Bejegyzésünkben egy igen ismert tavaszi virágot rajzolunk meg egyszerű alakzatokból, majd mintázatot is készítünk belőle. Készítsd el Te is! : )
Itt a tavasz, így az évszaknak megfelelő bejegyzéssel készültünk. : )
Korábban már rajzoltunk hóvirágot az Illustrator vektorgrafikus programban – ezúttal is hasonló „felépítésű” virágot, méghozzá egy egyszerű krókuszt „rajzolunk”, amelyből a továbbiakban mintázatot is készítünk. A virágos mintázattal ki tudjuk tölteni a különféle alakzatokat, továbbá kreatív alkotásaink háttereként is remekül hasznosítható.
Lássunk is hozzá! : )
Nyissuk meg az Illustrator vektorgrafikus programot, és nyissunk egy 1080×1080 px méretű munkaterületet.
Először a virágszirmokat készítjük el.
A bal oldalon található eszköztárban jobb egérgombbal kattintsunk a Téglalap eszközre, majd azon belül válasszuk ki az Ellipszis eszközt.
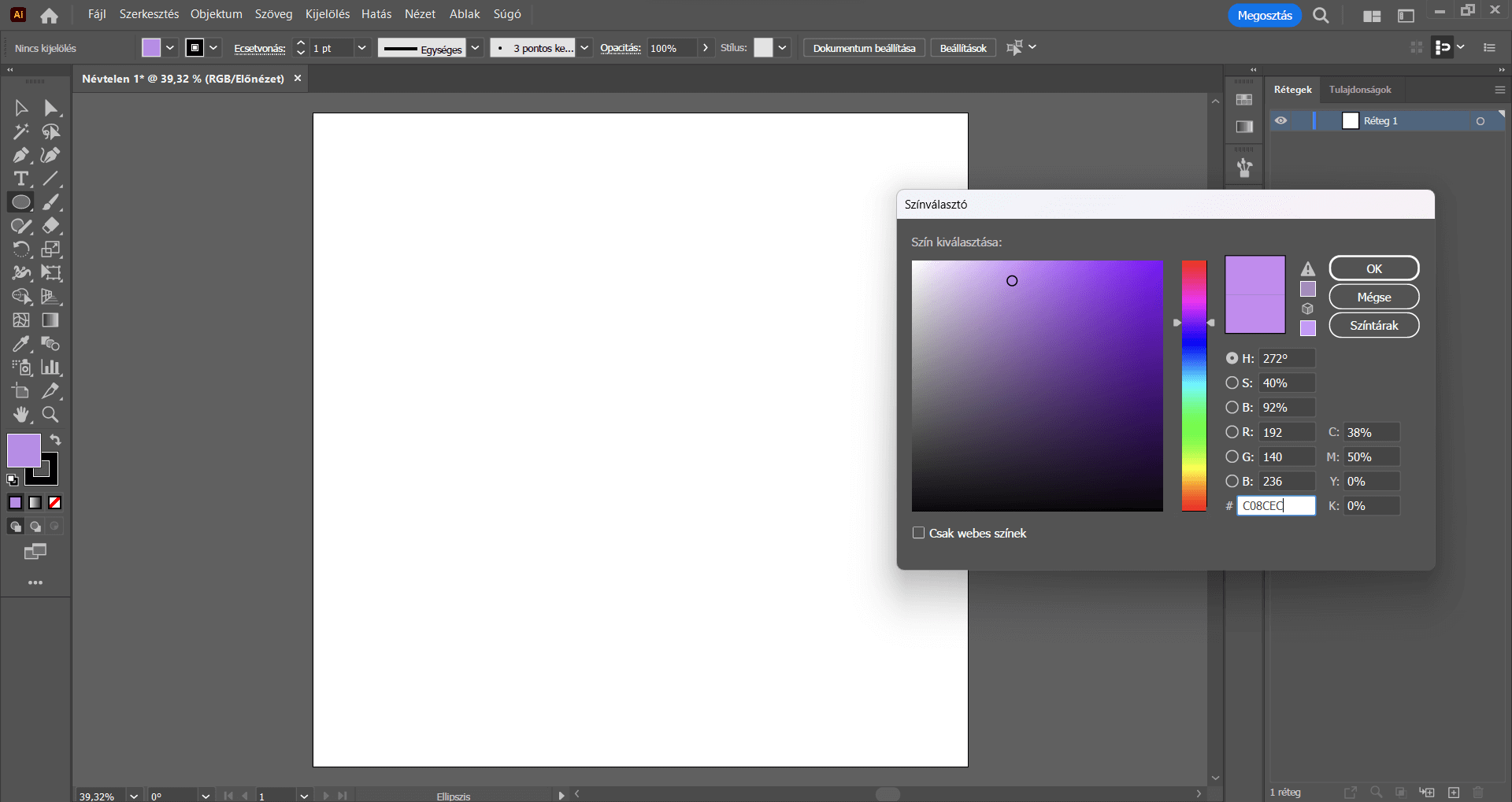
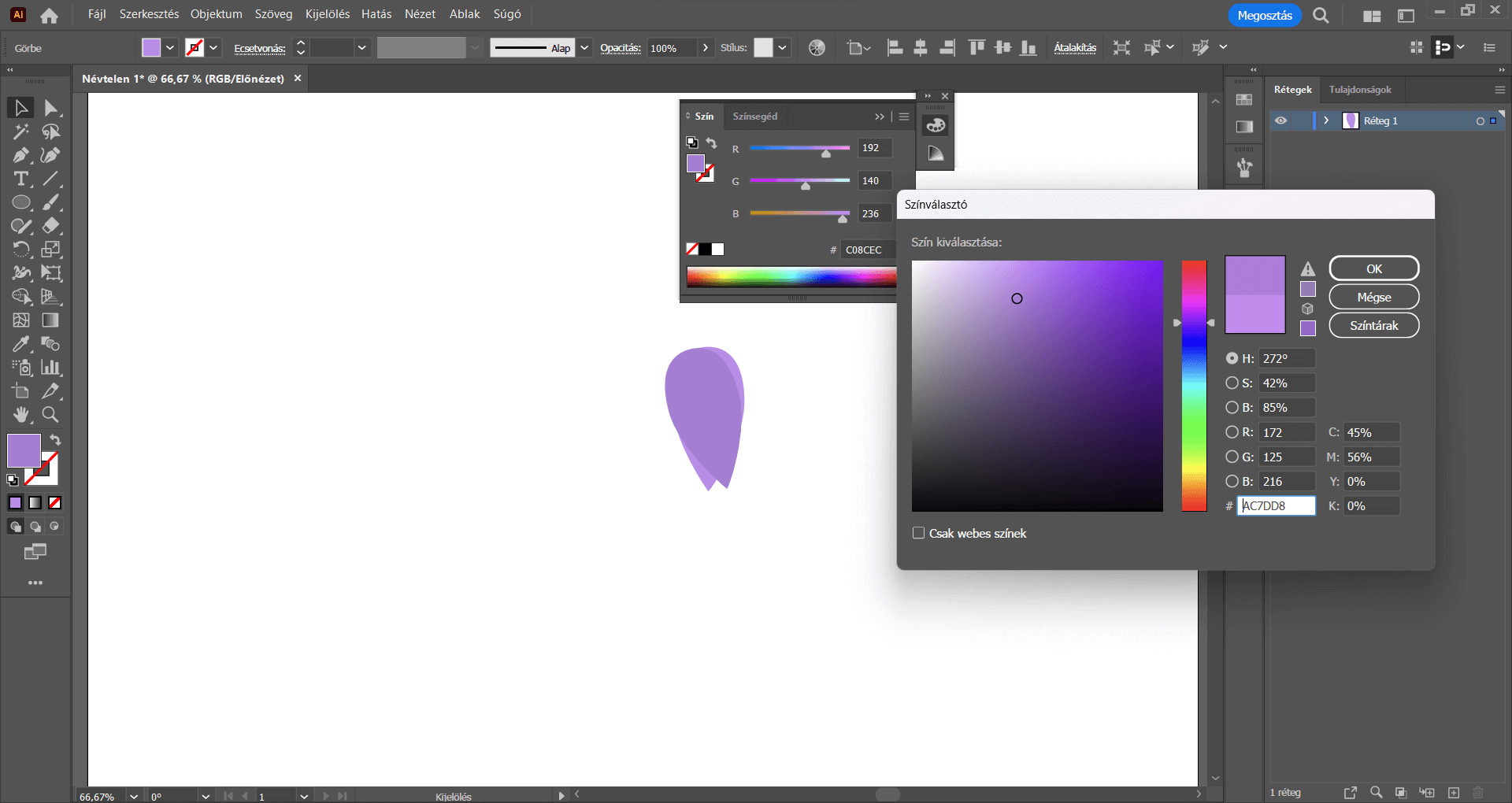
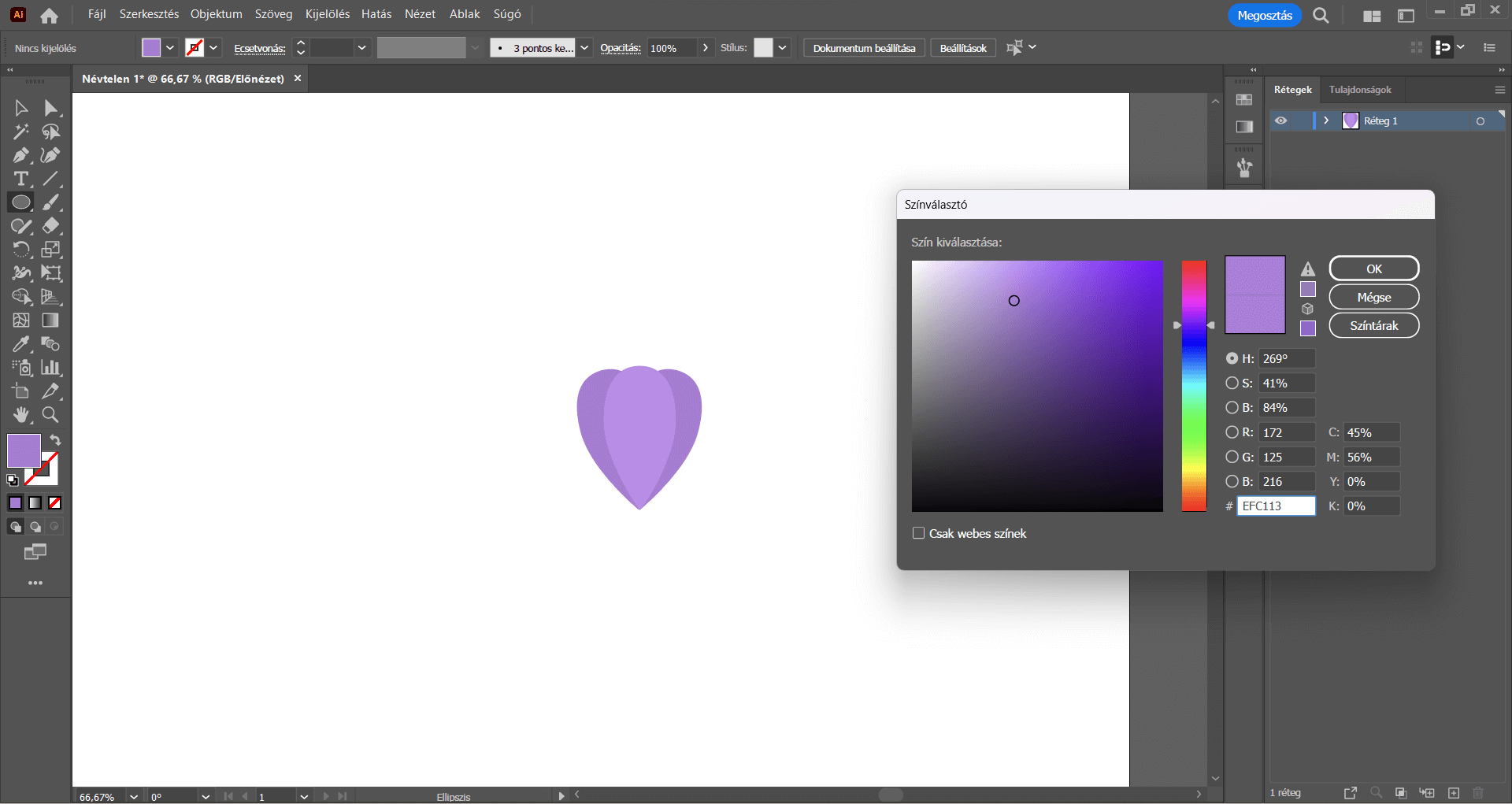
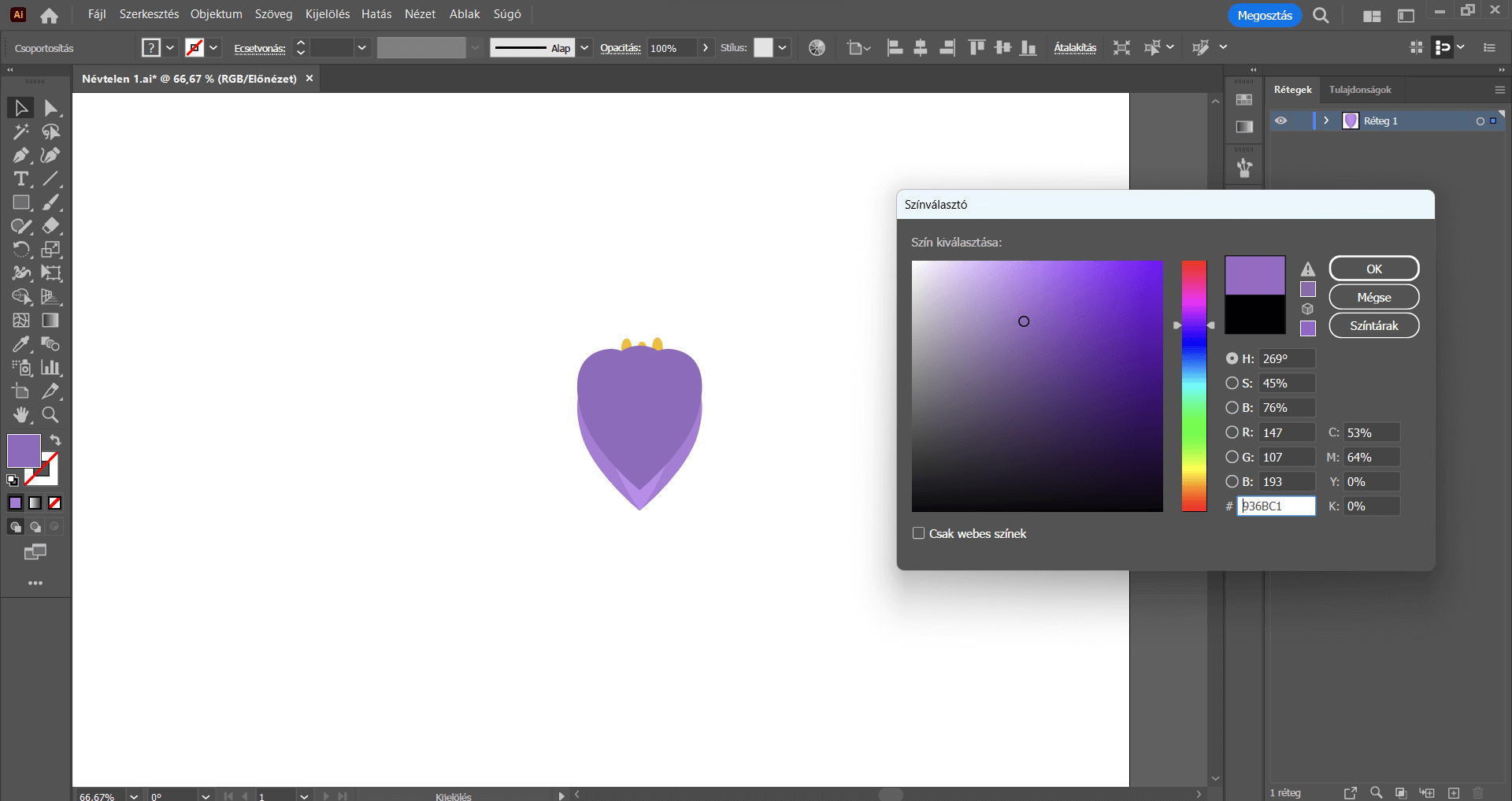
A bal oldalon jelenlévő eszköztáron az eszközöket követően duplán kattintsunk a kitöltőszínre, majd a megjelenő Színválasztó panelen adjunk meg egy tetszőleges lilás színt – ilyen színkitöltést kap a megrajzolásra kerülő ellipszis alakzat.
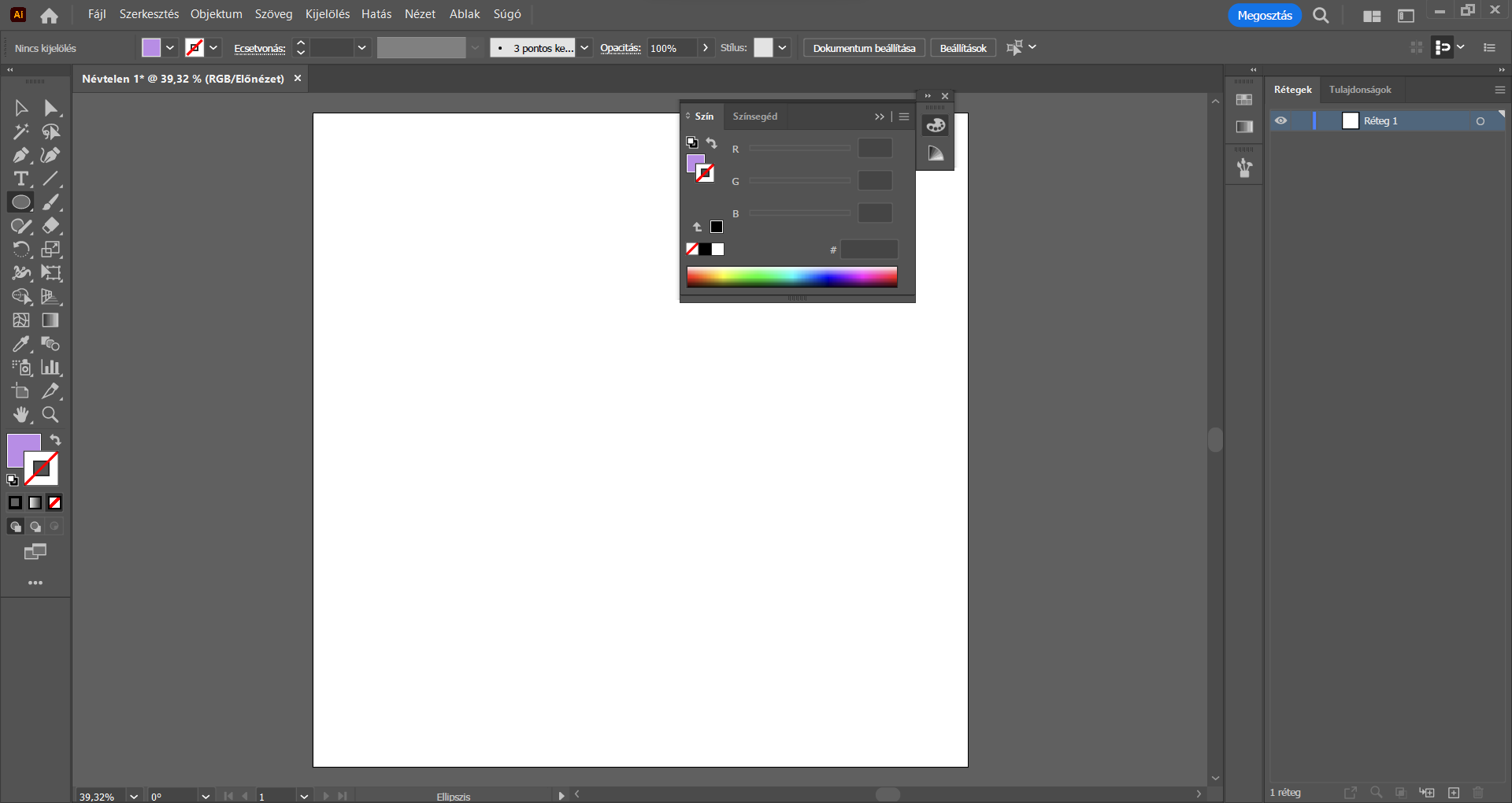
A kitöltőszín mellett található körvonal színre egyszer klikkeljünk, és a felugró Szín panelen a „Nincs” lehetőséget válasszuk, vagyis adjuk meg, hogy ne legyen körvonala a készülő ellipszisünknek. Ezt követően a Szín panel jobb felső részén található „x” ikonra kattintva zárjuk be a panelt, mert már nem lesz rá szükségünk.
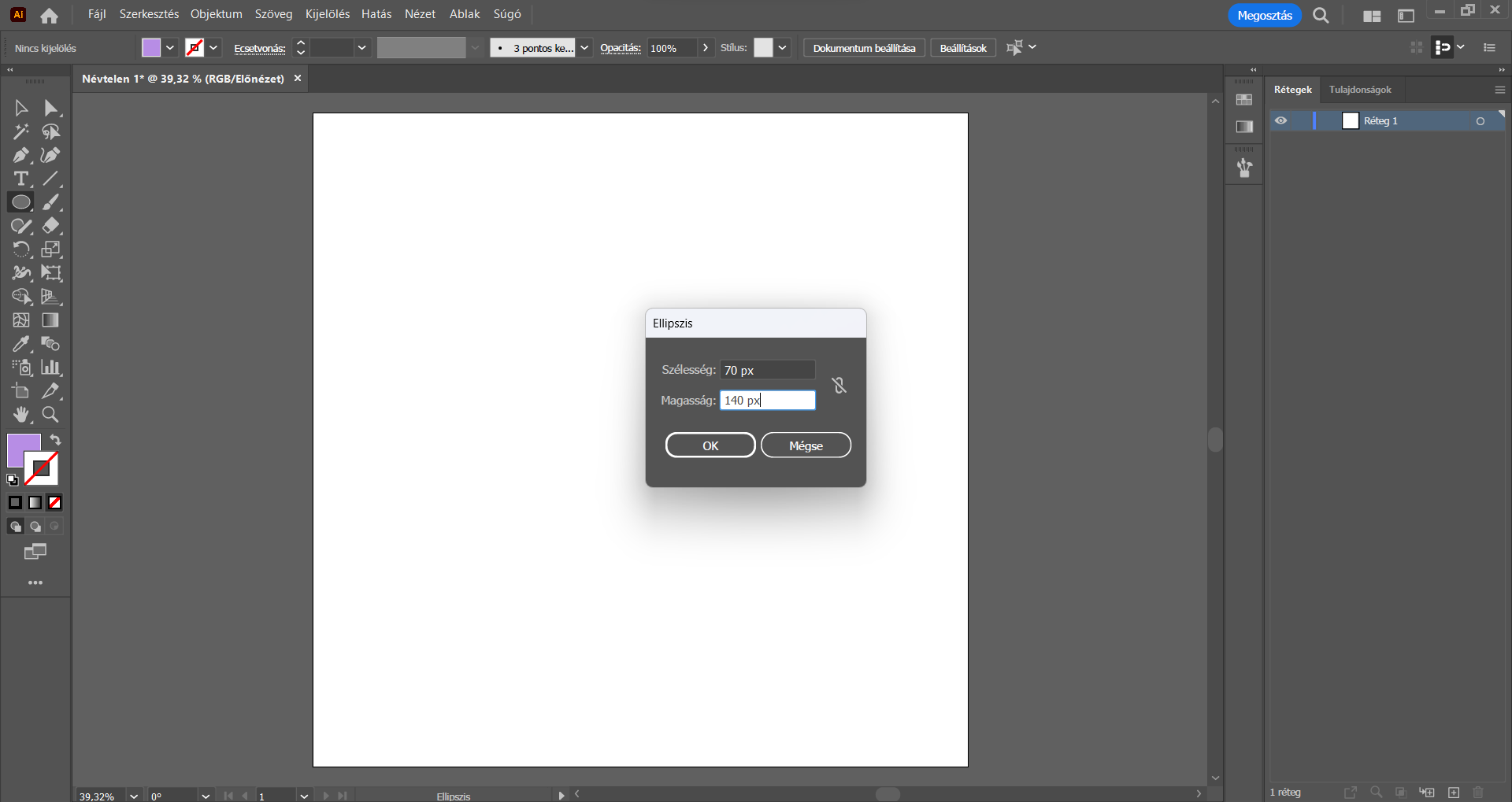
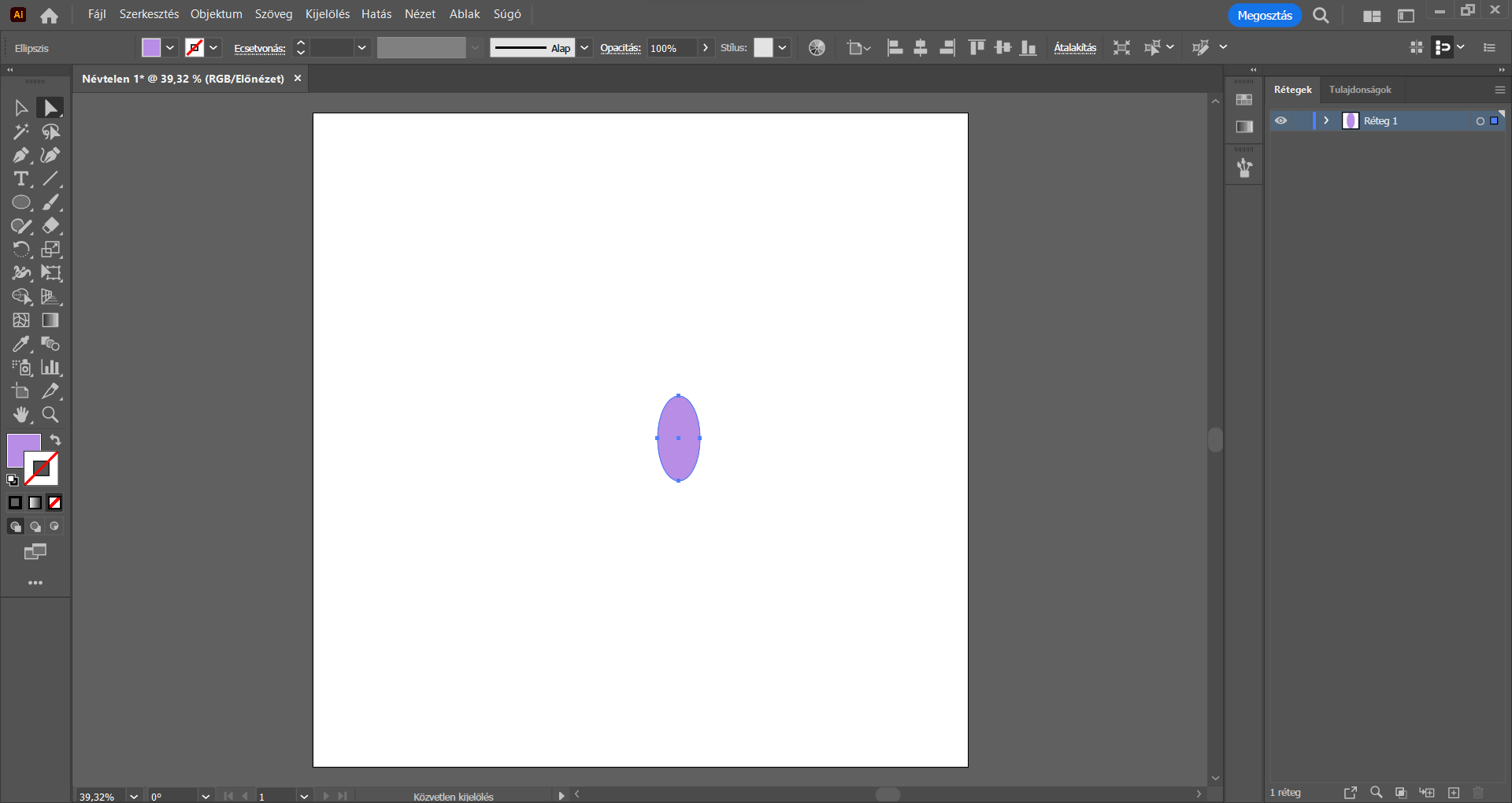
El is készültünk az előzetes beállításokkal, továbbra is az Ellipszis eszköz aktív, egyszer kattintsunk vele a munkaterületre, és az Ellipszis panelen adjuk meg az alábbi értékeket:
Szélesség: 70 px | Magasság: 140 px
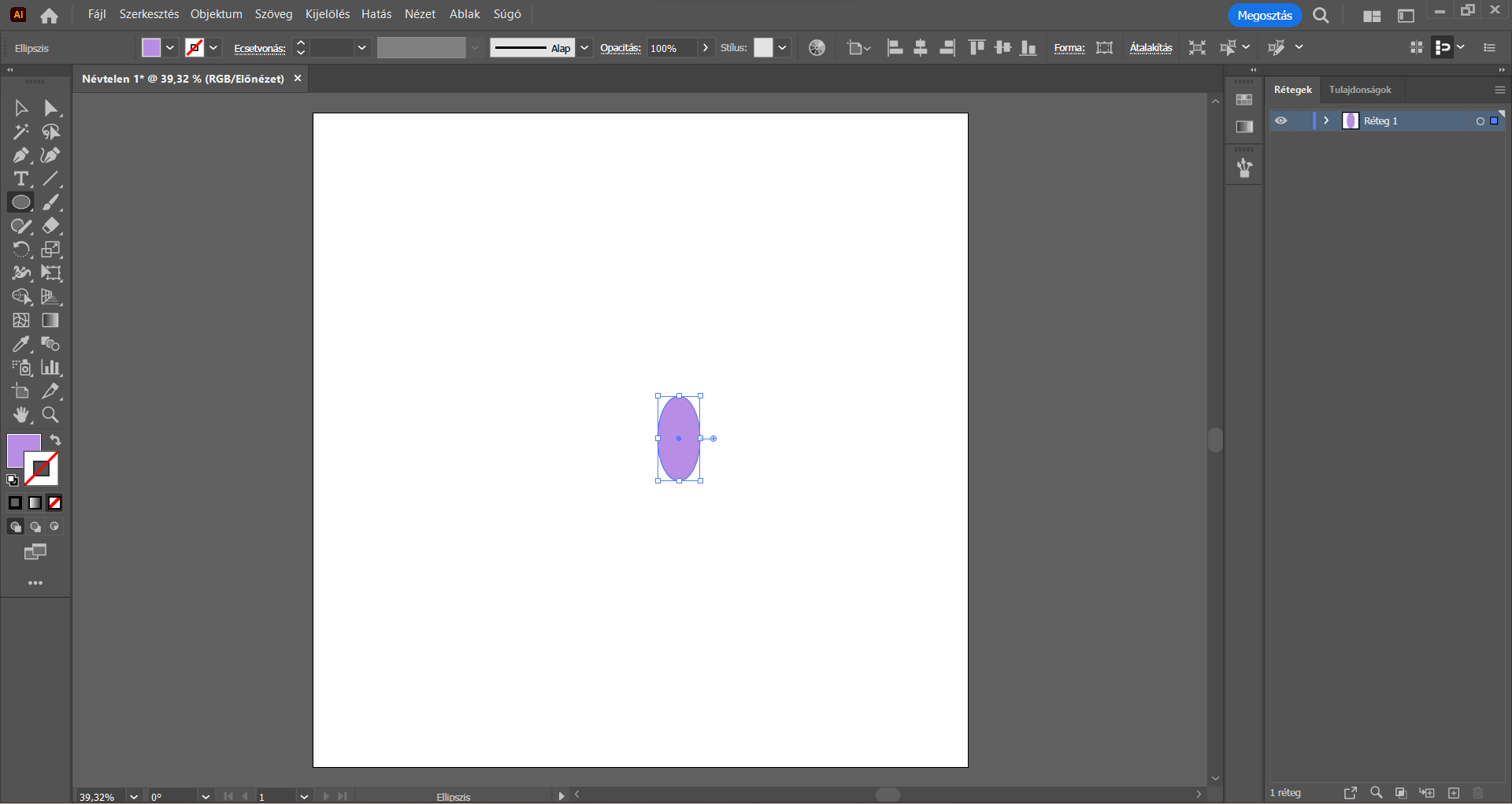
Majd kattintsunk az OK gombra – ezzel el is készült az első ellipszisünk.






