A mai logók egyszerűek, letisztultak, minimál stílusúak, mentesek mindenféle effektektől, extrától, a „kevesebb néha több” elvét követik, nem mellesleg “rugalmasak”.
A logók már nemcsak az aktuális logódesign trendekhez igazodnak ezekkel a jellemzőkkel, hanem reszponzív „világunkhoz” is, így, ezekkel a tulajdonságokkal tudnak szó szerint rugalmasan igazodni.
Ma már nagyon sokféle eszközökön és felületen kell helytállnia a legfontosabb arculati elemnek, a logónak, azon jól láthatónak kell lennie, a full-HD-s óriáskivetítőtől kezdve egészen az okosóra kijelzőjéig.
A reszponzivitás megjelenésével és elterjedésével párhuzamosan a cégek is ennek szellemében kezdték el átdizájnolni meglévő logójukat, illetve az új logók már ennek figyelembevételével készültek, tehát az „új” logók már a digitális világhoz alkalmazkodnak, funkció és design tekintetében egyaránt.
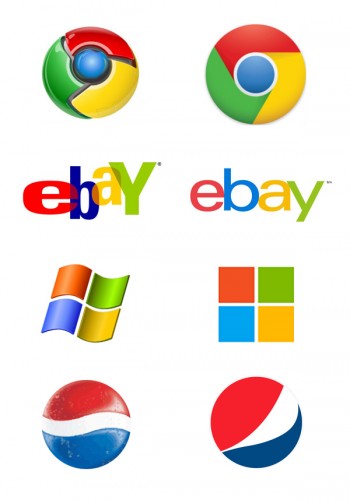
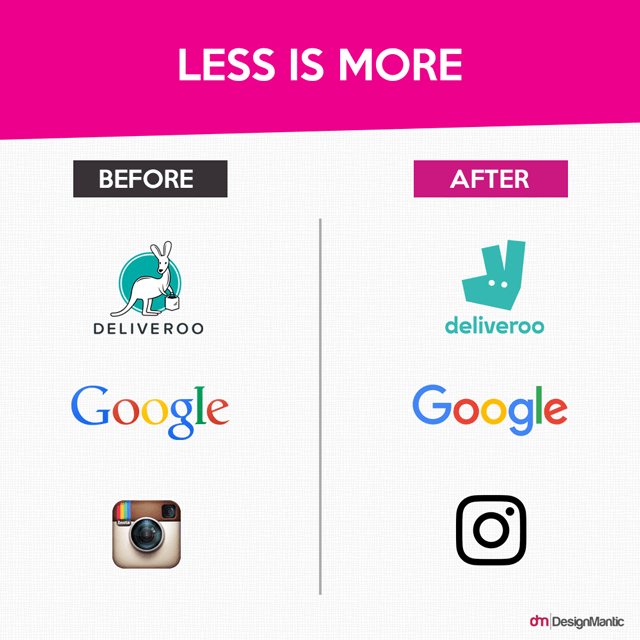
Jól ismert márkák is redesign-t vetettek be az elmúlt években, korszerűsítették a logójukat – néhány emlékezetes példa:

Mindegyik egyszerű, letisztult, minimál stílusra váltott, a talpas betűtípust modern talpatlanra cserélte.
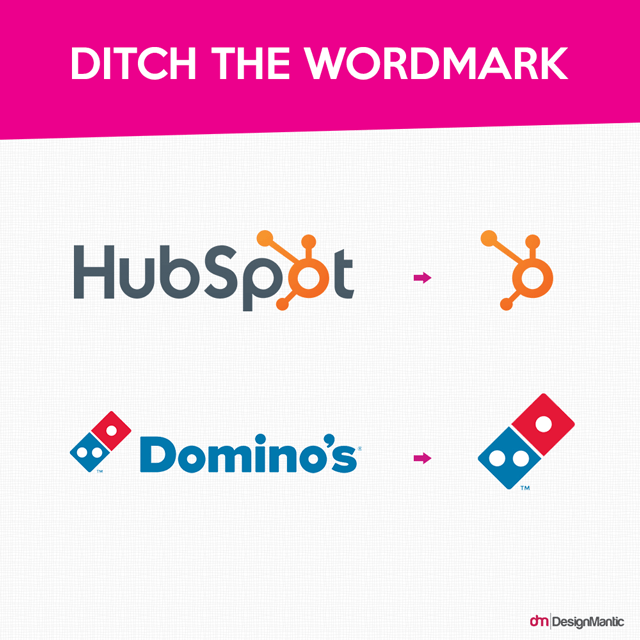
Sok brand pedig a már leegyszerűsített logójából emelte ki a jól felismerhető és felismertető jellegzetes ikont, és azt kezdték el használni, hiszen ezek jól alkalmazhatóak reszponzív felületeken. Ha elég ismert a márka, akkor egy ilyen kis ikon is fel tudja ismertetni a célközönség előtt.

