Kontrasztra fel! : ) Maga a kontraszt számos módon és formában megjelenhet a grafikai munkákban – ezekkel folytatjuk ebben a bejegyzésünkben.
Előző bejegyzésünkben is már számos módszert bemutattunk a kontraszt kialakításához, most ezek listáját folytatjuk. : )
Egy igen hasznos tervezési eszközről és kreatív design elemről van szó, számos módon és formában megjelenhet. Célszerű alkalmazni munkáinkban, hiszen az esztétikai élményen túl gyakorlati haszna is van: a kontraszt többek között a tartalmi elemek közötti hierarchia felállításában, a figyelem terelésében, a központi tartalom és a lényegi részek kiemelésében játszhat fontos szerepet.
Ne legyen megszokott!
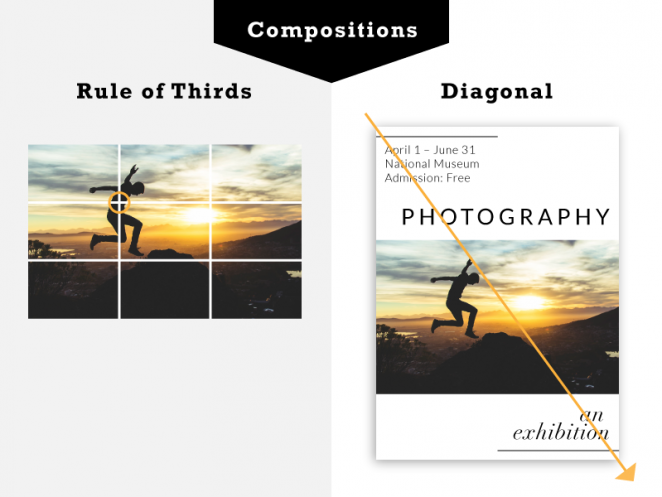
A kompozíciót alkotó elemek „nem szokványos” elrendezésével is lehet kontrasztot kialakítani. Természetesen fontos a kompozíció egységes összlátványa (a kompozíciók egységéről ebben és ebben a bejegyzésünkben olvashattok), azonban a kontraszt létrehozásához célszerű kerülni a szimmetrikus elrendezést, azaz például a fontos elemeket nem kell feltétlenül szabályosan a közzépontba helyezni. Helyette olyan „művészi” elrendezés mellett is dönthetünk, mint például az aranymetszet vagy a kétharmados szabály, továbbá az átlós vagy az S-elrendezés. Míg előbbiek a vízszintes-függőleges rácsszerkezetre épülnek, addig utóbbiakkal vihetünk egy kis mozgást, dinamikát is a kompozícióba.


Legyen meglepő!
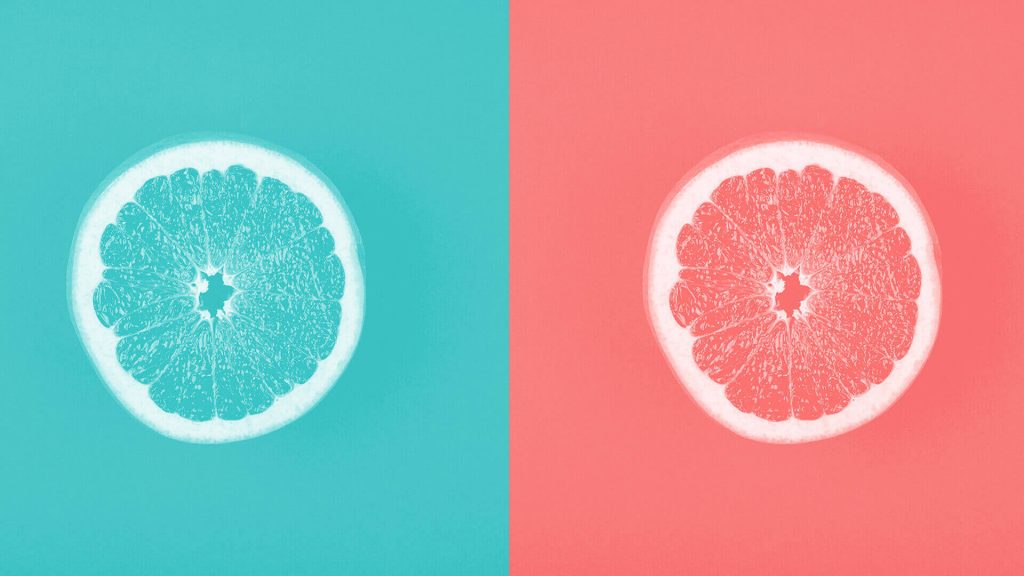
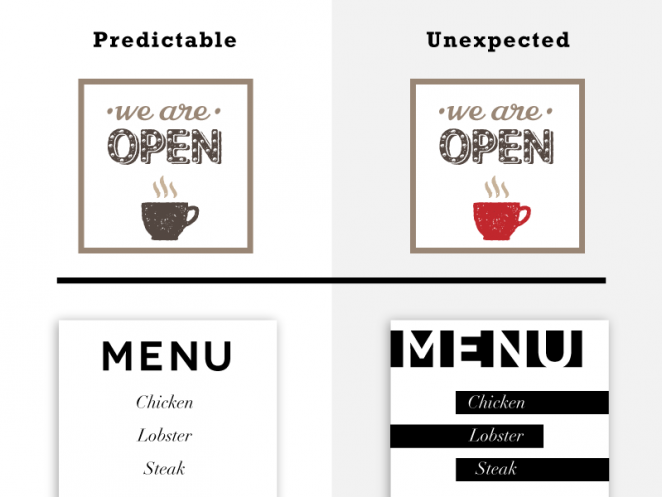
Az imént bemutatott elrendezési technikák is azért hatékonyak, mert nem szokványos a kompozíció elrendezése, megjelenése. Szokatlan, meglepő, váratlan elemmel is kreálhatunk kontrasztot. : ) Természetesen a kompozíció egysége továbbra is fontos, ezt nem szabad megtörni, de egy kis plusz színnel, a hagyományos középre igazítás helyett jobbra-balra igazítással, stb kontrasztot csempészhetünk a munkánkba, így izgalmasabbá is tehetjük azt.