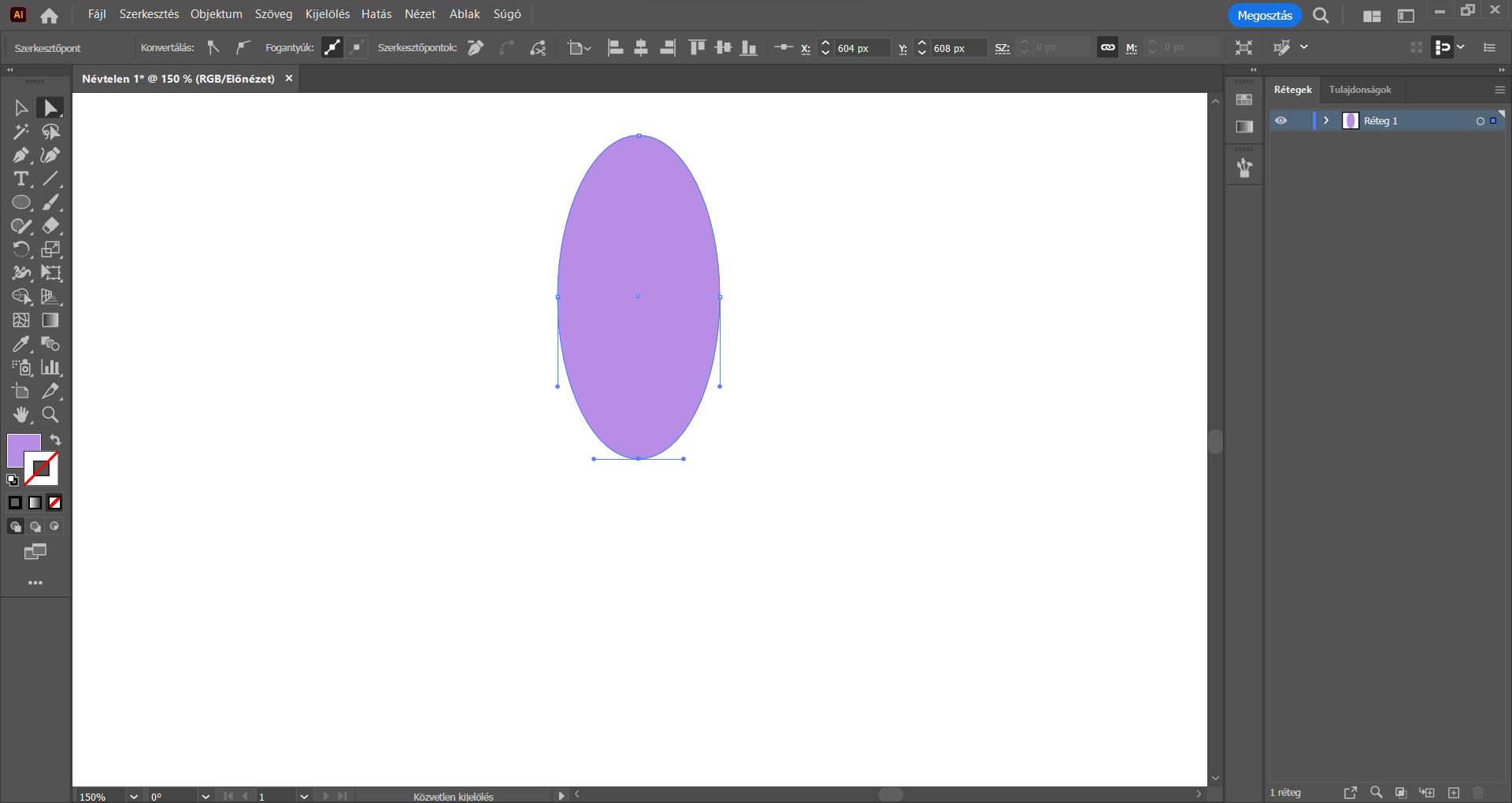
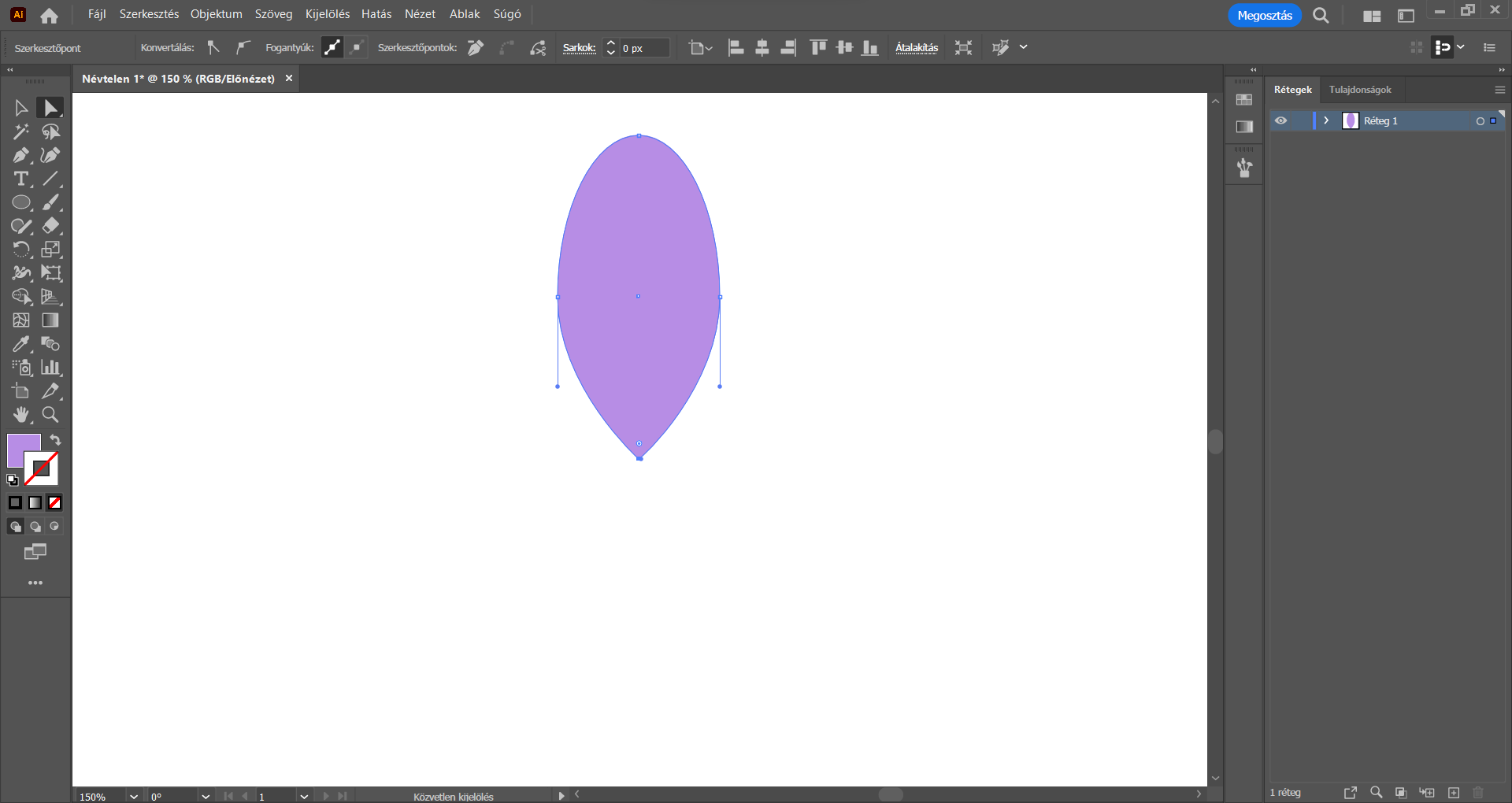
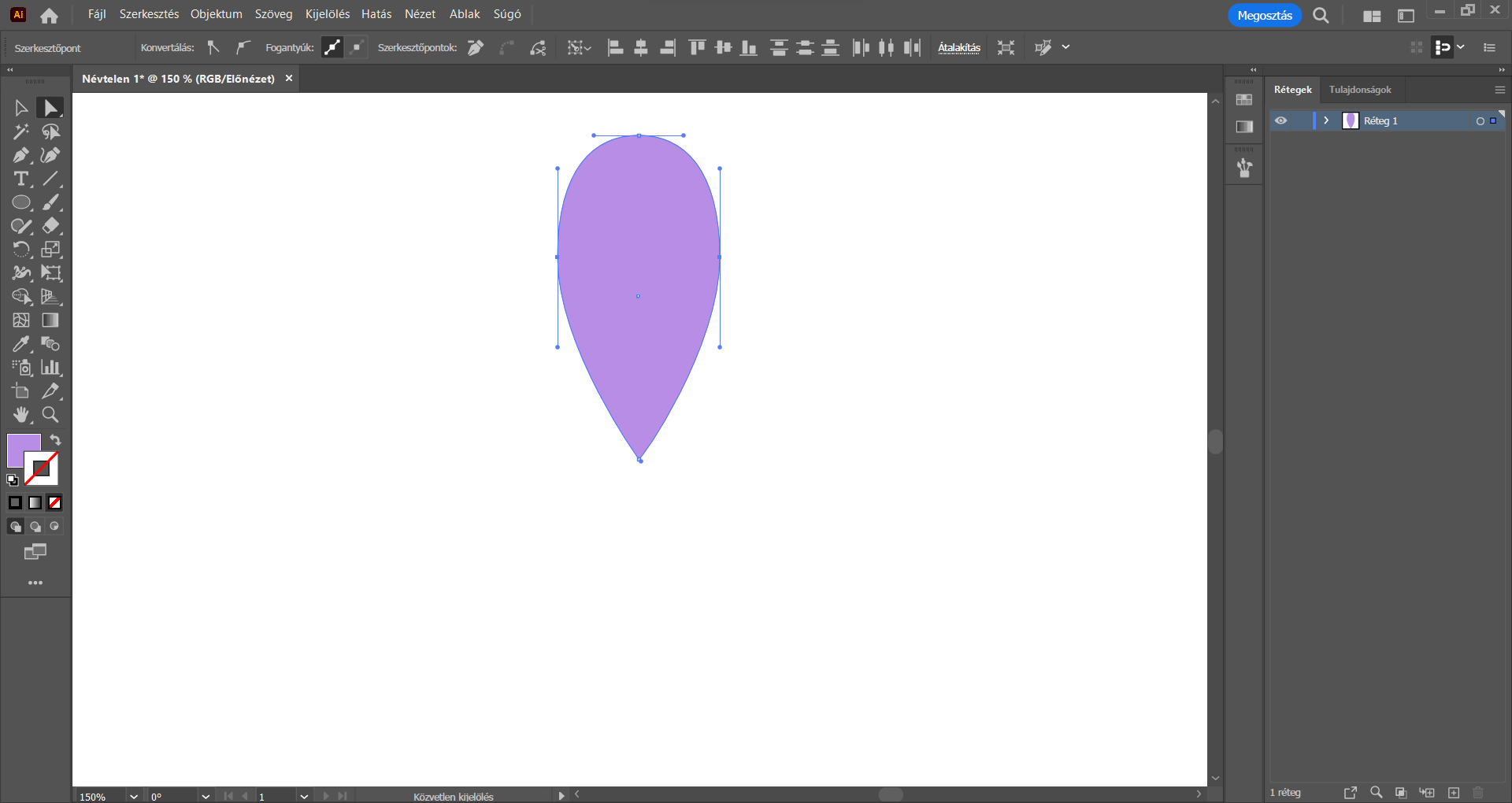
Az ellipszis elkészítését követően az automatikusan kijelölésre kerül, váltsunk át Közvetlen kijelölés eszközre – ennek hatására megjelennek az ellipszis szerkesztőpontjai a négy „oldalon”. Az alsó szerkesztőpontra kattintsunk – ennek következtében többek között az alsó szerkesztőpont bal- és jobb oldalán láthatóvá válnak a kis „fogópontok”. A bal oldalon található „fogópontra” klikkeljünk, és húzzuk egészen az ellipszis alsó részének közepén található szerkesztőpontig, majd ezt végezzük el a jobb oldalon található „fogóponttal” is. Ezáltal a szirom alsó része kissé „kihegyesedik”.
Ahhoz, hogy jobban lássuk a „fogópontokat”, a Ctrl és a + billentyűkkel bátran nagyítsunk a munkaterületre.



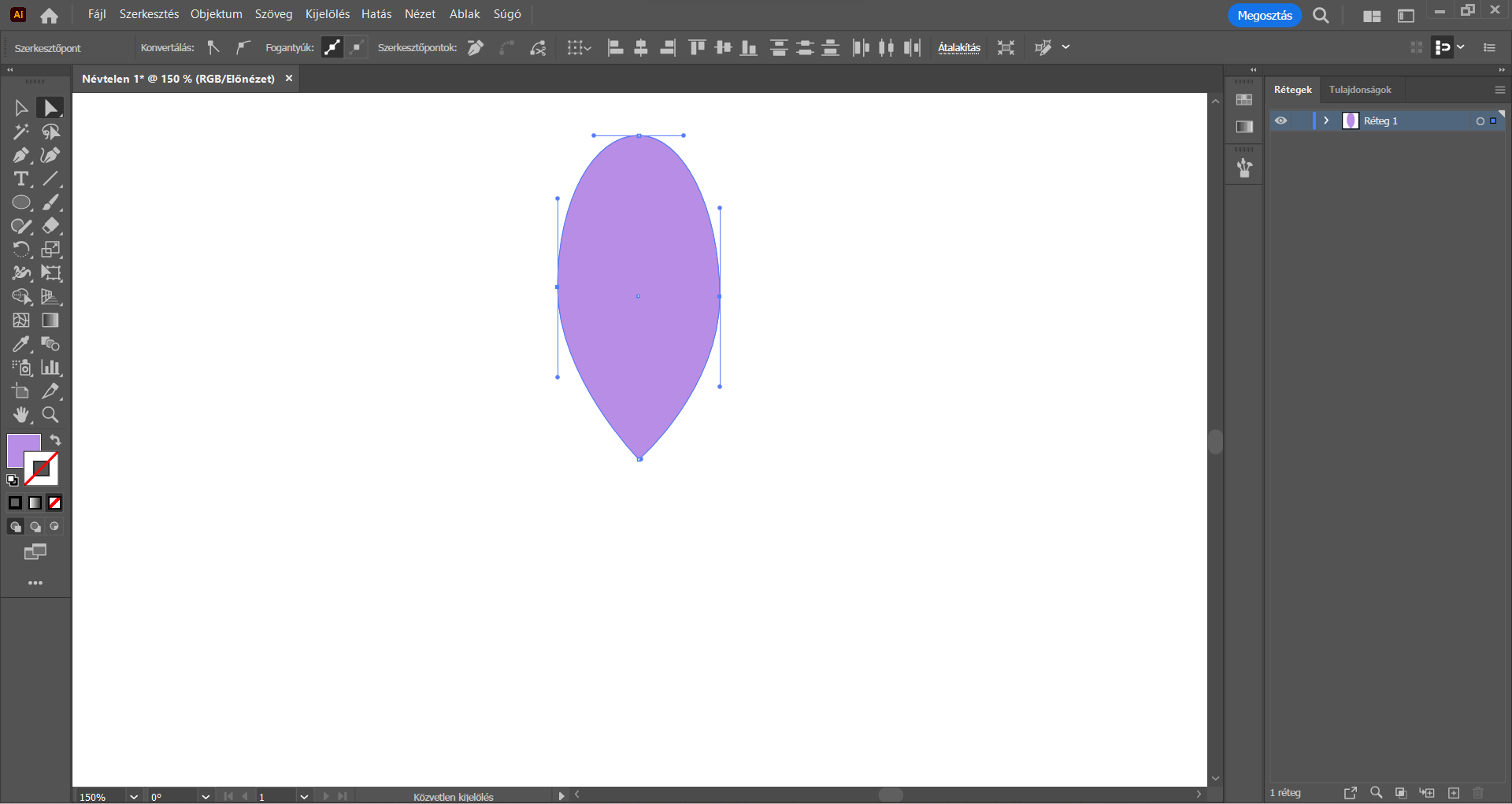
Továbbra is a Közvetlen kijelölés eszközzel vagyunk. Kattintsunk az ellipszis bal oldalán található szerkesztőpontra, majd a Shift billentyűt nyomva a jobb oldali szerkesztőpontra is – erre azért van szükség, hogy a két szerkesztőpontot egyszerre tudjuk kijelölni, majd a két szerkesztőpontot egyszerre mozgatni, és így az ellipszis alakzat két oldalát egyszerre tudjuk szerkeszteni, az oldalai sem torzulnak.
A kijelölés után a Shift billentyűt elengedjük, majd tetszés szerint a bal vagy a jobb oldali szerkesztőpontra kattintva elkezdjük az adott pontot kissé felfelé húzni. A két szerkesztőpont egyszerre mozog, és így az ellipszis felső része egy kicsit „kiszélesedik”.
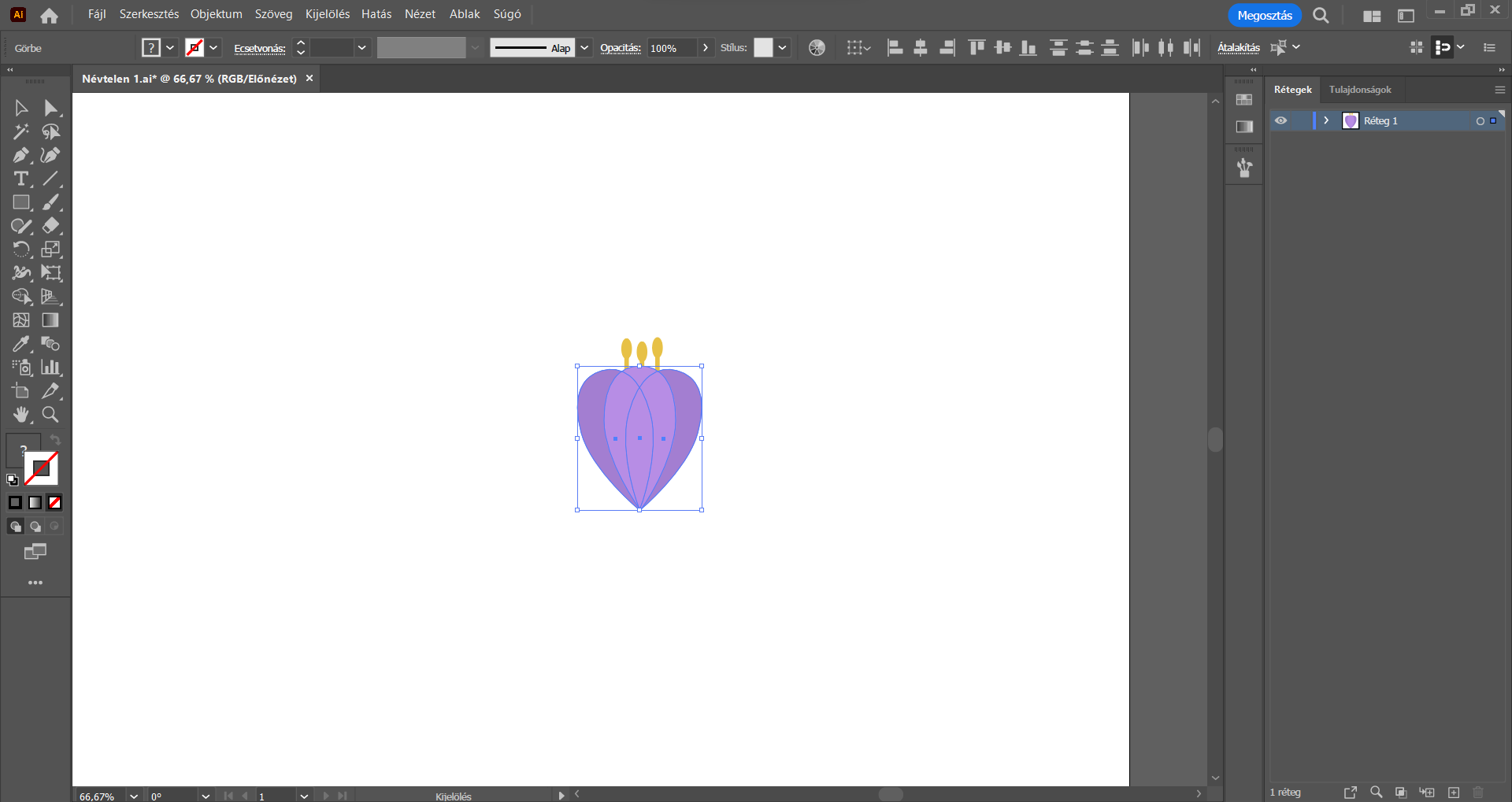
Ezzel el is készült az első szirmunk.
Ha szeretnénk visszaállítani a munkaterület nézetét, akkor a Ctrl és a – billentyűkombinációval tudunk kicsinyíteni a nézeten.


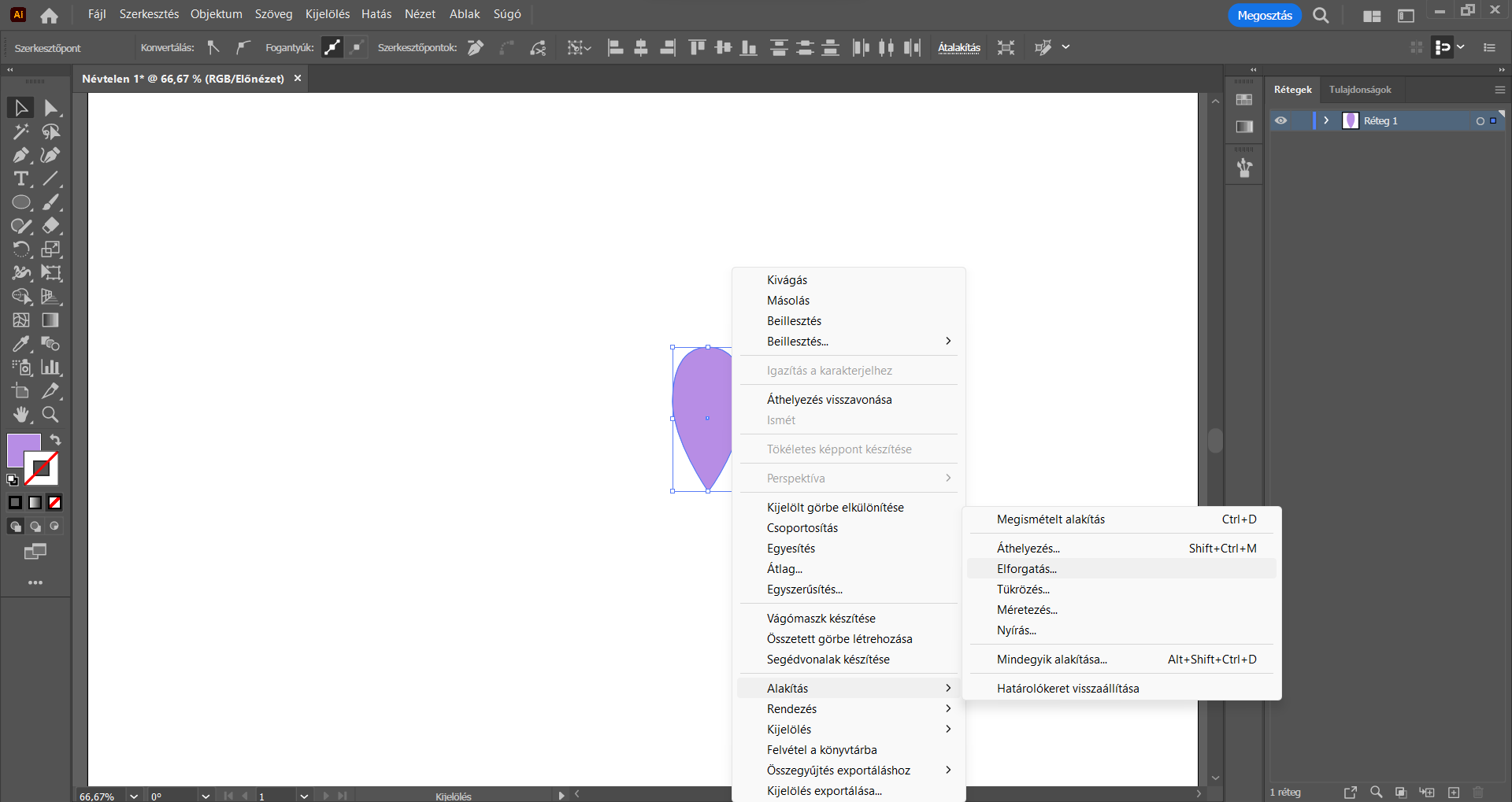
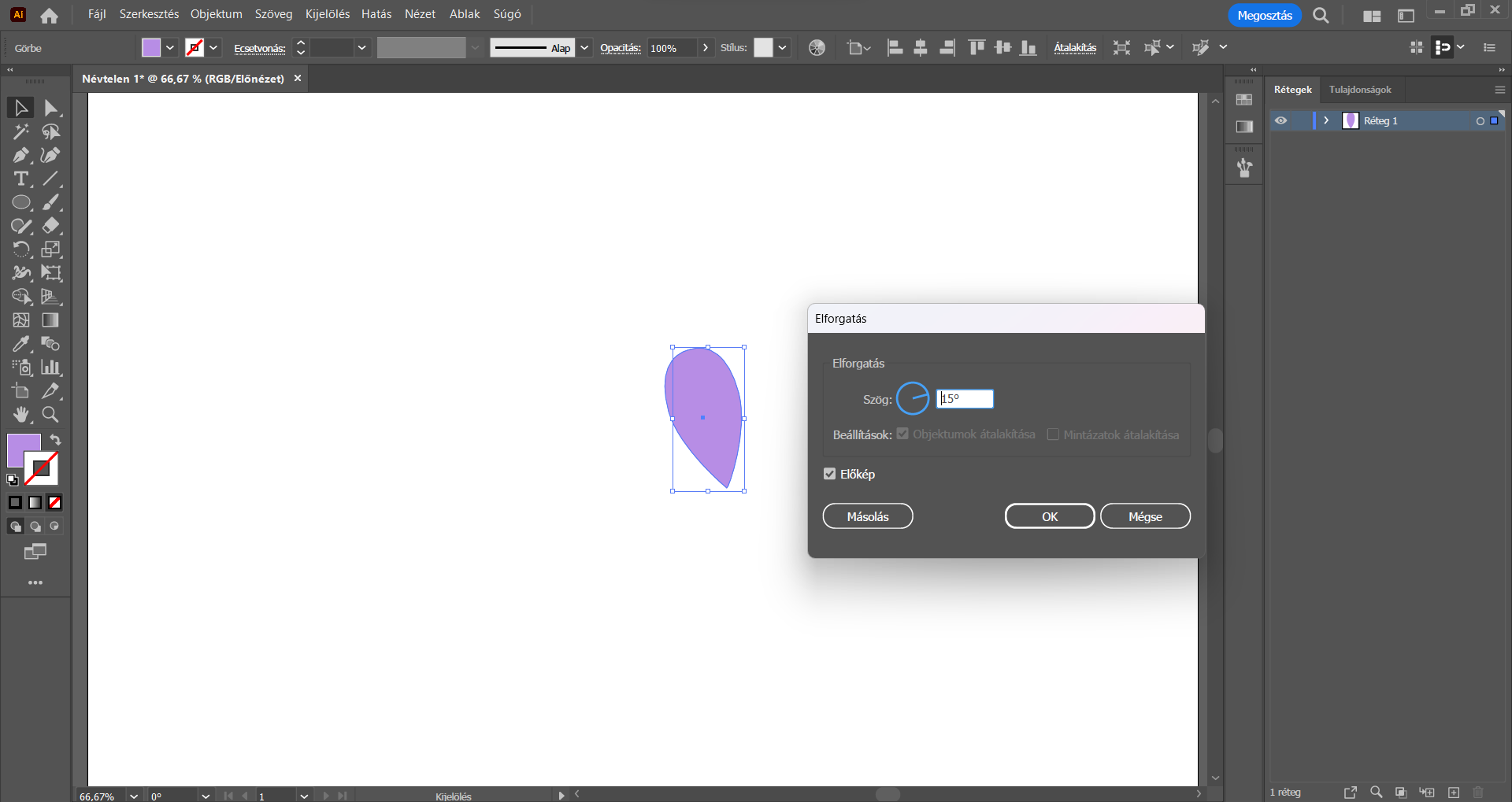
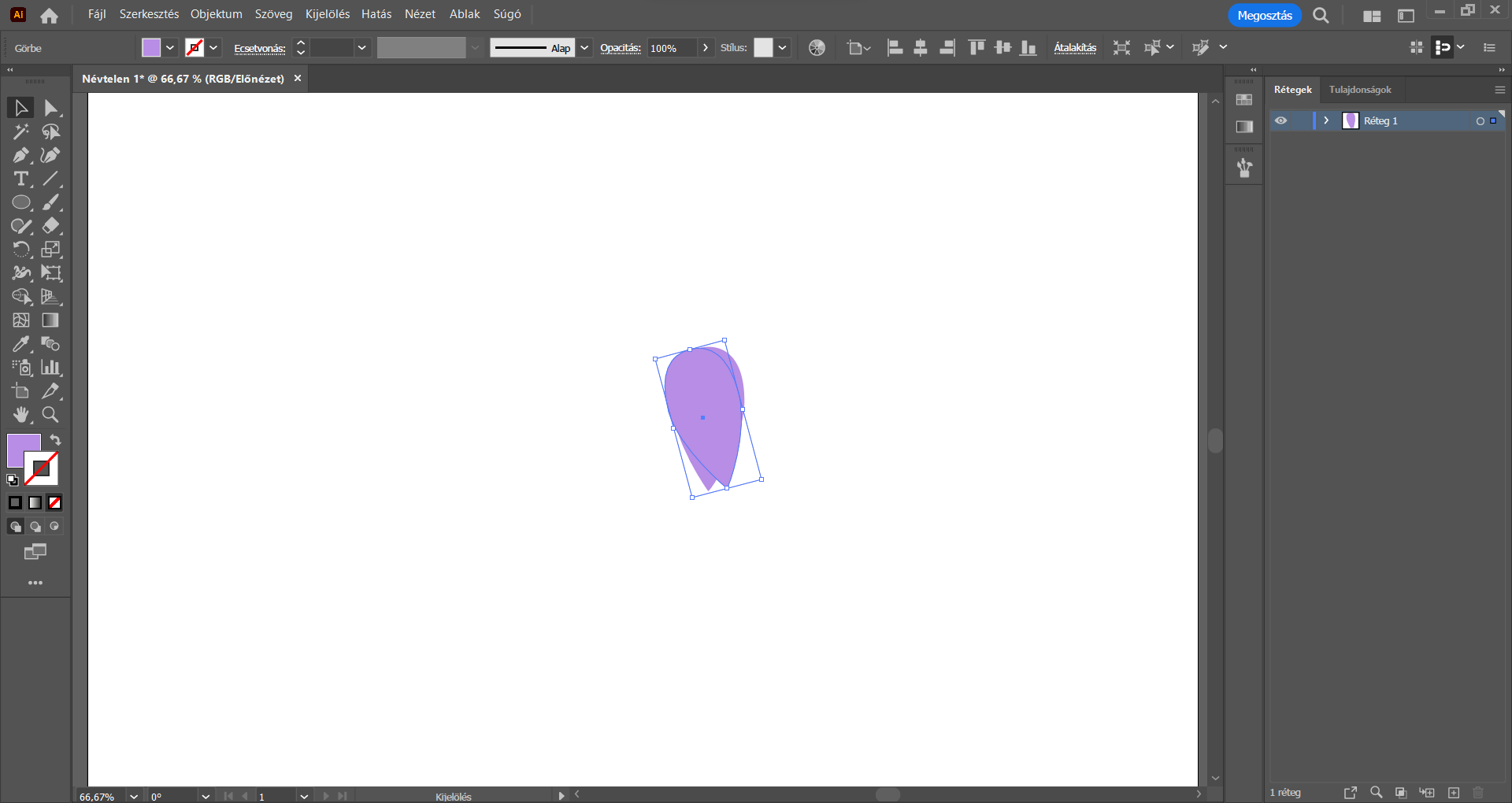
Váltsunk át Kijelölés eszközre, és jobbklikkeljünk a sziromra, majd az Alakítás/Elforgatás… opciót válasszuk. A megjelenő Elforgatás panelen 15°-ot állítsunk be.
TIPP: ha kipipáljuk az Előkép lehetőséget, akkor az adott érték begépelését követően látjuk is az elforgatás eredményét a munkaterületen.
