Időnként jó egy kis időre „kiszakadni” a sok munkából, tanulásból, ezért néhány igazán érdekes és praktikus játékot hoztunk „kikapcsolódásként”. : )
Bejegyzésünkben 6 kreatív játékot mutatunk be, melyek nemcsak időtöltés, hanem különböző területek fejlesztése céljából is hasznosak lehetnek. Az alábbi játékok különféle “témakörökhöz” kapcsolódnak, mint például színek, árnyalatok színkörön való megtalálása, feliratok karaktereihez betűköz beállítása, torzított betűk “kiigazítása”, pontosítása. Továbbá eltérő méretekkel rendelkező alakzatok rajzolása a megadott értékek alapján, alakzatok körvonalainak precíz megrajzolása, valamint alakzatok egyesítése/kivonása/összeolvasztása/kizárása.
Nézzük is őket! : )
SZÍNEK, ÁRNYALATOK MEGHATÁROZÁSA
Color.method
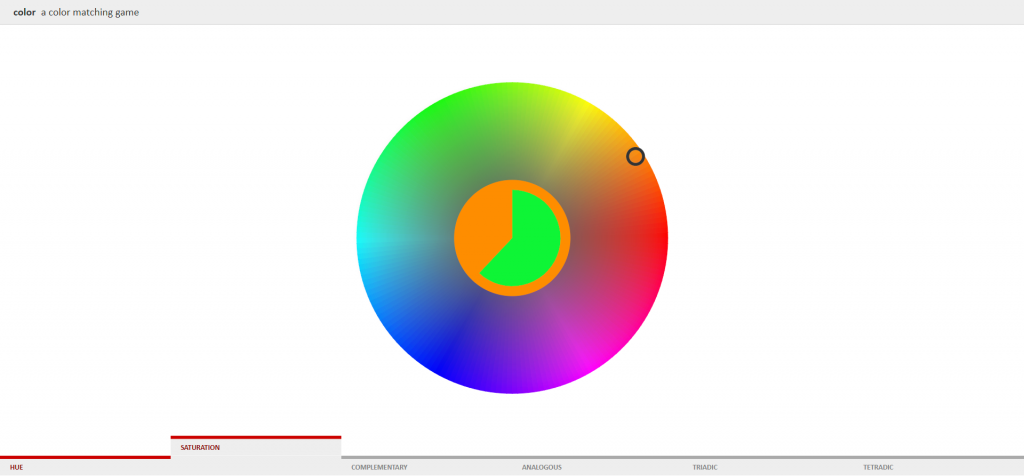
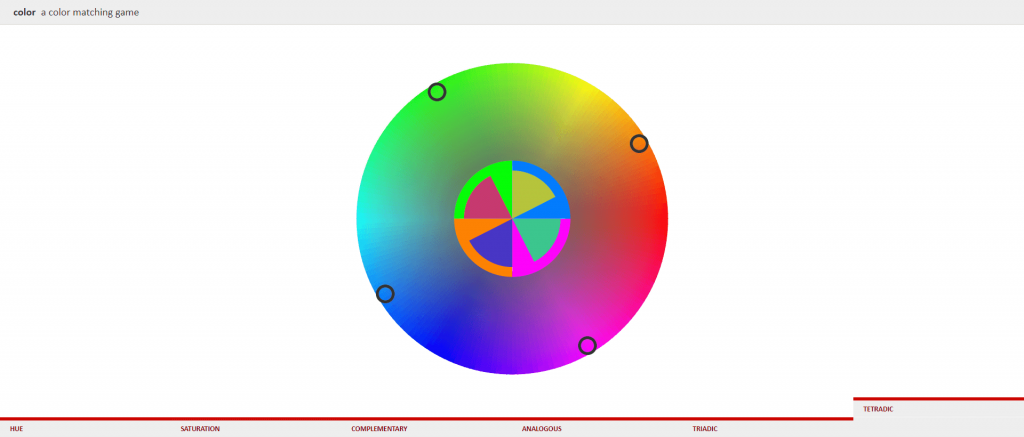
A játék első részében a színkörben egy színkitöltéssel rendelkező nagyobb kör alakzat helyezkedik el – ebben az alakzatban az a szín jelenik meg, amelyre éppen navigálunk a színkörön. Azonban ebben a kör alakzatban még egy kisebb kör alakzatot is látunk, amely “torta-szerűen” egyre “csökken” – a feladat lényege, hogy ennek a belső körnek a színét kell eltalálnunk a színkörön. A folyamatosan csökkenő kör egyben a fennmaradó időt is jelzi, tehát időre megy az adott árnyalat megtalálása.
