A mockup-okat, azaz a kreatív sablonokat alkotásaink, portfóliónk “tálalására”, bemutatására használjuk, hogy az elkészített munkáink egyedi, valódinak tűnő környezetben köszönjenek vissza.
Mit is jelent maga a “mockup”?
Eredeti fordításban makettet, mintadarabot jelent. A grafikai tervezés világában azonban sokkal inkább hívhatjuk kreatív sablonnak, amely látványtervek elkészítésére, alkotások prezentálására alkalmas.
Mire használjuk a kreatív sablonokat?
Ezek a kreatív sablonok nagy segítséget nyújtanak az adott munka prezentálásában, hiszen egy előre megtervezett és elkészített közegbe, környezetbe, miliőbe tudjuk beilleszteni az adott alkotást, mint például a megtervezett logót, névjegyet, szórólapot, plakátot, magazint, csomagolást, kirakattervet, étlaptervet, autómatricát, egyenruha-dizájnt, stb. Ezáltal a beillesztett elem olyan hatást kelt, mintha már eredetileg is ebben a környezetben fotózták volna le. Ha mockup segítségével szemléltetjük a terveinket, alkotásainkat, akkor a megrendelőnk számára is könnyebb elképzelni, hogy az adott munka hogyan is fog kinézni, “hogyan is fog működni” a gyakorlatban. Nem mellesleg sokkal profibban és látványosabban lehet mockupokba illesztve bemutatni a munkáinkat, tehát a stílusos, egyedi mockup-ok remekül megállják a helyüket a portfóliónkban is, a referenciamunkák bemutatása során, weboldalon elhelyezve, valamint közösségi oldalakon egyaránt.
Hol találunk mockup-okat? Honnan szerezhetjük be őket?
A mockupok alapvetően PSD fájlok, azaz Photoshop fájlok, a Photoshop grafikai programban lehet őket megnyitni és dolgozni velük. Hamarosan mindezt megnézzük a gyakorlatban is! : )
Az interneten böngészve rengeteg helyen találkozhatunk akár ingyenes, akár megvásárolható mockup-okkal. Az ingyenesen letölthető lehetőségek között is remek mockupokat találunk! : )
Sőt, akár mi magunk is készíthetnénk mockupot – némi PS rutinnal a hátunk mögött. : )
Akár úgy, hogy az adott munka köré építünk ki megfelelő, témában passzoló környezetet, vagy profi mockupot készítünk, azaz intelligens objektumot*** illesztünk a sablonba. A smart object olyan réteg, mely raszteres vagy vektoros képekből származó képadatokat tartalmaz. A kép forrásával együtt megőrzi minden eredeti tulajdonságát, így lehetővé teszi, hogy a képen minőségromlás nélkül hajtsunk végre változtatásokat, szerkesztéseket, ezek nincsenek hatással a kép eredeti, érintetlenül hagyott képpontjaira. Mindegy, hogy milyen gyakran méretezzük át, forgatjuk el, torzítjuk vagy alakítjuk az intelligens objektumot, az mindig megőrzi élességét és határozott kontúrjait.
Azonban ma már igen széles a kínálat a kreatív sablonok világában, így számtalan mockup áll a rendelkezésünkre.
Hogy hol? Íme:
Néhány remek ingyenes és fizetős mockup-lelőhely:
Free Mockup
Mockupworld
PSD Mockups
Mockupsdesign
Mockup Cloud
Unblast
Graphicburger
Behance
Pixeden
CreativeMarket
Milyen mockupok léteznek?
Szinte bármilyen témában, bármilyen munka szemléltetéséhez találunk mockupot – a logótól kezdve a csomagolásterven át egészen a pólódizájnig.
Nézzünk is meg néhány példát!








Milyen egyedi mockupokkal találkozhatunk?
Léteznek olyan mockupok, melyek egyedien módosítják a beillesztett objektumot.