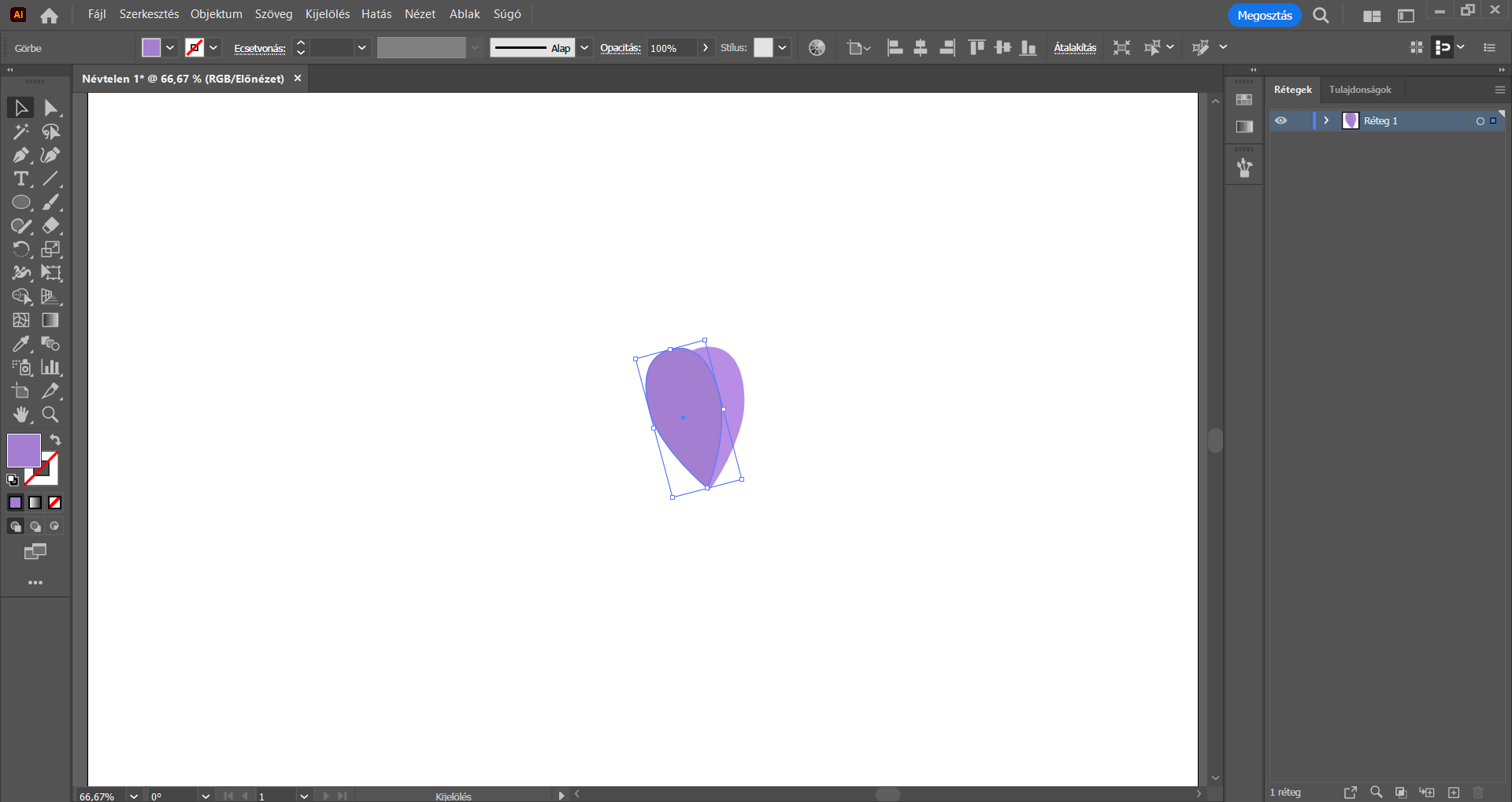
Majd nyomjunk a Másolás gombra, tehát készítsünk a már elforgatott alakzatból egy másolatot. Ezzel meg is jelent a munkaterületen a másolat. Ez az elem a másolást követően alapértelmezetten kijelölésre kerül. A bal oldalsávban az eszközöket követő kitöltőszínre kattintsunk, és adjunk meg hozzá a jelenleginél sötétebb lila kitöltőszínt. Az átszínezést követően zárjuk be a munkaterületen megjelenő Szín panelt.
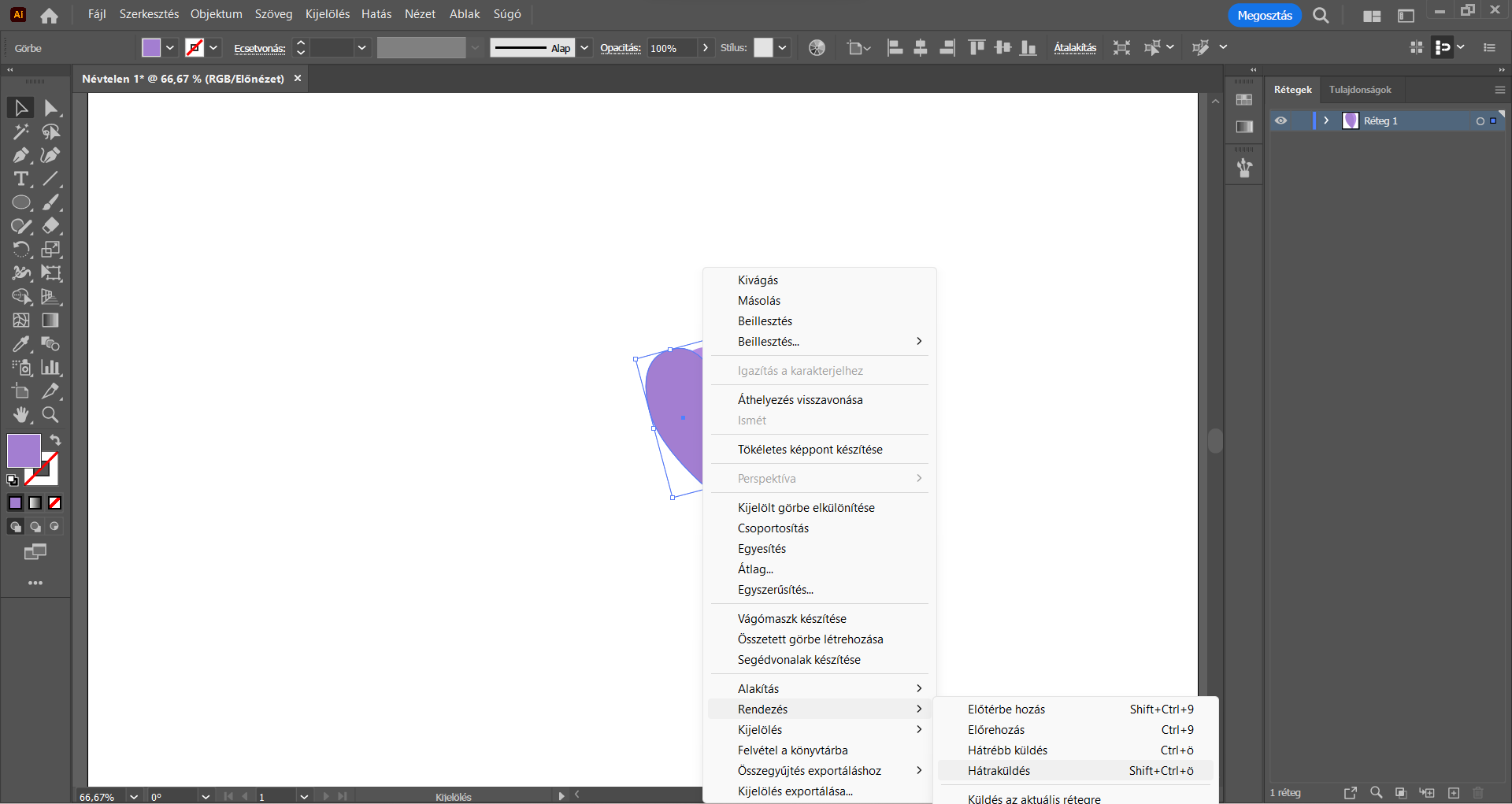
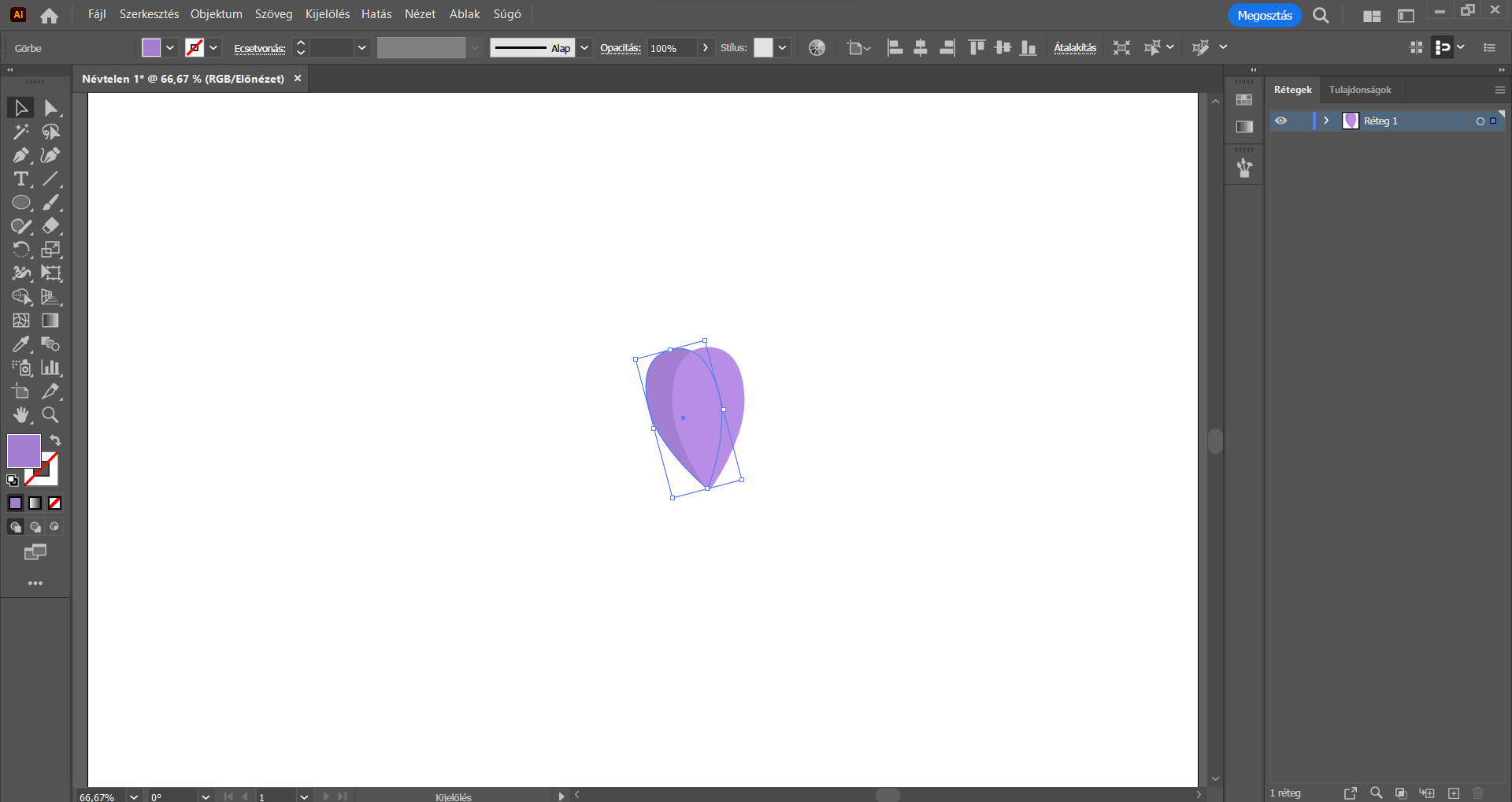
A billentyűzetünk nyilaival mozgassuk kicsit balra a másolatot úgy, hogy a szirmok alsó, hegyes része egymáson helyezkedjen el, pontosan fedjék egymást, majd ezen az alakzaton állva a jobb egérgombbal kattintsunk, és válasszuk a Rendezés/Hátraküldés lehetőséget.
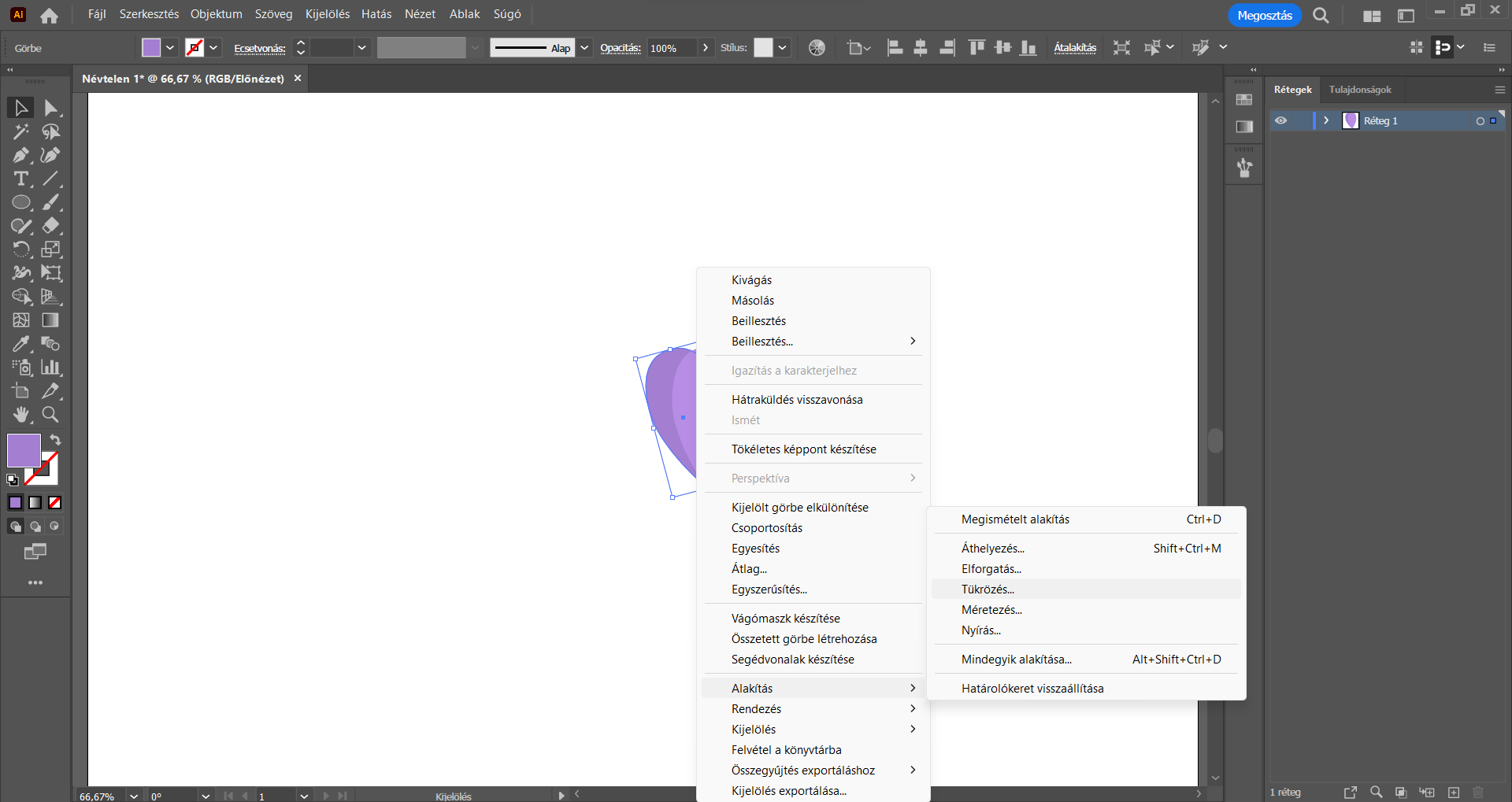
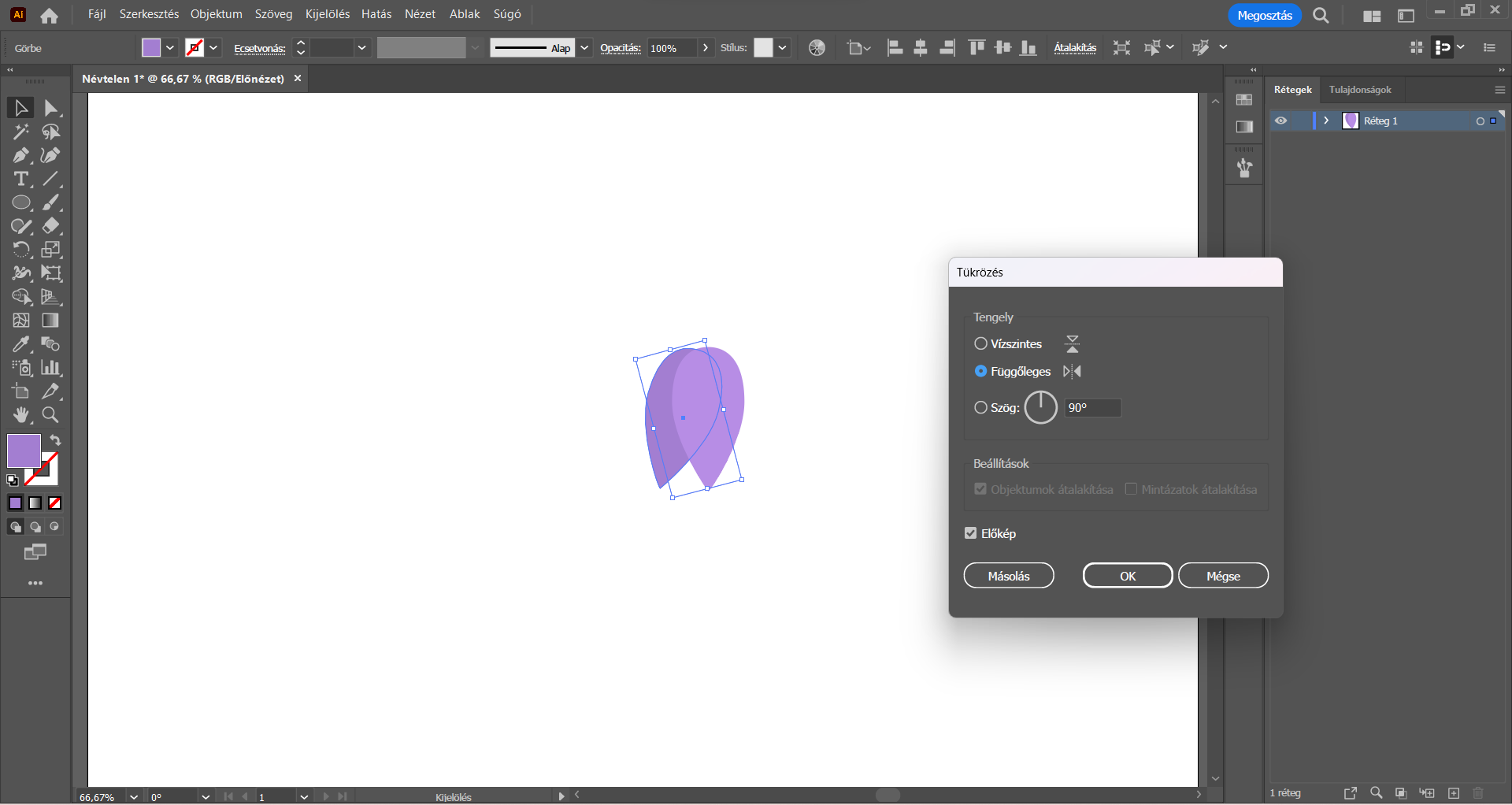
A másolt szirom továbbra is maradjon kijelölve, ismét a jobb egérgombbal kattintsunk rá, és válasszuk az Alakítás/Tükrözés… lehetőséget. A megjelenő Tükrözés panelen a Függőleges opciót válasszuk, a Szög értékéhez pedig 90°-ot írjunk, és kattintsunk a Másolás gombra.
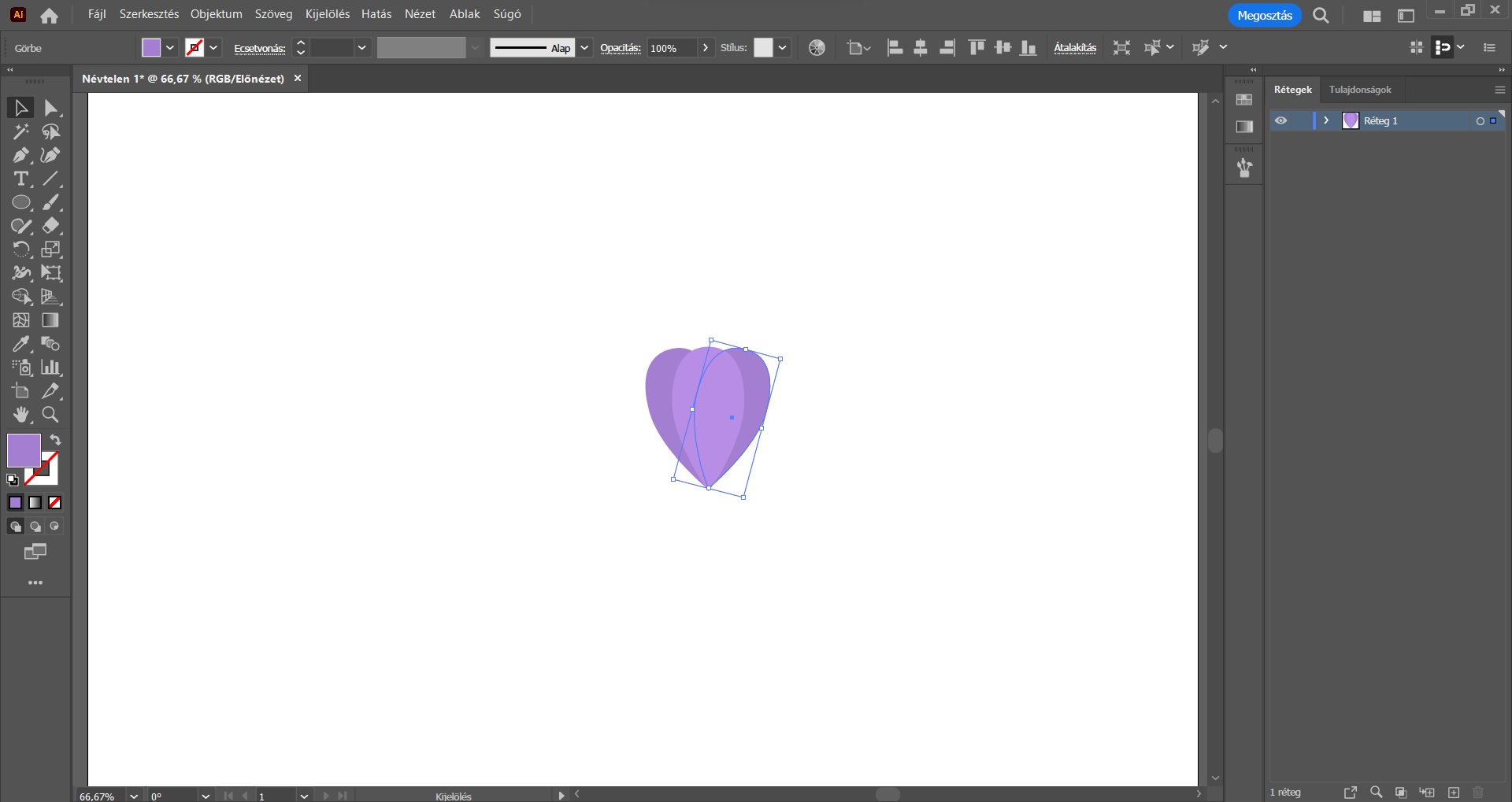
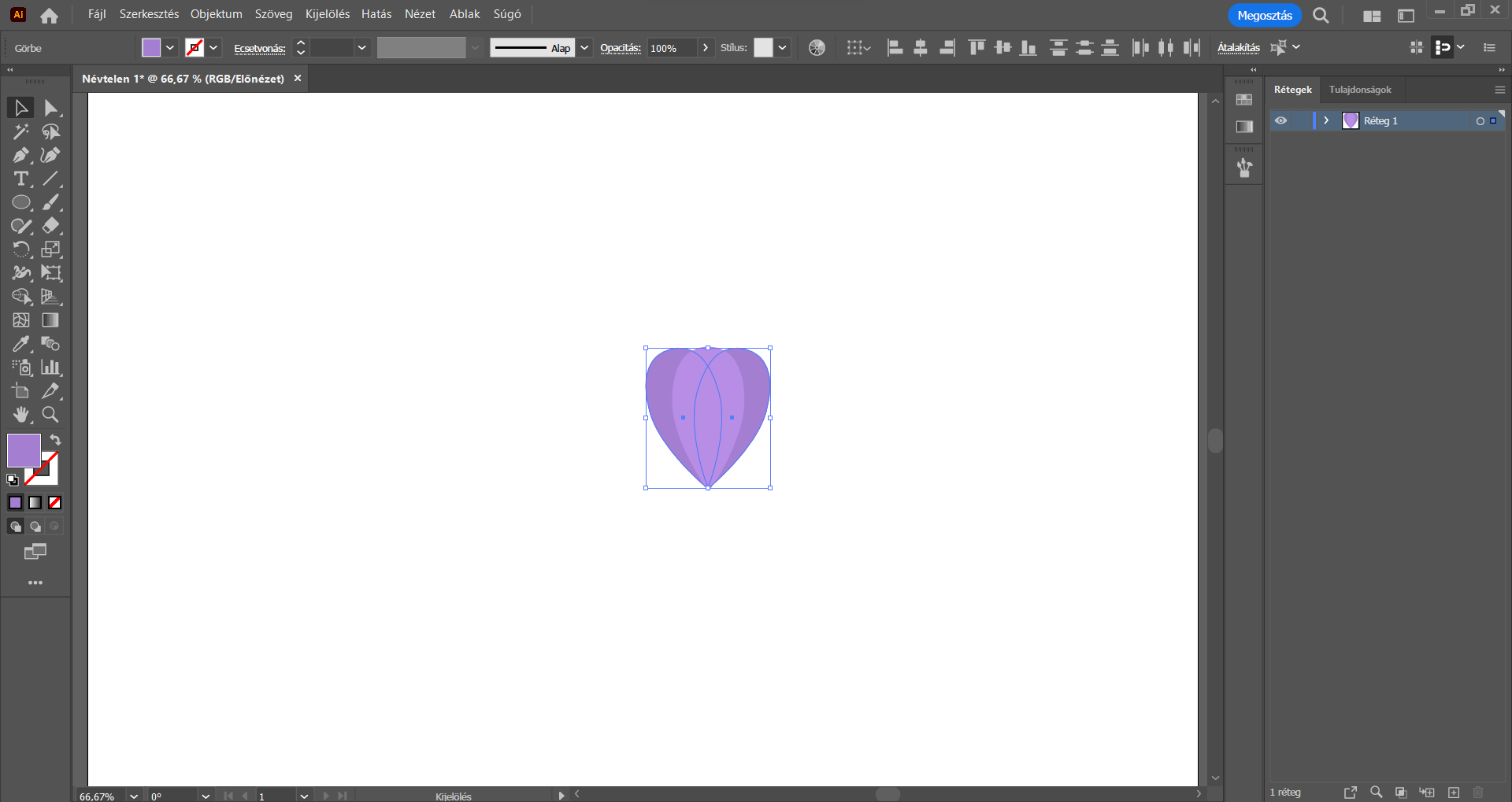
Ezzel el is készült a második másolat. A billentyűzetünk nyilaival mozgassuk jobbra ezt az elemet egészen addig, hogy a most már összesen három szirom alsó, hegyesebb része pontosan összeérjen, egymáson helyezkedjen el.
Szükség esetén a két oldalsó szirmot lejjebb/feljebb tudjuk mozgatni a billentyűzetünk nyilaival. A Shift billentyűt nyomva kattintsunk az oldalsó szirmokra, jelöljük ki őket egyszerre, és a billentyűzetünk lefelé mutató nyilával rendezzük őket valamivel lejjebb/feljebb, hogy pontosan igazodjanak a középső sziromhoz, az alsó részeik megfelelően fedjék egymást – ezzel el is készültek a szirmok.












Most pedig elkészítjük a porzókat. : )
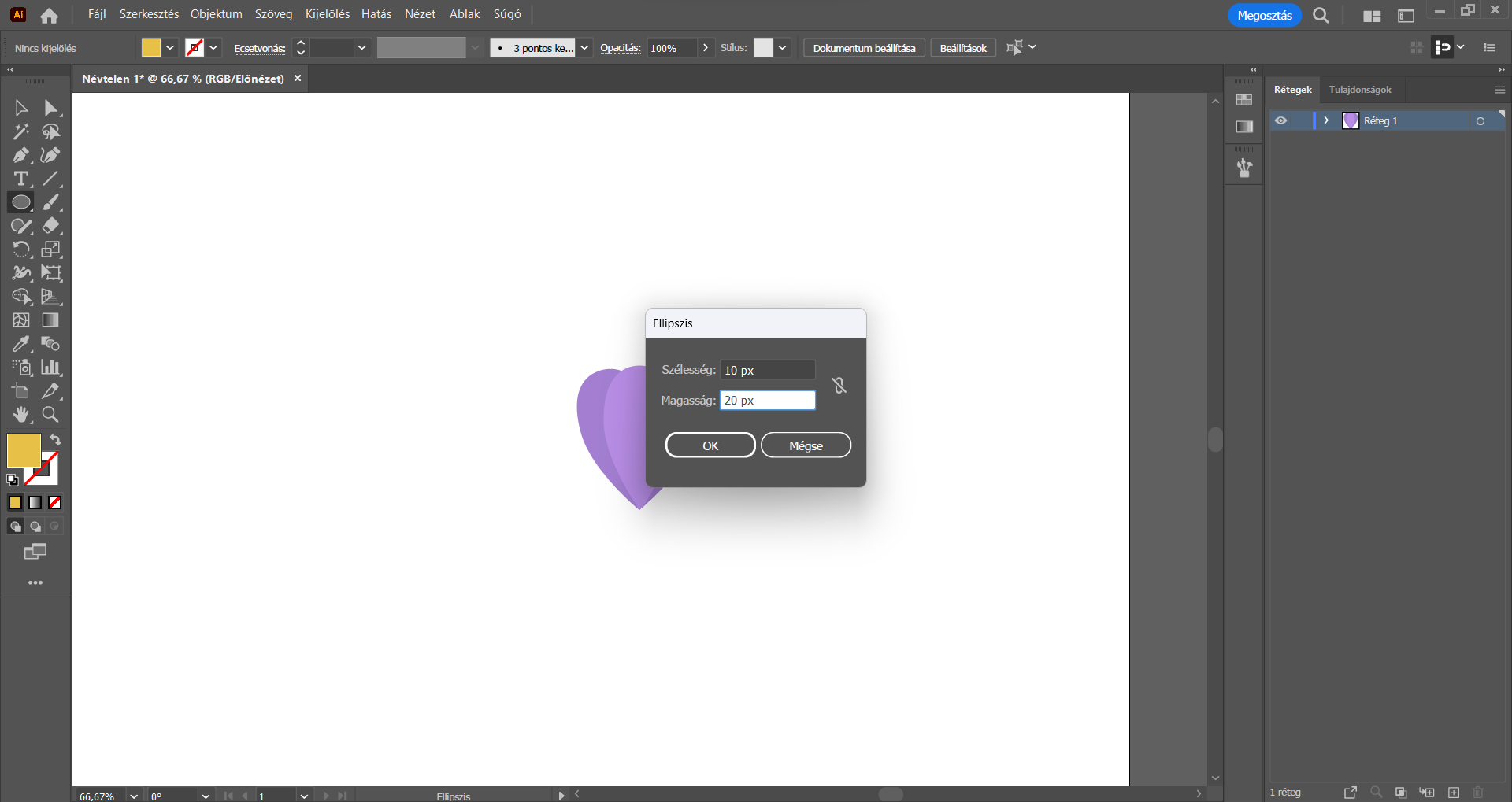
Ehhez kitöltőszínként vegyünk fel egy sárga árnyalatot, majd az Ellipszis eszközzel a munkaterületre kattintsunk, és adjuk meg az alábbi értékeket:
Szélesség: 10 px | Magasság 20 px
Váltsunk át Kijelölés eszközre, és kattintsunk a munkaterületen egy üres területre, vagyis szüntessük meg a megrajzolt ellipszis kijelölését.
Az eszköztárból válasszuk ki a Vonalszegmens eszközt, és az ellipszis alsó részétől indulva húzzunk egy rövid egyenest a Shift billentyűt nyomva tartva. A bal oldalon található eszköztár alsó részén található körvonal színének beállítására kattintsunk, és adjuk meg az ellipszis alakzathoz használt sárga színt (ehhez előzetesen a Pipetta eszközzel leolvashatjuk, illetve feljegyezhetjük a színkódot), majd a felső menüsor alatti beállításoknál, vagyis a Vezérlőn az Ecsetvonás vastagságához 4 px-et adjunk meg.
(Ha Nálad nem lenne jelen a Vezérlő, akkor a felső menüsorban kattints az Ablak/Vezérlő menüpontra.)







