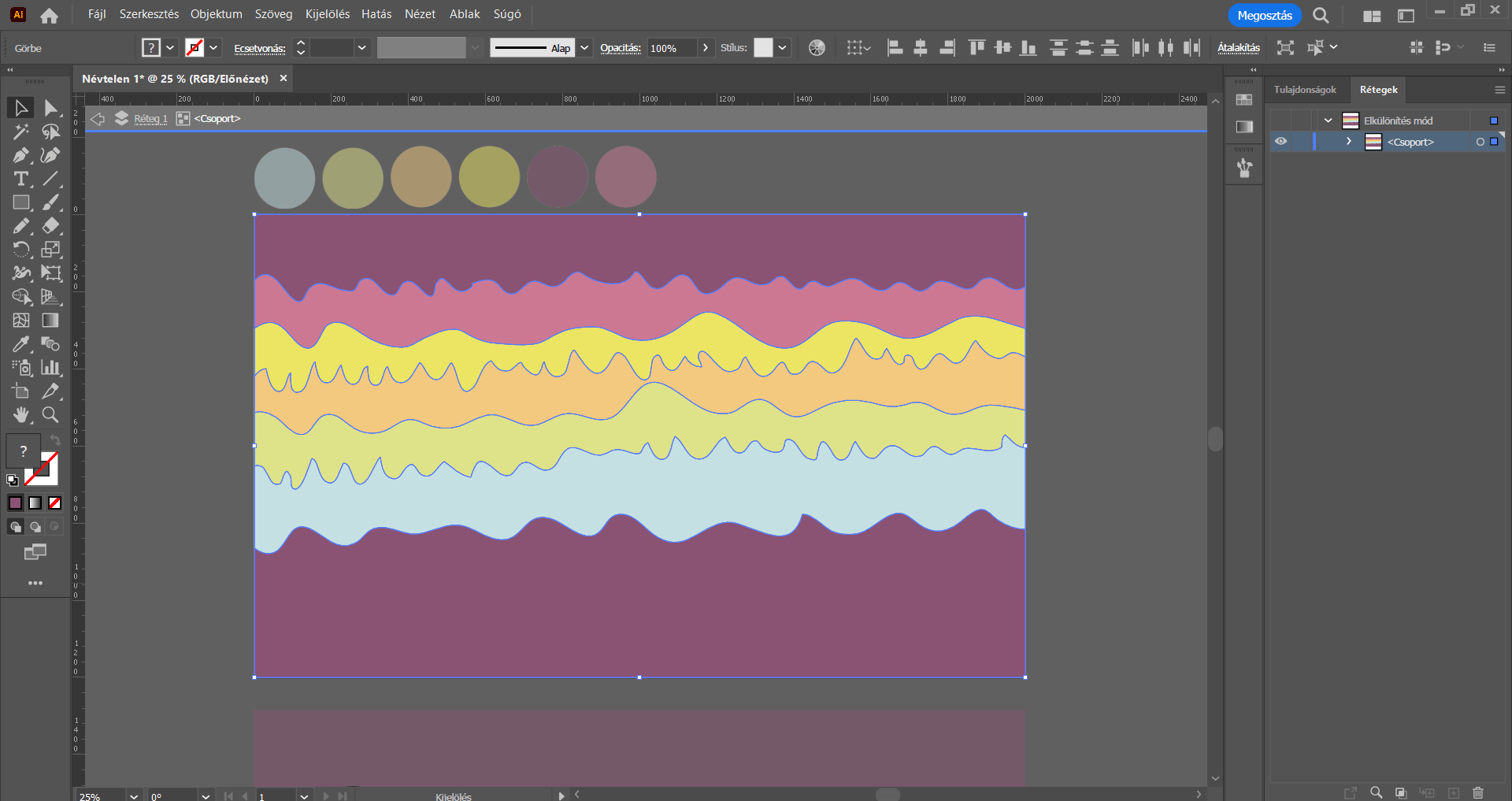
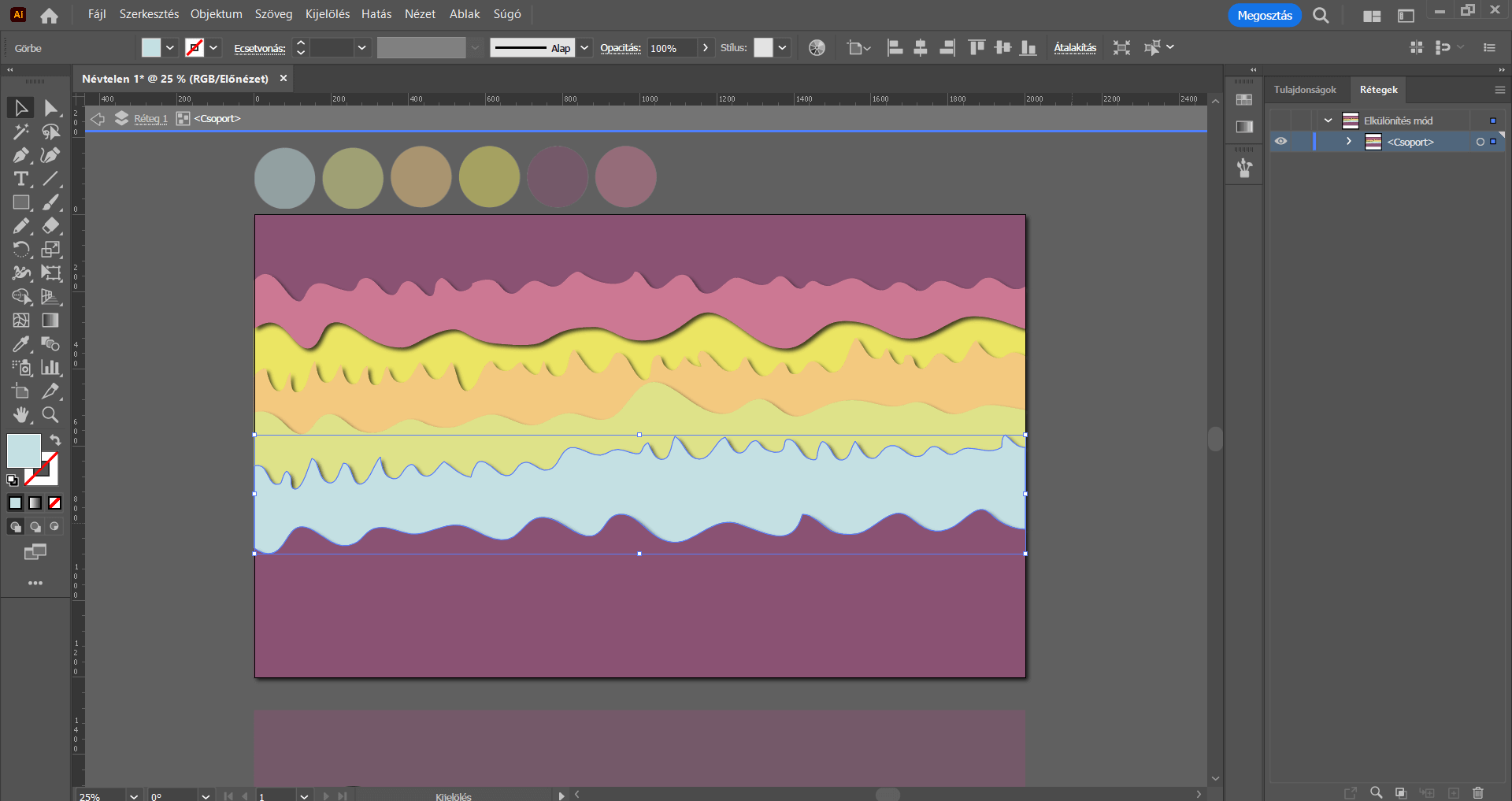
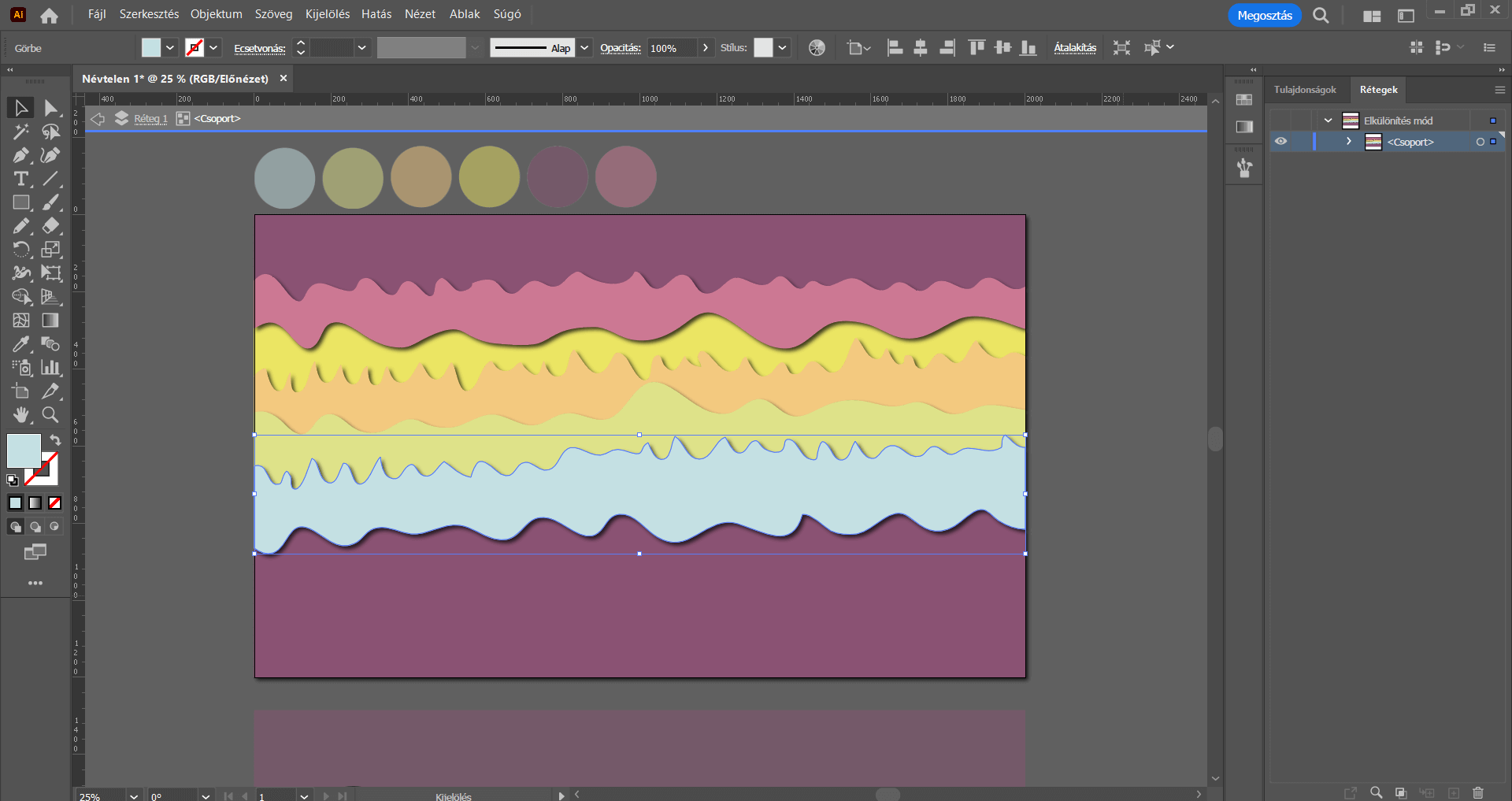
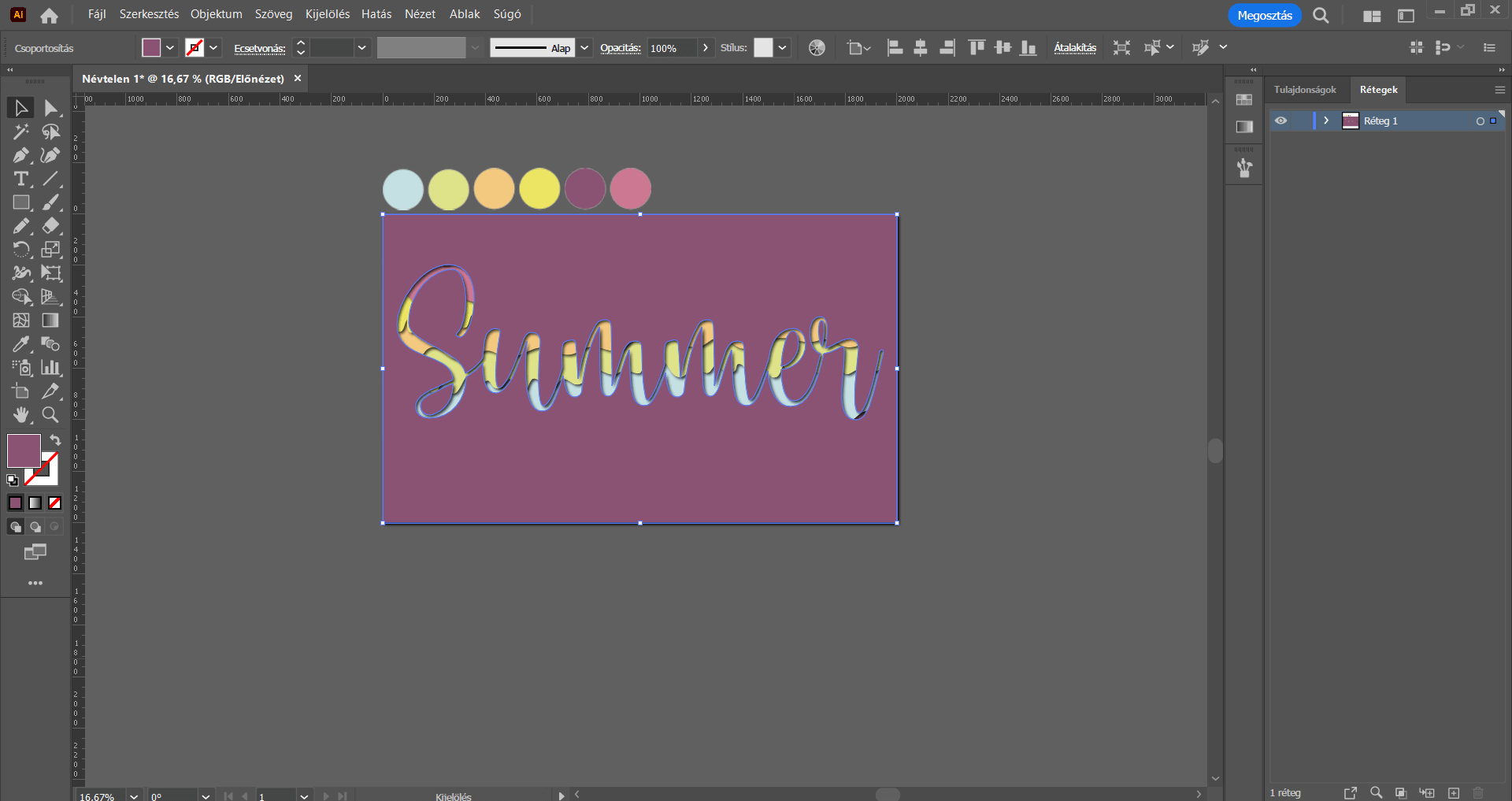
Továbbra is elkülönített módban vagyunk, alulról a második, vagyis a példa szerinti kék színű sávra kattintsunk, jelöljük ki, majd jobbklikkeljünk és válasszuk a Rendezés/Előtérbe hozás opciót.
