Előző bejegyzésünk folytatásaként a jó design következő 10 szabályát vesszük sorra, Timothy Samara A grafikai tervezés kézikönyve című szakkönyve alapján.
Ne feledjük:
Az itt sorakozó szabályok jó kiindulópontot jelentenek, és egyben a munka során megfontolandó kérdések listájaként is hasznosak lehetnek.
Az alkotófolyamat során úgyis magunk döntünk ezek alkalmazásáról vagy megszegéséről, miközben tökéletesen tisztában leszünk döntéseink következményeivel is.
#11 A kevesebb színesebb
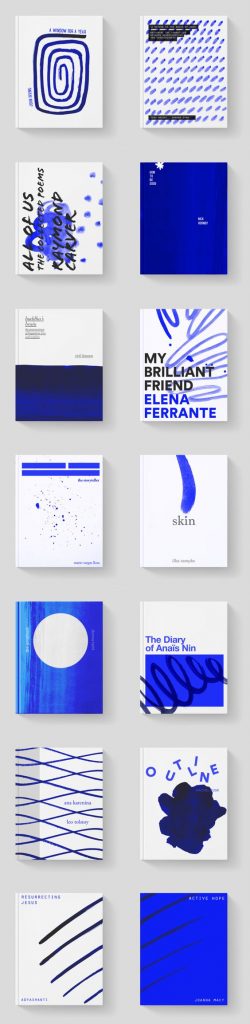
A színek mindig izgalmasak, de az intenzív színkavalkád – amikor egyszerre és erőteljesen változik a színezet, a fényérték és a telítettség – könnyen a későbbiekben is felidézhető színélmény rovására mehet. Válasszunk egyszerű színpalettát, és ebből hozzunk létre erős színpárokat. Kizárólag fekete színt használva is nagyon sok minden megoldható, de ha fekete helyett csak egyetlenegy, karakteres színre építünk, a maradandó benyomás máris garantált.

#12 Urald a sötétséget és a fényt!
Az árnyalatterjedelem hatásos grafikai eszköz. Győződjünk meg róla, hogy a sötét és világos tartományok árnyalatait egyaránt használjuk, de ezeket lehetőleg ne a teljes felületen egyenletesen szétterítve alkalmazzuk, inkább hozzunk létre koncentrált, nagyon sötét és nagyon világos területeket. A tűzijátékszerű „fényrobbanásokat” és a sötét tónusok hátterébe húzódó gomolygásokat ellenpontozzuk a szomszédos árnyalatok között kialakított visszafogott színátmenetekkel. A lényeg az, hogy a világos és a sötét felületek határozottan különüljenek el egymástól.

#13 A jó tipográfia észrevétlen, de olvasható
Bár teljesen nyilvánvaló, hogy annak a szövegnek, ami olvashatatlan, nem sok értelme van, ezt mégsem lehet elégszer hangsúlyozni. Mert igaz ugyan, hogy a tipográfia legyen kifejező, ötletes és koncepcióval összhangot alkotó, de mindettől függetlenül a szövegnek elsősorban információt kell közölnie. Válasszunk jól olvasható betűtípust, kerüljük a zavaró színkombinációkat, a szöveg pedig legyen olyan méretű, hogy a nagymamánk is el tudja olvasni. Innentől nyert ügyünk van.

#14 Két betűcsalád, nem több!
Na jó, olykor lehet három is. Hiszen egy munkában két-, maximum háromféle szövegtípus fordul elő, a betűtípusokat pedig mindig egy adott célra kell kiválasztani. Mivel a betűtípus változása egyben a szöveg jelentésében vagy funkciójában bekövetkezett változást is jelzi, ezért tanúsítsunk önmérsékletet. Egy számos különböző vonalvastagságú változatot és kurzívot is tartalmazó betűcsalád általában elegendő lehet, egy második betűtípus pedig használható például kontrasztként, de ezt se vigyük túlzásba. Ha túl sok betűtípust keverünk, az eredmény nehezen áttekinthető és túlzó lehet, amely összezavarja vagy fáraszthatja az olvasót.

