Bejegyzésünkben nyárias „tájképet” készítünk egyszerű alakzatokból és ezek kombinálásából, valamint színátmenetekkel az Illustrator vektorgrafikus programban. Lesd meg és készítsd el Te is! : )
Itt a nyár, ideje, hogy kreatív alkotásainkban is visszaköszönjenek a nyárias elemek, a nyári színvilág, hangulat. : )
Vágjunk is bele! : )
Nyissunk egy 1000 x 1000 px méretű munkaterületet az Illustrator programban.
A nyári “tájkép” hátterét rajzoljuk meg – tulajdonképpen ennek bemutatásáról szól az egész bejegyzés. Először a napos/naplementés égboltot, majd ezt követően a tengert készítjük el.
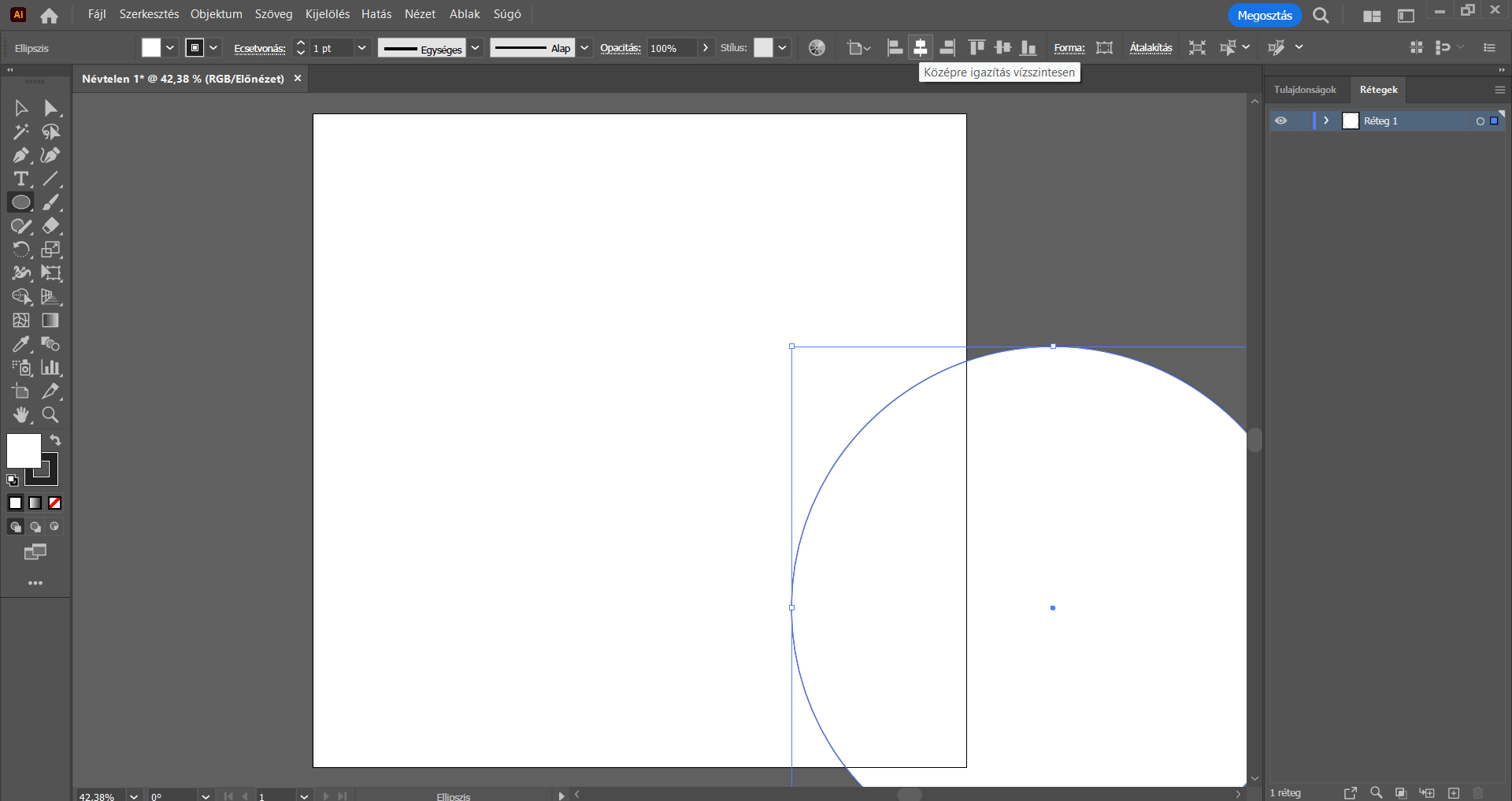
A bal oldalon található eszköztárban jobb egérgombbal kattintsunk a Téglalap eszközre és azon belül válasszuk ki az Ellipszis eszközt, majd kattintsunk a munkaterületre. A megjelenő Ellipszis ablakban a szélesség és a magasság értékéhez is egyaránt 800 px-et írjunk, és nyomjunk az OK gombra – ezzel el is készült a 800×800 px méretű ellipszisünk. A kitöltésének/körvonalának most nincs jelentősége, ezek beállítására még külön visszatérünk.




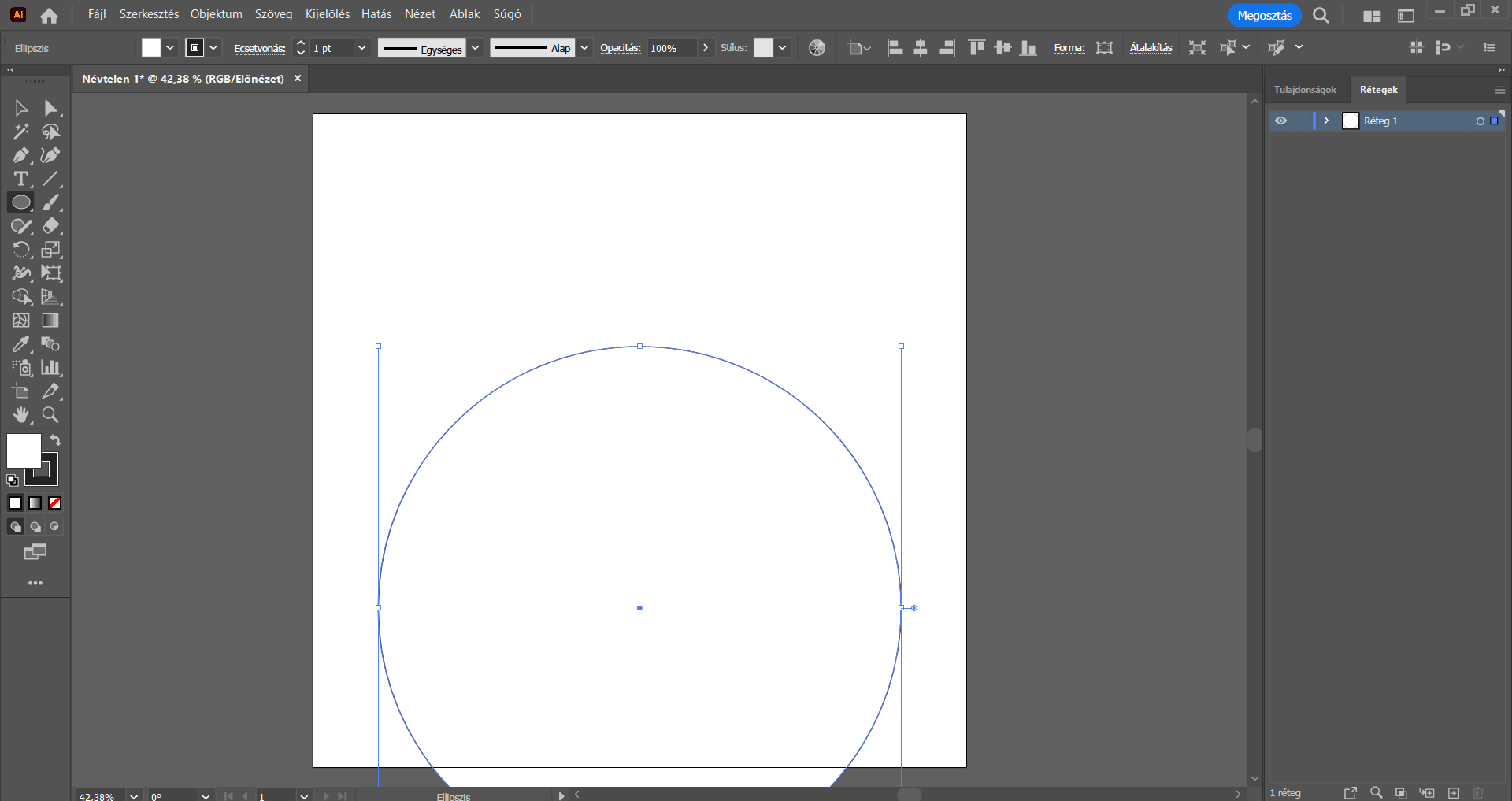
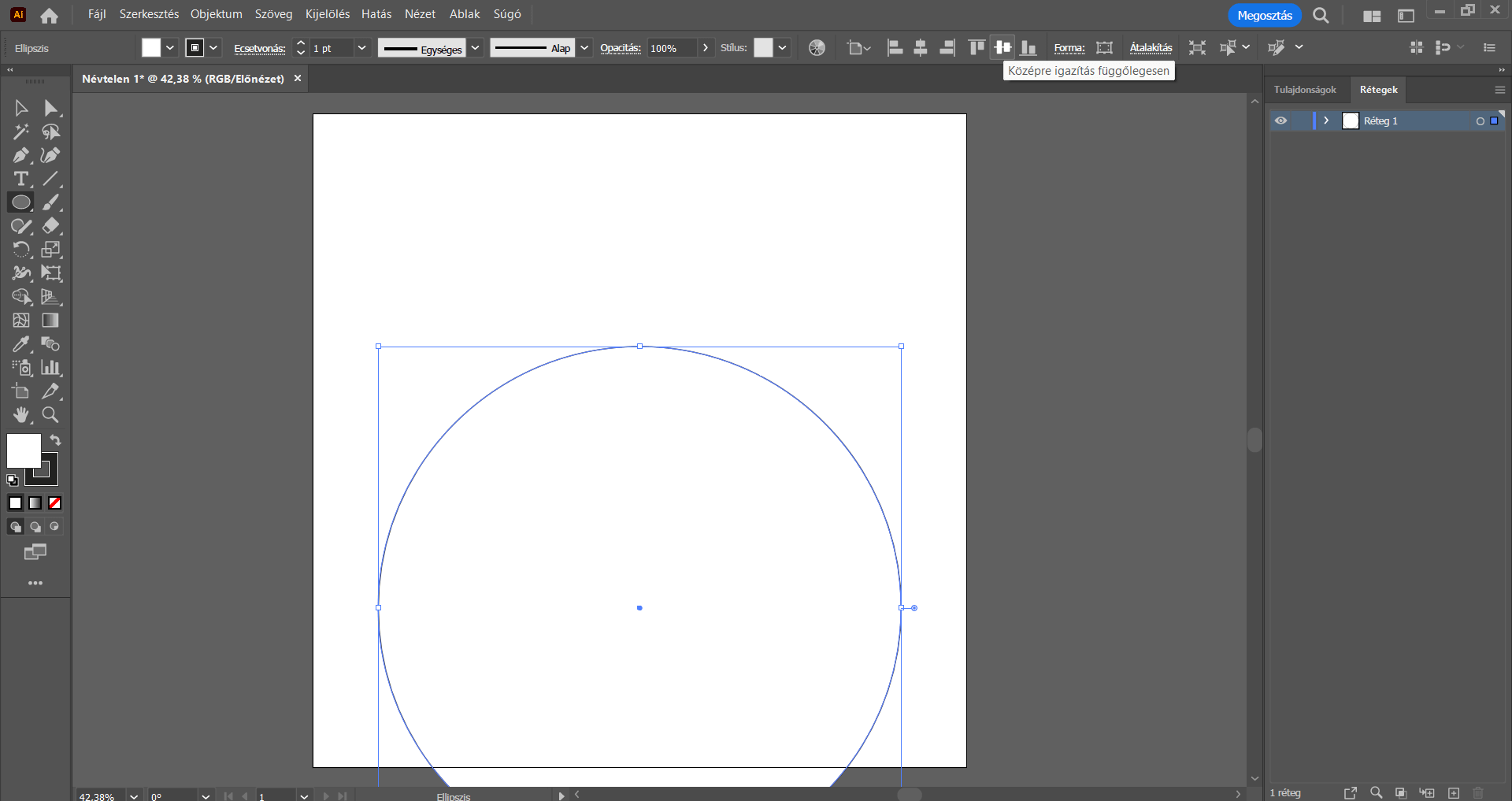
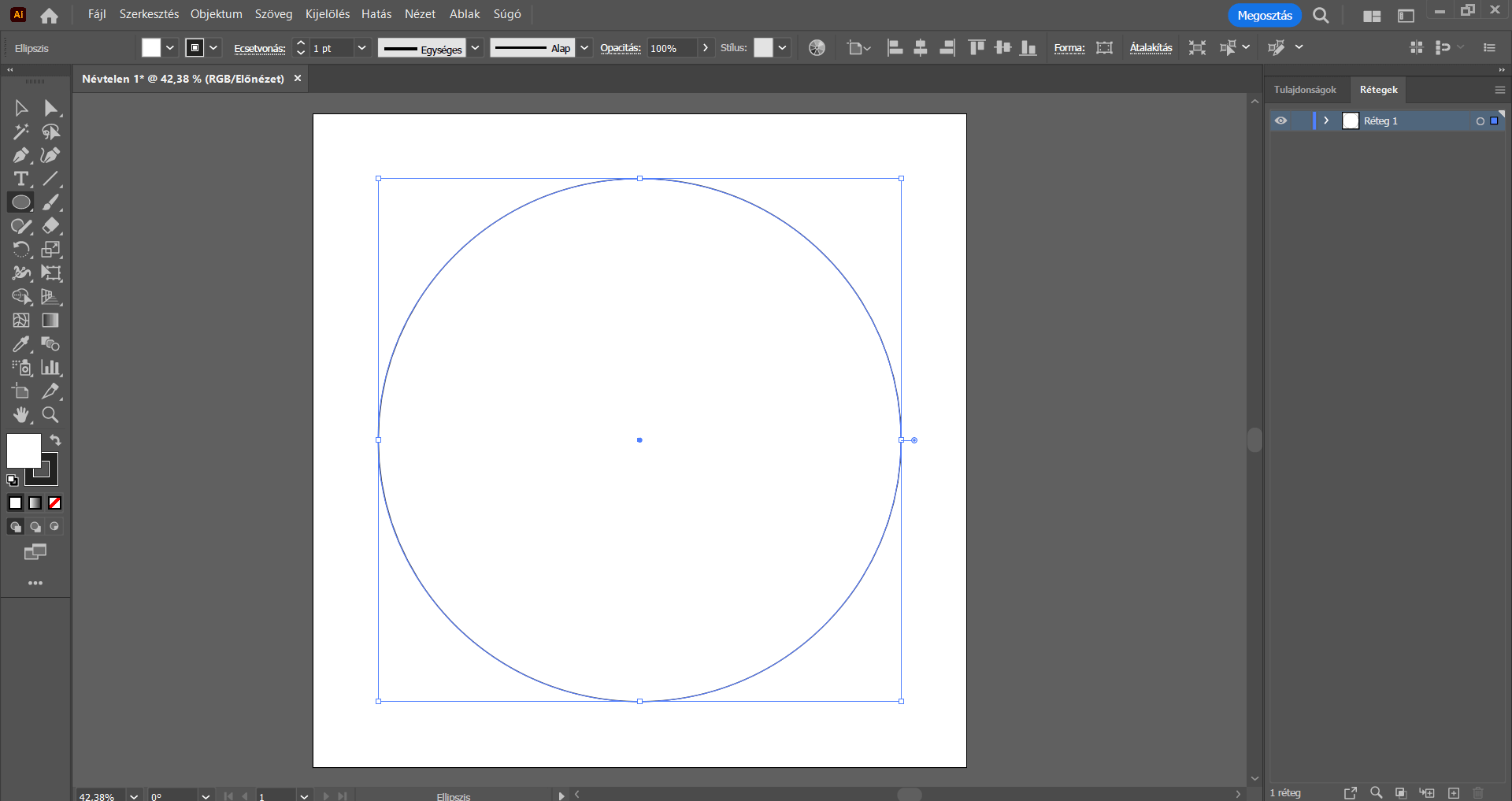
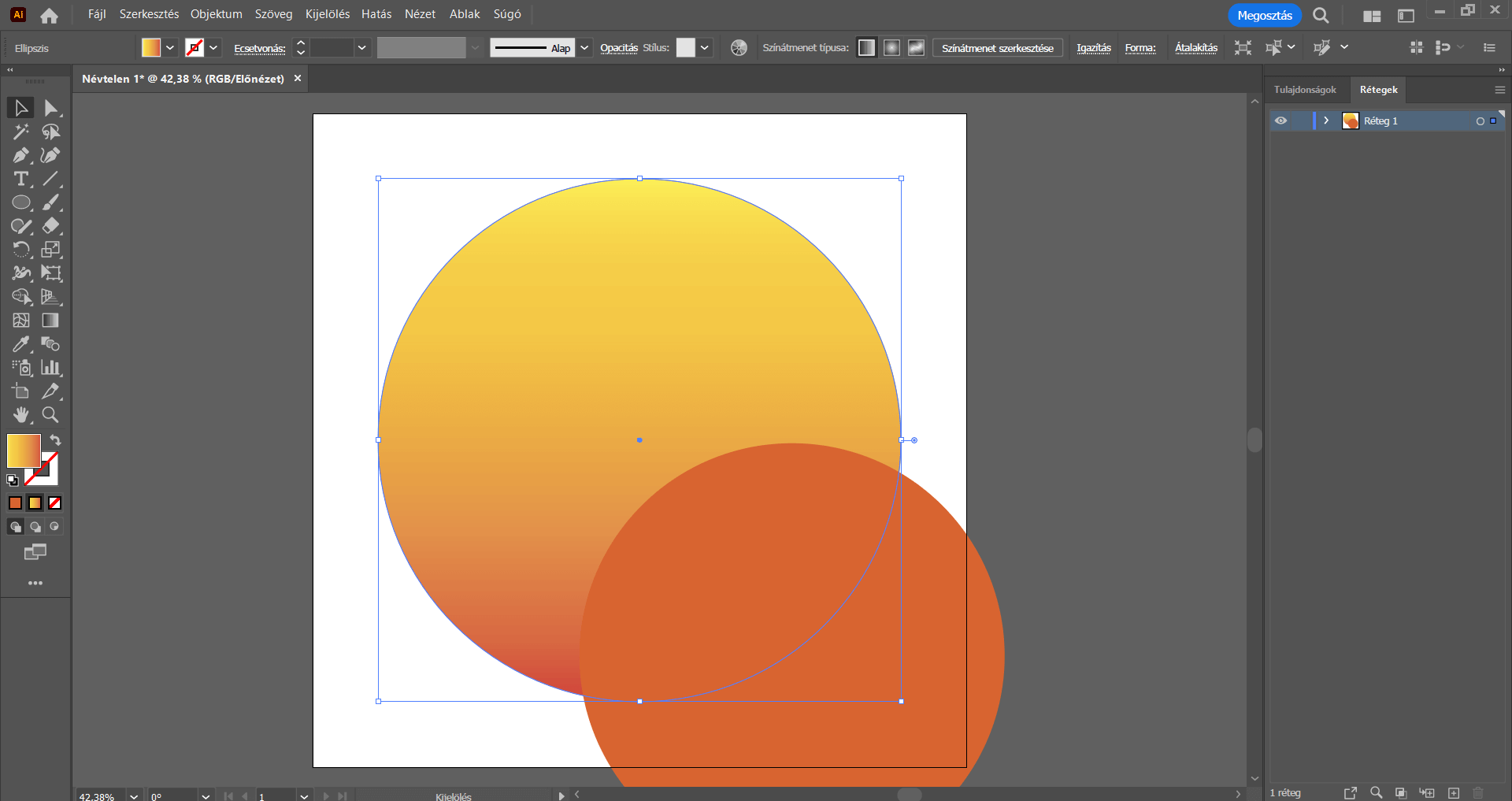
Akár már most a munkaterület közepére rendezhetjük az ellipszis alakzatot. Az ellipszis maradjon kijelölve, majd a felső menüsor alatti beállításoknál (a Vezérlőn) válasszuk a Középre igazítás vízszintesen, majd pedig a Középre igazítás függőlegesen lehetőséget – ezáltal a kör alakzatunk a munkaterület közepére rendeződik.
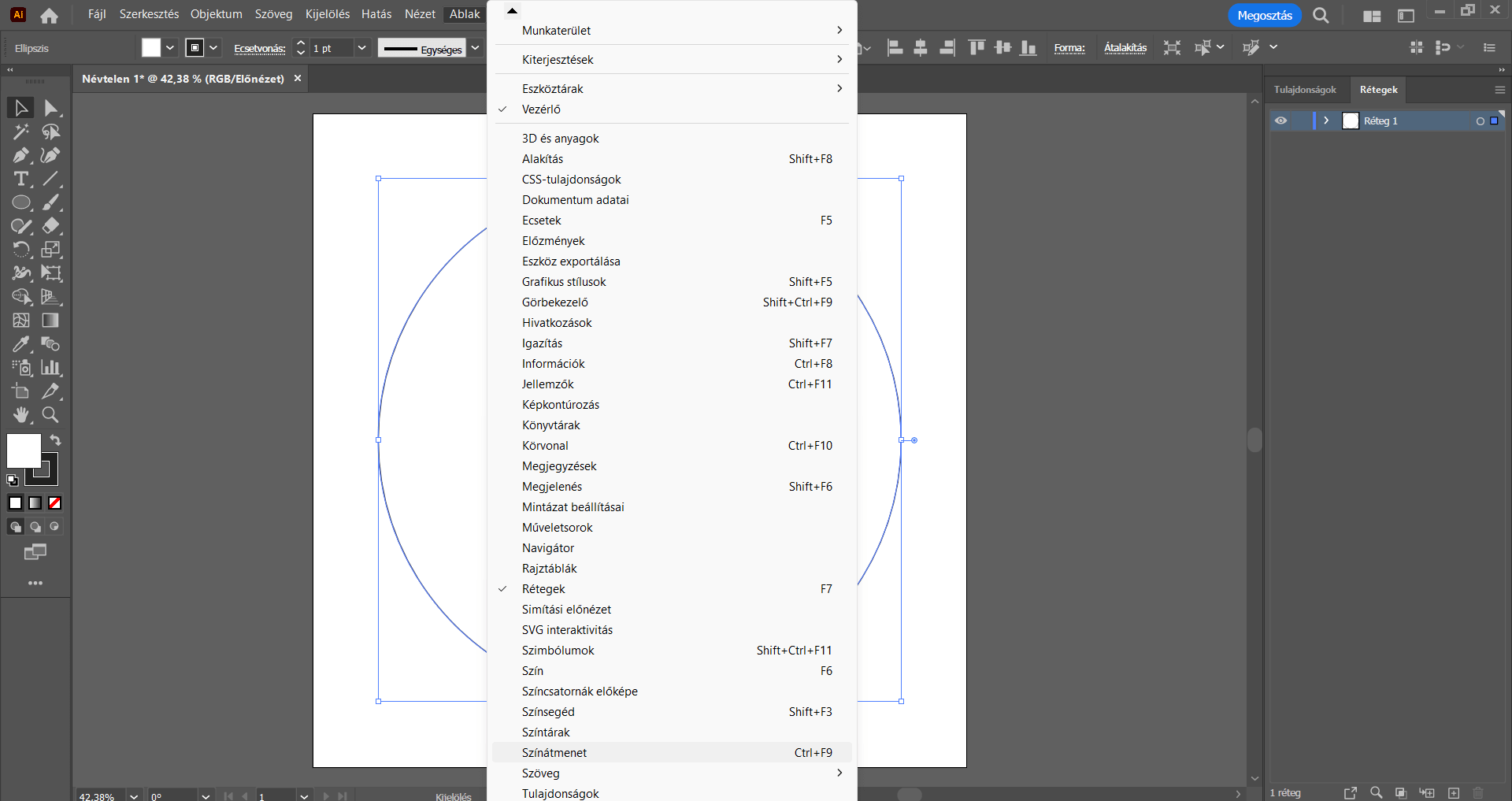
Ha Nálad nem lennének jelen a felső menüsor alatti beállítások, az Ablak/Vezérlő menüpontra kattintva tudod előhívni.




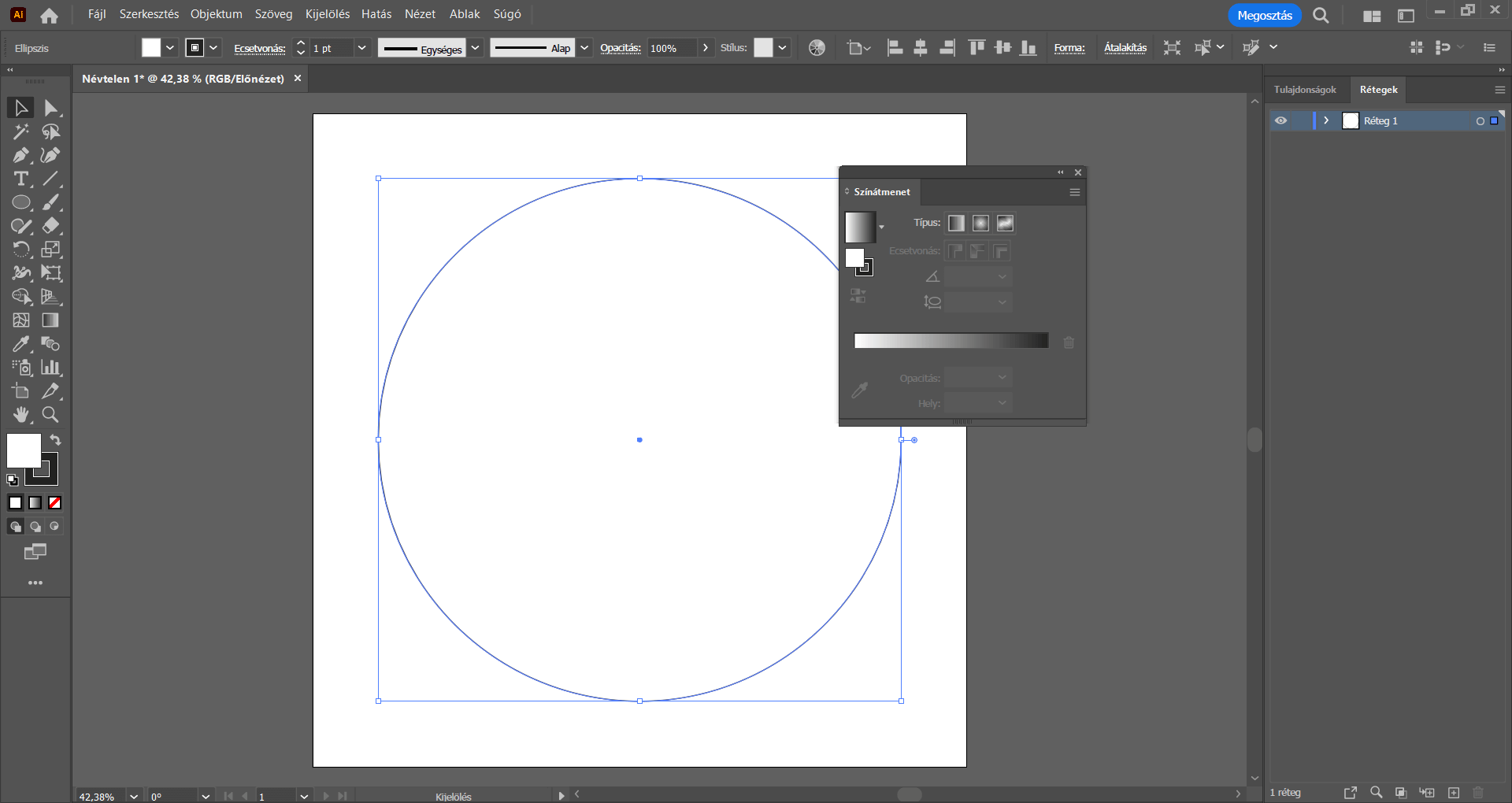
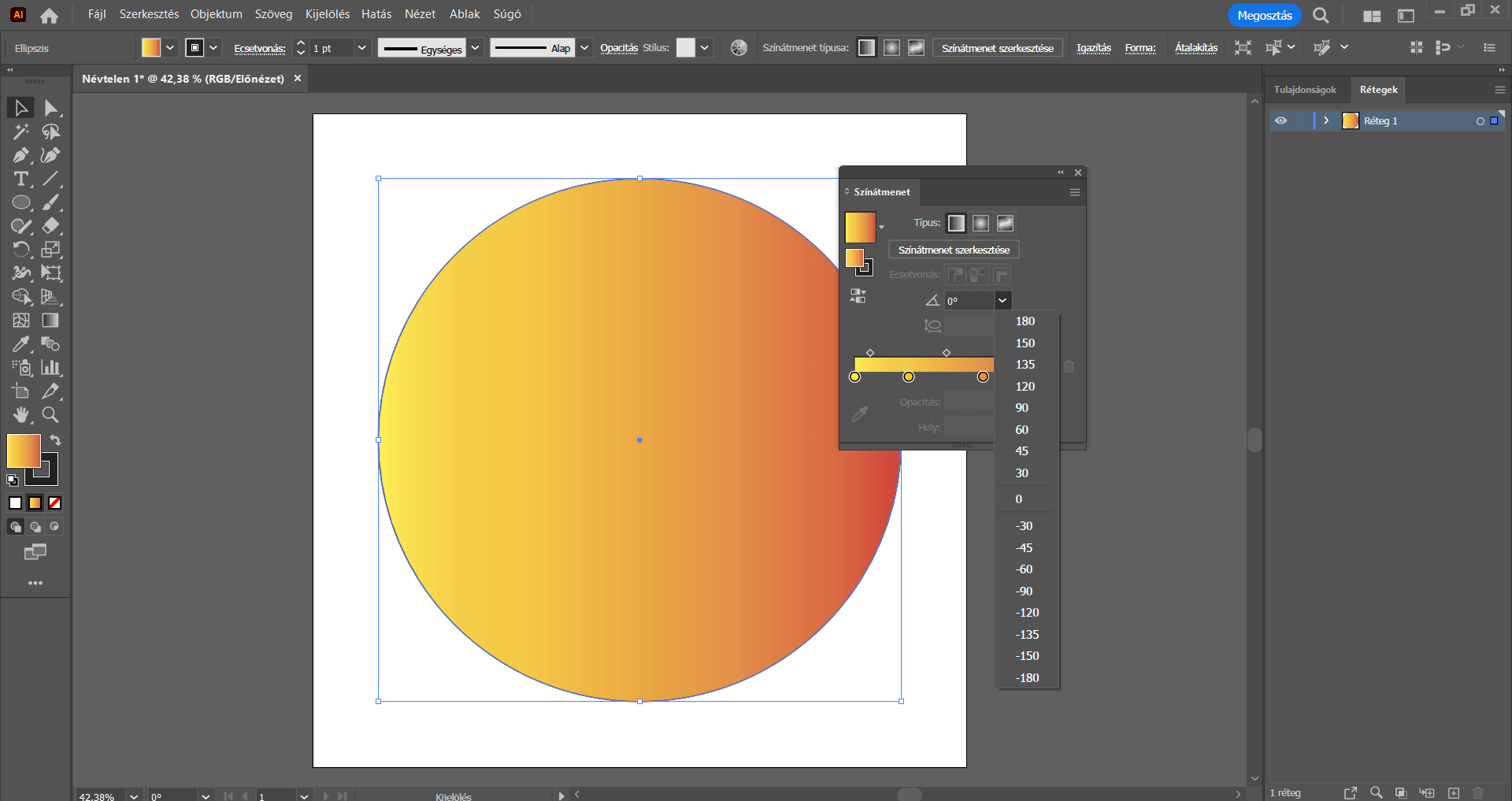
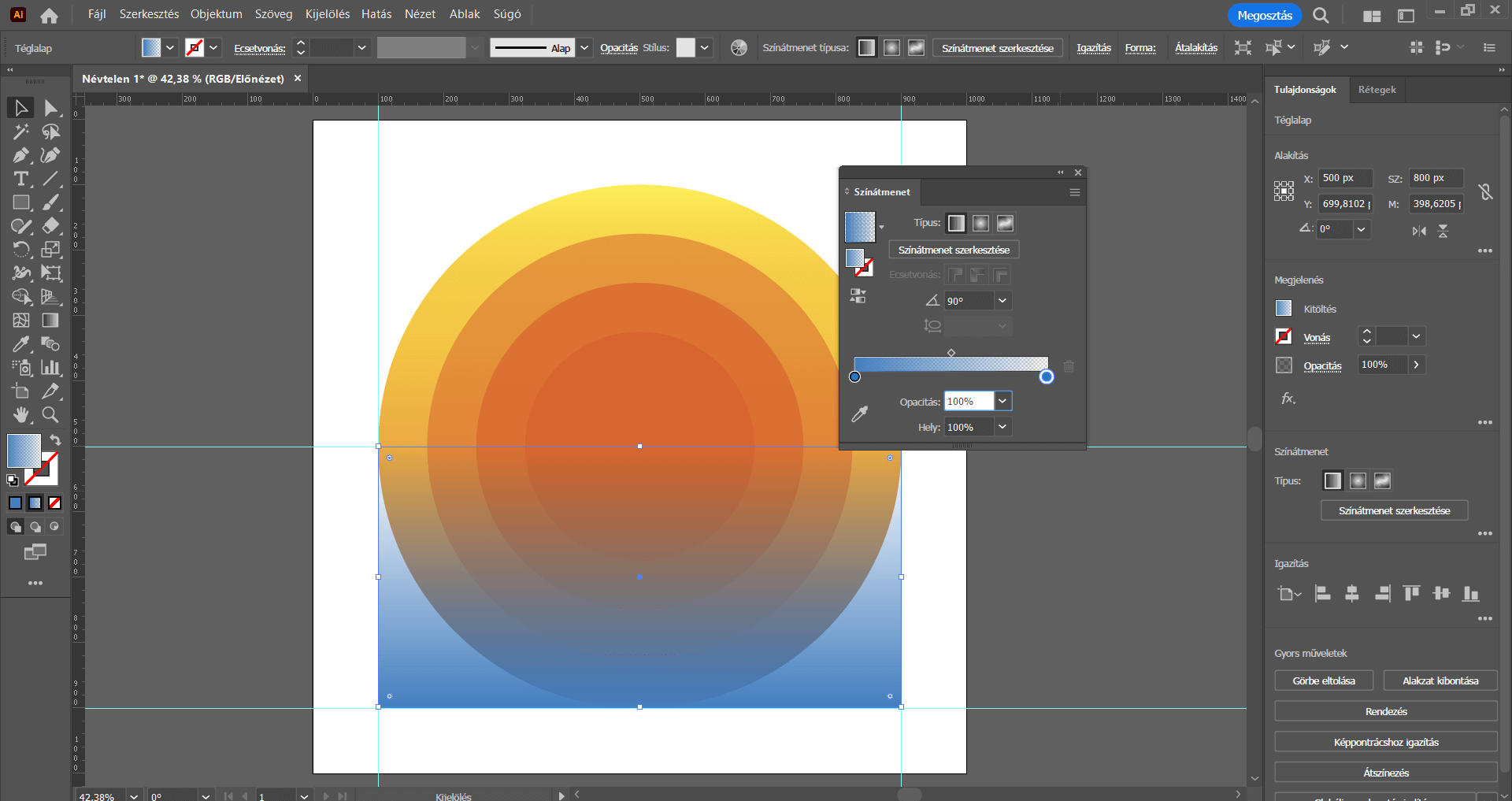
Színátmenetes kitöltést adunk az alakzatunknak. Váltsunk Kijelölés eszközre (a kör alakzat továbbra is maradjon kijelölve), majd a felső menüsorban kattintsunk az Ablak/Színátmenet menüpontra – ennek következtében a Színátmenet panel megjelenik a munkaterületünkön.


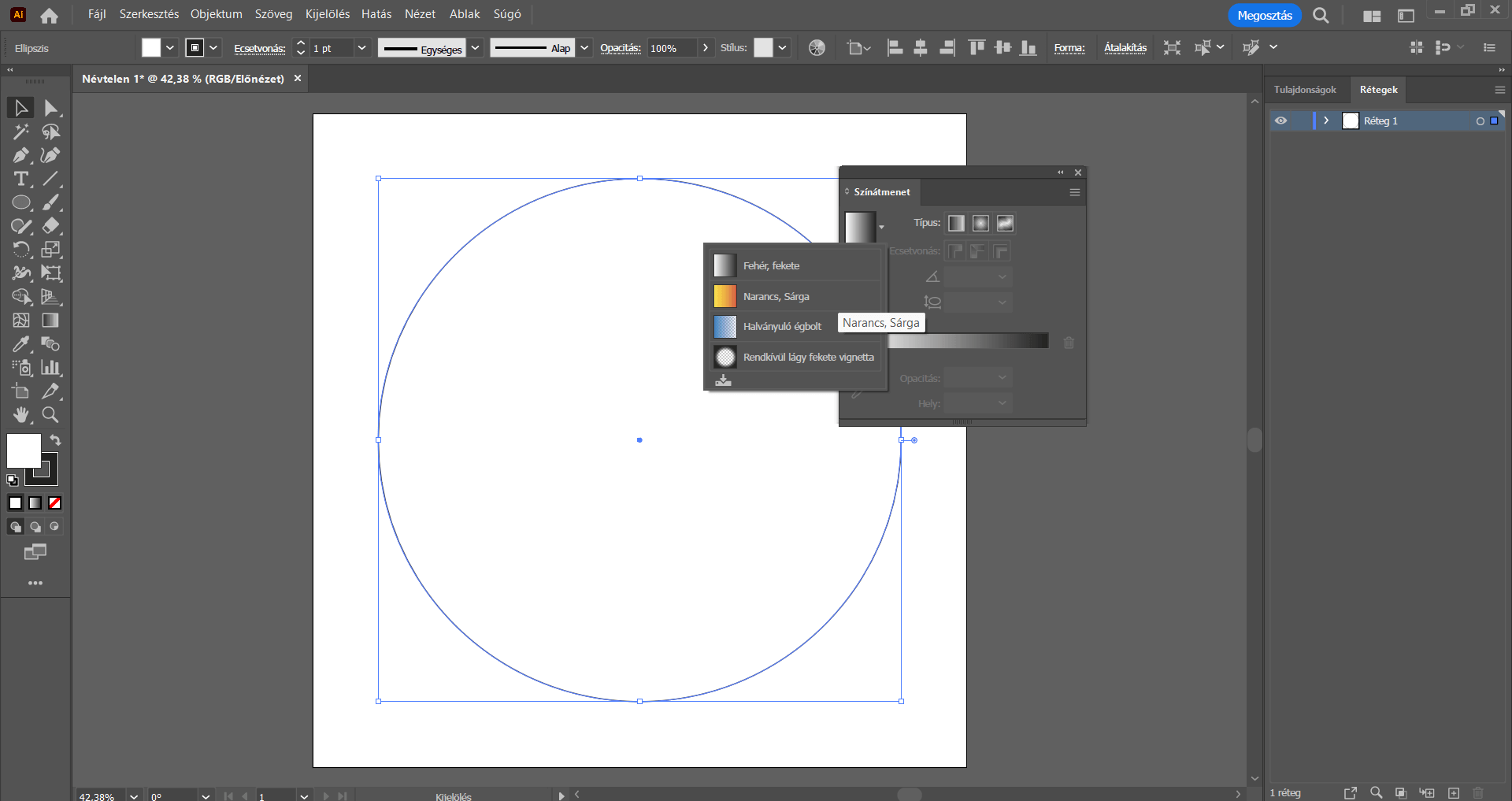
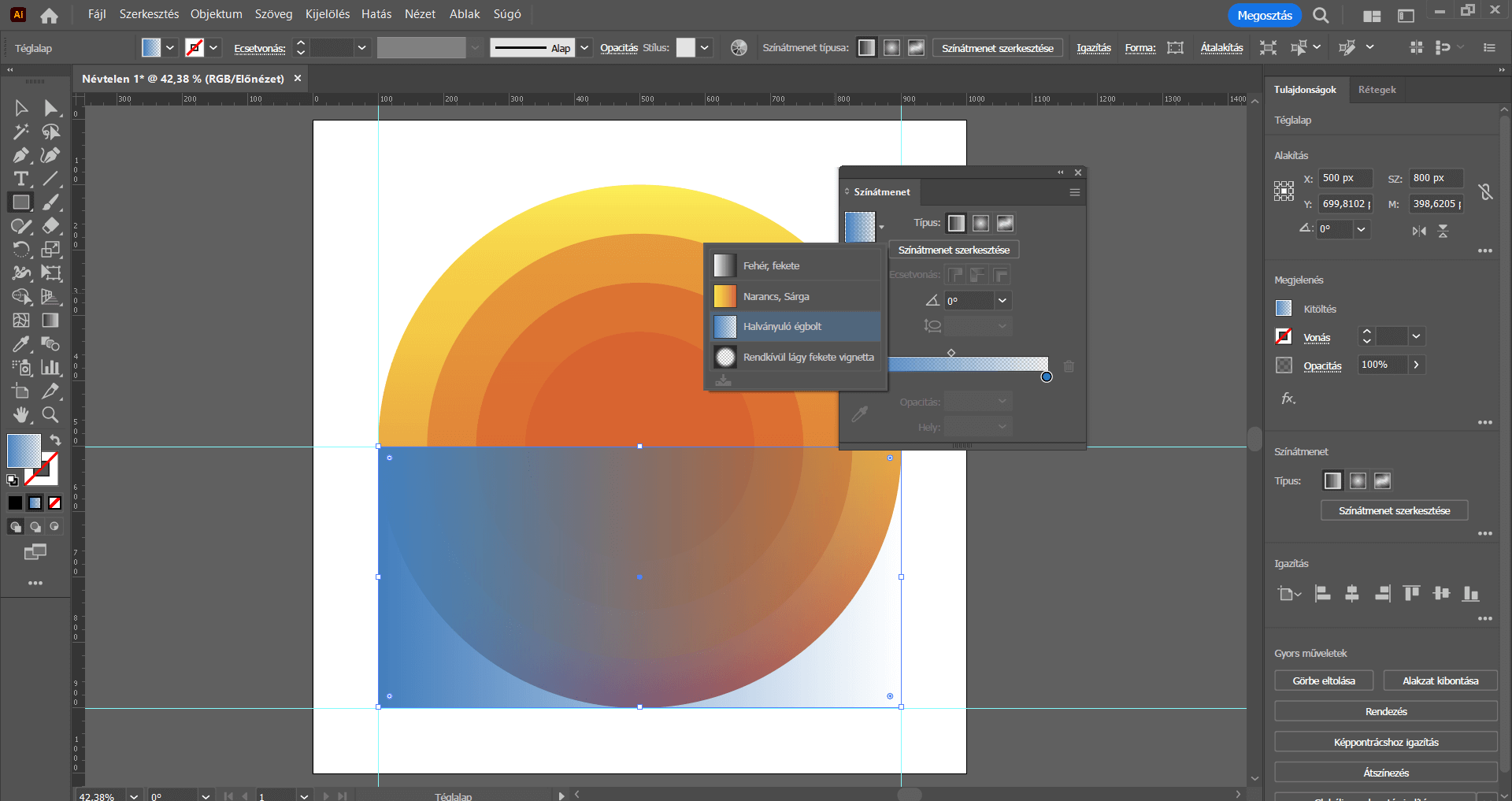
A panelen a „Színátmenet” felirat alatt található szürkés színátmenet jobb oldalán található lefelé mutató kis nyílra kattintsunk – ezáltal megjelennek a további alapértelmezett színátmenetek.
A „Narancs, Sárga/Aranypor” elnevezésű alapértelmezett színátmenet megfelelő is lesz számunkra, kattintsunk is rá. Azonban természetesen akár saját színátmenetet is készíthetünk egyedi színek alapján.
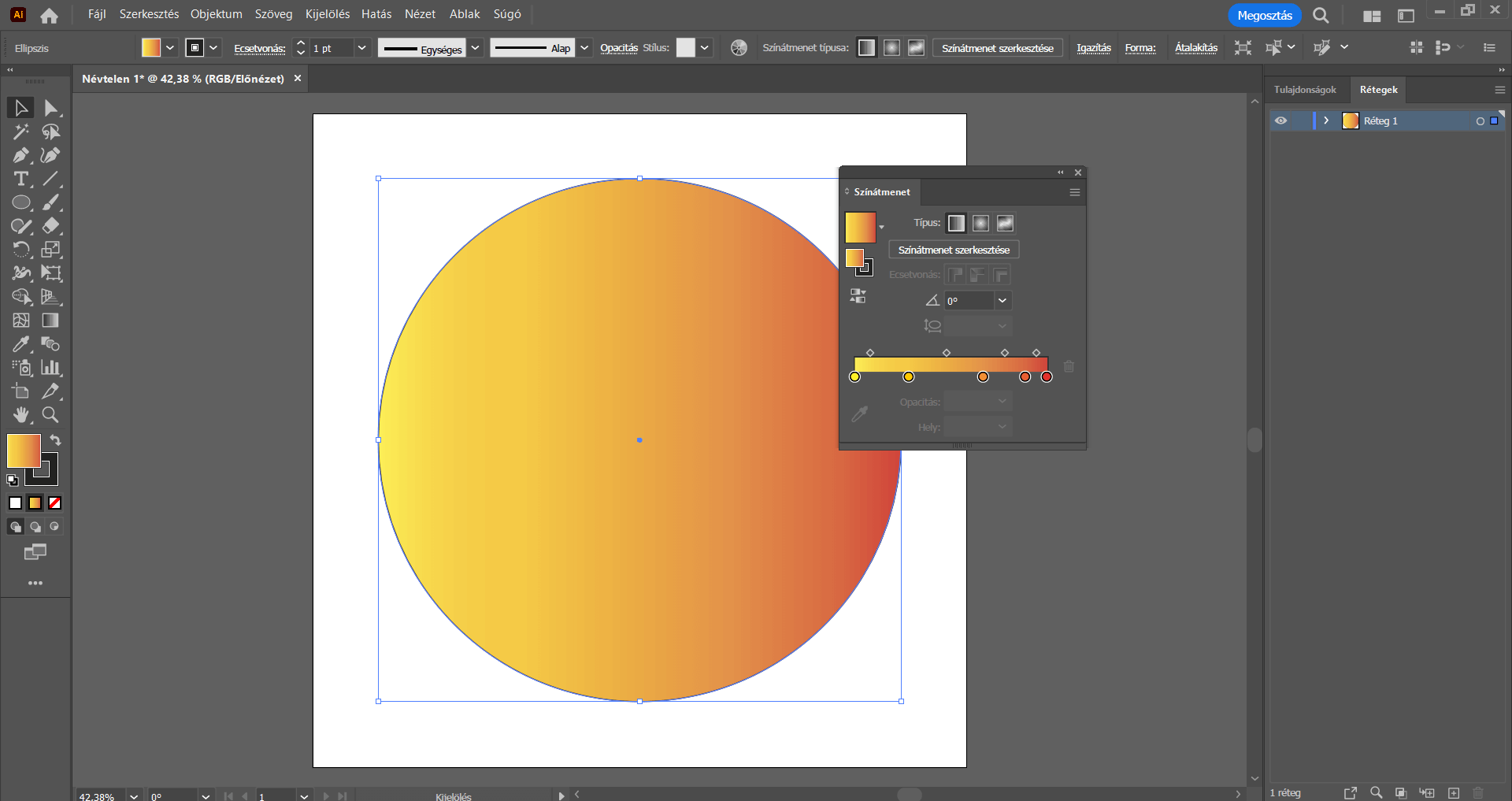
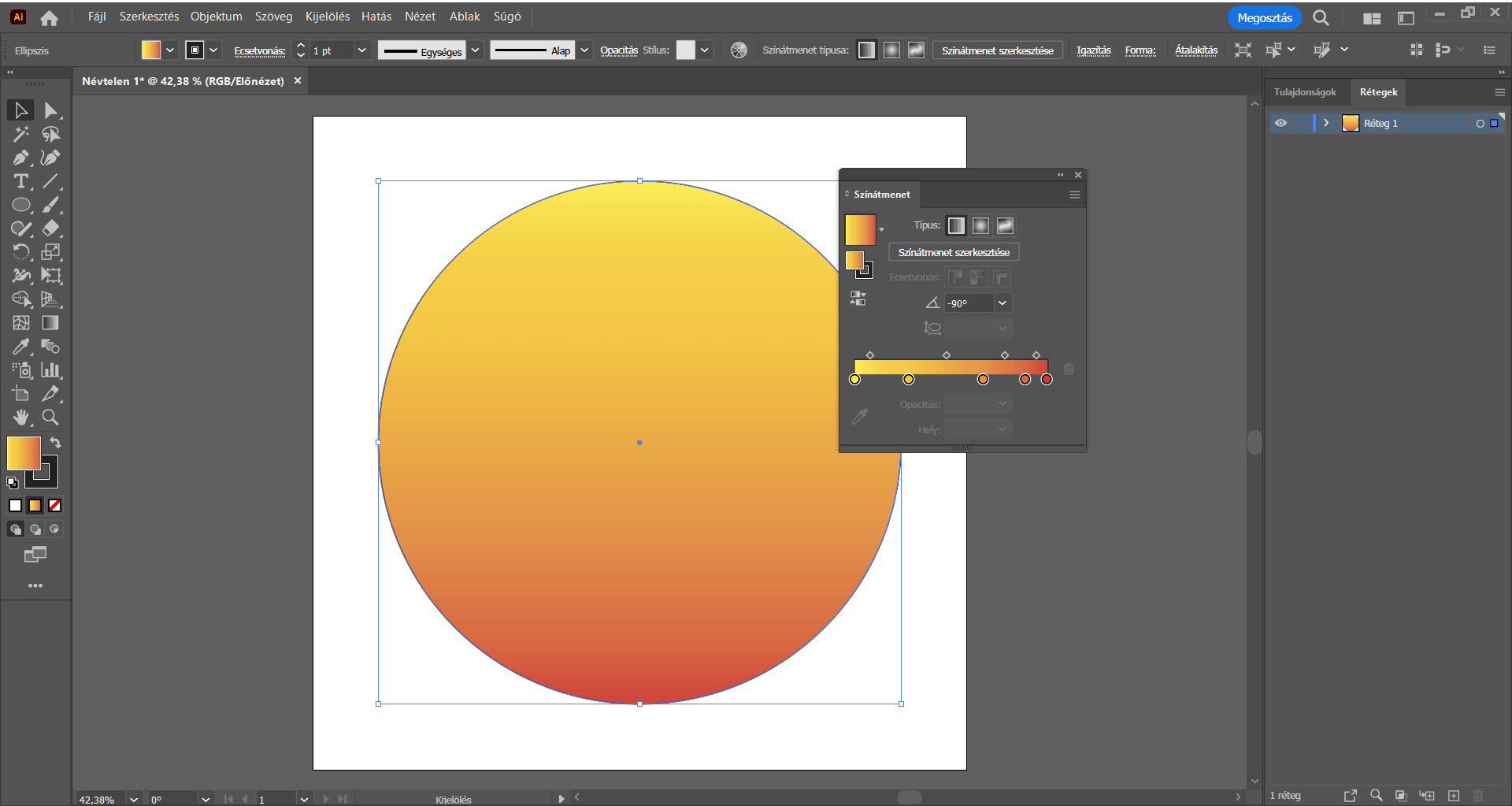
A Szög legördülő lehetőségre kattintsunk és a -90°-ot válasszuk. Ezáltal „elforgatásra” kerül a színátmenet, a kör felső része sötétebb, míg annak alsó része világosabb lesz. Ha esetleg nem ezt az eredményt kapnánk, akkor érdemes más értékű elforgatást választani, vagy a színcsúszka segítségével módosítani a színátmenetet – a lényeg, hogy a kör forma felső része legyen a sárgás színű, a világosabb, lefelé haladva pedig egyre sötétebb narancs színbe váltson át a színátmenet. A Színátmenet panelt be is zárhatjuk, már nem lesz rá szükségünk.