Néhány példa – a teljesség igénye nélkül:
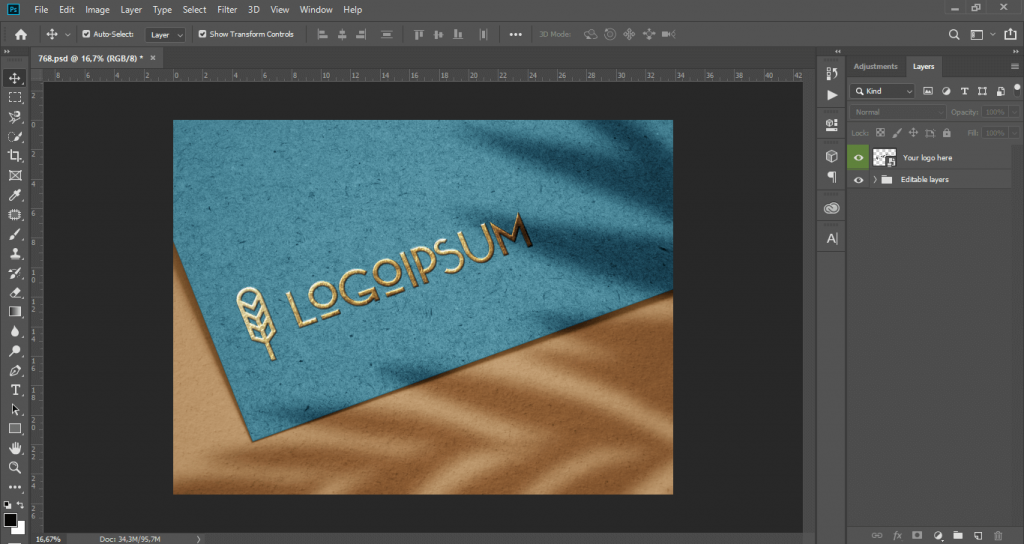
Az adott munkának, például a beillesztett logónak fémes textúrát, fémes színt kölcsönöz, tehát a logó a mockupban már nem az eredeti színvilágában köszön vissza:

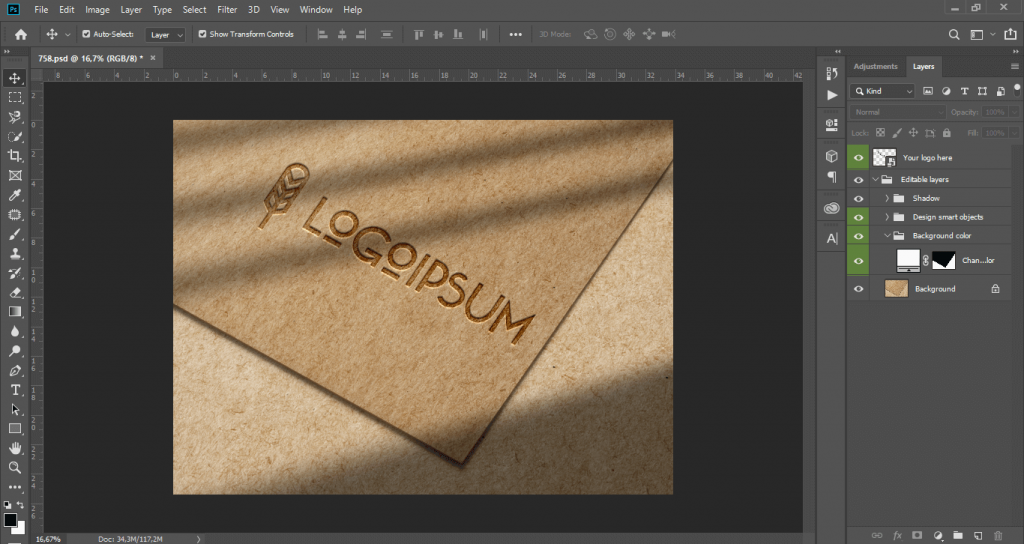