Ismétlődjön!
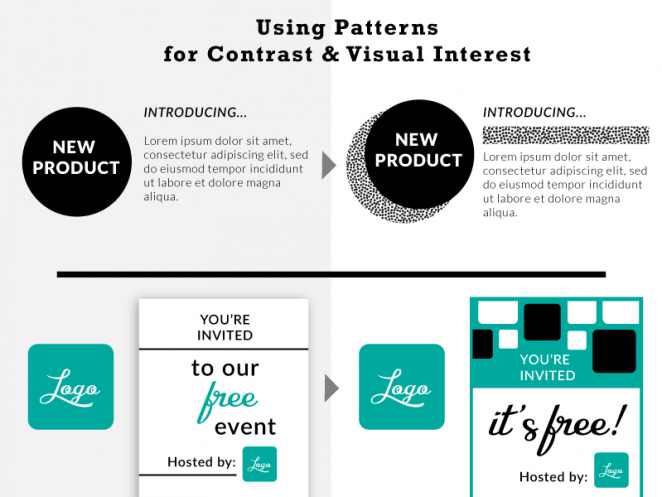
A grafikai munkákhoz kapcsolódó alapszabályok közé tartozik, hogy – a lehetőségekhez mérten – ajánlott az adott munkában ismétlődő elemeket alkalmazni, ezzel is a kompozíció egységét biztosítjuk, erősítjük. Ezeknek a vissza-visszatérő elemeknek, mintázatoknak a segítségével egyensúlyt és kontrasztot egyaránt létrehozhatunk. Például egy-egy „nem várt” összetevővel vagy kiemeléssel a fókuszpontra irányíthatjuk a figyelmet.


Törjük meg!
A következetes elrendezés szintén hozzátartozik a kompozíció-egységhez, azonban egy-egy érdekesebb elrendezéssel, igazítással, pozícióval, térközzel megtörhetjük ezt, így kontrasztot alakíthatunk ki. Például az egyenes, rendezett szöveget ferdén szedett szöveggel megtörjük – ettől még a kompozíció (példáként logó) egysége megmarad. Az extra kontrasztot pedig a kézírásos és a talpatlan betűtípusok párosításával érhetjük el.

Közel, s távol!
Jellemző, hogy az összetartozó, az egymással kapcsolatban lévő részeket egy egységbe, csoportba rendezzük, ezzel a kompozícióban való figyelemterelést és navigálást is biztosítjuk. Ezeket az egymástól elkülönülő részeket főként a fehér, üres terek segítségével választjuk el egymástól. A csoportok közötti kontrasztot a közelség és az elkülönítés, egymástól való eltávolítás növelésével/csökkentésével hozhatjuk létre. Például ebben az önéletrajzban a közelség, az igazítás és a színek kombinációja alkot egy-egy információs csomagot.