A belső kör alakzat színe tehát fix, míg a körülötte látható nagyobb kör alakzat színkitöltése a színkörön navigálva folyamatosan változik – attól függően, hogy éppen hol navigálunk az egerünkkel a színkörön. Addig kell navigálnunk az egerünkkel ezen a színkörön, míg a kisebb, belső és közben egyre csökkenő kör alakzat színét el nem találjuk, tehát végeredményben amíg a két kör színe meg nem egyezik (hiszen a külső kör mindig azt a színt mutatja, amelyen állunk az egerünkkel a színkörön) – ekkor kattintással tudjuk “elfogadni” az adott színt, majd kereshetjük is az újabb árnyalatot.
Néhány feladat teljesítése után egy nehezebb szintre kerülünk, ahol már a szaturációt, azaz a telítettséget mutató színkörön kell megtalálnunk a kapott árnyalatot – itt az előbbinél már részletesebb színkörrel találkozunk.
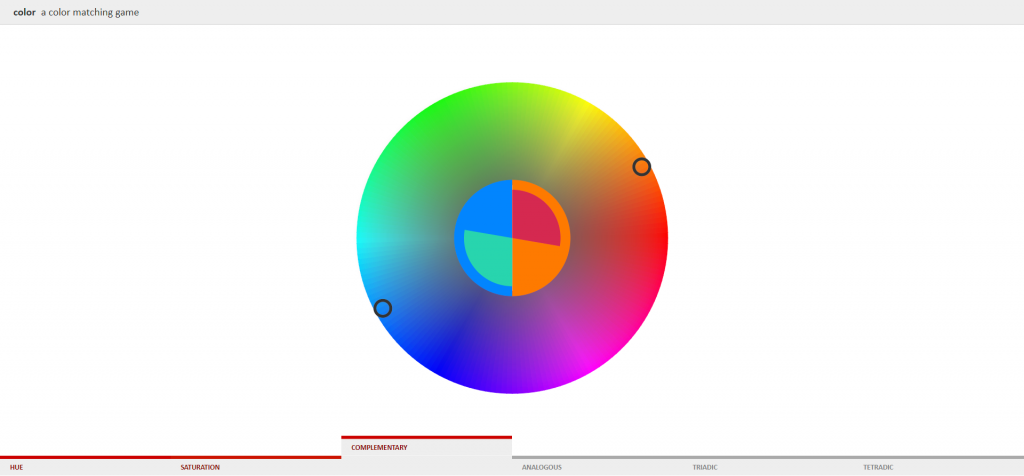
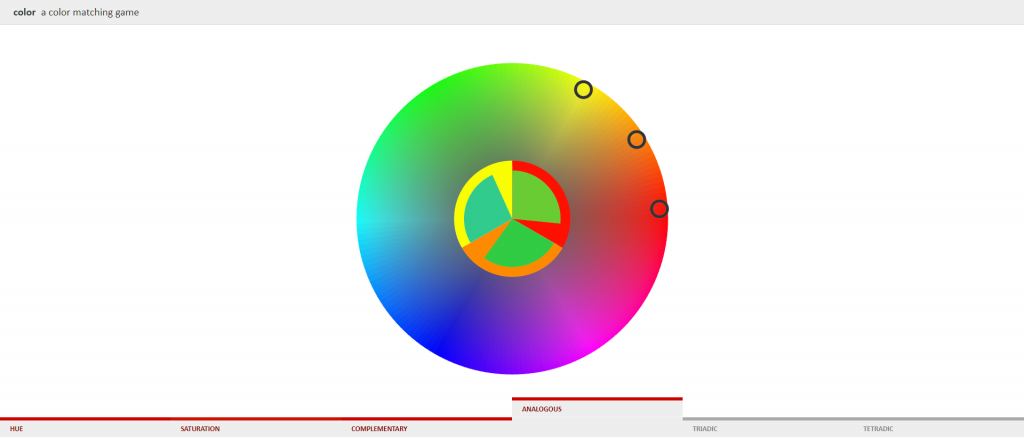
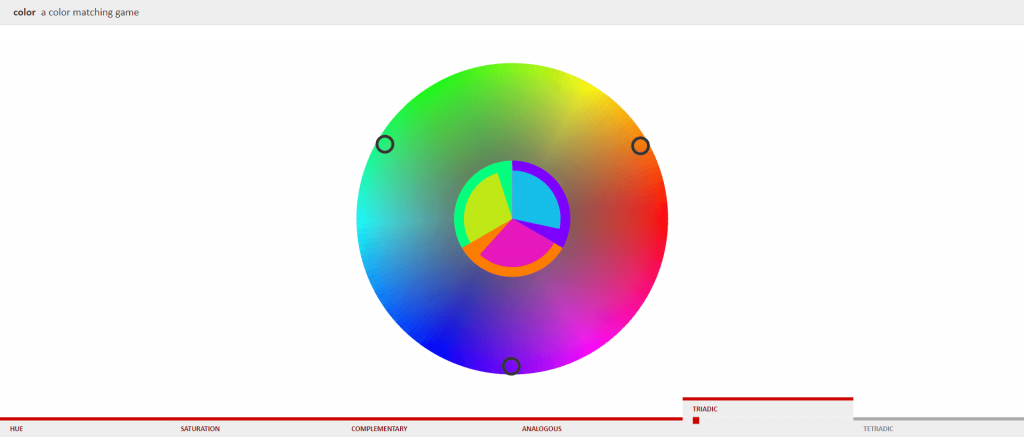
Ezt követően szintén egy újabb szintre jutunk, ahol már két árnyalatot kell egyszerre megtalálnunk a színkörön – és ez így megy egészen a legnehezebb feladatokig, ahol már rövid időn belül egyszerre négy árnyalatot kell eltalálnunk.