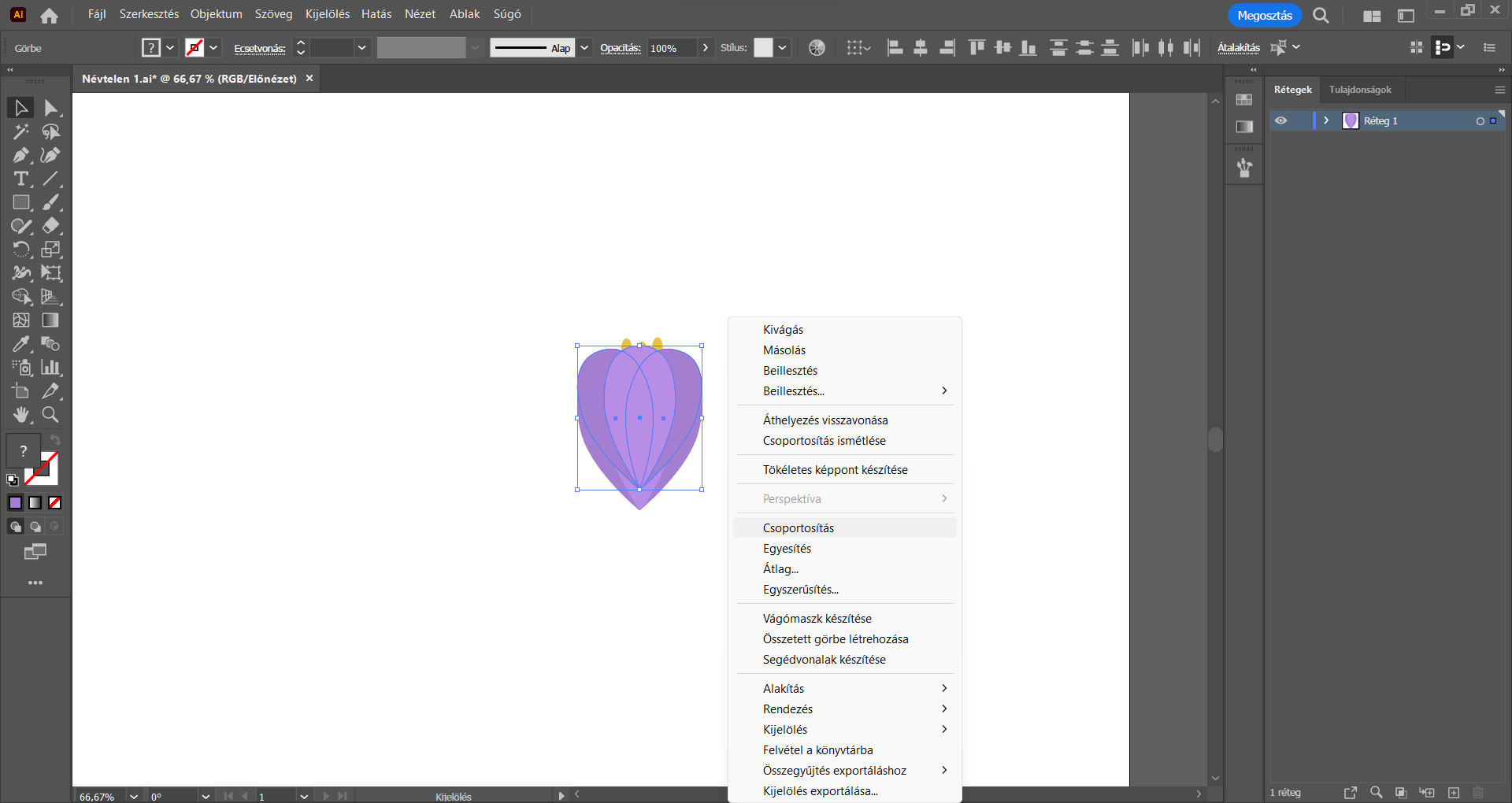
Kijelölés eszközzel „vonjunk kijelölő keretet” az ellipszis és az egyenes köré, tehát jelöljük ki őket egyszerre, majd a jobb egérgombbal klikkeljünk és válasszuk a Csoportosítás lehetőséget, hogy ezeket az elemeket egy elemként tudjuk kezelni a továbbiakban – ezzel el is készült az egyik porzó.
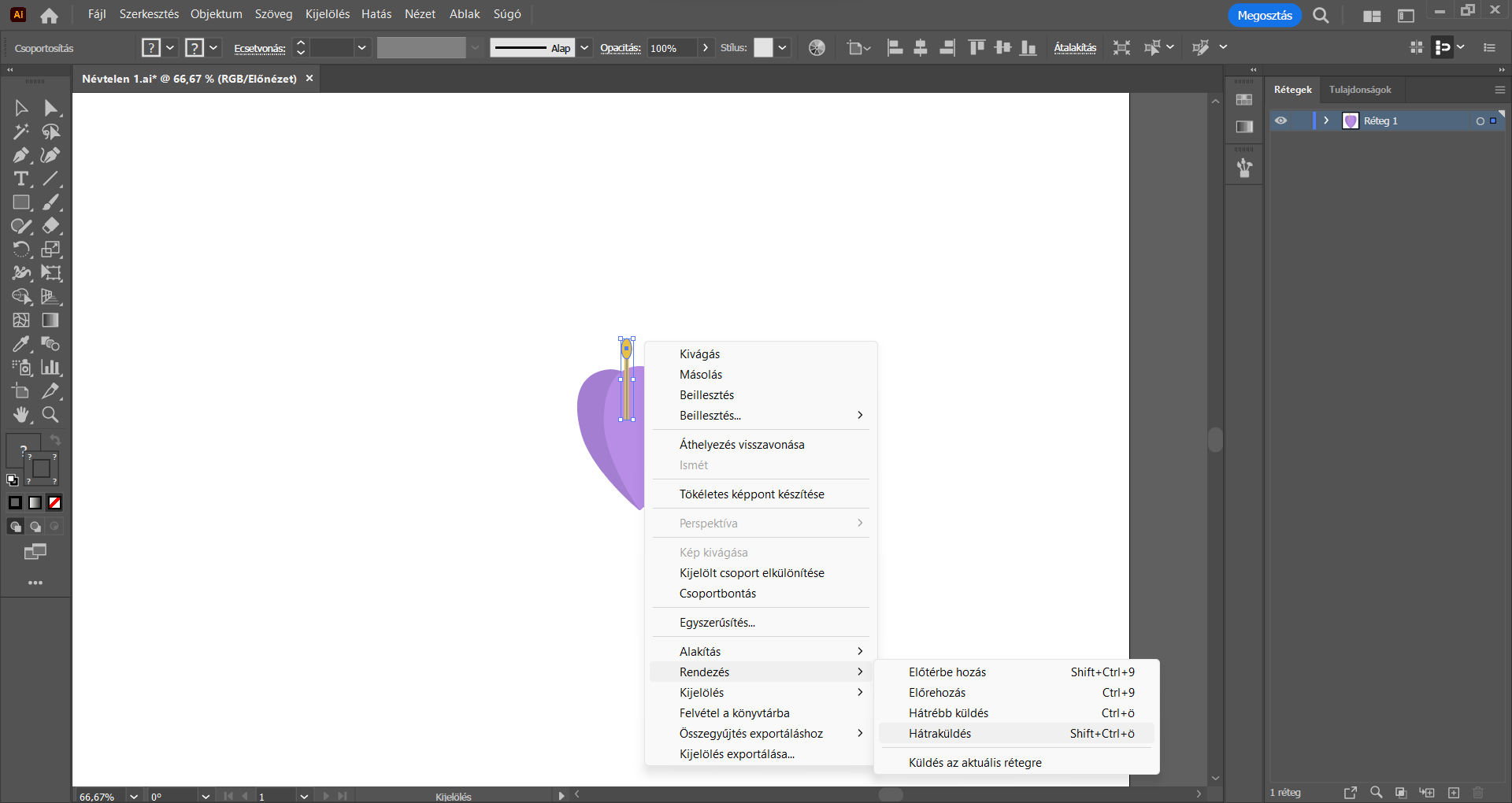
A csoportosítást követően pozicionáljuk ezt az elemet a virágfej felső részének közepére, hogy a porzó felső része látható legyen a virág felett, majd jobb egérgombbal kattintsunk erre az alakzatra, és válasszuk a Rendezés/Hátraküldés opciót, hogy a porzó a virágfej mögött helyezkedjen el.
Ez az elem továbbra is legyen kijelölve, majd az Alt billentyűt nyomva és a billentyűzetünk nyilaival mozgatva, vagy az egerünkkel kissé arrébb húzva készítsünk belőle egy másolatot. A másolatot tetszés szerint pozicionáljuk a középső porzótól jobbra vagy balra, valamint feljebb/lejjebb, hogy a porzók ne legyenek azonos magasságban – majd ismételjük meg ezt a lépést, tehát összesen három porzót készítsünk, melyek eltérő magasságban helyezkedjenek el a virágfej „felett”.







Továbbra is Kijelölés eszközzel vagyunk. Vonjunk „keretet” a porzók köré, hogy egyszerre legyenek kijelölve, majd jobbklikkeljünk, és a Csoportosítás lehetőségre kattintva csoportosítsuk őket. Kattintsunk a munkaterületre, tehát szüntessük meg a porzó-csoport kijelölését.
Ezt követően a Kijelölő eszközzel a Shift billentyűt nyomva egyesével kattintsunk a szirmokra, tehát jelöljük ki őket egyszerre, és az Alt billentyű nyomása közben a billentyűzetünk felfelé mutató nyilával, vagy az egerünkkel húzzuk felfelé ezeket az elemeket, tehát készítsünk belőlük is egy másolatot. Ügyeljünk rá, hogy a szirmok felső része kb. a porzók közepénél helyezkedjenek el.
TIPP: Akár az „előtérben” lévő szirmokat is csoportosíthatjuk.
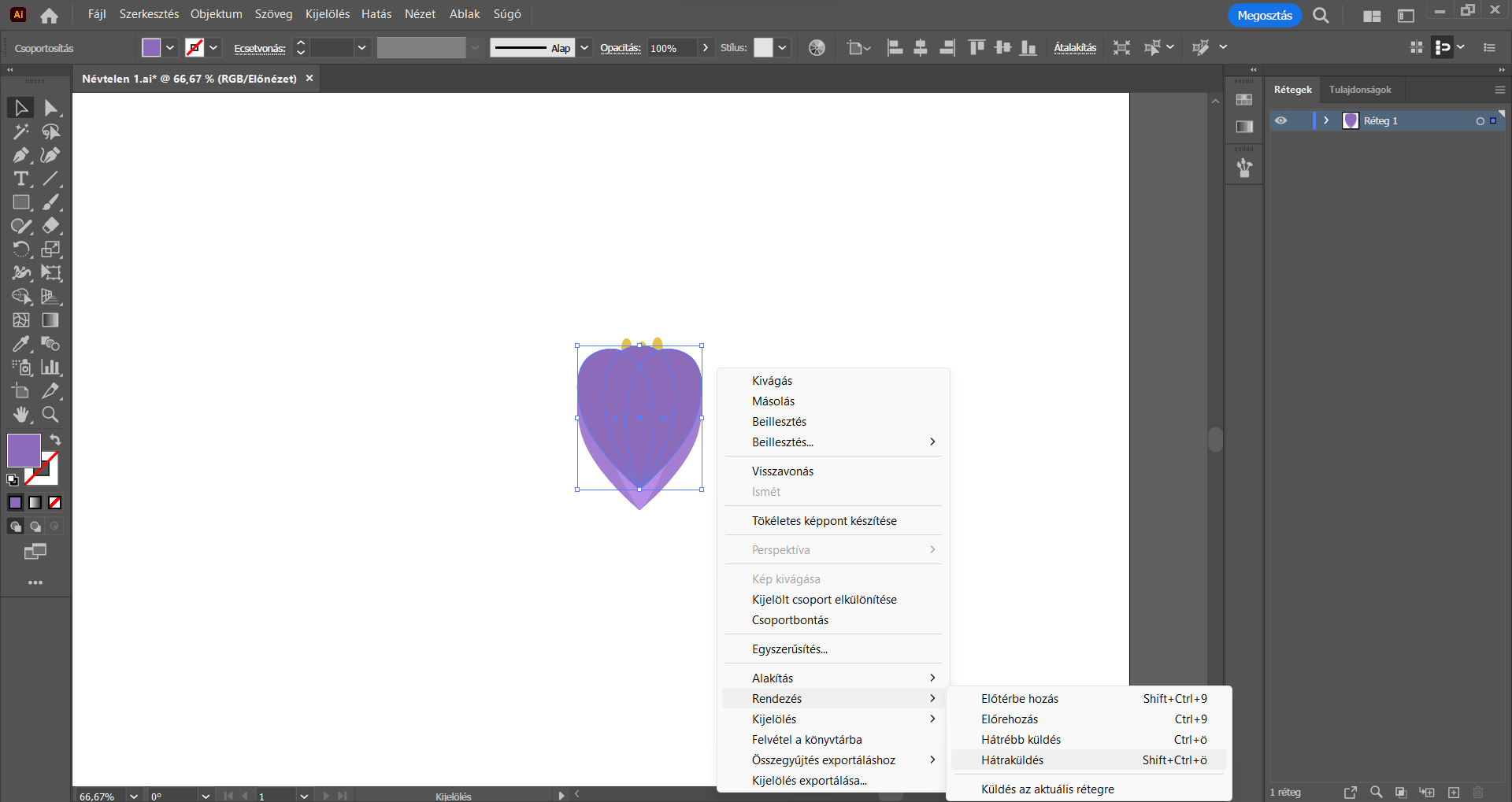
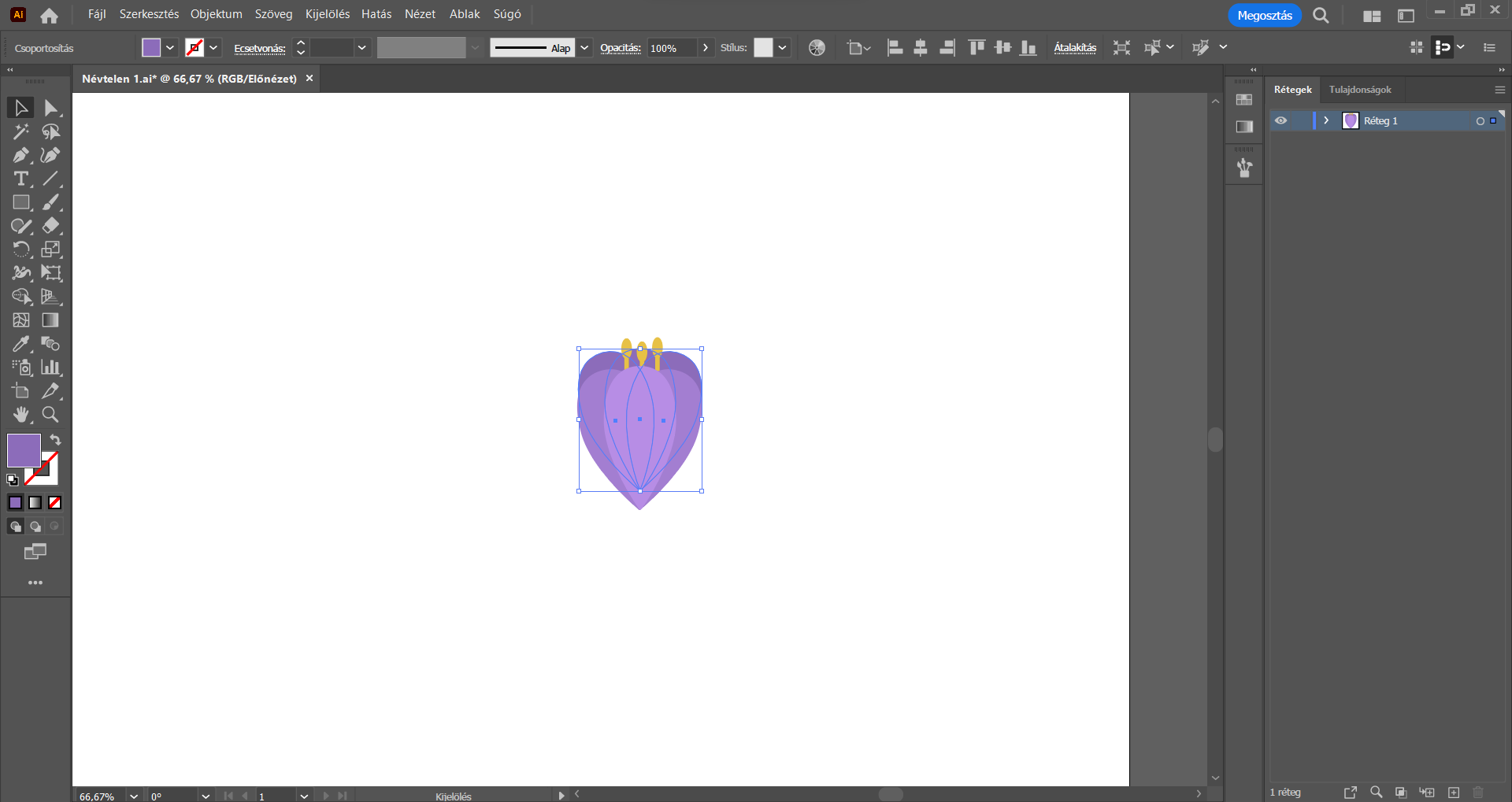
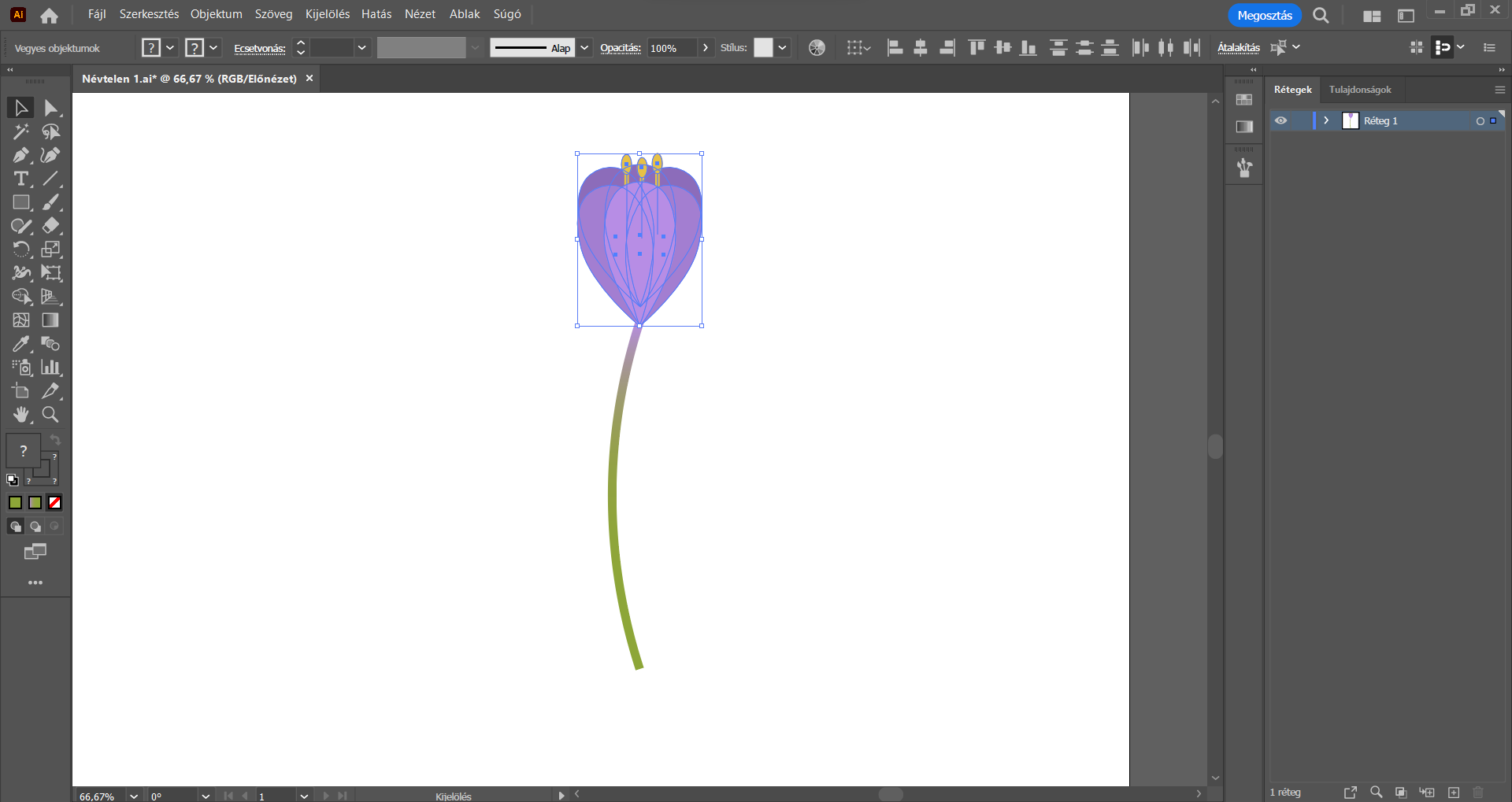
Jobbklikkeljünk és csoportosítsuk a kijelölt szirmokat, majd a bal oldalon található Kitöltőszínre duplán kattintsunk, és adjunk ehhez a szirom-csoporthoz kitöltő színként egy sötétebb lila árnyalatot. Mivel most már egy csoport, egy egység a három szirom, így mind a három szirom megkapja ezt a színkitöltést. Az átszínezést követően ismét a jobb egérgombbal kattintsunk rájuk, és válasszuk a Rendezés/Hátraküldés opciót.
A hátraküldést követően a továbbra is maradjon kijelölve ez a sziromcsoport, és a Shift billentyűt nyomva, a „határolókeret” egyik sarokpontjánál fogva arányosan méretezzük minimálisan kisebbre a hátsó szirom-csoportot.
Az átméretezést követően tetszés szerint rendezgessük ezt a hátsó elemet, úgy, hogy megfelelően illeszkedjen az első szirmokhoz – ezzel a hátsó elemmel egy kissé „térbeli” hatást adtunk a virágfejnek, mintha valóban a szirmok ölelnék körbe a porzót.
El is készült a virág feje.






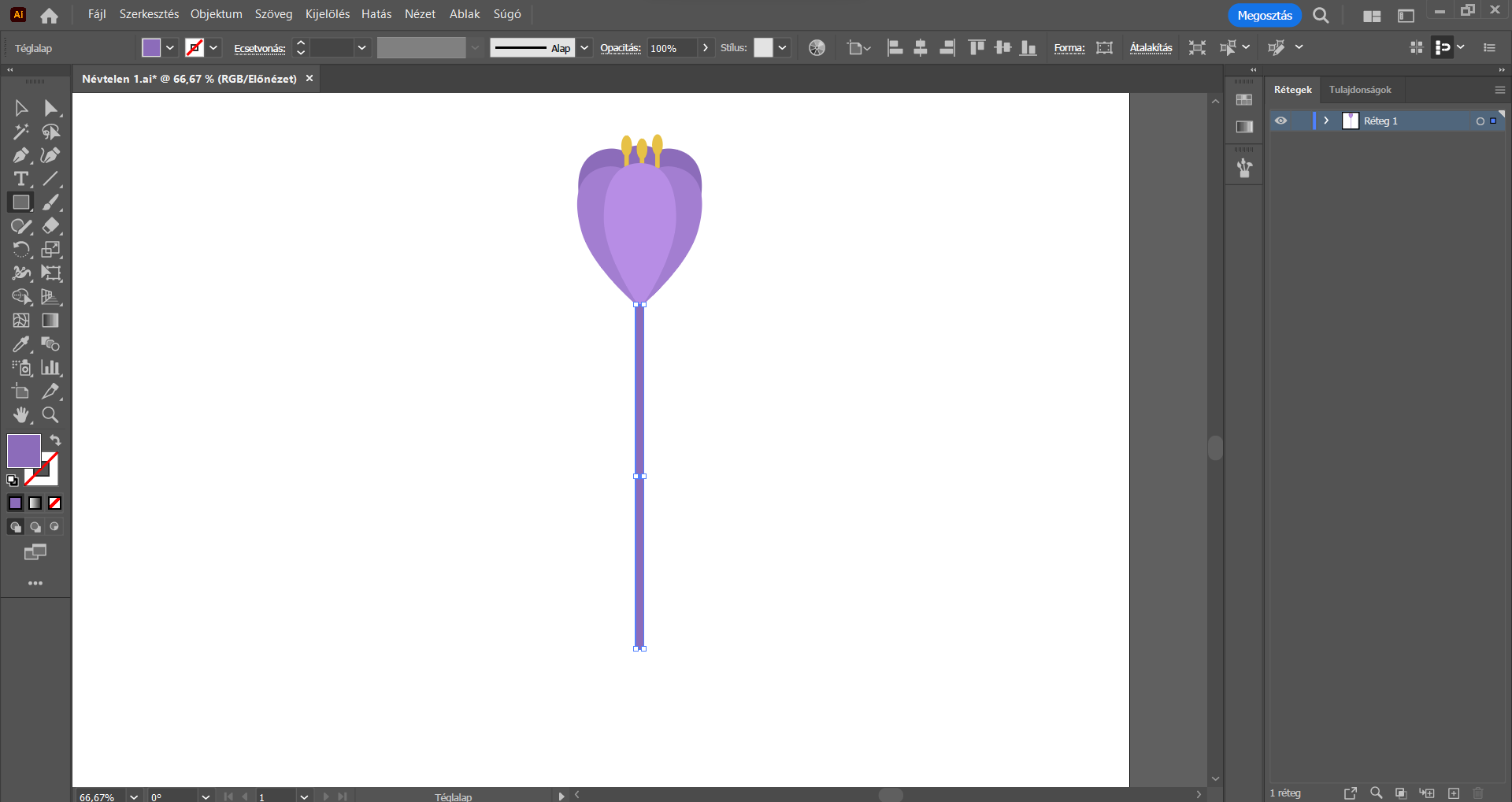
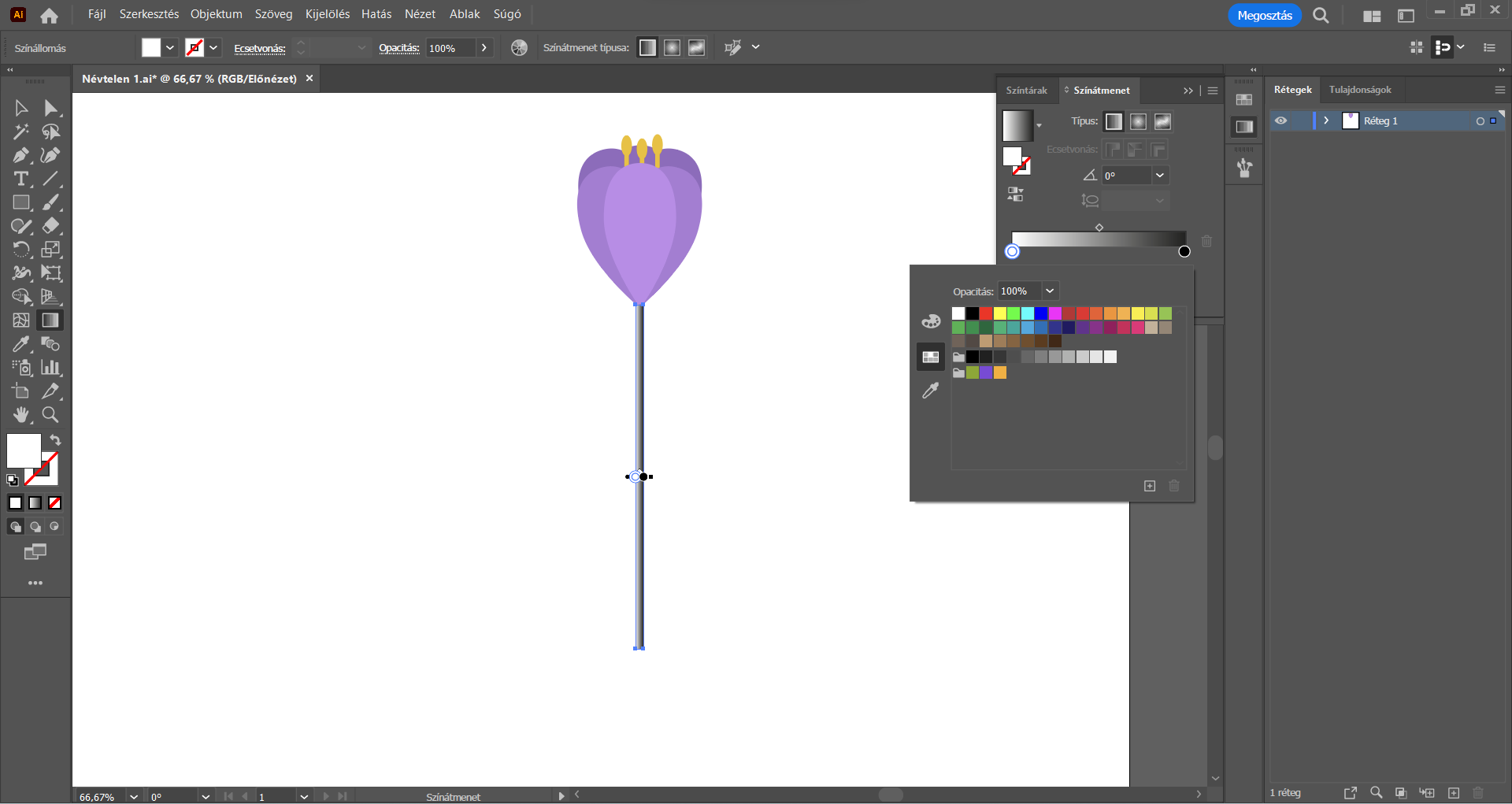
Váltsunk Téglalap eszközre, és a virág fejének alsó részétől indulva készítsünk egy keskeny, hosszú téglalapot – ez lesz a virág szára.
Ne ijedjünk meg, a korábbi beállítások miatt a szár jelenleg lila színkitöltést kapott – ezt módosítani fogjuk.