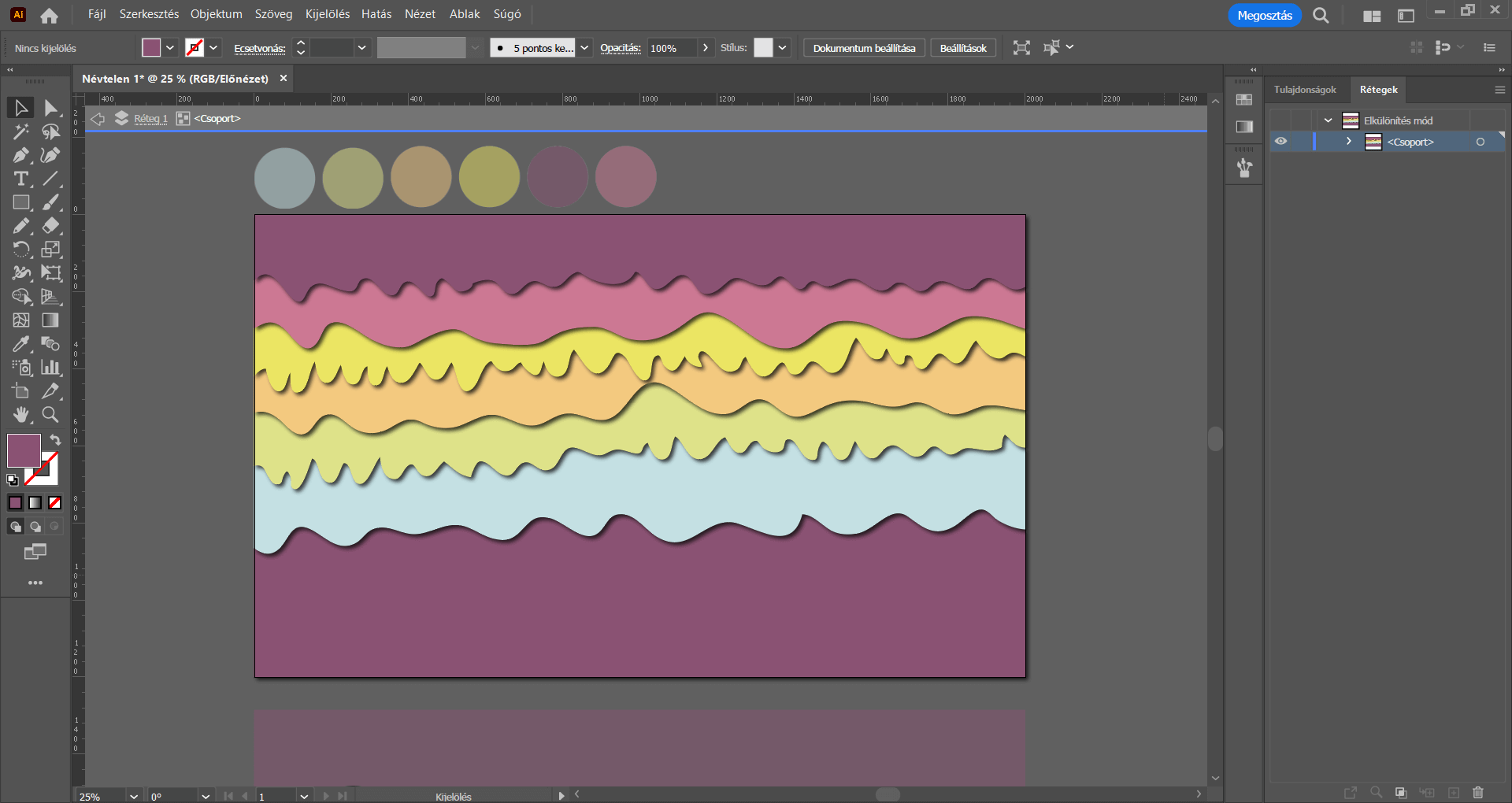
Ezt a lépést végezzük el az összes színes sávval, beleértve a legfelső lila színűt is, hogy az árnyékok jól láthatók legyenek, olyan hatást keltsenek, mintha ezek a “papírcsíkok” a térben, egymáson helyezkednének el. Ha ezzel elkészültünk, a munkaterületre duplán kattintva lépjünk ki az elkülönített módból.