A mockup az adott munkát bevésetté teszi:

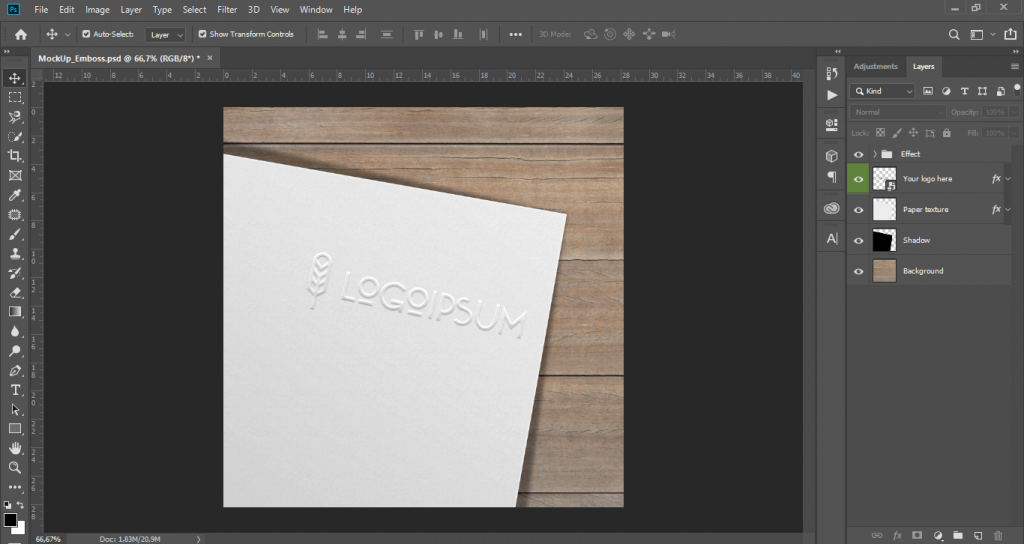
A kreatív sablon az objektumnak domború hatást is adhat:

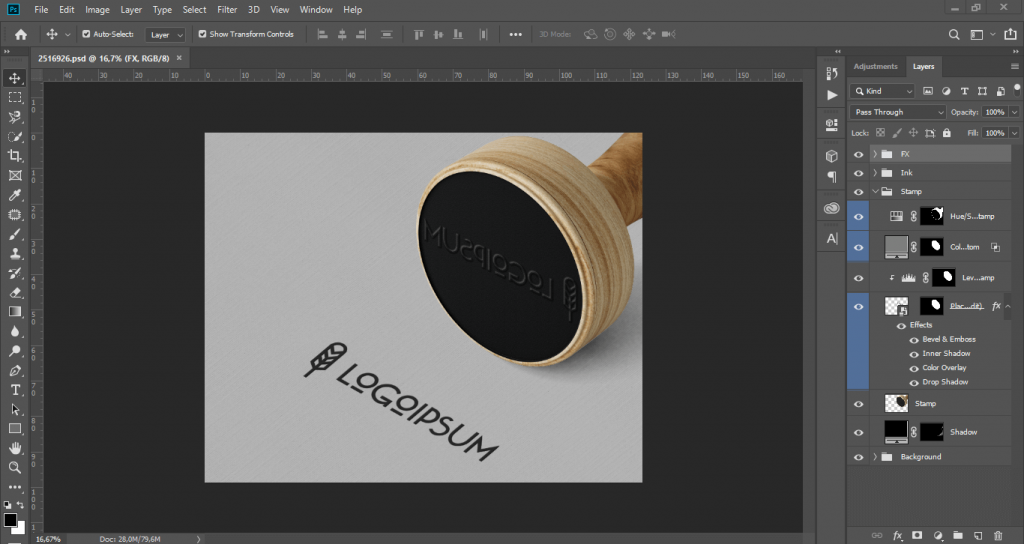
Az adott munkát a sablon segítségével egyszínűvé, például fehérré vagy feketévé is tehetjük, hogy az ne az eredeti