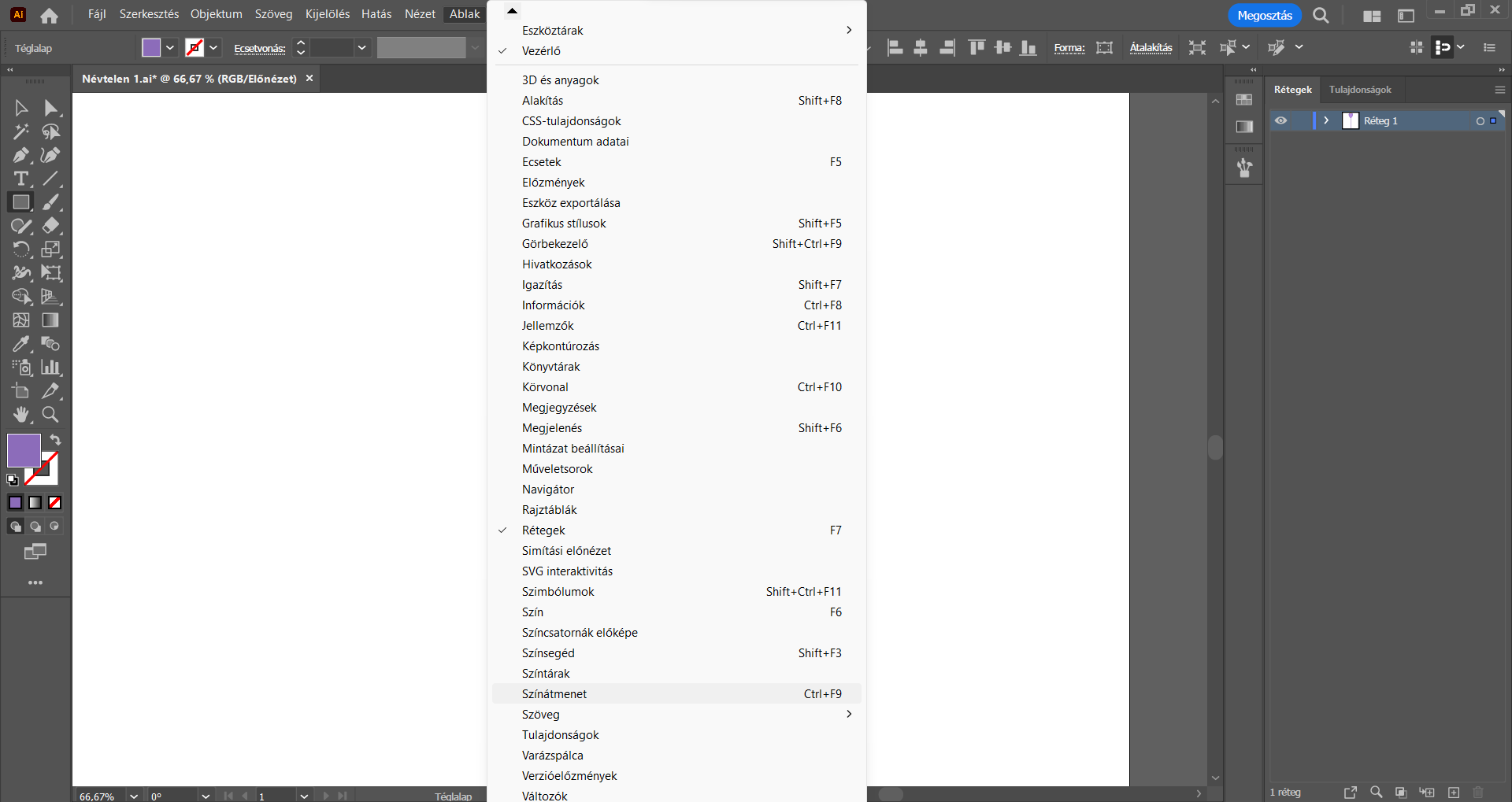
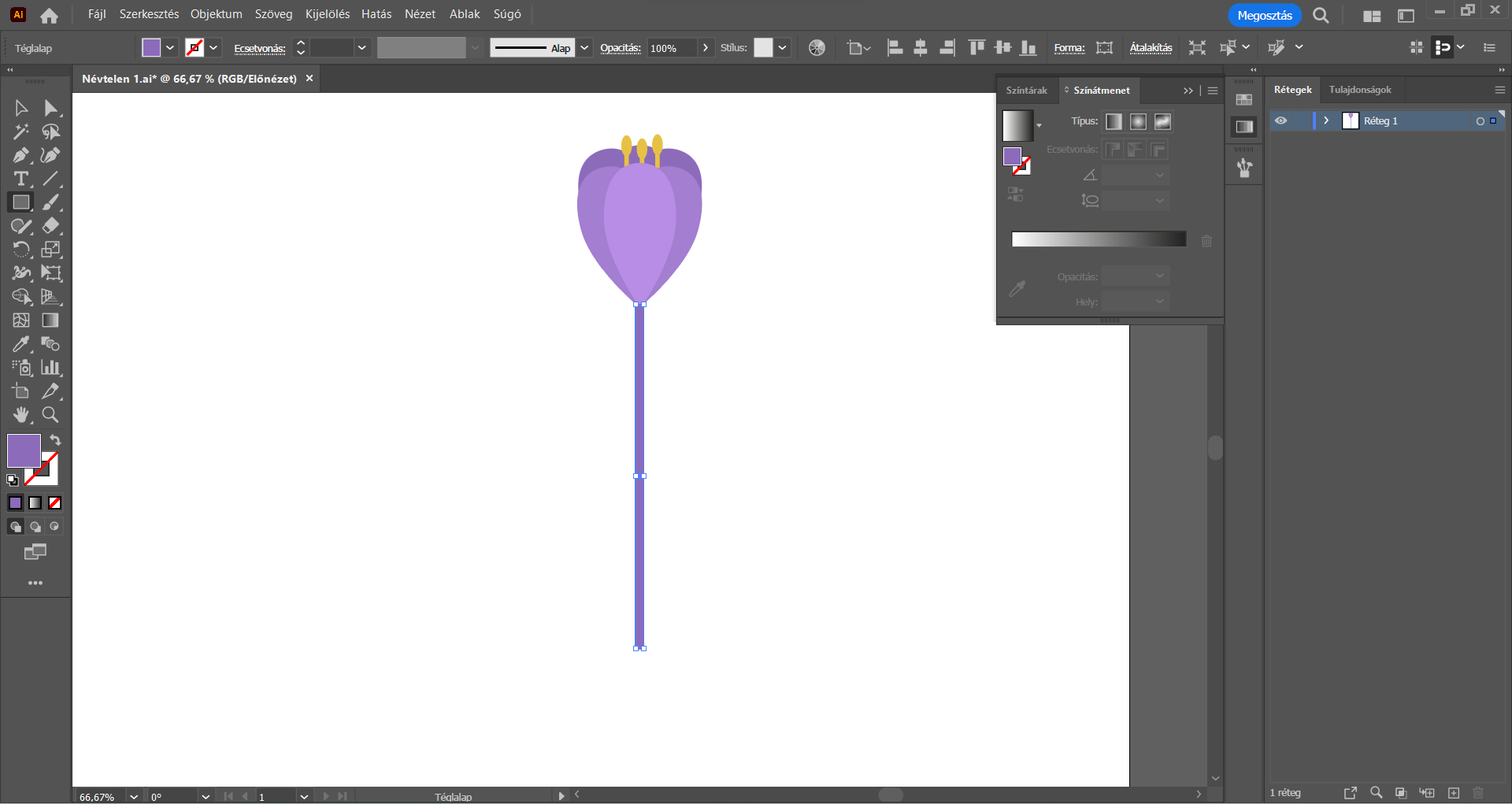
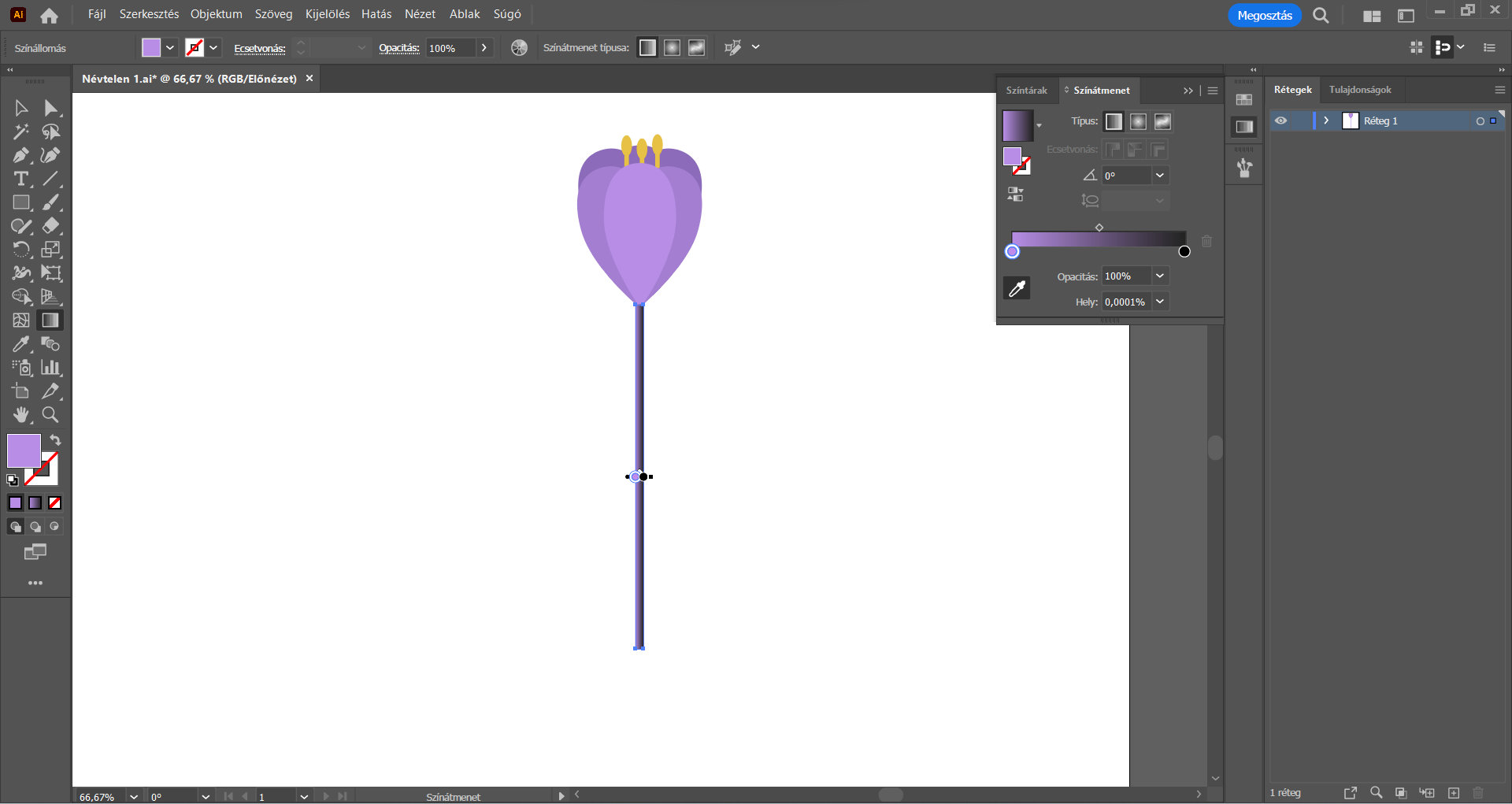
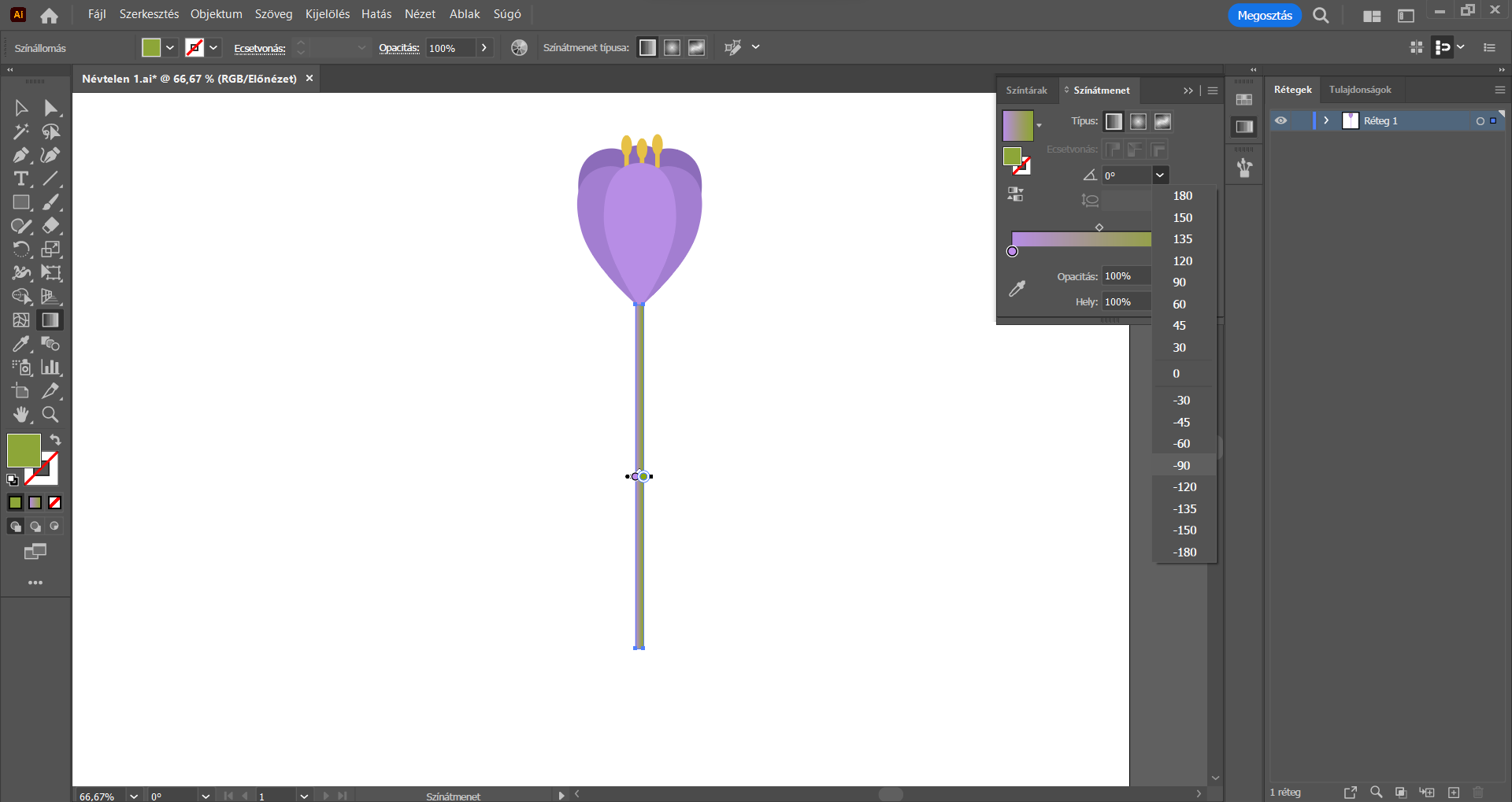
A felső menüsorban válasszuk az Ablak/Színátmenet menüpontot – ennek hatására megjelenik a Színátmenet panel. A panelen lévő Színátmenet csúszka bal oldalára kattintsunk – ezáltal a szár fekete-fehér színátmenetesre (alapesetben ez az alapértelmezett színátmenet) vált, valamint a csúszka bal- és jobb oldalán megjelenik egy kis „pötty”.
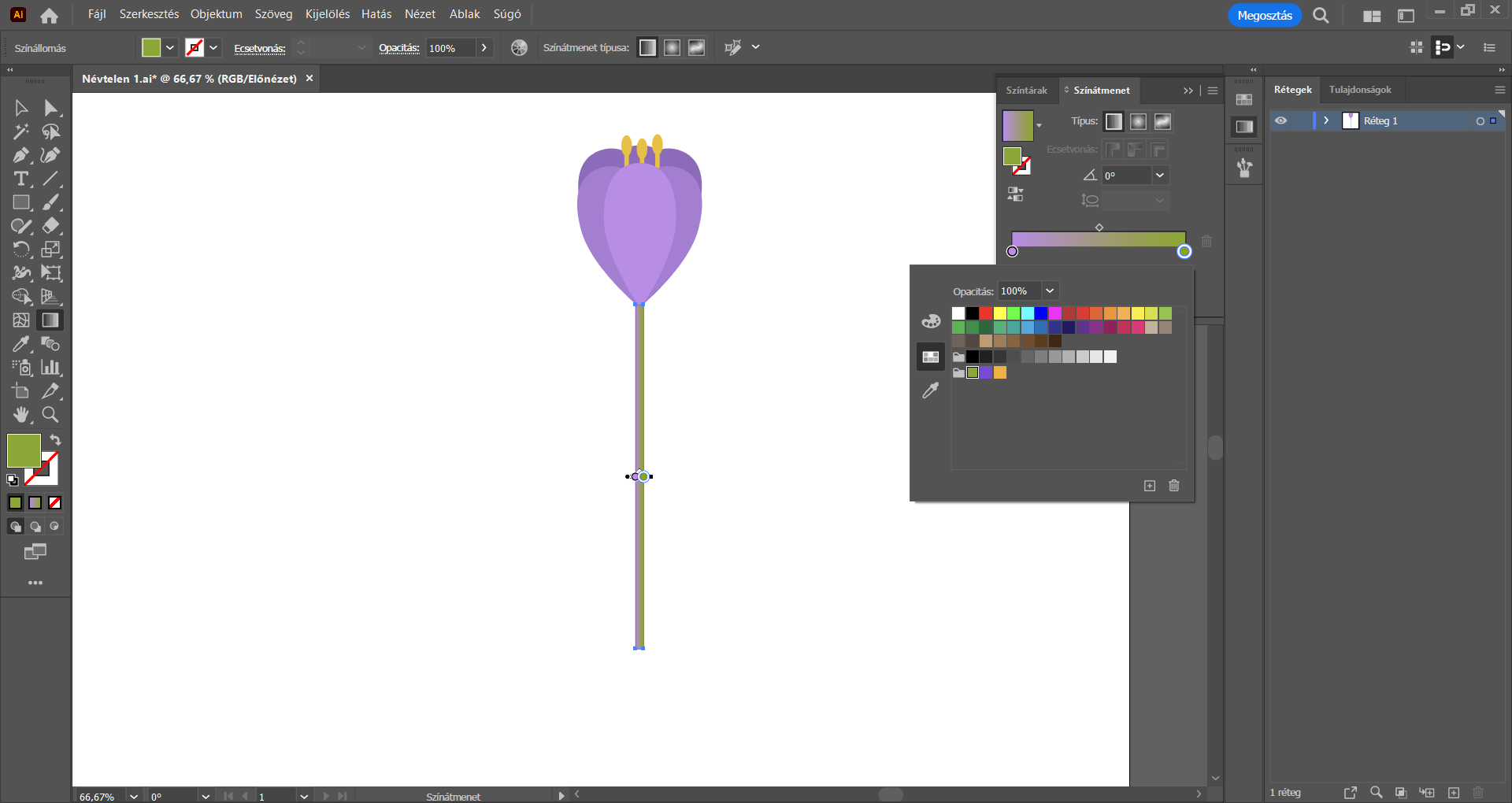
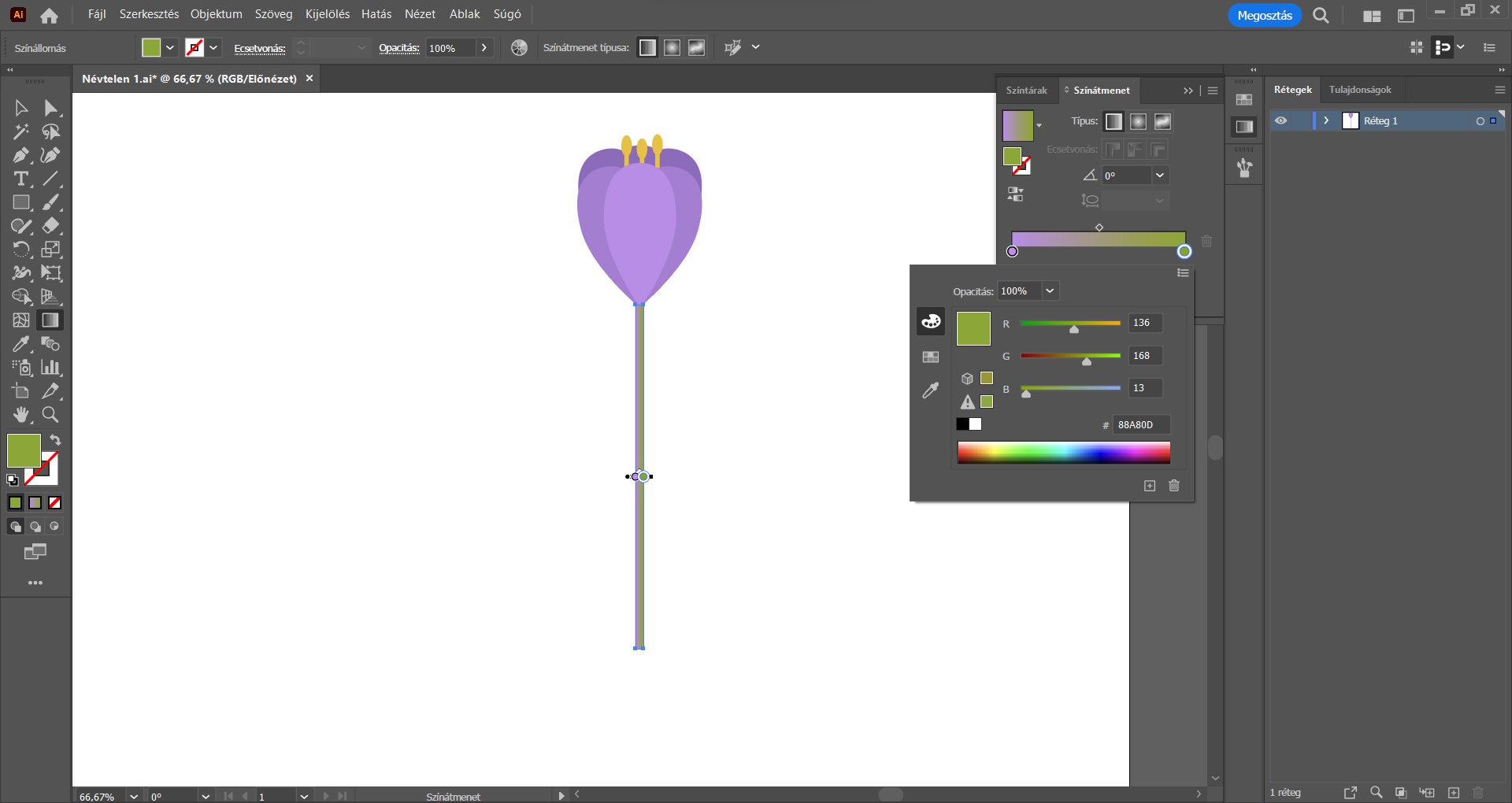
A bal oldalon található fehér kis „pöttyre” duplán kattintsunk – megnyílik a színeket tartalmazó panel. A panel bal oldalának alsó részén a pipetta ikonra, vagyis a Színválasztó lehetőségre kattintsunk, és kattintsunk vele a virág legvilágosabb szirmára, vagyis vegyük fel a színét. A csúszka jobb oldalán található fekete színű „pöttyre” is duplán kattintsunk, és a megjelenő színek közül válasszunk egy tetszőleges zöld színt, vagy a panel bal felső részén található Szín lehetőségre kattintva is megadhatjuk a tetszőleges zöld szín kódját. Tehát végül a lila és a zöld színből áll a színátmenet.
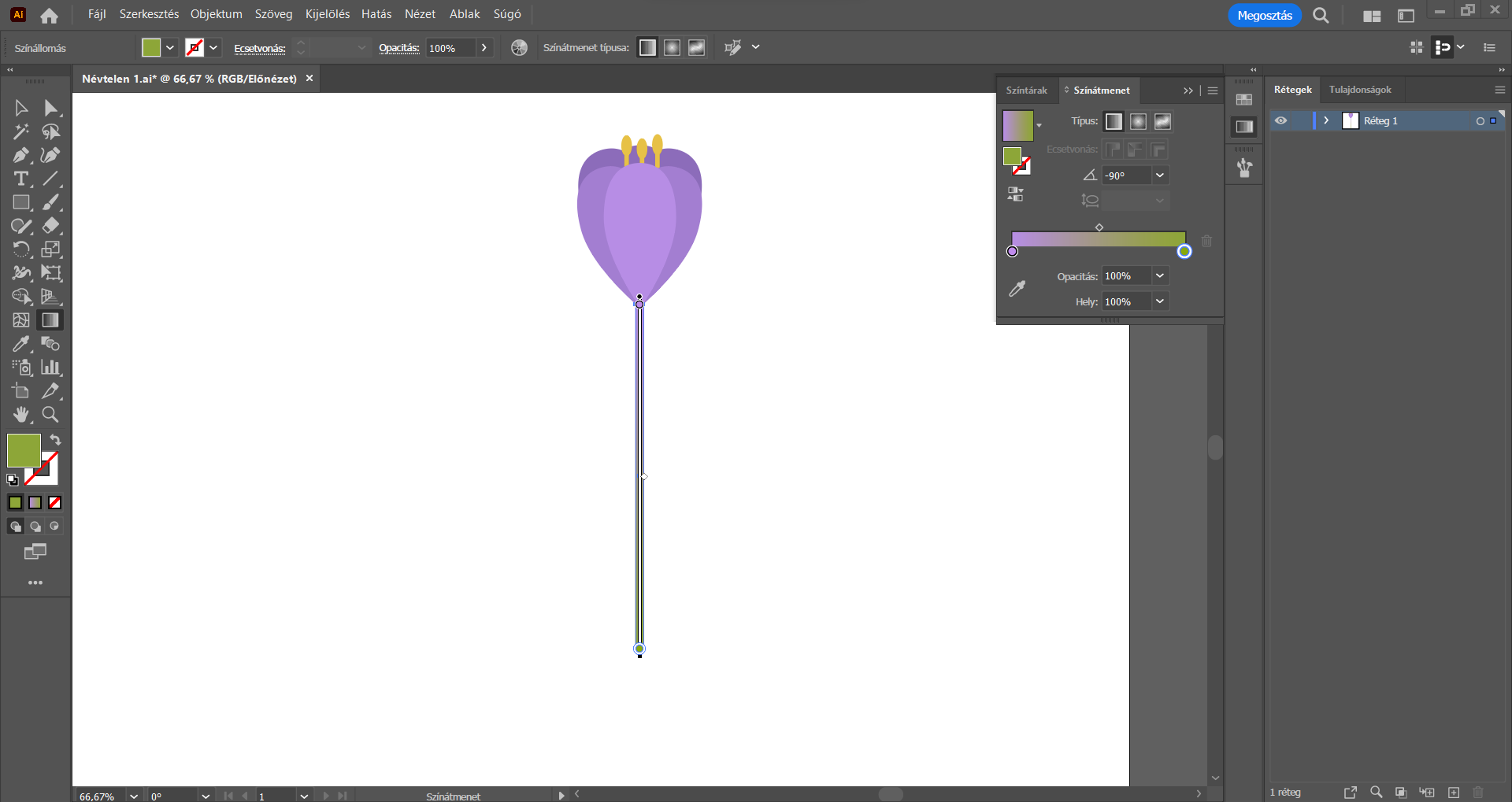
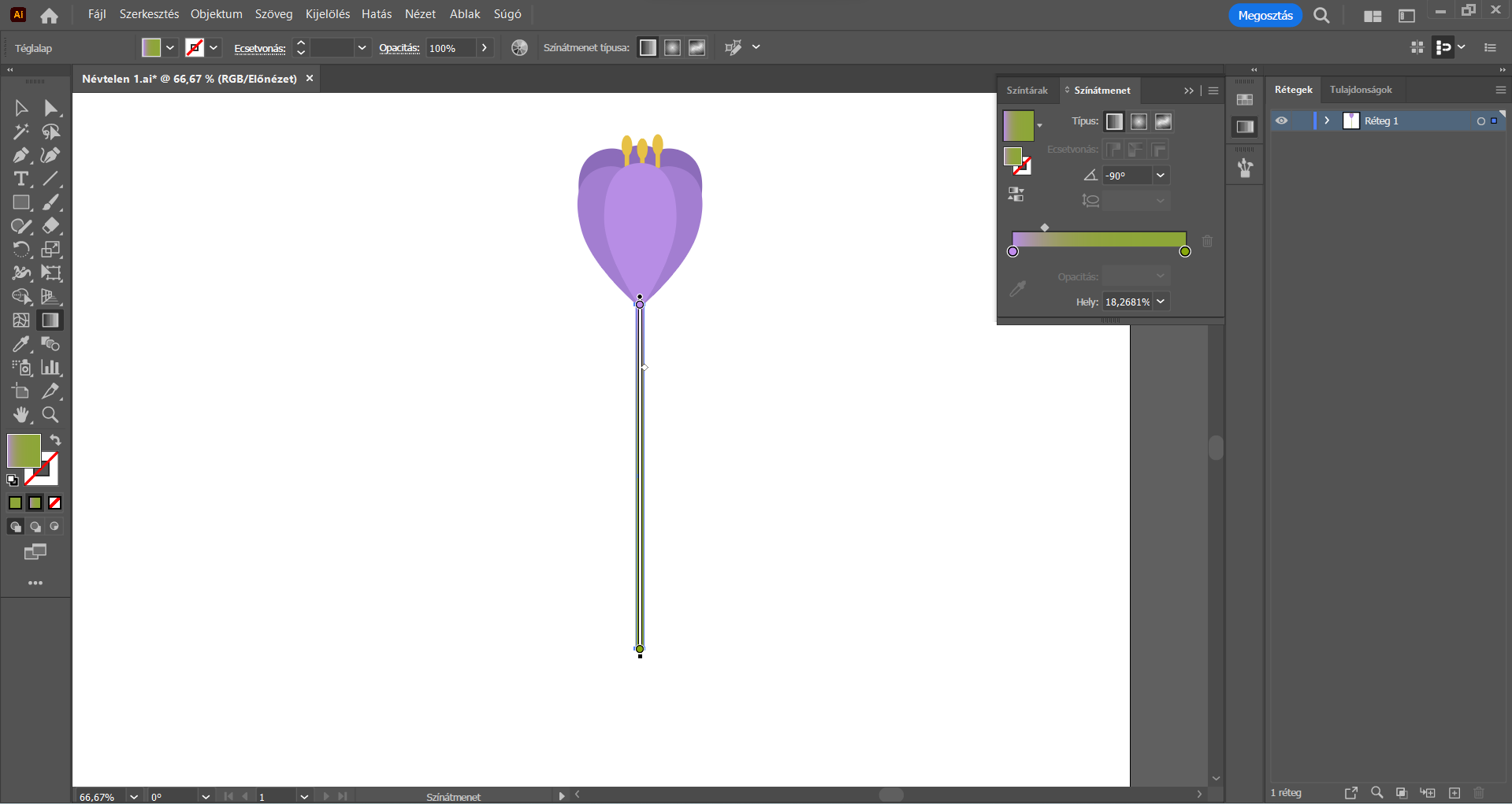
A Színátmenet panelen a Szög értékeként a -90°-ot válasszuk ki, és vagy a Színátmenet csúszka felső részének közepén, vagy a munkaterületen található csúszka közepén állítsuk úgy a csúszkát, hogy a színátmenetben több zöld szín köszönjön vissza. Bezárhatjuk a Színátmenet panelt. Kész is a szár színezése, ami így egy lilából zöldre váltó színezést kapott. : )










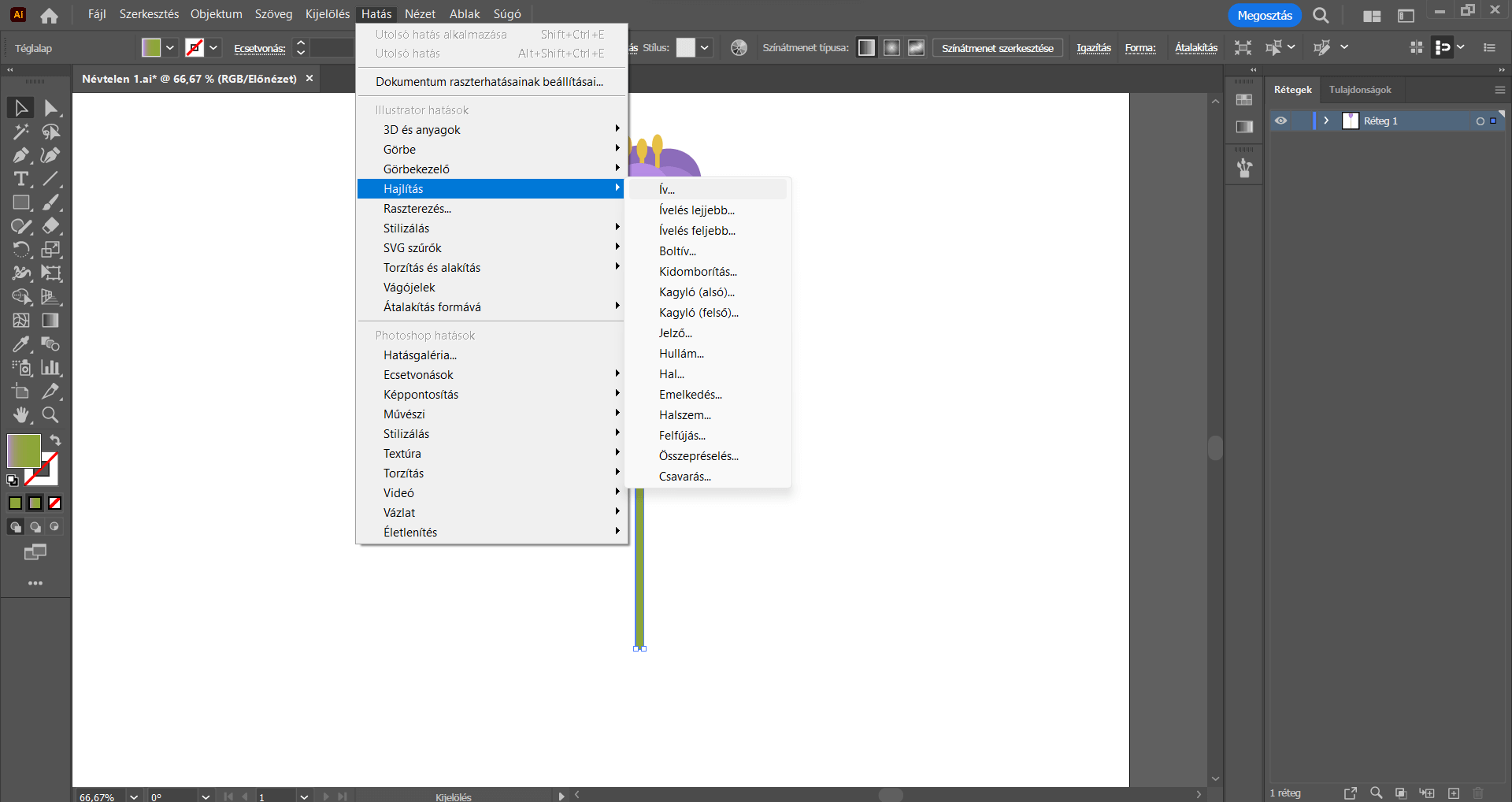
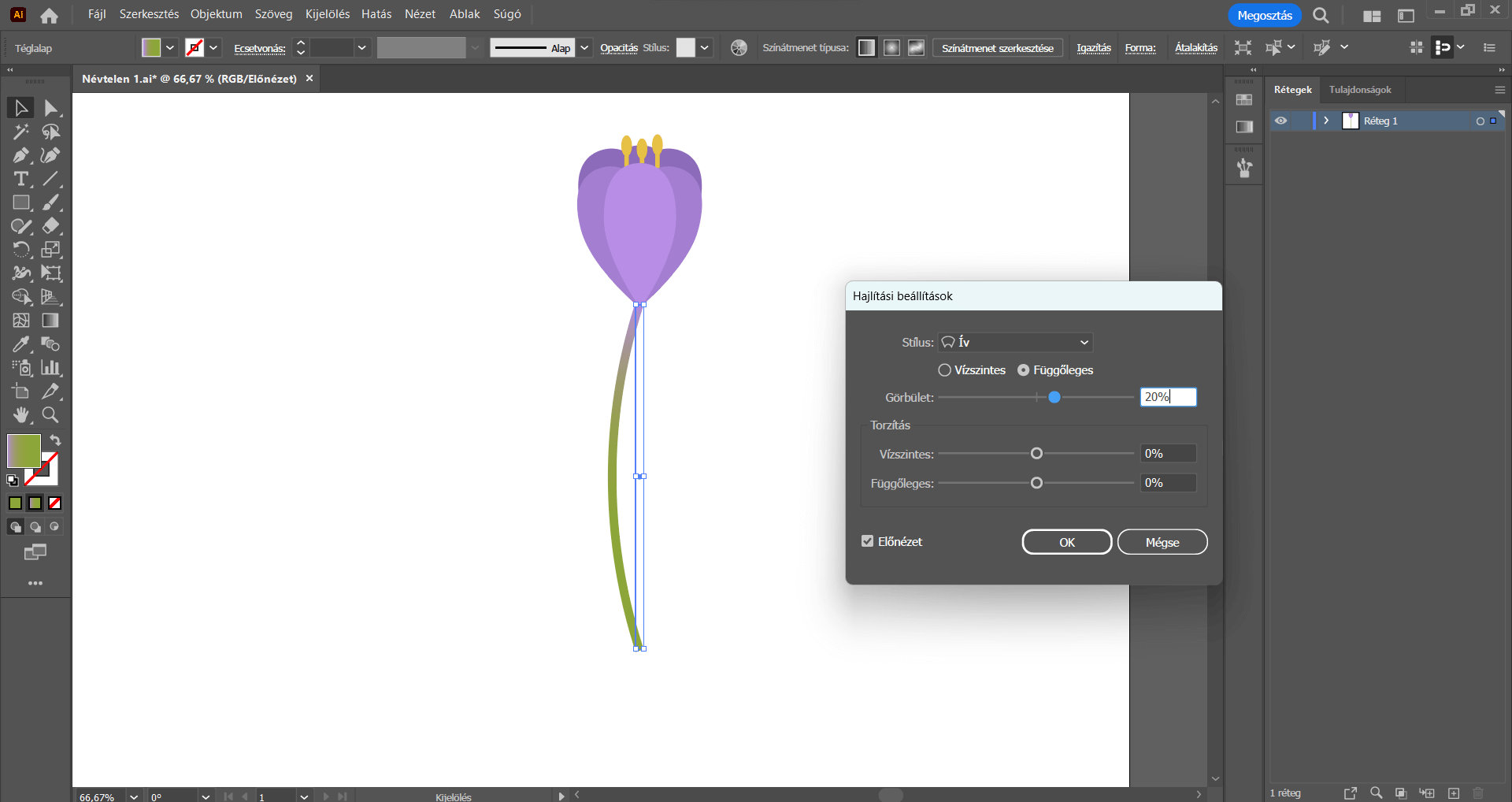
Váltsunk Kijelölés eszközre, és a felső menüsorban kattintsunk a Hatás/Hajlítás/Ív… menüpontra. A Hajlítási beállítások panelen a Függőleges lehetőség legyen kijelölve, és a Görbület értékének 20%-ot adjunk meg, és nyomjunk az OK gombra. Ennek hatására a szár ívelt/finoman hajlított lesz.