Tagoljunk!
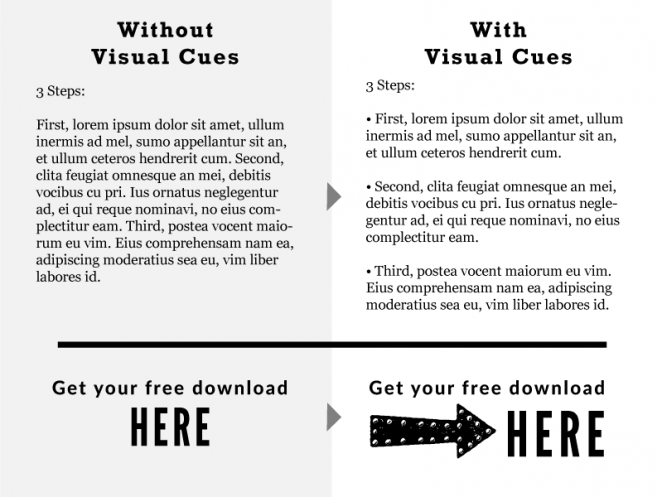
Jól tudjuk, hogy az emberek többsége vizuális típus, azaz például tanulás során a szövegek, mondatok, szavak elrendezését, pozícióját jegyzi meg, az ezekre való visszaemlékezéssel tudja felidézni magát a tartalmat. Már csak ezért is érdemes megfelelően tagolni a szöveget, pontokba szedni, nyíl segítségével rámutatni, körbe fogni, ikonokkal jelölni, stb. Ezekkel a szöveget finoman megtörjük, azaz kontrasztot hozunk létre, melynek ismét csak praktikus funkciója van – lsd.: első mondat. : )

Legyen stílusos!
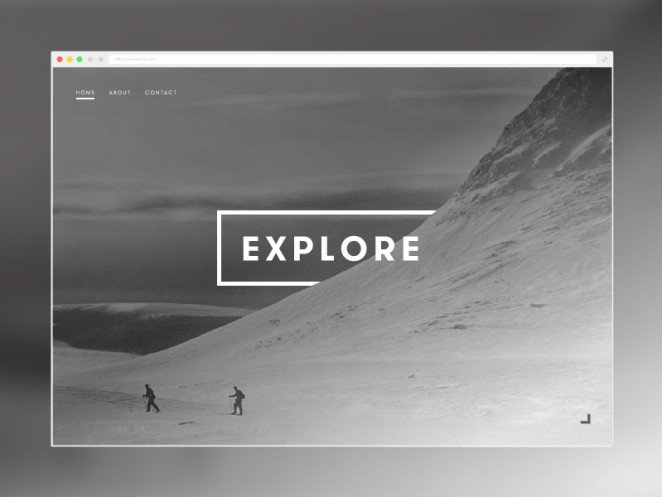
Az egyszerű, letisztult, minimál stílusú designelemeket remekül lehet ütköztetni az összetettebb, művészibb, dekoratívabb stílusú designelemekkel. Abszolút egymás ellentétei, tehát a kontraszt is adott. : ) Például díszes háttér egyszerű, letisztult tipográfiával – az eredmény „drámai” és magával ragadó.

Kombináljunk!
A fontok kombinálásának bemutatásához egy külön fejezetet szentelhetnénk, maga a tipográfia is egy külön szakterület, a betűtípusok harmónikus párosításához is szükséges némi érzék. : ) Akinek van már egy kis gyakorlata, jól tudja, hogy milyen font milyen fonttal párosítható úgy, hogy a végeredmény is harmónikus és megfelelő legyen. Ebben a logóban talpatlan, talpas és kézírásos betűtípust kombináltak össze. A fontok között természetesen kontraszt van, azonban az összlátvány teljesen egységes, harmónikus, nem érezzük, hogy túl sokféle betűtípus köszönne vissza.

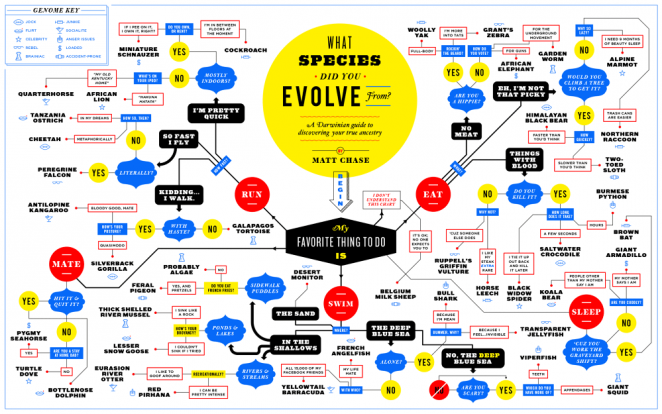
Kontraszt és konfliktus is születhet az eltérő betűtípusok között. Azonban nem mindegy, hogy kontrasztot vagy konfliktust szeretnénk közöttük, igazából csak egy hajszál választja el őket egymástól. : ) Ha a fontok párosítása során nem a szabályok alapján járunk el, akkor bátran hagyatkozzunk a saját elképzeléseinkre, ízlésünkre, szépérzékünkre! Ebben az infografikában nagyon sokféle betűtípust láthatunk, melyek tényleg nem a tipográfiai alapszabályok szerint vannak kombinálva, mégis jól tudnak együttműködni, funkcionálni.