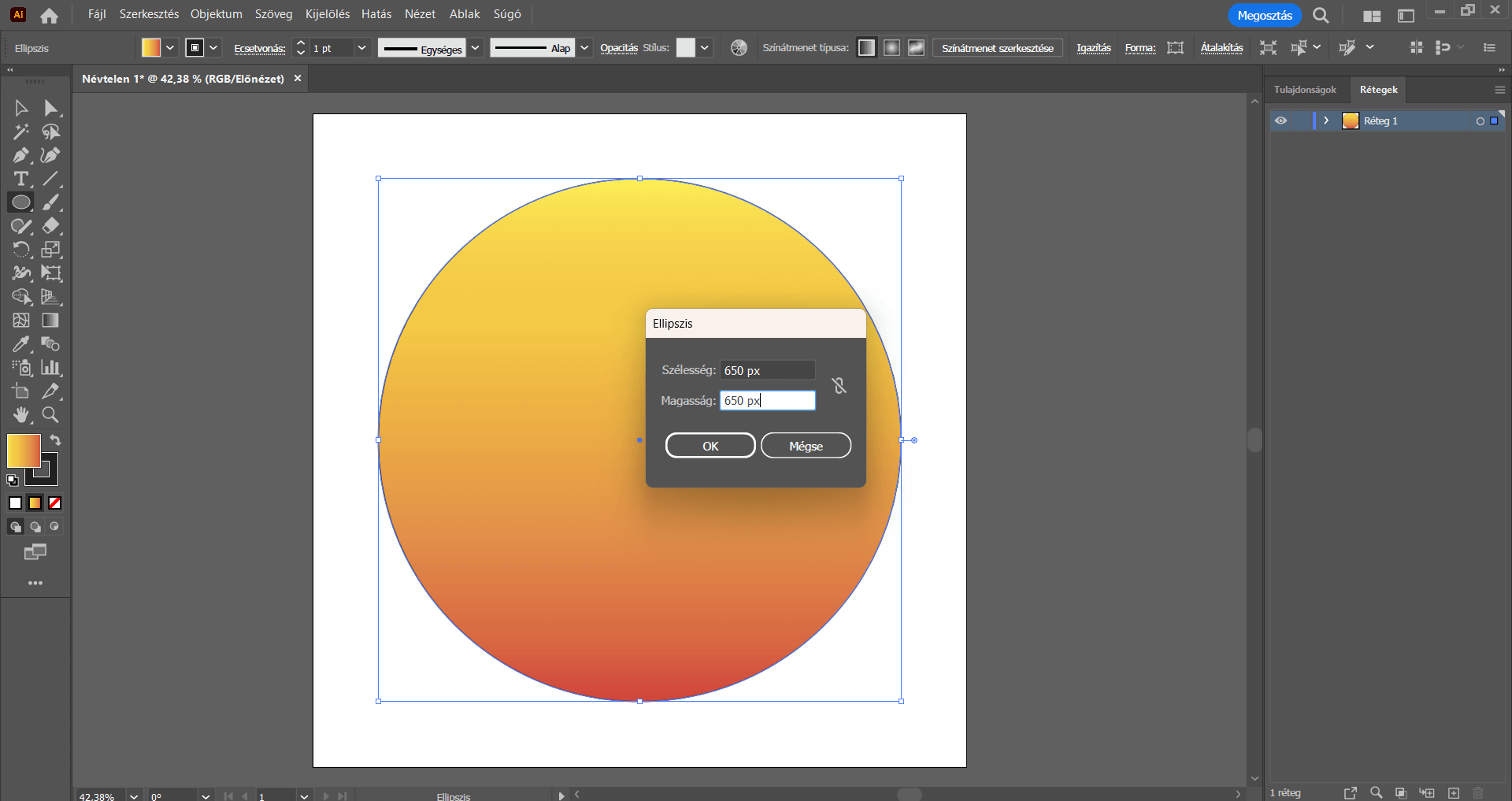
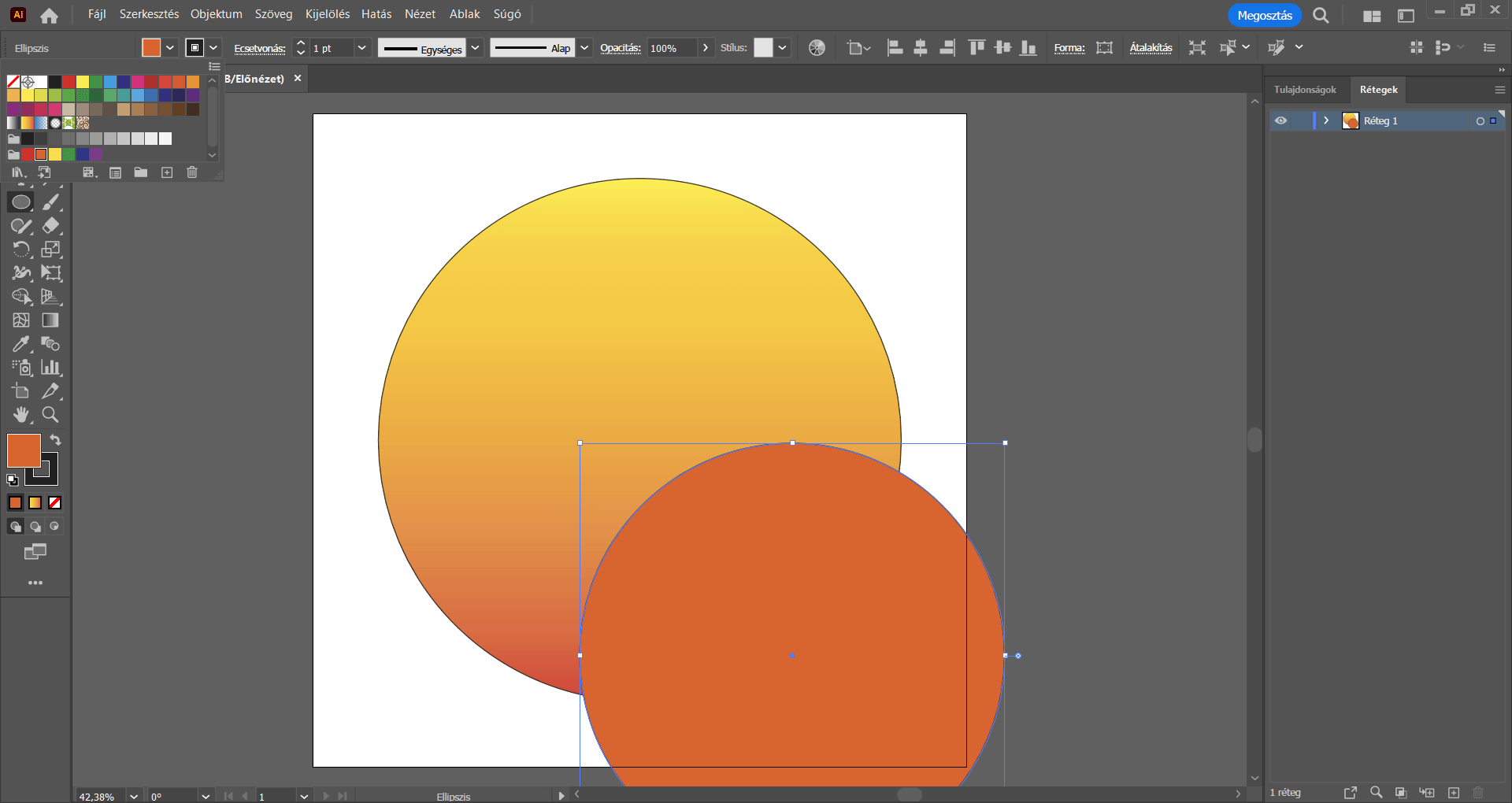
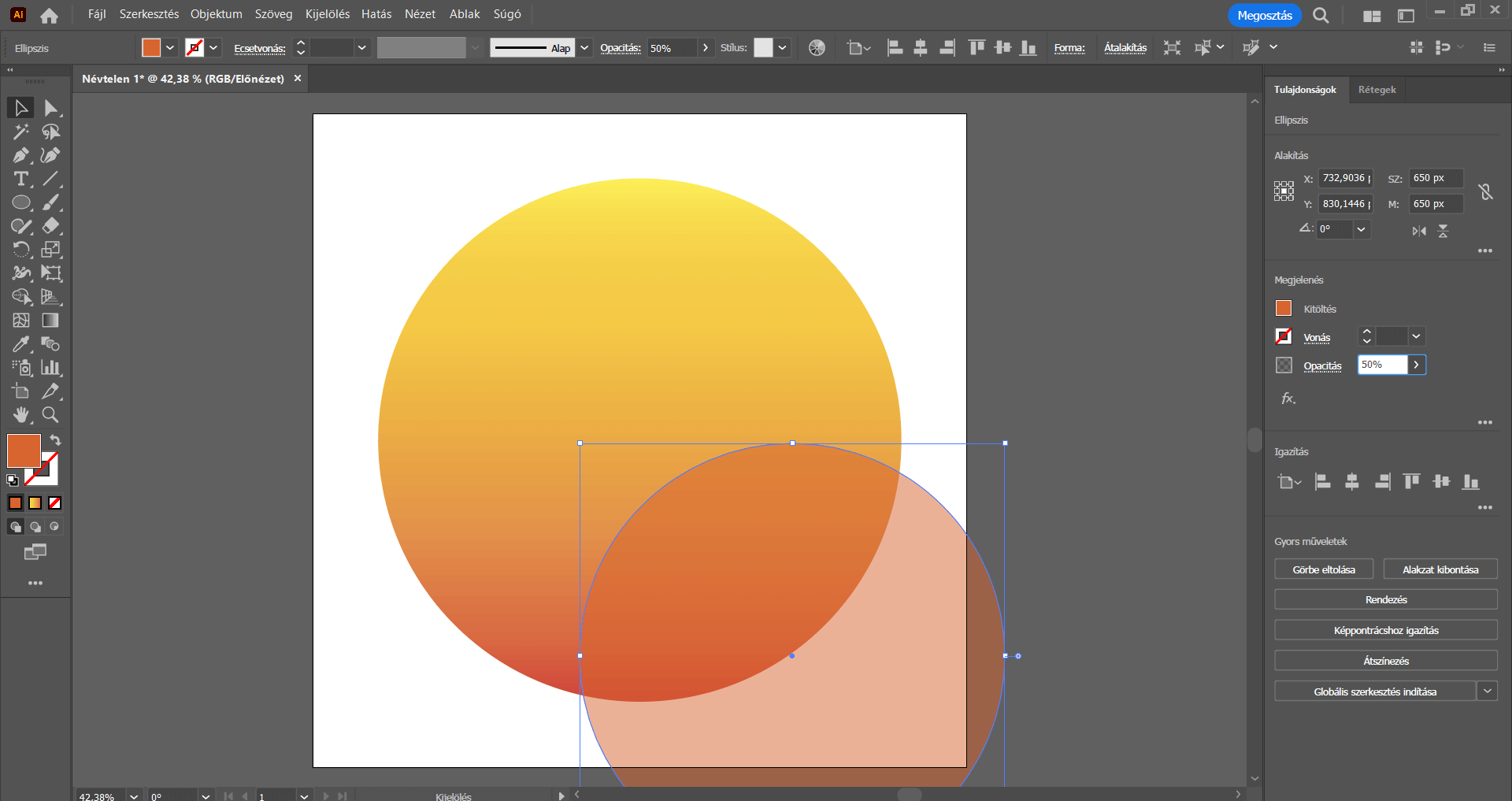
További kör alakzatokat rajzolunk, melyekből végül összeáll a napsütötte/naplementés égbolt. Ismét az Ellipszis eszköz legyen aktív, azaz válasszuk ki az eszköztárból, majd kattintsunk vele a munkaterületre. A megjelenő alakban a szélesség és a magasság értékéhez is 650 px-et írjunk.
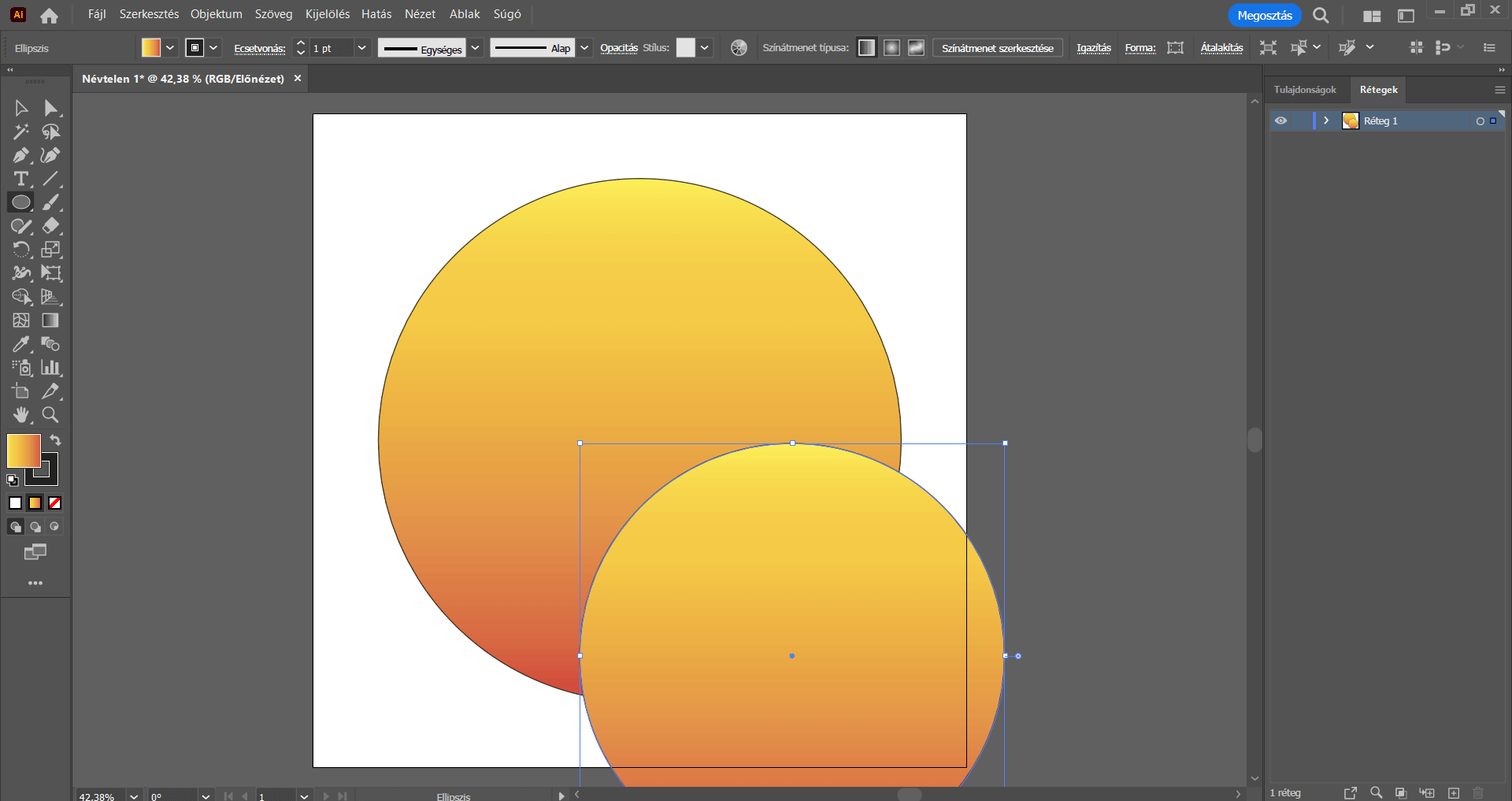
Az alakzat maradjon kijelölve, majd a bal oldalon található eszköztárban duplán kattintsunk a Kitöltésre. Ennek következtében megjelenik a Színválasztó panel. Itt adjunk meg egy sötétebb narancssárga színt a kisebb kör alakzat színkitöltésének. VAGY a felső menüsorban az első, azaz a kitöltőszín lehetőséget lenyitva az alapértelmezett színek közül is választhatunk színt. Ezután kattintsunk a Körvonal lehetőségre, és a „Nincs” opciót válasszuk, tehát ne legyen körvonala az alakzatnak.
Kijelölés eszközzel jelöljük ki a nagyobb, színátmenetes színkitöltéssel rendelkező kör alakzatot is, és ennek az elemnek is vegyük le a körvonalát.





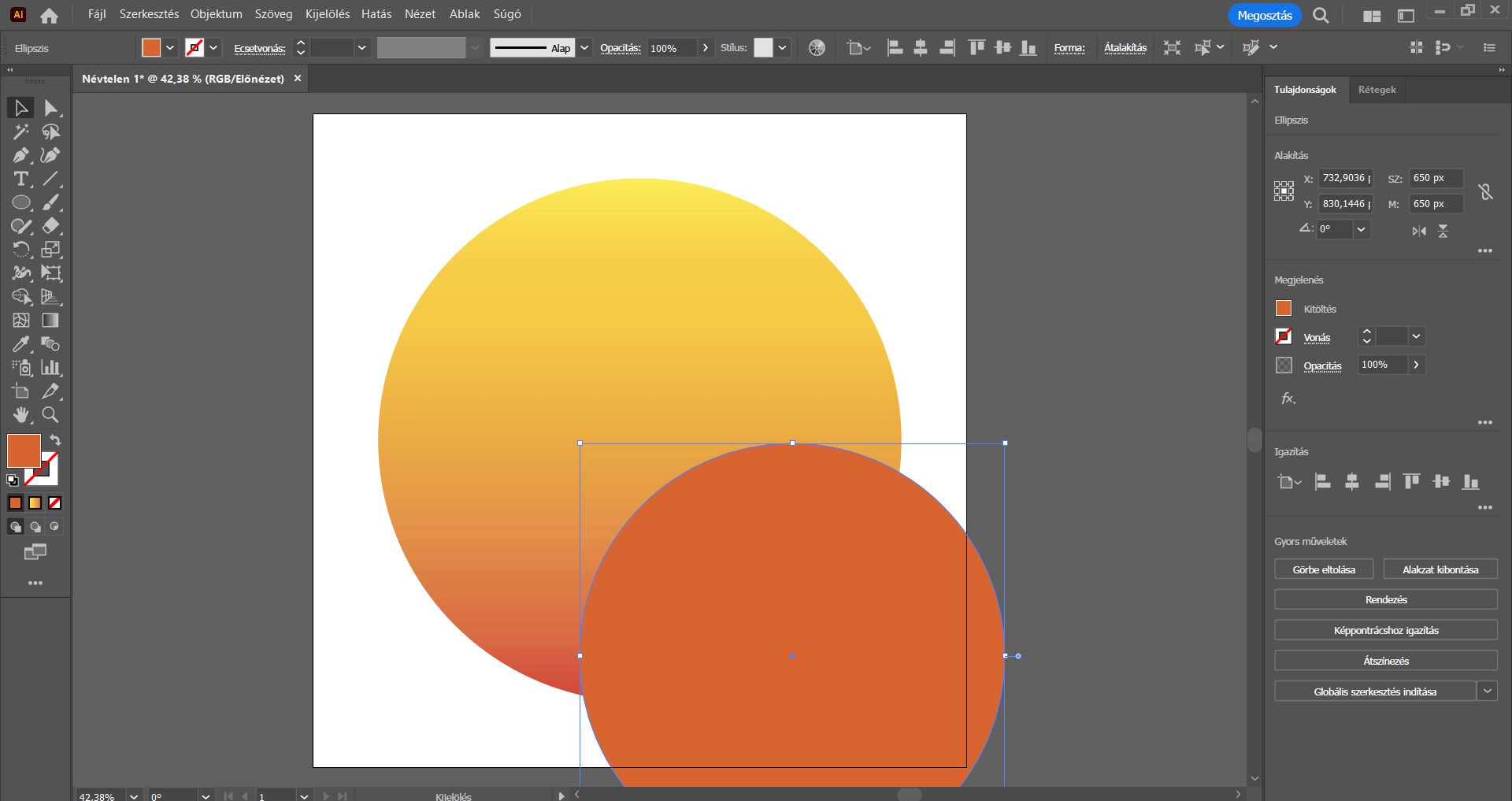
Továbbra is a Kijelölés eszköz legyen aktív, és kattintsunk vele a kisebb kör alakzatra, majd a jobb oldalon található Tulajdonságok panelen vegyük le az alakzat az opacitását, áttetszőségét az Opacitás lehetőségnél 50%-ra.
Ha Nálad nem lenne jelen a Tulajdonságok panel, a felső menüsorban az Ablak/Tulajdonságok menüpontra kattintva tudod előhívni. Ezen a panelen, egy helyen találod meg az adott objektummal kapcsolatos beállítási lehetőségeket. De az opacitás, illetve egyéb beállítások akár a Vezérlőn is megadhatók.


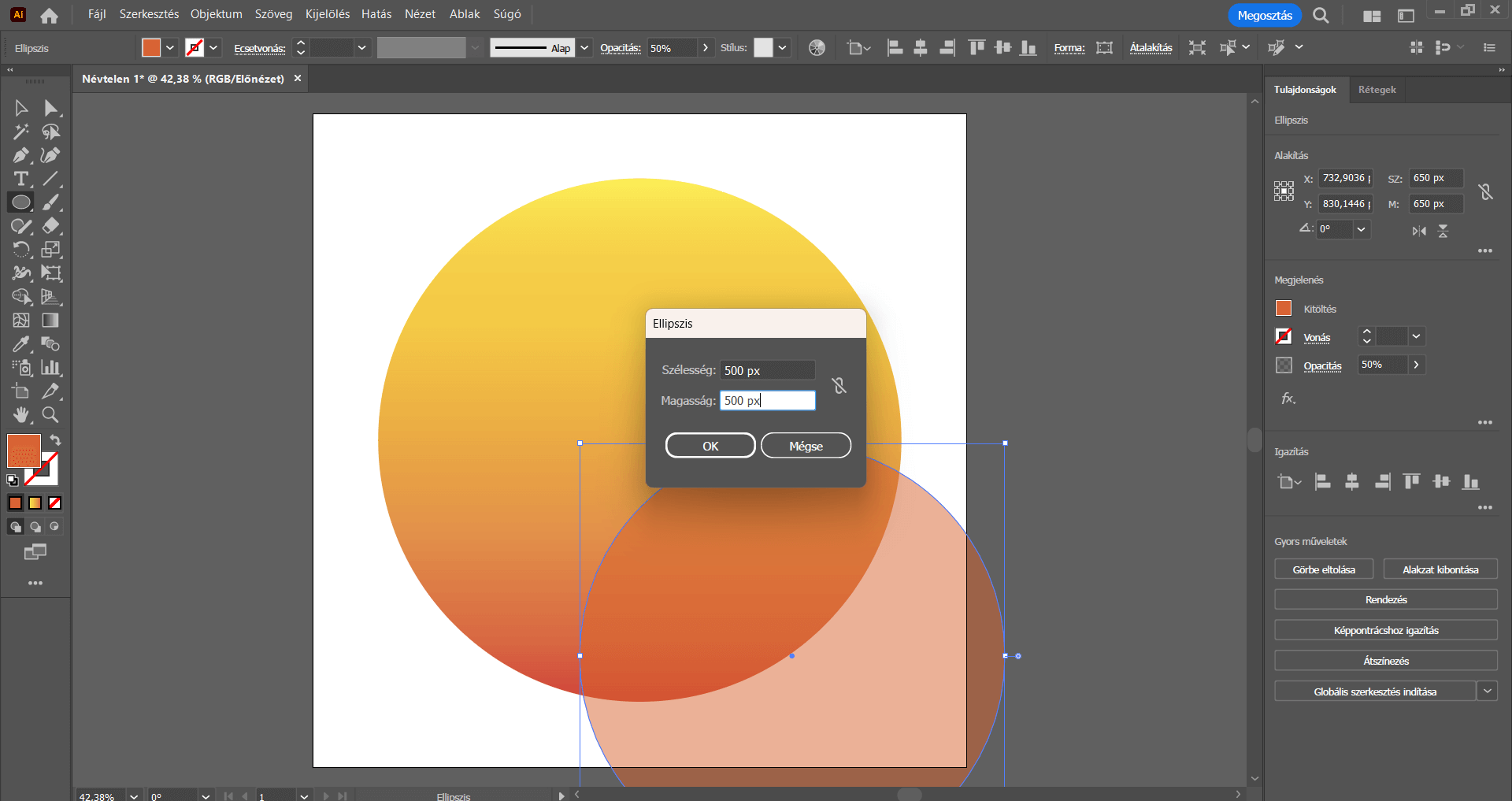
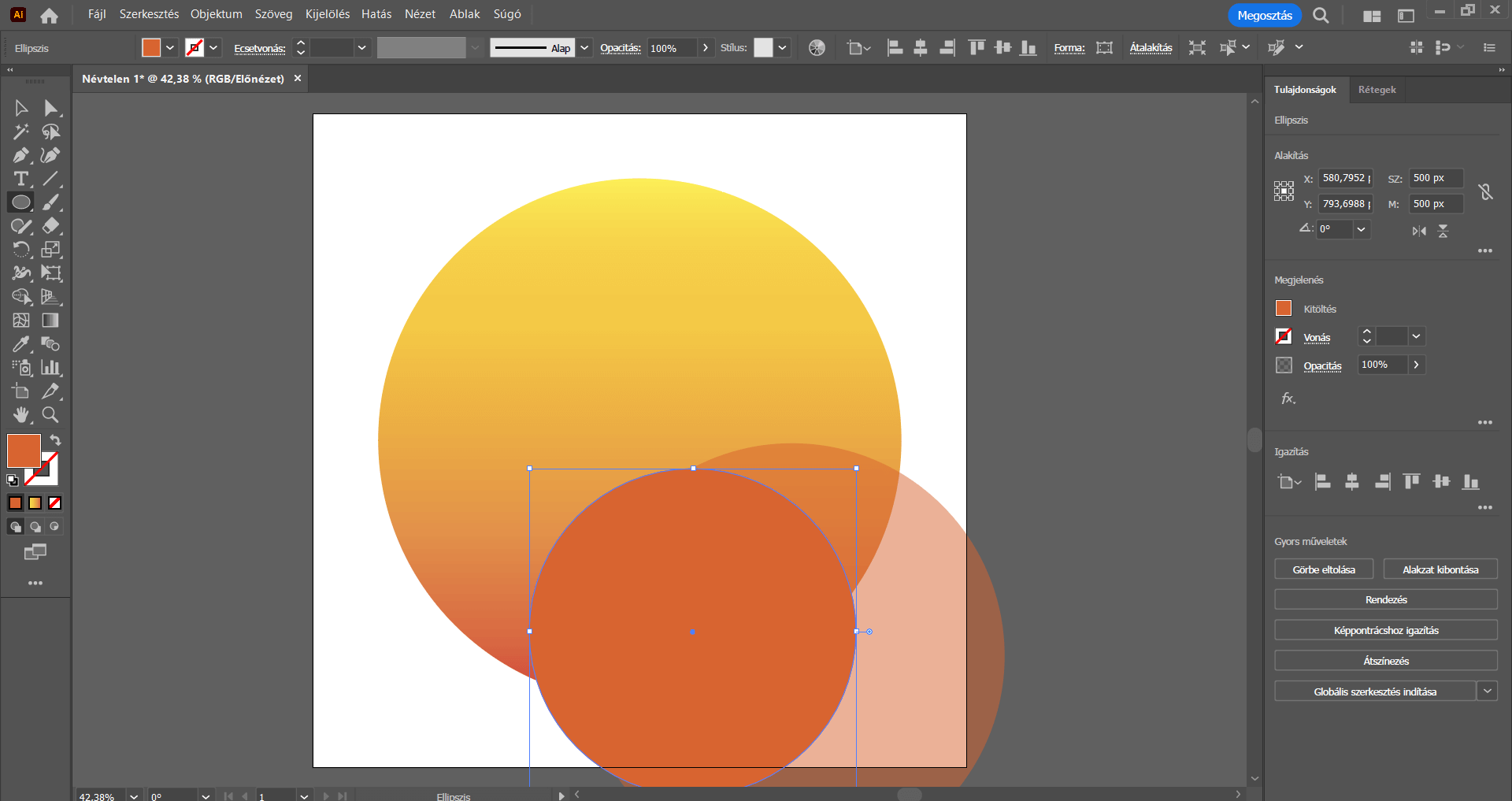
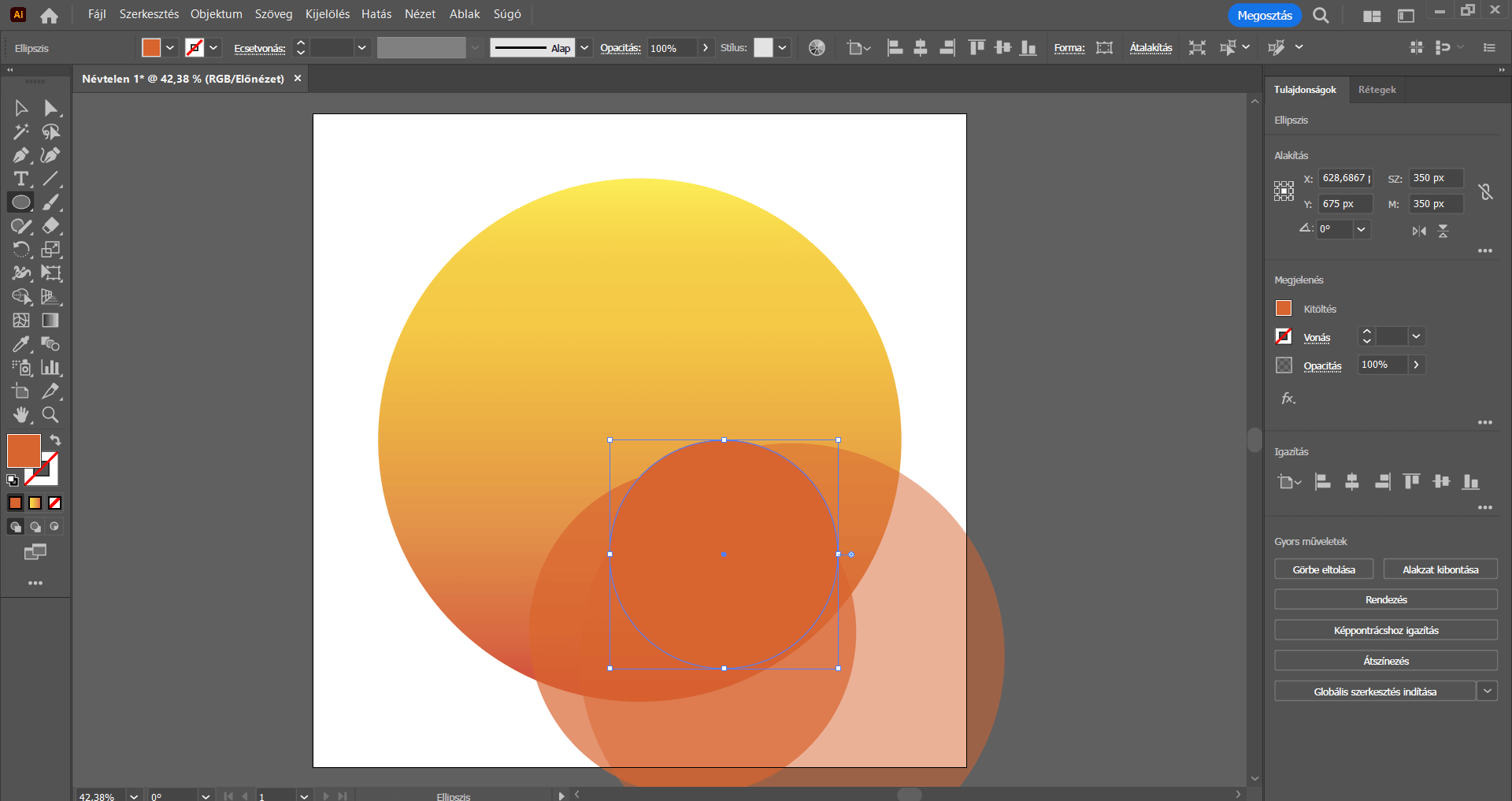
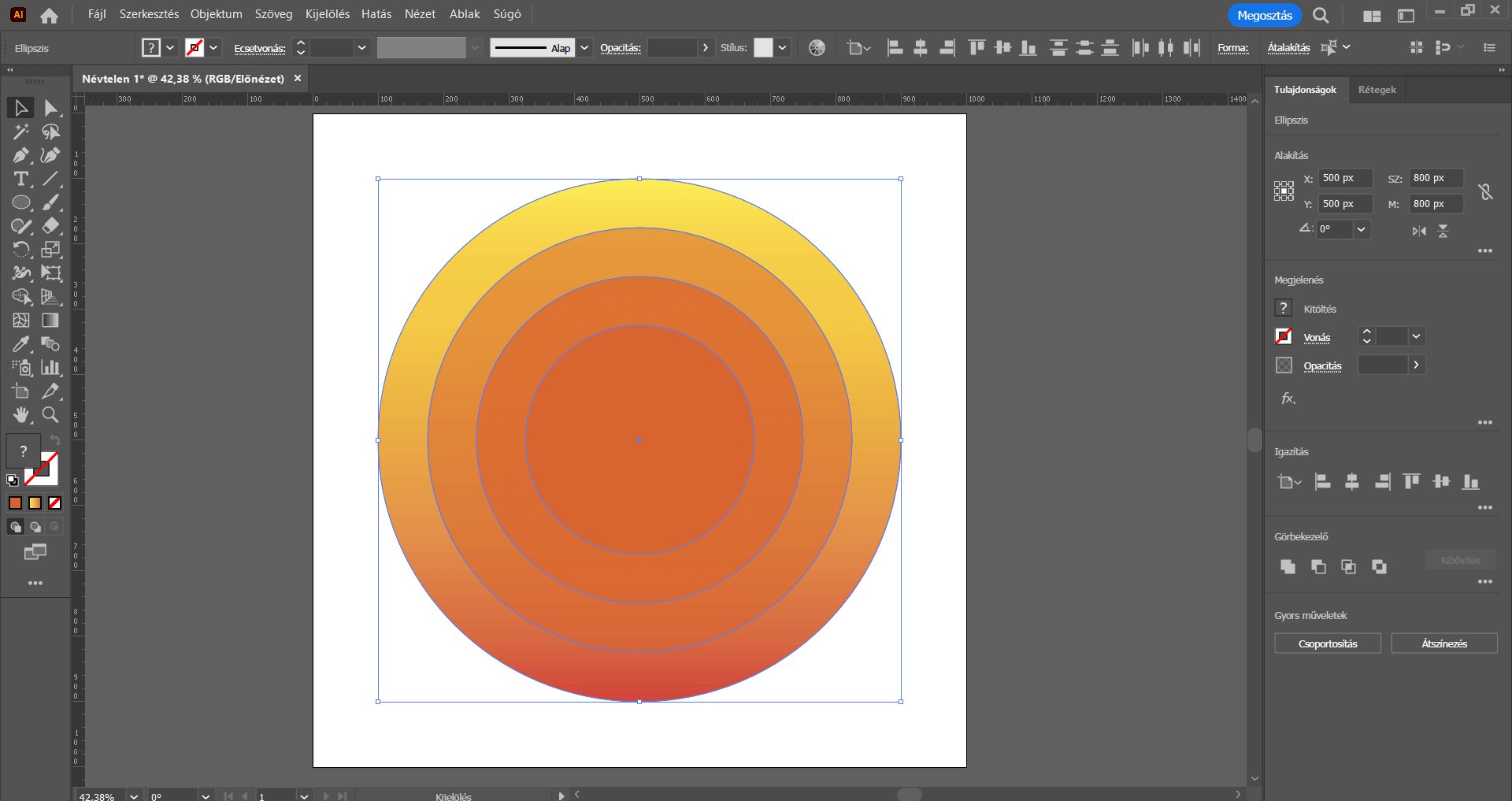
Az Ellipszis eszközzel ismét készítsünk egy kört, melynek szélessége és magassága ezúttal 500 px legyen. Mivel az előző kör alakzat színbeállításait elvégeztük, ezáltal a most elkészített alakzatunk is automatikusan ezeket a beállításokat kapja meg. Tehát narancssárga színkitöltése van, körvonala pedig nincsen.
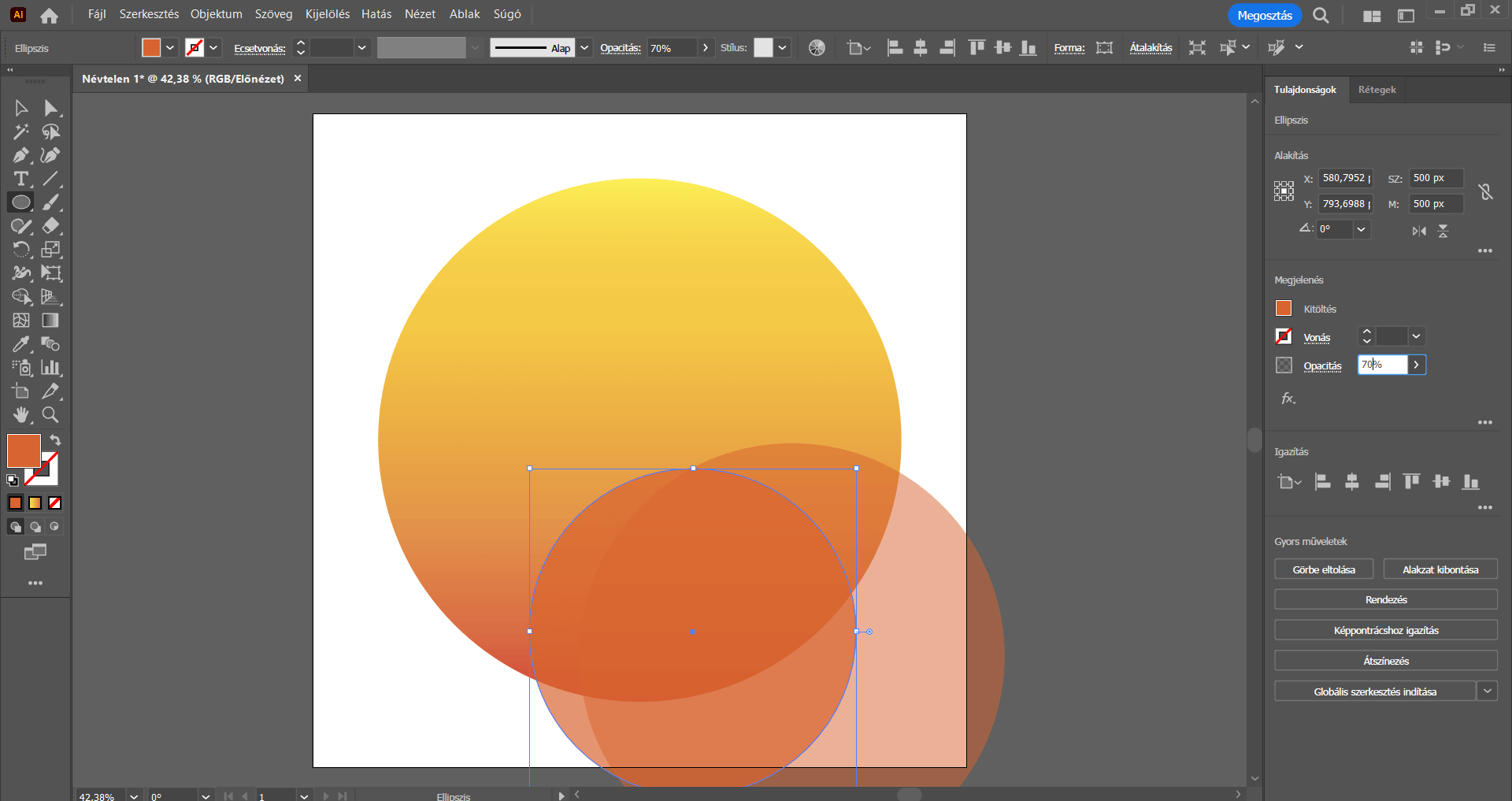
A Tulajdonságok panelen ennek az alakzatnak az opacitását vegyük le 70%-ra.



