Kontrasztra fel! : ) Maga a kontraszt számos módon és formában megjelenhet a grafikai munkákban – ezeket fogjuk körbejárni két bejegyzésünkben.
A kontraszt jóval többet takar, mint például fekete és fehér szín ellentétbe állítása, kis méretű alakzat és nagy méretű alakzat ütköztetése.
Maga a kontraszt számos módon és formában megjelenhet (ezeket fogjuk körbejárni a most soron következő két bejegyzésünkben), és bizony célszerű is alkalmazni design munkáinkban, hiszen az esztétikai élményen túl gyakorlati haszna is van: többek között a tartalmi elemek közötti hierarchia felállításában, a figyelem terelésében, a központi tartalom és a lényegi részek kiemelésében játszhat fontos szerepet.
A kontraszttal igazán izgalmassá tehetjük a munkáinkat, azonban arra ügyelnünk kell, hogy ne essünk túlzásokba, kontraszt tekintetében is találjuk meg az arany középutat: a túl sok kontraszt ugyanolyan rossz eredményhez és látványhoz vezet, mint ha egyáltalán nem alkalmaznánk kontrasztot. : )
A kontraszt is tehát egy igen hasznos tervezési eszköz, kreatív design elem, és bizony ennek használatához sem készült még titkos recept. : )
Megijedni nem kell tőle, használni annál inkább!
Lássuk, hogy hogyan!?
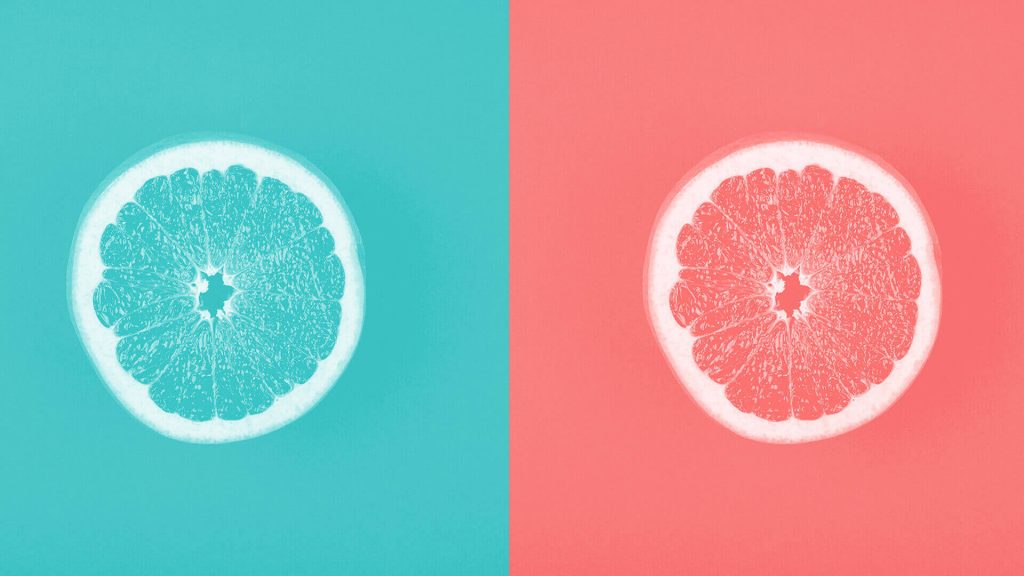
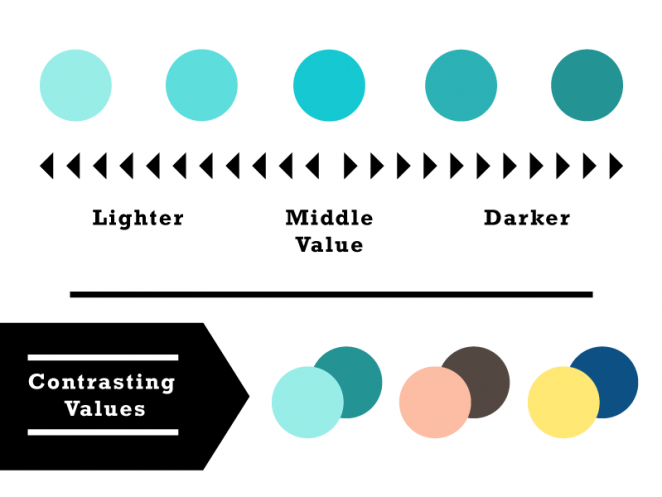
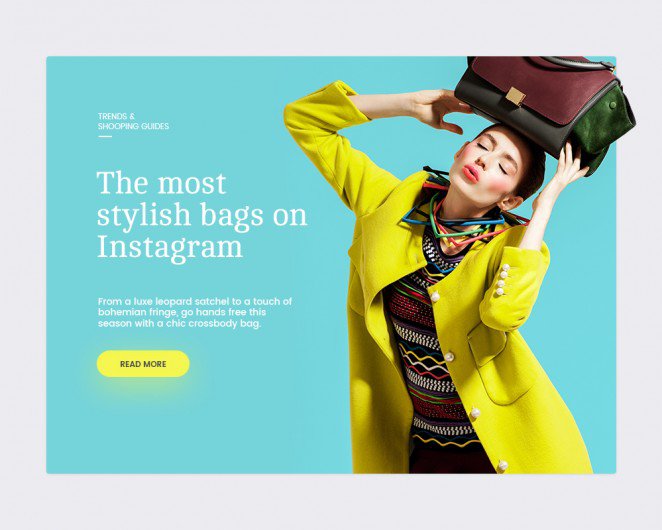
Világosabb-sötétebb színek kontrasztja
Talán ez a kontraszt létrehozásának legismertebb és legegyszerűbb módja. Két különböző, egy világosabb és egy sötétebb színt ütköztetünk.
Példa: sötét háttéren igen világos színnel (pl. fehér) szedett szöveget helyezünk el.