színében kerüljön bemutatásra – ha kifejezetten ez a cél:

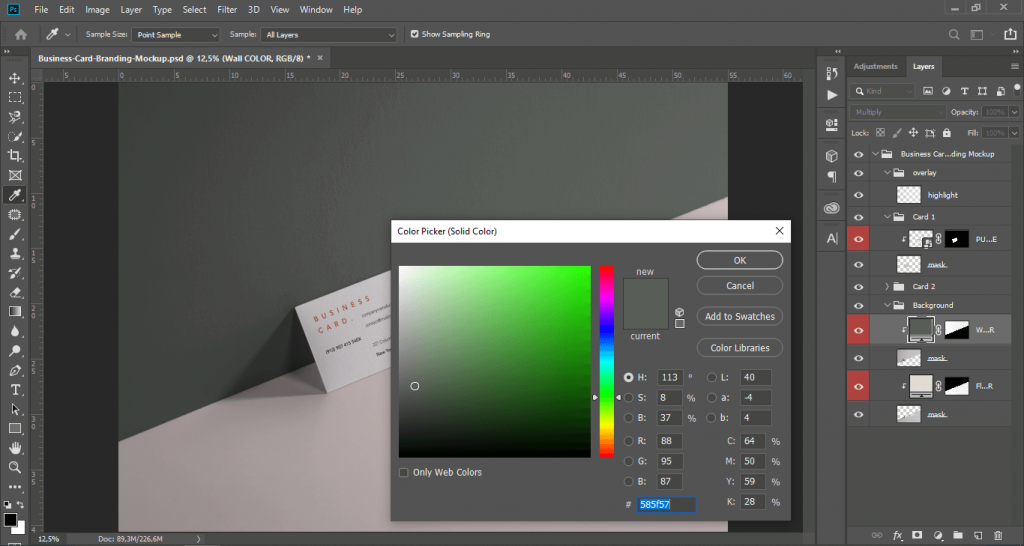
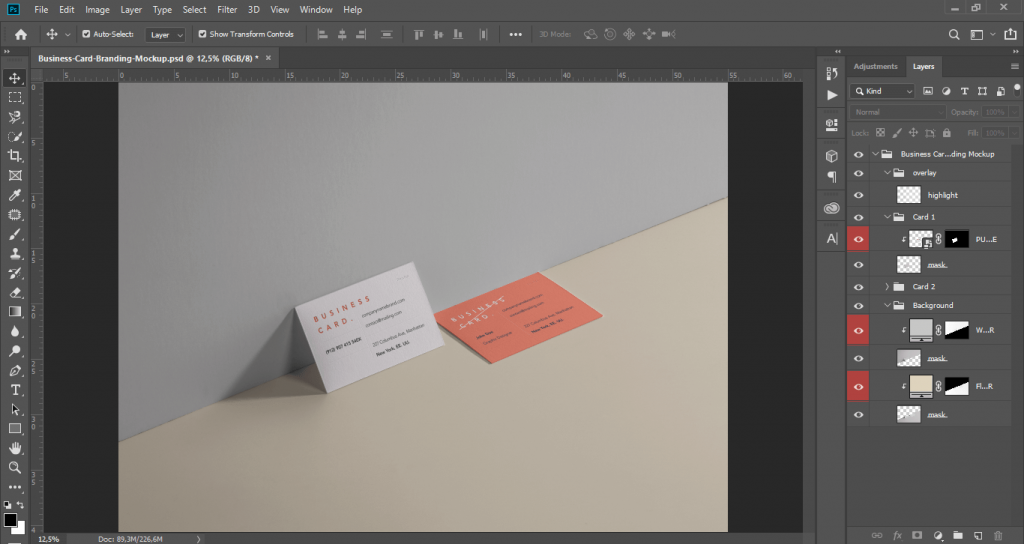
Olyan kreatív sablonokkal is találkozhatunk, melyekben a háttér színe, árnyékai, keretei és elemei is módosíthatók:



Hogyan lehet a mockupokkal dolgozni?