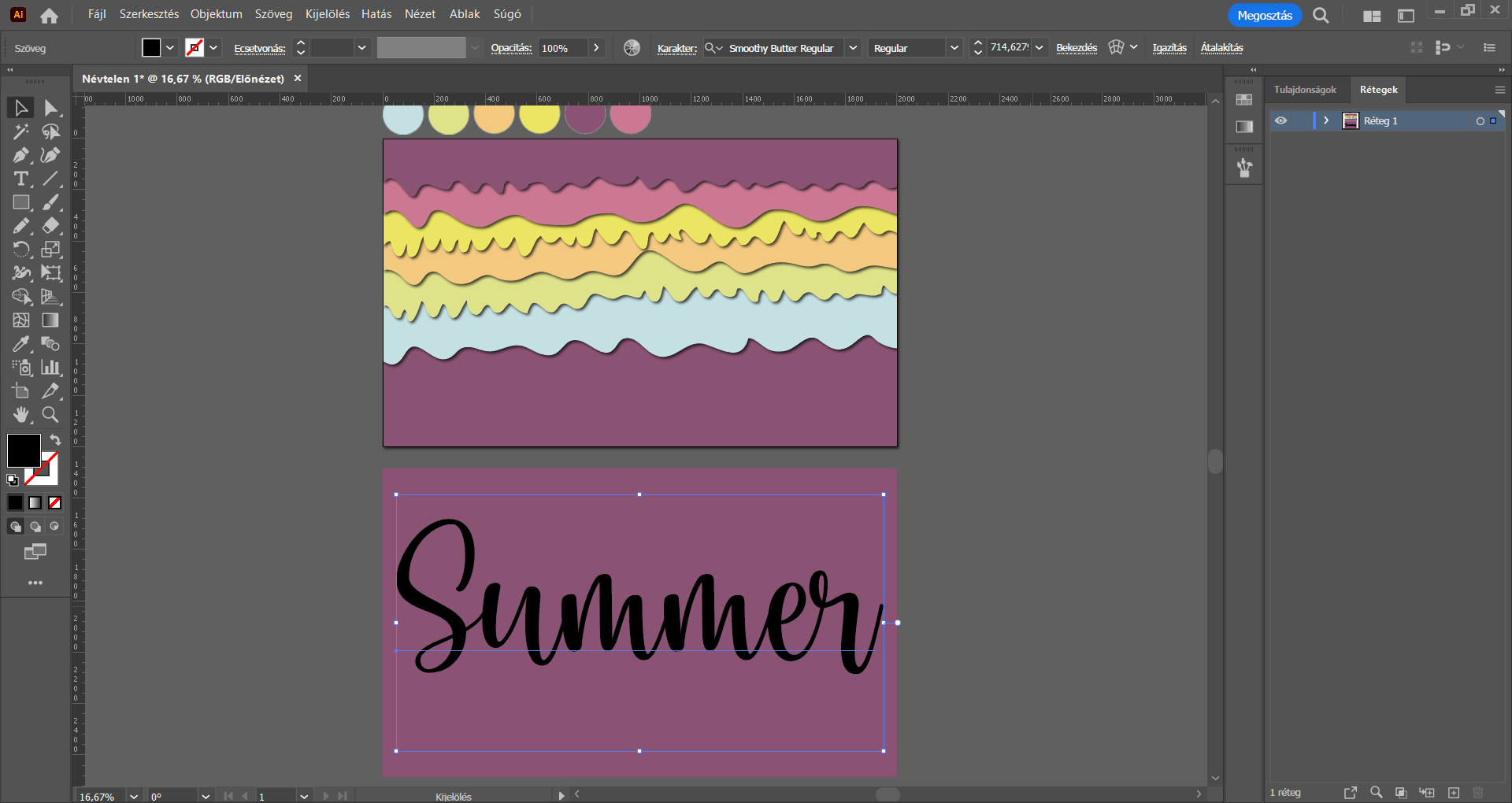
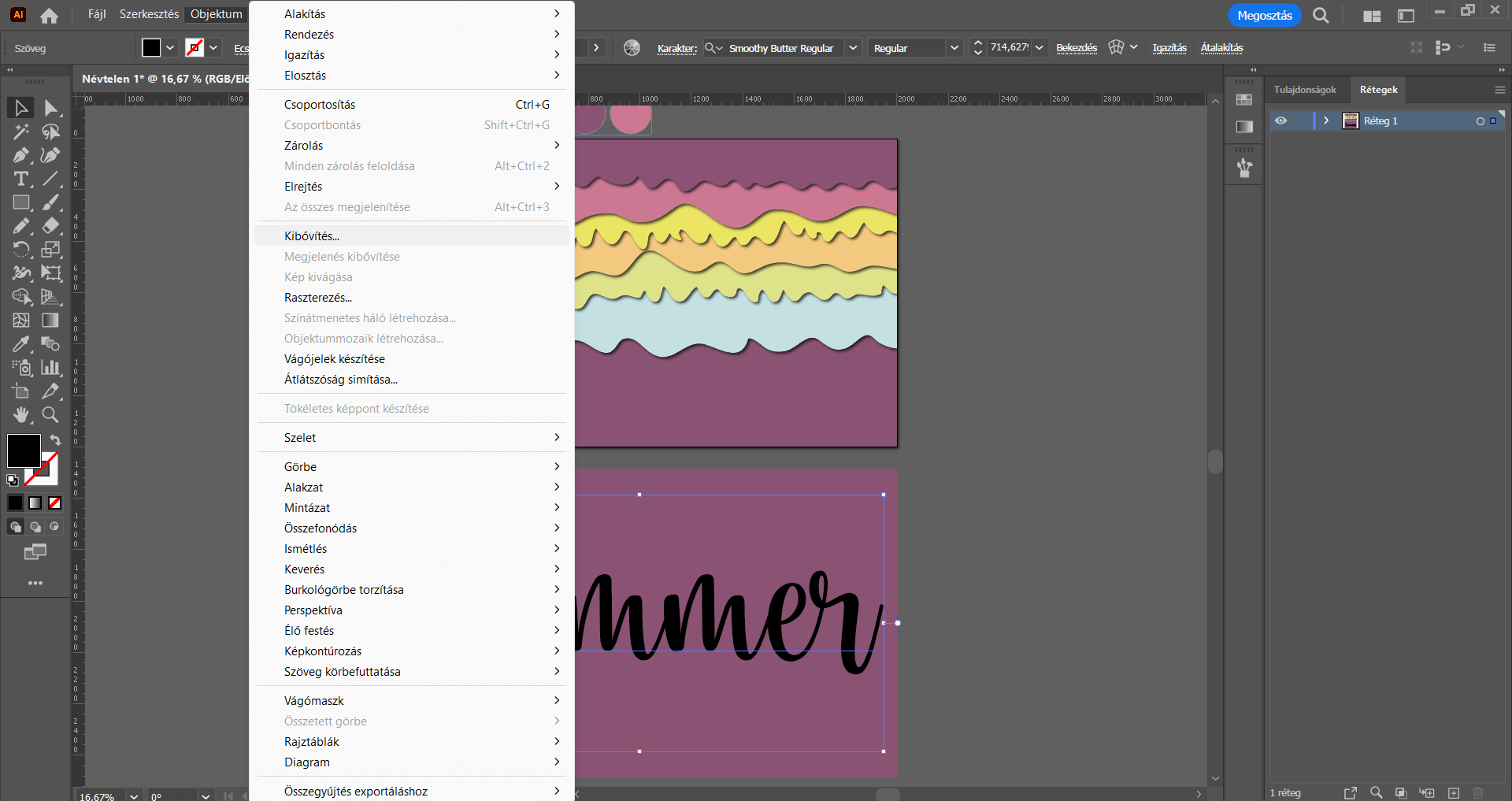
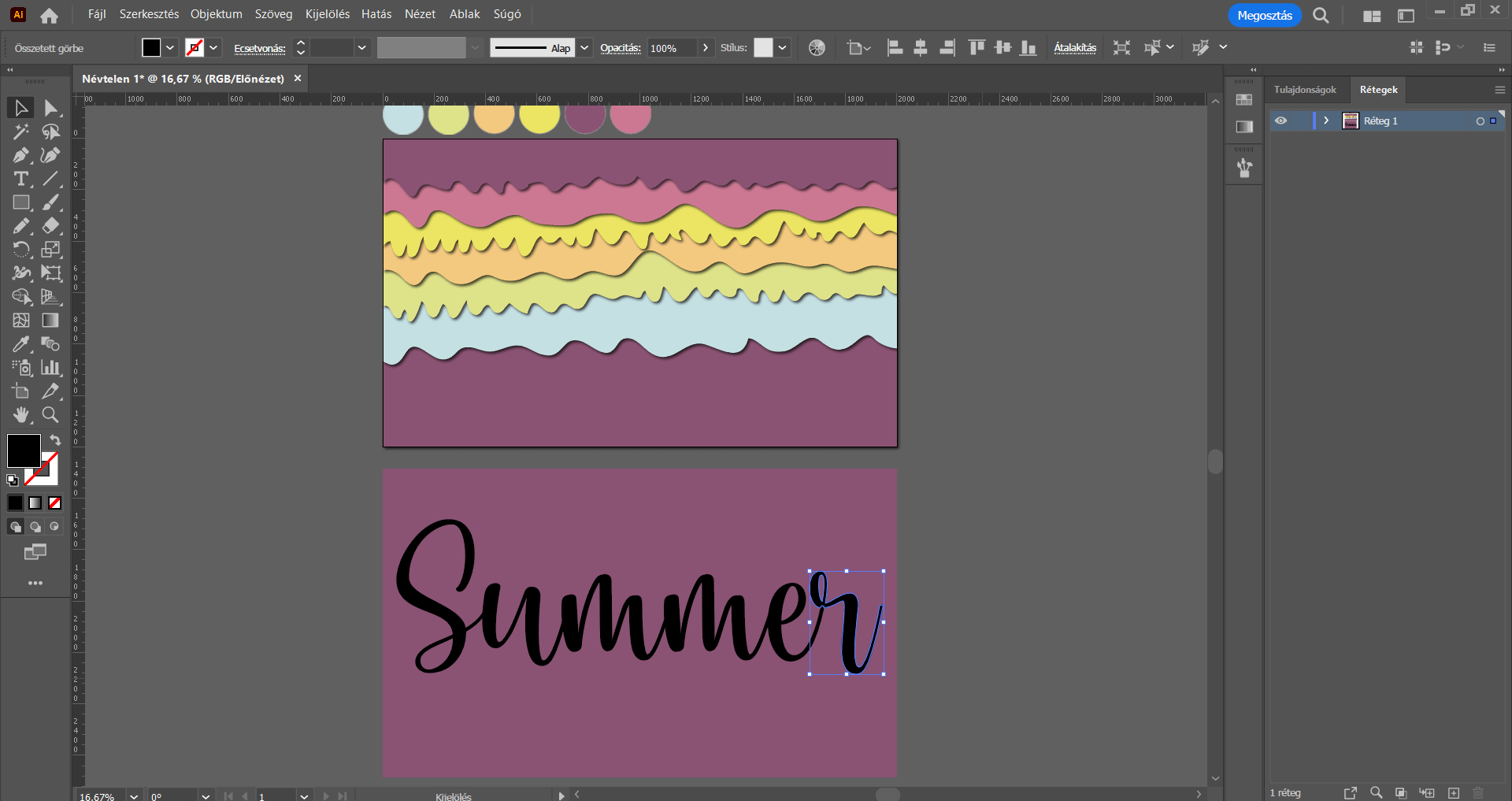
A továbbiakban tulajdonképpen egy “kifestősablont” készítünk – a felirat háttérből való kivágásával. A munkaterület alatti téglalapunkon jelöljük ki a feliratot, és a felső