Ha jó érzéked van a színekhez, akkor ez a színes játék gyerekjáték lesz számodra! : )






BETŰTÍPUSOK
Shape.method
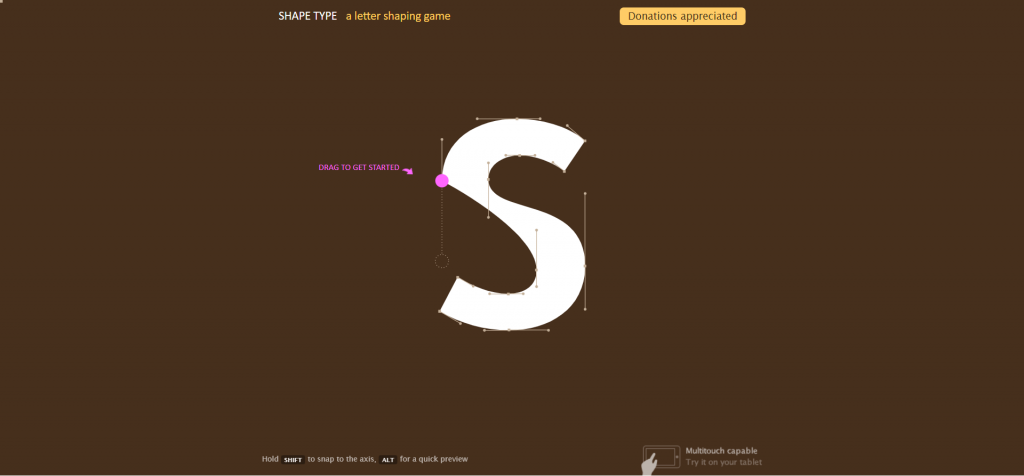
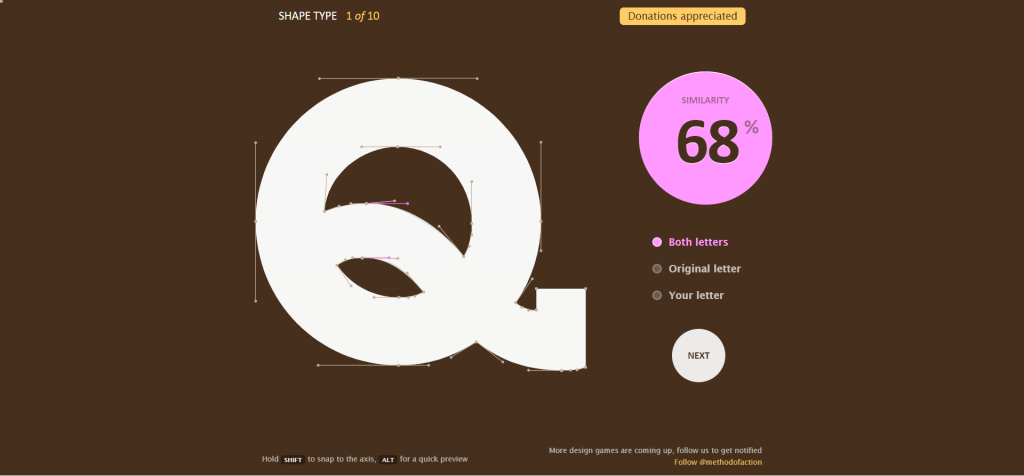
A játékban különböző betűtípussal (talpas, talpatlan, kalligrafikus) szedett karakterekkel találkozhatunk. Azonban ezek a betűk „torzítva”, „elvágva” vannak, pontatlanok, nem megfelelő ívelésűek, „töredezettek”, stb.
A feladatunk, hogy a fogópontokkal ellátott karakterek bizonyos részeit kiegyengessük, tökéletesre formáljuk őket – jelenleg összesen 10 karakteren tudunk gyakorolni.