Egyszerűség, letisztultság
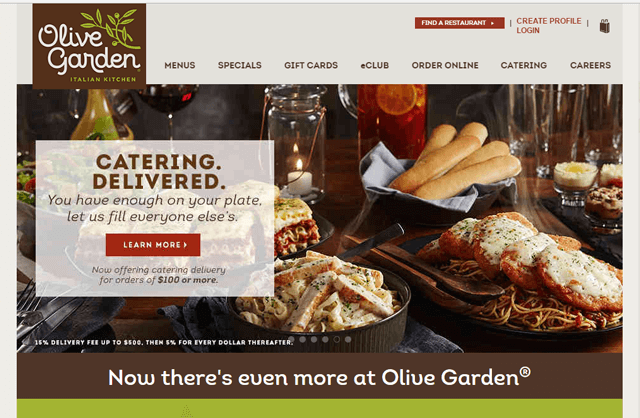
Például az Olive Garden logója ugyan egyszerű, de a „szakma” számára már kevésbé jól használhatónak bizonyul, ugyanis kis méretű képernyőn valószínűleg már csak egy nagy színes foltként látnánk. A logó remek, így senki sem törné meg szívesen ezt az összkompozíciót – a reszponzív képernyők kedvéért.

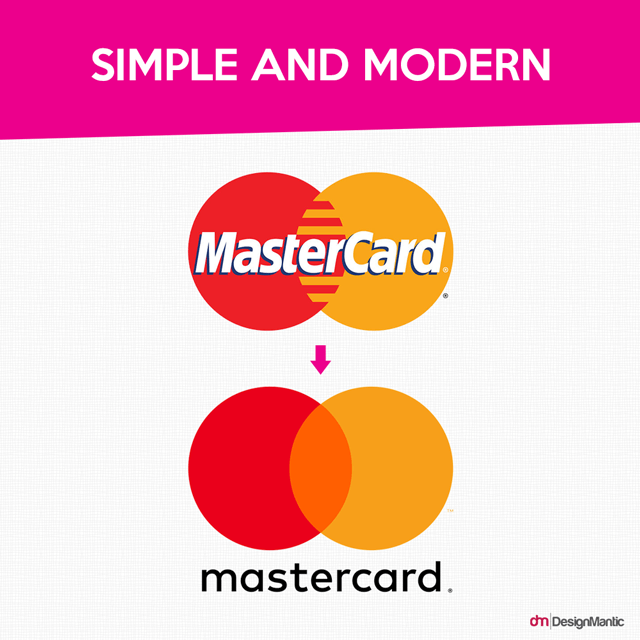
Az egyszerűség, letisztultság, a könnyű átvariálhatóság és átméretezhetőség tehát ma már alapkövetelmények a logótervezés során. Az összetettséget, a vaskosabb formákat, vonalakat, a színátmeneteket, a fényeket, árnyékokat és az egyéb effekteket vagy el kell felejteni, vagy kreatív módon át kell alakítani, át kell formálni – ahogyan tette ezt például a MasterCard.
A redizájnhoz kapcsolódó tanácsainkat éppen a MasterCard logójának felújításán keresztül gyűjtöttük össze egy korábbi bejegyzésünkben.