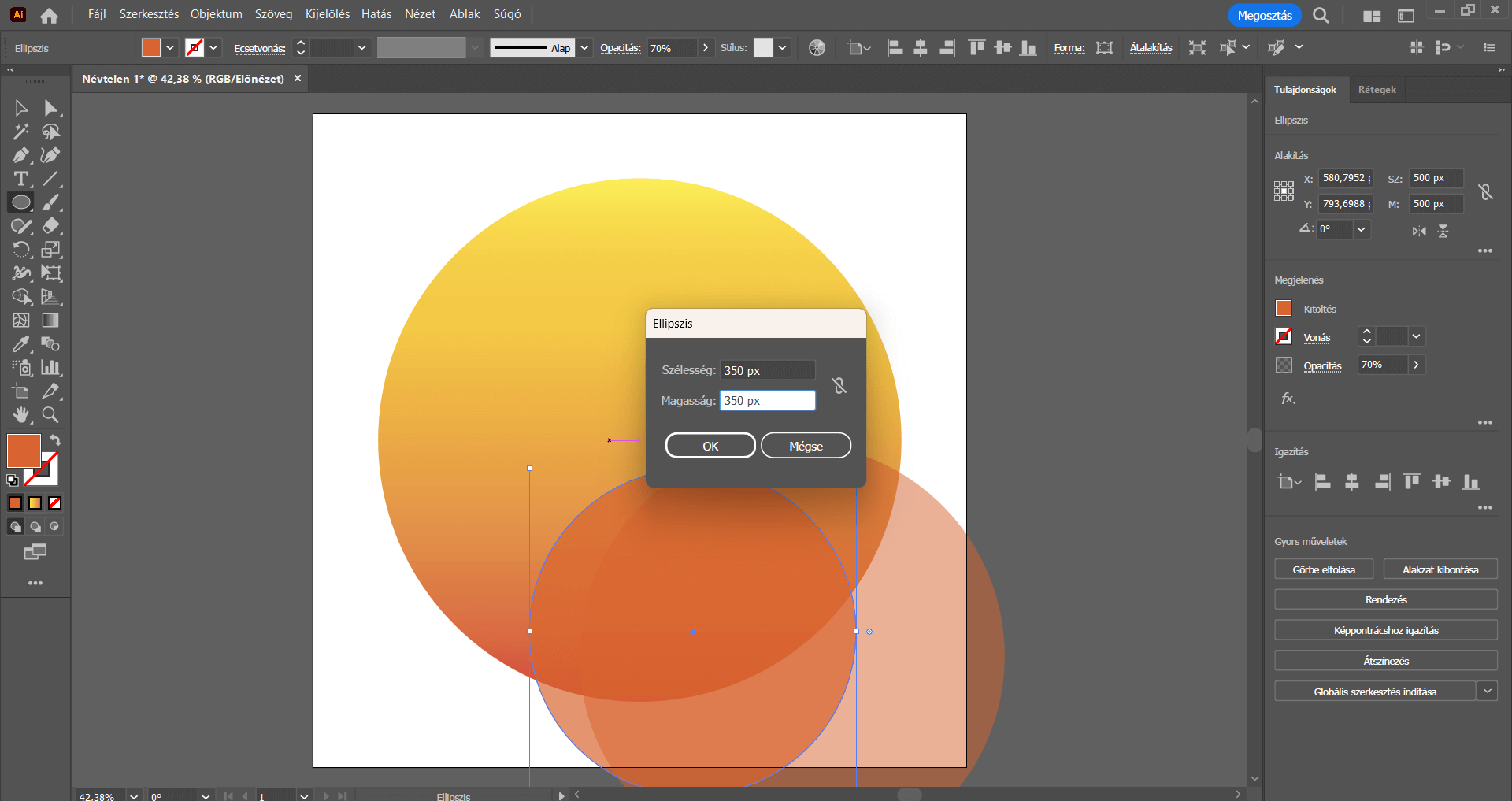
Készítsünk egy utolsó, az eddigieknél is kisebb méretű, 350 px szélességű és magasságú kör alakzatot az Ellipszis eszköz segítségével.
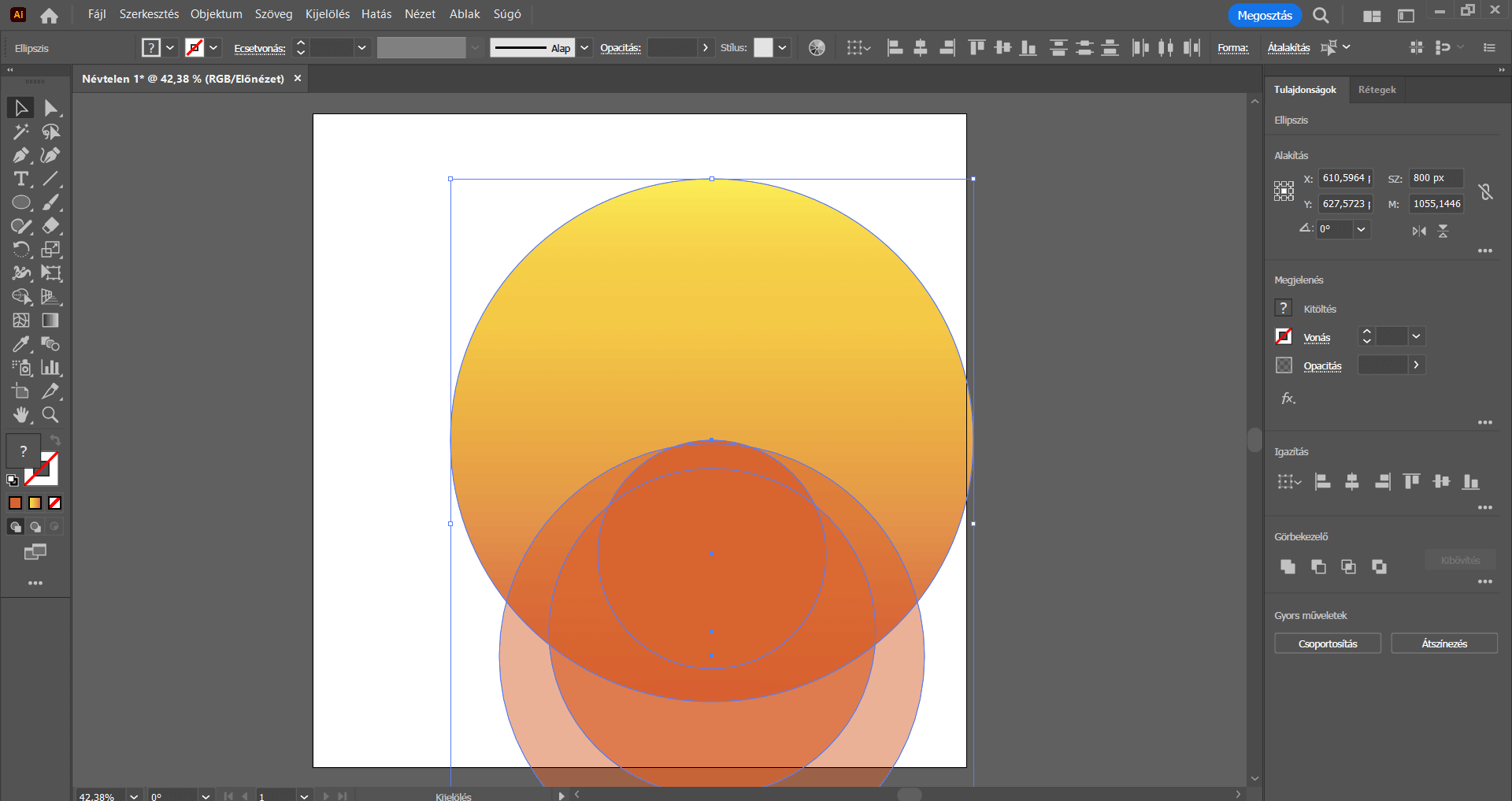
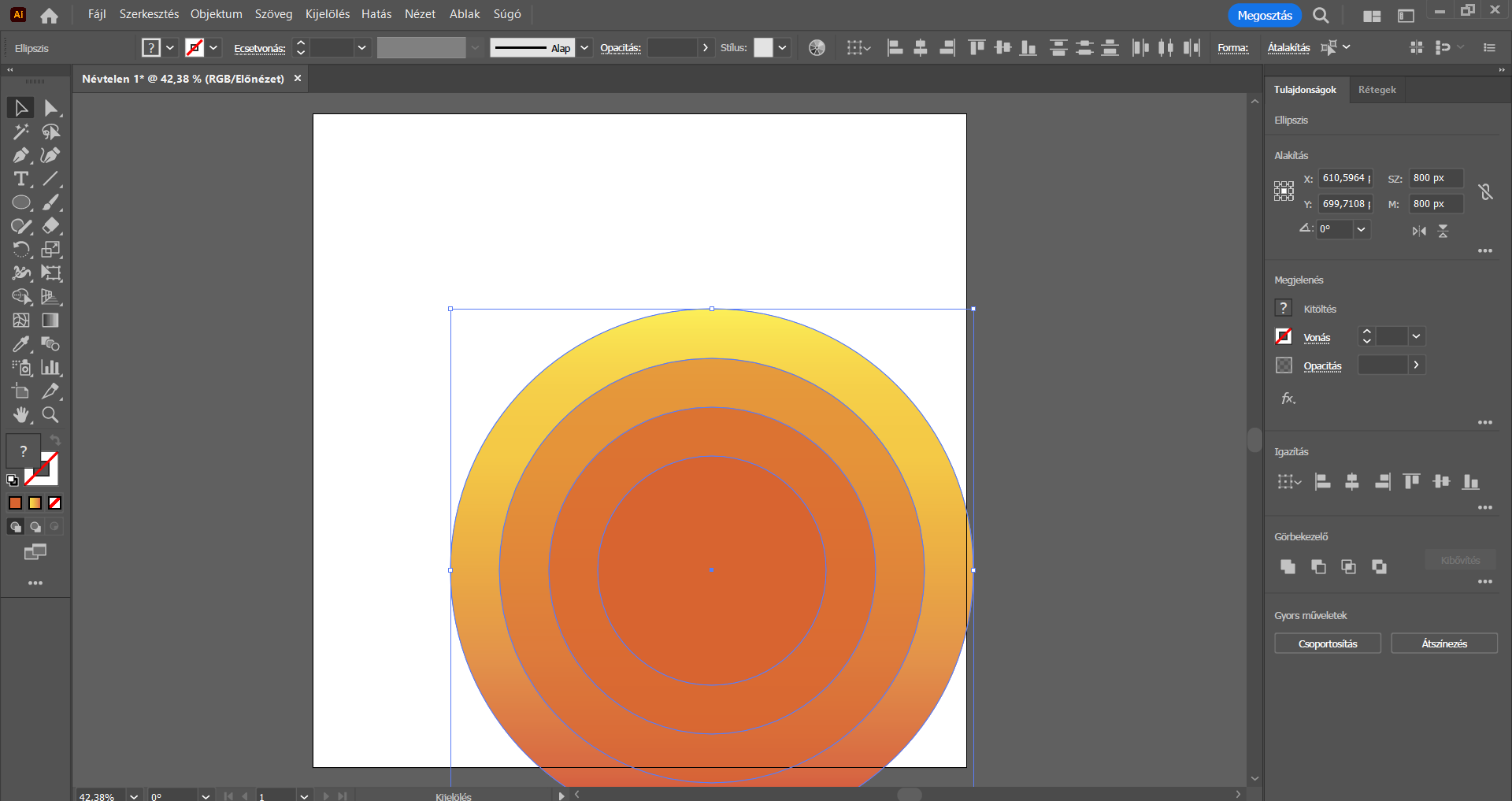
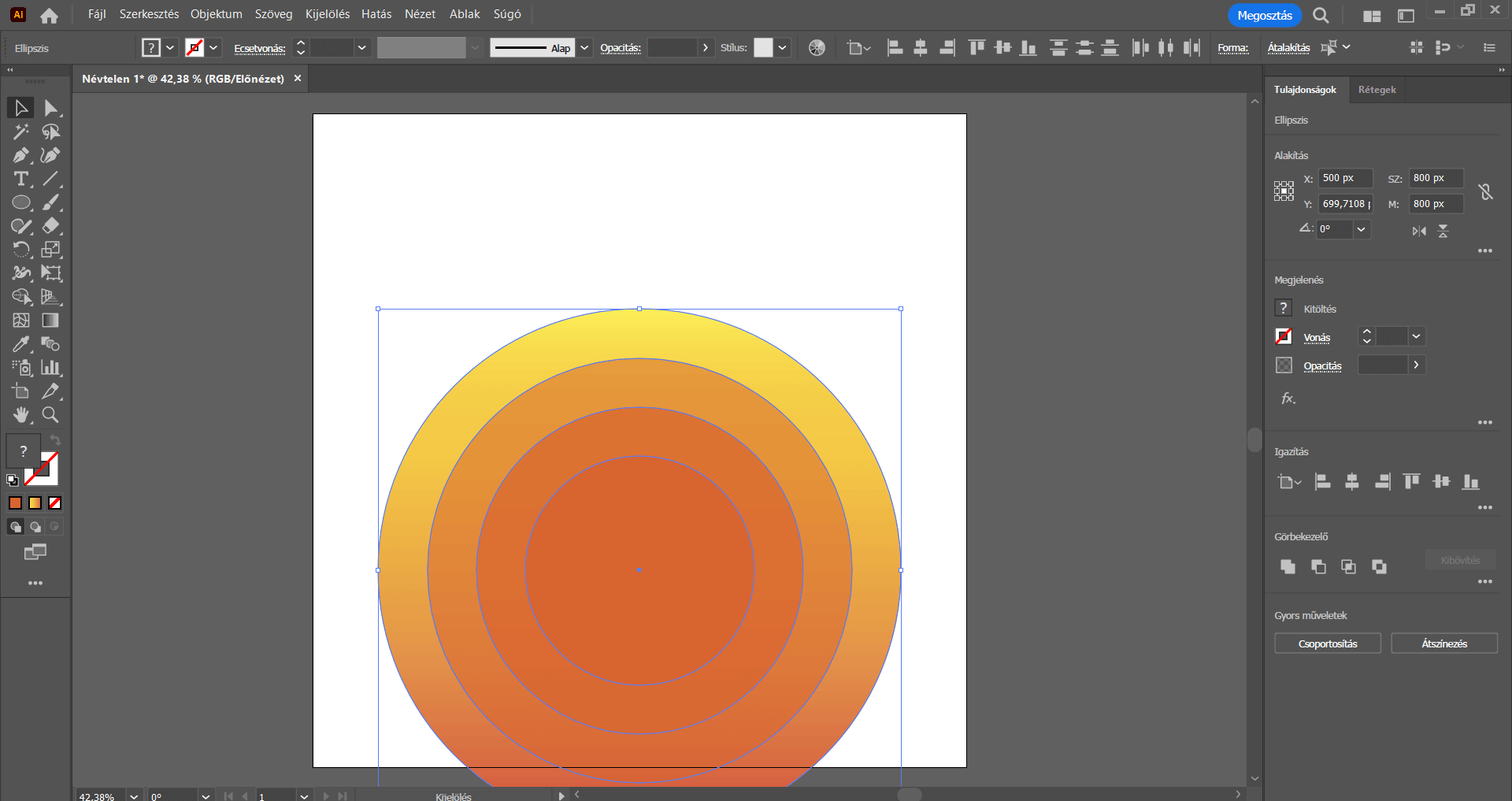
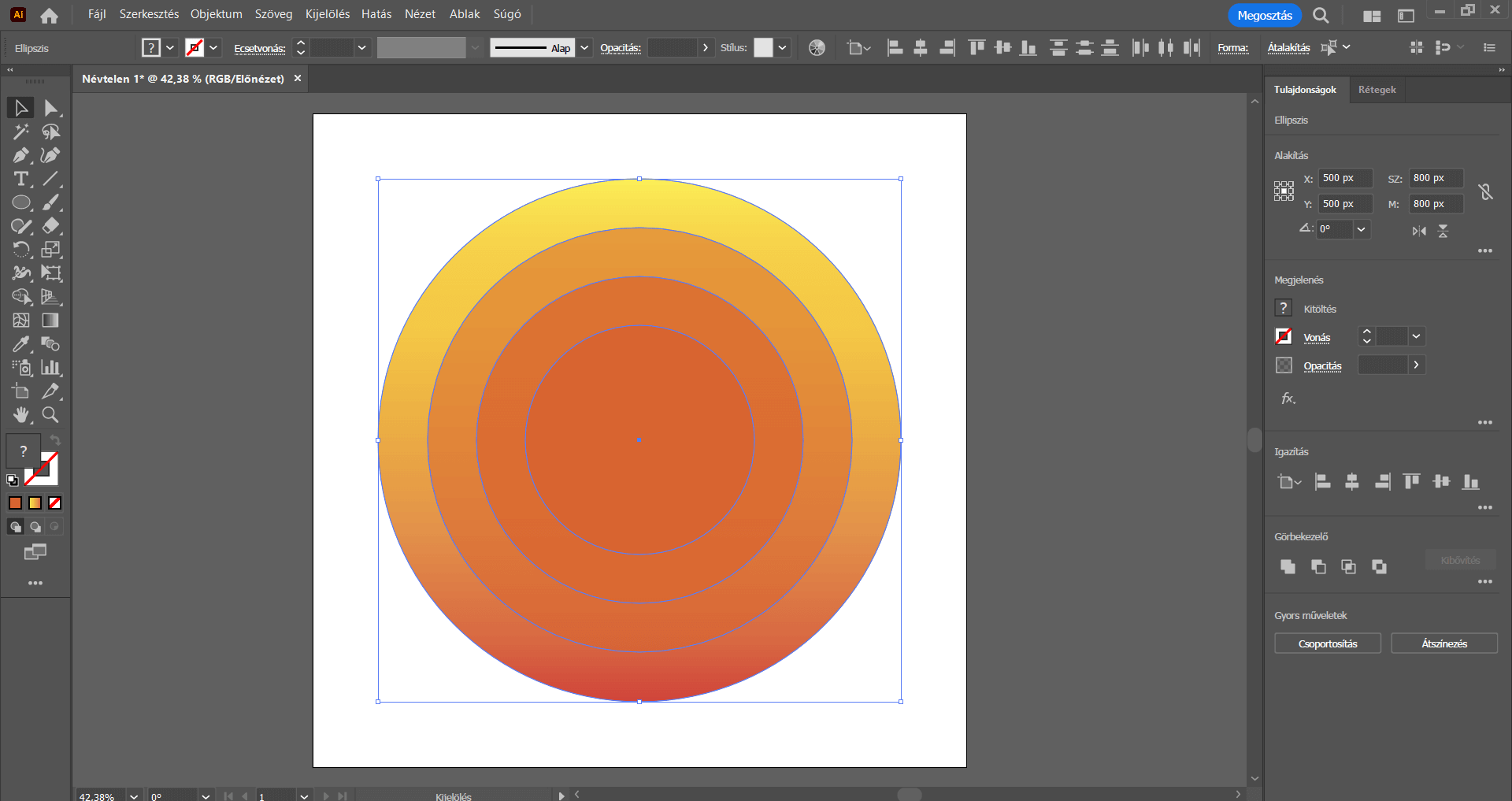
Kijelölés eszközzel vonjunk keretet a kör alakzatok köré vagy a Shift billentyűt nyomva tartva egyesével kattintsunk az alakzatokra, hogy azok kijelölésre kerüljenek (nyugodtan jelöljük az eredeti, legnagyobb, már középre igazított alakzatot is). Ezután a felső menüsor alatti beállításoknál (Vezérlő) kattintsunk a Középre igazítás vízszintesen, majd pedig a Középre igazítás függőlegesen ikonokra – így a kör alakzatok megfelelően egymáshoz igazodnak, egymáson, „egymás közepén” helyezkednek el.
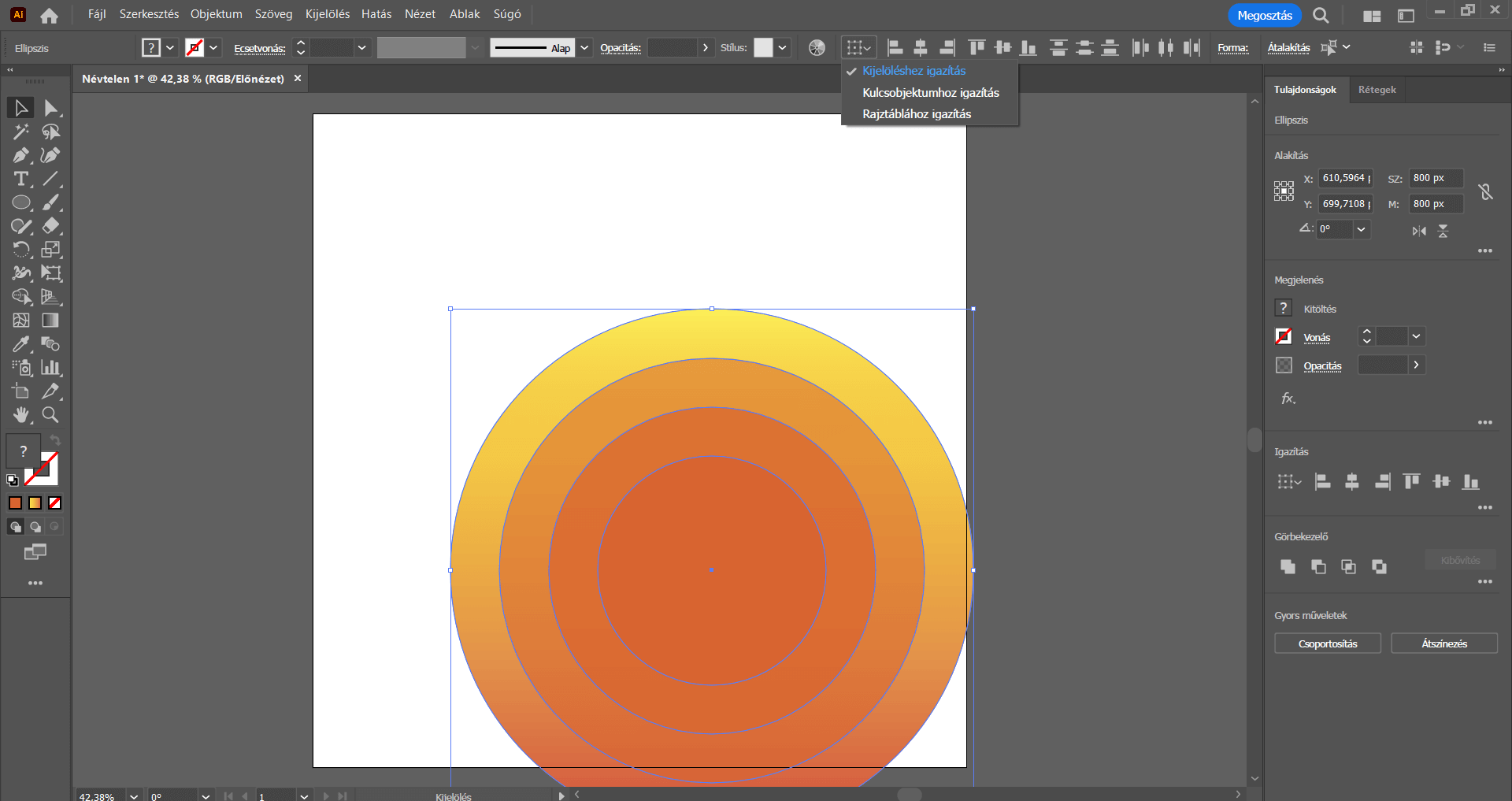
Ha ezzel megvagyunk, a felső menüsor alatti beállításoknál kattintsunk a Kijelöléshez igazítás lenyíló opcióra és válasszuk a Rajztáblához igazítás lehetőséget, és ismét kattintsunk a Középre igazítás vízszintesen, majd Középre igazítás függőlegesen ikonokra, hogy az alakzatok pontosan a munkaterületünk közepén kapjanak helyet.







A következő lépésben segédvonalakat húzunk, de ehhez szükségünk lesz a vonalzókra is. A segédvonalak pedig a háttér egy következő elemének elhelyezésében lesznek a segítségünkre.
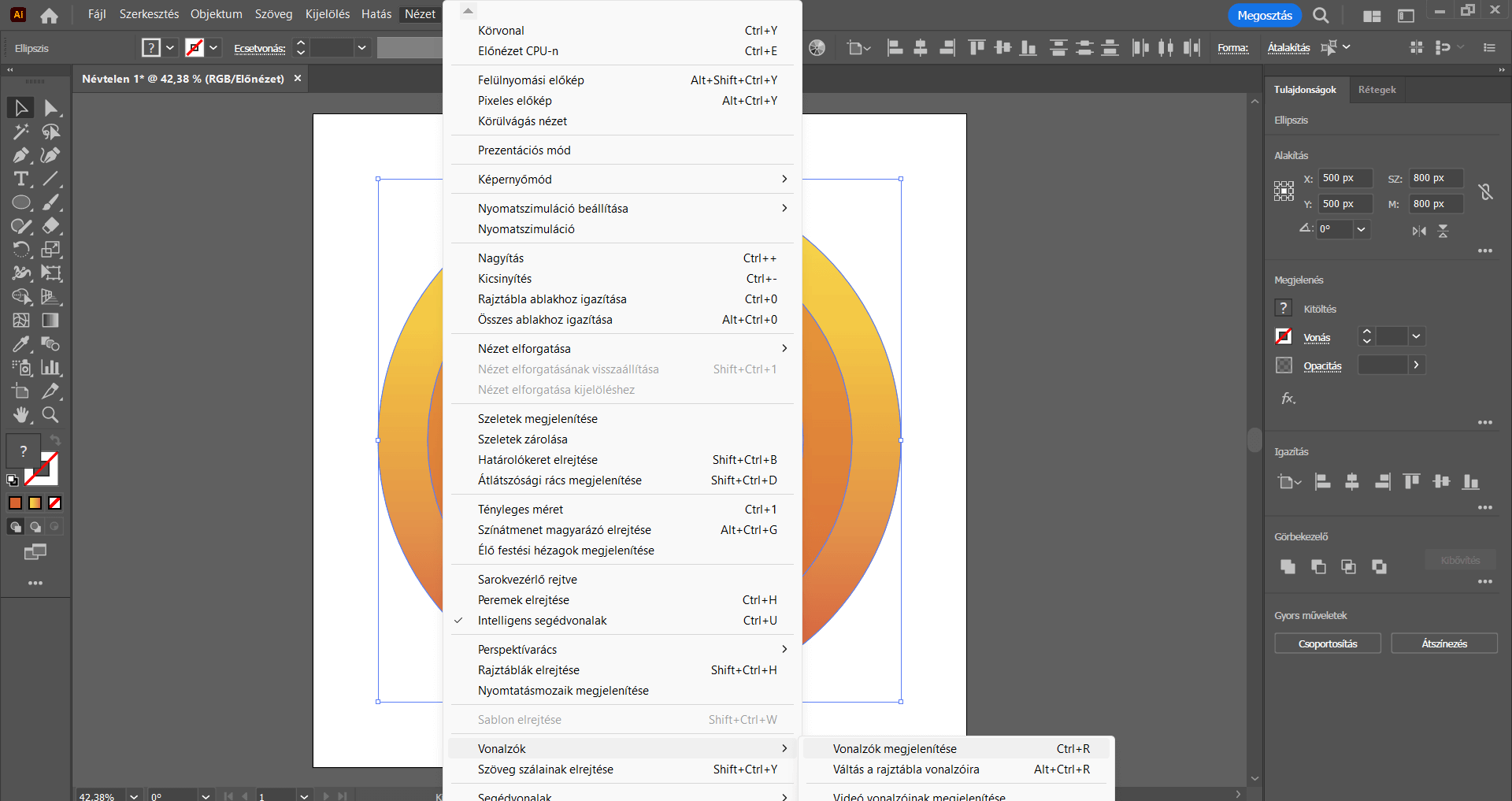
Ha esetleg a vonalzók még nem lennének bekapcsolva a programban, akkor a felső menüsorban kattintsunk a Nézet/Vonalzó/Vonalzók megjelenítése menüpontra.
TIPP: Az Illustrator program segít nekünk mind a segédvonalak, mind maguknak az objektumoknak a pontos elhelyezésében, ha be vannak kapcsolva az intelligens segédvonalak (Nézet/Intelligens segédvonalak opció legyen kipipálva).
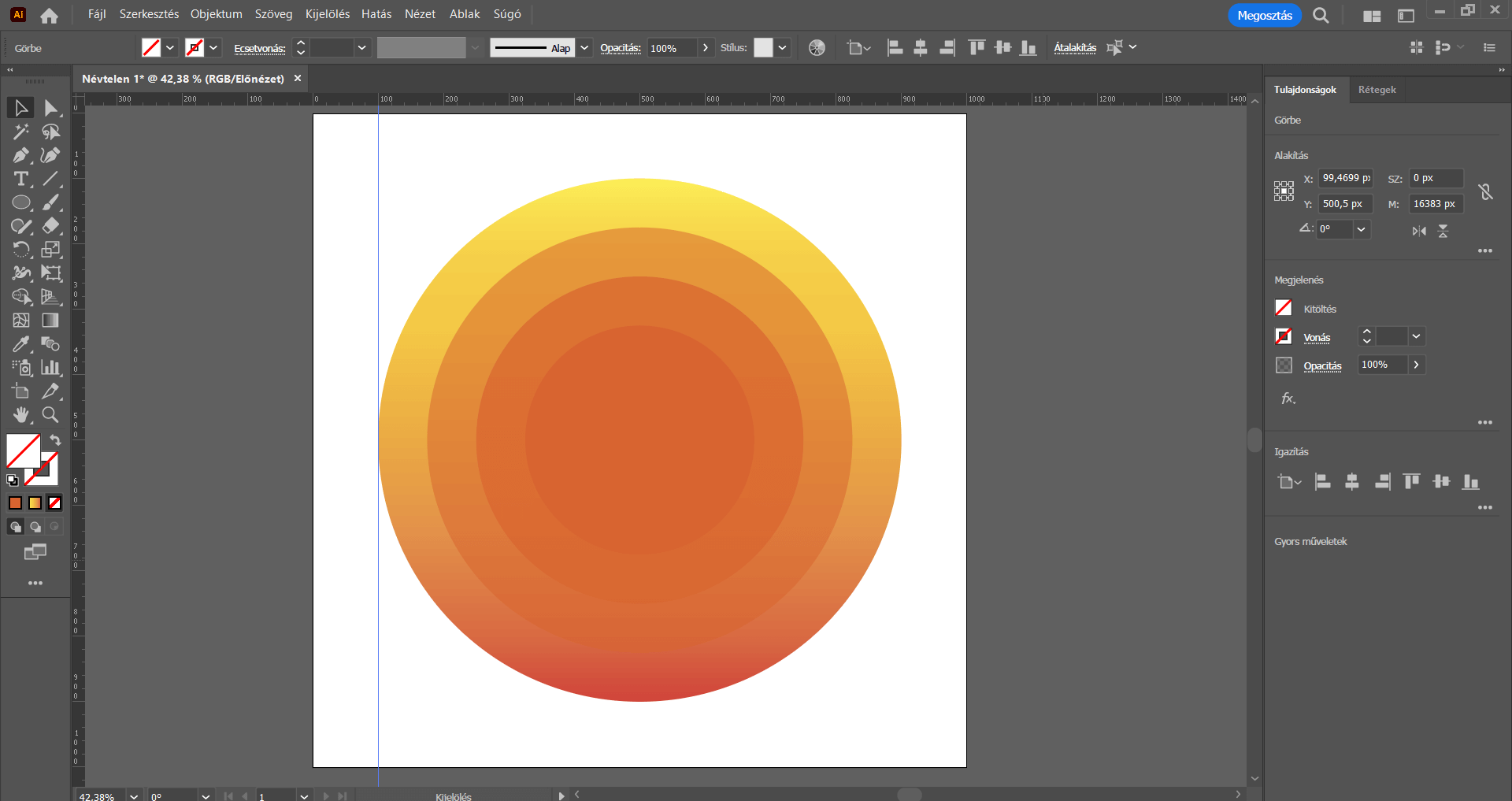
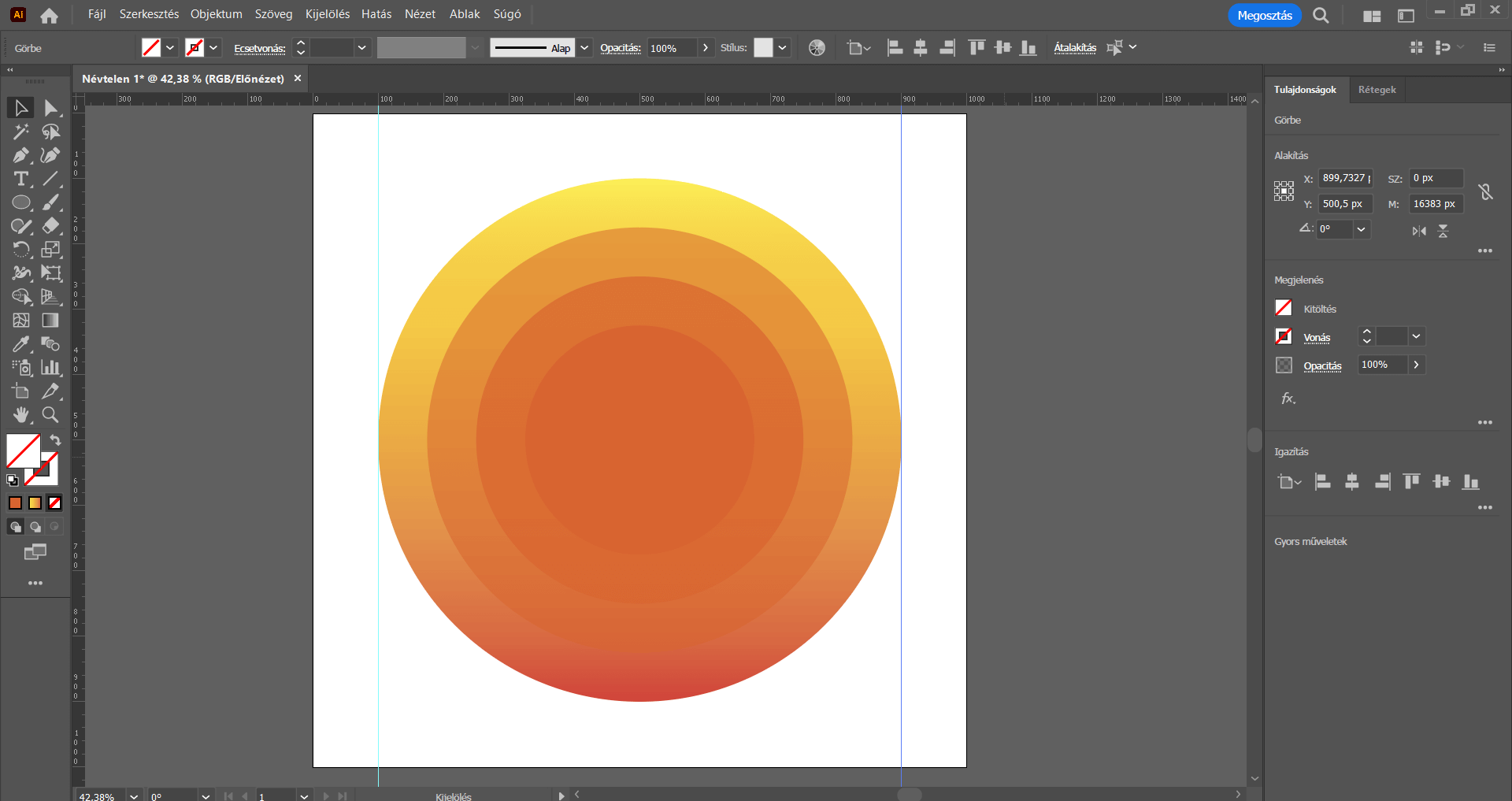
A bal oldalon található függőleges vonalzóra kattintva, majd onnan indulva kezdjünk el húzni egy segédvonalat a legnagyobb kör bal oldalára, majd egyet pedig a jobb oldalára.
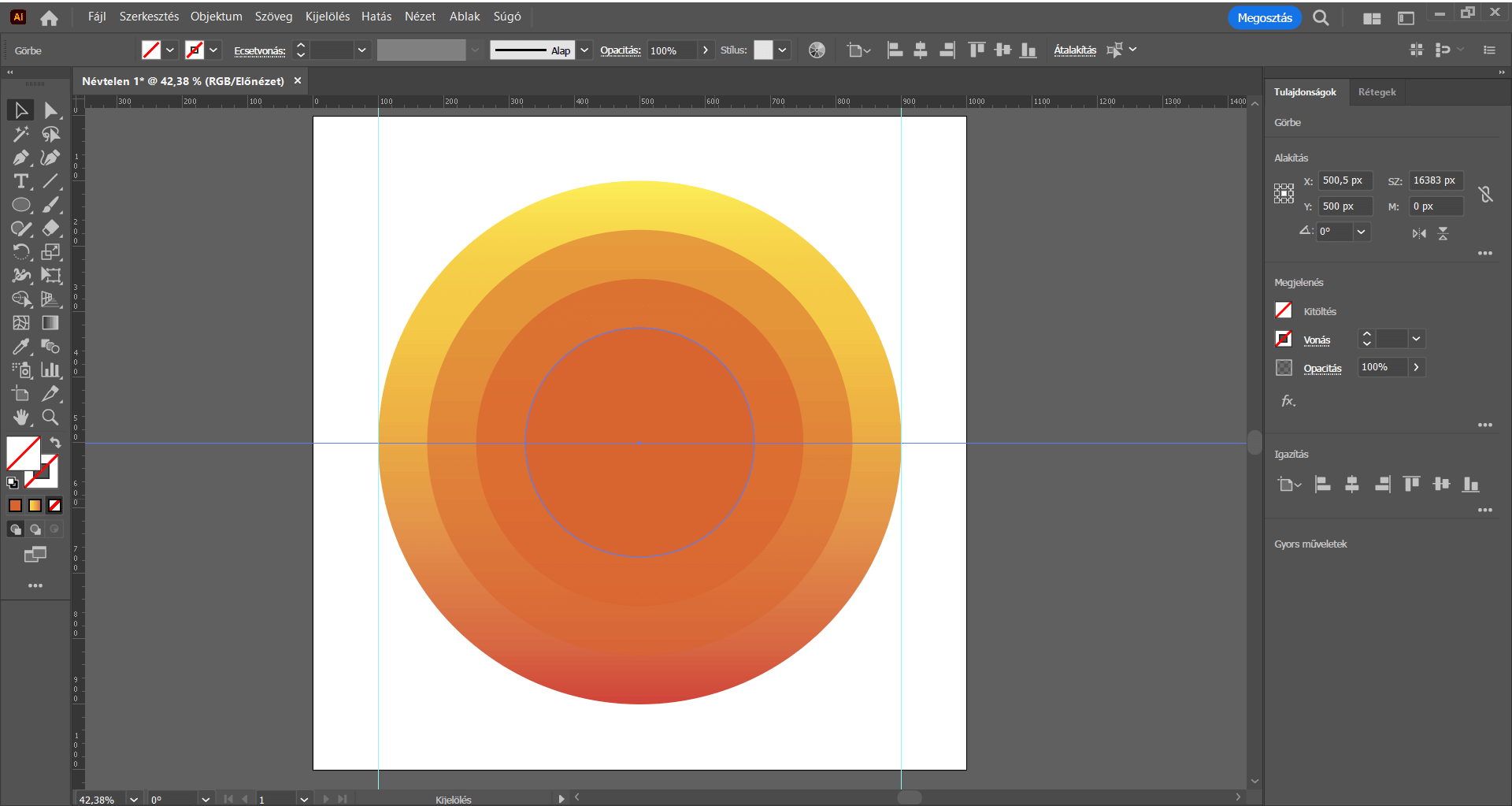
A munkaterület felett található vízszintes vonalzótól indulva pedig húzzunk egy vízszintes segédvonalat a kör alakzatok vízszintes közepére.
Ha ezzel megvagyunk, akkor húzzunk egy vízszintes segédvonalat a legnagyobb kör alakzat alsó peremére, tehát a segédvonal “súrolja” a legnagyobb kör alakzatot.