Miután elvégeztük az adott betű finomhangolását, a játék kiértékeli a munkánkat, vagyis visszajelzést kapunk arról, hogy mennyire dolgoztunk jól, pontosan. Továbbá az eredeti, helyes karaktereket is láthatjuk, valamint összevethetjük őket az általunk korrigált betűkkel is, megtekinthetjük, hogy van-e eltérés az általunk finomhangolt és az eredeti betűk között.
Ha mind a 10 „szinten” végigérünk, az összes eddig elkészített munkánk összesítve is értékelésre kerül, vagyis láthatjuk, hogy összesítve hány %-ot értünk el a feladatokban.
TIPP: Játék közben a betűk mellé kattintva a fogópontok eltűnnek, tehát jobban szemrevételezhetjük az adott íveket, pontokat, majd a karakterre klikkelve ismét megjelenítésre kerülnek a fogópontok, tehát onnan folytathatjuk a munkát, ahol abbahagytuk.
Ha az Illustrator vektorgrafikus programban nehezen megy a rajzolás, vagy éppen a korrekciók, finomítások elvégzésében szeretnél fejlődni, precízebb lenni, akkor ez a játék igazán hasznos lehet számodra – a szerkesztőpontokkal, fogópontokkal való munka gyakorlásában, az ívelésben, valamint a korrekciók elsajátításában.
Logókészítés kurzusunkon és Karakterkészítés kurzusunkon ismerkedhetsz meg az Illustrator programmal.


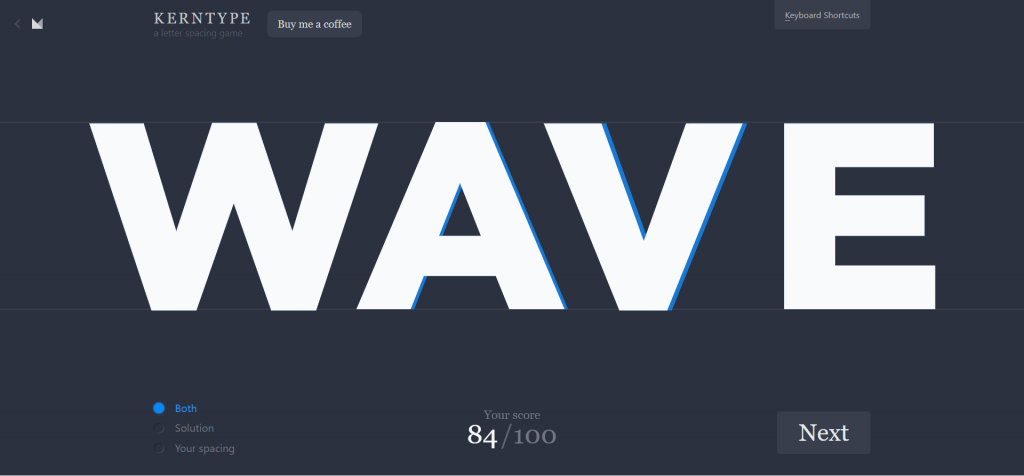
Type.method
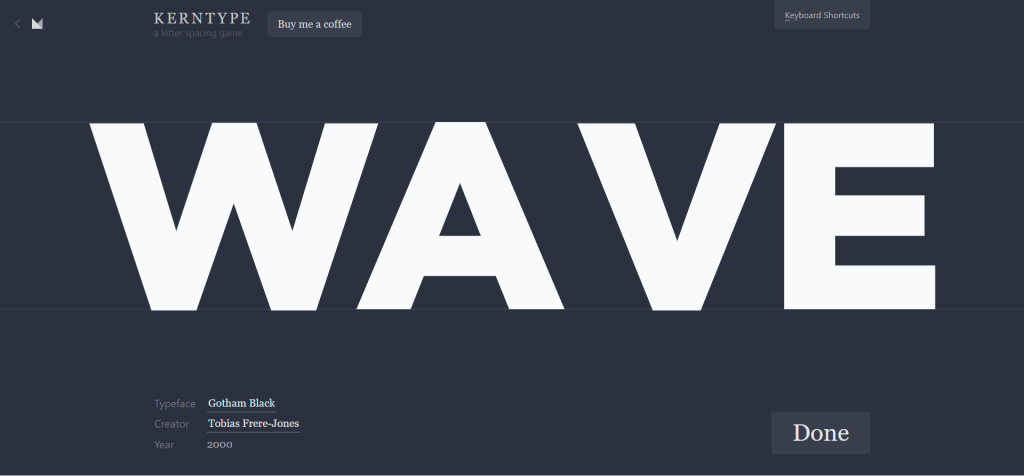
Szintén a betűtípusokhoz, feliratokhoz kapcsolódó játék. : )
Ezúttal a feliratok karaktereinek pontos betűközeit kell beállítanunk. A betűket tetszés szerint balra/jobbra tudjuk rendezgetni, amíg el nem érjük közöttük a megfelelő betűközt.