Ahogyan már az előzőekben említésre került – a mockupok alapvetően PSD fájlok, azaz Photoshop fájlok, a Photoshop grafikai programban lehet őket megnyitni és dolgozni velük, de akkor sem meglepődnünk, ha esetleg Illustrator avgy egyéb programban megnyitható mockuppal találkozunk.
A kreatív sablonok is rétegekből állnak, és legfőbb elemük (a szintén már említett) intelligens objektum. Az intelligen objektum lesz az, ami az adott munka megjelenítését végzi el. A smart object a mockup szerves része, ennek segítségével tudjuk az adott munkát az adott tárgyba és környezetbe illeszteni.
Nézzük, hogy hogyan tudunk a mockupokkal dolgozni!
A mockupot általában ZIP mappaként tudjuk letölteni. A ZIP mappát csomagoljuk ki, majd keressük benne magának a mockupnak a PSD fájlját. Nyissuk meg ezt a PSD fájlt a Photoshop programban, és ezzel párhuzamosan nyissuk meg azt a munkát is, melyet a mockupba szeretnénk illeszteni.
Ez lehet például:
- Illustratorból kiexportált logó PNG formátumban
- Photoshopban készített, JPG formátumban mentett szórólap
- InDesign program készült kiadvány, melyről JPG/PNG formátumú fotó készült (pl. a PDF formátumú kiadvány egyik oldalát megnyitjuk a Photoshopban, majd JPG fotóként mentjük)