A következő lépésben elkészítjük a víz/a tenger elemet.
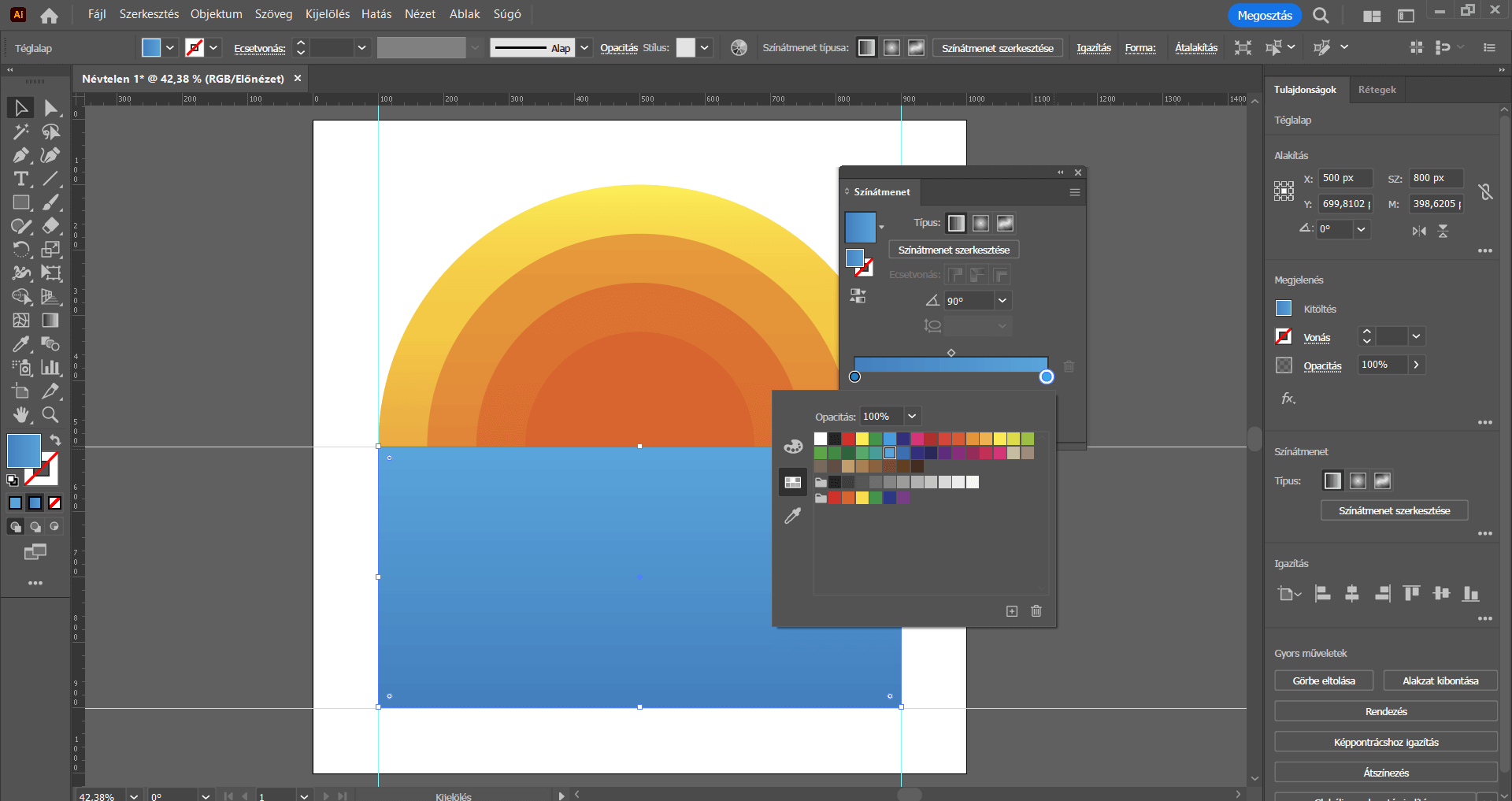
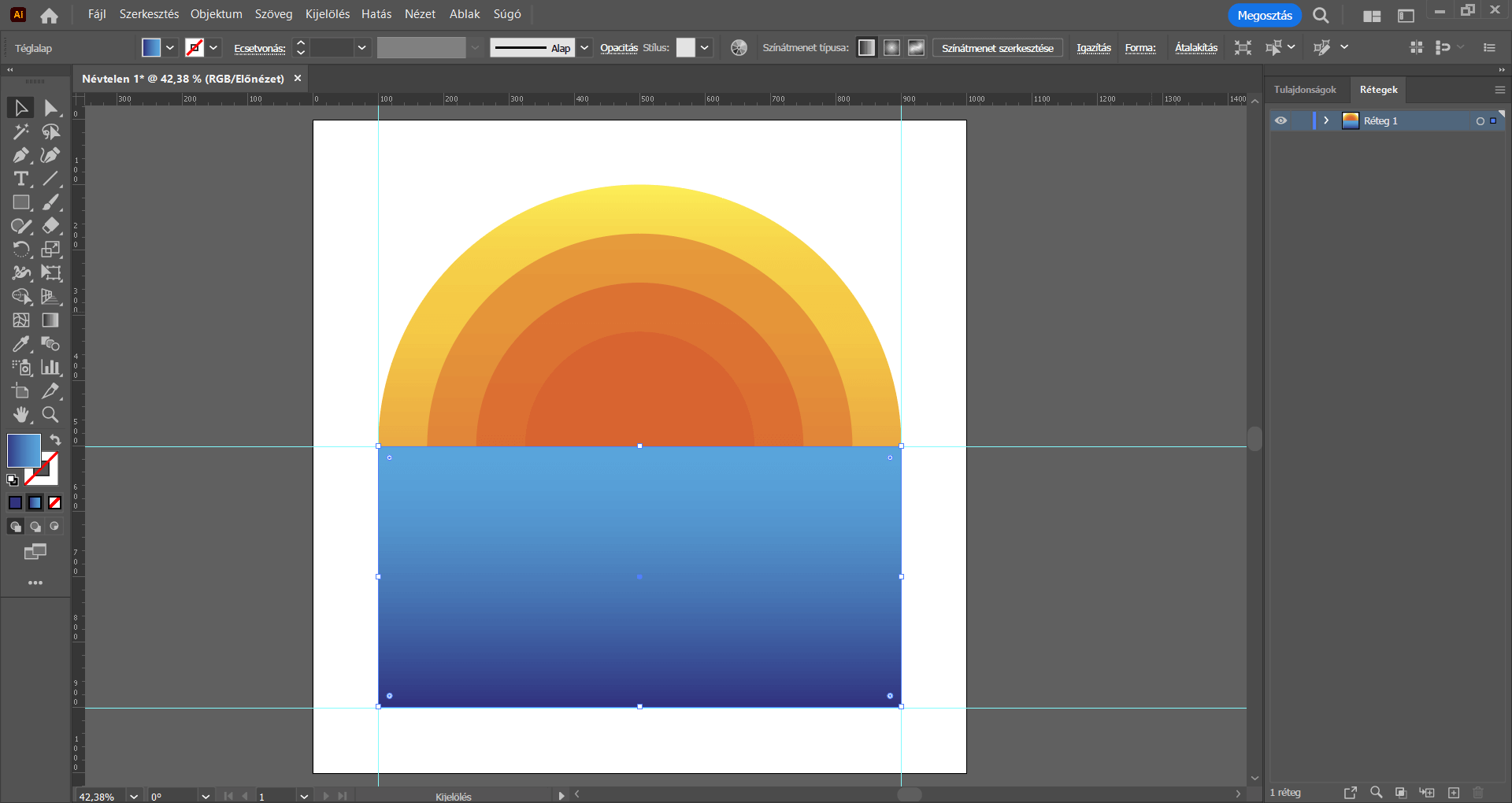
Váltsunk Téglalap eszközre, majd a kör alakzat alsó részén elhelyezkedő segédvonalakkal határolt területre rajzoljunk meg egy fekvő tájolású téglalap alakzatot.
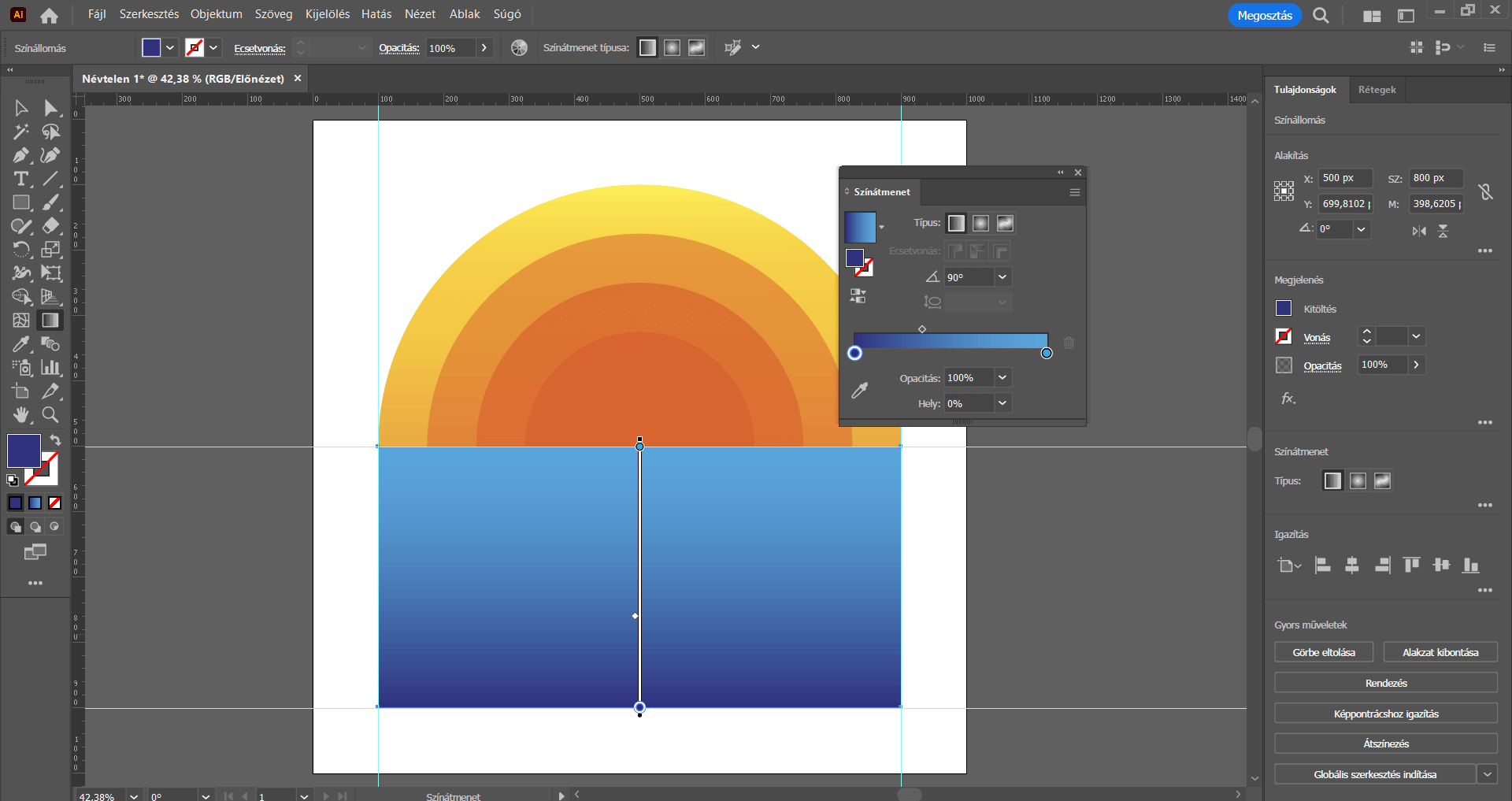
A felső menüsorban az Ablak/Színátmenet menüpontra kattintsunk, majd a Színátmenet lenyíló lehetőségre klikkelve válasszuk a másik alapértelmezett, vagyis a „Halványuló égbolt/Kék égbolt” elnevezésű színátmenetet.
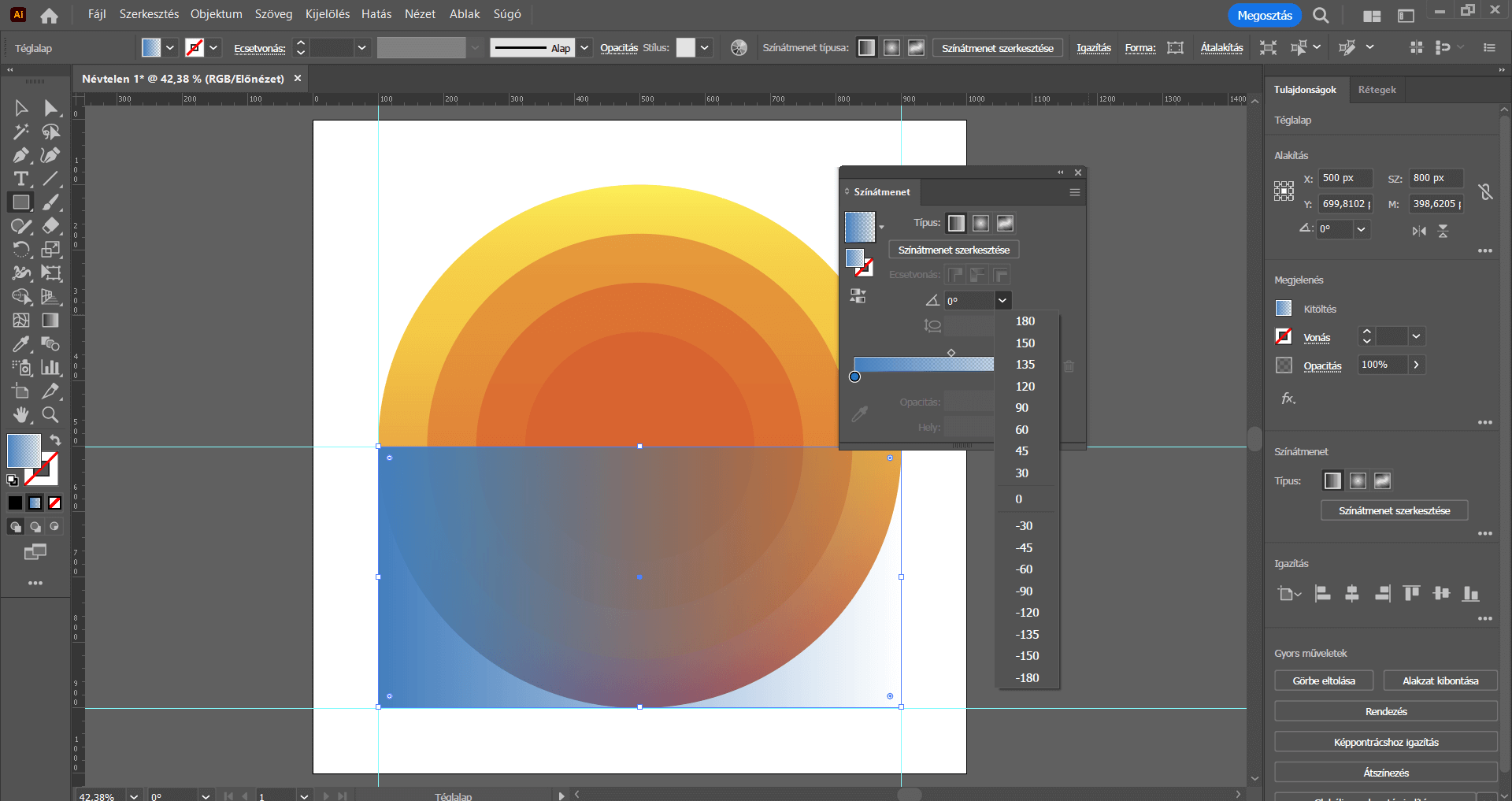
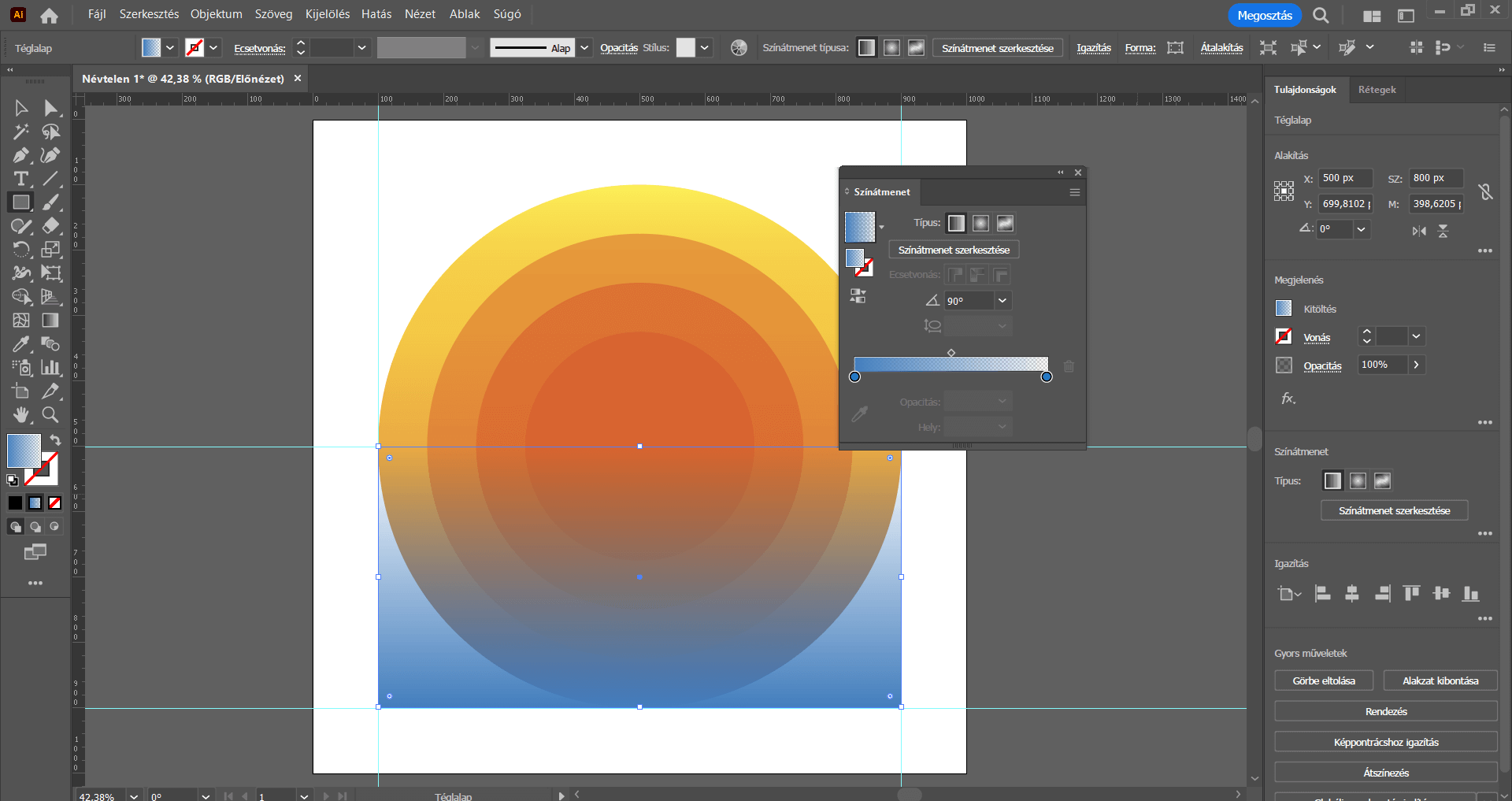
A szög értékének ebben az esetben 90°-ot adjunk, tehát fentről lefelé legyen egyre sötétebb az átmenet. (Ha esetleg más beállításokkal lenne jelen a színátmenet, akkor természetesen a szög értékével és/vagy a színátmenetet alkotó színek beállításával érhetjük el, hogy fentről lefelé legyen egyre sötétebb az átmenet.)
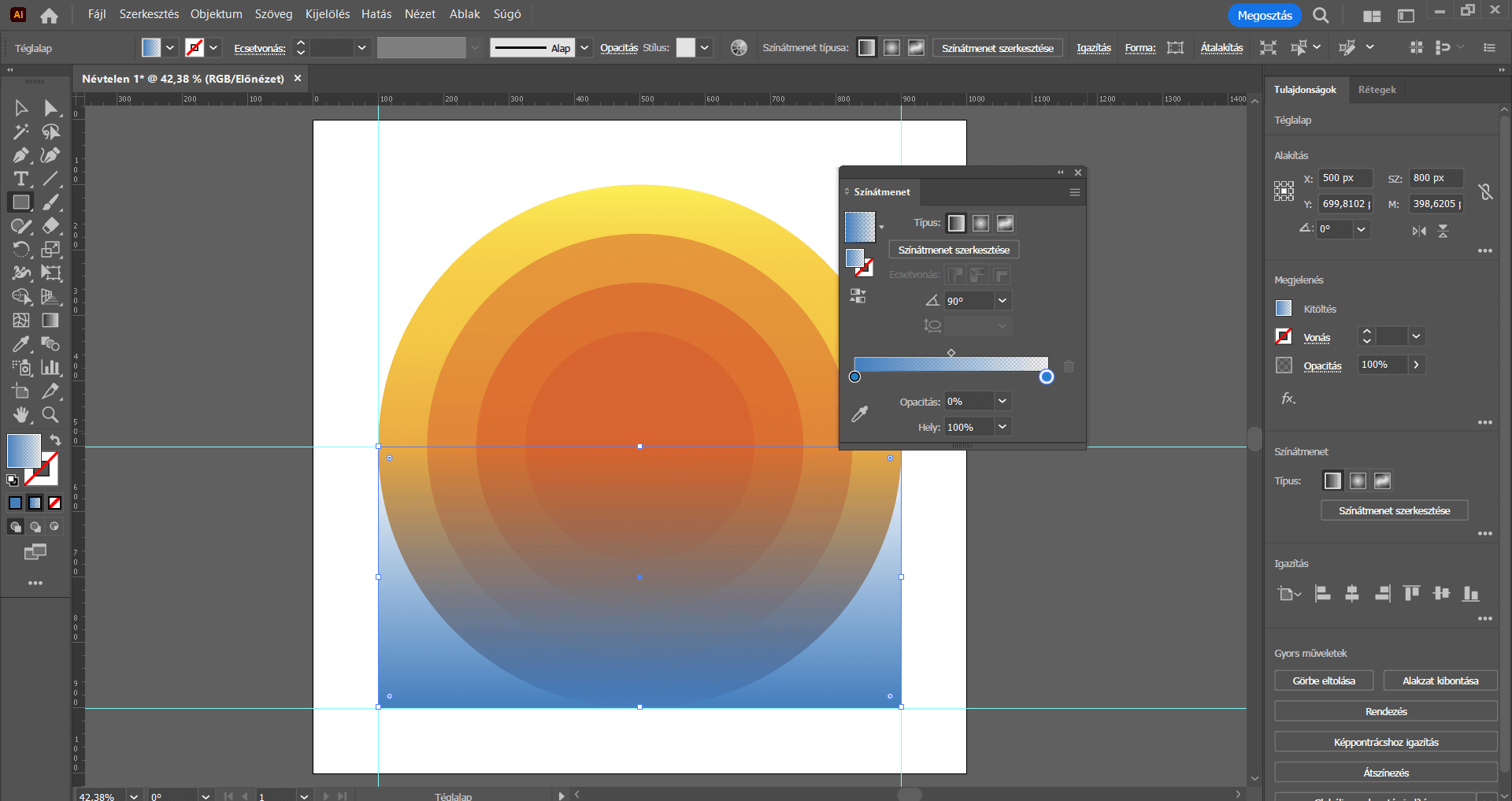
Majd a színátmenetcsúszka jobb oldalán található kis jelölőre kattintsunk – ezáltal a csúszka alatt megjelennek a további beállítási lehetőségek. Az Opacitás értéket emeljük fel 100%-ra.
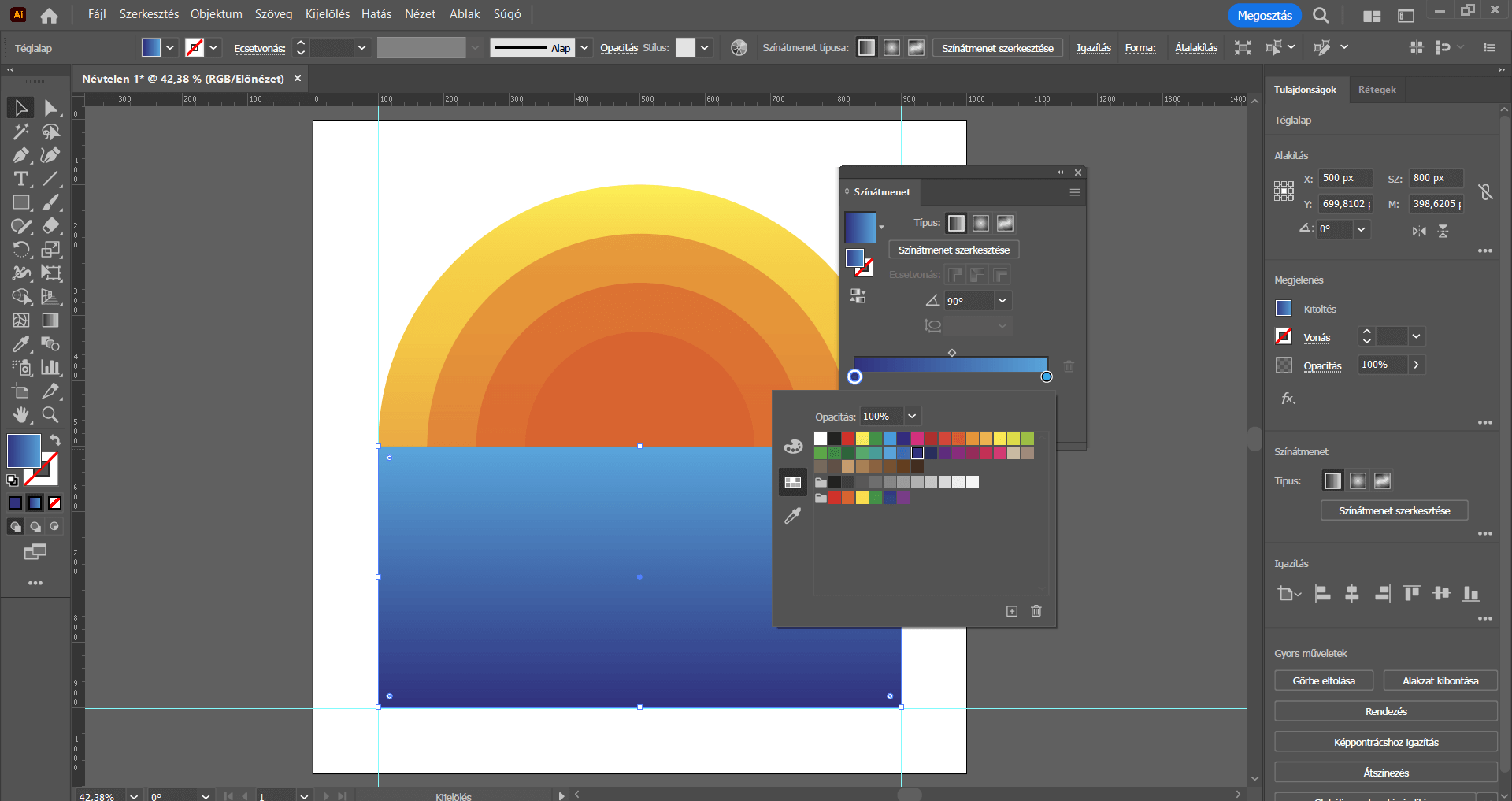
A csúszka jobb oldalán található jelölőre most duplán kattintsunk, ennek hatására megjelennek a további színek, színbeállítási lehetőségek. A megnyíló panel bal oldalán a második, a Színtárak ikonra/fülre kattintsunk, és itt válasszunk ki a jelenleginél világosabb kék színt.
A bal oldalon található jelölőre duplán kattintva pedig vegyünk fel a jelenleginél sötétebb kék árnyalatot.
Természetesen ezeket a színeket a másik két lehetőség, a Szín vagy akár a Színválasztó segítségével is kiválaszthatjuk.







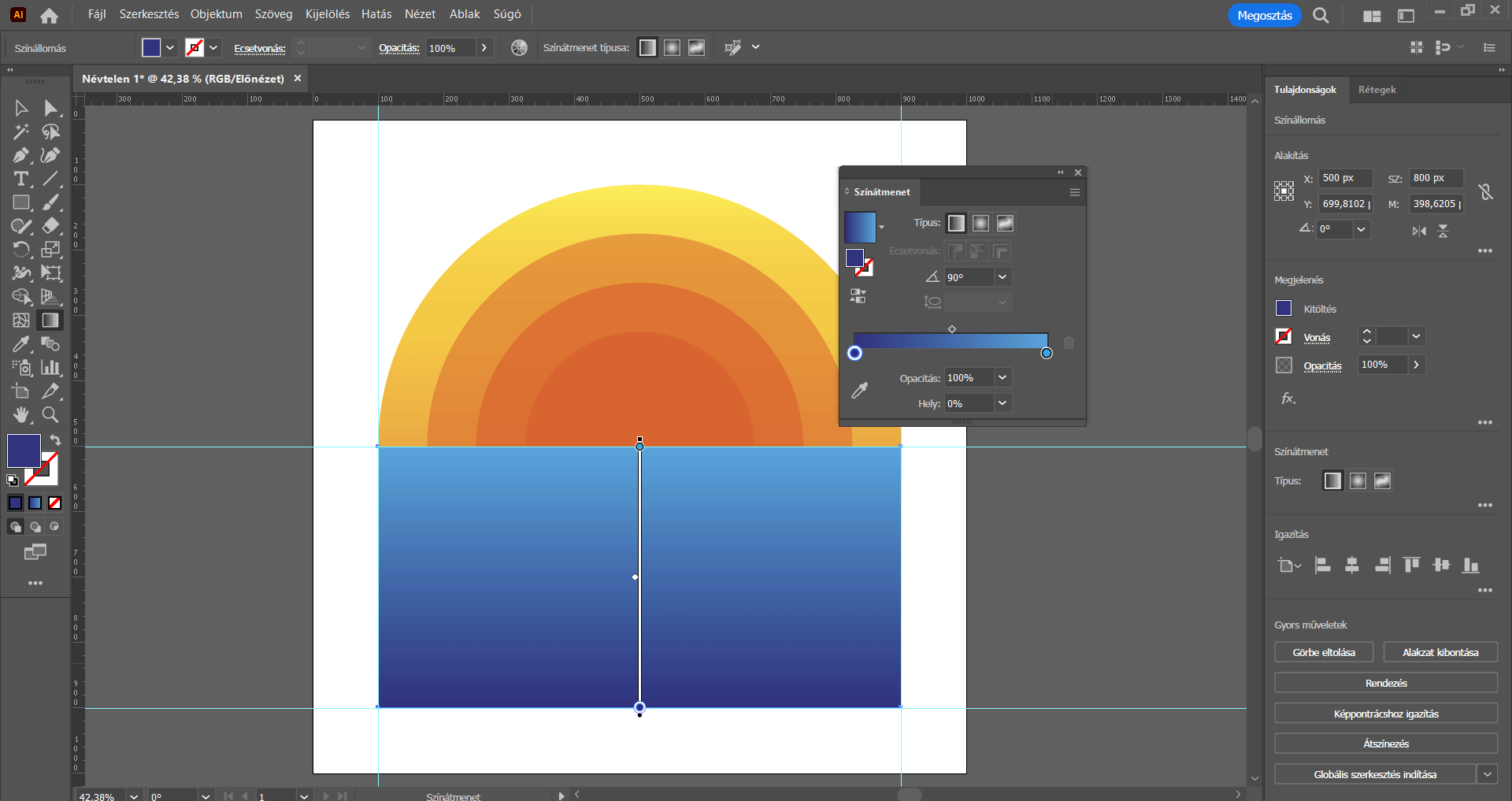
A Színátmenet panelen klikkeljünk a Színátmenet szerkesztése gombra – ezáltal a munkaterületen a téglalap alakzatban megjelenik egy függőleges csúszka. A csúszka bal oldalán található kis négyzetet húzzuk egy kicsit lejjebb, hogy az alakzat középső része is világosabb legyen, tehát a téglalap alakzatban inkább a világos szín legyen nagyobb arányban jelen. Tehát ezzel a csúszkával tudjuk szabályozni a két szín (világos-sötét) közötti átmenetet.
A Színátmenet panelt be is zárhatjuk, majd váltsunk Kijelölés eszközre.


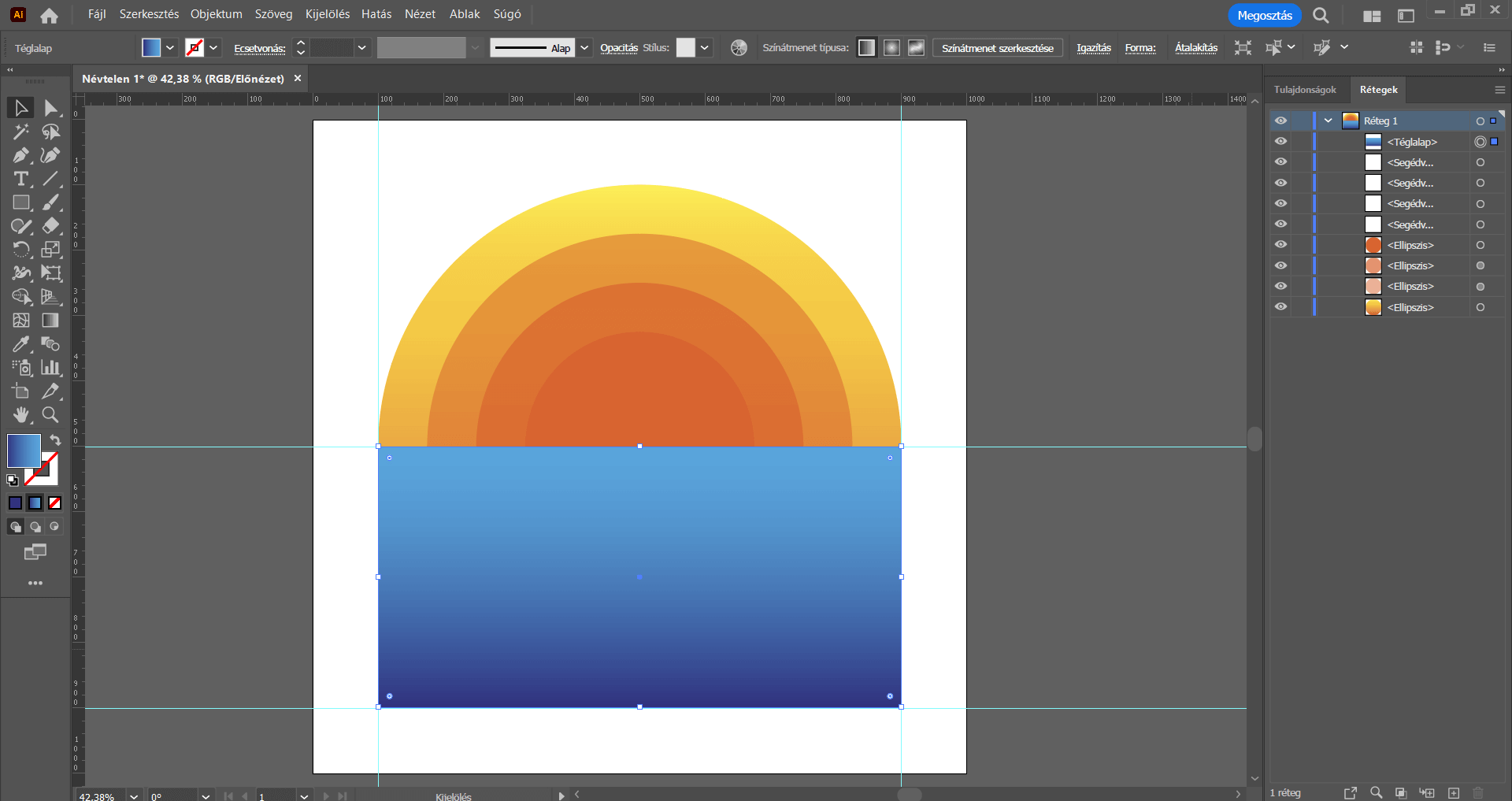
A jobb oldalon található Rétegek panelen (előhívása: Ablak/Rétegek) minden eddig elkészített rétegünket a “Réteg 1” elnevezésű csoportban találjuk. Ahhoz, hogy lássunk minden réteget, kattintsunk a jobbra mutató kis nyílra, azaz bontsuk ki a “Réteg 1” réteget.
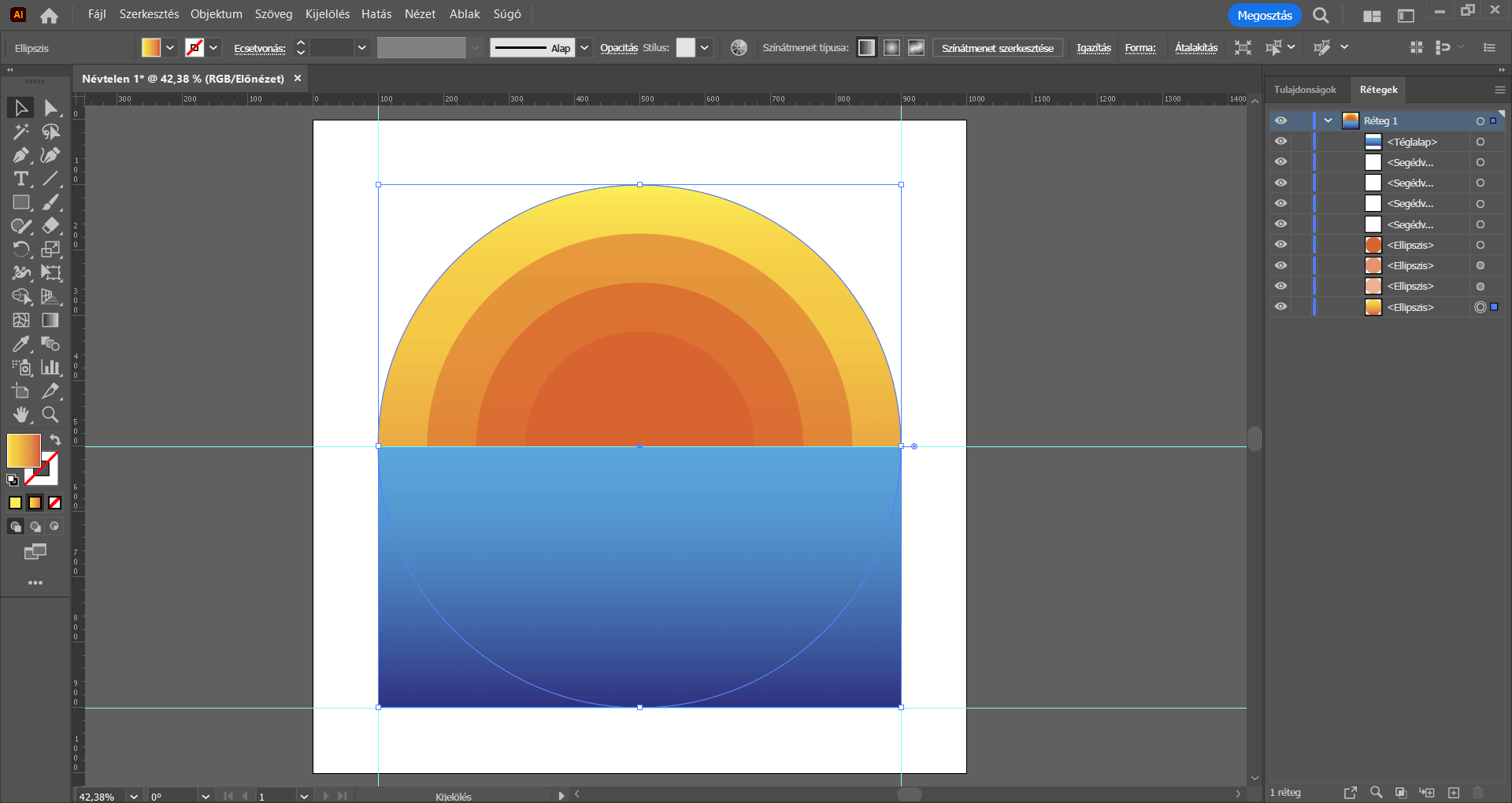
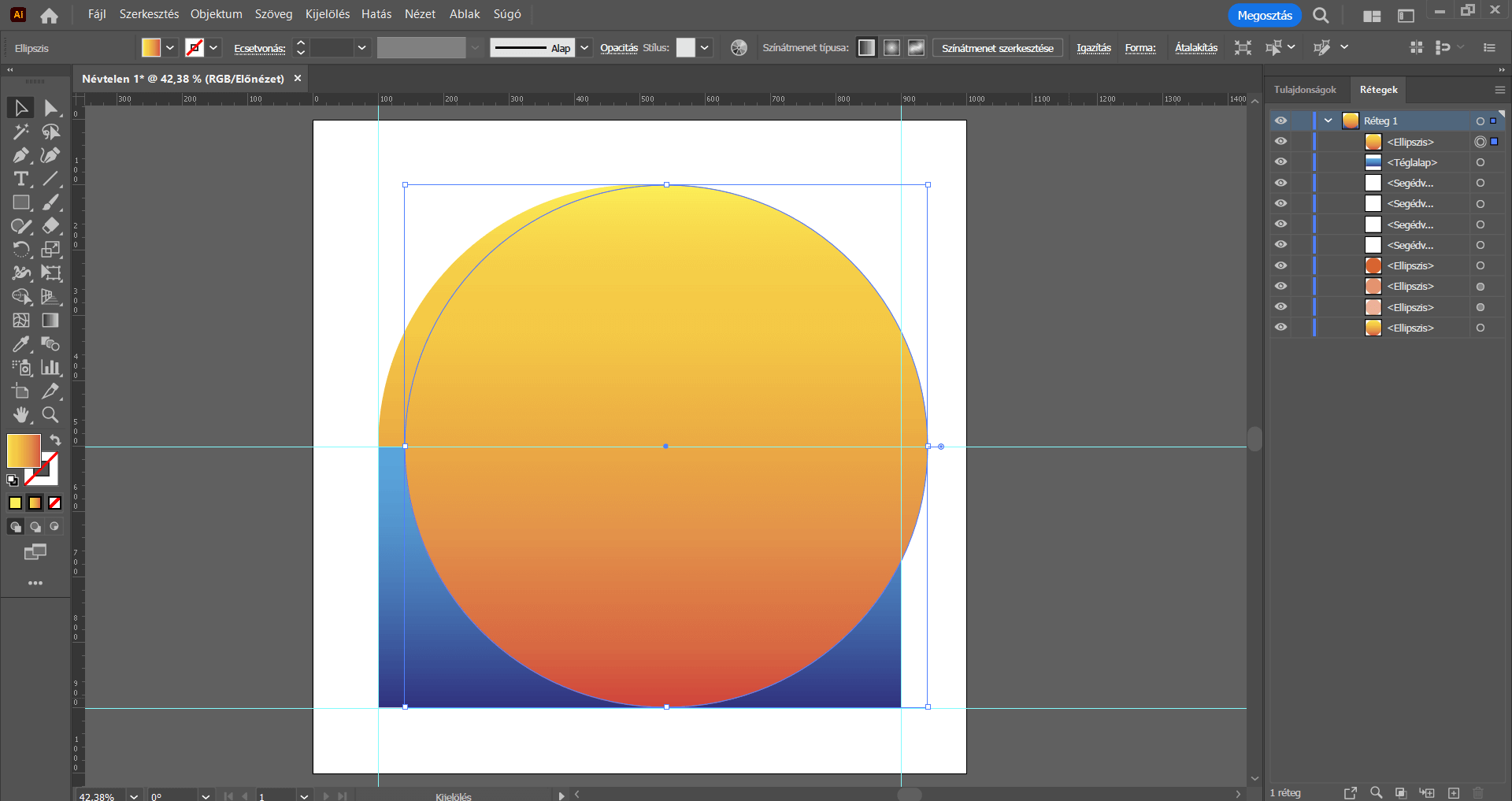
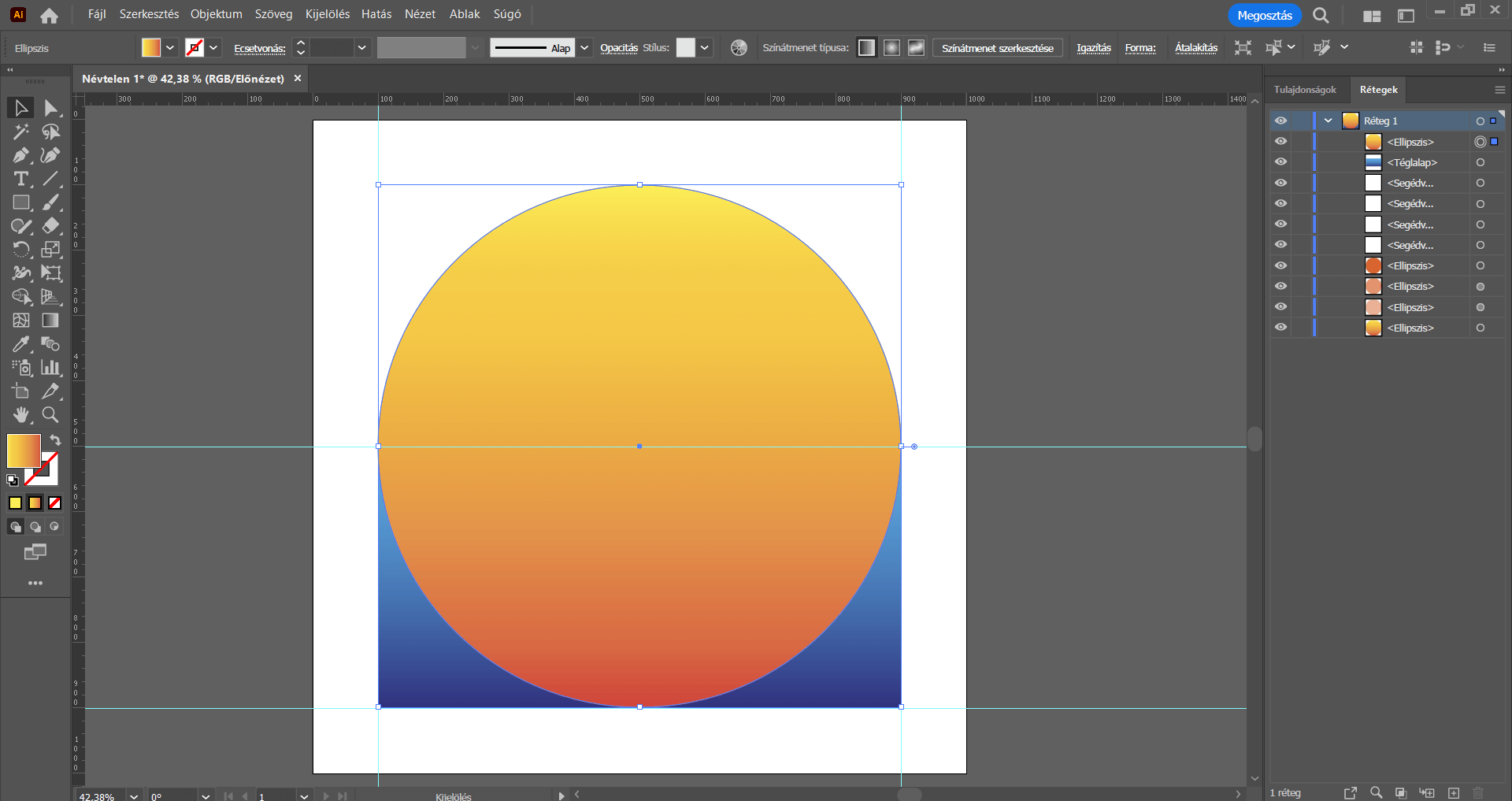
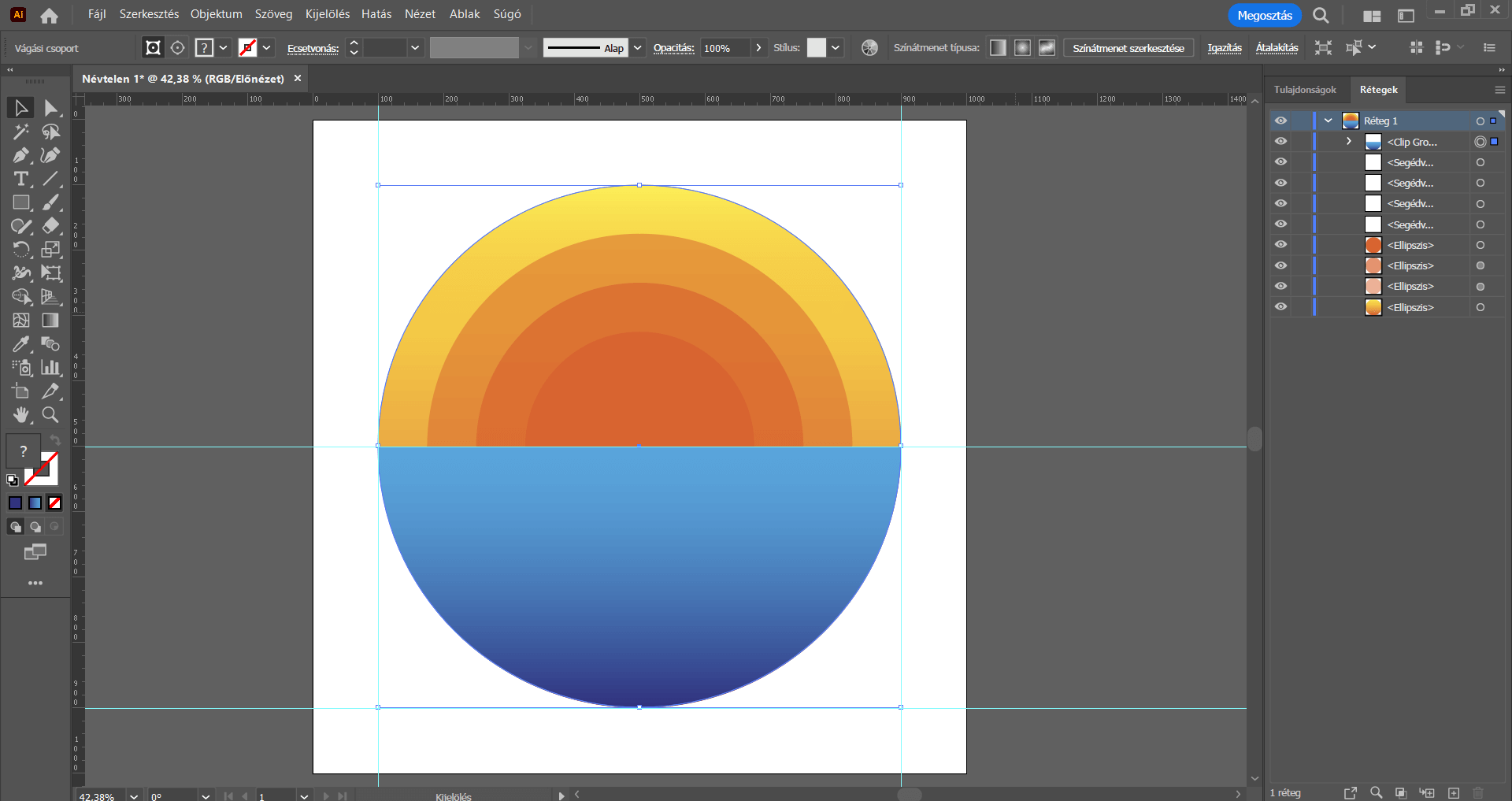
Klikkeljünk a legalsó réteg, azaz a legnagyobb kör rétege mellett található kis kör ikonra – ezáltal ez az elem kijelölésre kerül a munkaterületen is. Majd nyomjunk Ctrl + C, majd Ctrl + V billentyűkombinációt, vagyis készítsünk a legnagyobb kör alakzatból egy másolatot. A másolat a Rétegek panelen a legfelső réteg lesz.
FIGYELEM! Ha ez az alakzat kissé „el lenne csúszva”, igazítsuk pontosan rá legnagyobb kör alakzatra.
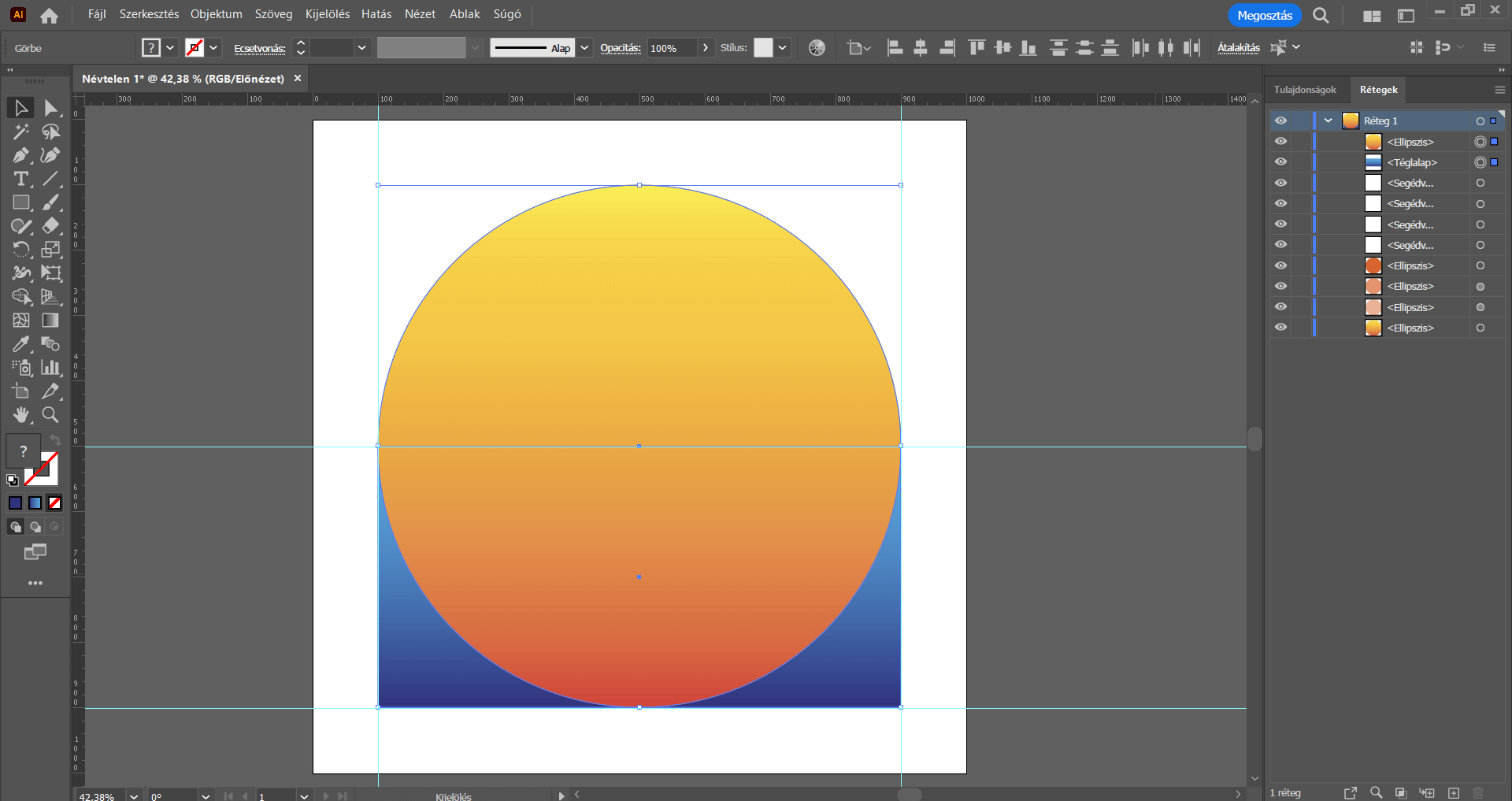
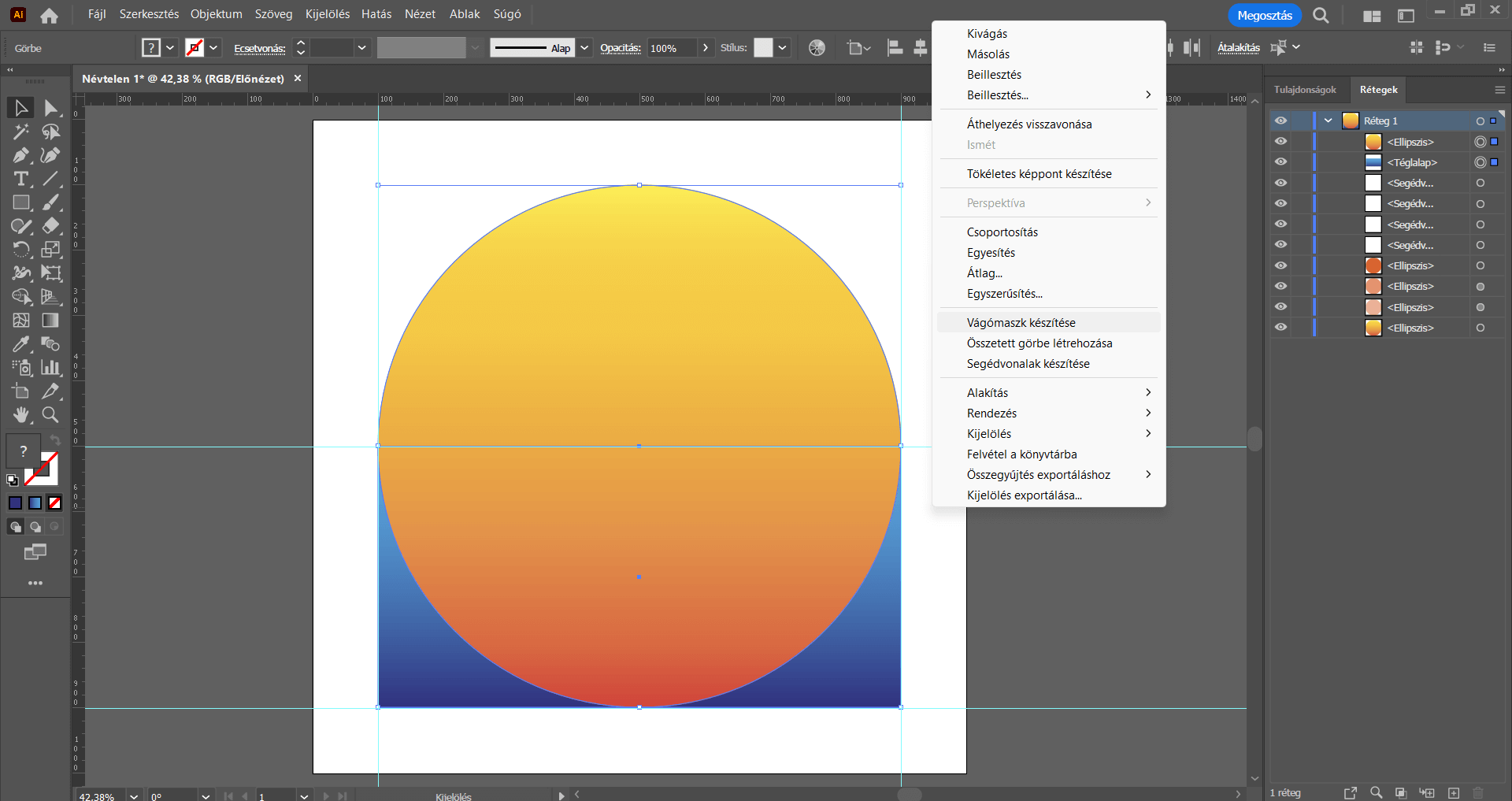
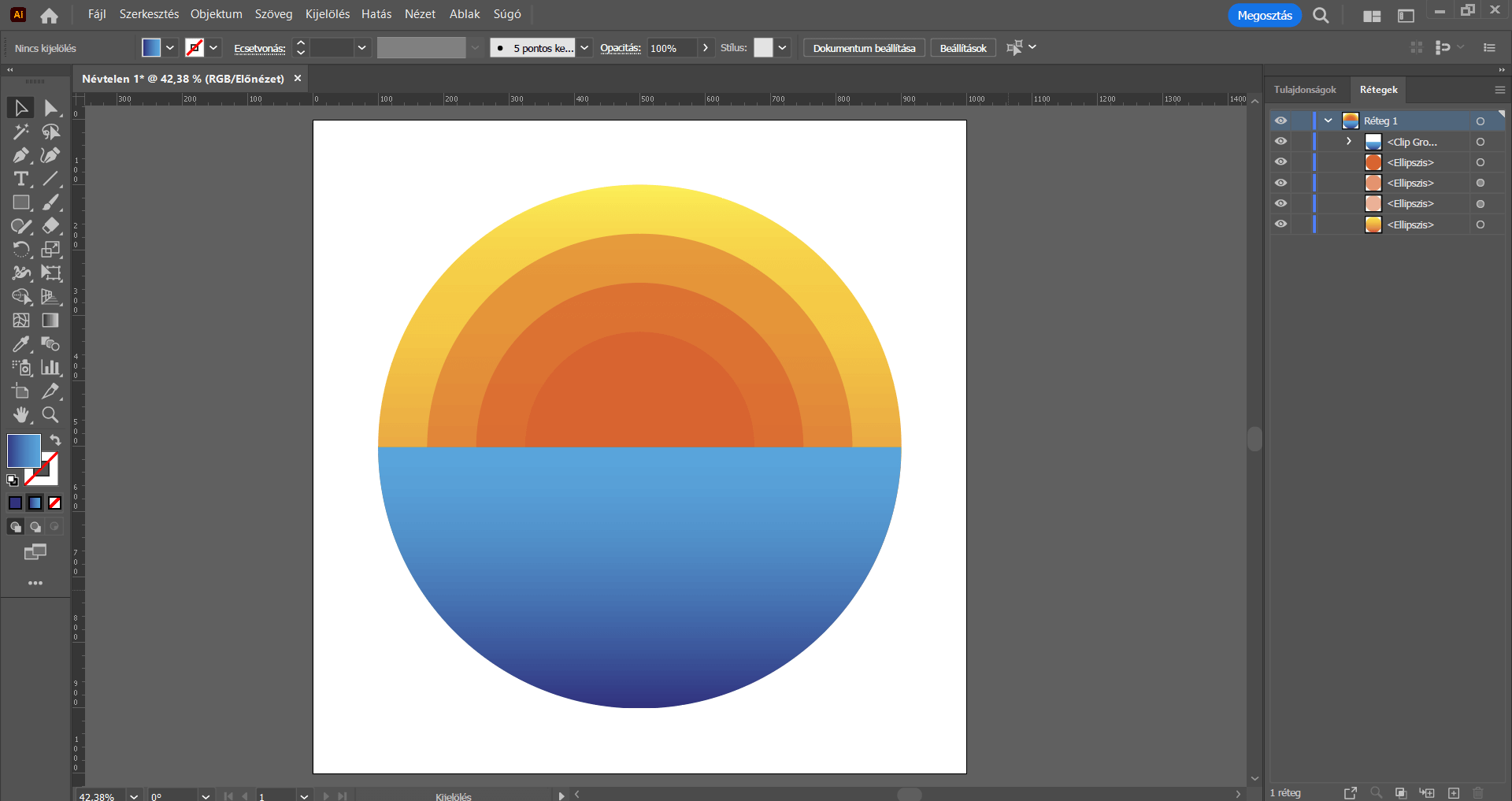
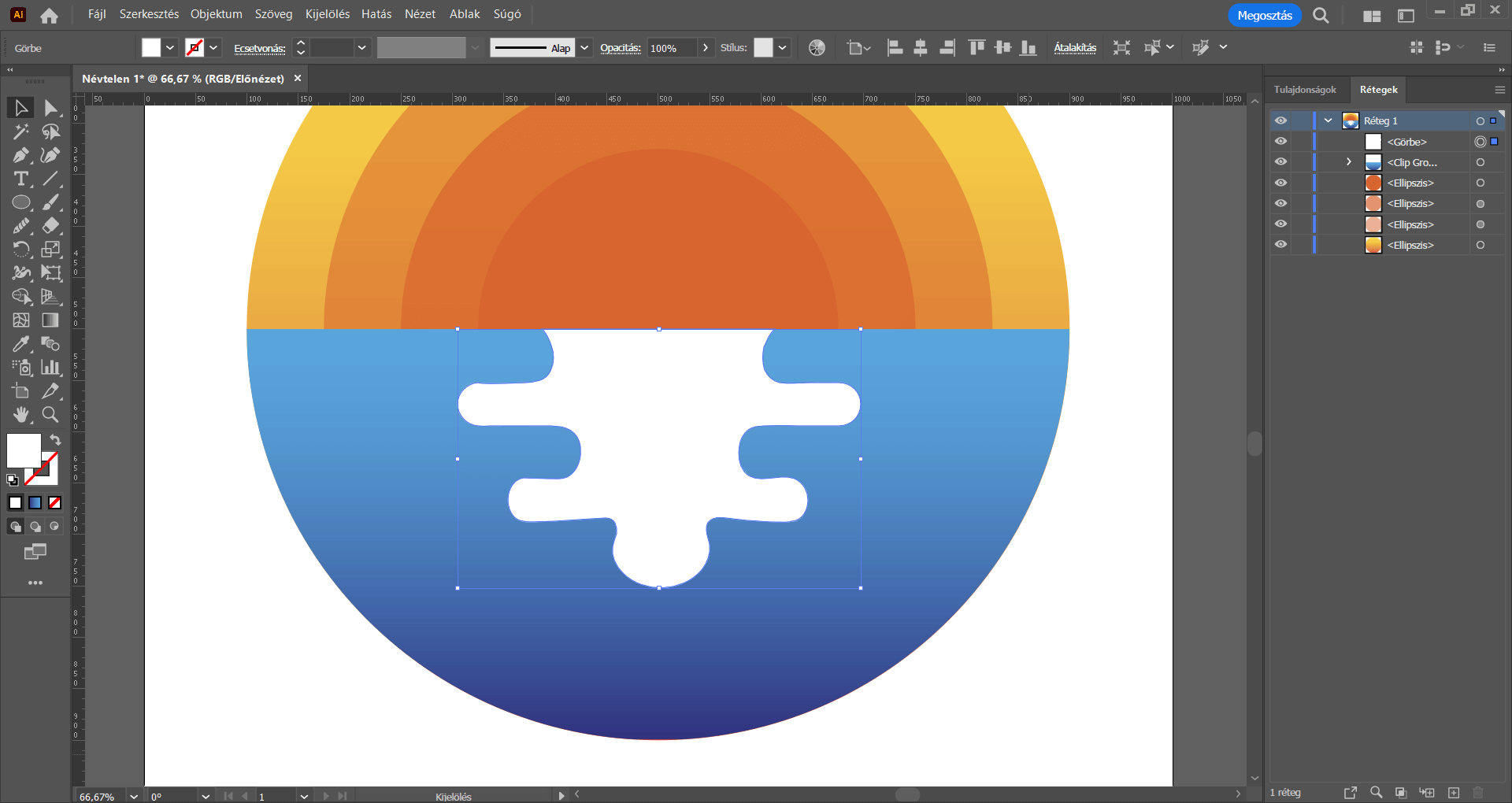
Kijelölő eszközzel jelöljük ki egyszerre az imént megrajzolt kör alakzatot, valamint a korábban megrajzolt téglalapot, jobbklikkeljünk és válasszuk a Vágómaszk készítése lehetőséget – ezáltal a kék téglalapunk “megvágásra” kerül, mely így csak a kör alakzat alsó részét tölti ki, tulajdonképpen félkör formát vesz fel – ez lesz a víz/a tenger, és ezzel egyben szépen összeillesztésre kerül a napos égbolt és a tenger. A plusz kör alakzatra tehát azért volt szükség, hogy elérjük ezt a vizes háttérrel kitöltött félkör formát.
A vágómaszkok olyan objektumok, amelyek alakja maszkolja a többi rajzelemet. Ez azt jelenti, hogy csak az alakzaton belüli objektumok láthatók, azaz a vágómaszkok valójában a maszk alakja alapján vágják a rajzelemeket.