A feladatok ebben az esetben is „értékelésre” kerülnek, tehát visszajelzést kapunk arról, hogy mennyire dolgoztunk pontosan, valamint a helyes betűközökkel ellátott feliratot is megtekinthetjük, összehasonlíthatjuk az általunk kreált megoldással.
Az előző betűs játékhoz hasonlóan ugyancsak 10 feladatot tudunk elvégezni.
Ez a játék a betűkkel való precíz munka, illetve magának az egalizálásnak a gyakorlásában lesz a segítségedre. (Az egalizálás a betűközök optikai változtatása, vagyis a karakterközök növelése vagy éppen csökkentése. Egalizálás során tehát a szöveges tartalom karakterei között látható távolság kerül kiegyenlítésre, hogy az optikailag és esztétikusan is megfelelő legyen.)
Sok esetben egy szóban több karaktert is „a helyére kell rendeznünk”. Az oldal természetesen jelzi számunkra, hogy melyek azok a betűk, amelyek nem mozgathatók. : )
TIPP: Az oldal jobb felső részén található „Keyboard Shortcuts” lehetőségre kattintva segítségeket, magyarázatot kapunk ahhoz, hogy a betűket nemcsak az egerünkkel, hanem a billentyűzetünk nyilaival, valamint bizonyos billentyűkombinációkkal is tudjuk pozicionálni.
Érdekesség, hogy a betűk igazítása közben az oldal bal alsó részén megtudhatjuk, hogy az adott felirat milyen betűtípussal van szedve, azt ki és mikor alkotta.