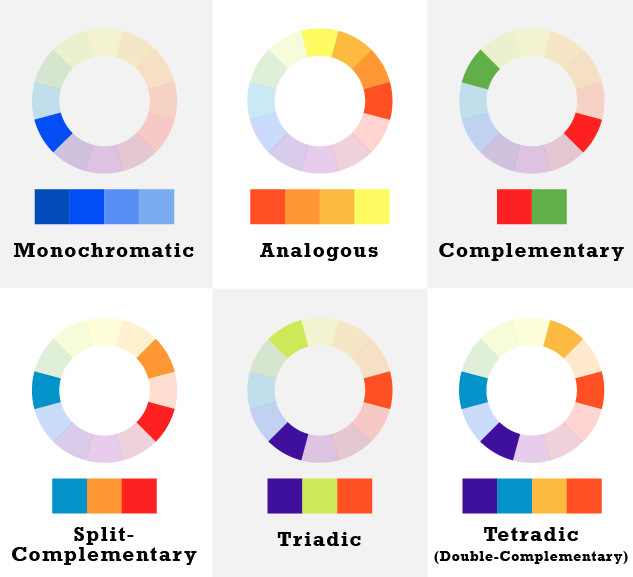
Színárnyalatok kontrasztja
Ha kontrasztról van szó, a színkörrel is játszhatunk. : ) A színelméletből már ismerhetjük, hogy a színkörön az egymáshoz képest elhelyezkedő színek különböző színsémákat hoznak létre, mint például egy szín sötétebb-világosabb árnyalatai alkotják a monokróm színpalettát, az egymás mellett található színek az analóg színeket alkotják, stb. A színkör kontraszt tekintetében is praktikus megoldás, segítségével igen egyszerűen hozhatunk létre kontrasztos színsémákat.
Lássuk a lehetőségeket!
- komplementer (egymást kiegészítő) színek: a színkörön egymással szemben elhelyezkedő színek, ezekkel igazán látványos kontraszt alakítható ki
- „hasított” (split)-komplementer: egy szín + annak komplementer (= vele szemben elhelyezkedő) színét közrefogó két szín, így a három színnel visszafogottabb kontraszt alakítható ki
- triád: a színkörön egymástól egyenlő távolságban (háromszöget bezáró) elhelyezkedő színek
- tetra: ez a dupla komplementer színséma : )