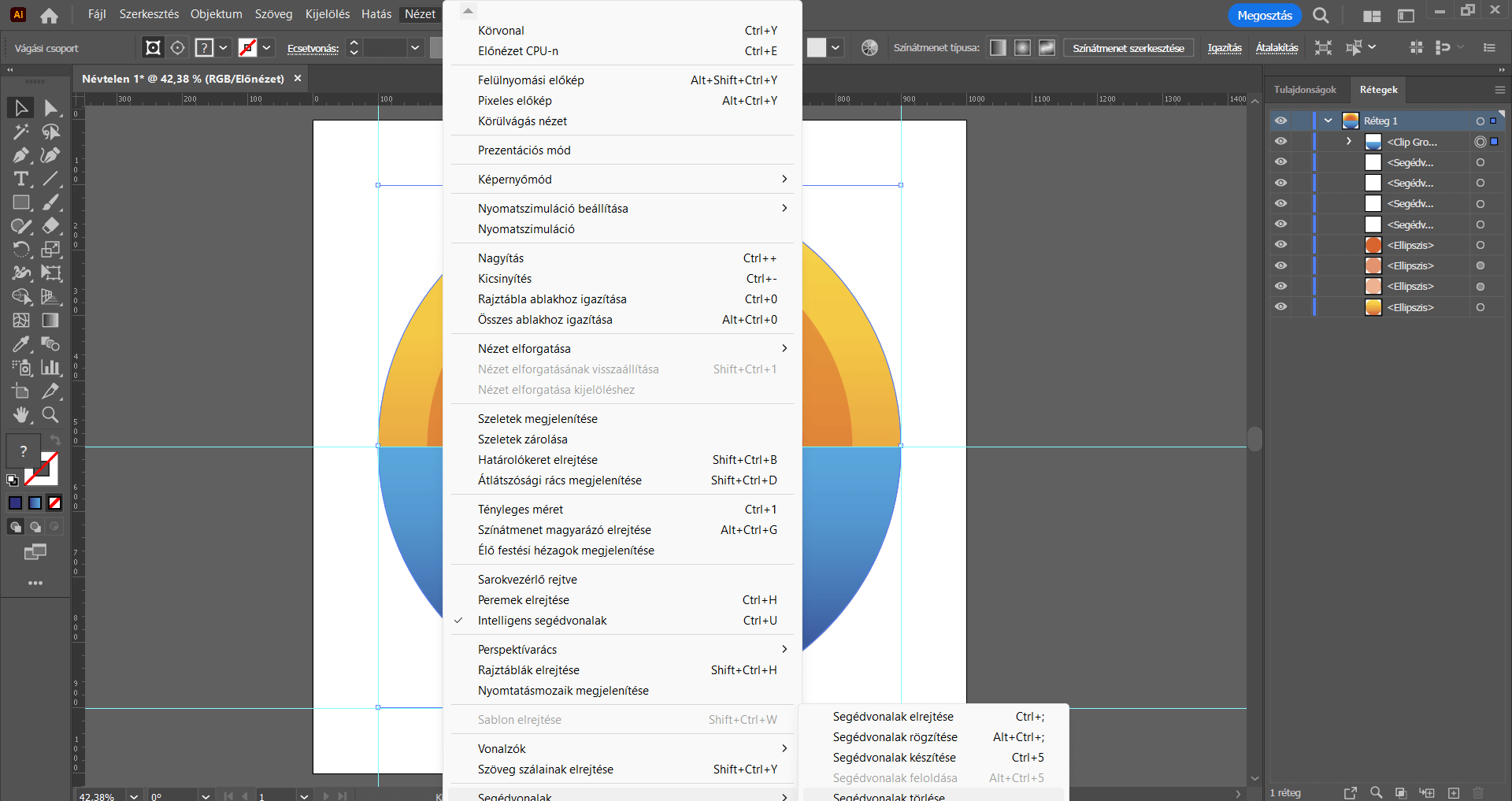
A továbbiakban már nem lesz szükségünk a segédvonalakra, így törölhetjük is őket a Nézet/Segédvonalak/Segédvonalak törlése menüpontban.
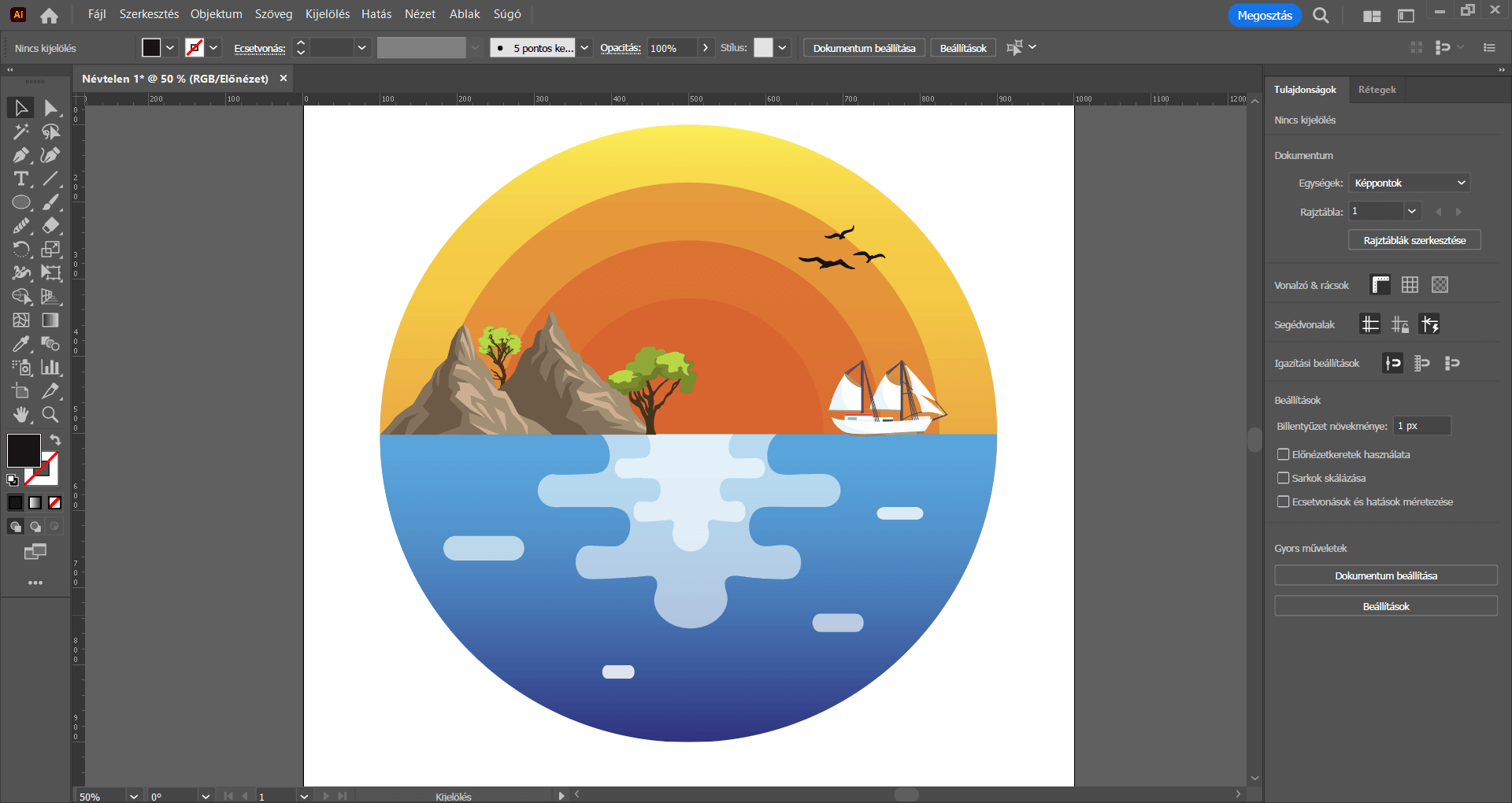
Most pedig a tengerbe hullámokat/tükröződéseket készítünk.
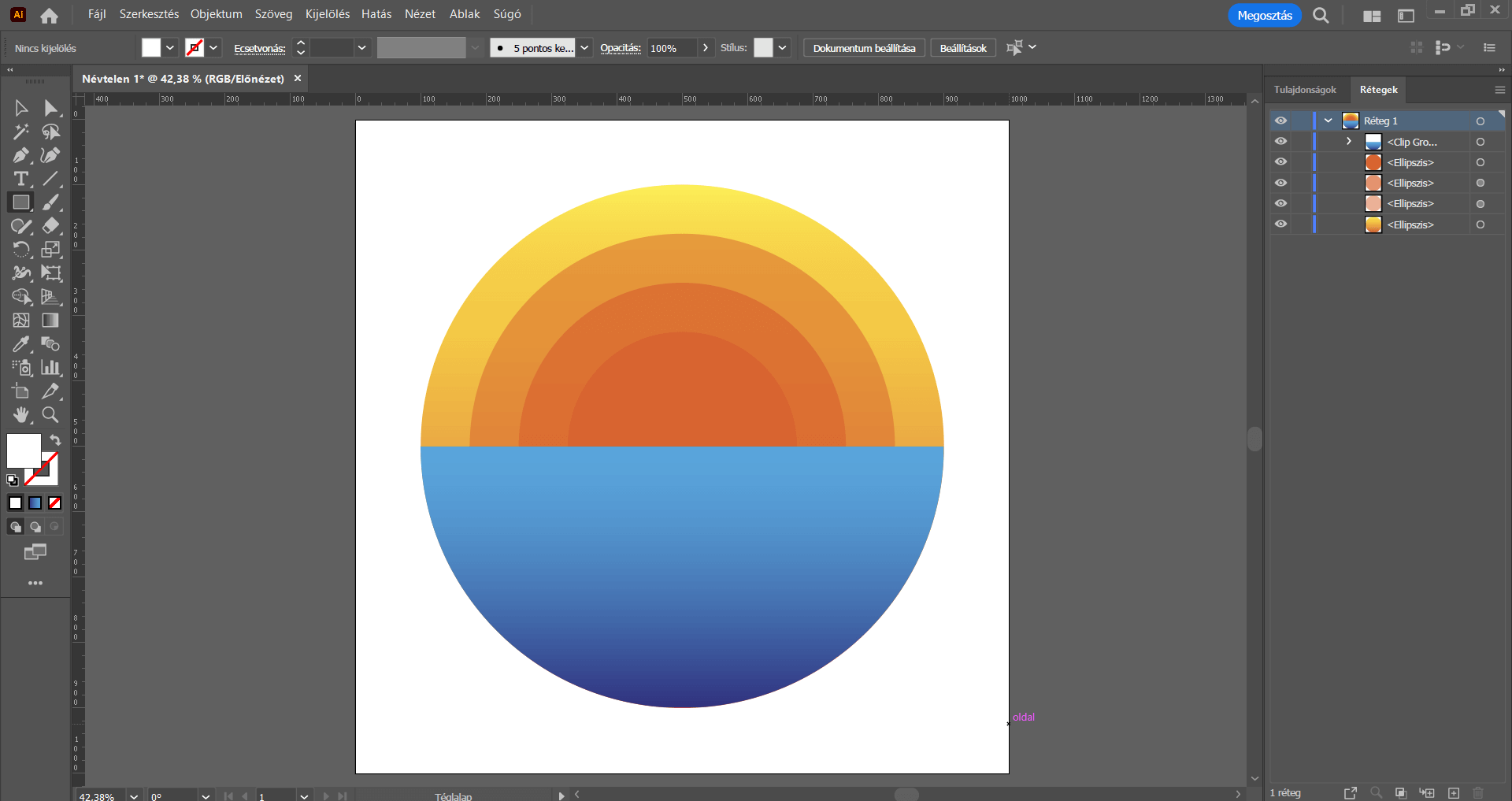
Ismét a Téglalap eszközre lesz szükségünk. Kitöltőszínnek vegyünk fel fehéret, körvonalra nincs szükség.
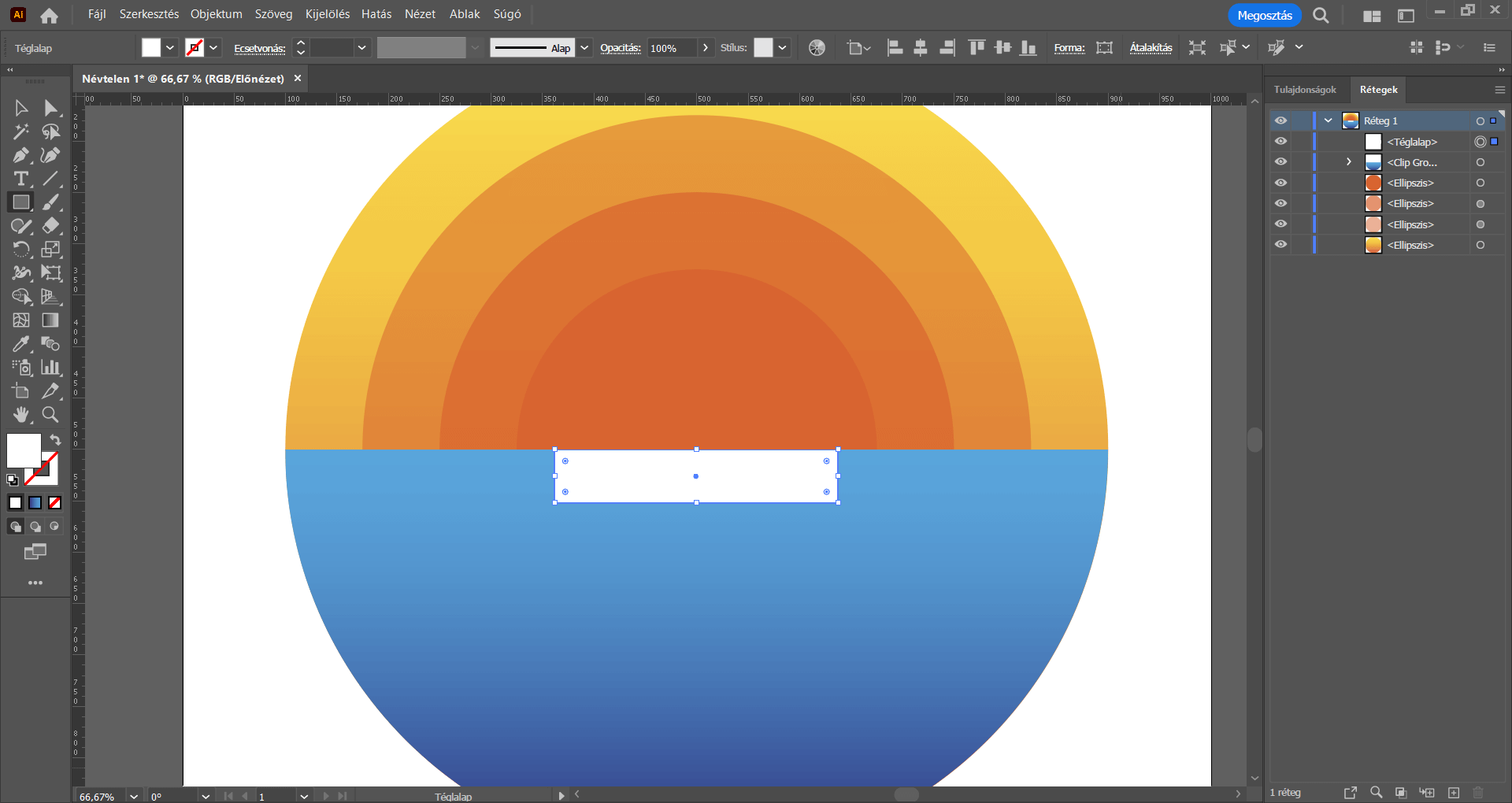
Készítsünk egy kisebb, vízszintesen széles, hosszúkás téglalapot, majd ezt az elemet rendezzük a kék alakzatunk felső részére, annak közepére, a napos égbolt és a tenger találkozásához.
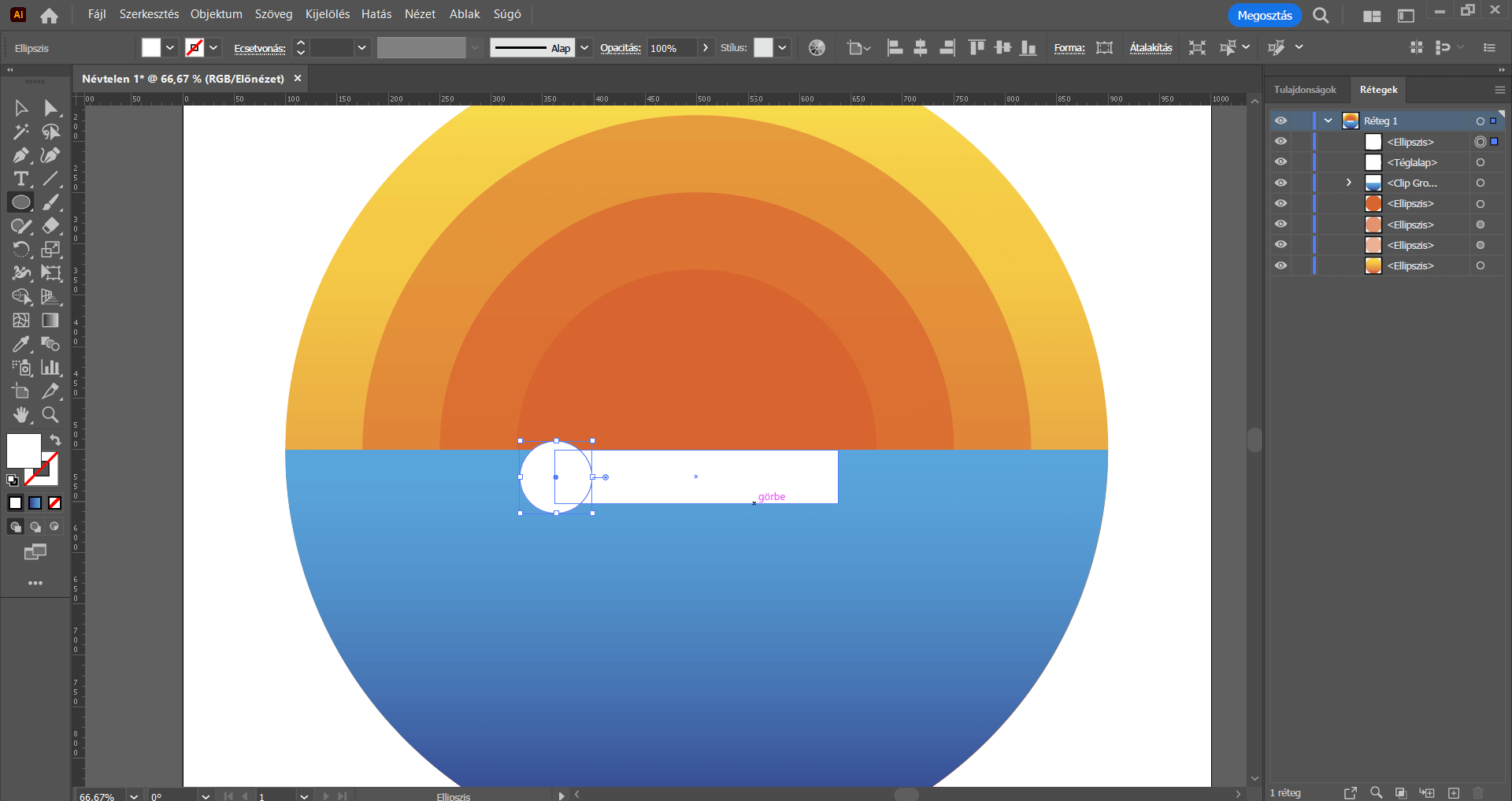
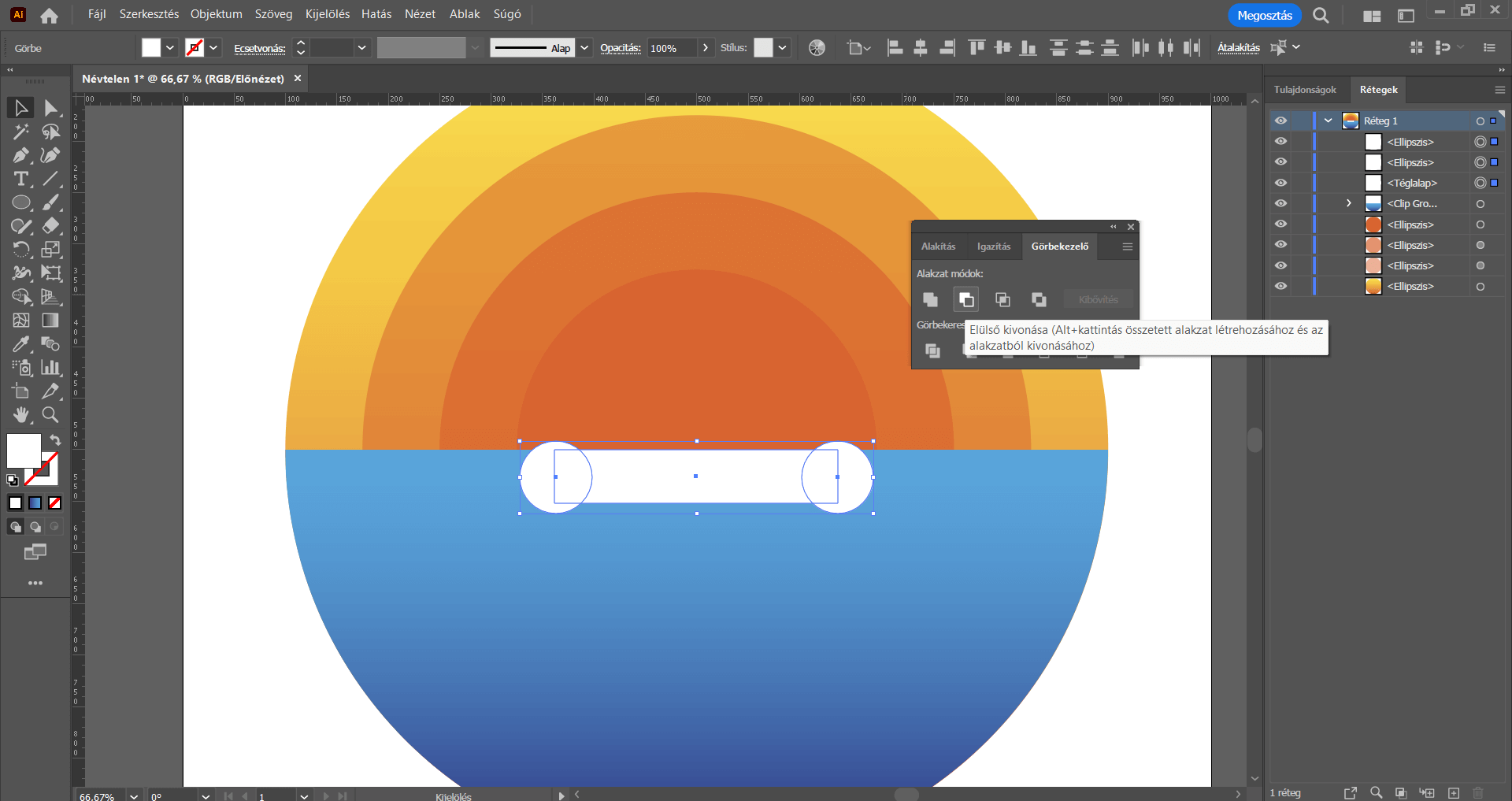
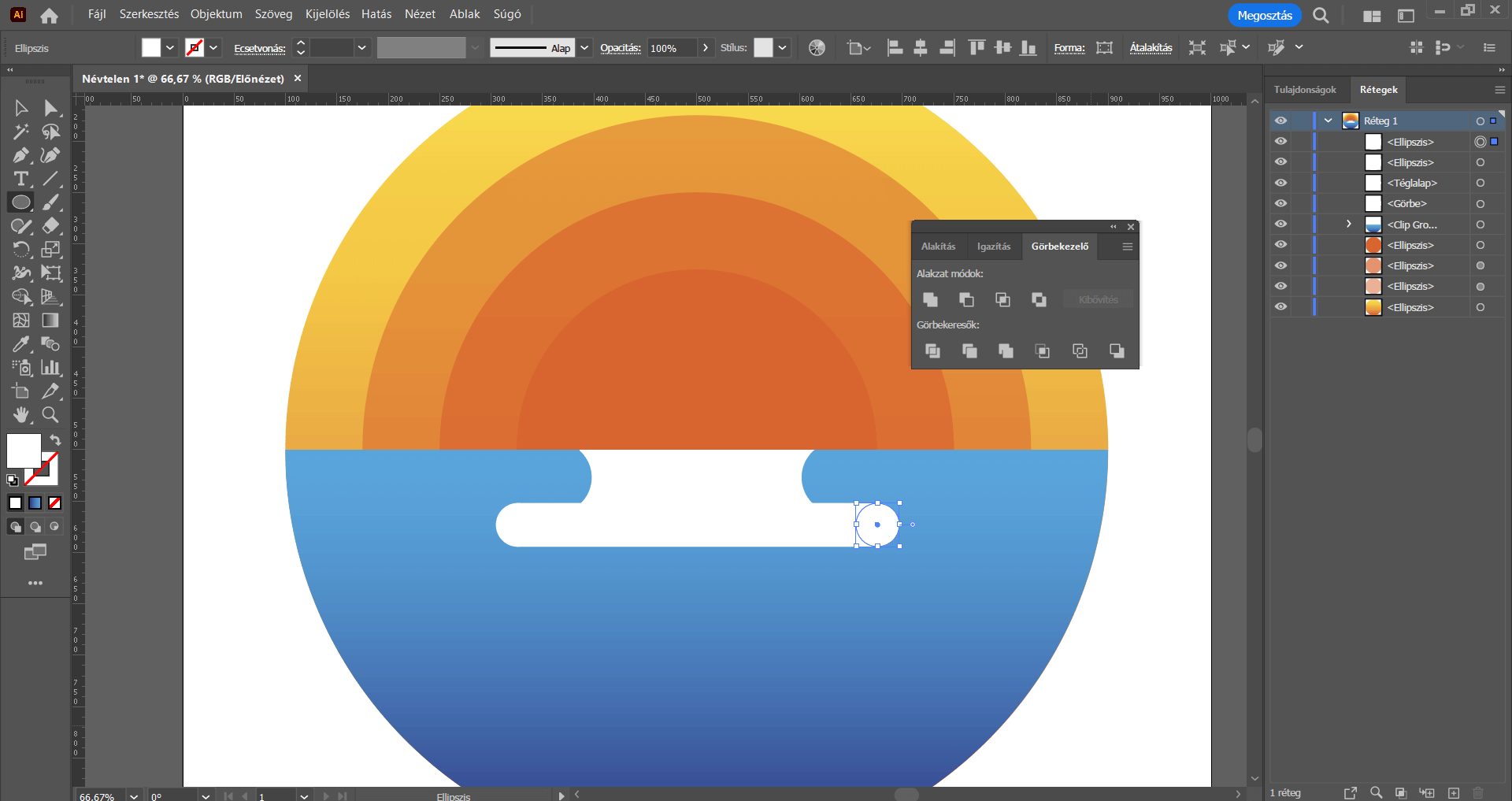
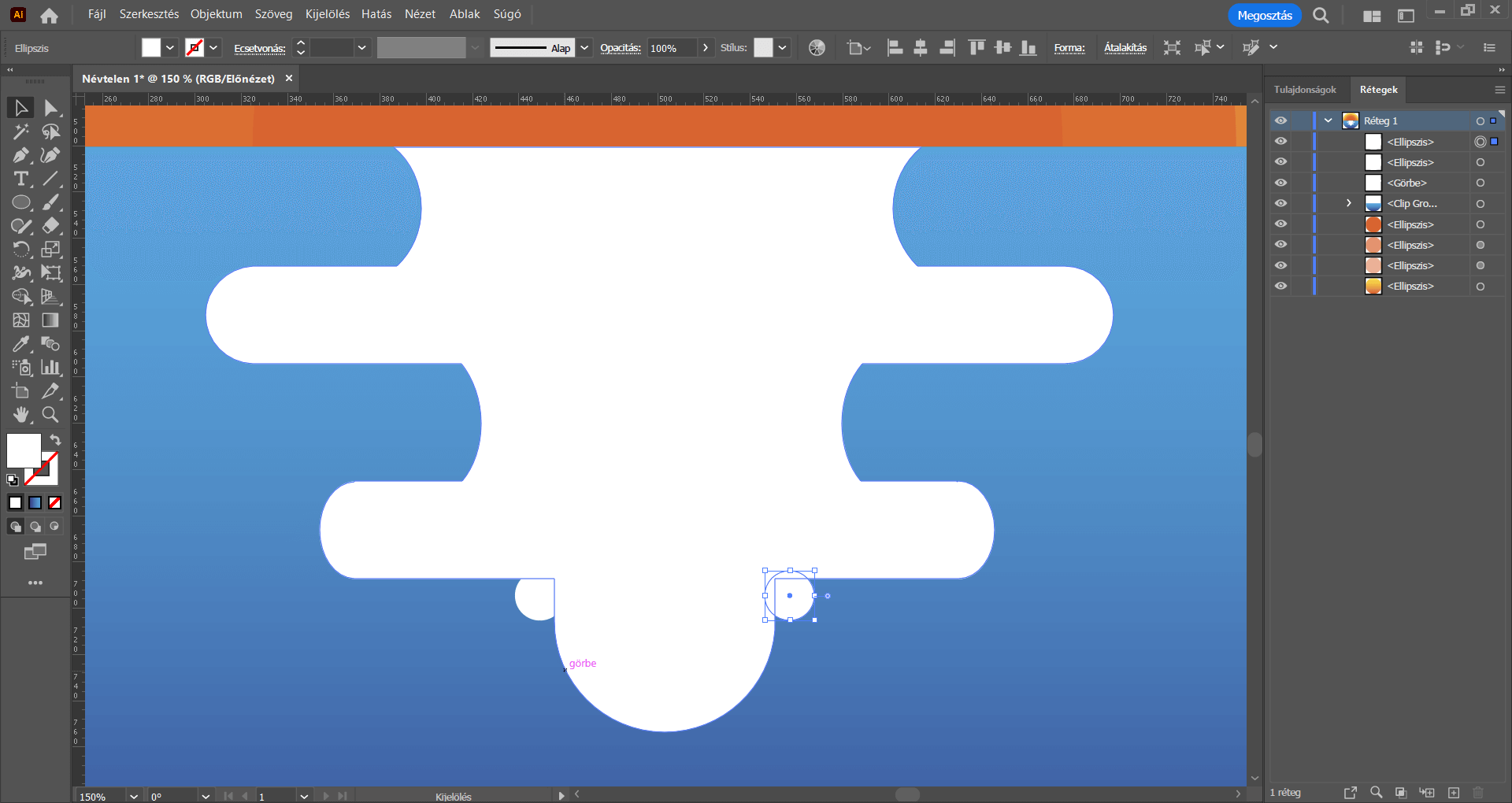
Ezután a Shift billentyűt nyomva készítsünk egy szabályos kör alakzatot az Ellipszis eszközzel a téglalap bal oldalára úgy, hogy az egy kicsit nagyobb/magasabb legyen, mint a téglalap magassága. Ennek az elemnek se legyen körvonala, a színkitöltése pedig maradhat fehér. A kör alakzatot úgy illesszük a téglalap bal oldalára, hogy kb. a fele „rálógjon”. Ezt az elemet ki fogjuk vonni a téglalapból, ez lesz a tükröződés egyik része.
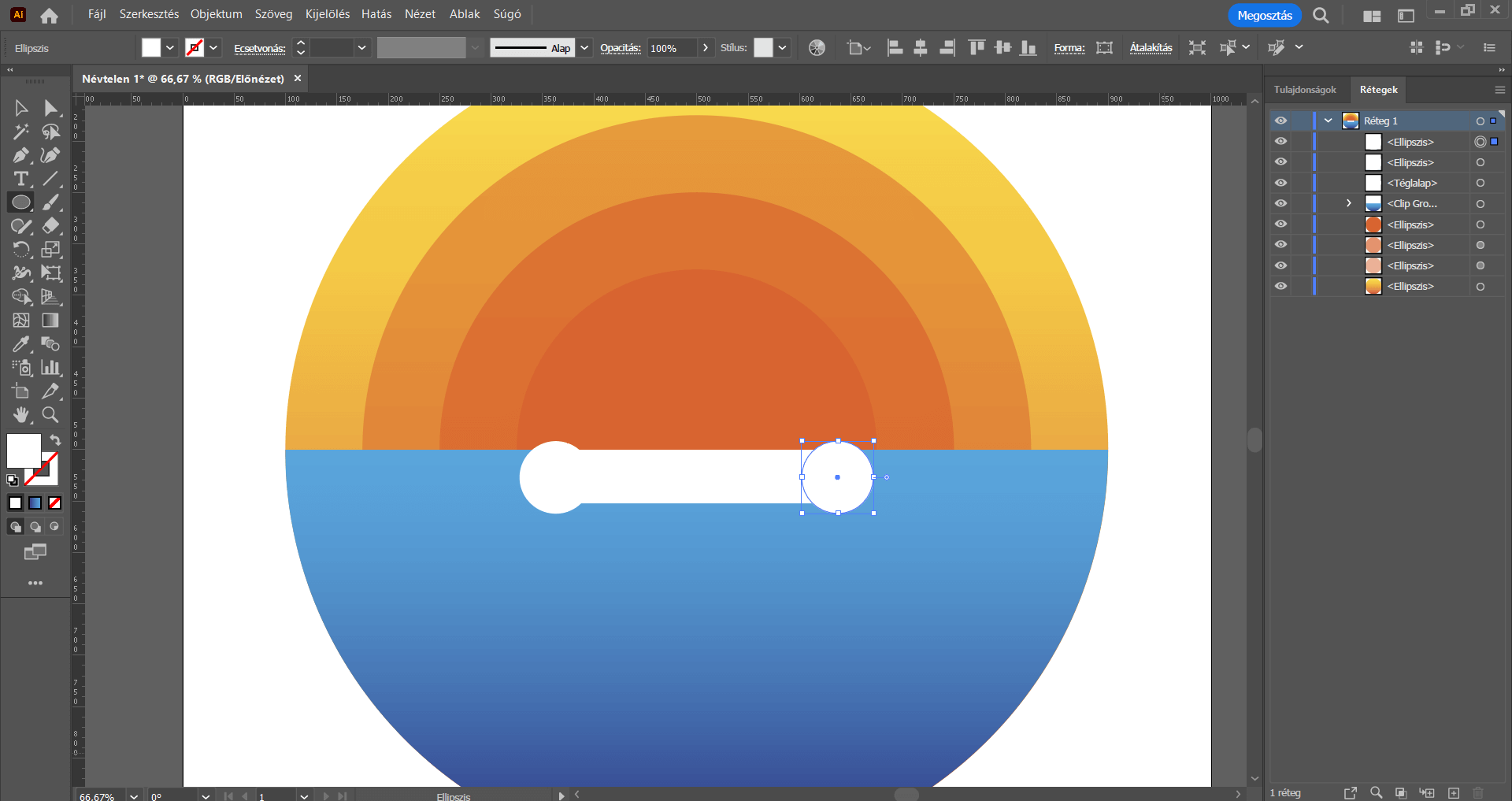
A kör továbbra is maradjon kijelölve és az Alt billentyűt nyomva készítsünk belőle egy másolatot, ezt pedig a billentyűzetünk nyilaival a mozgassuk át a téglalap jobb oldalára, úgy, hogy szintén a kör alakzat fele “lógjon rá” a téglalap alakzatra.