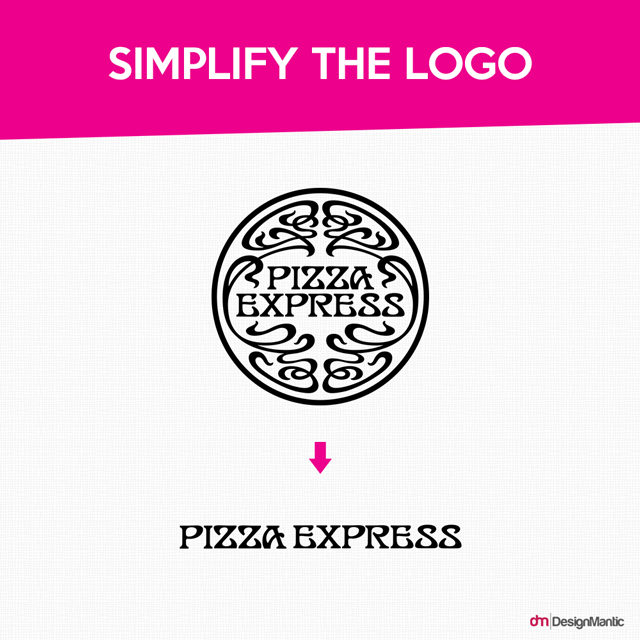
A logó leegyszerűsítésére, „a kevesebb néha több” elvének alkalmazására újabb példák:

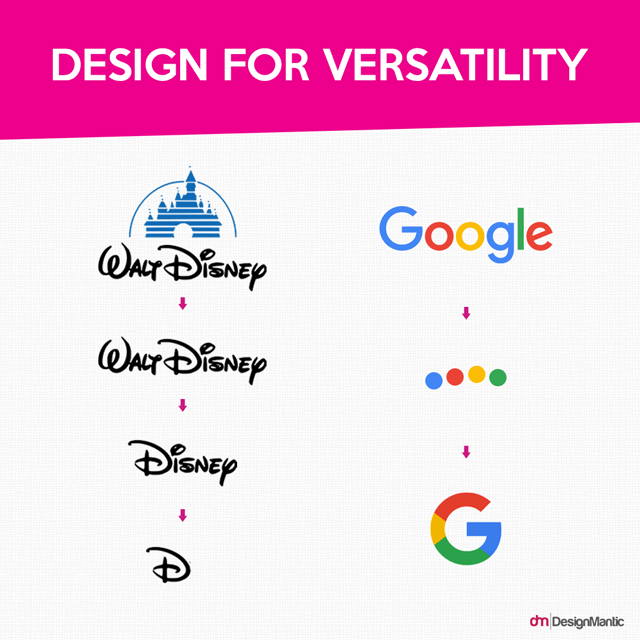
Sokoldalúság, rugalmasság
Az előzőekben is ismertetett okok miatt tehát fontos szem előtt tartani azt, hogy a logót úgy lehessen leegyszerűsíteni, úgy lehessen „átalakítani”, hogy ne veszítse el erejét, megmaradjon egy-egy jellegzetes eleme, mely segíti a felismerhetőségét, beazonosíthatóságát.
Ez a két példa jól szemlélteti azt, hogy az egyre kisebb képernyőn, egyre kevesebb logó-elemmel is jól felismerhető módon megjeleníthető a márka – ismert logókról van szó, így még a jellegzetes D betű is tud utalni a Walt Disney-re, a jellegzetes G betű és arculati színek a Google-ra.

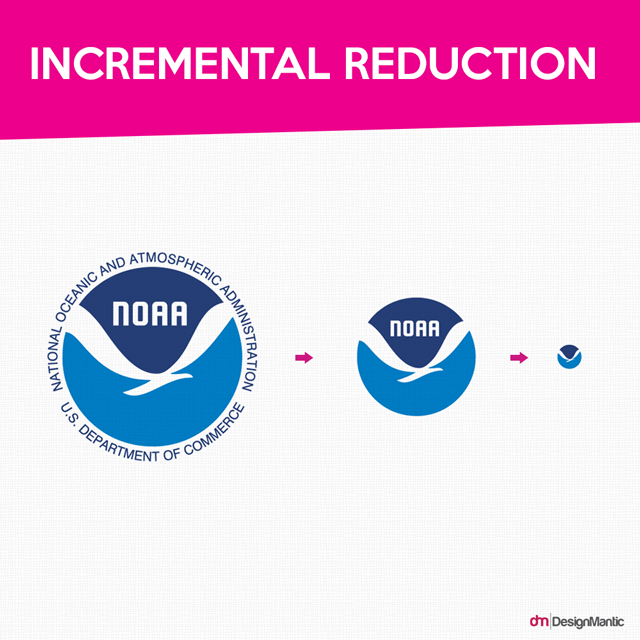
Átalakítás, egyszerűsítés
Így a logók szó szerint fizikai korlátozásoknak vannak kitéve, tehát szó szerint át kell alakulniuk, kisebb-nagyobb módosításra szorulnak ahhoz, hogy használhatóak maradjanak, „megcsonkítva” is beazonosítható legyen általuk az adott brand.
Láthatjuk, hogy nem kellett drasztikus változtatásokat eszközölni ahhoz, hogy kisebb képernyőre is alkalmas legyen a logó – a komplex logó fokozatosan leegyszerűsíthető.

