Bejegyzésünkben 7 +2 olyan oldalt mutatunk be, melyek igazán hasznosak lehetnek számunkra, ha kreatív alkotások készítésébe fogunk.
Korábban már összegyűjtöttük a legjobb „alapanyag”, azaz betűtípus-, színpaletta-, fotó és illusztráció lelőhelyeket, most azonban további hasznos eszközök, oldalakkal készültünk.
Vegyük is sorra ezeket a platformokat, alkalmazásokat! : )
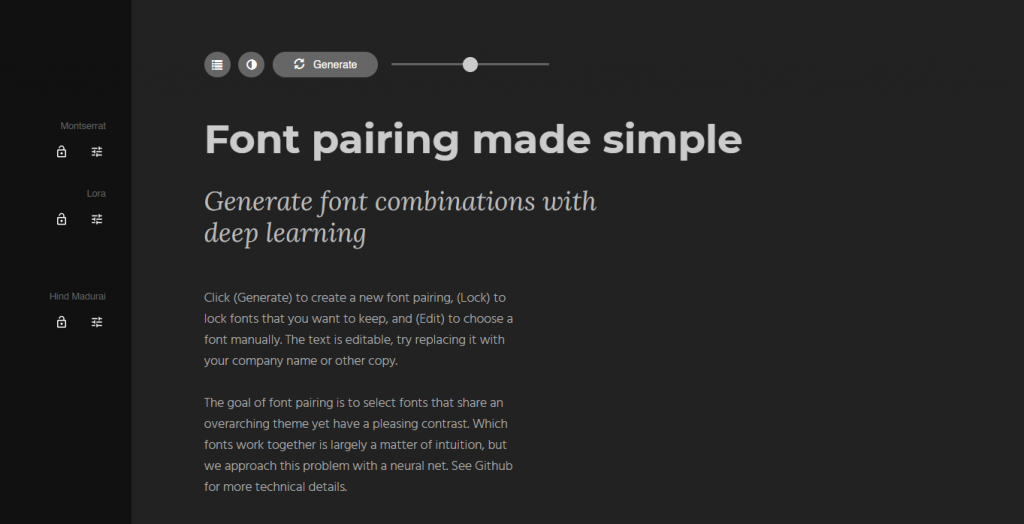
#1 Fontjoy – betűtípusok párosítása
Az adott munkához kiválasztott fontok esetében nagyon fontos, hogy a betűtípusok megfelelően passzoljanak egymáshoz, jól mutassanak együtt.
A Fontjoy éppen ebben lesz segítségünkre, ugyanis segítségével összepárosíthatjuk a betűtípusokat, megvizsgálhatjuk, hogy azok illenek-e egymáshoz, tudnak-e együtt működni, valamint egyben látjuk az összképüket.

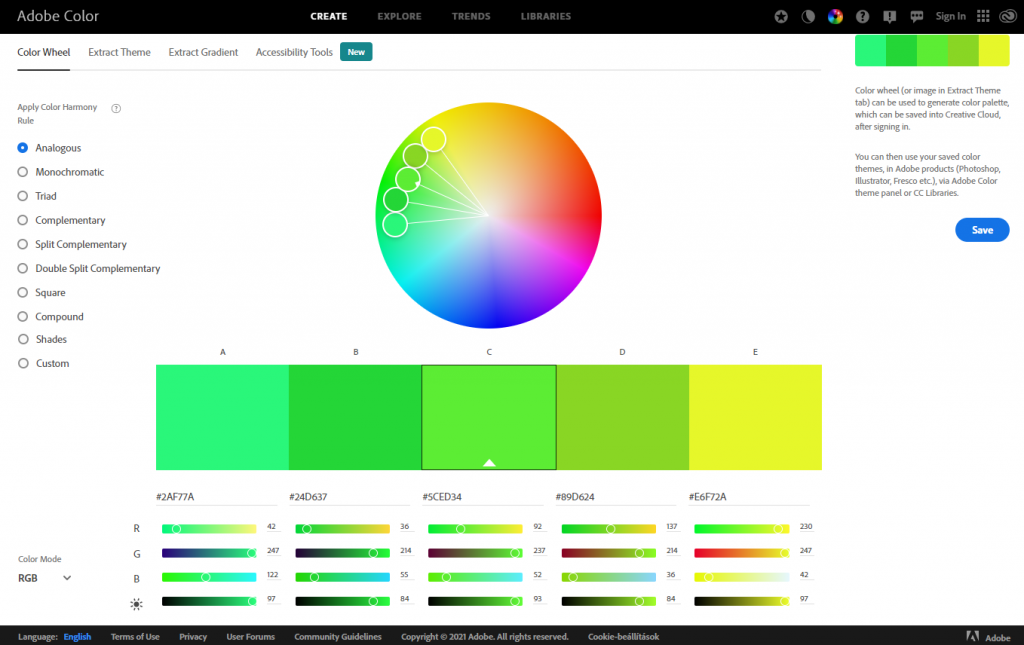
#2 Adobe Color CC – színpaletta készítése
A kreatív alkotások másik fontos „alapanyagai” a színek.
Az Adobe Color CC oldalán egy színkör segítségével állíthatjuk össze saját, tetszőleges színpalettáinkat. Többek között azt is beállíthatjuk, hogy milyen szempont (pl. színharmónia, színellentét vagy akár monokrómia) alapján állítanánk össze a palettánkat – ezzel is megkönnyítve a megfelelő színek összeválogatását.