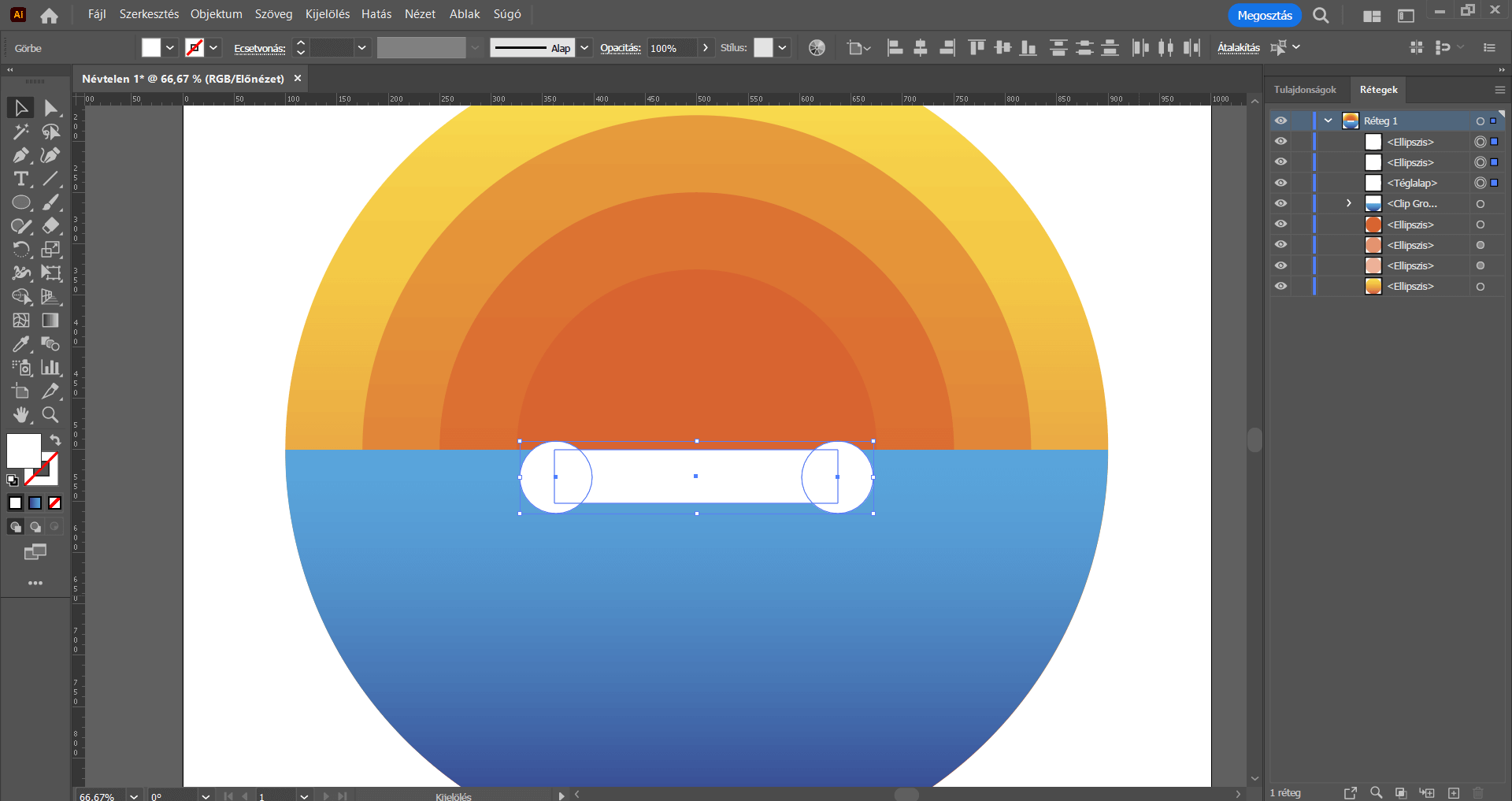
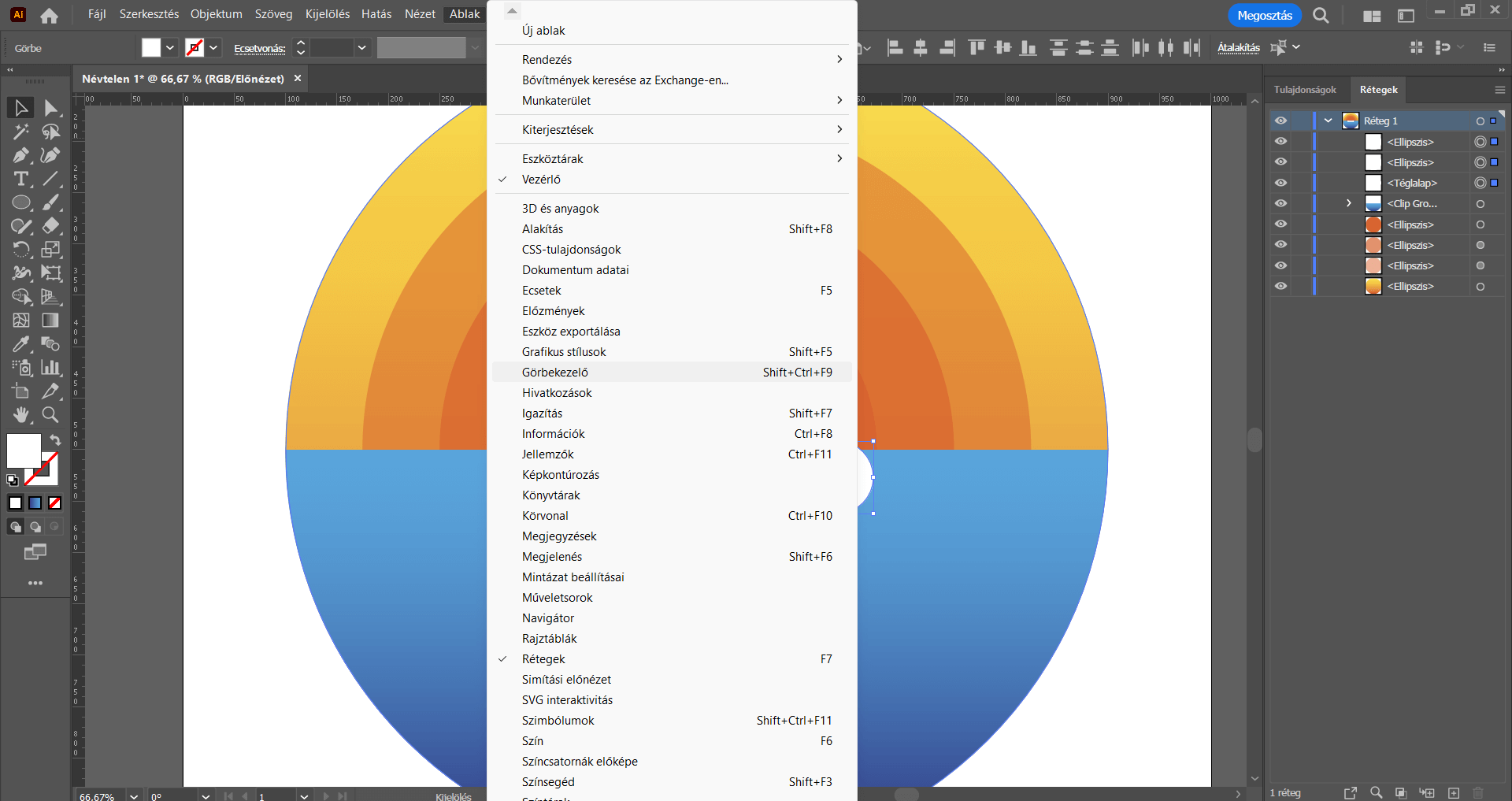
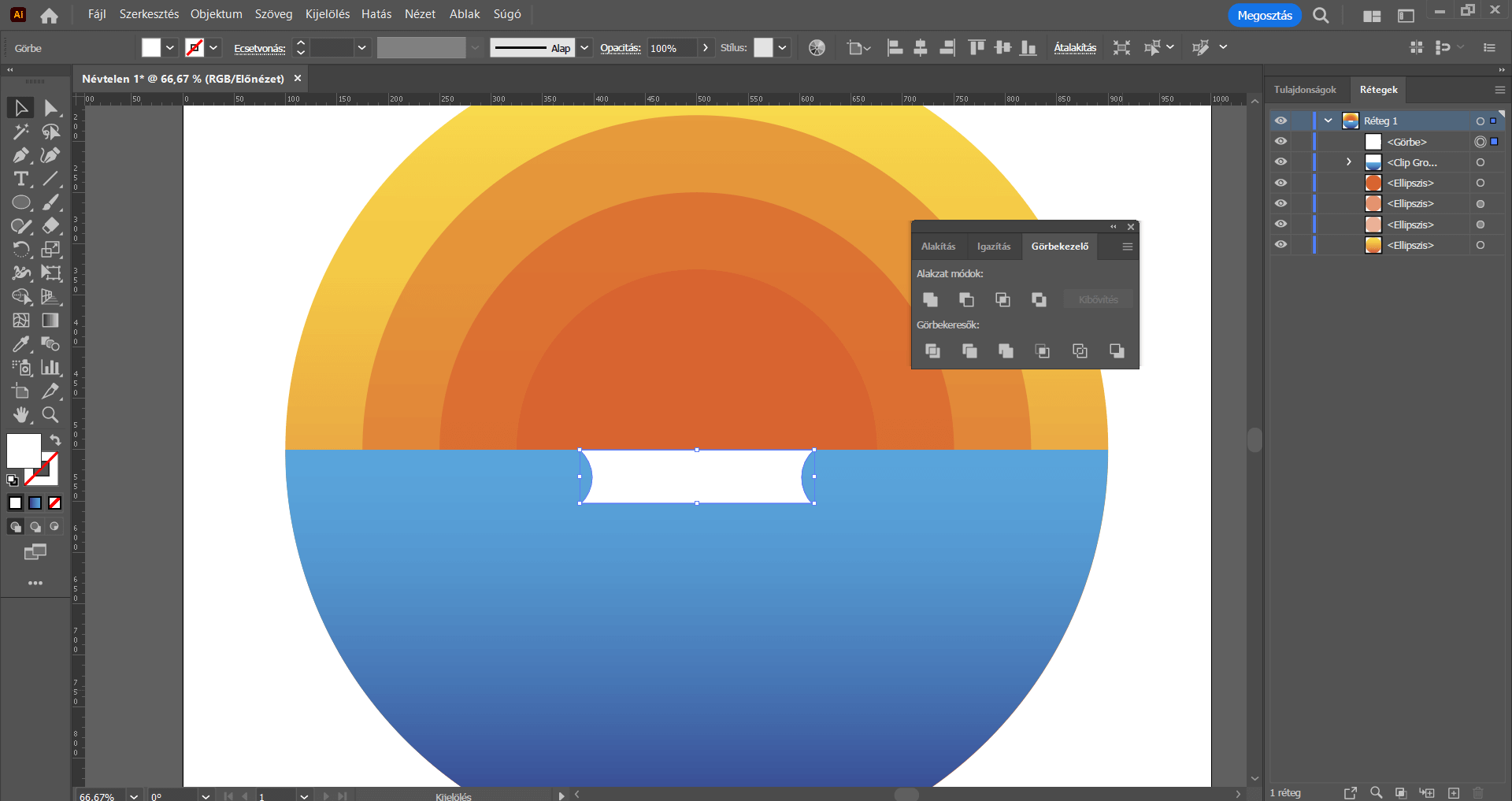
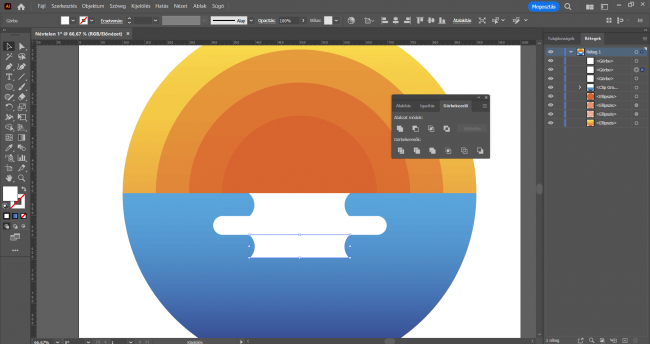
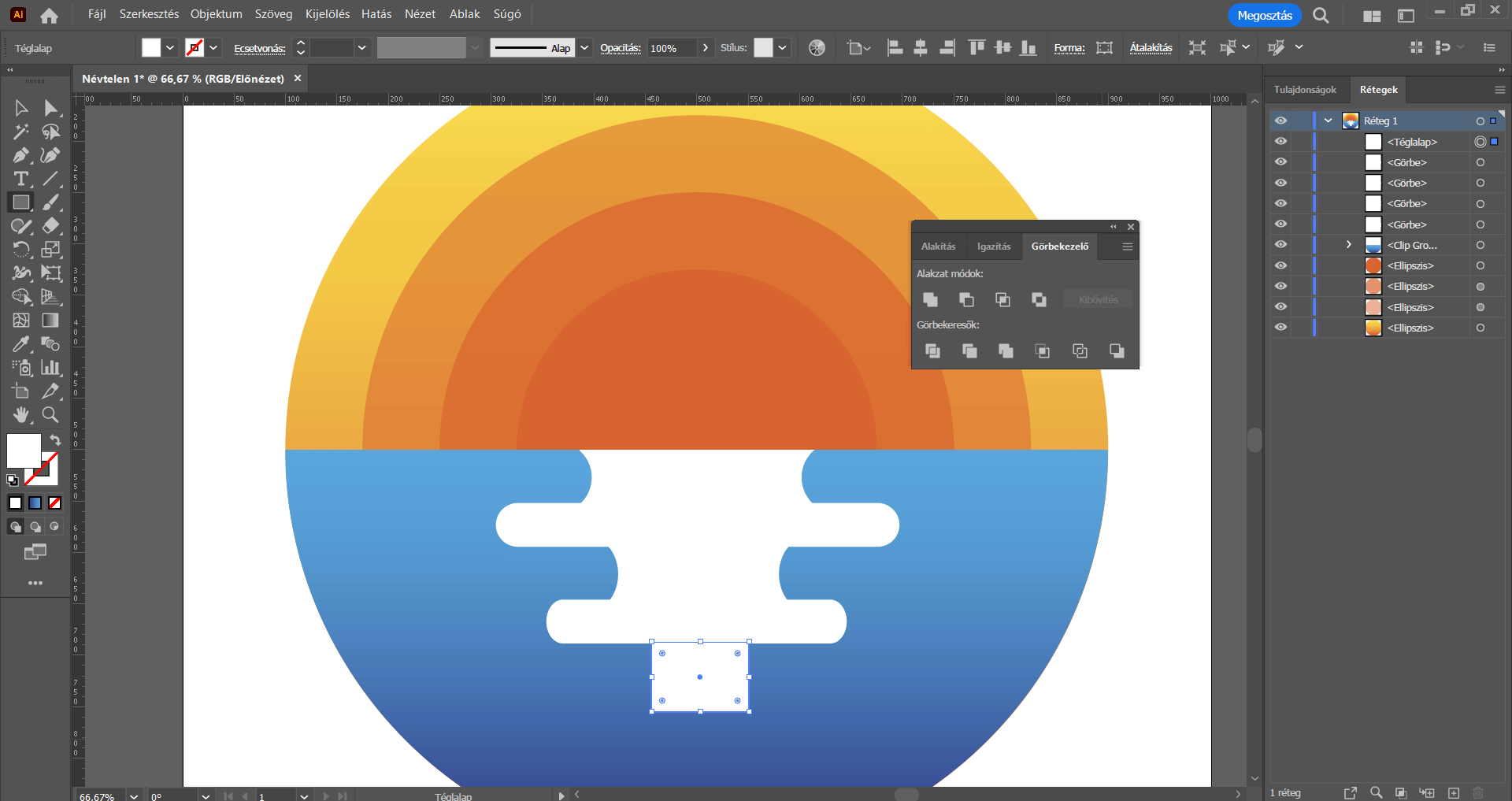
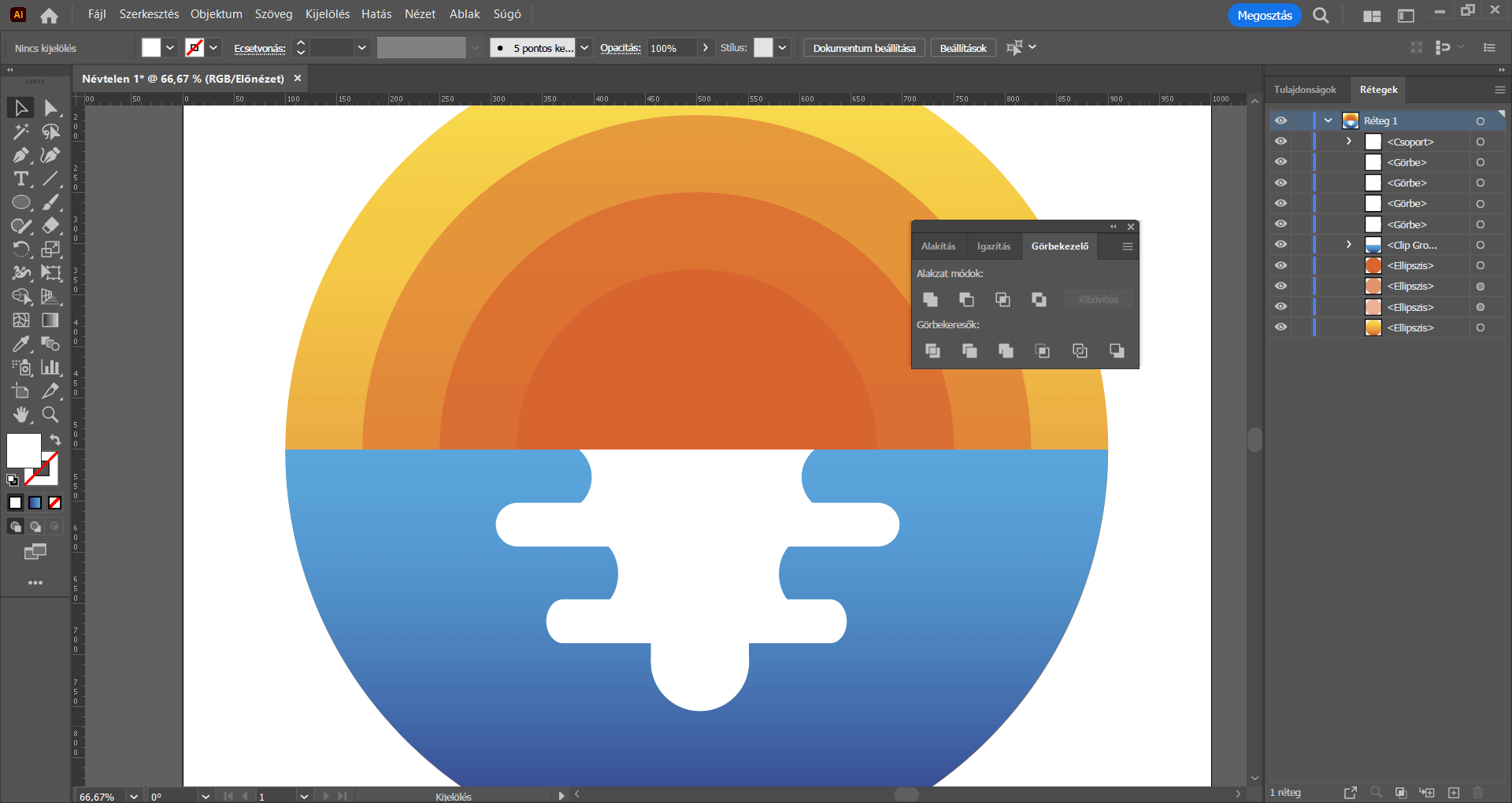
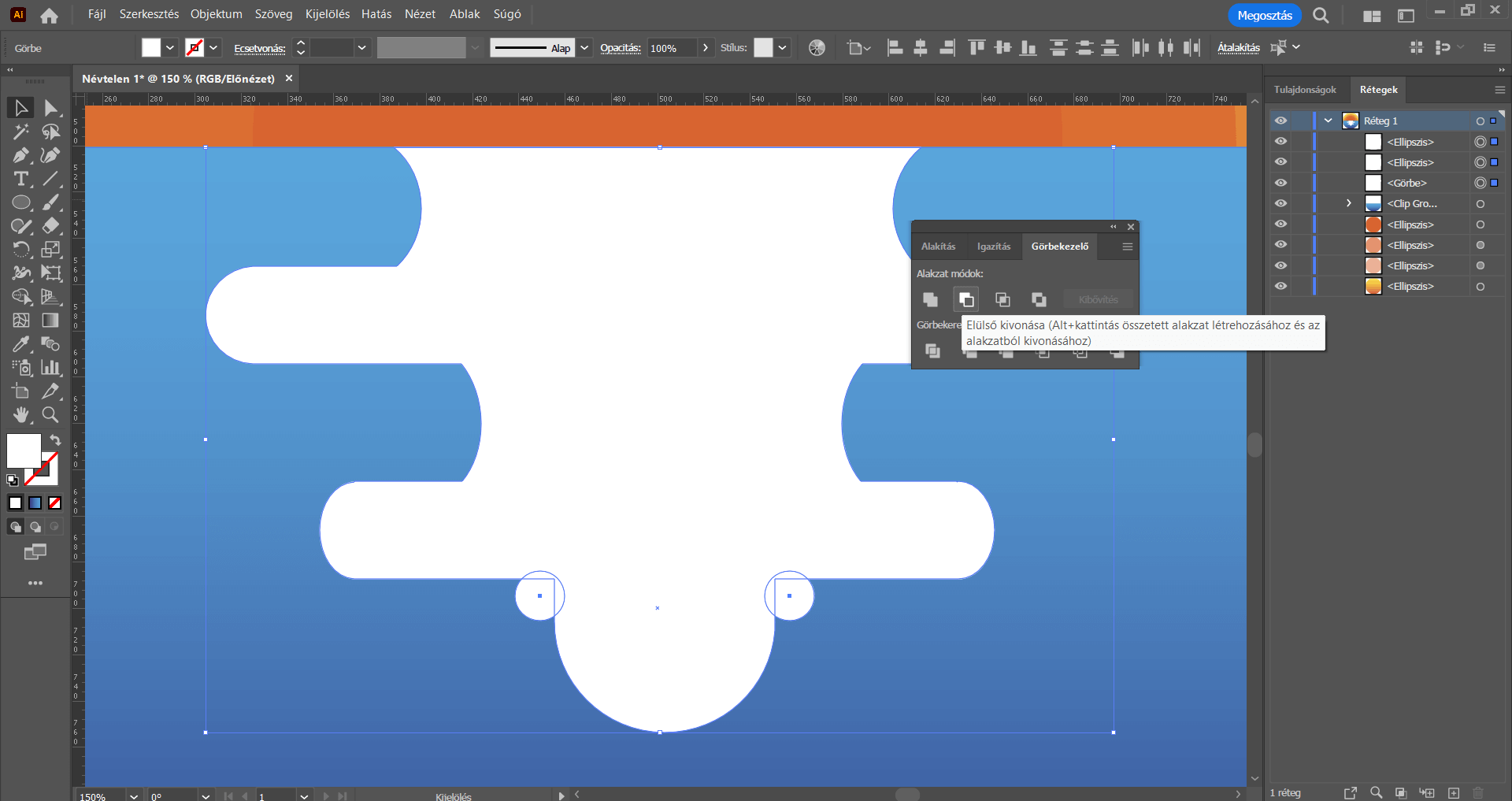
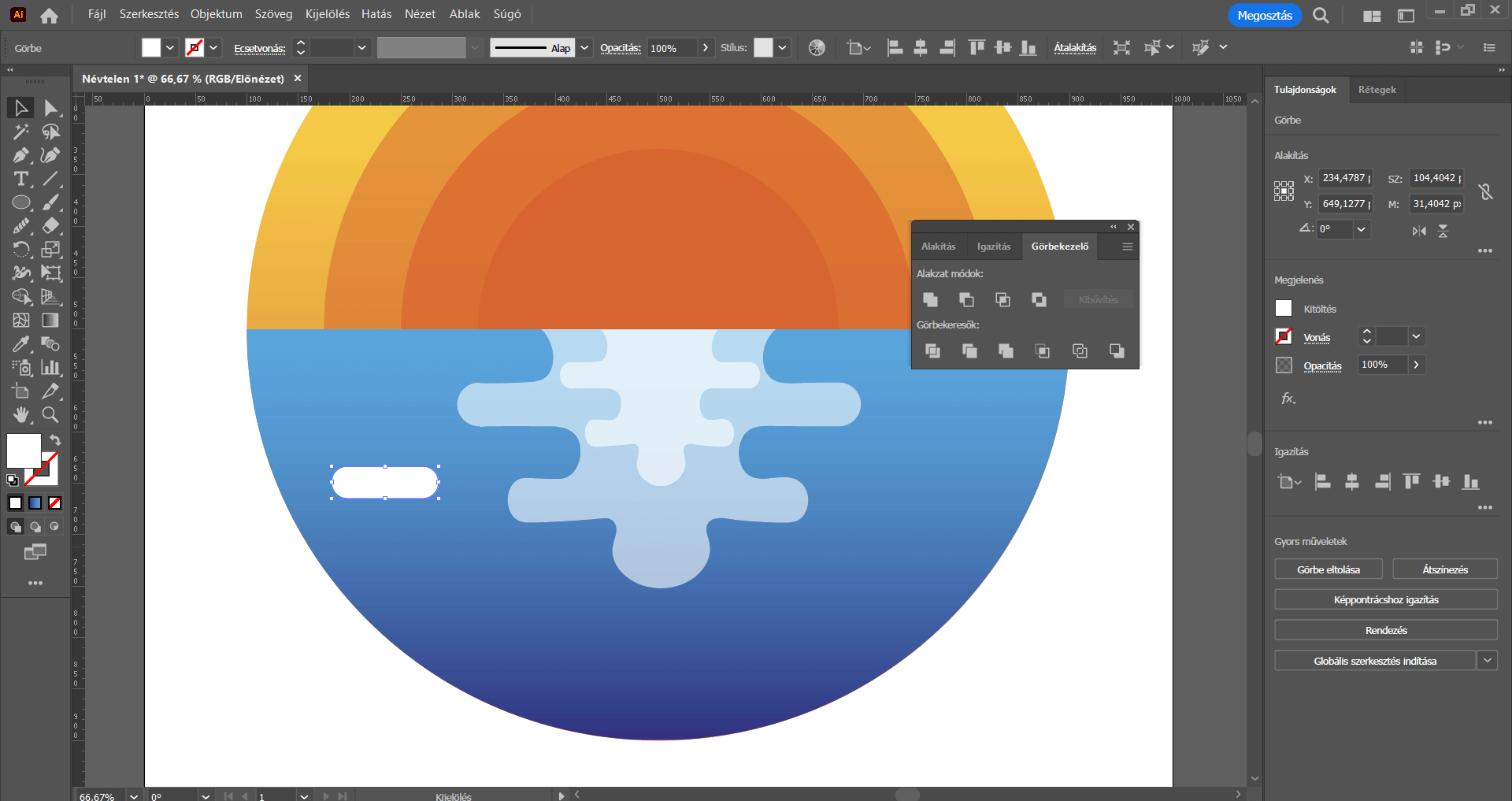
Váltsunk át Kijelölés eszközre és a Shift billentyűt nyomva jelöljük ki egyszerre mindkét fehér színű kör alakzatot, valamint a téglalapot. Az Ablak/Görbekezelő menüpontra klikkelve nyissuk meg a Görbekezelőt, majd a panelen az Elülső kivonása lehetőséget válasszuk. Ezáltal a kör alakzatok kivonásra kerülnek a téglalap alakzatból.
A továbbiakban is szükségünk lesz a Görbekezelőre, ezért még ne zárjuk be. : )




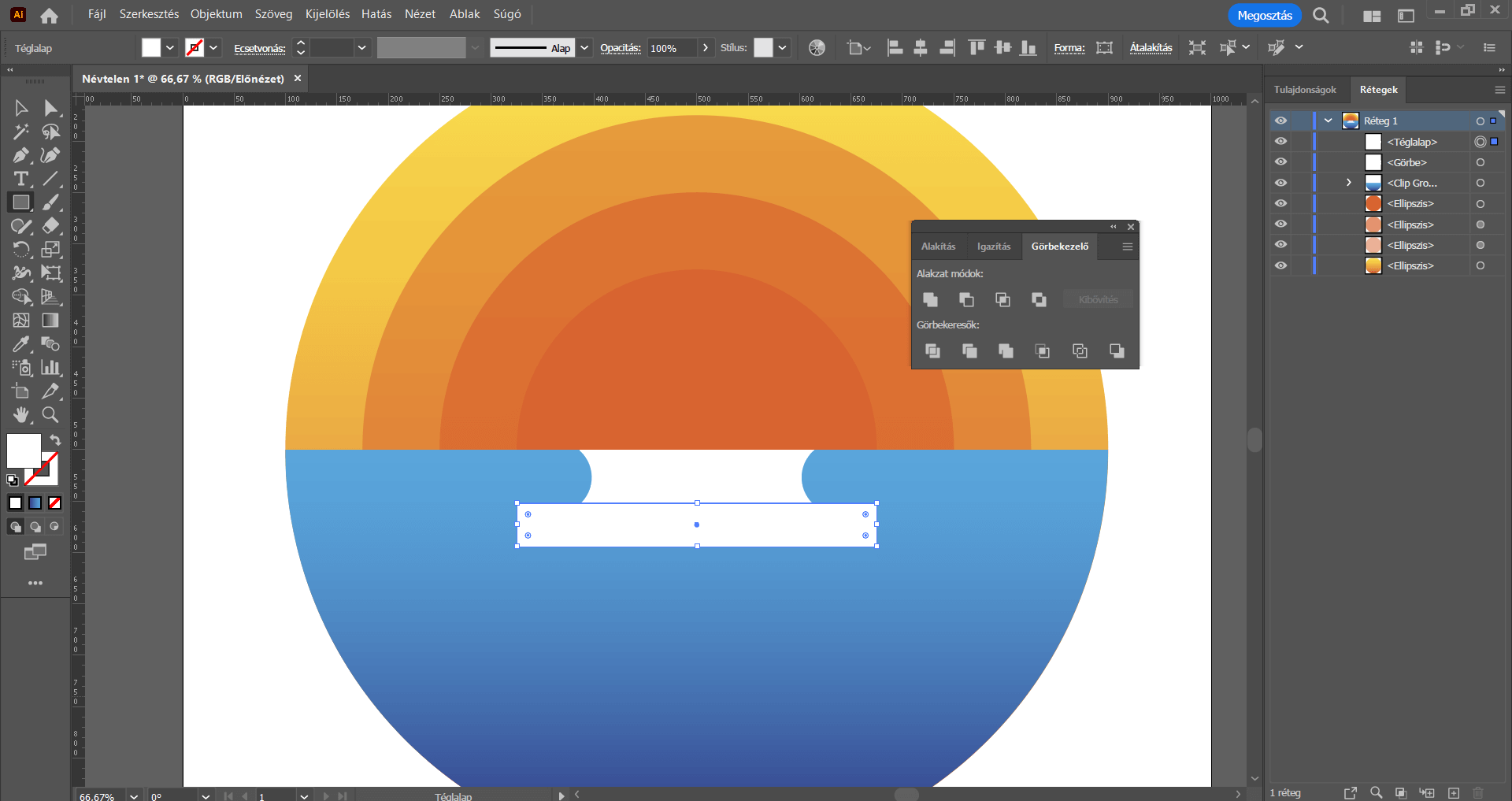
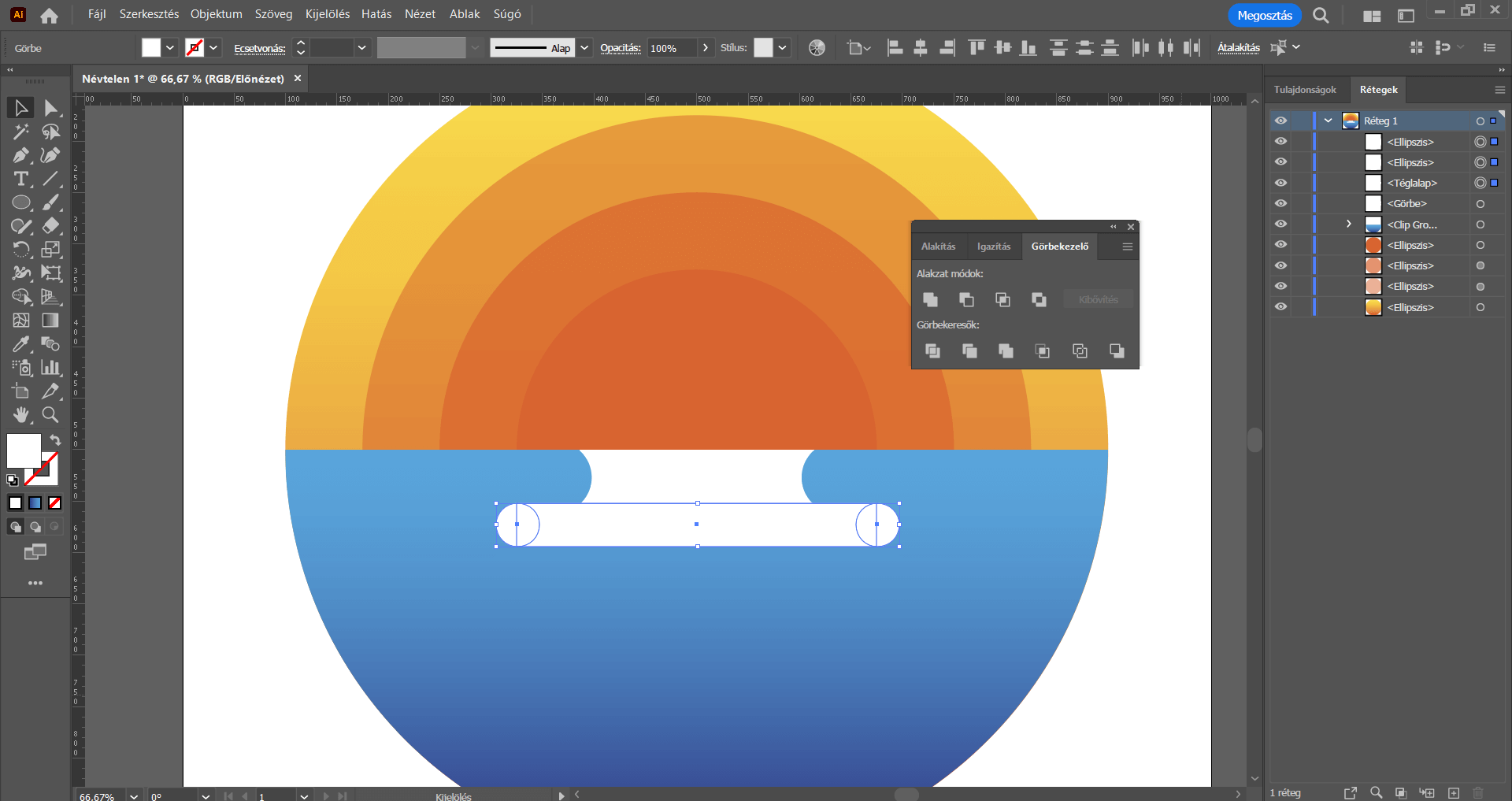
Téglalap eszközzel készítsünk egy, az előzőnél valamivel hosszabb téglalapot, majd illesszük a korábban elkészített téglalap alakzat után.
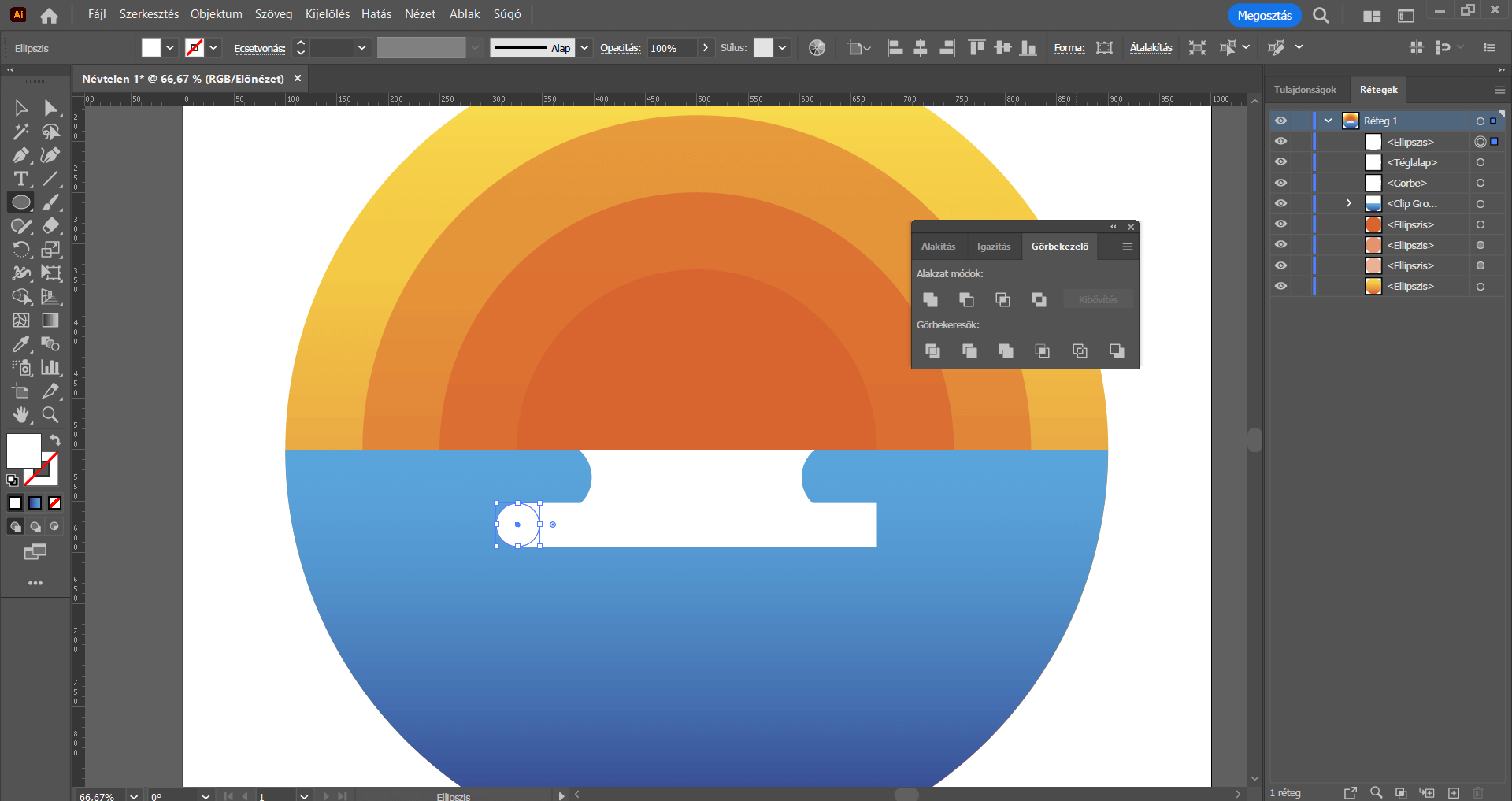
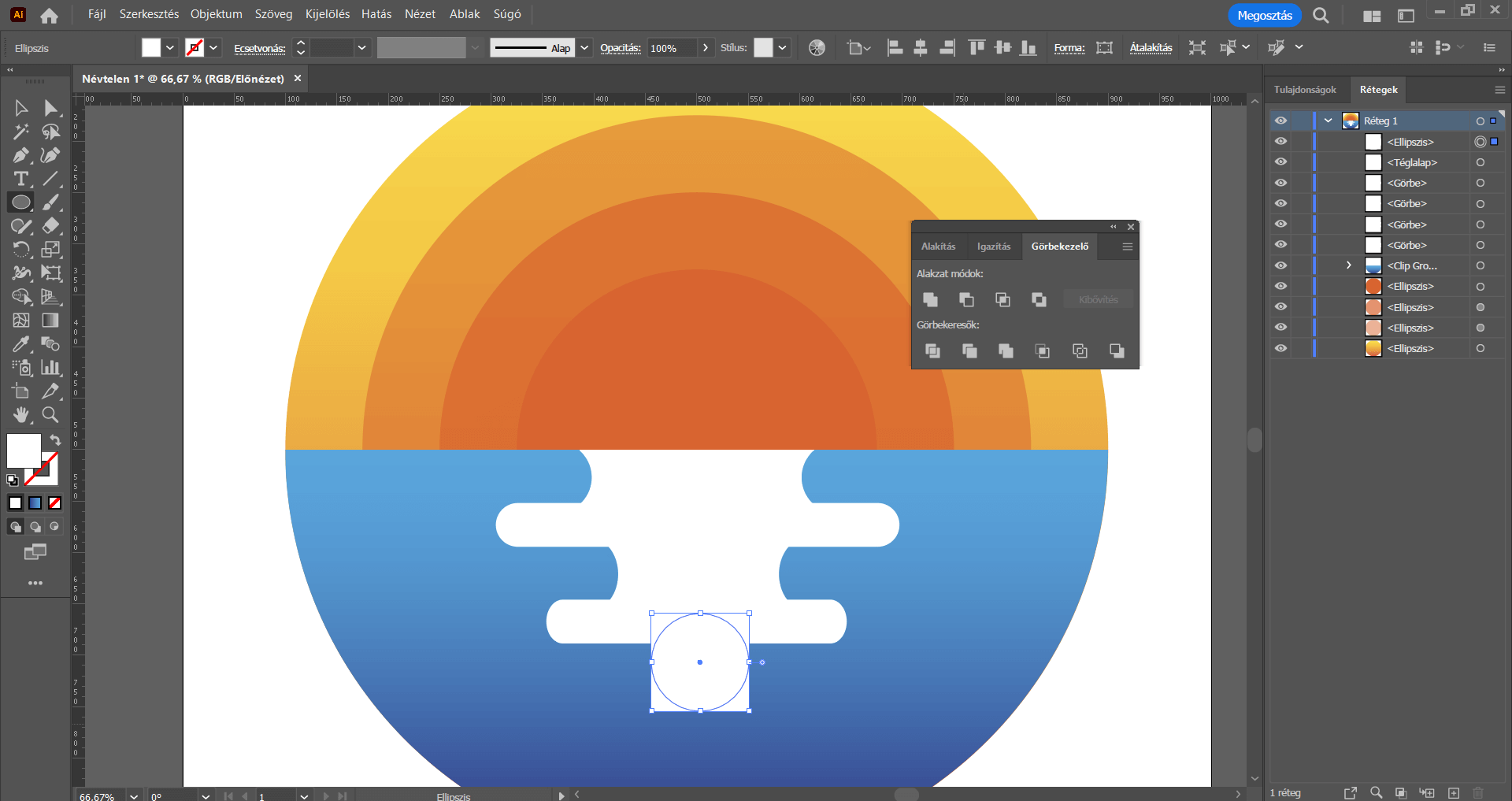
Ellipszis eszközzel készítsünk egy szabályos kör alakzatot. Azonban most ügyeljünk rá, hogy a kör magassága azonos méretű legyen a téglalap magasságával. Ezt az elemet pedig illesszük a téglalap bal oldalára (szintén kb. a fele “lógjon rá”), majd készítsünk belőle egy másolatot a jobb oldalra is.
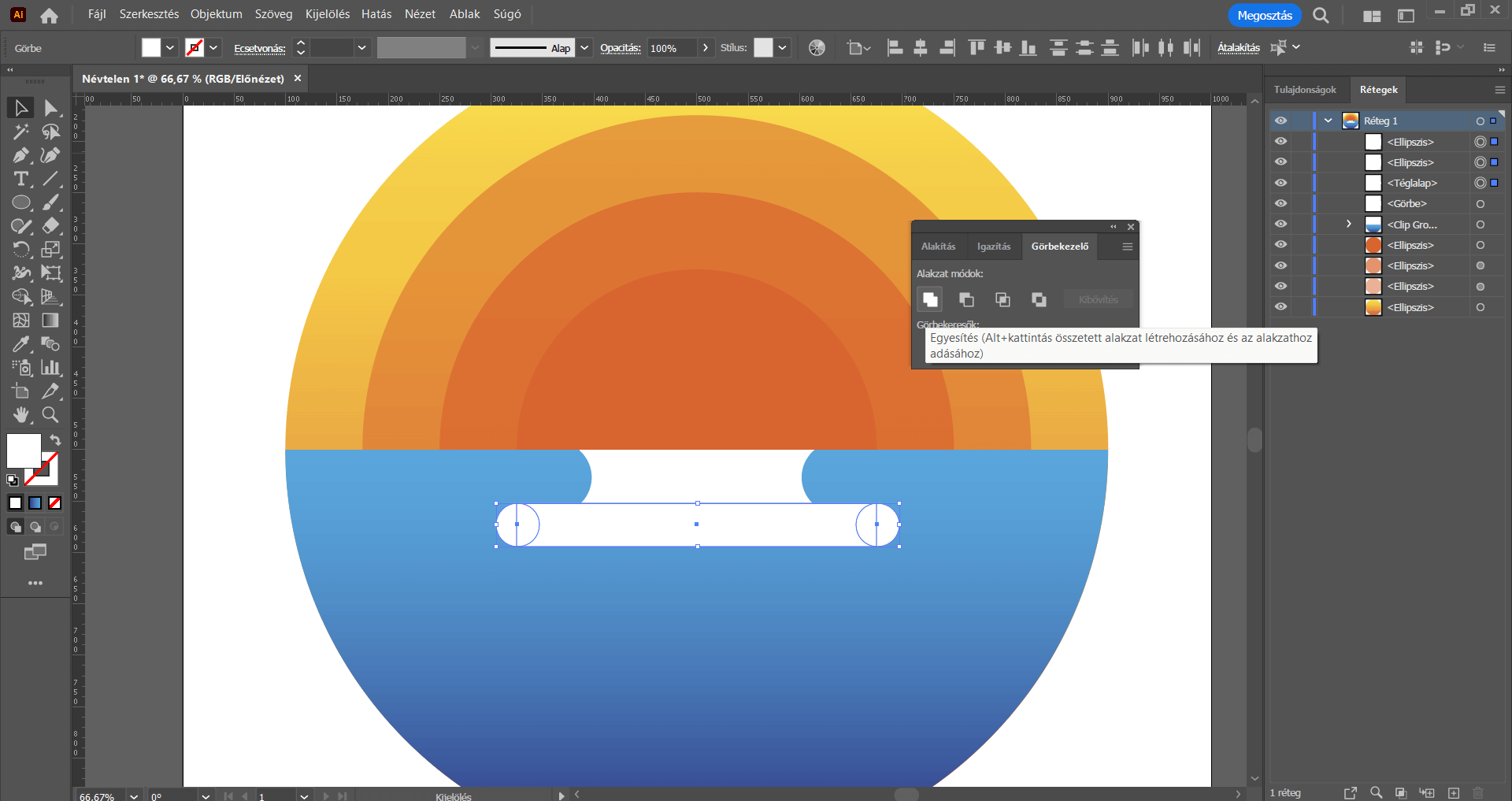
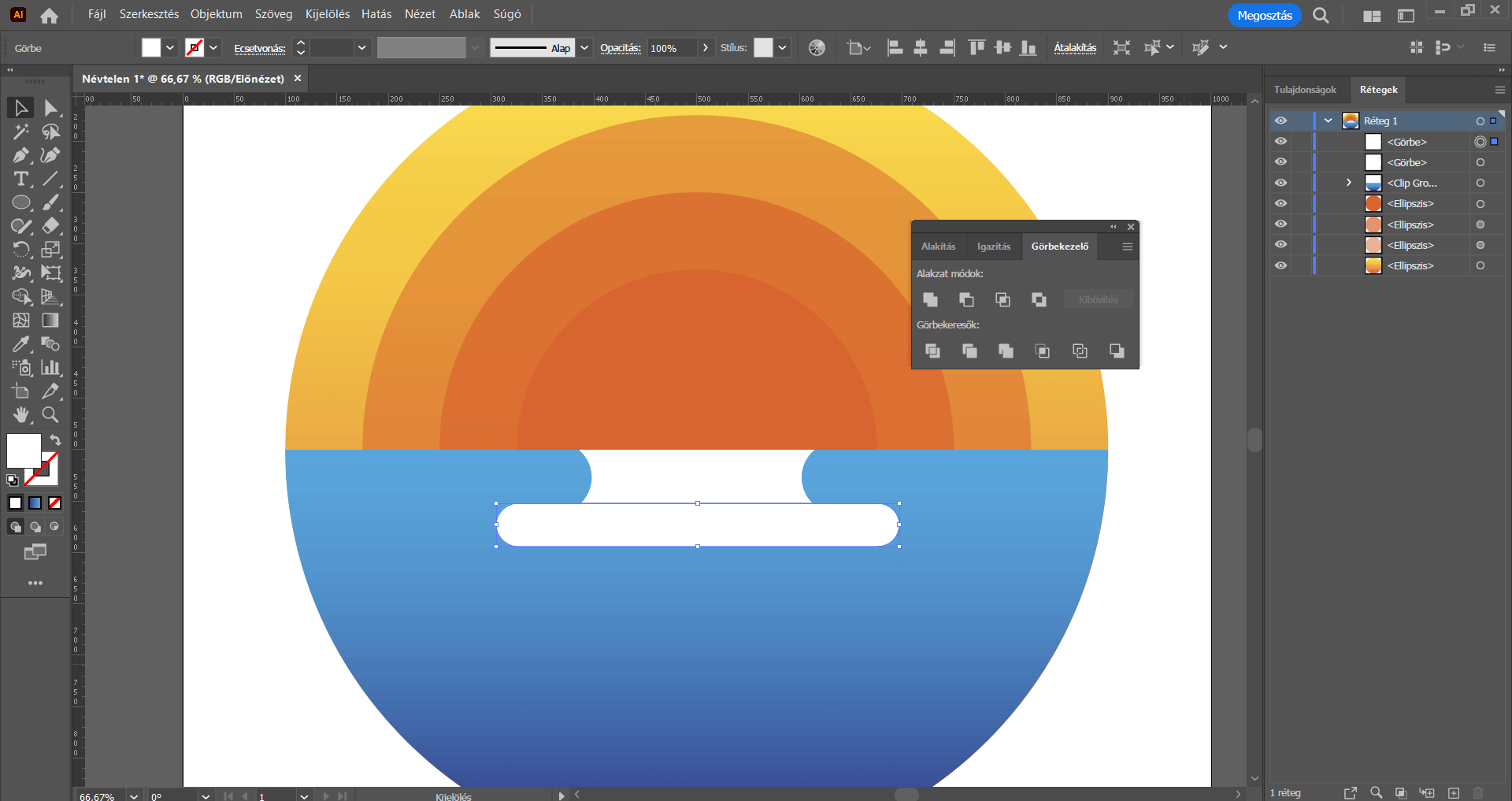
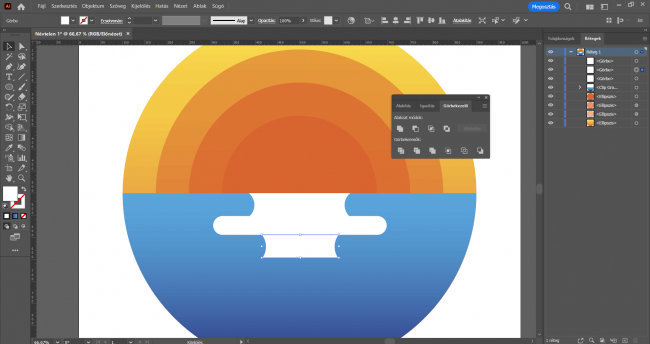
Váltsunk Kijelölés eszközre és a Shift billentyűt nyomva jelöljük ki a téglalapot és a köröket. A Görbekezelő panelen ezúttal az Egyesítés opciót válasszuk. A kör alakzatok “beleolvadnak” a téglalap alakzatba, azaz egy jócskán kerekített, “kerekded téglalap” alakzatot kapunk.