A mockupba, annak intelligens obejtumába tehát legegyszerűbben és legkönnyebben a már fix, “nézőmódhoz” JPG/PNG formátumban lementett munkát lehet illeszteni, de természetesen például AI fájl objektuma vagy magában a Photoshopban készült munka rétegei is “behúzhatók”.
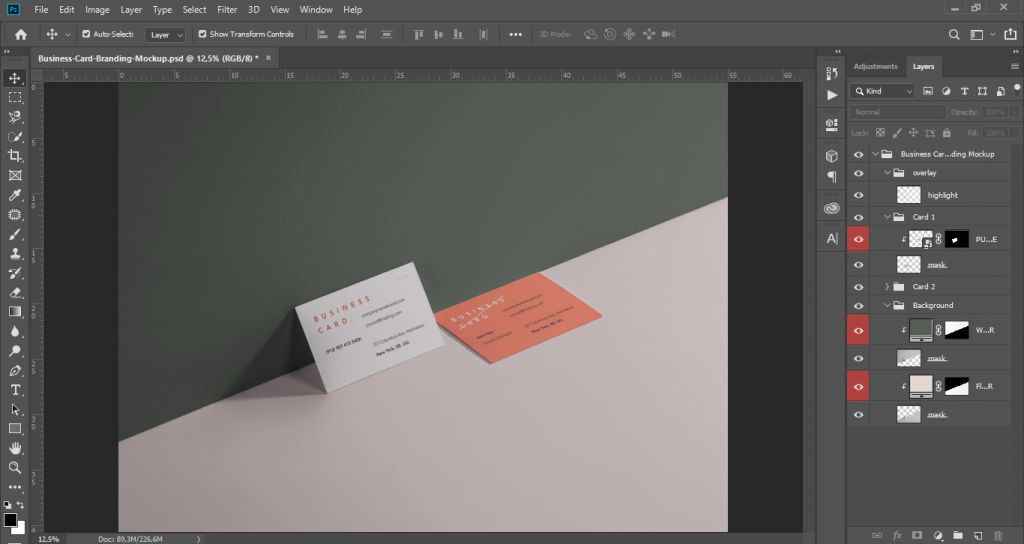
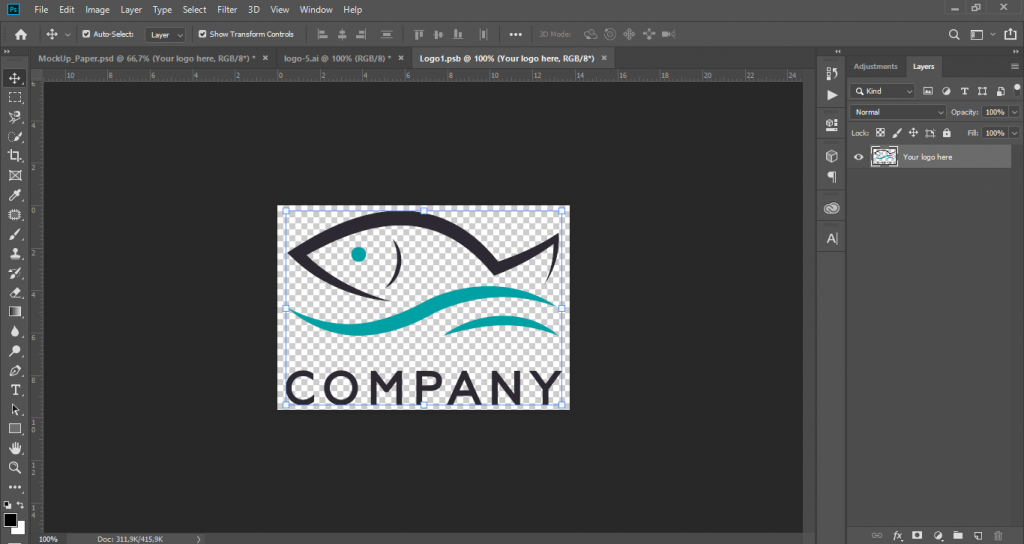
A mockup ablakában, a jobb oldali Rétegek panelen találhatjuk a mockup elemeit, rétegeit. (Megjegyzés: ha összetettebb mockupról van szó, akkor a mockup elemei, azok rétegei mappákban helyezkednek el –ha szükséges, nyissuk le ezeket a mappákat, hogy átlássuk a mockupot alkotó rétegeket.)

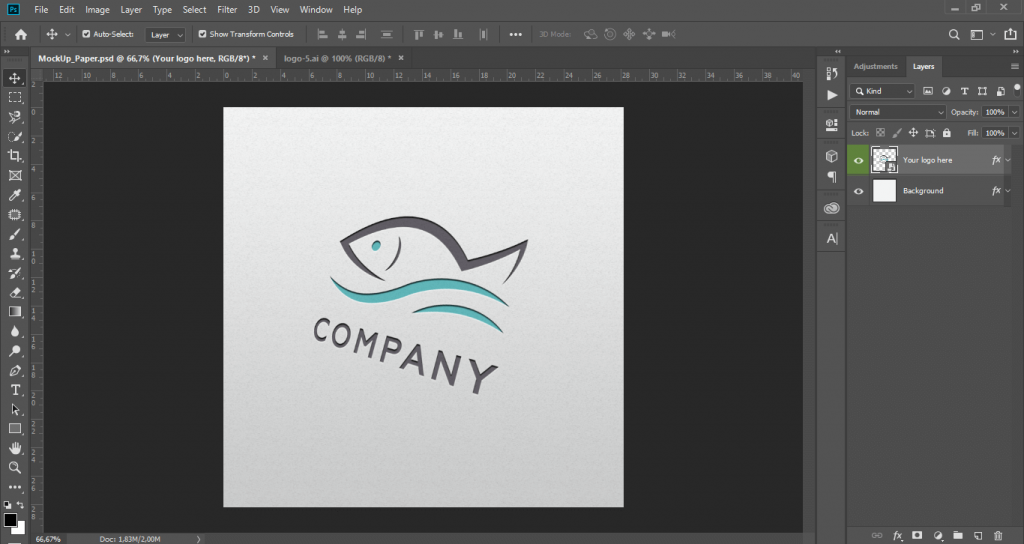
A kreatív sablonok legfontosabb eleme az intelligens objektum, mely segítségével a sablonba tudjuk illeszteni a saját munkánkat. A legtöbb esetben ez az intelligens objektum, annak rétege a “Your design here”, “Design here” elnevezéssel szerepel a Rétegek panelen, ezzel is jelezve, hogy ezzel a réteggel, ezzel az elemmel kell dolgoznunk, ebbe kell beleillesztenünk a munkánkat.