menüsorban kattintsunk az Objektum/Kibővítés lehetőségre, hogy a továbbiakban ki tudjuk törölni a feliratot a háttérről.
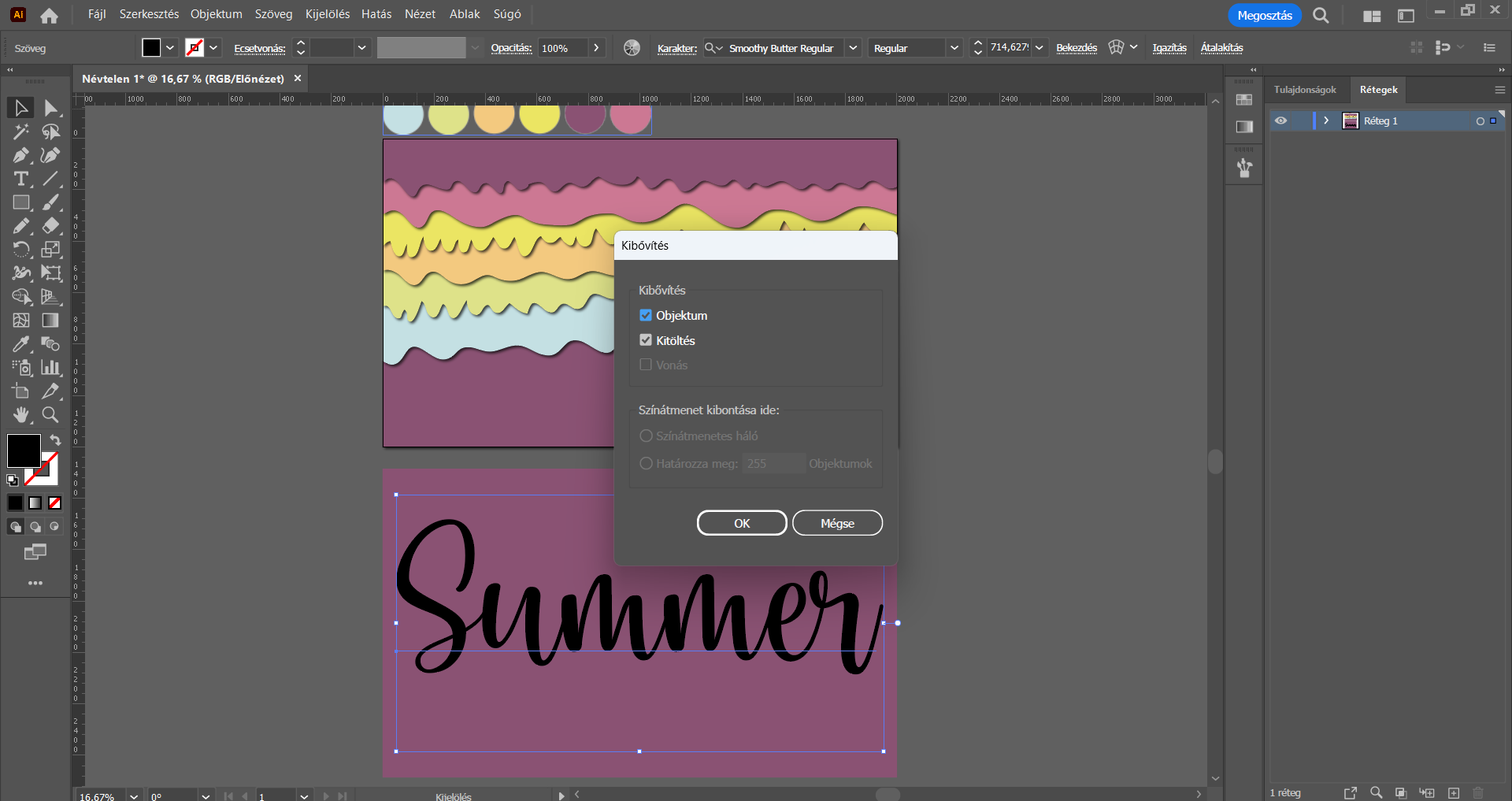
A felugró Kibővítés panelen az Objektum és a Kitöltés lehetőség legyen kipipálva. Ennek következtében maga a felirat is kijelölésre kerül.