Jelöljük ki az elsőként elkészített fehér színű téglalapot és az Alt billentyűt nyomva készítsünk belőle egy másolatot, amit a második téglalapot követően helyezzünk el (ahhoz pontosan hozzáillesztve), tehát ez lesz a harmadik elem.
A másolás után a harmadik téglalap kijelölése maradjon aktív, a befoglaló kerete bal oldali, majd jobb oldali pontját megfogva vegyük kisebbre a téglalap szélességét. Tehát a harmadik téglalap legyen rövidebb/keskenyebb, mint az első. A téglalap továbbra is pontosan középen helyezkedjen el.


A második, vagyis a legszélesebb téglalapot is másoljuk, illesszük a harmadik téglalap alá, és ezt az elemet is méretezzük át, vegyük a második téglalapnál keskenyebbre/rövidebbre.
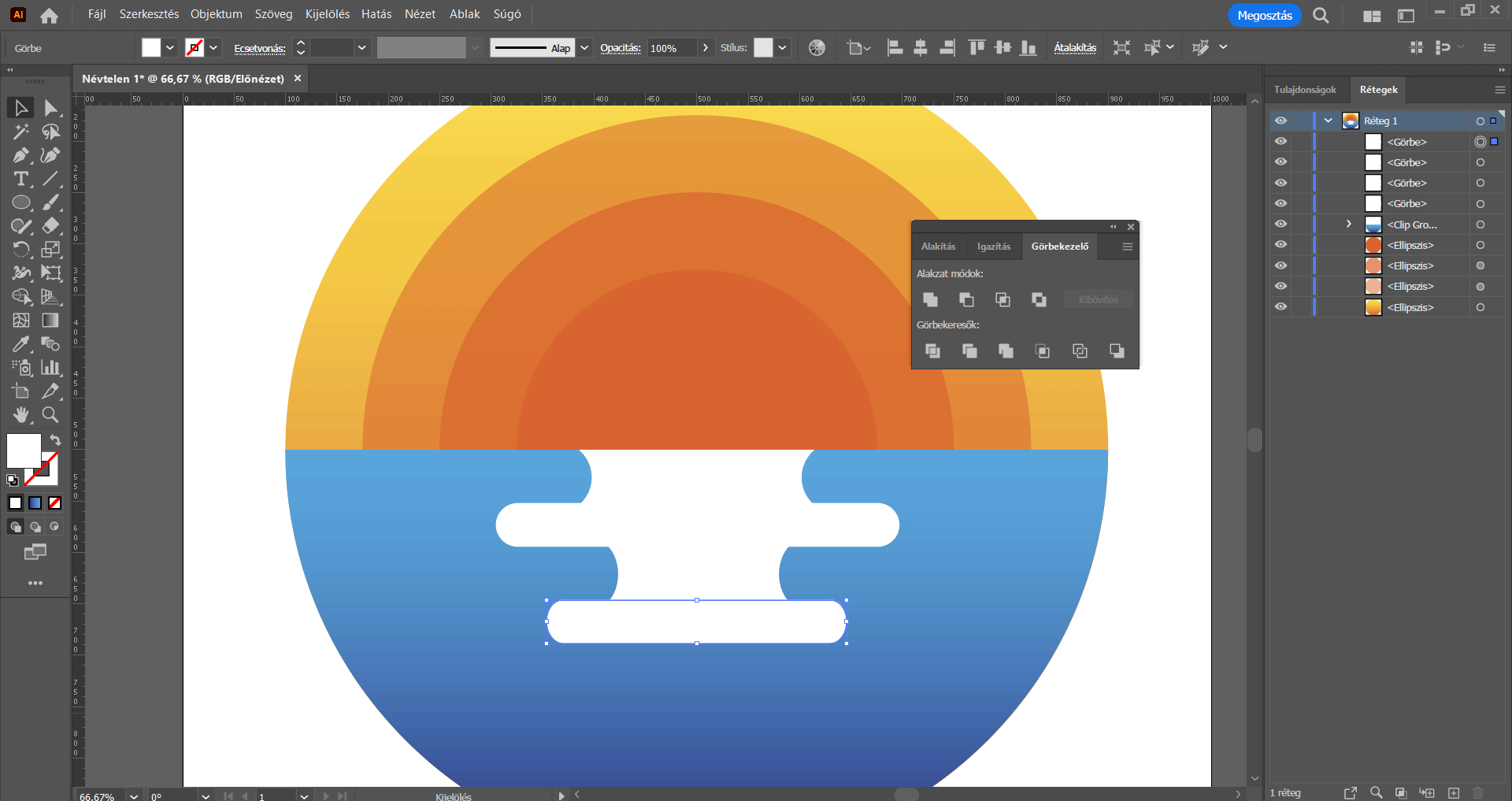
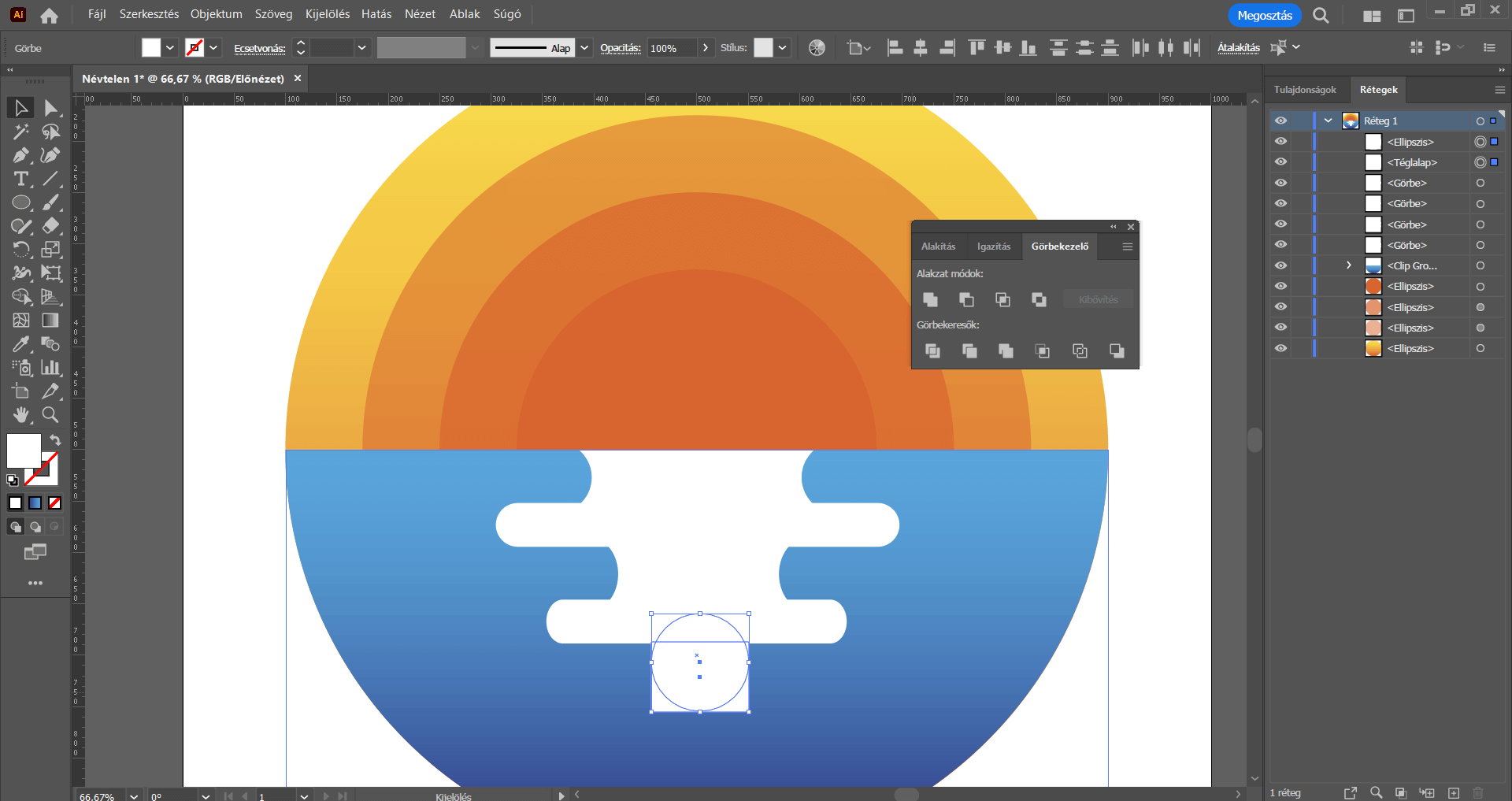
Újból a Téglalap eszközre váltunk és az ötödik, egyben az utolsó téglalapot is elkészítjük. Rajzoljunk egy kisebb, már-már négyzetes alakzatot. Ezt követően hozzunk létre egy, a téglalap szélességével megegyező kört is, és illesszük rá a téglalapra úgy, hogy alul egy vonalban helyezkedjen el (tehát ha a kör nagyobb, mint a téglalap magassága, túlnyúlik azon, az nem probléma).
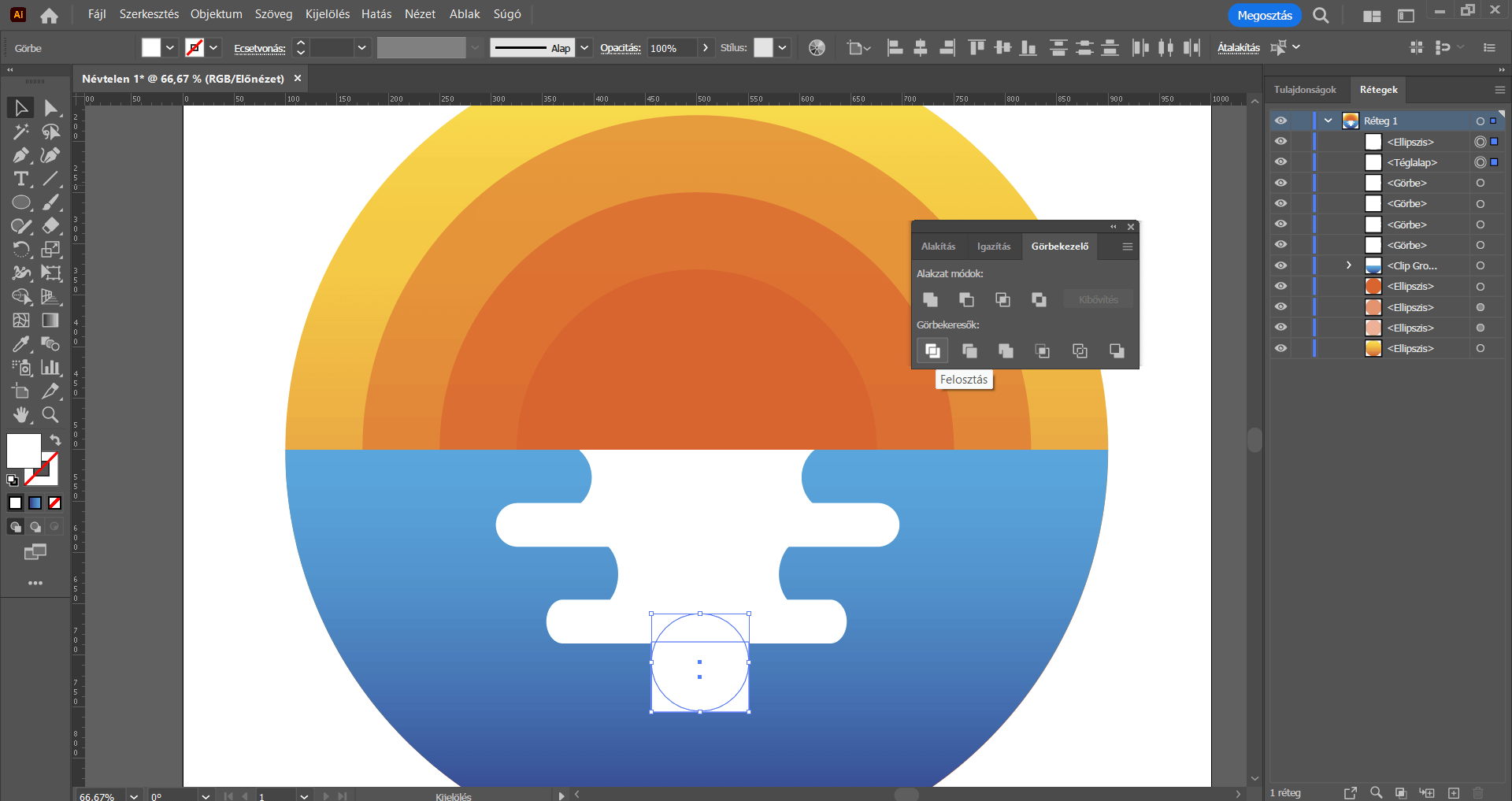
Kijelölés eszközzel jelöljük ki egyszerre a téglalapot és a kört, majd a Görbekezelő panelen a Felosztás opciót válasszuk.
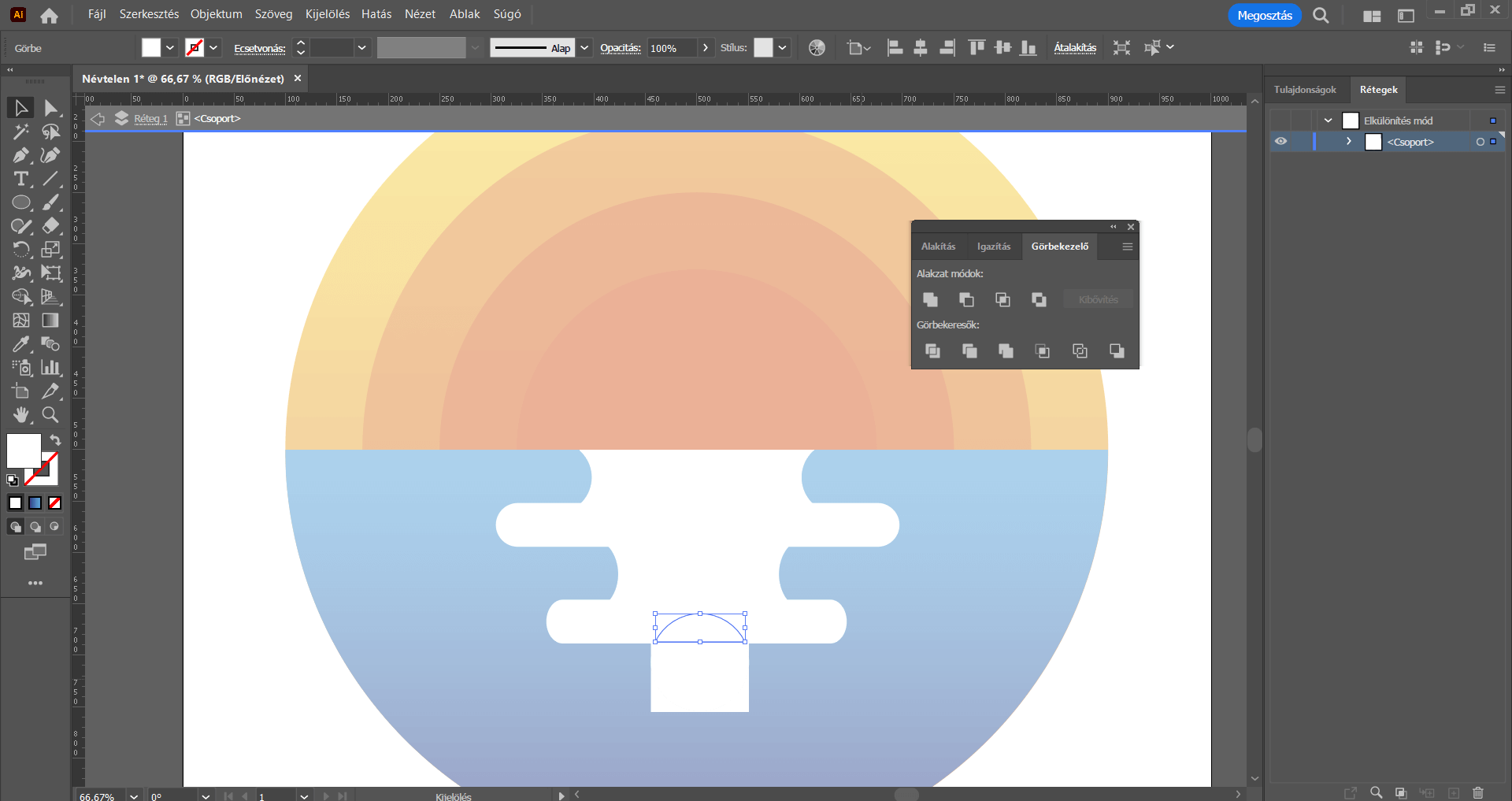
Duplán klikkeljünk a kör felső részére – ezáltal elkülönített módba lépünk – majd ismét kattintsunk a kör felső részére és a Delete billentyűvel töröljük. A munkaterületre duplán kattintva kiléphetünk az elkülönített módból.
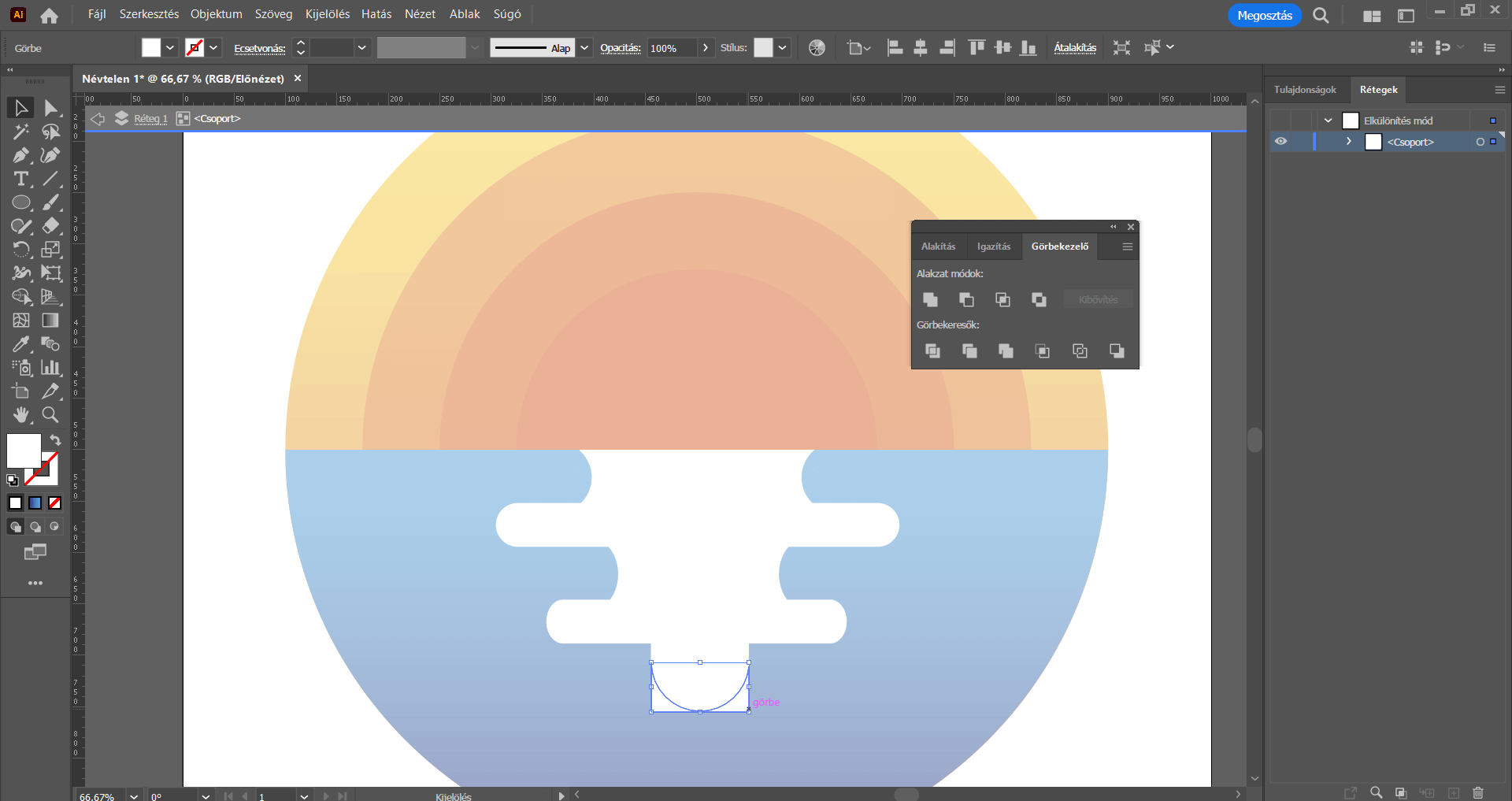
A téglalap bal vagy jobb alsó részére/sarkára duplán kattintva jelöljük ki ezt a darabot – ismét elkülönített módba lépünk – és a bal, majd a jobb sarokelemre kattintva, a Delete billentyűvel ezeket a darabokat is töröljük. A munkaterületre duplán klikkelve szüntessük meg az elkülönített módot.







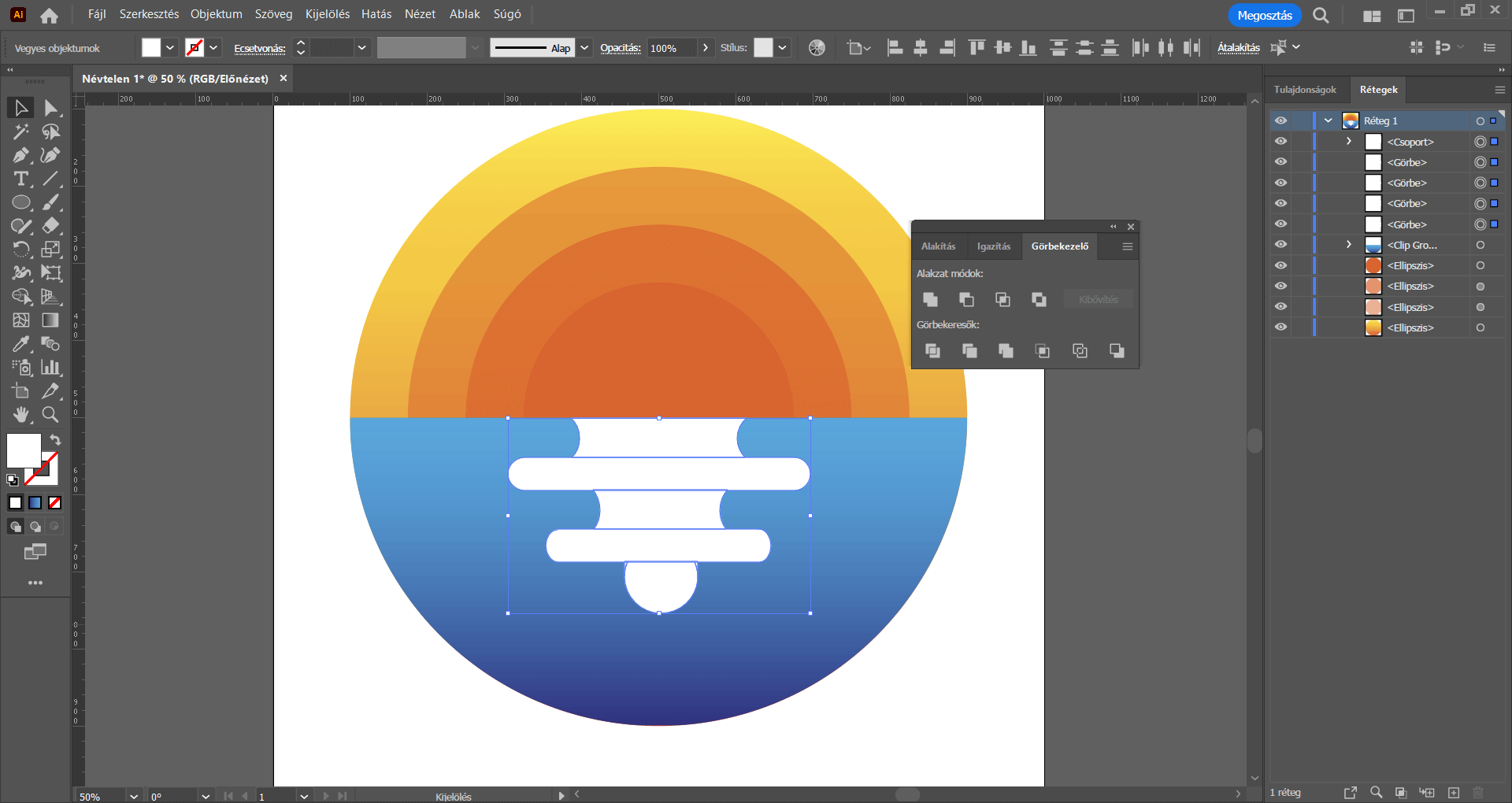
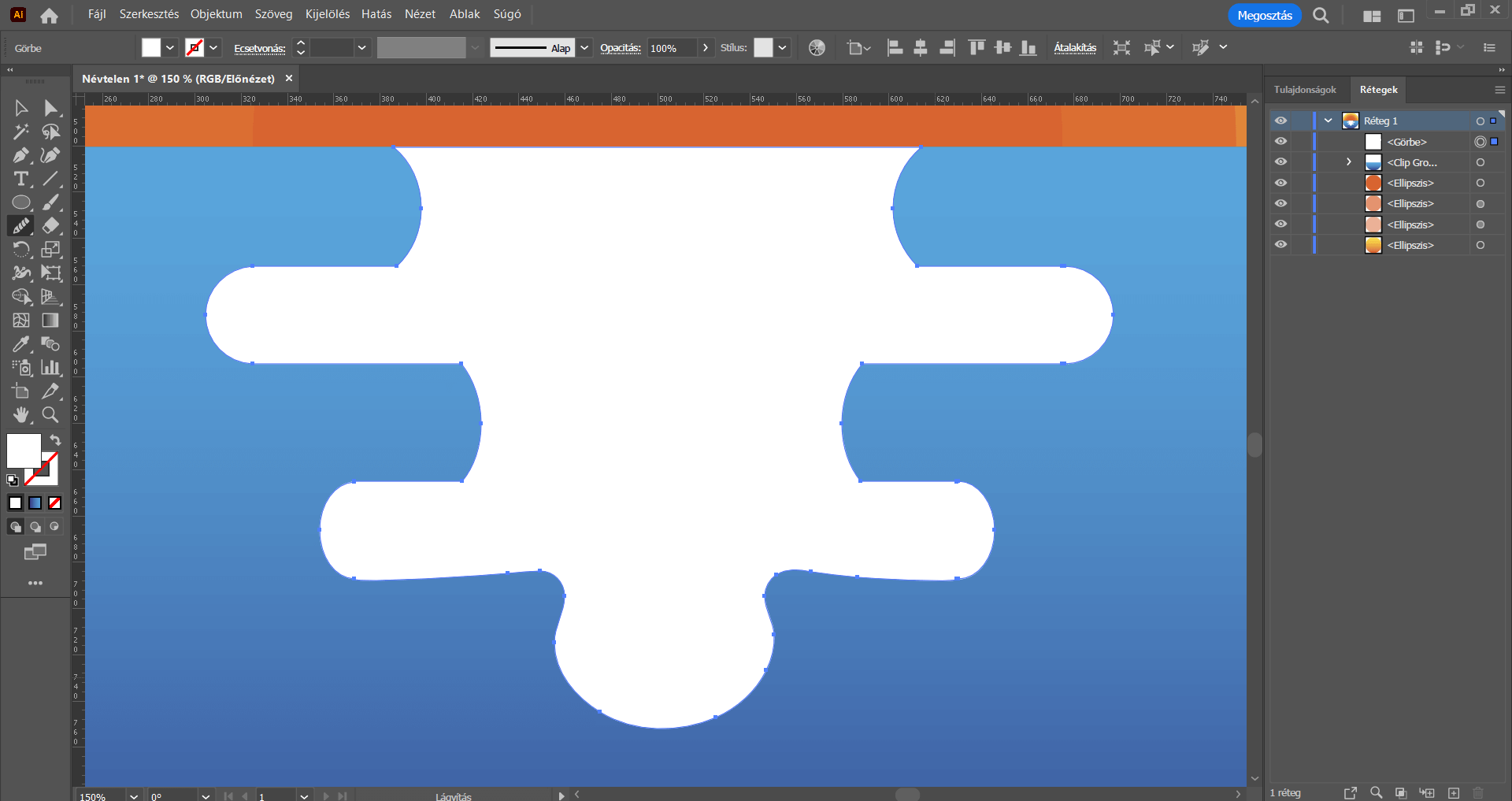
Kijelölés eszközzel jelöljük ki az összes fehér elemünket és a Görbekezelő segítségével egyesítsük őket az Egyesítés opcióval, hogy a továbbiakban egy elemként tudjuk szerkeszteni.
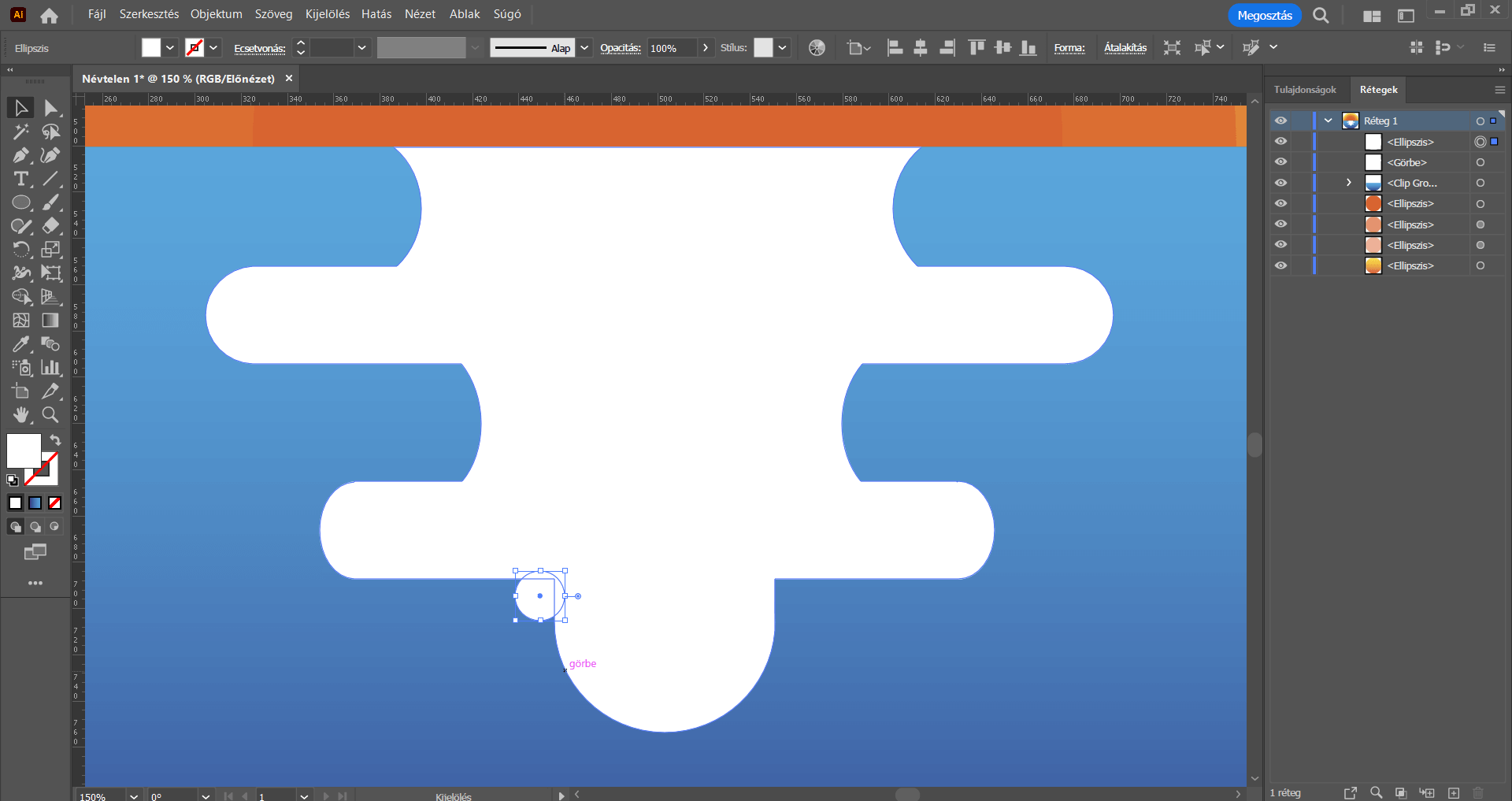
Ellipszis eszközzel készítsünk egy szabályos kör alakzatot, majd illesszük a legkisebb, időközben már formát váltó “téglalap” alakzat bal felső részére, a felette lévő “téglalappal” való találkozáshoz, azaz úgy, hogy az eredeti “téglalapok” találkozását lefedje. Az Alt billentyűt nyomva készítsünk egy másolatot a körből a jobb oldalra is, és ugyanígy helyezzük el.
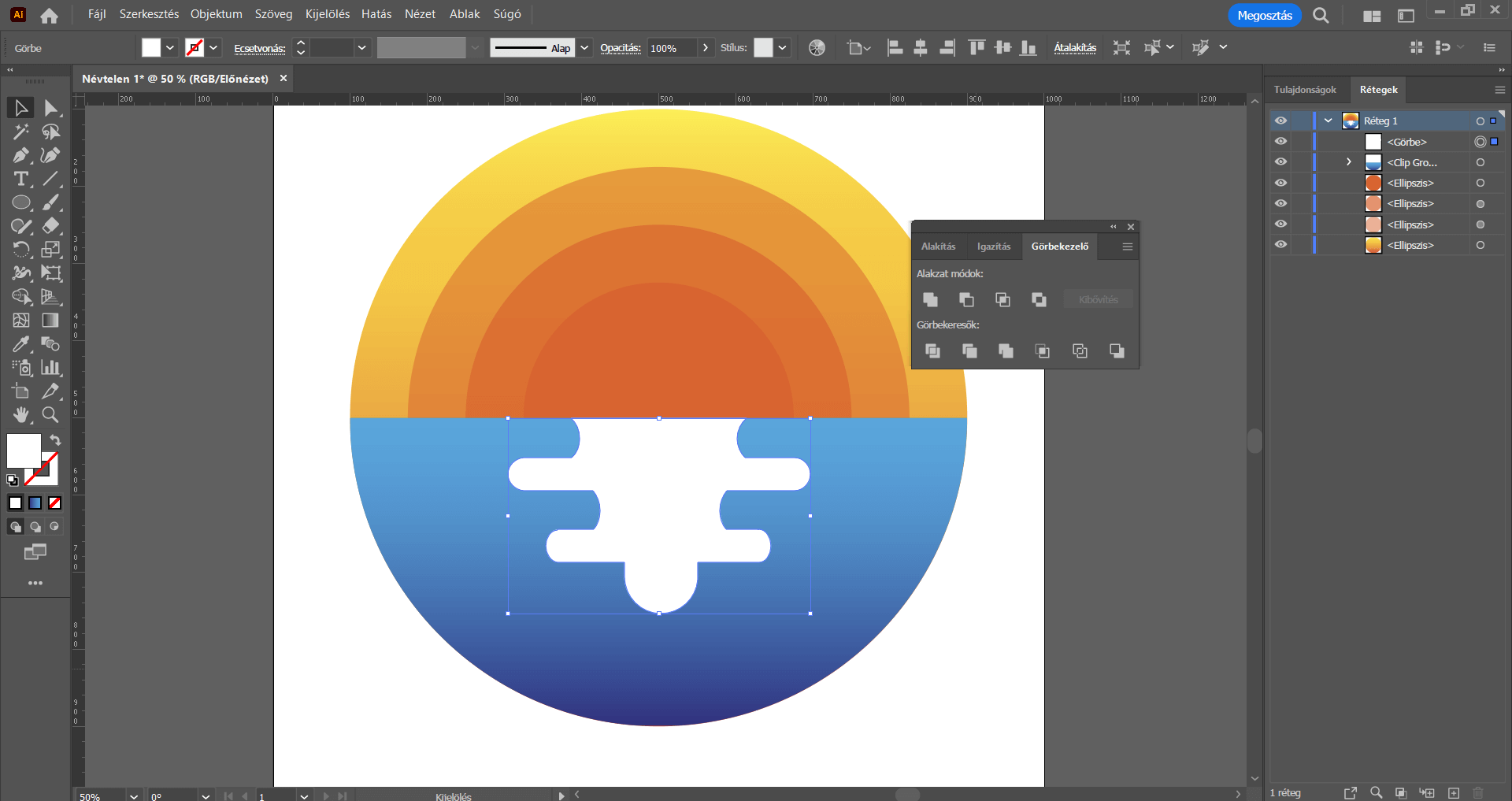
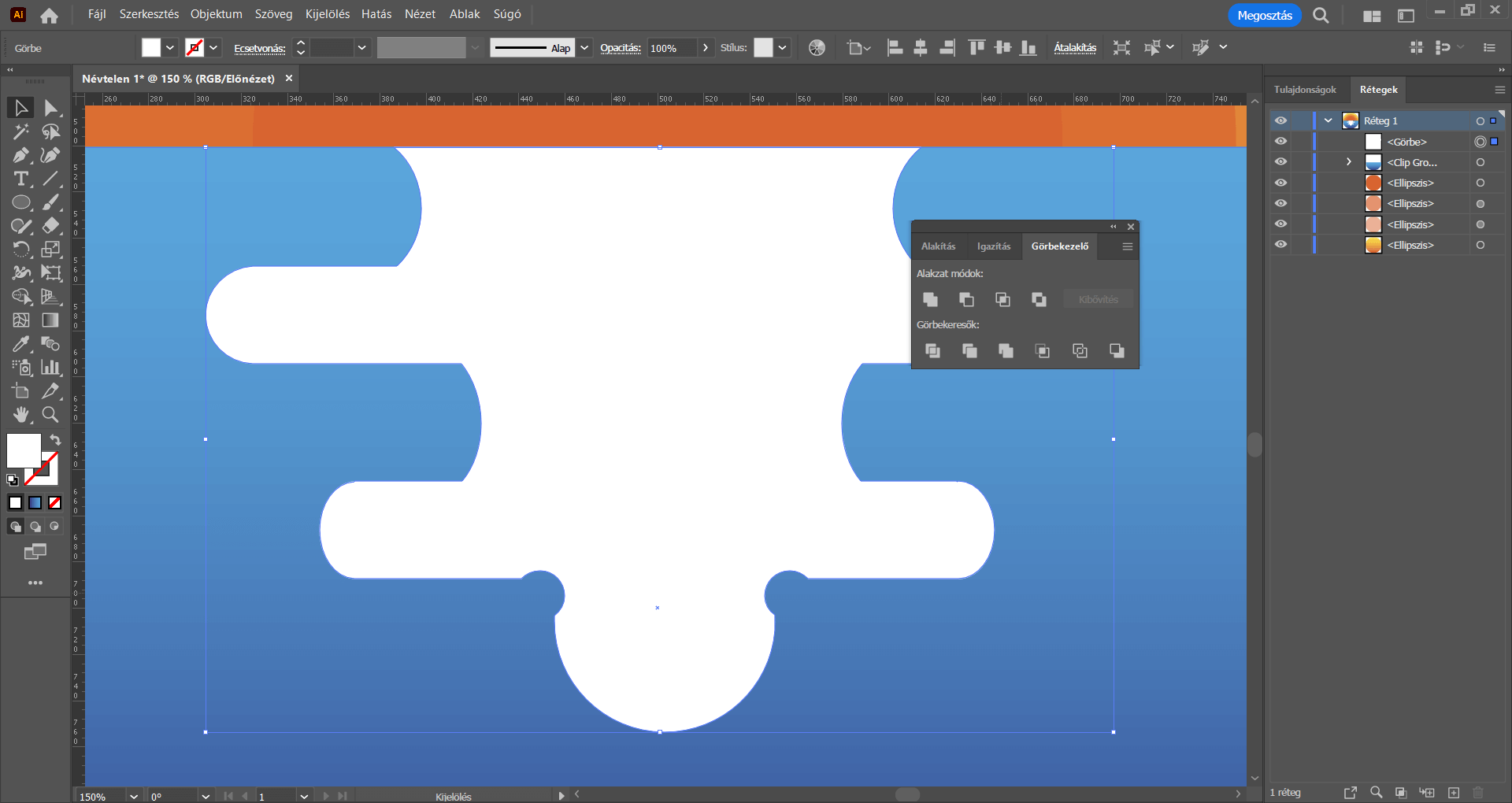
Jelöljük ki mindkét kört, valamint az előzőekben egyesített téglalapokat, és a Görbekezelő panelen nyomjunk az Elülső kivonása opcióra. Ennek következtében a kis körök kivágásra kerülnek az egyesített elemből.