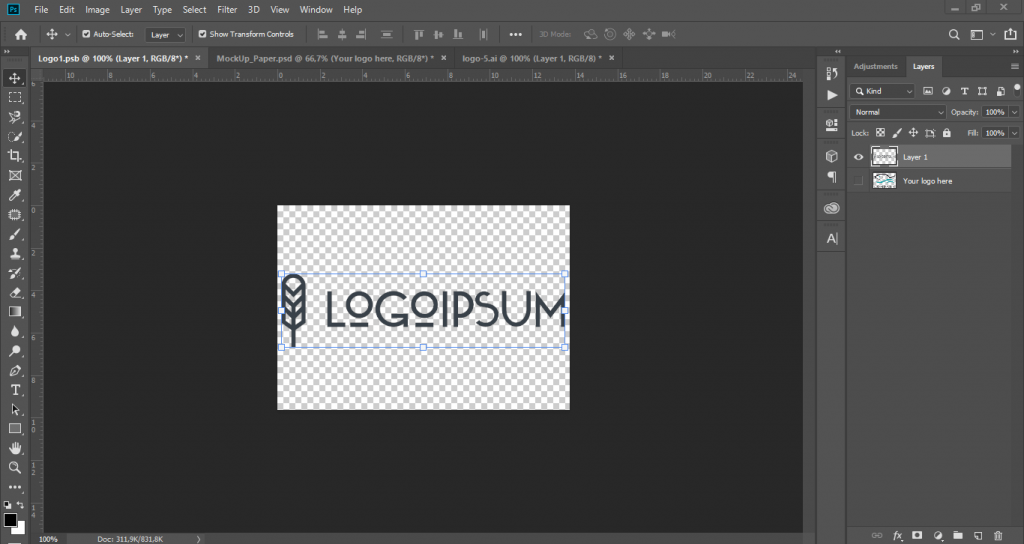
Duplán kattintsunk az intelligens objektum bélyegképére. Ennek hatására az külön ablakban nyílik meg. Erre a munkaterületre kell áthúznunk, beillesztenünk a saját munkánkat. Ha esetleg itt már találunk tartalmat, ne ijedjünk meg! : ) Ezen a munkaterületen általában jelen van a mintaobjektum is, mely iránymutatást ad abban, hogy a saját munkánkat mekkora méretben és hova helyezzük el.

A meglévő mintaobjektum rétegét a Réteg panelen található “szem” ikon segítségével elrejthetjük, de akár törölhetjük is ezt a réteget. A “helyére” behúzhatjuk az előzetesen már megnyitott, külön ablakban található saját munkánkat, melyet szükség szerint még tudunk méretezni, forgatni, igazítani.