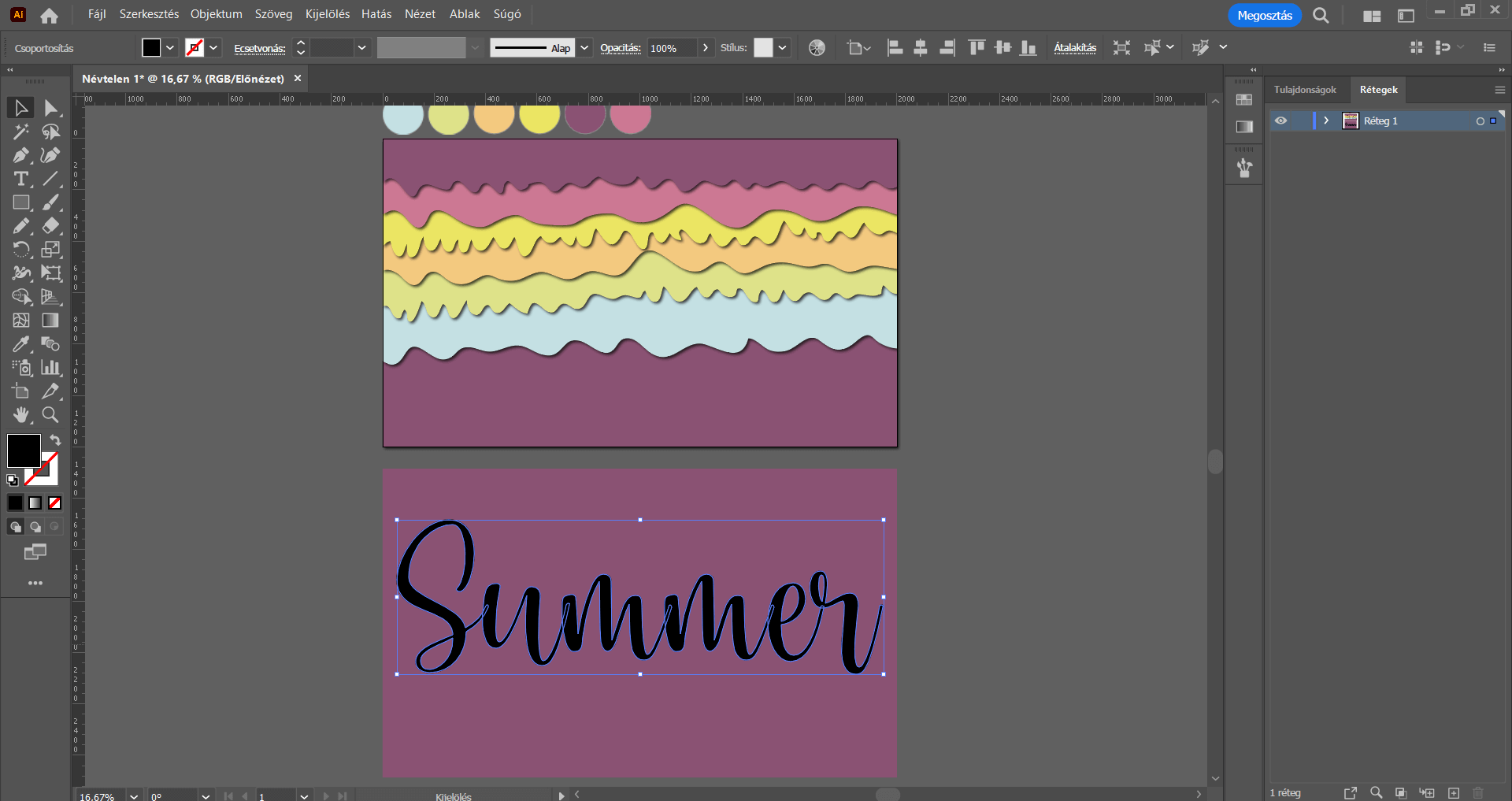
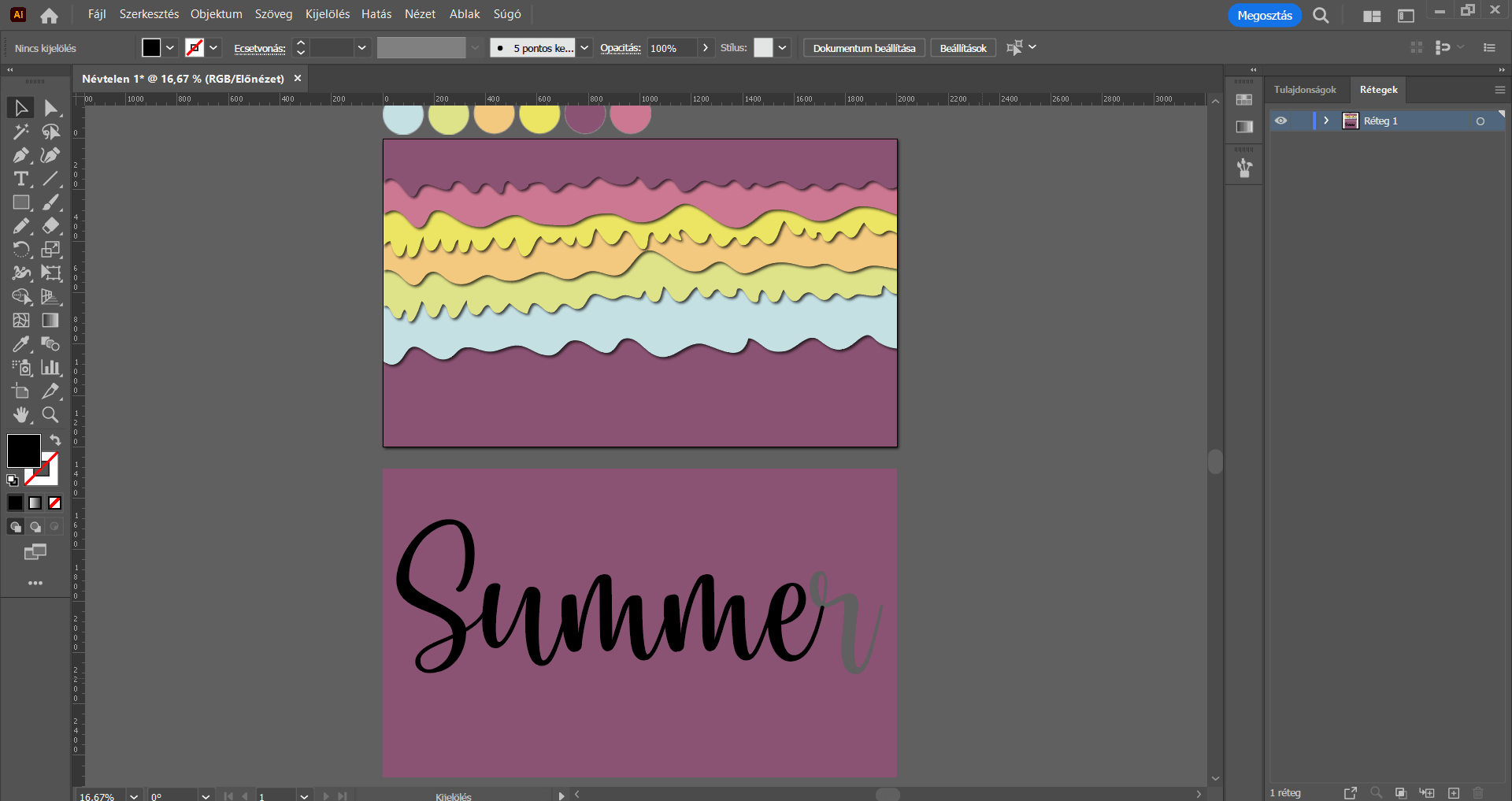
Kijelölés eszközzel, a Shift gomb nyomva tartása mellett jelöljük ki egyszerre a feliratot és a téglalapot, és a Görbekezelő panelen a Felosztás opciót válasszuk.