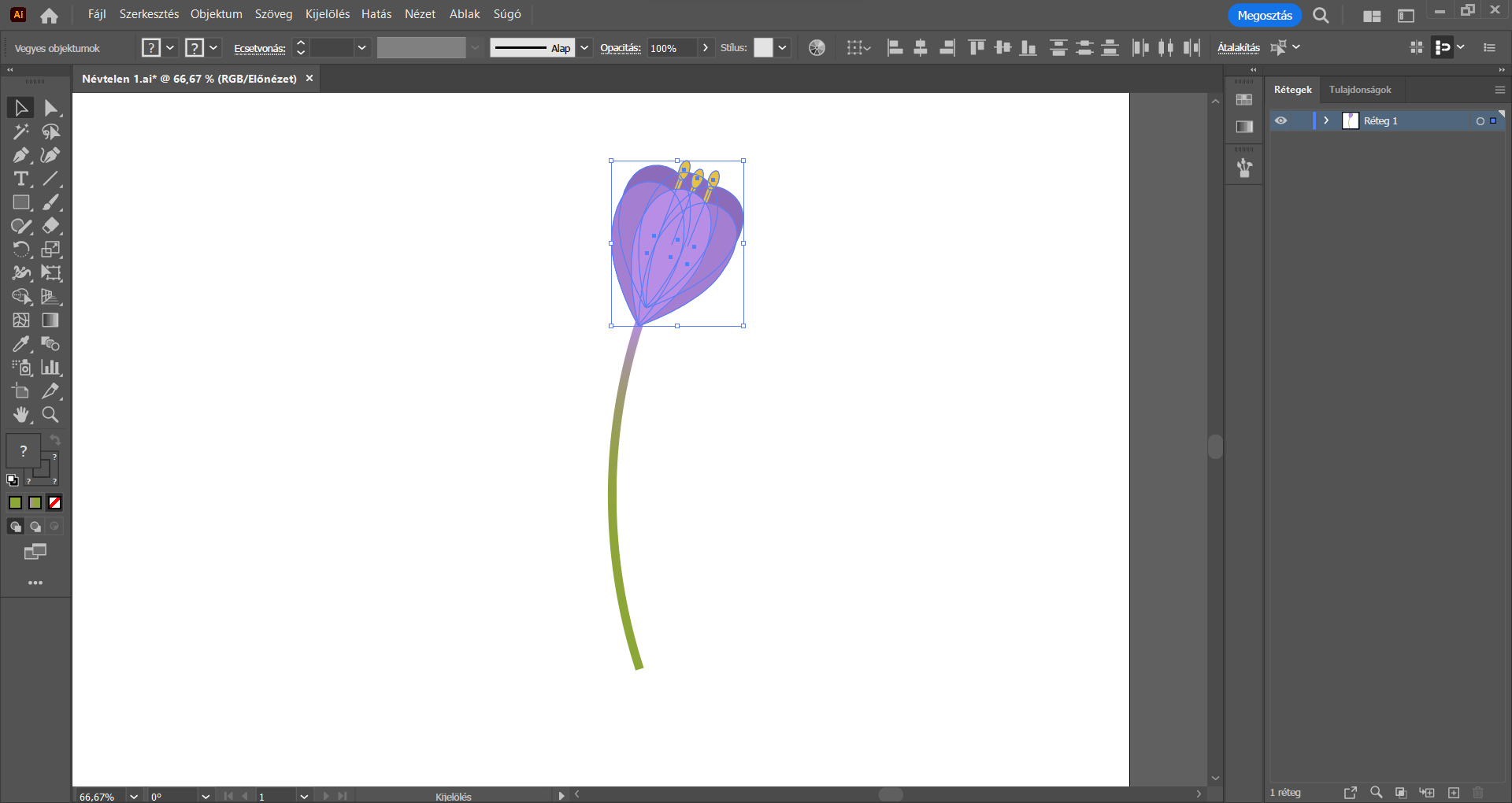
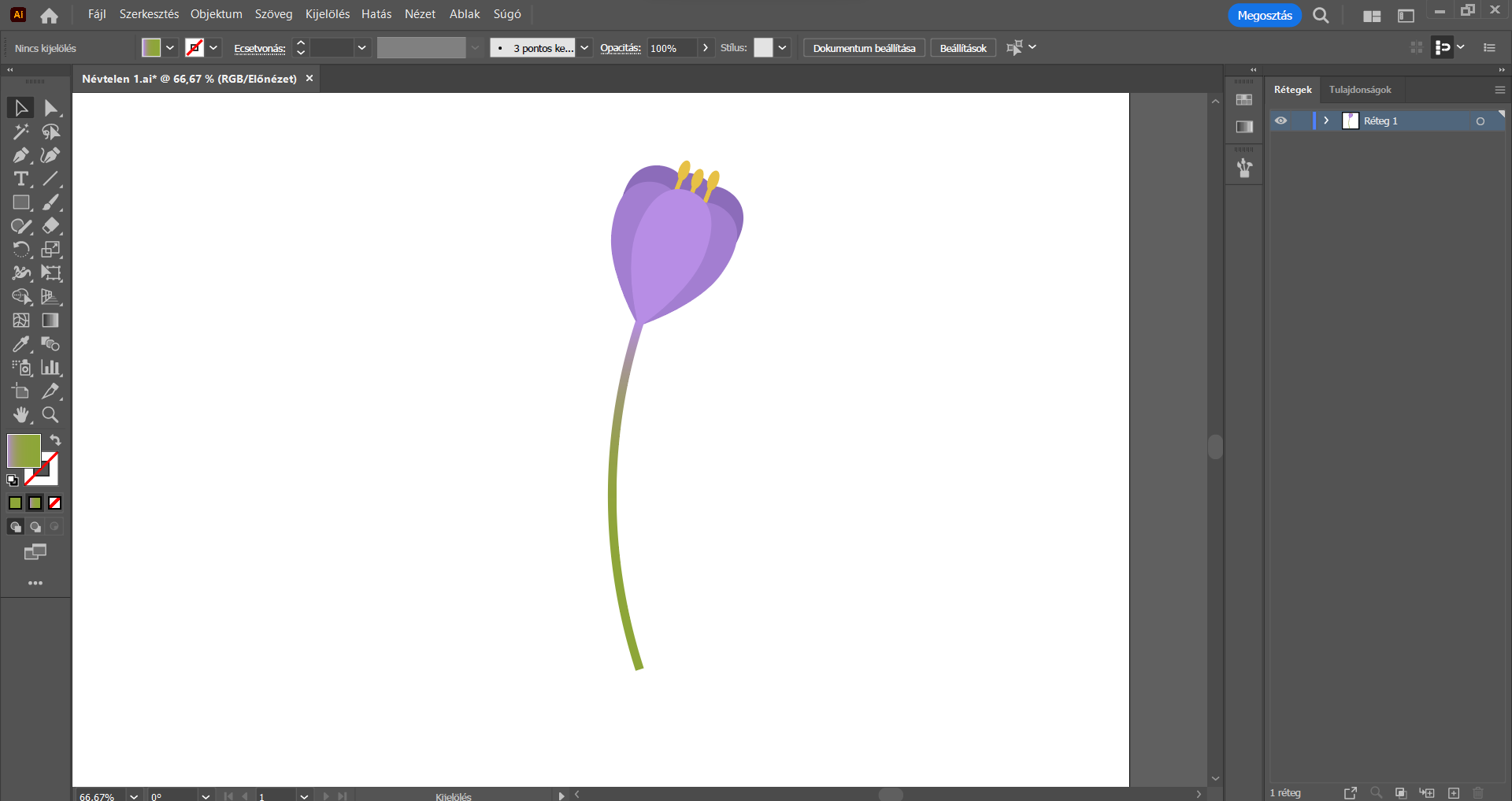
Kijelölés eszközzel, „keretet vonva” az alakzatok köré, jelöljük ki a virág fejének összes elemét, és a „határolókeret” egyik sarokpontjánál megfogva finoman forgassuk el az egész virágfejet, majd illesszük a hajlított szárhoz.
Már csak a levelek vannak hátra. : )





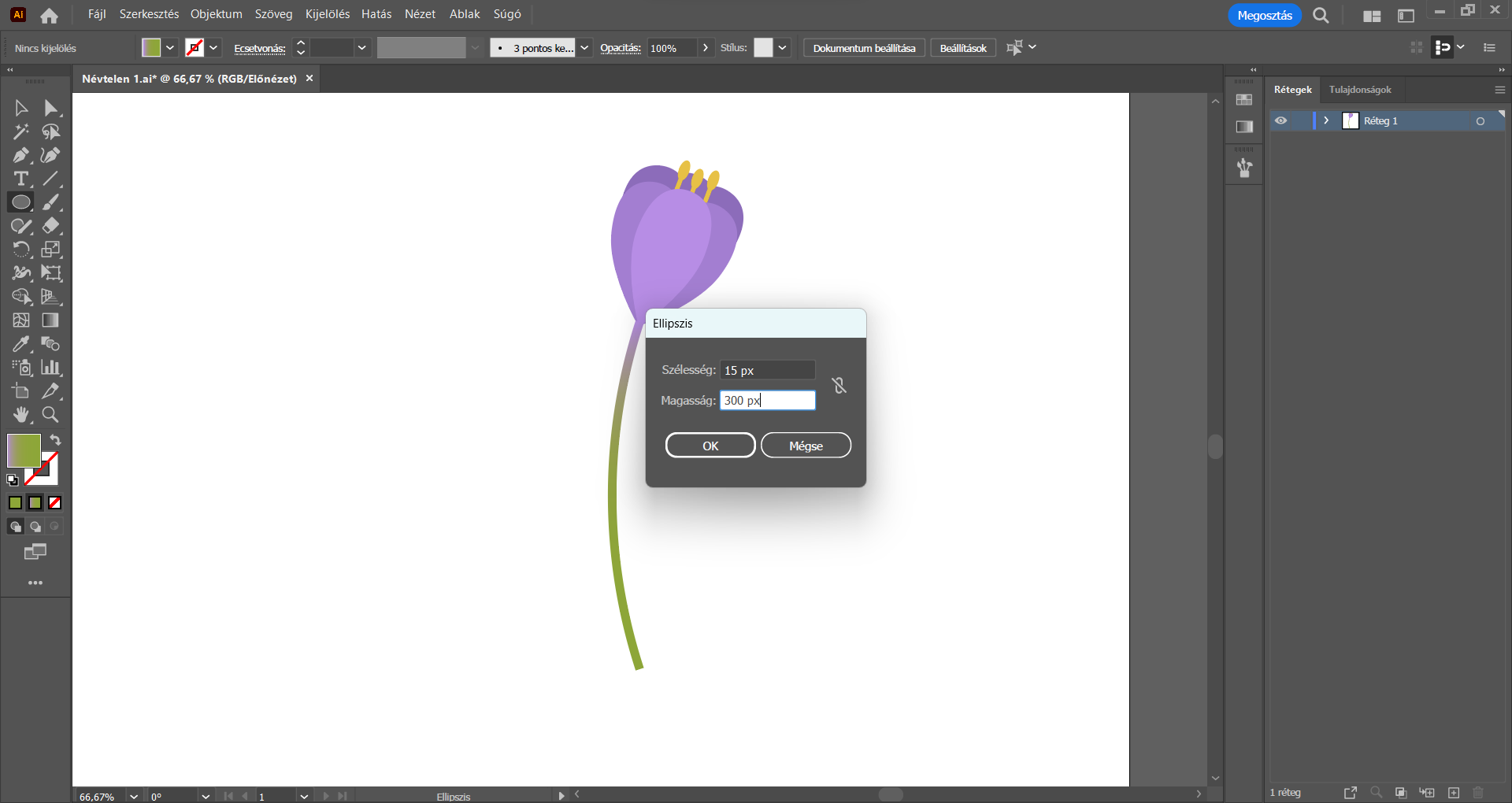
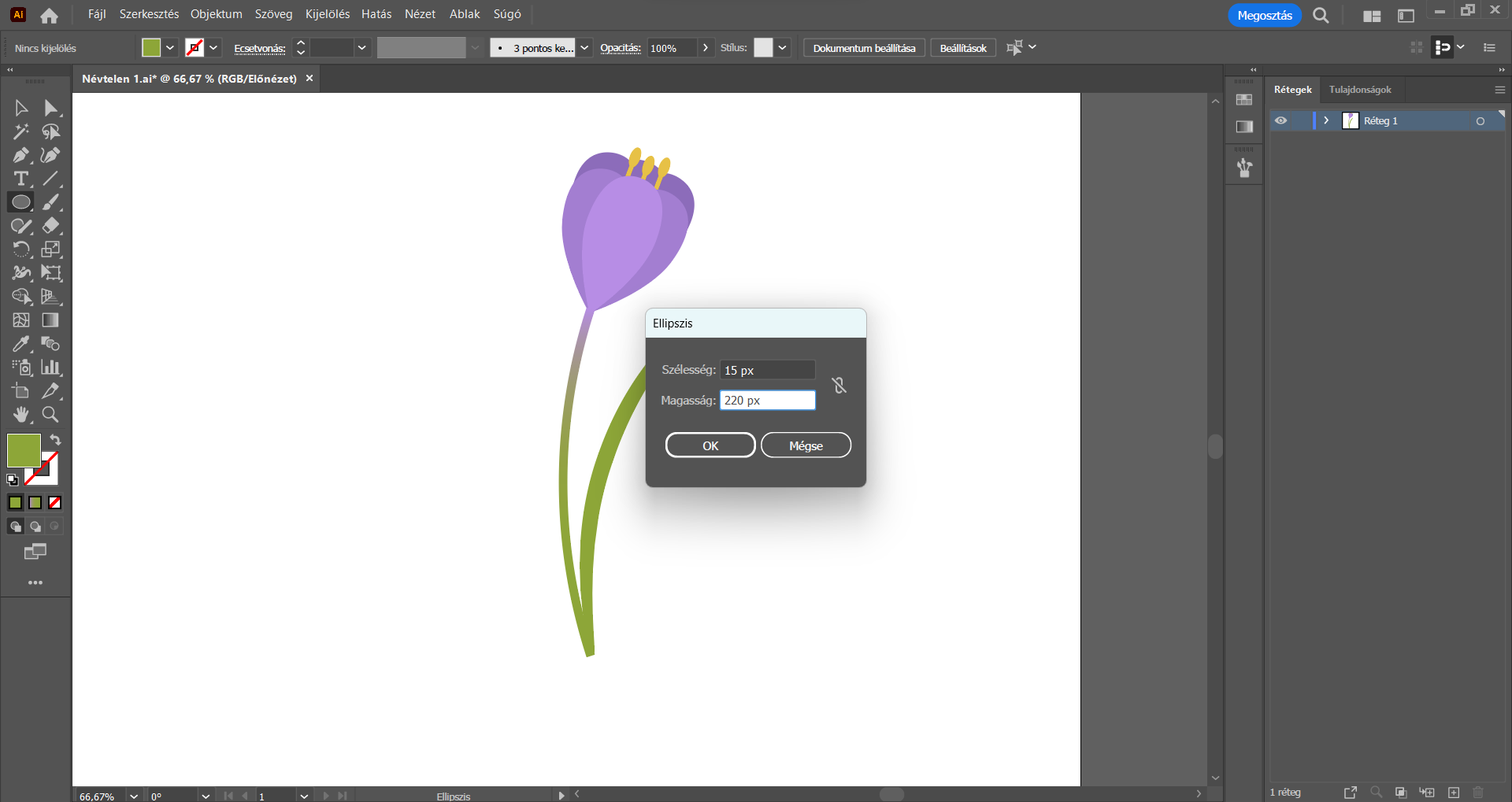
Az Ellipszis eszközre lesz szükségünk, válasszuk is ki, és a munkaterületre kattintva megjelenő Ellipszis panelen adjuk meg az alábbi értékeket:
Szélesség: 15 px | Magasság: 300 px
Majd nyomjunk az OK gombra.
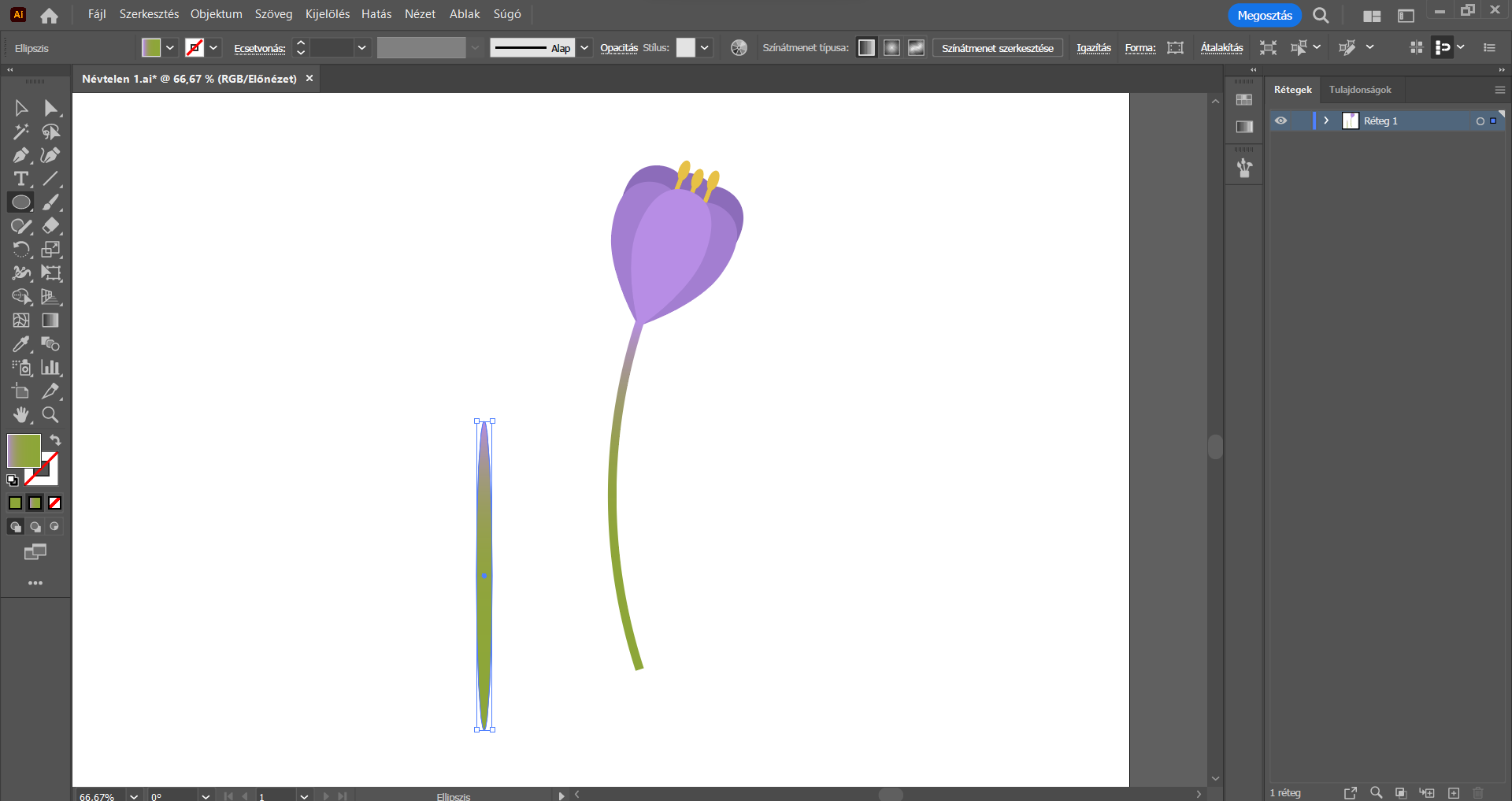
A levél a szárhoz használt színátmenetes színkitöltést kapta meg, így azt módosítanunk kell, hiszen most nem színátmenetes színkitöltésre van szükségünk. A levélnek szánt alakzat továbbra is legyen kijelölve és a felső menüsor alatti beállításoknál, vagyis a Vezérlőn a kitöltőszín lehetőséget lenyitva válasszuk ki a szár egy részéhez is használt zöld színt, vagy ha a szárhoz tetszőleges zöld szín színkódját adtad meg, akkor a bal oldalon található eszköztárban duplán kattints a Kitöltőszínre, és a Színválasztó panelen add meg a zöld szín színkódját.
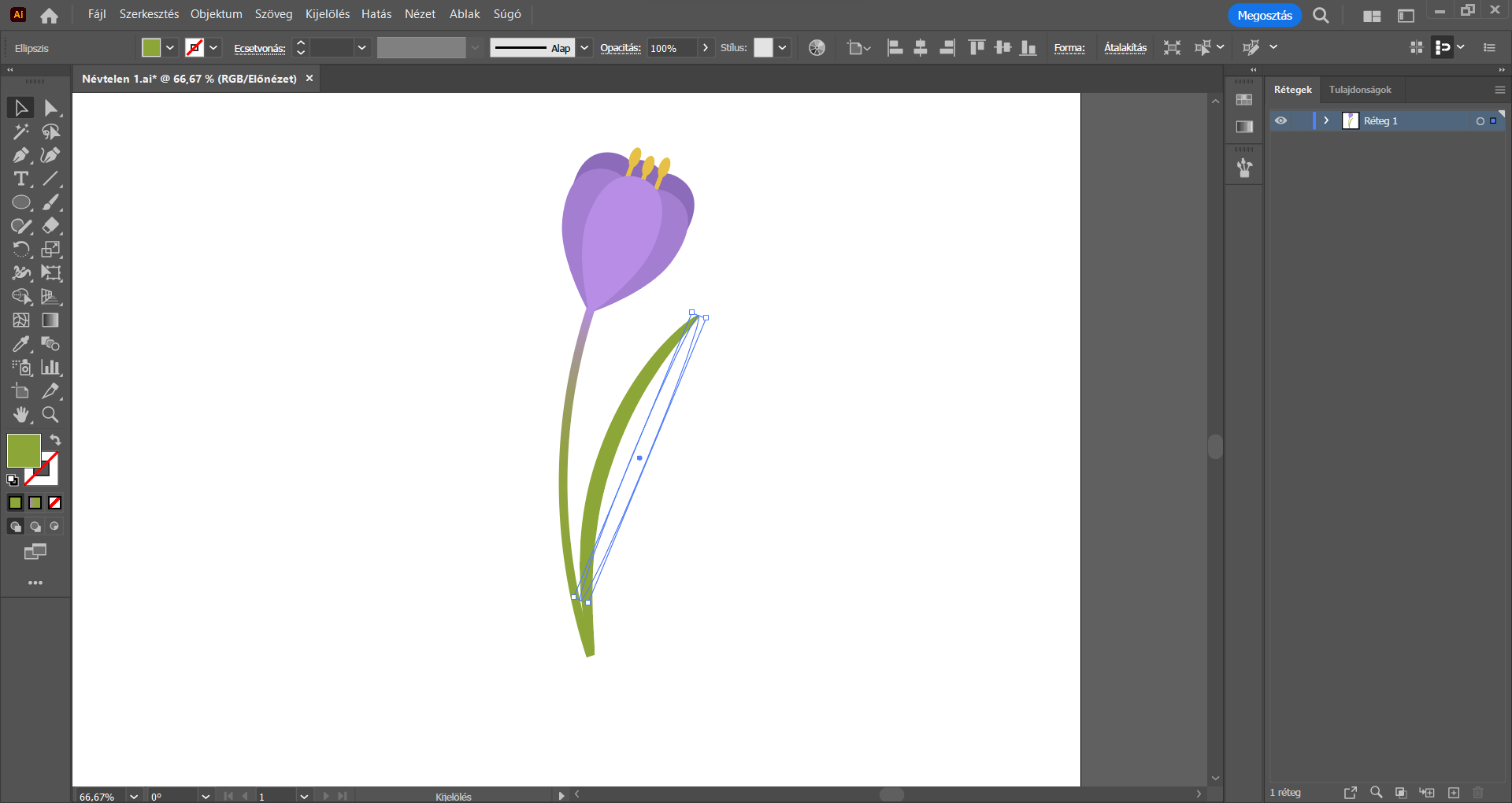
Váltsunk át Kijelölés eszközre, és hajlítsuk a levelet is.
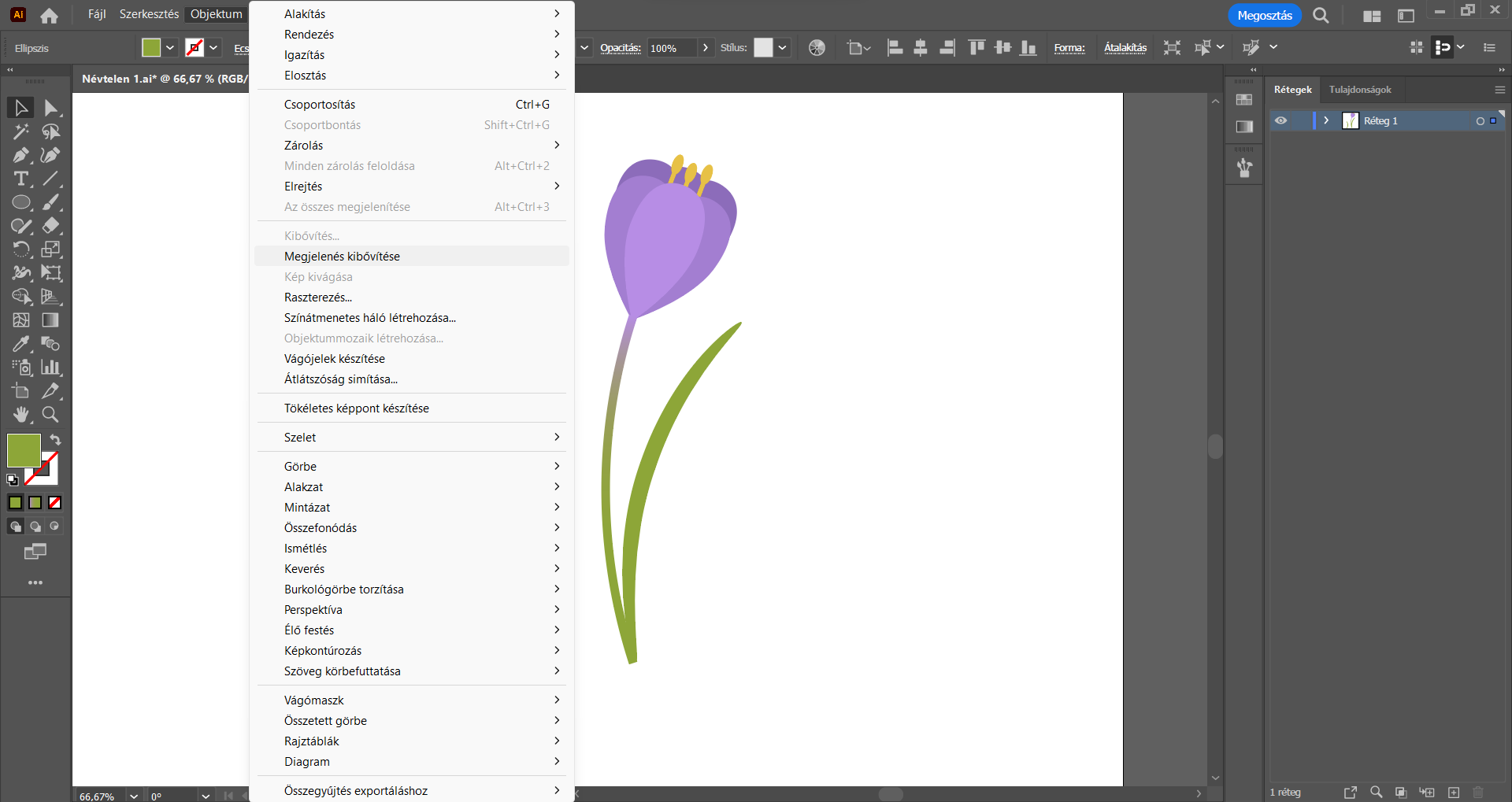
De mielőtt ezt megtennénk: A levél kijelölése maradjon aktív, és a felső menüsorban kattintsunk az Objektum/Megjelenés kibővítése opcióra* – erre azért van szükség, hogy a továbbiakban a levél ne torzuljon, torzulás nélkül szerkeszthető legyen a továbbiakban is, mint például az elforgatás során, ugyanis hajlítást követően még forgatni is fogjuk.