A logó szerves részét képező jellegzetes ikon is utal az adott brandre, ugyanúgy felismerhető általa az adott márka.

Egy nagyon összetett logóból kiragadható maga a felirat is, hiszen nemcsak maga a szöveges tartalom, maga a felirat, hanem a márkához kapcsolódó jellegzetes betűtípus is segíti felismertetni a márkát.

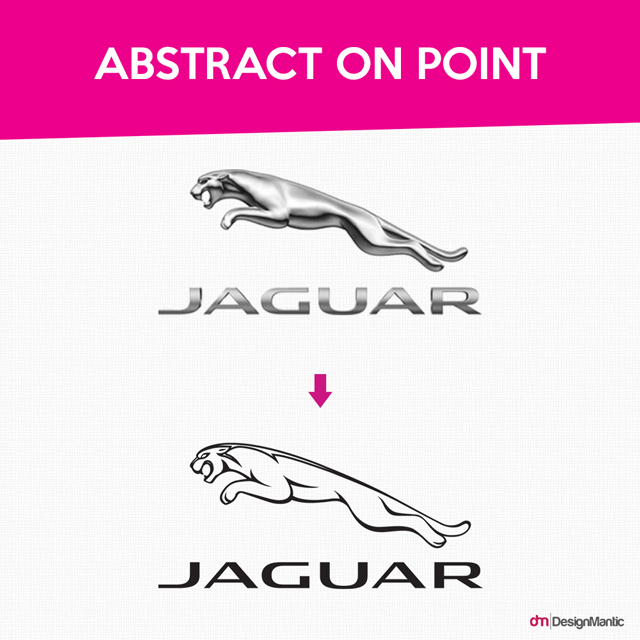
Ha összetettebb a logó, illetve még extra effektekkel is meg van tűzdelve, akkor ez a logó kis méretben már nem lenne kivehető, összemosódna, problémás lenne az alkalmazása kis felületeken. Ennek kiküszöbölésére az lehet megoldás, hogy elhagyjuk az effekteket, és a főbb körvonalak, kontúrvonalak segítségével jelenítjük meg a logót – így igazából minden megmarad ahhoz, hogy még felismerhető maradjon a logó és az általa képviselt brand, a logó pedig kis méretben is jól tud funkcionálni.

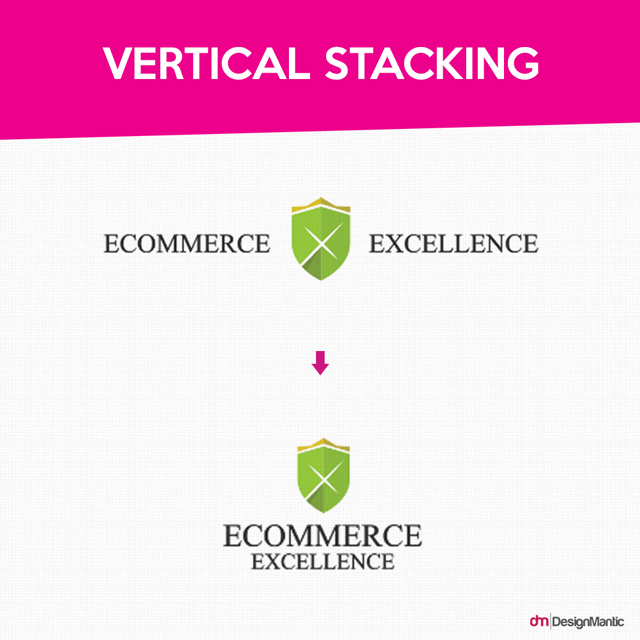
A vízszintes tagolású logók hosszúkásak, sok helyet foglalnak (nagy felületekre persze kiválóan alkalmasak), nehéz velük bánni a gyakorlatban, kisméretű felületeken. Az ilyen típusú logókat részeinek elvesztése nélkül vertikális elrendezésűvé tudjuk alakítani, így máris kevesebb helyet foglalnak.

A reszponzív szemléletben tervezett logók legnagyobb előnye tehát az, hogy mindenféle képernyőn megőrzik láthatóságukat, felismerhetőségüket.