Betűkkel való munkára a Digitális grafika kurzusunkon és a Kiadványszerkesztés kurzusunkon kerül sor.


RAJZOLÁS
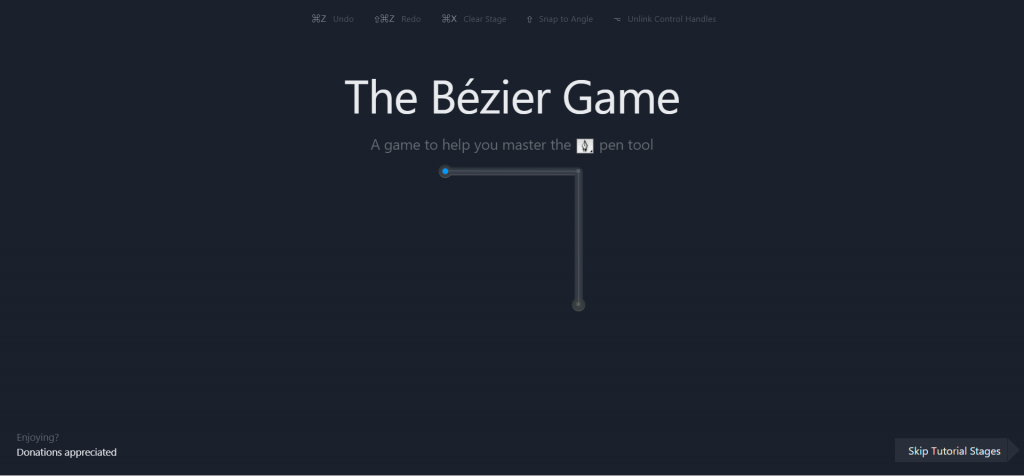
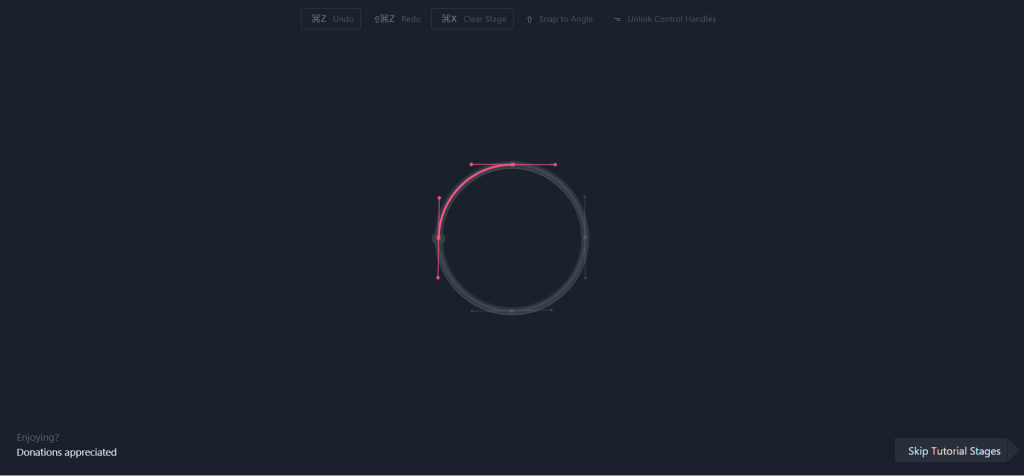
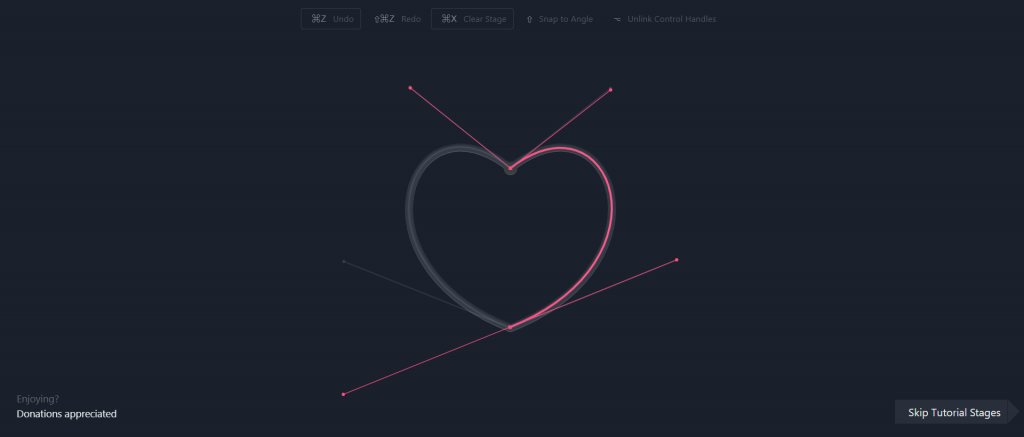
Bézier.method
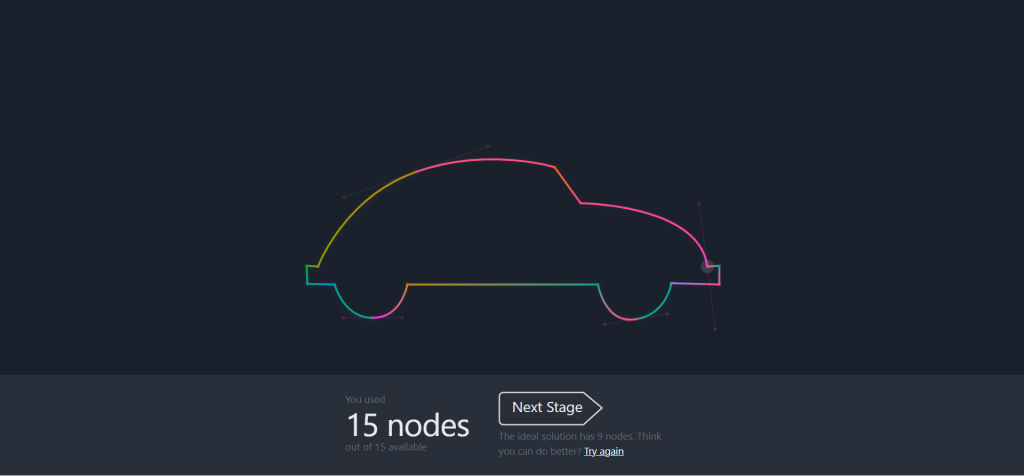
Ebben a játékban az Illustrator vektrografikus programból jól ismert Toll eszközzel való rajzolás csínját-bínját sajátíthatjuk el, gyakorolhatjuk be. Rövid bevezető után különféle alakzatok körvonalait rajzolhatjuk meg.
TIPP: A bevezetőt is érdemes végigvinni, hiszen segítségével jobban elsajátíthatjuk a rajzolási technikákat és könnyebben tudunk rajzolni a továbbiakban.
Az alkotás során nagyon fontos, hogy szerkesztőpontoktól szerkesztőpontokig rajzolunk, továbbá, hogy az adott szerkesztőpontokhoz tartozó fogópontok megfelelő méretűek és irányúak legyenek – ahogyan az a bevezetőben is bemutatásra kerül, hiszen csak így tudunk megfelelő íveket készíteni.
Abban az esetben, ha a megrajzolt vonalunk/ívünk a neki szánt vonalon kívül esik, nem tudunk tovább haladni a rajzolásban, mindenképpen az adott alakzat mentén kell rajzolnunk – tehát ez a játék nagy odafigyelést igényel. : )
Ha nehezen érzel rá a rajzolóeszközök működésére, (például kifejezetten a Toll eszköz használatára az Illustrator programban), a görbékkel való munkára, akkor ez a játék Neked való!