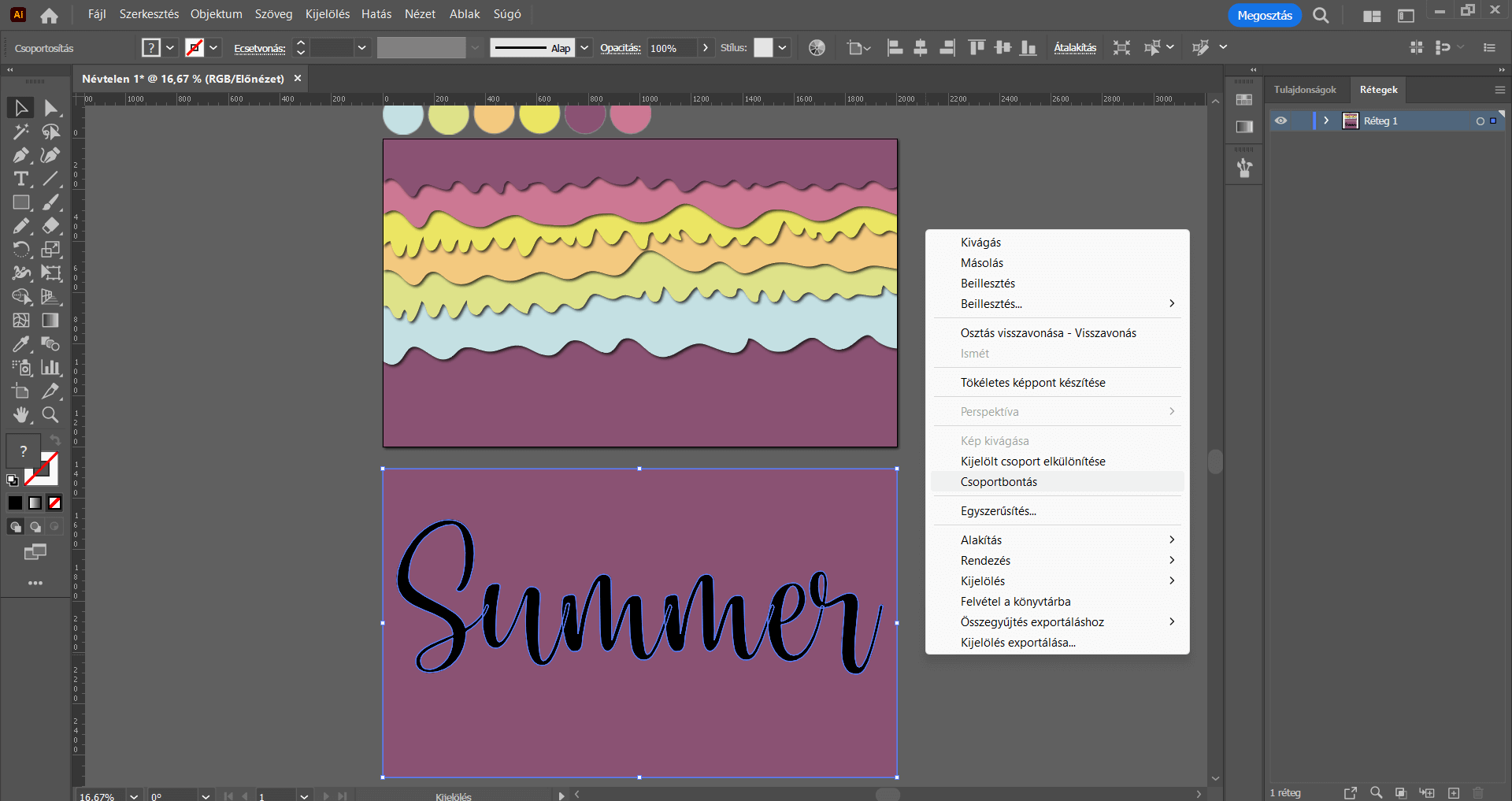
Jobbklikkeljünk a téglalapra és a Csoportbontás lehetőségre nyomjunk. A korábbi felosztási funkció miatt lett egy csoport a téglalap és a felirat, ezért szükséges bontani a csoportot.
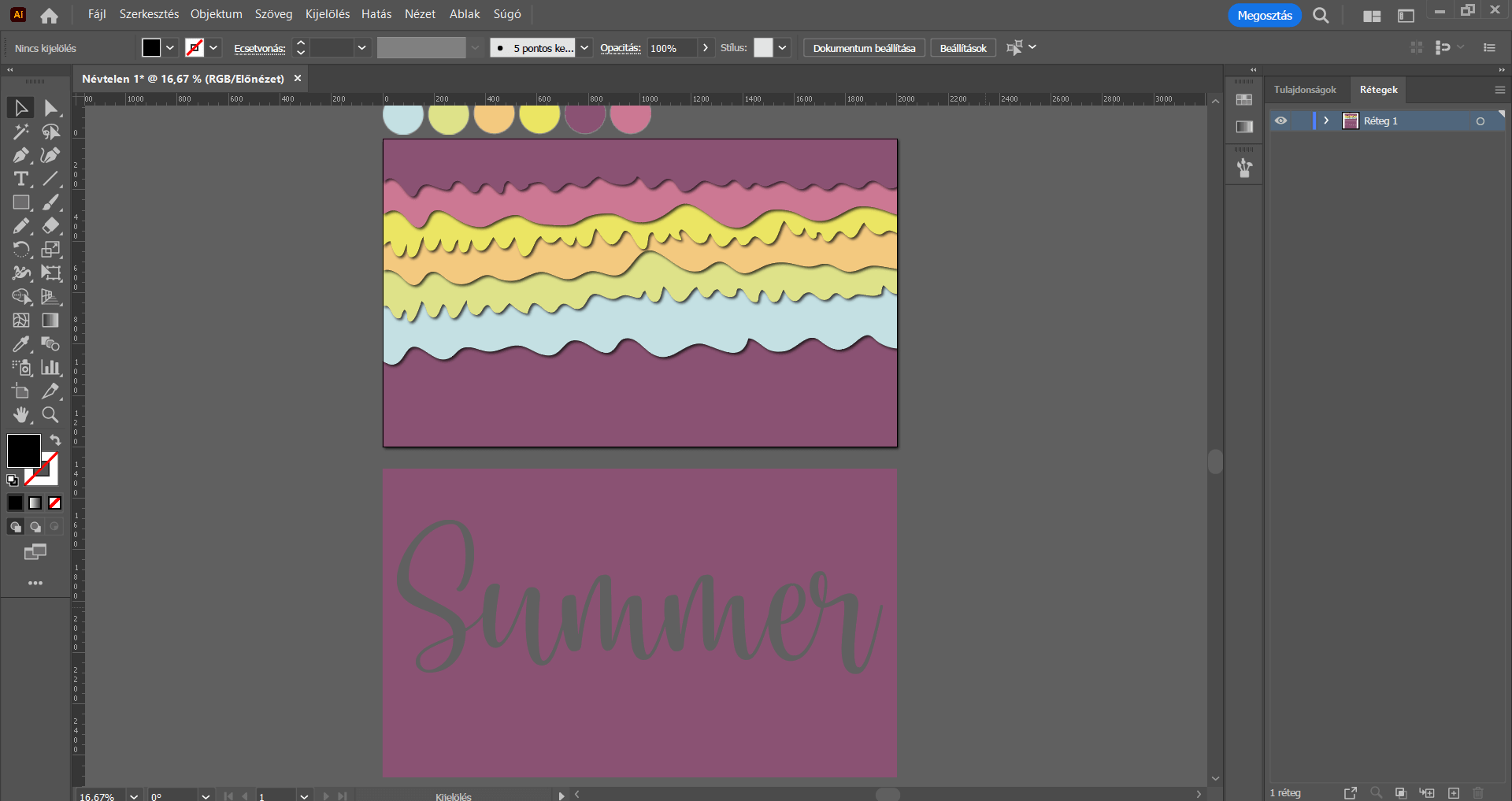
Ezután kattintsunk a felirat karaktereire és a Delete billentyűvel töröljük őket – ezáltal „kivágjuk” a feliratot a téglalapból.