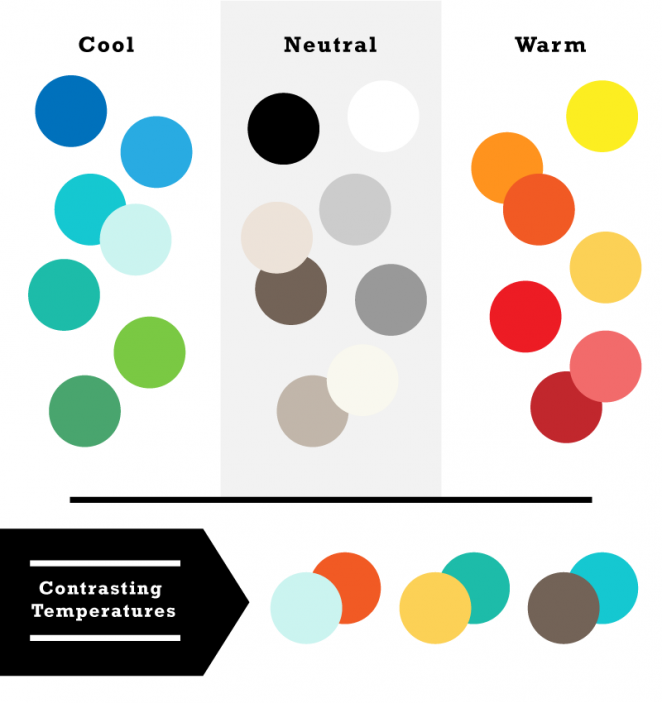
Színek hőmérsékletének kontrasztja
Szintén a színelméletből ismerjük, hogy a színeket hőmérsékletük alapján hideg-meleg-semleges csoportba soroljuk. A színeket tehát hőmérsékletük alapján is ellentétbe állíthatjuk, és igen látványos kontrasztok alakulhatnak ki.
Példa: hideg kék és meleg sárga találkozása, a sárga színnel a központi elemek kiemelkednek (pl. CTA gomb) + mivel ez a sárga már kezd átnyúlni a szintén hüvős zöldbe, így a nagy kontaszt ellenére is igen harmónikus az összlátvány.


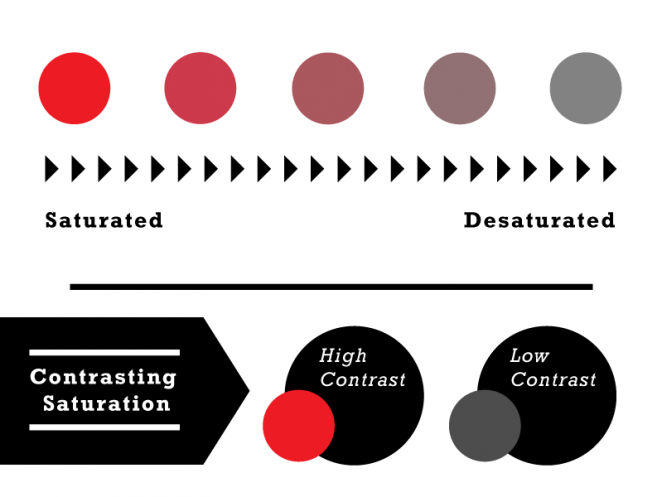
Színek intenzitásának kontrasztja
A színek egyik alaptulajdonsága az intenzitás, azaz a telítettség. A szín a legtisztább, legfényesebb változatában mondható 100%-os telítettségűnek, és minél inkább közeledik a szürke szín felé, annál inkább veszít telítettségéből, tehát tompább lesz. Egy ilyen tompább szín és egy élénkebb, intenzívebb szín között nagy kontraszt lép fel, utóbbi szín pedig remekül vonzza a tekintetet.
Példa: alapvetően egy komplementer színpárosról van szó (ez már önmagában is figyelemfelkeltő), de e mellett a telítettéségükben is különböznek – telített, élénk narancs a tompa, fakó, telítetlen zöld háttéren.


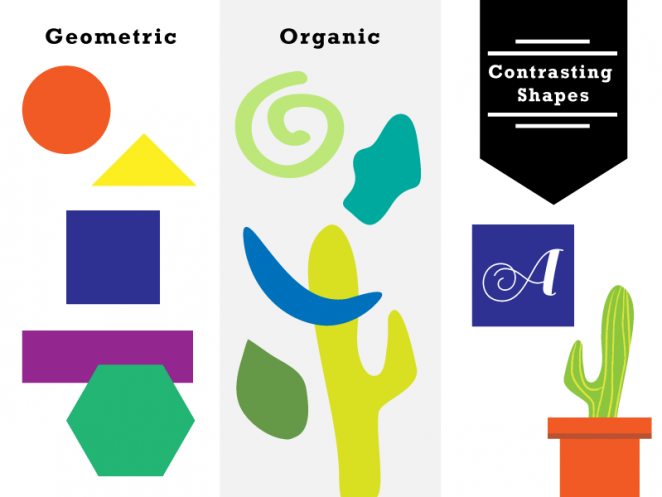
Geometrikus és organikus formák kontrasztja
Míg a geometrikus formák jellemzően szimmetrikusak, nagyon szabályosak, egyenletesek, addig az ún. organikus formák (pl. folyadék, szemcsék, stb) asszimmetrikusak, nem tökéletesek. Ezek is kiválóan ellentétbe állíthatók egymással.
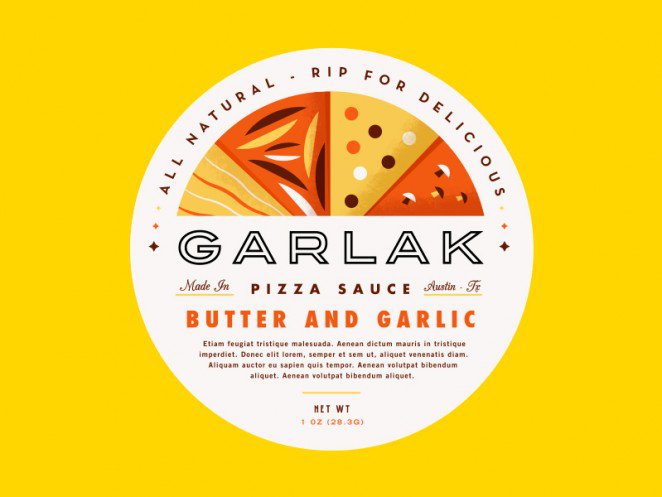
Példa: ezen a címkék egyaránt megtalálhatóak az organikus, absztrakt formák, melyek nagyon jól kiegészítik és erősítik a letisztult, egyenes vonalakat, betűtípusokat.