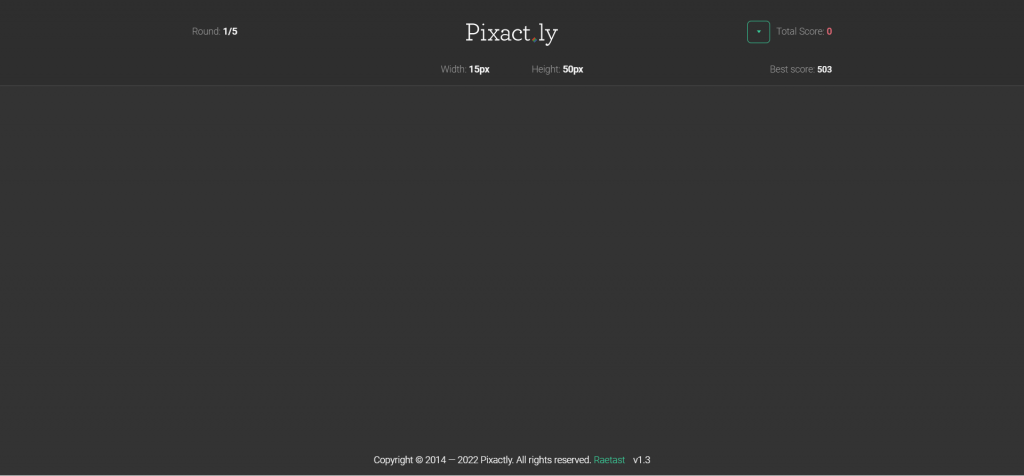
Pixact.ly
Pixelben különböző szélesség és magasság értékeket kapunk, melyeknek megfelelően téglalap/négyzet alakzatokat kell készítenünk.
A méretek, arányok érzékelésének gyakorlásához és a szemmérték fejlesztéséhez jön jól ez a rajzos játék.
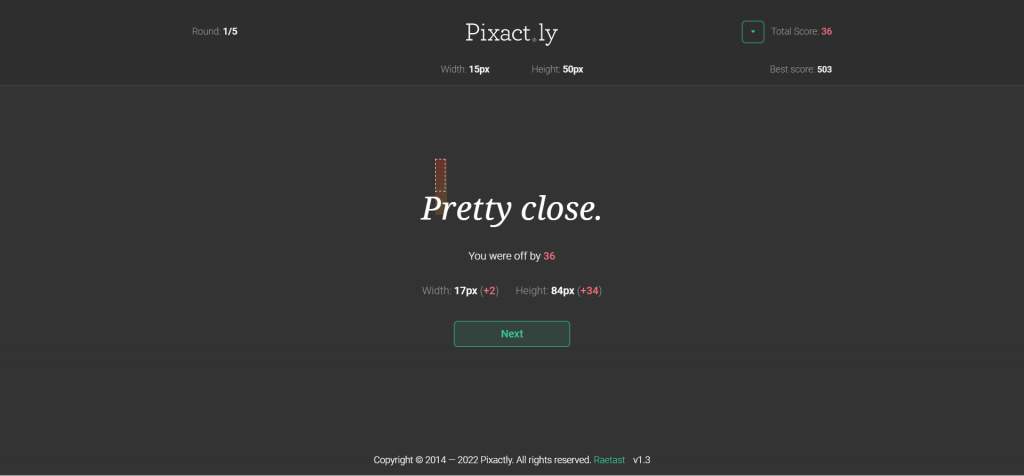
Egy „körben” 5 feladatot kapunk egymás után. Minden feladat elvégzése után az „minősítésre” kerül, láthatjuk, hogy (ha nem pontos alakzatot készítettünk) valójában mekkora alakzatot kellett volna készítenünk, valamint azt is megtudhatjuk, hogy az általunk készített alakzat értékei pontosan mennyiben térnek el a megadott értékektől.
Az 5 feladat elvégzése után a komplett „kör” „pontozásra” kerül, megtudhatjuk, hogy a szélesség vagy éppen a magasság értékekhez álltunk közelebb jó megoldással a feladatok során.
Egy adott „folyamat” befejezése után további „köröket” indíthatunk, ahol mindig újabb értékekkel tudjuk gyakorolni az adott méretek pontos megrajzolását.


ALAKZATOK SZERKESZTÉSE
Boolean.method
Leginkább az Illustrator program Görbekezelő funkciójához lehet hasonlítani. : ) A Görbekezelő funkcióval az objektumok egymással való kombinálására (pl. alakzatok egyesítése, egymásból való kivonása stb.) van lehetőségünk.