/Az objektumok kibővítése akkor célszerű, ha a bennük lévő adott elemek megjelenési jellemzőit vagy más tulajdonságait kívánjuk módosítani./
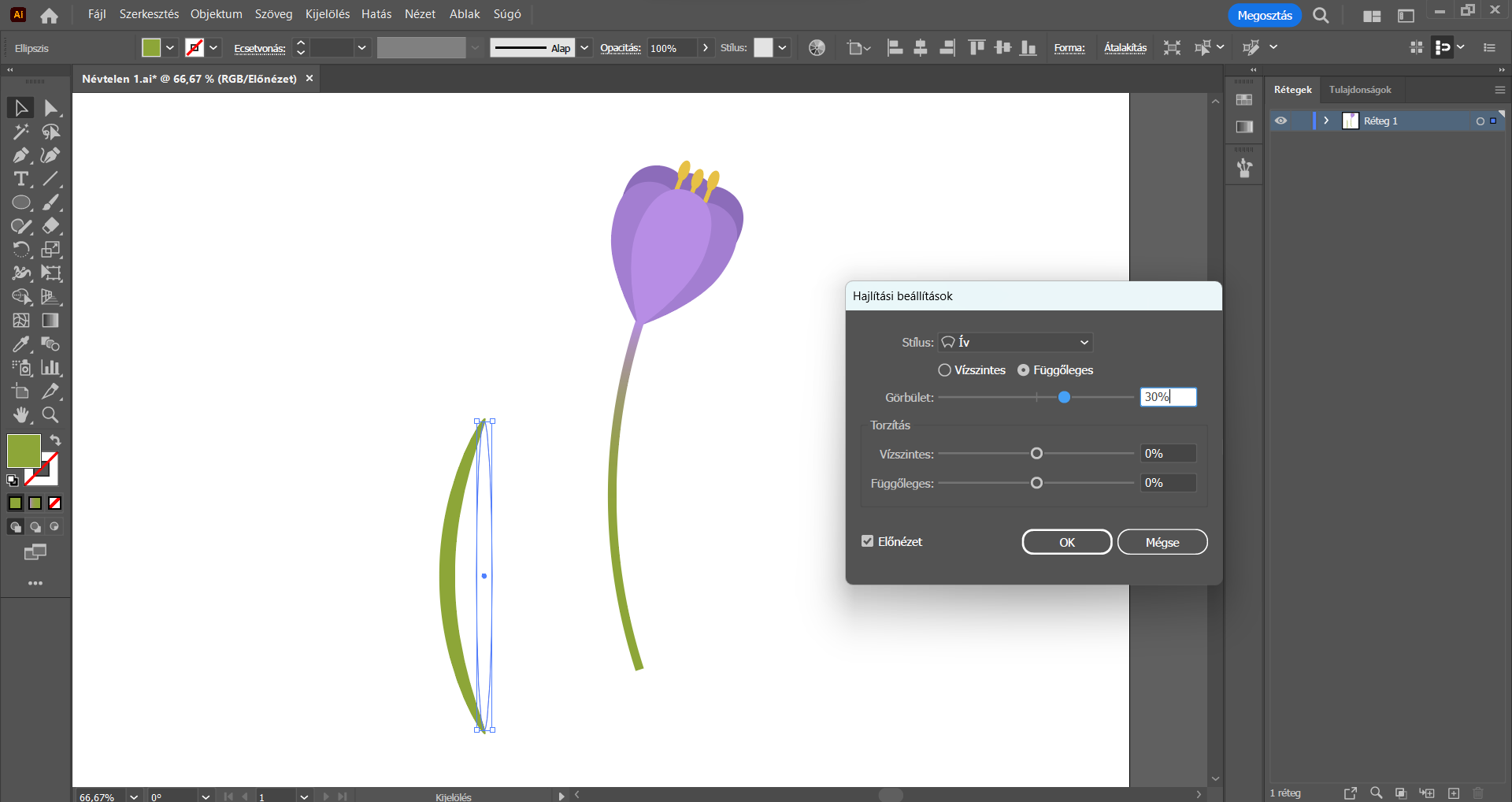
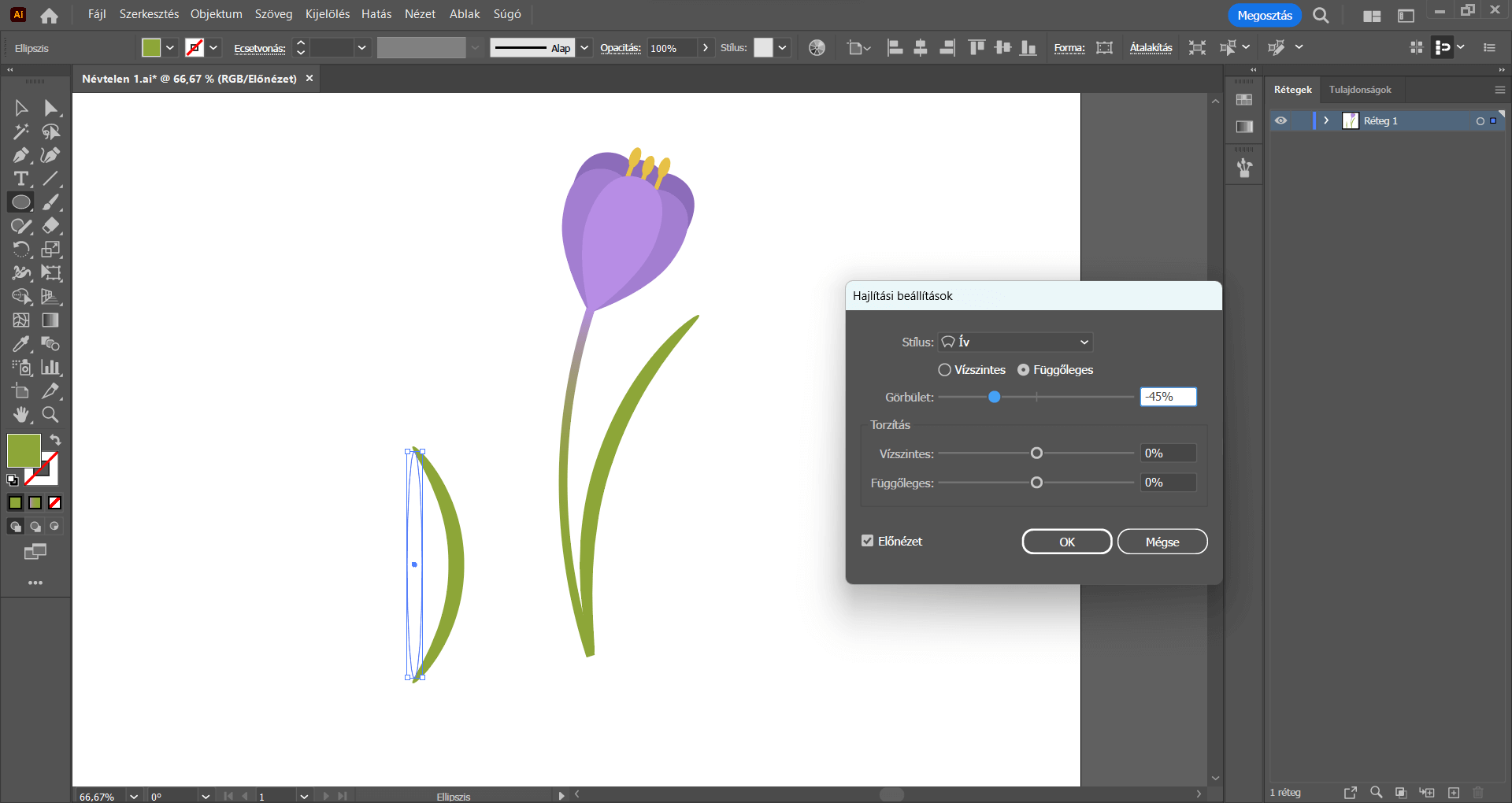
A felső menüsorban kattintsunk a Hatás/Hajlítás/Ív… menüpontra. A Hajlítási beállítások panelen ismét a Függőleges opció legyen aktív, és a Görbület értékének 30%-ot adjunk meg, és nyomjunk az OK gombra. A hajlítást követően a levél maradjon kijelölve, és a „határolókeret” egyik sarokpontját megfogva forgassuk el a levelet egy kissé jobbra, és rendezzük a szár jobb alsó részéhez.
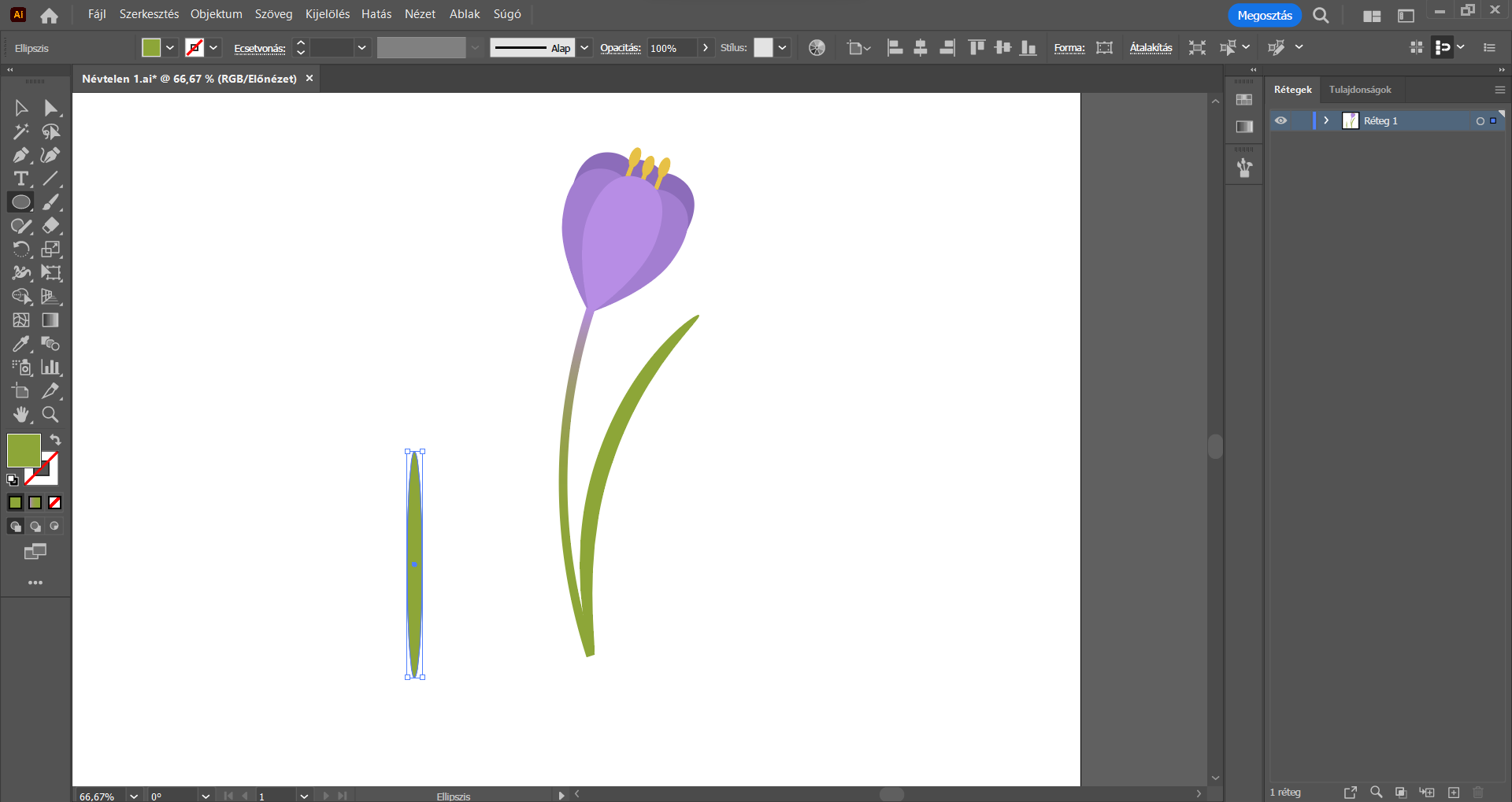
Az előbb bemutatott módszerrel készítsünk még egy (kisebb) levelet, amelyhez az ellipszis az alábbi értékekkel rendelkezzen:
Szélesség: 15 px | Magasság: 220 px
A hajlítás során pedig a Görbület értékének -45°-ot adjunk meg.
A levél kijelölése maradjon aktív, és a felső menüsorban kattintsunk az Objektum/Megjelenés kibővítése opcióra – erre azért van szükség, hogy a továbbiakban a levél ne torzuljon, torzulás nélkül szerkeszthető legyen a továbbiakban is, mint például az elforgatás során, ugyanis hajlítást követően még forgatni is fogjuk.
Ezt követően forgassuk el a kisebb levelet is, majd illesszük a szár bal oldalára, a jobb oldalon található levélhez képest feljebb.
És ha már itt tartunk: A virág szárát is hajlítottuk, de még a későbbiekben elforgatjuk, ezért ennek az alakzatnak az esetében is szükség van az Objektum/Megjelenés kibővítése opcióra. Jelöljük ki a virág szárát, és a felső menüsorban kattintsunk az Objektum/Megjelenés kibővítése opcióra.
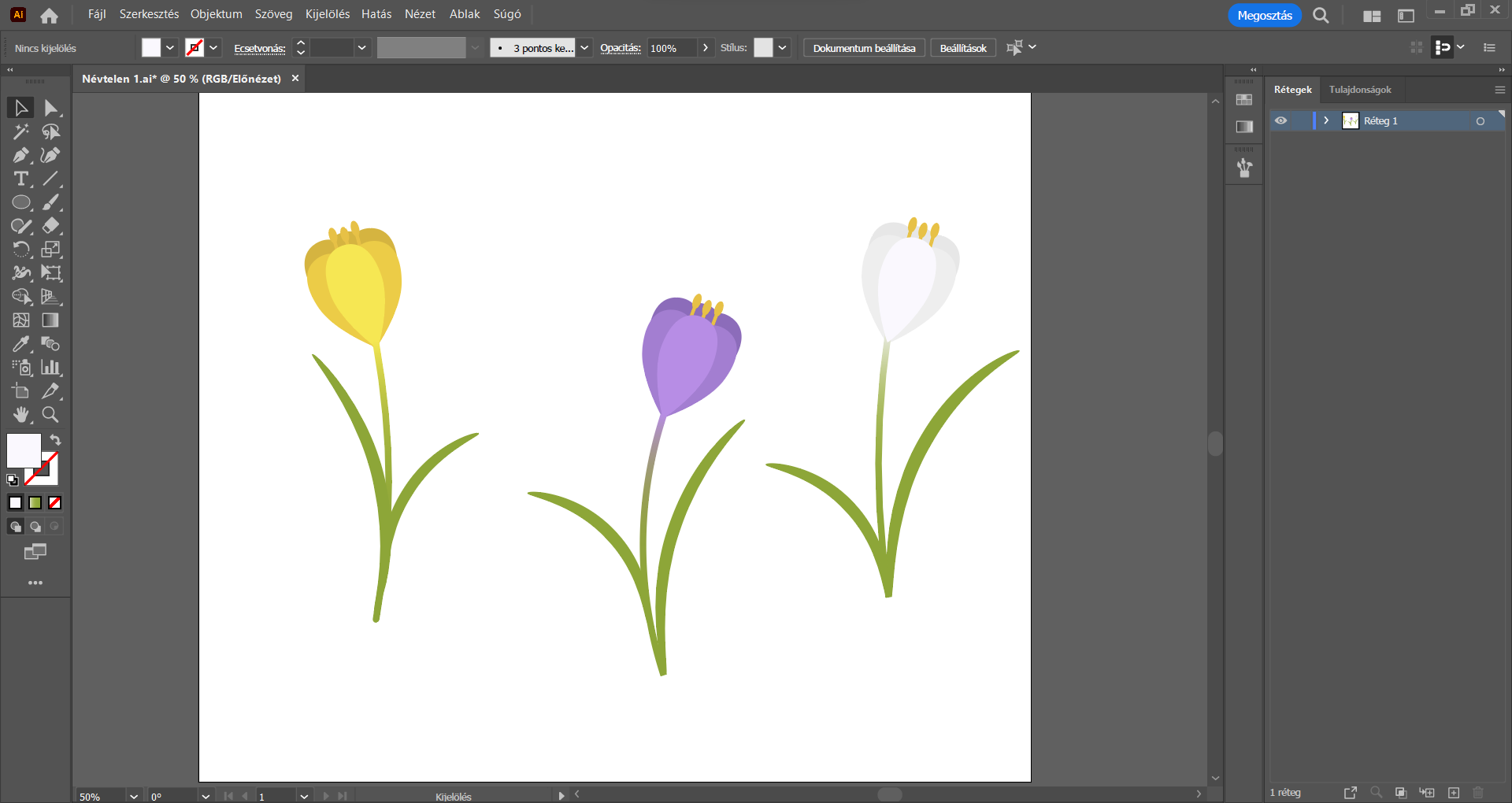
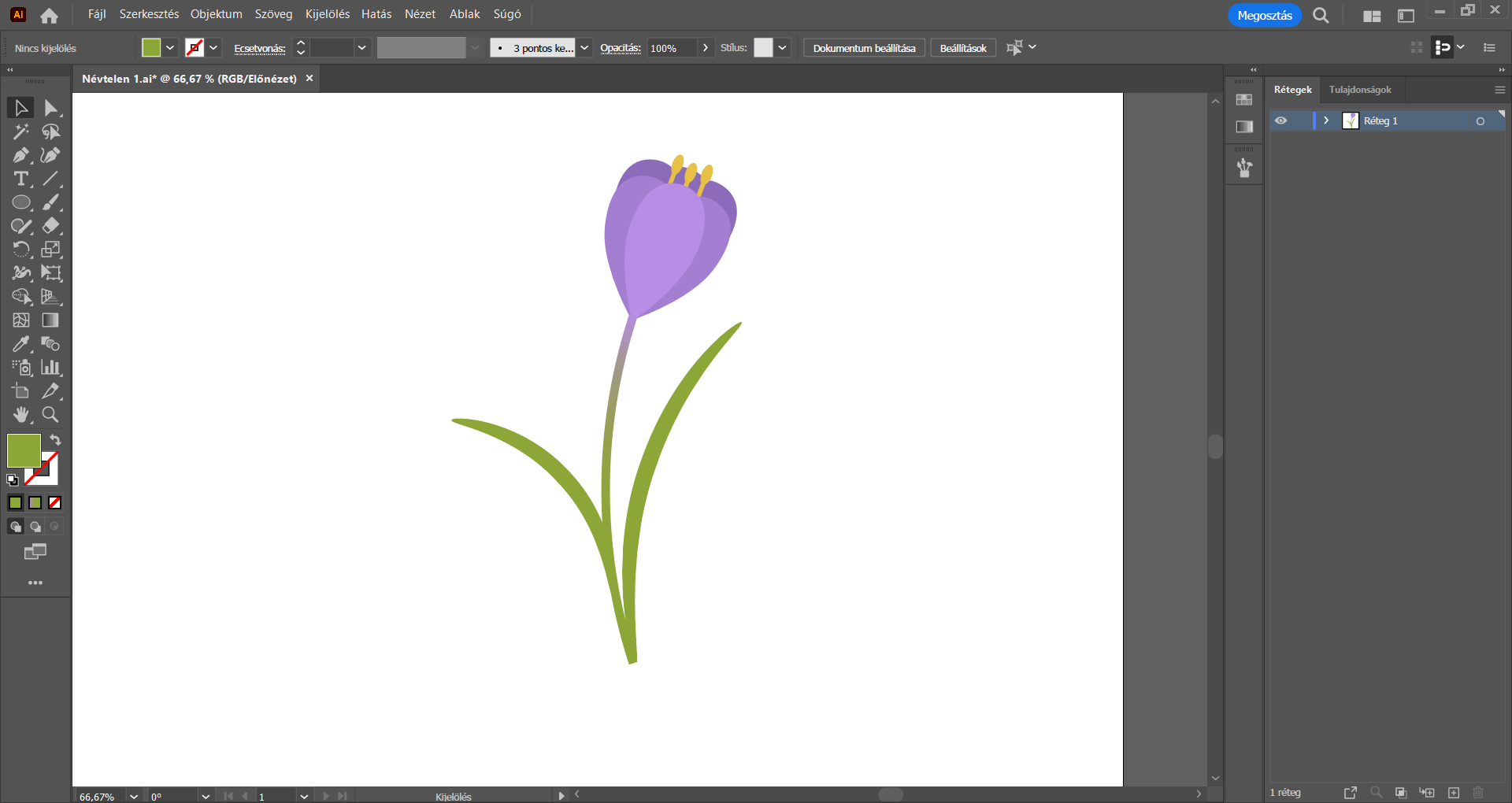
Ezzel el is készült a virágunk. : )










Mintázat készítése
Már csak a mintázat elkészítése van hátra. : )
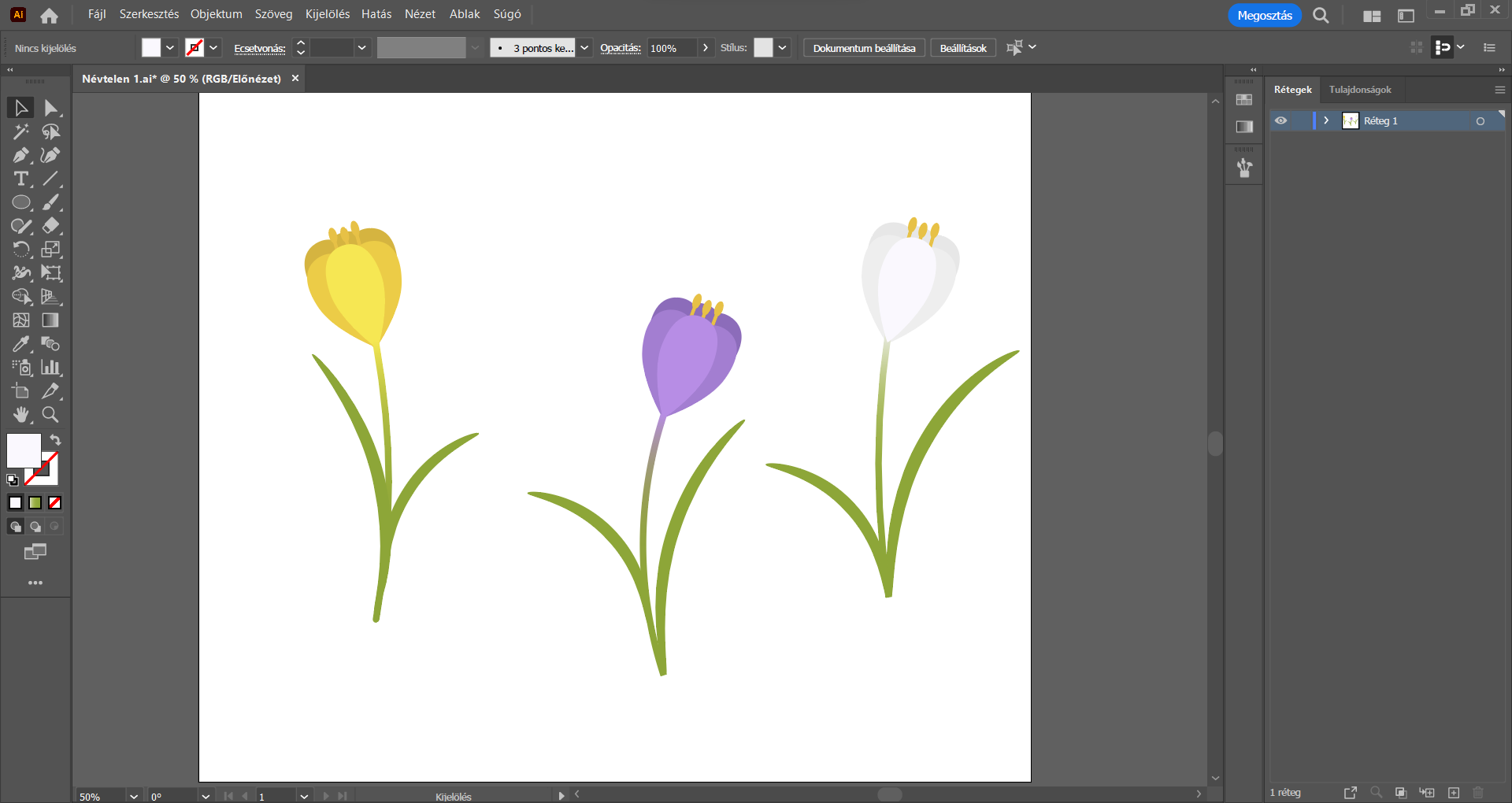
TIPP: a mintázat elkészítése előtt akár több, különböző színű és „elrendezésű” virágot is készíthetünk. Ehhez jelöljük ki a kész virágunk minden elemét, és készítsünk belőle egy másolatot, majd az elemeit tetszés szerint színezzük át, módosítsuk a hajlításokat, vagy éppen csak forgassuk el a virág fejét, a szárát és a leveleit a bemutatott módszerek segítségével.
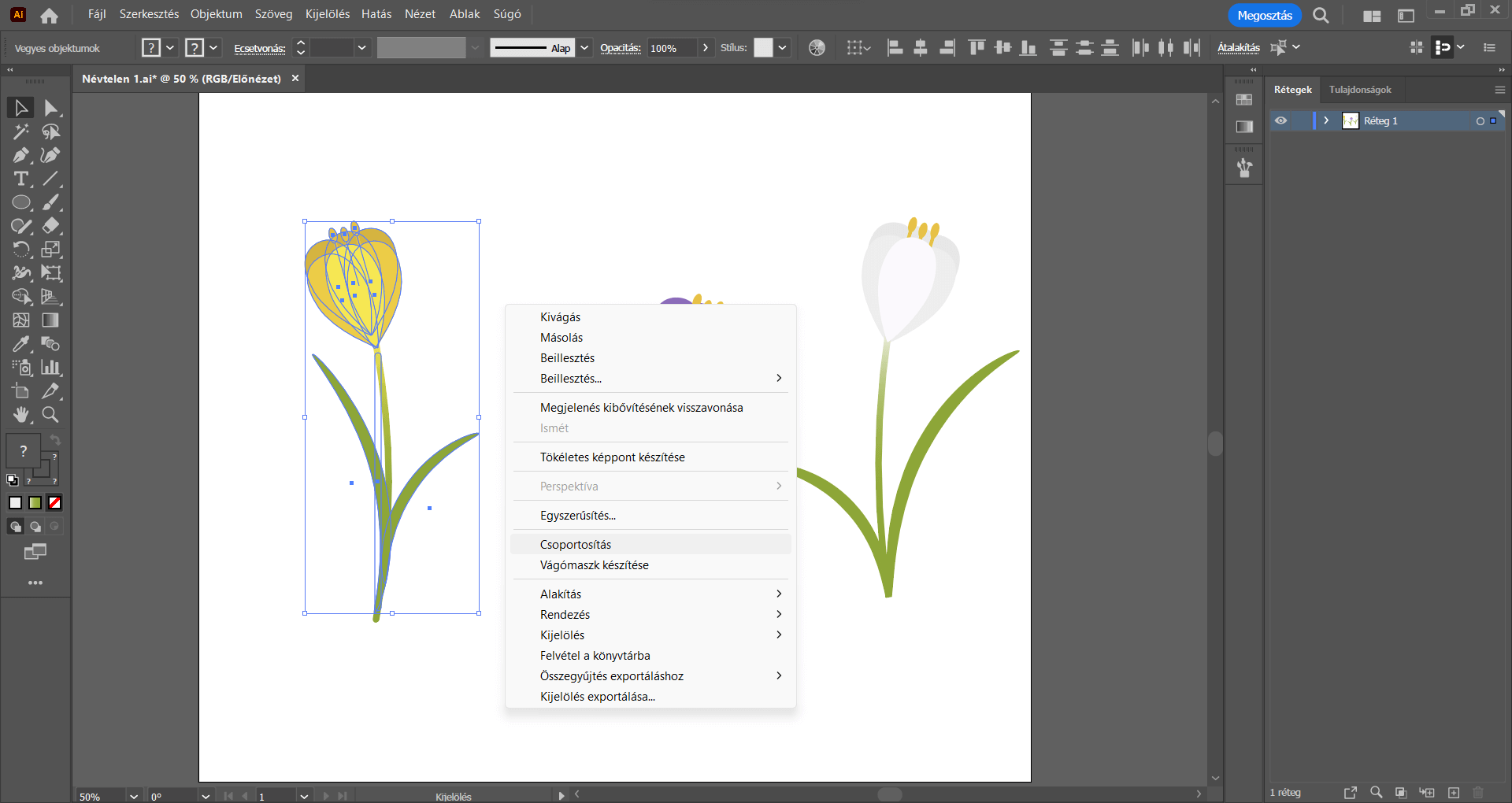
A mintázat elkészítéséhez a virágot/virágokat egyesével jelöljük ki, és csoportosítsuk az elemeiket, hogy a továbbiakban könnyebben tudjuk mozgatni őket.
Ha ezzel megvagyunk, tetszés szerint méretezzük a virágokat, és készítünk belőlük annyi másolatot, hogy a teljes munkaterületet beborítsák. TIPP: a virágok másolás közben akár el is forgathatók, valamint a Shift billentyűt nyomva tartva arányosan méretezhetők.