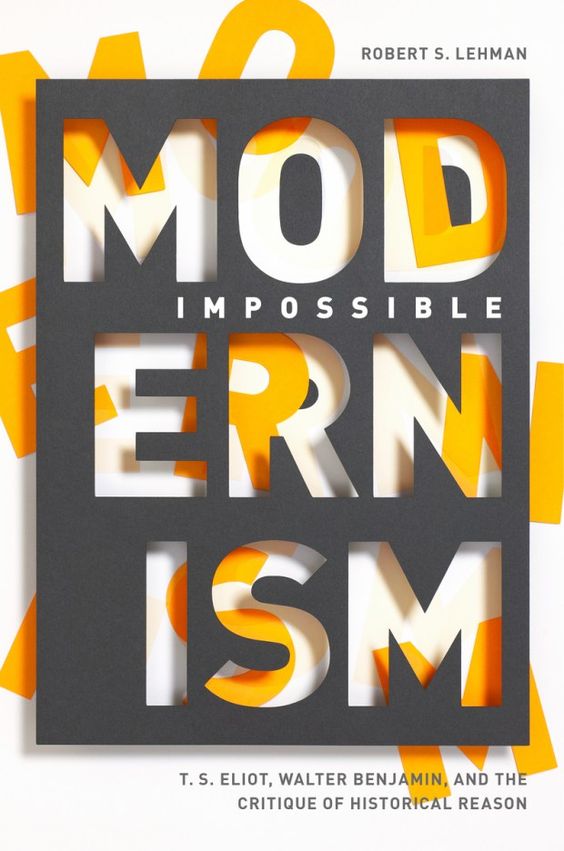
#15 A betű is grafikai elem
Nagyon sok tipográfiai megoldás komoly hibája, hogy vagy tisztes távolságot tart a képektől, vagy csak hanyagul rábiggyeszti a szöveget egy képre – mindezt azzal a meggyőződéssel, hogy az ettől máris az oldalterv szerves részévé válik. A betűk maguk is vizuális elemek – hiszen vonalakból, pontokból, síkidomokból és textúrákból állnak –, amelyeknek kompozíciós szempontból ugyanúgy eligazodniuk kell a layout többi eleméhez, mint bármi másnak, függetlenül attól, hogy látszólag teljesen eltérőek.

#16 Nem kell a szájbarágás!
Fontoljuk meg alaposan, hogy mennyi információt közlünk szöveges formában. Ha képeket is használunk, akkor azoknak nem feltétlenül kell megismételnünk a szöveg tartalmát. Inkább gondoljuk át, mit nem mond el a szöveg, és azt jelenítsük meg vizuálisan – és ez fordítva is igaz. Az egymással összhangban működő szöveg és képanyag nemcsak kiegészíti egymást, de így mélyebb jelentést, új értelmezést is létrehozhatnak. Az elemek közötti összefüggések felismerése és megfejtése pedig hosszabban és mélyebben leköti közönségünk figyelmét.

#17 A képeket magad hozd létre, ne guberálj!
Próbáld meg saját magad megalkotni azt a képi világot, amire szükséged van – vagy fizess valakinek, hogy ezt a feladatot az instrukcióid alapján elvégezze helyetted. Tény, hogy nem minden koncepcióhoz illik a négyszínes illusztráció. Sokszor többet érünk el valamilyen eredeti, a lényeget jól visszaadó megoldással, ami néha nem több, mint néhány pont vagy vonal, egy egyszerű, de szokatlan ikon, egy absztrakt mintázat vagy egy elnagyolt firka. A lehetőségek végtelenek, vegyünk fontolóra közülük minél többet! Rugaszkodjunk el a már létező képektől, még ha azok gyors és olcsó megoldást jelentenek is. Ha a semmiből hozzuk létre a képi elemeket – bármilyen eszközzel dolgozunk is –, az segíthet abban, hogy egyedi, mindenki mástól különböző vizuális világot alakítsunk ki, amely a megbízó üzenetét a lehető leghatékonyabban közvetíti a célcsoport felé. Így nem utolsósorban arra is büszkék lehetünk, hogy a végeredmény teljes egészében a mi művünk.

#18 Ismerd a stílusokat, de ne másold!
Rendkívül fontos, hogy megismerjük az elmúlt korok művészeti irányzatait és ízlésvilágát, és hogy az elődök munkáinak elemzésekor ezeket figyelembe is vegyük. Talán ennél is fontosabb az a felismerés, hogy korábban más alkotók is szembesültek a számunkra is ismerős nehézségekkel, amelyeket aztán sikerült megoldaniuk. Fel a fejjel hát, és merítsünk ihletet a múltból! Viszont egy éppen reneszánszát élő, múltbéli stílus szolgai másolása egyáltalán nem menő – inkább a lustaság és a plagizálás kategóriájába sorolható. Tanuljunk a múlt mestereitől, de járjuk a saját utunkat!

#19 Felejtsd el az aktuális trendeket! De tényleg!
Gyakran címkézünk fel dolgokat azzal, hogy éppen mennyire menő vagy aktuális. Sok tervezőgrafikus is éppen a trendisége miatt kap nagyobb figyelmet. Mi azonban ne essünk ebbe a hibába! Ha terveink inkább a tartalomhoz és a mondanivalóhoz, nem pedig az aktuális stílusirányzatokhoz illenek, úgy alkotásunk mélyebb értelmű lesz, nem avul el olyan hamar, és hatása is jóval hosszabban tart majd. Például a majd’ kétezer éves Pantheonra sem tekintenek úgy, hogy „uhh, ez annyira második századi design”.