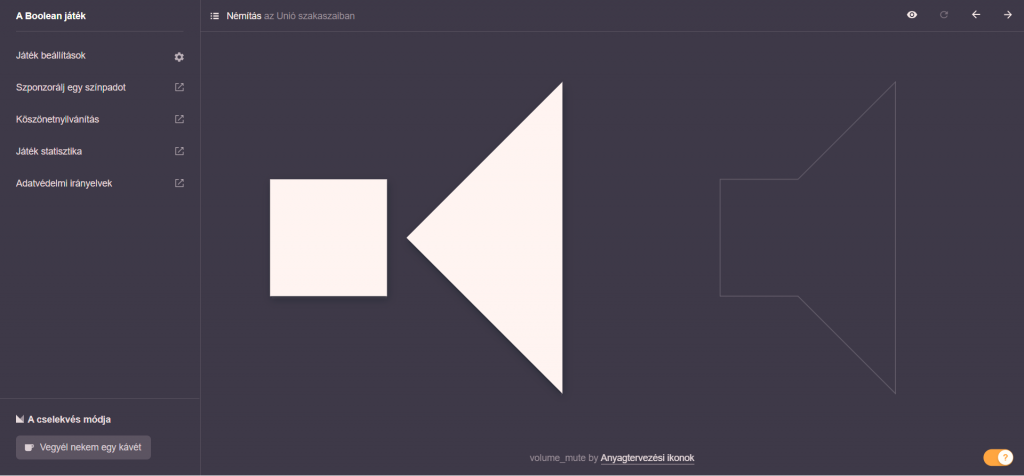
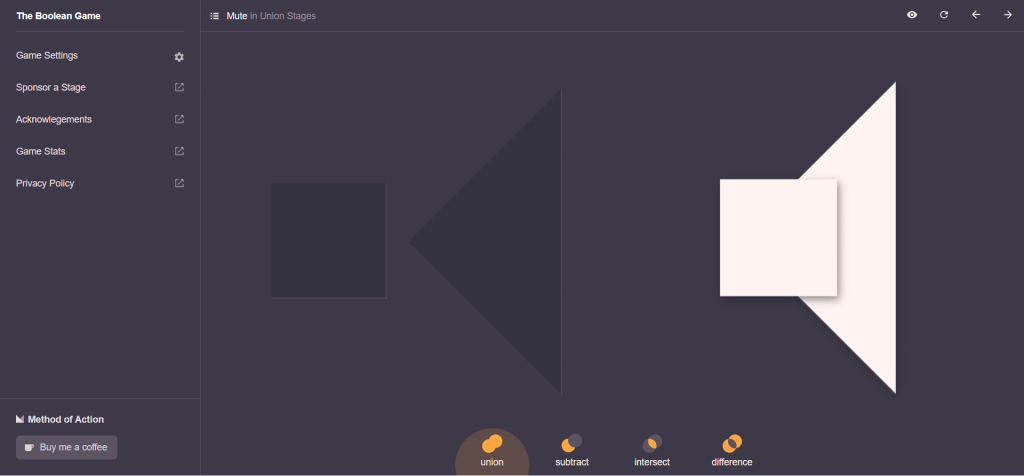
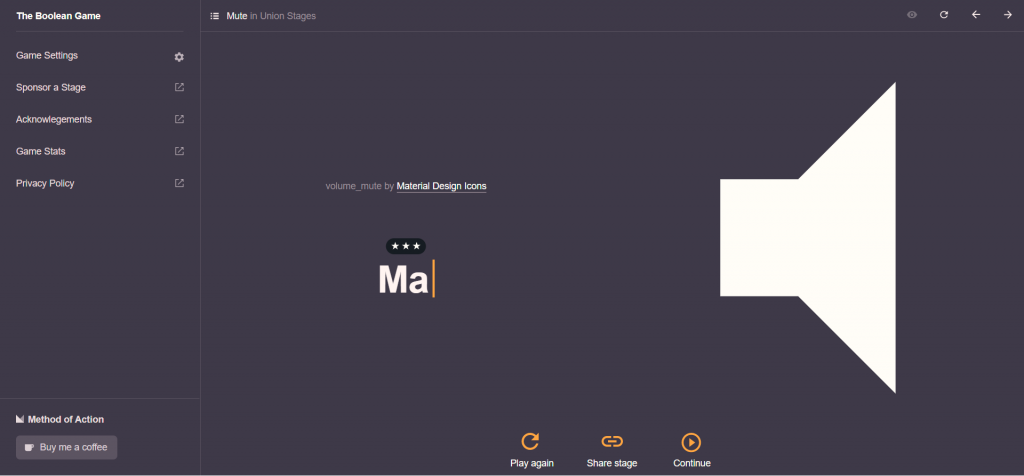
Magában a játékban különböző alakzatokat kapunk, melyekből egy adott illusztrációt kell kiraknunk. Azt kell eldöntenünk, hogy ezeknek az elemeknek az összeolvasztásával/kivonásával/metszésével vagy kizárásával tudjuk elkészíteni a kívánt végeredményt.
Abban az esetben, ha nem a megfelelő „megoldásra” nyomunk, természetesen van lehetőségünk újat választani, ismét megpróbálni elkészíteni az illusztrációt.