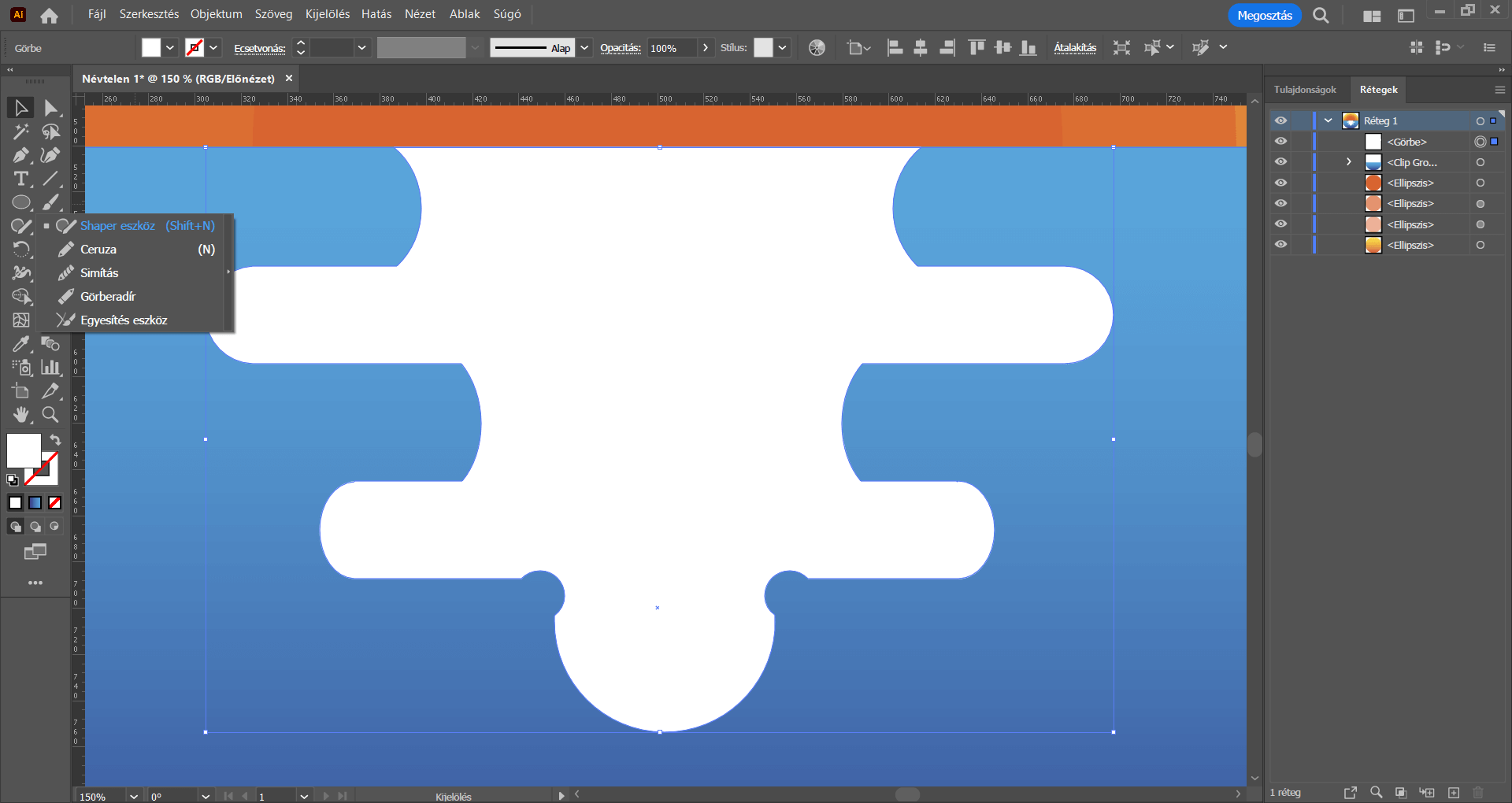
A nagy fehér alakzat továbbra is legyen kijelölve, és az eszköztárból válasszuk a Shaper eszköz (ha nem lenne jelen, akkor a Speciális eszköztárat kell előhívni – a bal oldali eszközsoron: “Eszköztár szerkesztése” lehetőség / jobb felső sarok >>> lenyitható ikon / “Speciális” kipipálása) alatt található Simítás eszközt, és az eszközváltás hatására megjelenő szerkesztőpontok mentén a „hullámunk” töréspontjait, sarokpontjait simítsuk vele végig, hogy azok szép ívesek legyenek. Egyedül a kék és a narancs rész találkozásánál hagyjuk „élesen” a sarokpontot.



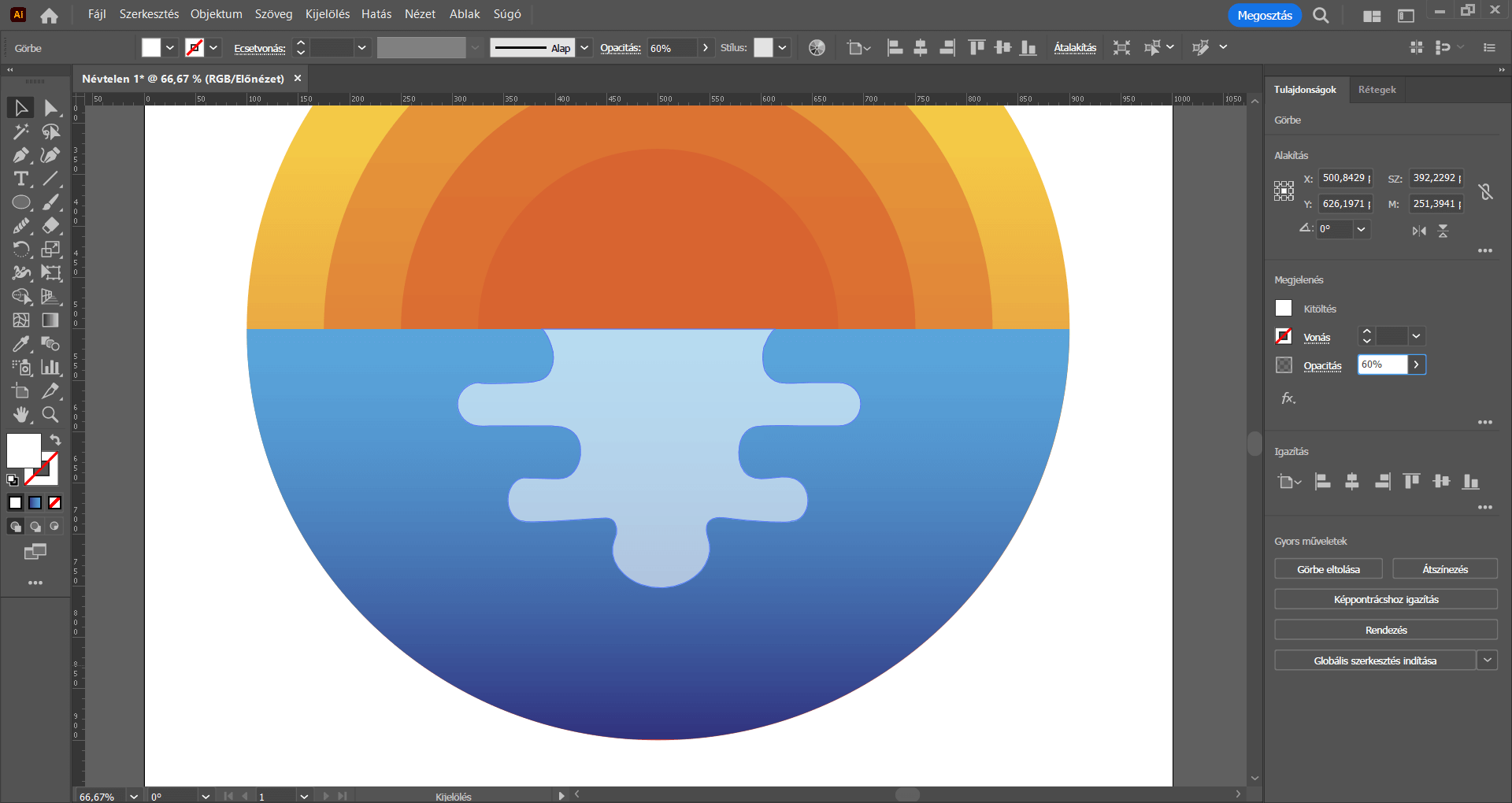
A hullámok/tükröződés elem maradjon kijelölve és a Tulajdonságok panelen csökkentsük az Opacitás értékét kb. 60%-ra.
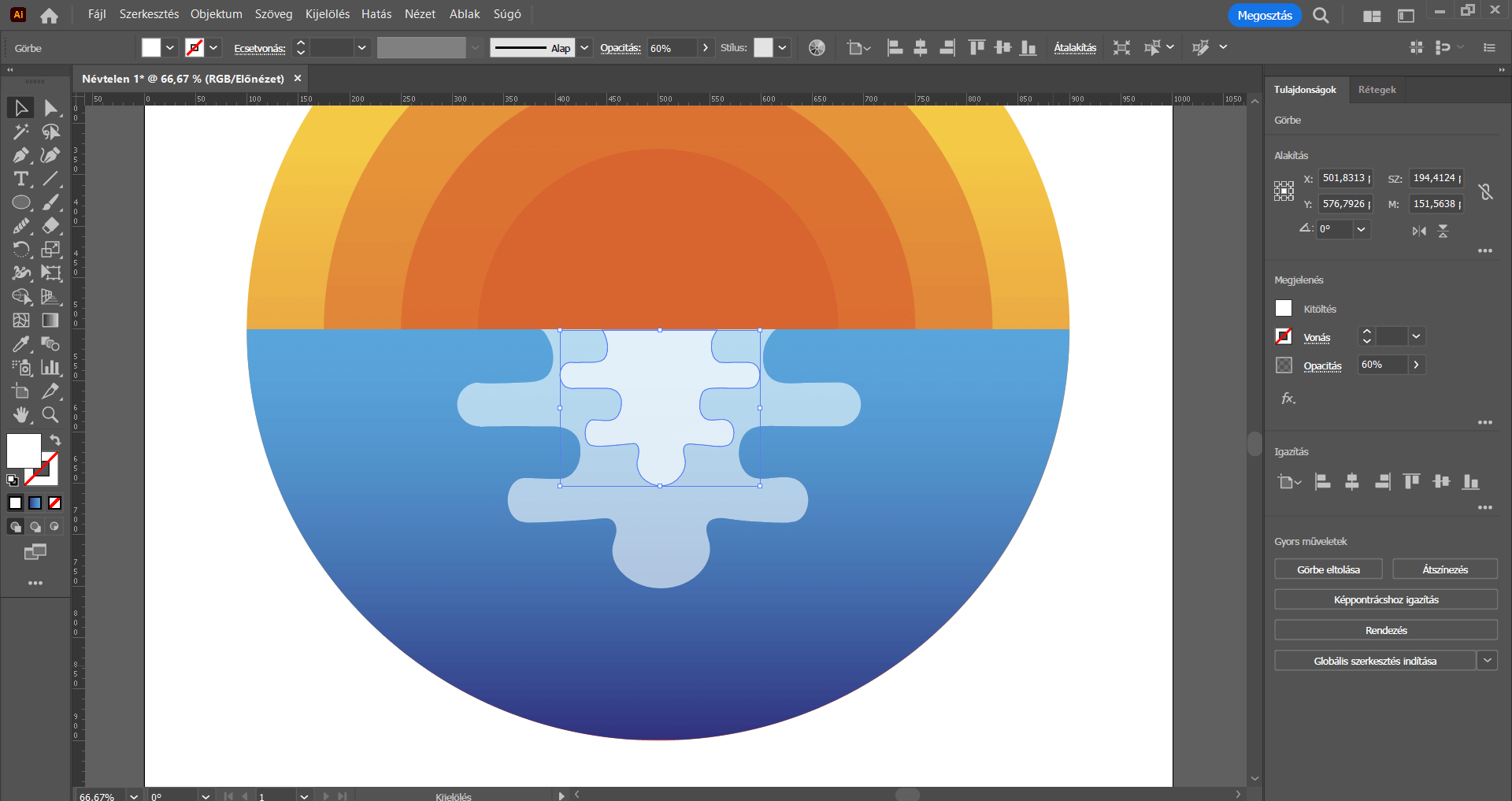
Váltsunk Kijelölés eszközre, és az Alt billentyűt nyomva készítsünk belőle egy másolatot, majd ezt a másolatot tetszés szerint arányosan/aránytalanul méretezzük kisebbre, és rendezzük az eredeti alakzat közepébe, a napos/naplementés égbolt és a tenger határvonalához.


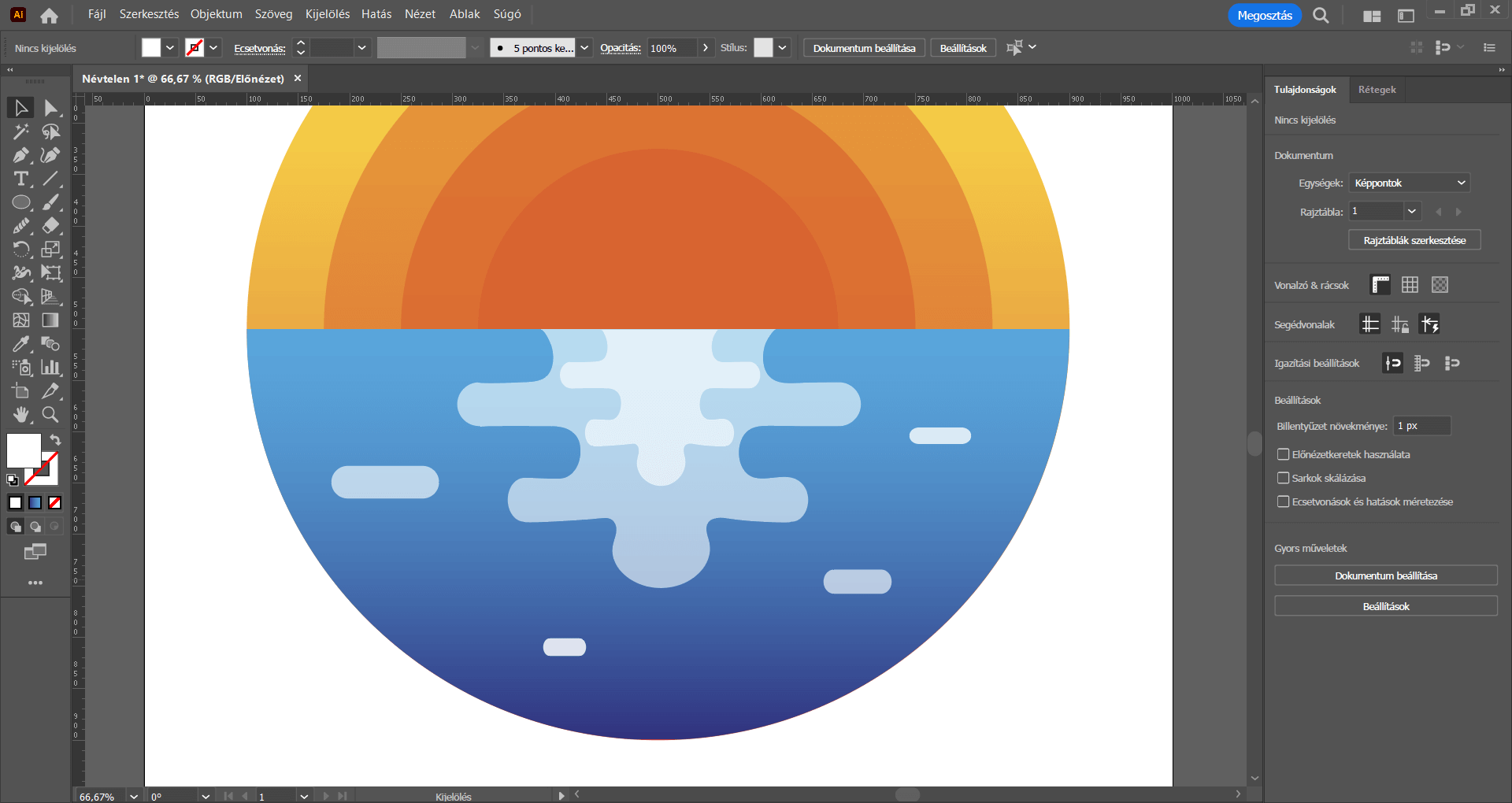
További hullámokat rajzolunk a tengerbe. A Téglalap eszközt vesszük használatba. Rajzoljunk egy keskeny téglalapot és a már jól ismert módszerrel illesszünk a két végére egy-egy, a téglalappal azonos magasságú szabályos kört, és egyesítsük ezeket az elemeket, hogy egy “kerekded” téglalapot kapjunk.
Ennek a tükröződésnek, “foltnak” is csökkentsük az opacitását kb. 60%-ra.
Ezután tetszőlegesen pozicionáljuk ezt az elemet a hullámok/tükröződés köré és tetszés szerint készítsünk belőle néhány másolatot, melyeket kedvünkre méretezzünk.
Ezzel el is készült a víz/a tenger, benne a hullámokkal, tükröződésekkel.



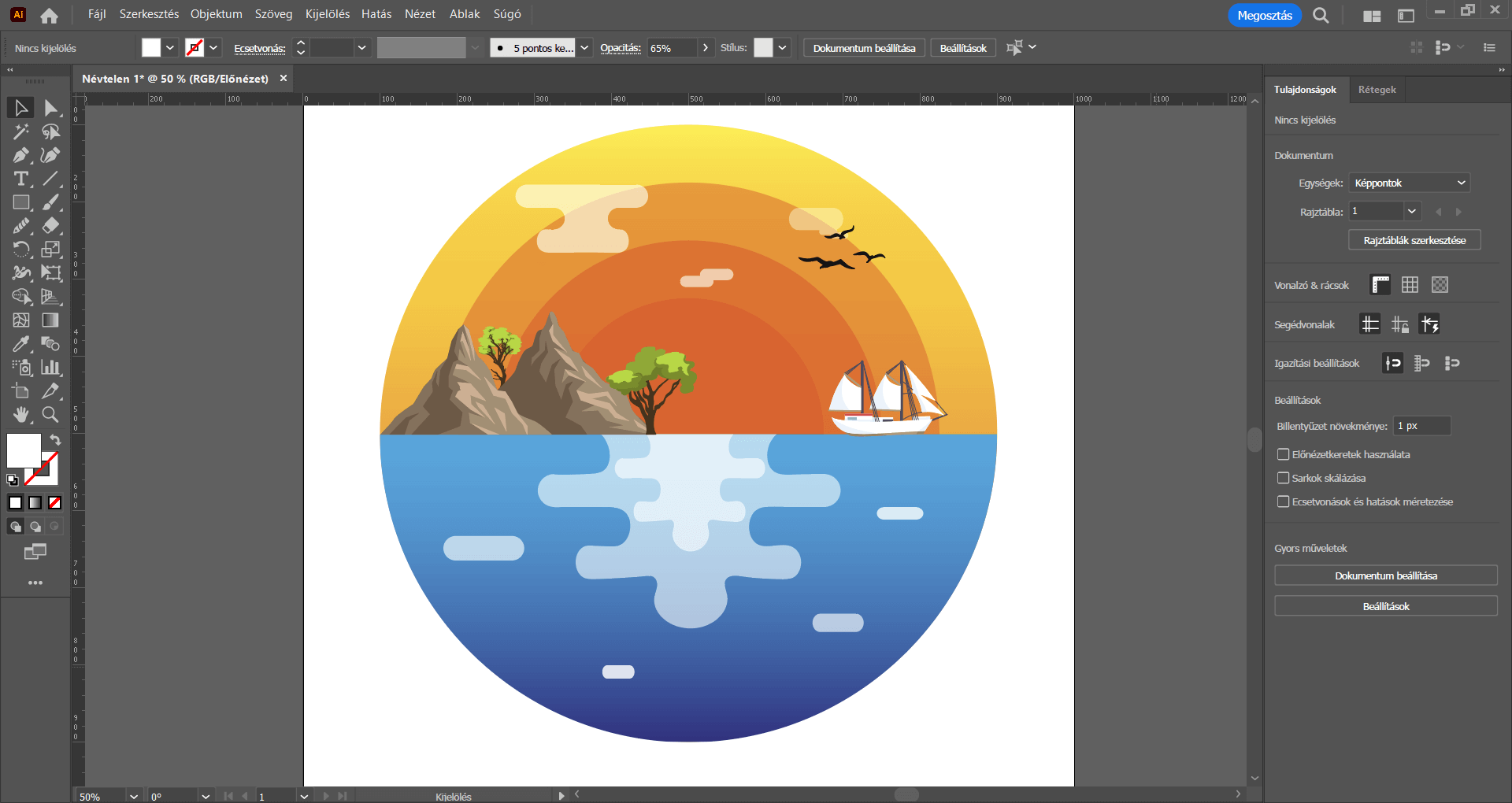
Végeredményként tehát kaptunk egy remek “nyári alapot”, egy hátteret, melyet tetszés szerint megtölthetünk további grafikákkal.
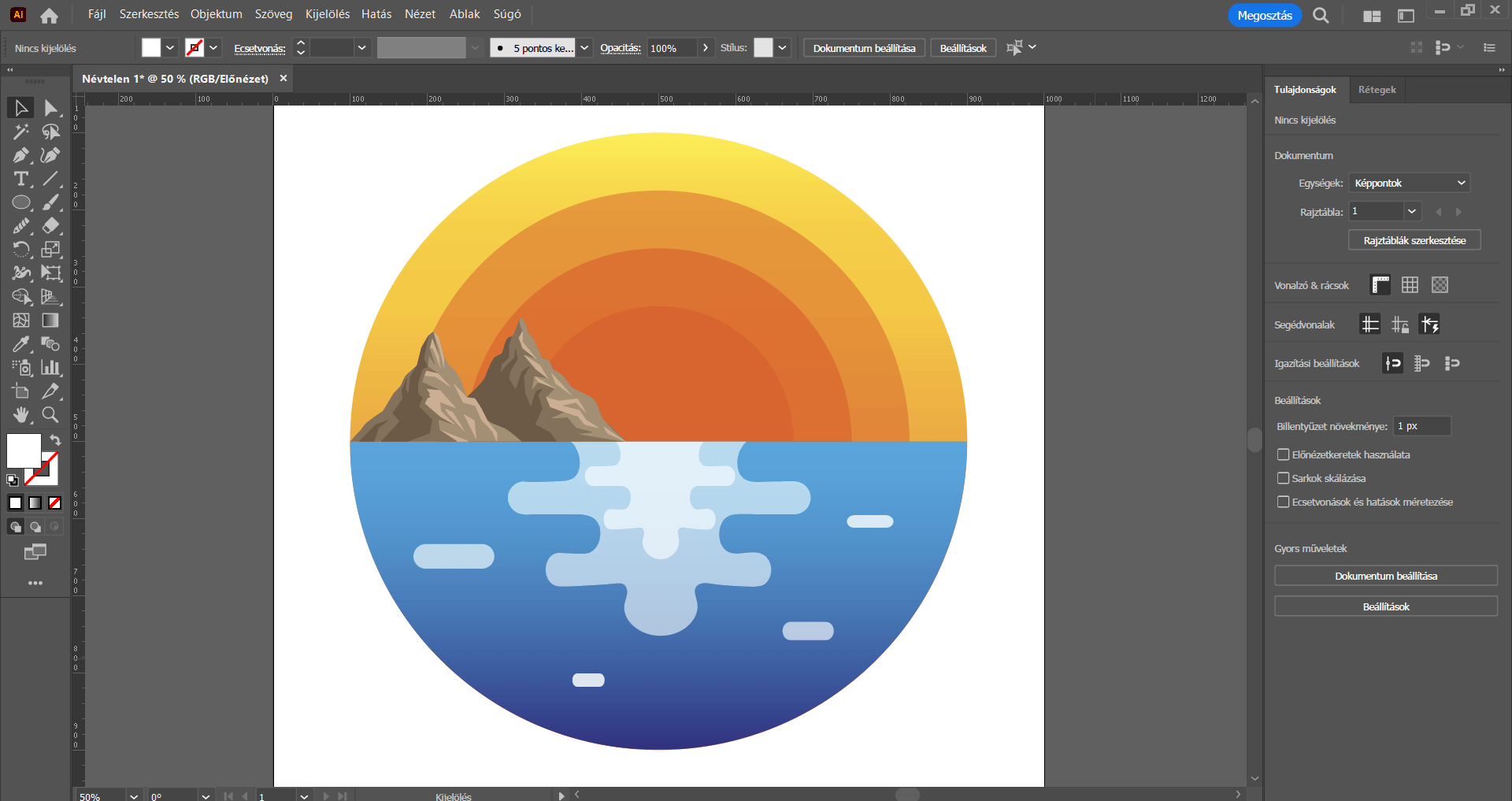
A táj elemeit ezúttal nem mi rajzoljuk, ugyanis az túlságosan sok lépésből állna. Az illusztráció lelőhelyeken számtalan remek alapanyagot találunk.
>>> https://designakademia.hu/kedvenc-alapanyag-lelohelyeink-te-mar-ismered-oket/
>>> https://designakademia.hu/kedvenc-fotos-es-vektorgrafikus-lelohelyeink/
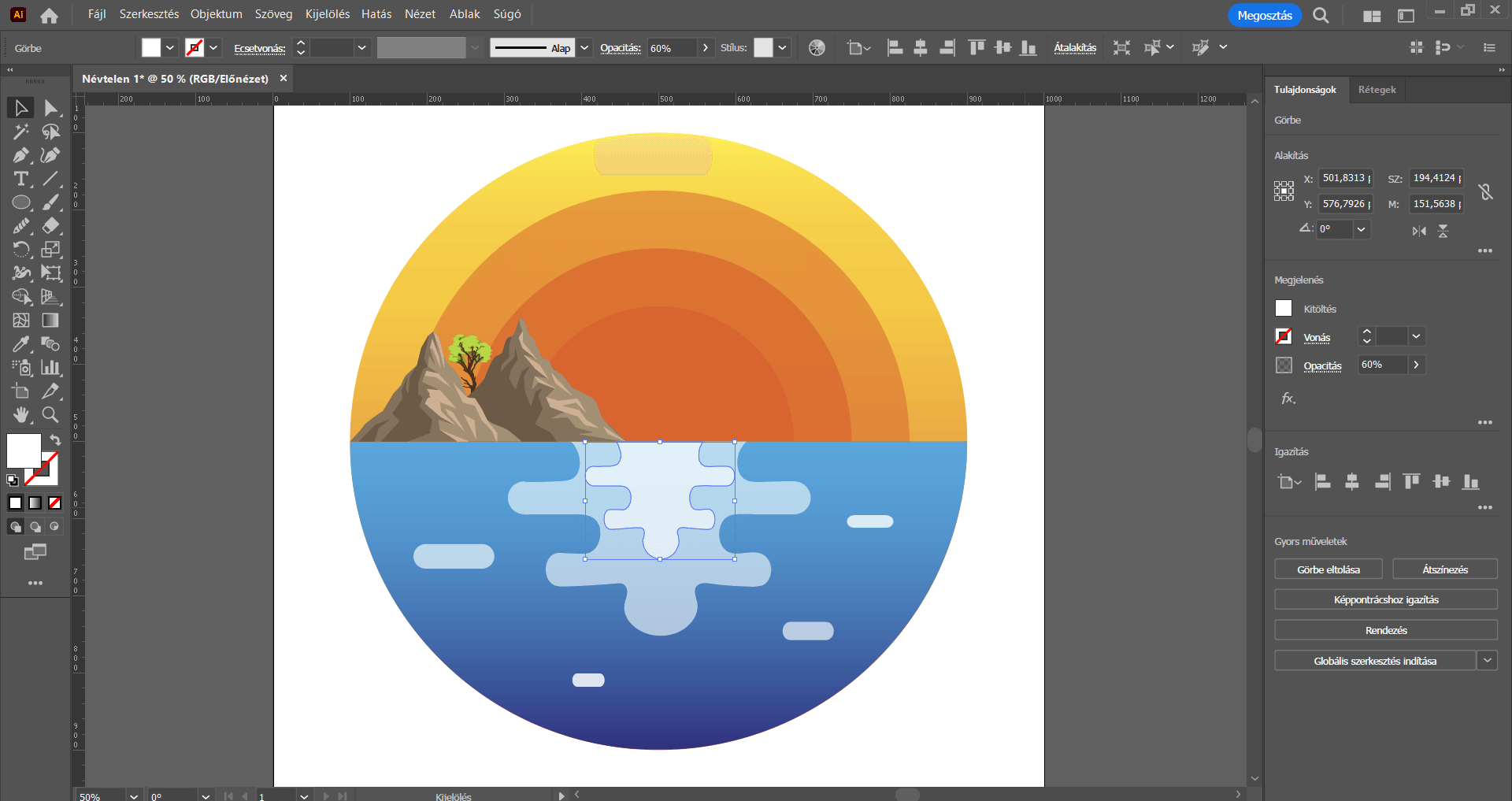
Tehát töltsük le a számunkra megfelelő illusztrációkat .AI vagy .EPS formátumban, nyissuk meg őket az Illustrator programban, majd ezeket az elemeket akár kedvünkre át is színezhetjük, hogy remekül passzoljanak a „tájhoz”, és „fogd és vidd” módszerrel húzzuk át őket a munkaterületünkre, és tetszés szerint méretezzük és helyezzük el őket a háttéren.
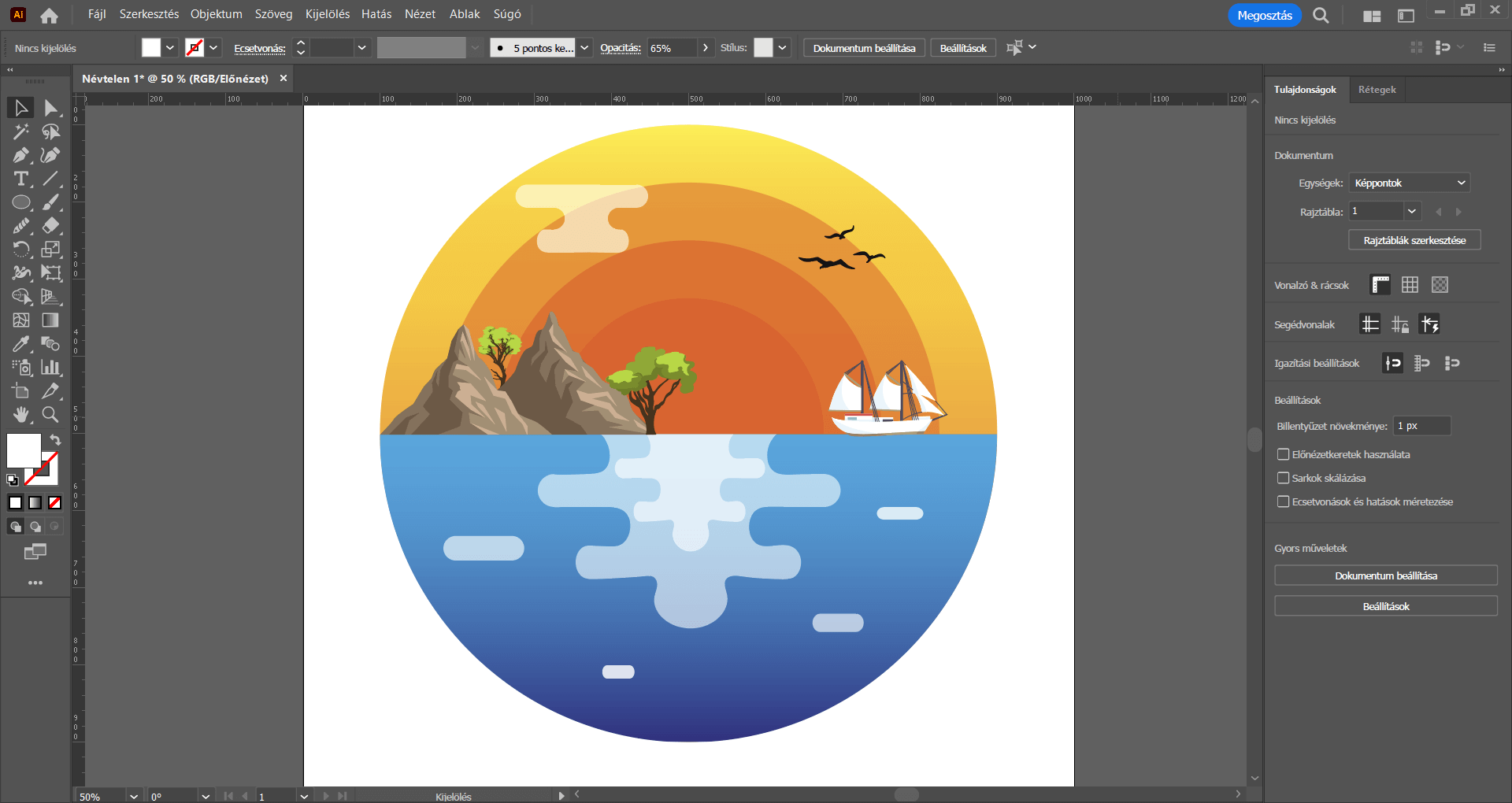
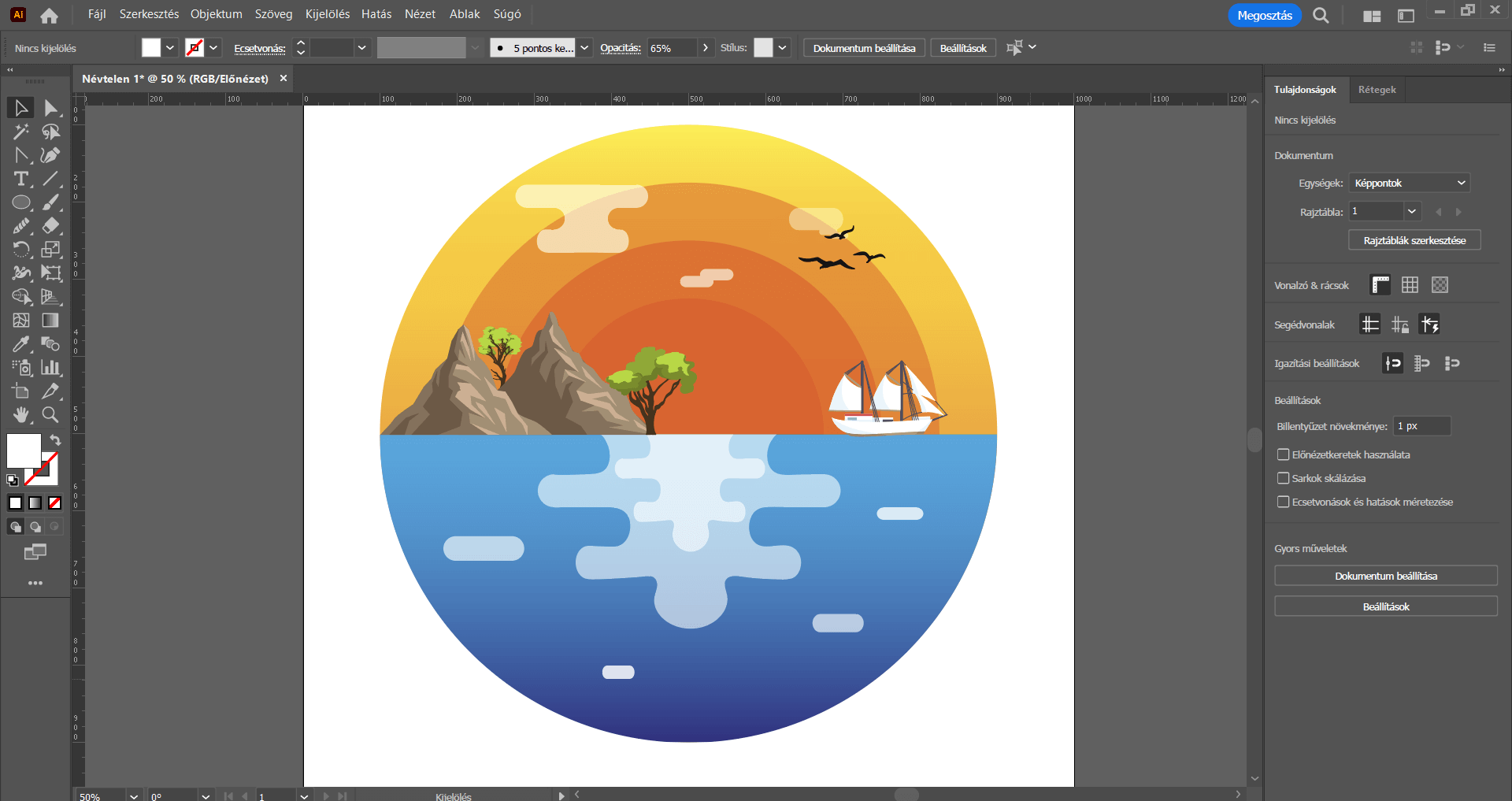
A tükröződéshez használt technikával készítsünk néhány felhőt az égre. Tetszés szerint rendezgessük, méretezzük az elemeket.





Hogy még izgalmasabb legyen az alkotás, szemcséssé varázsoljuk! : )
Ehhez készítsünk egy, az eredeti körrel (maga a nyári “tájképpel”) megegyező méretű, fekete színkitöltéssel rendelkező kört, azaz egy 800 x 800 px széles alakzatot, melyet pontosan illesszünk is rá a munkánkra.
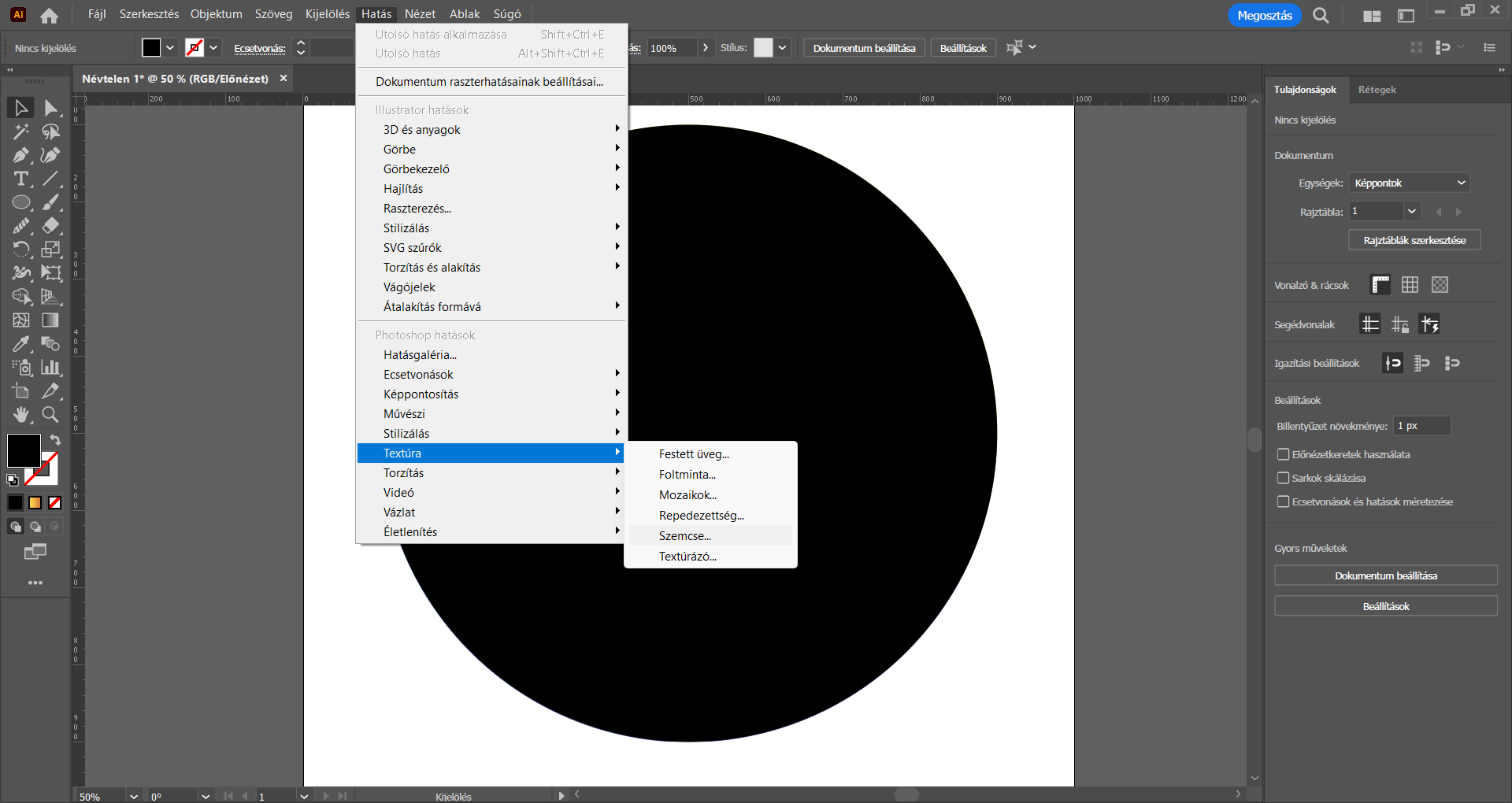
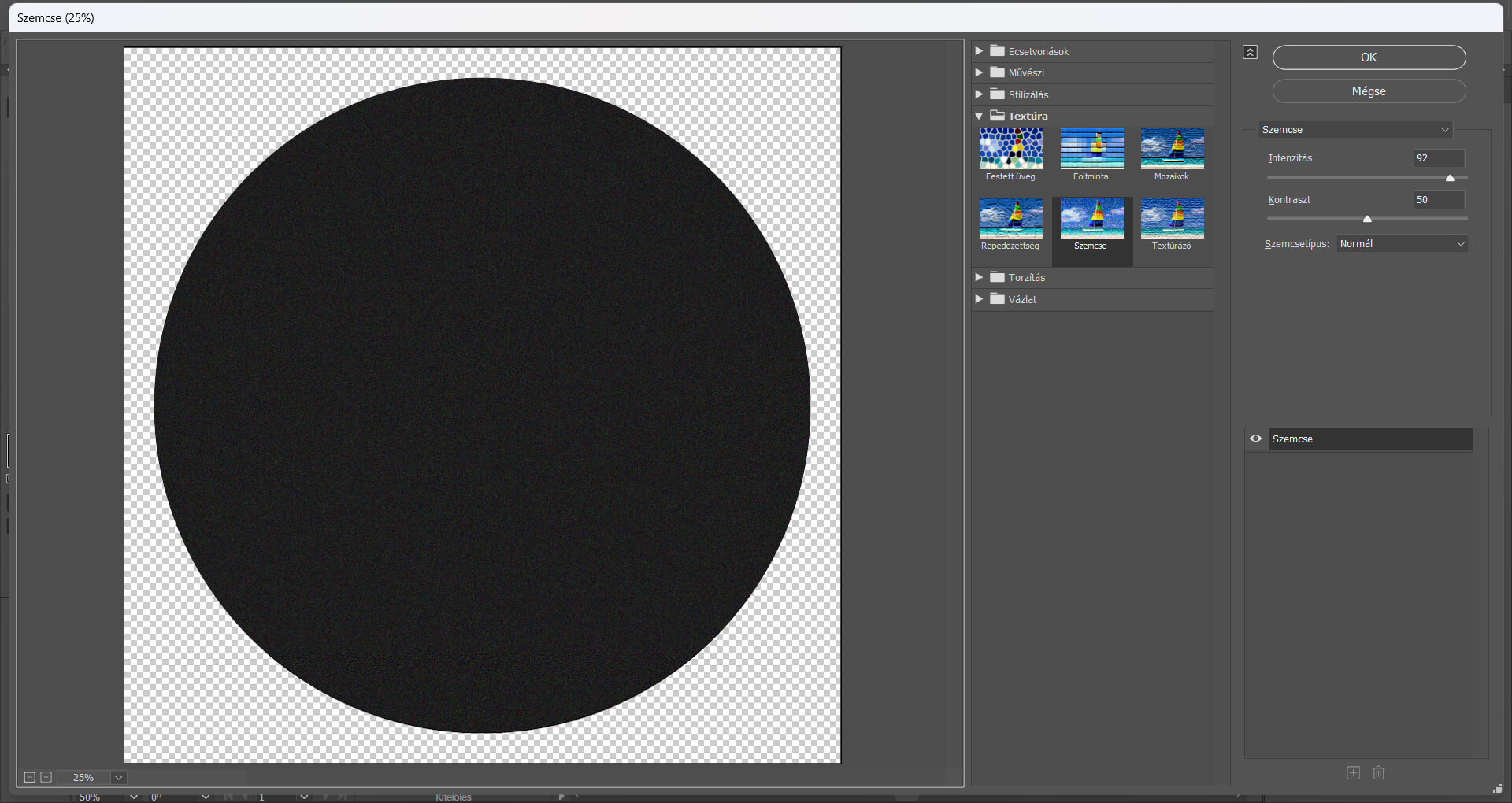
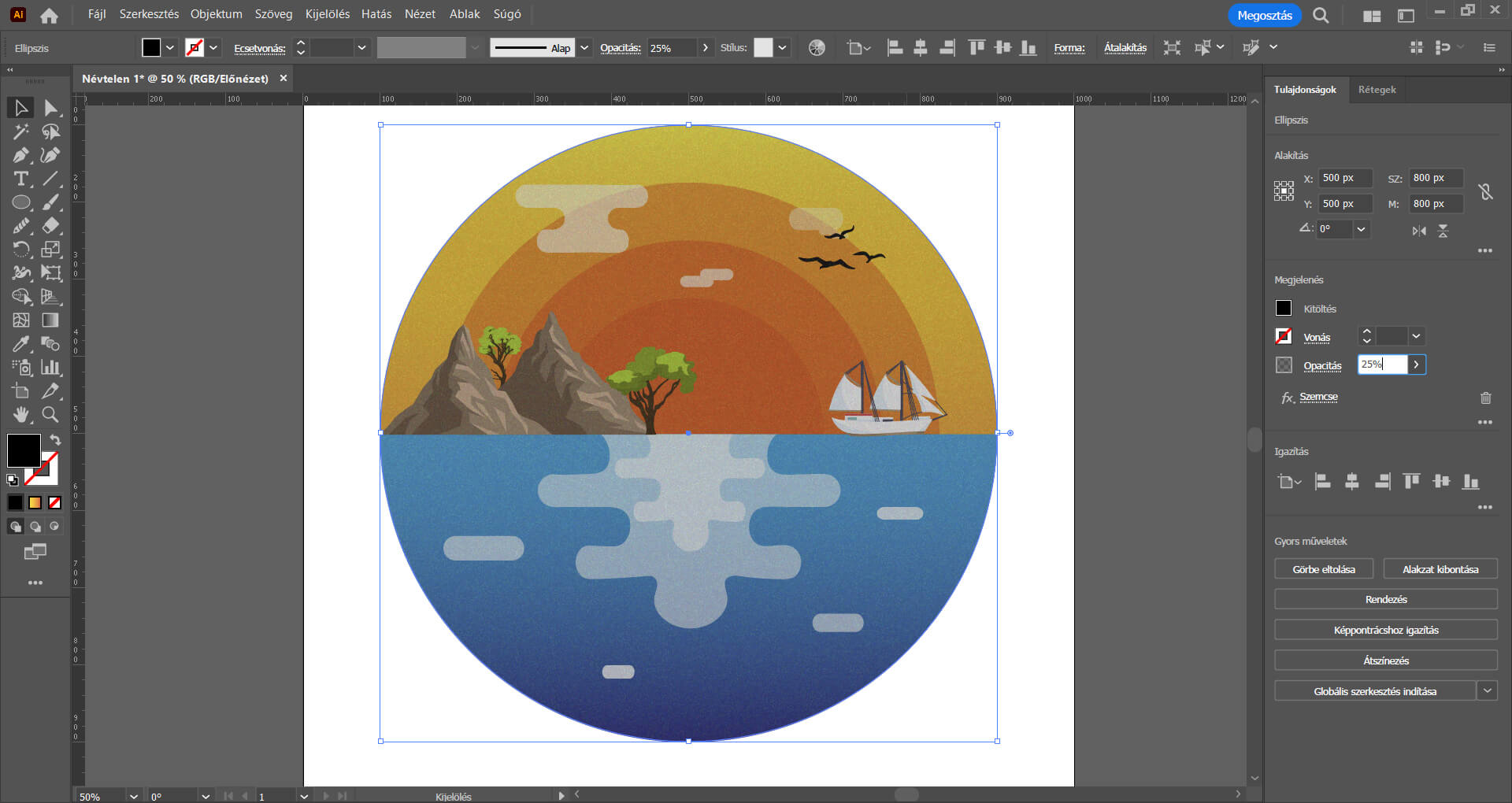
A felső menüsorban válasszuk a Hatás/Textúra/Szemcse… menüpontot. A felugró Szemcse panelen a Textúra lenyíló menüből a Szemcse opciót válasszuk. Az Intenzitás értékhez 90 körüli értéket írjunk, a Kontraszt 50 körüli érték legyen. A Szemcsetípus pedig legyen az alapértelmezett Normál – nyomjunk az OK gombra. A fekete kör alakzat megkapta a szemcsés hatást, de a Tulajdonságok panelen vegyük le az opacitását 20-30% körüli értékre.
Végeredményként (képregénybe illő) szemcsés hatást kapott a nyári tájkép.




És a végeredmény. : )
Forrás, inspiráció: design.tutsplus.com