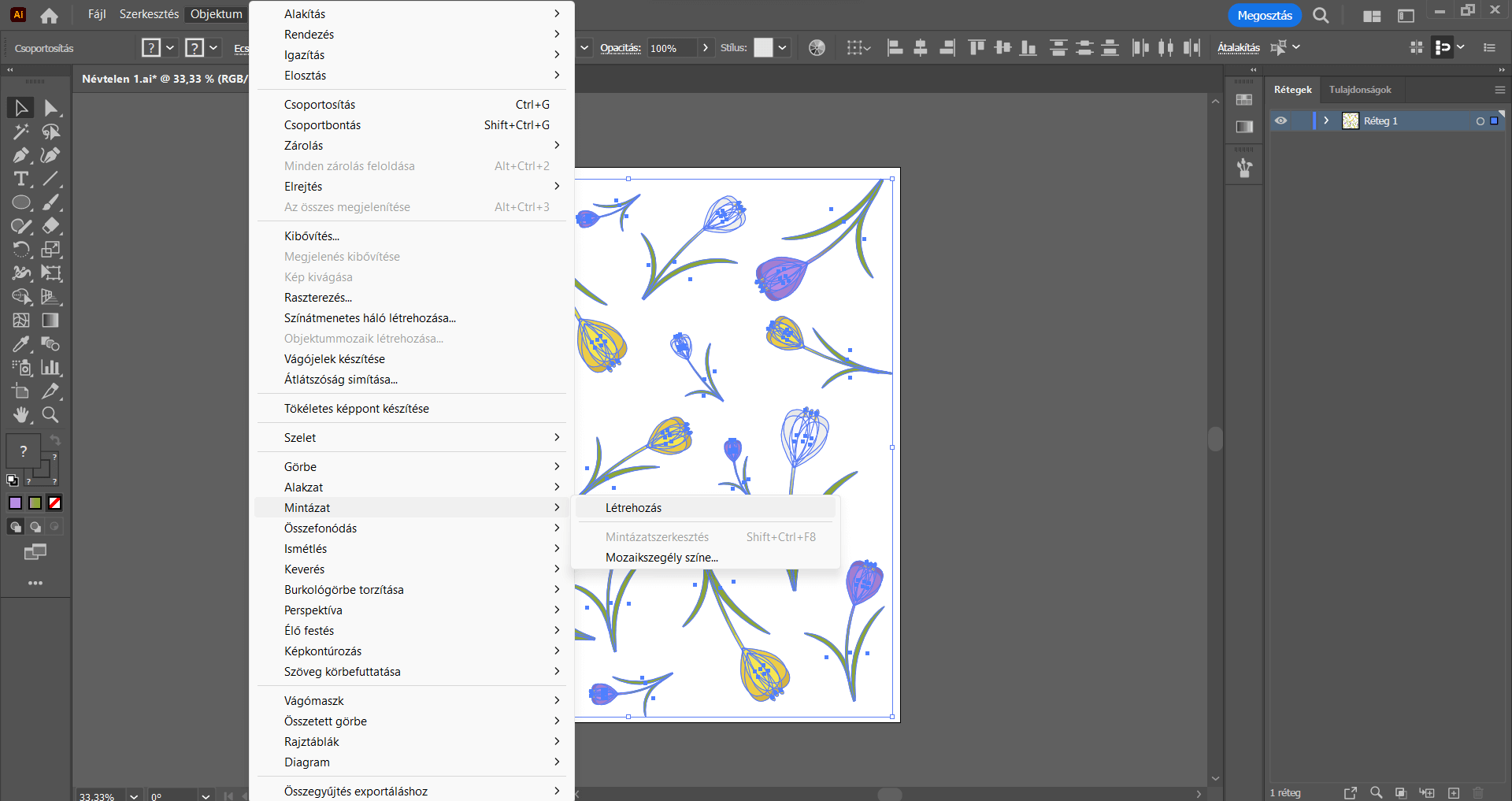
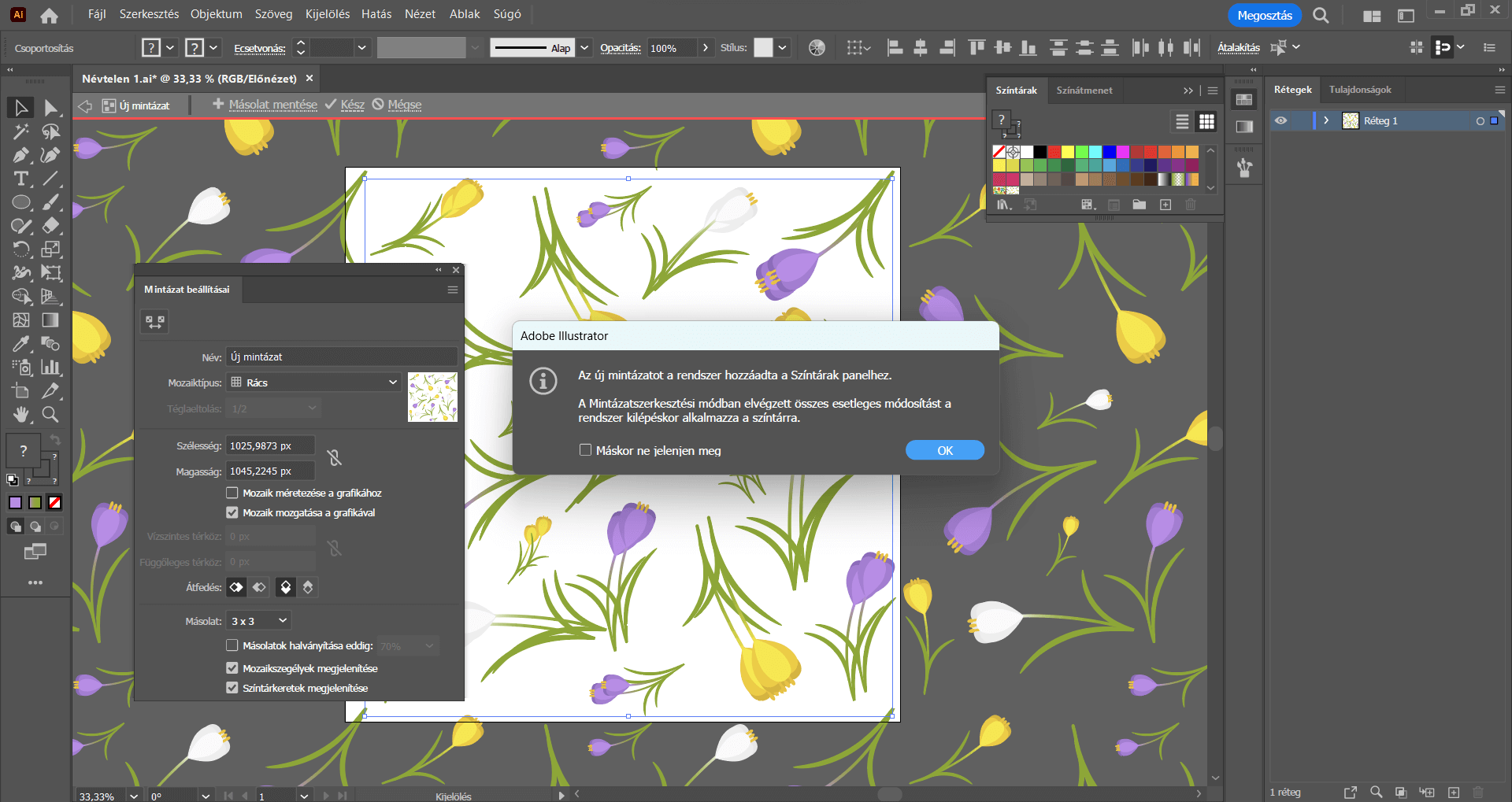
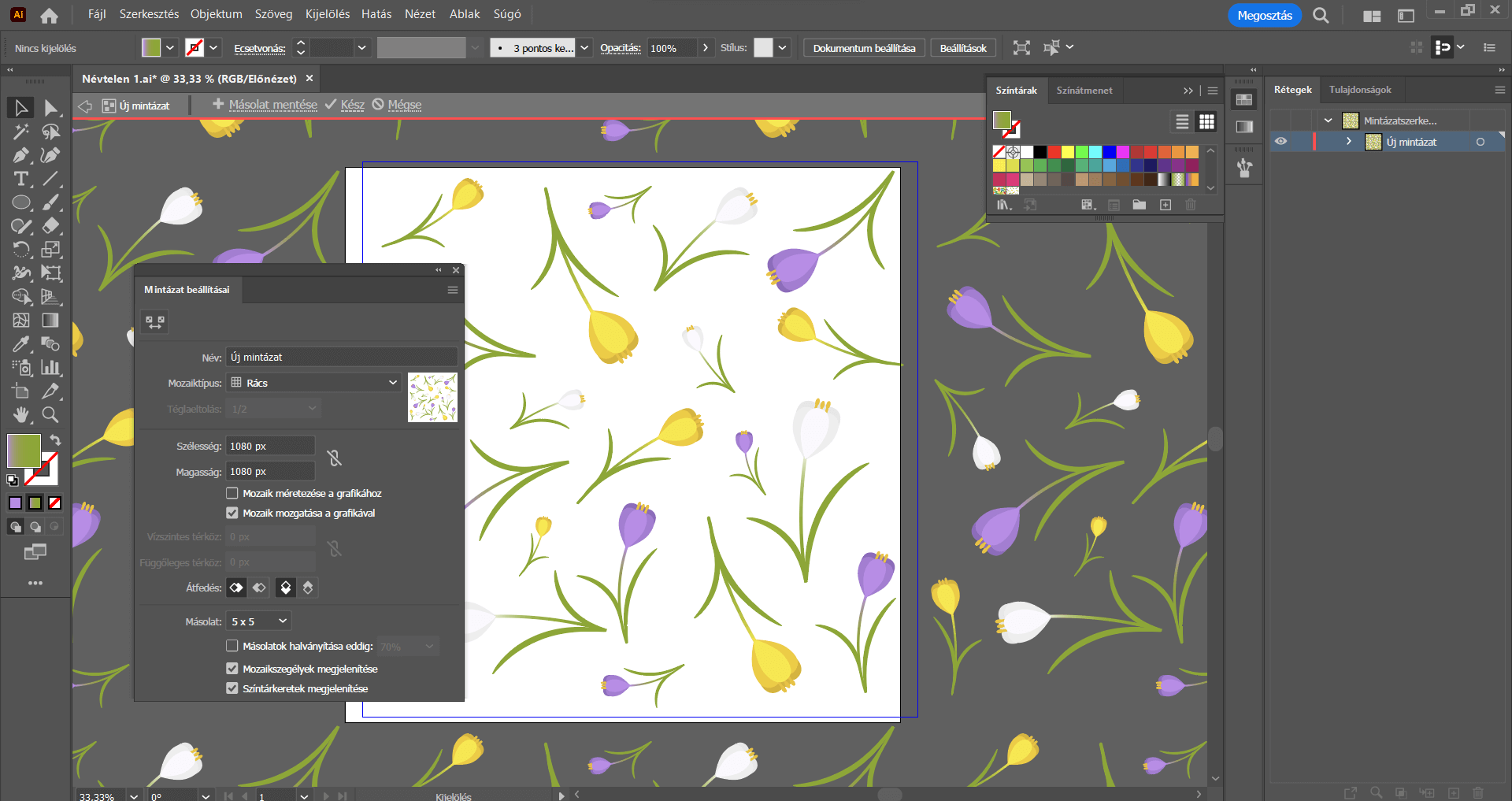
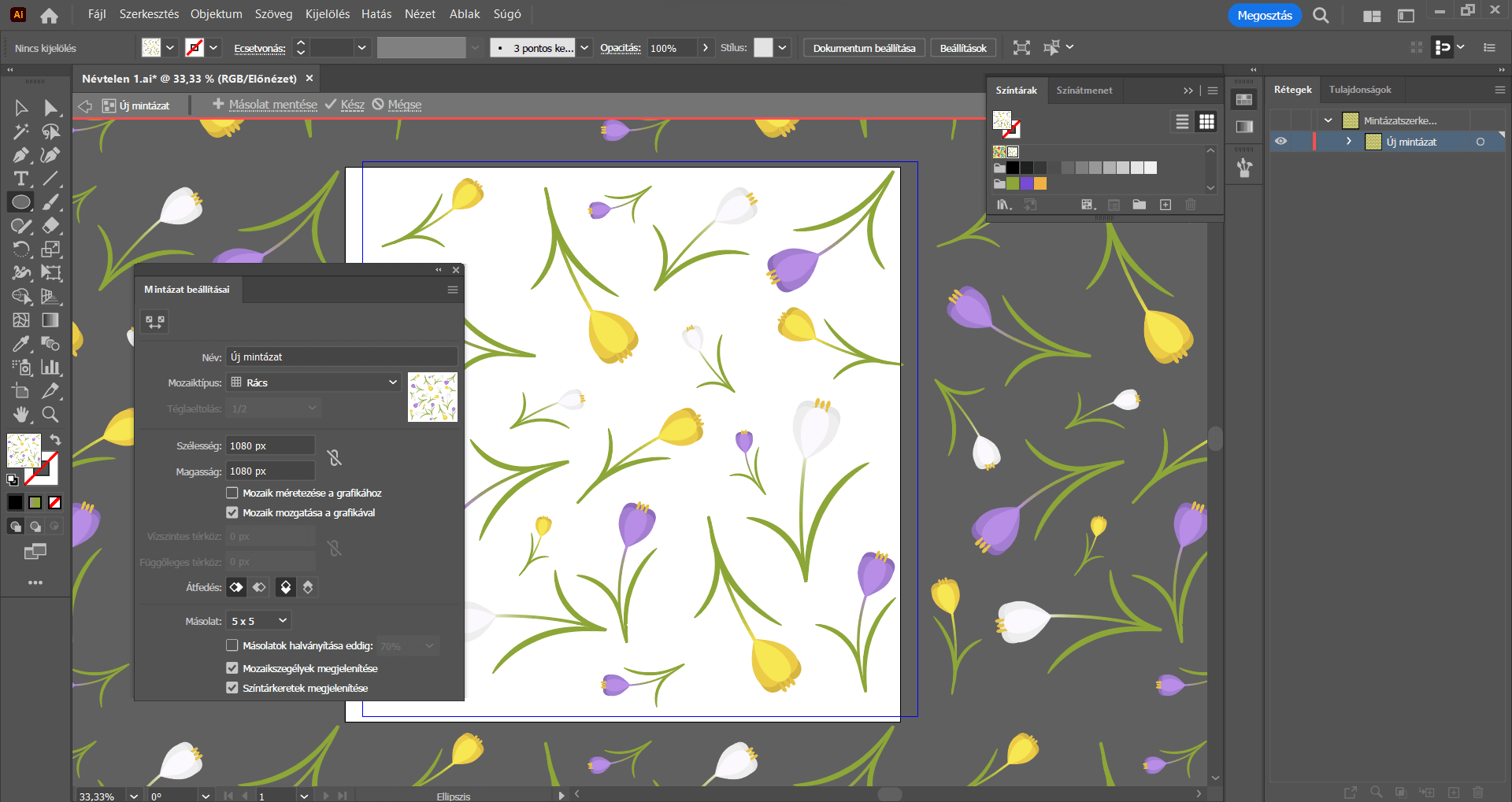
Kijelölés eszközzel jelöljük ki a munkaterületen található összes elemet, és a felső menüsorban válasszuk az Objektum/Mintázat/Létrehozás menüpontra. Ekkor automatikusan felugrik egy „üzenet”, hogy „Az új mintázatot a rendszer hozzáadta a Színtárak panelhez. A Mintázatszerkesztési módban elvégzett összes esetleges módosítást a rendszer kilépéskor alkalmazza a színtárra.” Klikkeljünk az OK gombra.
A Mintázat beállításai panelen végezzük el az alábbi beállításokat:
Név: tetszőlegesen nevezzük el a mintázatot
Mozaiktípus: Rács
Szélesség: 1080 px
Magasság: 1080 px
A Mozaik mozgatása a grafikával opció legyen kipipálva.
Az Átfedés lehetőségnél a Balra elöl és az Elöl fent lehetőségek legyenek kiválasztva.
Másolat: 5×5
A Mozaikszegélyek megjelenítése és a Színtárkeretek megjelenítése opciók legyenek kipipálva.
Ha elkészültünk, akkor a felső menüsor alatti beállítások alatt nyomjunk a Kész lehetőségre, ezzel mentsük el a mintázatot.
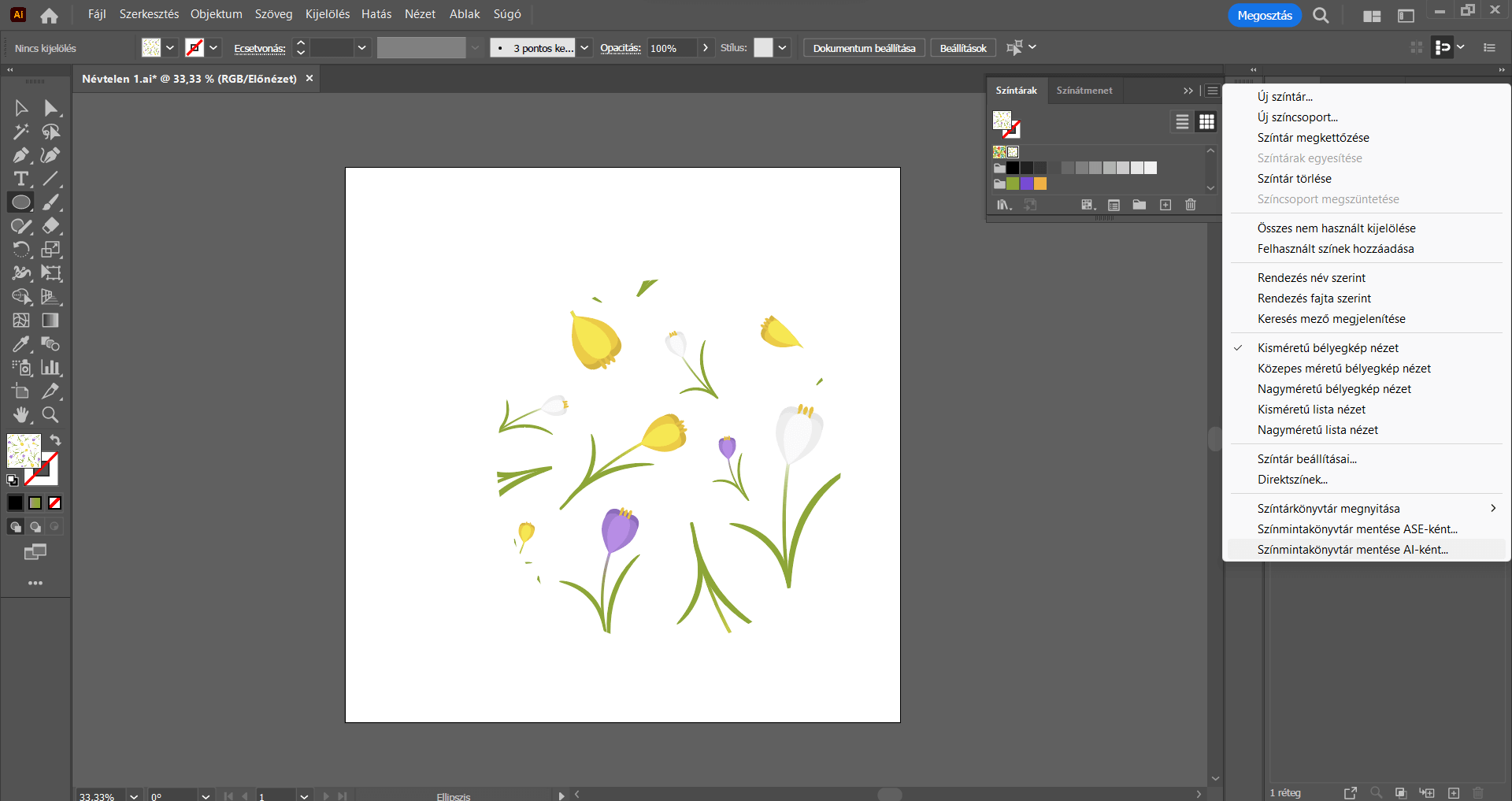
Az elkészült mintázatot a Színtárak panelen a mintázatok között találjuk.
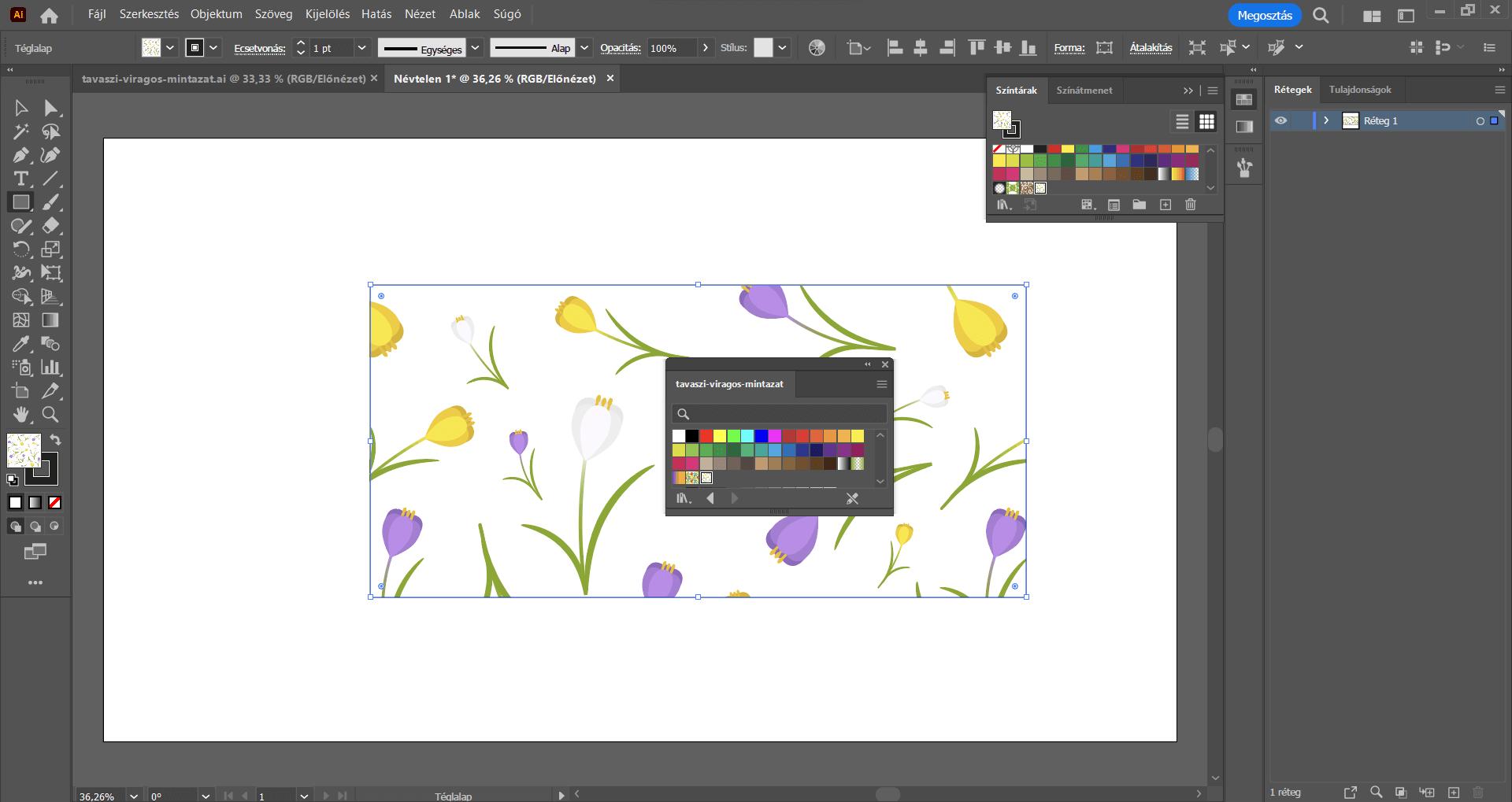
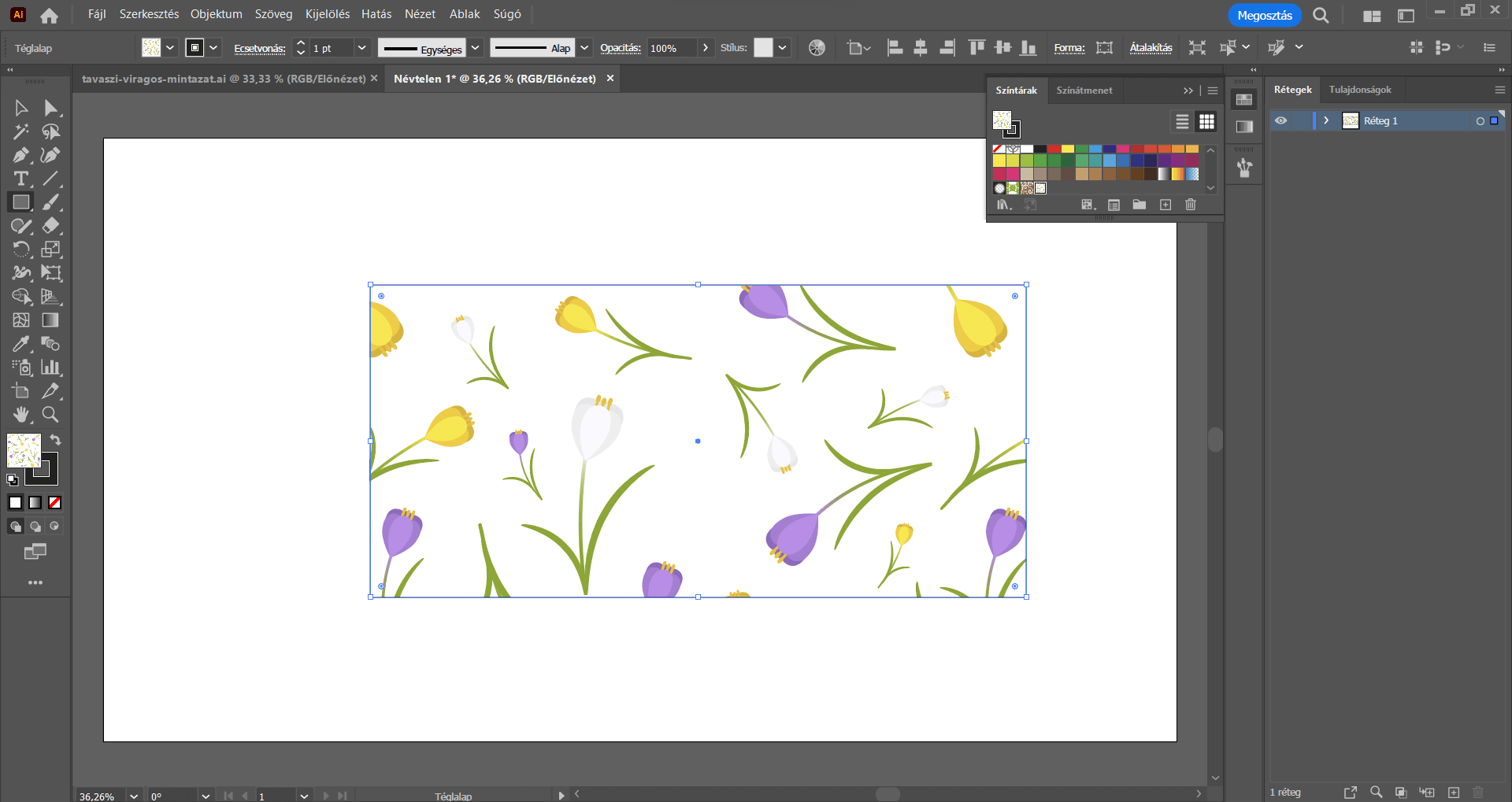
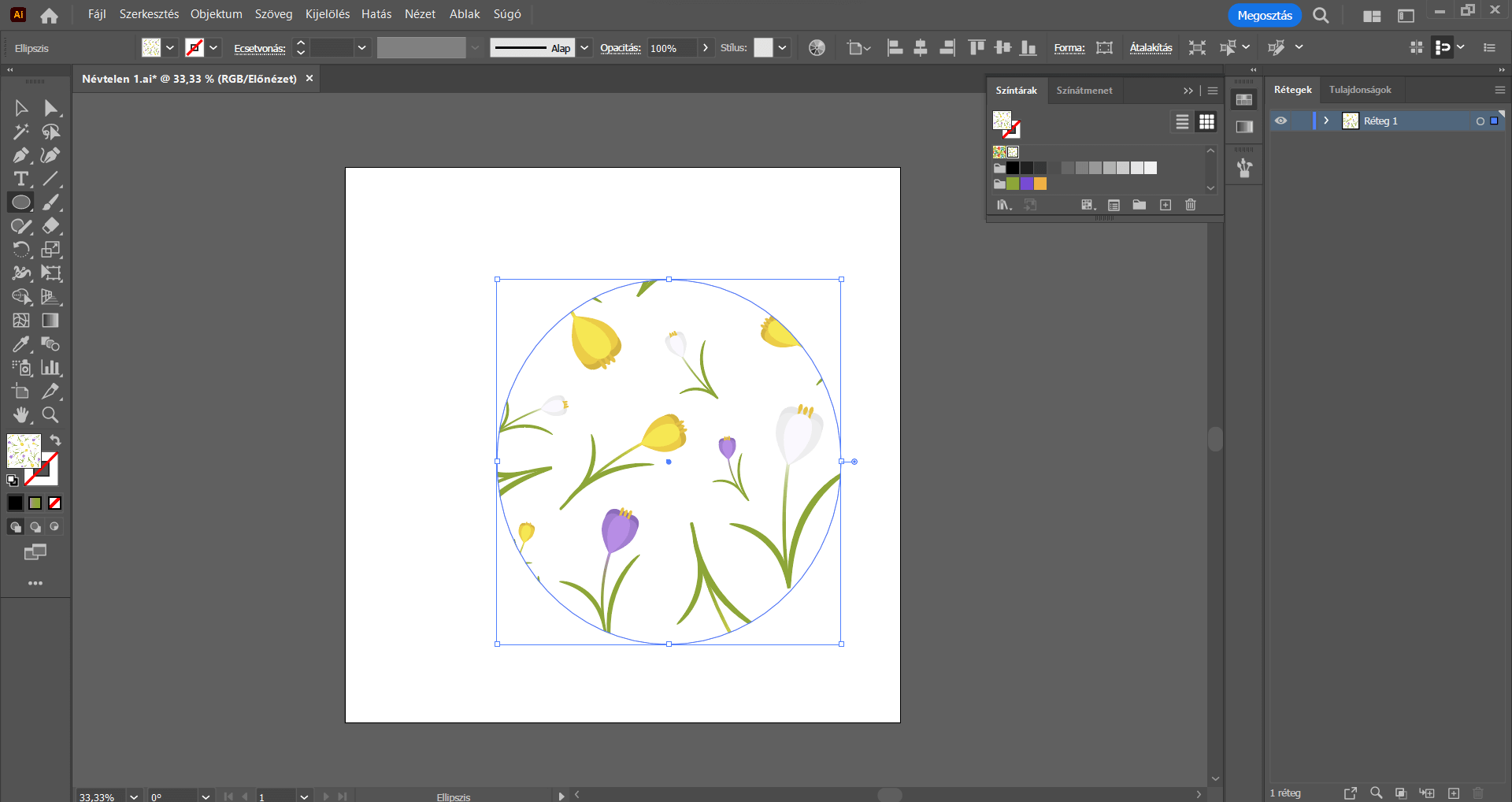
A munkaterületen jelöljük ki egyszerre a virágokat, majd a Delete billentyűvel töröljük őket. Készítsünk egy tetszőleges színű és formájú alakzatot, majd (ha nem lenne megnyitva) kattintsunk az Ablak/Színtárak opcióra, és válasszuk ki az elkészített mintázatot. Ennek hatására az elkészített alakzat a mintázattal lesz kitöltve.
Ha módosítani szeretnénk a mintázatot, akkor a Színtárak panelen duplán kattintsunk rá – ennek hatására megjelennek a mintázat beállításai.











Az Illustrator program, vagy éppen a jelenlegi munkaterület bezárásakor a mintázatunk automatikusan törlésre kerül, ezért ha a továbbiakban is szeretnénk használni, akkor le kell mentenünk ezt a mintázatot.
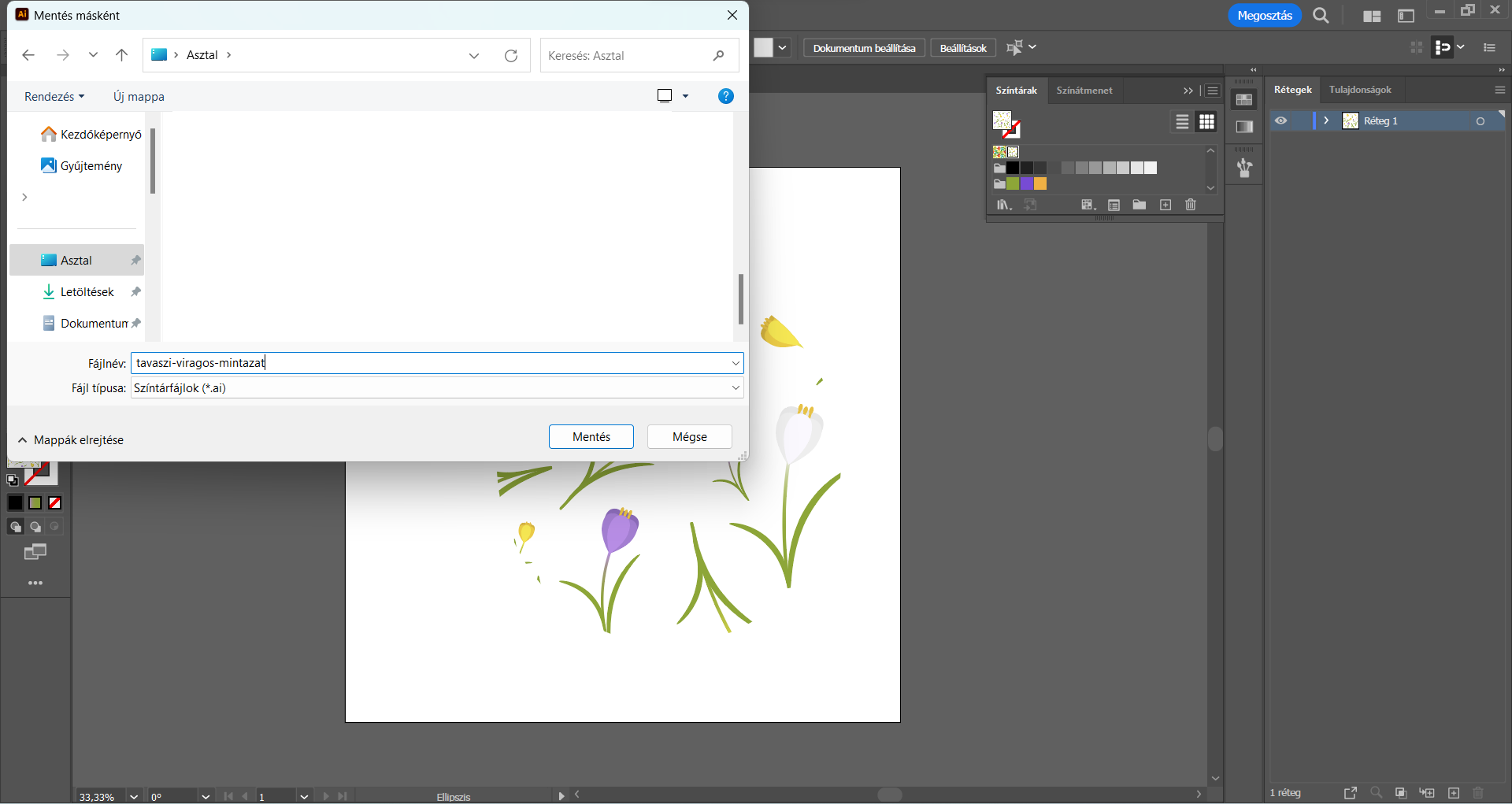
A mintázat mentéséhez a Színtárak panel jobb felső sarkában található három vízszintes vonalból álló ikonra kattintsunk, majd válasszuk a Színmintakönyvtár mentése AI-ként… opciót. A megjelenő Mentés másként ablakban tetszés szerint nevezzük el a mintázatot, és mentsük el tetszőleges helyre a számítógépünkön.
Ha pedig a továbbiakban szeretnénk használni a mintázatot, csak be kell töltenünk.
Ehhez nyissunk egy tetszőleges méretű munkaterületet, és (ha a jobb oldalsávban nem lenne jelen a Színtárak panel), kattintsunk az Ablak/Színtárak menüpontra. A Színtárak panel jobb felső sarkában található három vízszintes vonalból álló ikonra kattintsunk, és válasszuk a Színmintakönyvtár megnyitása/Egyéb könyvtár… opciót. A felugró Megnyitás ablakban keressük meg a számítógépünkön a mintázatot, nyissuk meg, és egy új panelen meg is jelenik a korábban elmentett színmintakönyvtárunk, benne az elmentett mintázattal, mellyel tetszés szerint ki tudunk tölteni bármilyen alakzatot.