Élek és sarkok kontrasztja
A lágyabb, barátságosabb, könnyedebb lekerekített formák találkozhatnak a szigorúbb, szabályosabb, egyenletesebb, élesebb formákkal.

Textúrák kontrasztja
Sokféle textúra létezik, ezek eltérő tulajdonságait is jól lehet egymással ütköztetni: dúrva-sima, kemény-puha, domború-lapos, stb. Egy nagyon letisztult háttérre kerül egy szemcsés szerkezetű, textúrájú mintázat/szöveg, illetve úgy is megközelíthetjük, hogy a modern, egyszerű, letisztult felületre egy régies, kopottas textúrájú designelem kerül.

Méretek kontrasztja
Kis különbség nem különbség! Ez különösen igaz az adott munkát alkotó elemek egymáshoz viszonyított méretére. Ha igazán látványos elrendezést, „drámai” kontrasztot szeretnénk közöttük kialakítani, akkor ne féljünk a fontosabb elemek túlméretezésétől.

Vizuális súly
Nem feltétlenül a méretek látványos növelésével lehet csak kontrasztot és ezáltal kiemelést elérni, hanem a központi elemeknek úgymond súlyt is adhatunk. Hogyan? Színnel, formával, nagyobb betűvastagsággal is lehet fokozni az adott elem láthatóságát.
Példa: ezeken a szórólapokon maga az építészeti illusztráció a legnagyobb méretű, azonban mégis maga a központi üzenet van – félkövérrel + a legsötétebb színnel van szedve – kiemelve, és a figyelem erre irányul. (Ez a fontos, ugyanis ez a szórólap a város kultúrális helyszíneinek a támogatására hívja fel a figyelmet.)

Térközök és fehér terek
A fehér, üres terek nagy segítségünkre vannak a munkát alkotó elemek elrendezésében, az azok közötti hierarchia kialakításában, a figyelem terelésében. Ezeket a tereket is felhasználhatjuk kontraszt kialakítására, hiszen segítéségével a központi elemek kiemelhetőek a többi elem közül.
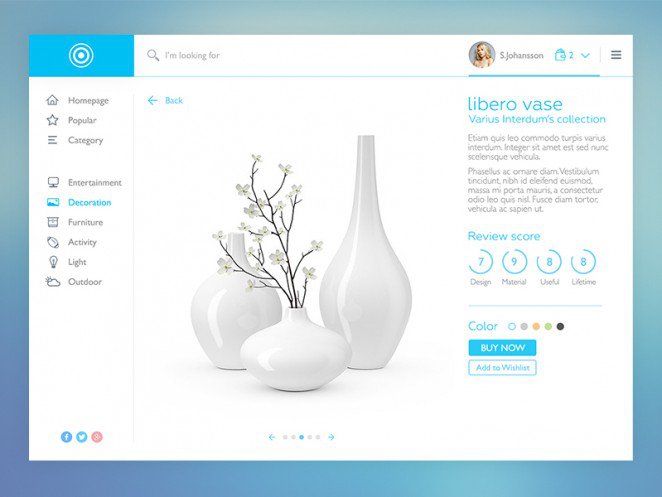
Példa: nagy hely van az oldal központi része és az azt körülvevő bal és jobb oldalsáv között. Ennek köszönhetően maga a termék kerül a figyelem középpontjába, a tudnivalók, a szöveges információk pedig egy kicsit a háttérbe szorulnak, hogy valóban a terméken legyen a hangsúly.

Hogy még milyen módszerekkel, design elemekkel és eszközökkel alakítható ki kontraszt, következő bejegyzésünkben mutatjuk be! : )
Illusztrációk forrása: Designschool