Abban az esetben, ha például a jelenlegihez hasonló kalligrafikus betűtípust használunk, akkor az egymásba átnyúló karakterszárak miatt az egyes karakterek több apró részre is feldarabolódhatnak. Figyeljünk rá, hogy ezek az apró elemek is törlésre kerüljenek.




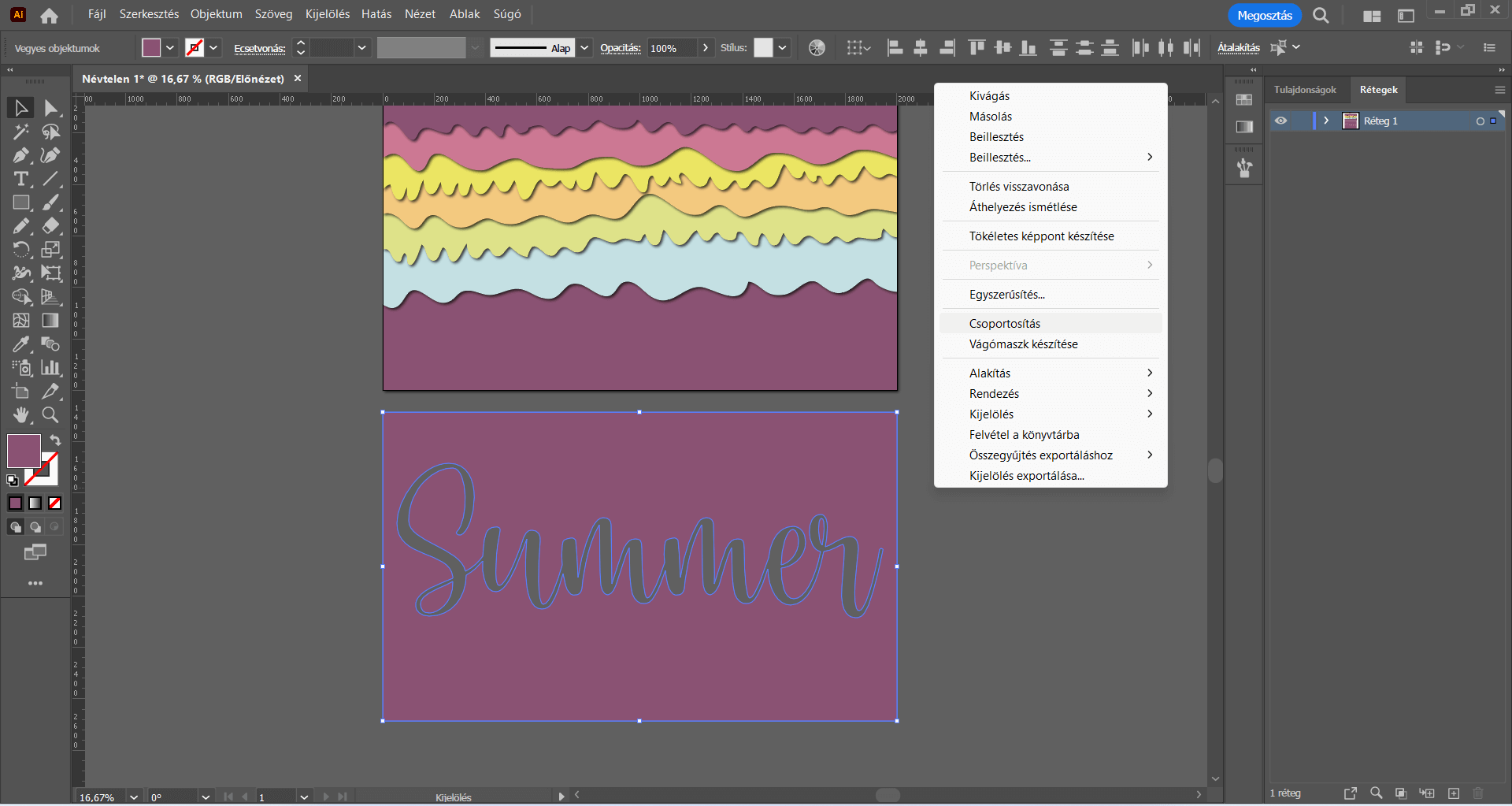
Kijelölés eszközzel vonjunk keretet a teljes téglalap köré, jobbklikkeljünk és a Csoportosítás lehetőségre kattintsunk. Erre azért van szükség, mert ha a jelenlegihez hasonló felirattal dolgozunk, a kivágott felirat elemei is feldarabolódhatnak (pl. “e” karakterben található üres terület).
Következik a “sablon” elhelyezése. A felirat mentén “lyukas” téglalapot illesszük az eredeti munkaterületre. Abban az esetben, ha ez az elem a munkaterület mögött helyezkedne el, jobbklikkeljünk rá és a Rendezés/Előtérbe hozás lehetőséget válasszuk. Így már láthatóvá is válnak a felirat alatti színes sávok.
Jelöljük ki a felirat mentén “lyukas” téglalapot, és a felső menüsorban kattintsunk a Hatás/Stilizálás/Árnyék… menüpontra és a korábbi értékekkel adjunk árnyékot ennek az elemnek is.





És a végeredmény. : )
Természetesen a vízszintes, cikk-cakkos és hullámos vonalak helyett bármilyen más csíkozással, vagy éppen “foltokkal” is elkészíthető a papírhatás. Arra figyeljünk a munka során, hogy az árnyékok minden esetben jól láthatók legyenek, mert azoktól lesz ilyen remek térbeli hatása.