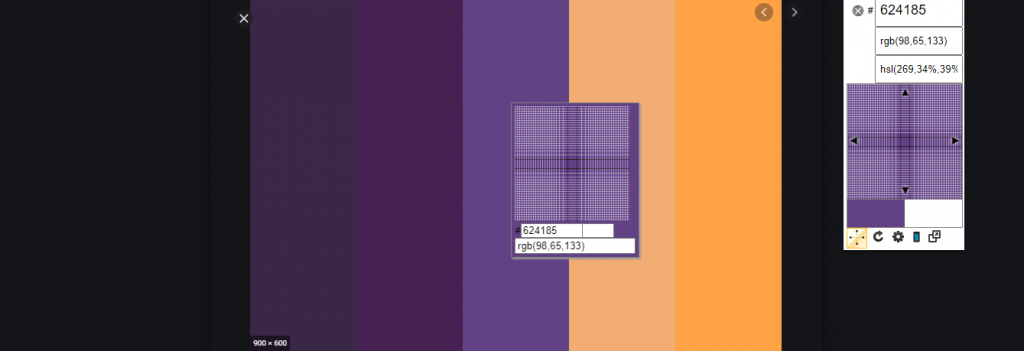
#3 ColorPick Eyedropper – színkódok beazonosítása
A ColorPick Eyedropper egy ingyenes bővítmény, mellyel az online felületeken található színek színkódját csekkolhatjuk. Abban az esetben hasznos, ha például egy oldalon látunk egy színpalettát színkódok nélkül vagy egy fotón megtetszik egy elem színe és szükségünk lenne annak színkódjára. Ezzel az egyszerű, könnyen használható bővítménnyel pár kattintással megállapíthatjuk a színkódokat.
A bővítményt egyszerűen adjuk hozzá a (Chrome) böngészőnkhöz. A böngésző jobb felső sarkában kattintsunk a ColorPick Eyedropper-re, majd a megjelenő pipettával „fel is vehetjük” a böngészőben található színek színkódját. Az adott színkódot a pipetta mellett található kis ablakban láthatjuk.

#4 Remove – képek hátterének eltüntetése
Grafikai munkák esetében számtalan alkalommal lehet szükség háttér nélküli fotókra, vagy egyszerűen csak szeretnénk eltüntetni egy adott fotó hátterét.
Egyszerűen töltsük fel az adott fotót a Remove oldalára, feltöltés után pedig pillanatok alatt „elkészül” a háttér nélküli fotónk, melyet ingyenesen le is tölthetünk, és már használhatjuk is a munkáinkban.

#5 Let’s Enhance – képminőség javítása
A Let’s Enhance oldalán a fotók minőségét javíthatjuk. Az oldal használata regisztrációhoz kötött. Ingyenes fiókkal 5 fotót szerkeszthetünk. Előfizetés után azonban további fotók minőségét is javíthatjuk vele.

#6 TinyPNG – fájlok tömörítése
Segítségével JPG és PNG formátumú képfájlok tömörítését végezhetjük el, minőségromlás nélkül. Ingyenesen egyszerre 20 db, 5MB fájlméret alatti fotót, előfizetéssel pedig egyszerre több és nagyobb méretű fotót tömöríthetünk vele.

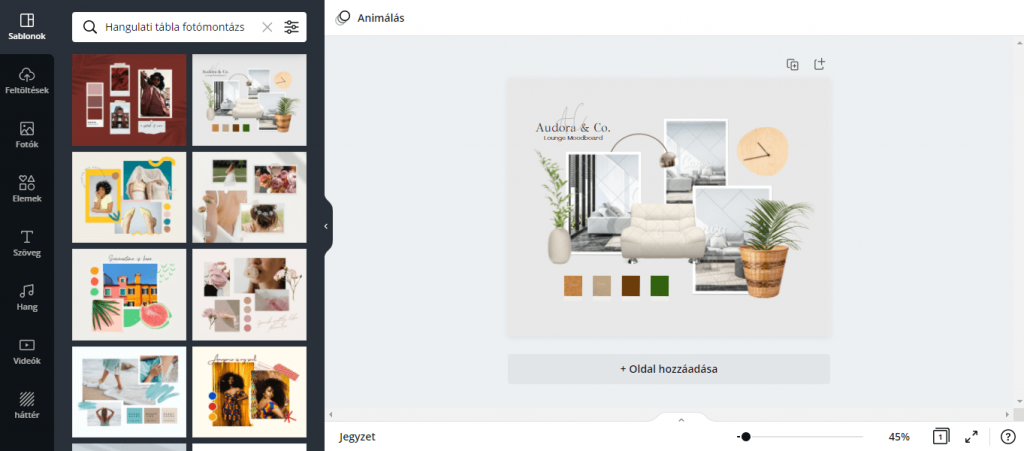
#7 Canva – moodboard készítése
Canva többféle „területen” nyújt lehetőséget a kreatív alkotások online elkészítésére, azonban most főként a moodboardok készítését, összeállítását emelnénk ki.
Rengeteg előre elkészített moodboard-sablon közül válogathatunk, melyekbe „csak” el kell helyeznünk a kreatív elemeket, „alapanyagokat”.
Miután összeállítottuk a saját hangulattáblánkat, azt le is tölthetjük, azonban a letöltés fizetéshez kötött.

# +1 Google Drive – adatok, fájlok tárolása
A Google Drive a fájlok tárolását, szinkronizálását és egymással történő megosztását teszi lehetővé.
Ha rendelkezünk Google fiókkal, akkor ezt az alkalmazást is elérjük.

# +2 Dropbox – online fájltárolás
A Google Drive-hoz hasonlóan, a Dropbox segítségével is dokumentumokat, kisebb és nagyobb méretű fájlokat tárolhatunk a „felhőben”, valamint ezeket a fájlokat meg is oszthatjuk egymással különböző eszközökön (pl. számítógépen és okostelefonon) keresztül.