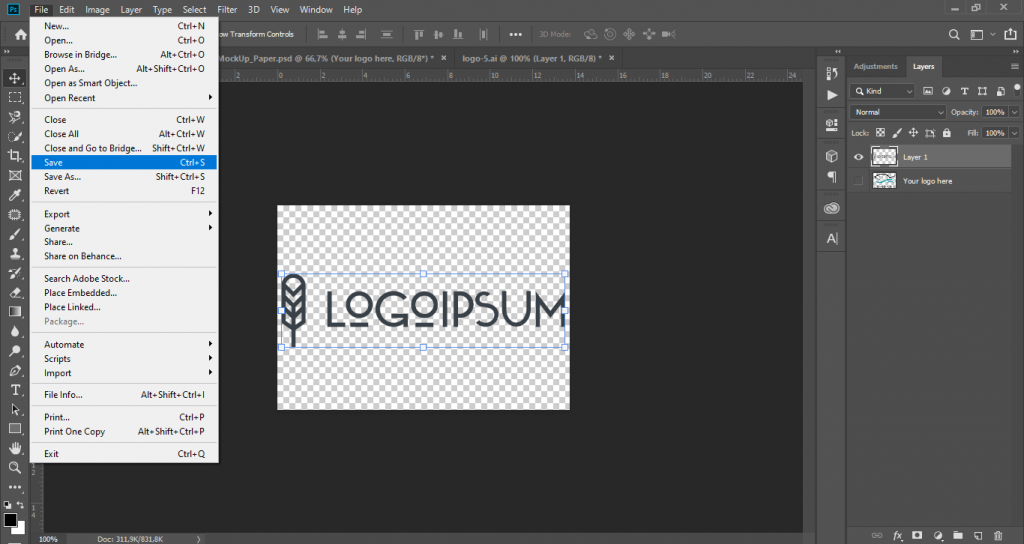
Ha megfelelően elhelyeztük a munkánkat, kattintsunk a felső menüsorban a “Fájl/Mentés” lehetőségre. Ennek hatására kerül “beolvasztásra” a saját munkánk az intelligens objektumbe, ennek eredményeként pedig magába a kreatív sablonba.

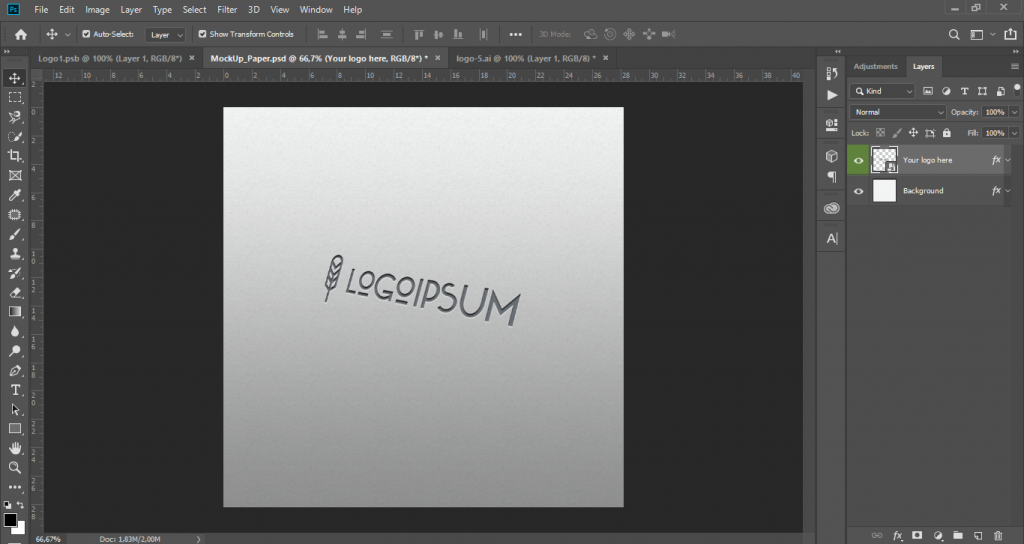
Térjünk vissza a mockup eredeti ablakába, ahol már az egyedi háttérbe illesztett munkánk fogad minket.

Az elkészült mockupot a “Fájl/Mentés másként” opcióra kattintva JPG/PNG vagy egyéb formátumokban is elmenthetjük, és így használhatjuk őket például a portfóliónkban.