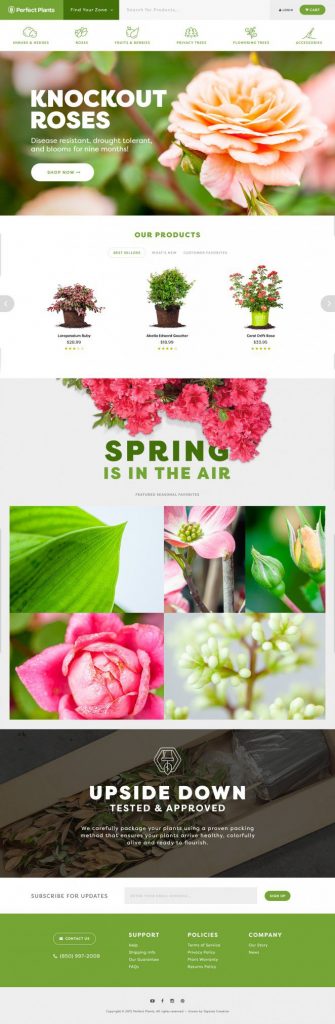
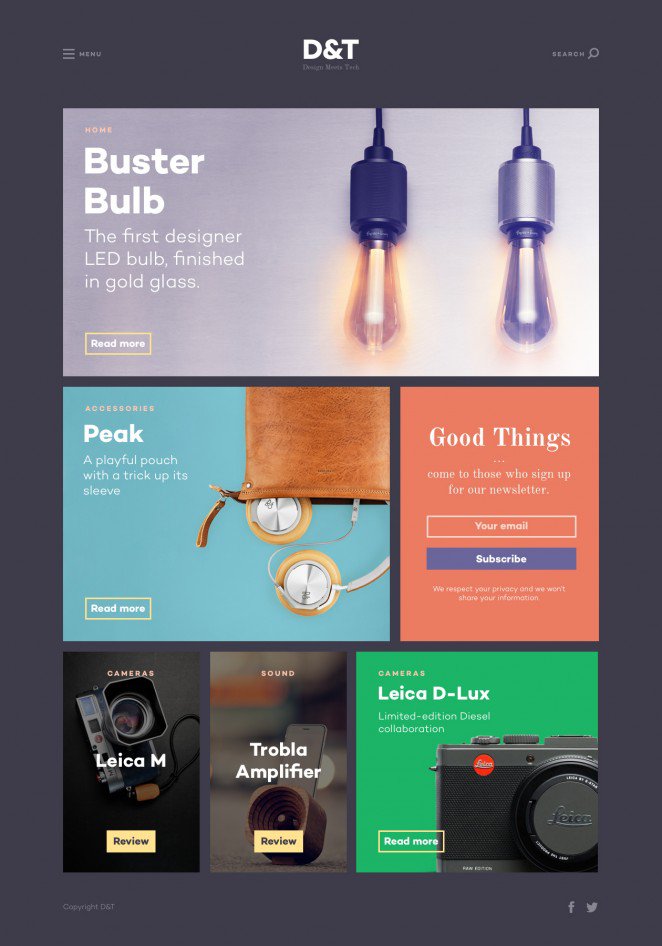
A fontok tulajdonságaival is létrehozhatunk kontrasztot az adott munkán belül. Elég egy betűtípust alkalmaznunk, annak méretével (pl. 25pt, 85pt), szedésével (pl. light, félkövér, dőlt), változatával (pl. kiskapitális), betűközével (sűrűbb, ritkább) is „játszhatunk”. Igen változatosan lehet őket alkalmazni, ezzel a munkát is izgalmasabbá tesszük. Ezen a weboldalon is egyféle betűtípust használnak, de annak mindenféle változatával, megoldásával.

Jó kontraszt-megoldásokat kívánunk! : )
Illusztrációk forrása: Designschool