#20 Légy határozott: csináld céltudatosan vagy sehogy!
Hozzunk egyértelmű döntéseket a kompozíció elemeinek elhelyezésekor, és ne méricskéljünk, hanem bátran bízzuk magunkat szemmértékünkre. A mértani alakzatok olykor becsapják a szemet, például egy azonos méretű négyzet és kör nem tűnik egyformának. Vajon az egyik tényleg kisebb, mint a másik? Ezek most összeérnek vagy sem? Melyikük a sötétebb? Hiába használunk pontosan egyforma méretű elemeket, ha azok optikailag eltérő méretűeknek tűnnek. A szemlélő azt fogja hinni, hogy egyformának szánták őket, csak éppen nem sikerült. A határozottság meggyőző erejű lehet, míg a bizonytalanság félreértéseket eredményezhet. A nézőket pedig meg kell győzni arról, hogy amit látnak, az valódi, nincs is ennél fontosabb cél.

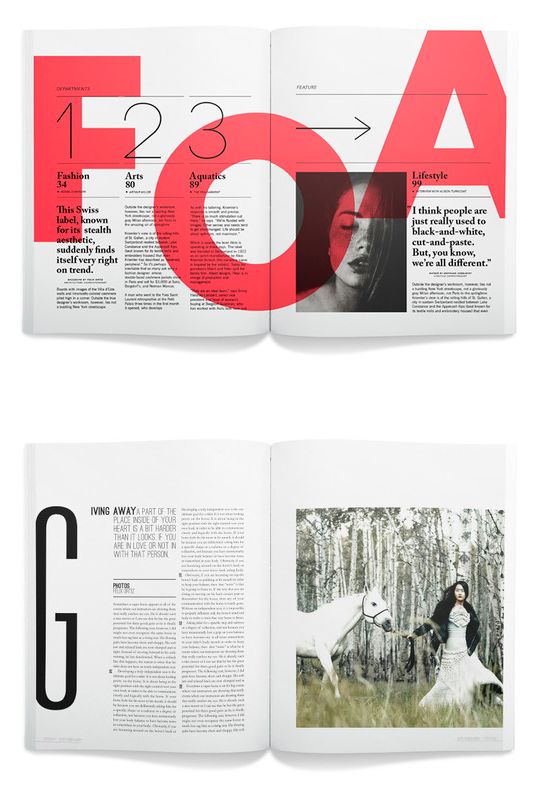
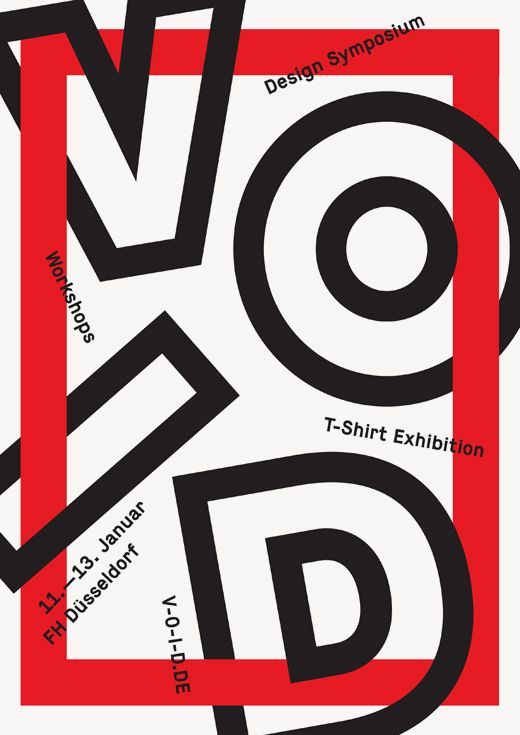
Első pillantásra úgy tűnhet, mintha ez a merész és magabiztos plakát, lendületesen megkomponált formáival és tipográfiájával, egy könnyed és spontán ötlet eredménye lenne – mintha erőfeszítés nélkül pattant volna ki az alkotó fejéből. Azonban ha egy picit tovább szemléljük, észrevesszük az elemek közötti kapcsolatok összetett rendszerét és a plakát egyes részei közötti határozott, gondosan megtervezett kontrasztokat.
Például a kompozíció vezető motívumán keresztülfutó vékony lénia átlós iránya jóval visszafogottabb módon köszön vissza a plakát címsora mögött elhelyezkedő forma alakjában, illetve az alatta található szövegek sorhosszában; a jobb felső fekete pont az alatta lévő formák egyensúlyi pontjai által meghatározott képzeletbeli függőleges tengelyre szimmetrikusan helyezkedik el; az átmenet a kisebb, vonalszerű formáktól a nagyobb, masszívabb elemekig szinte fokozatmentesnek tűnik, annak ellenére, hogy méretük, formájuk és irányuk is eltérő; a különböző méretű és vizuális súlyú szövegrészek sorközeinek gondos beállítása azt a benyomást kelti, mintha az oldal sorközei egységesek lennének; a nagyméretű síkidomokat elválasztó negatív vonalak vastagsága összhangban áll a betűk vonalvastagságával; végül pedig a térközök méreteinek és a formák kontúrjainak elképesztő változatossága a pozitív és negatív terek folyamatos váltakozásával teszi izgalmassá az alkotást.
Szabályok forrása: Timothy Samara: A grafikai tervezés kézikönyve, Scolar Kiadó, 2016
Illusztrációk forrása: Pinterest