A whitespace (vagy white space), azaz a fehér üres terület a grafikai munkák egyik sarokköve. Önálló designelem, egyediségét, funkcióját éppen az üressége adja, alkalmazzuk tudatosan!
Nézzük is meg, hogy hogyan! : )

A whitespace tehát nyomatlan fehér felület, üres terület, amely nem tartalmaz sem szöveget, sem grafikát, tervezett fehér foltnak is nevezik. Ezek a területek az adott munkán belül (pl. logó, csomagolás, kiadvány, weboldal) lehetnek a margók, a belső térközök, a képek, objektumok körüli és közötti területek, „árkok”, de még a szöveges tartalmakban is találhatunk white space-t, a betűközök, a sorközök, a bekezdések ennek számítanak.
A negatív üres tér aktív elem, ugyanolyan fontos elem egy adott munkán belül, mint pl. egy logó, egy felirat, egy ábra, stb. A whitespace tehát nem passzív háttér, nem egy elpazarolt térről van szó, ezek az üres helyek is célt szolgálnak.
Miért is van szükség fehér üres terekre? Miben vannak a segítségünkre?
#Segíti a szöveg olvashatóságát
Egy zsúfolt oldalt, például egy szövegekkel telezsúfolt szórólapot nem szívesen veszünk kezünkbe, még kevésbé lesz kedvünk elolvasni. Szöveges tartalmak esetében a bekezdésekkel és a sorok közötti távolságokkal tudunk „játszani”, ezekkel tudunk fehér üres tereket teremteni a szöveges tartalmak, a szöveges blokkok között. Minél nagyobbak a távolságok, annál könnyebben olvasunk. És persze nem árt letisztult betűtípusokkal szedni a szövegeket, hiszen ezek és már maga a fehér háttér is hozzájárul a szöveg könnyebb olvashatóságához.

#Szellősé teszi az oldalt
A fehér, vagyis üres területek használata remek eszköz arra, hogy megtörjük a tartalmat az oldalon belül. Segítségével lazíthatjuk az oldal szerkezetét, ezáltal szellőssé, világossá, áttekinthetőbbé és olvasóbaráttá téve azt. Ez egy olyan modern, minimalista trend, amely már pár éve jelen van, és egyszerűsége, valamint nagyszerűsége miatt trendi lesz még egy darabig. : )

#A tartalomra tereli a figyelmet, teret ad a tekintetnek
A nagy, fehér üres terekkel egy-egy elemre is terelhetjük a szemlélők figyelmét. Minél nagyobb egy adott elem körül a whitespace, minél nagyobb „fehér keretbe” van foglalva, annál inkább ráirányul a figyelem. Nagyobb távolság = nagyobb figyelem. : ) Az ok igazából egyszerű: mivel nincs más a közelben, nem is lehet mást nézni, vagyis a többi elem hiánya éppen a meglévő elemet emeli ki. : )

#Egységeket alakít ki
Jól tudjuk és tapasztaljuk, hogy az egymás közelében elhelyezett elemeket, objektumokat a szemünk/az agyunk összetartozónak érzi, egy egységként kezeli. Tehát az elemek/egységek közötti távolságok csökkentésével, illetve növelésével tudjuk szabályozni az elemek/egységek összetartozását, illetve nem összetartozását. Az egymáshoz kapcsolódó, kötődő elemeket tehát egymáshoz közel helyezzük el, ugyanakkor összességében se legyen zsúfolt a design, legyen szellős, jól átlátható az elrendezés. Ez a fajta elrendezés a szemnek is kellemesebb és a figyelem terelését is jobban segíti.

#Hierarchiát és egyensúlyt teremt
A fehér területekkel, az elemek körüli és közötti távolságok növelésével/csökkentésével az adott munkát alkotó elemek közötti vizuális hierarchiát is felállíthatjuk. Ahogyan az egész munkán végigvonulnak, ismétlődnek ezek a fehér üres terek, mintegy „áramlanak”, a munkát alkotó elemek pedig a szimmetria vagy az aszimmetria elv mentén rendeződnek, és így alakul ki végül az egész munka összképe. A whitespace alkalmazásával tehát egyensúlyt teremthetünk az egyes elemek között, egységessé téve az egész kompozíciót.

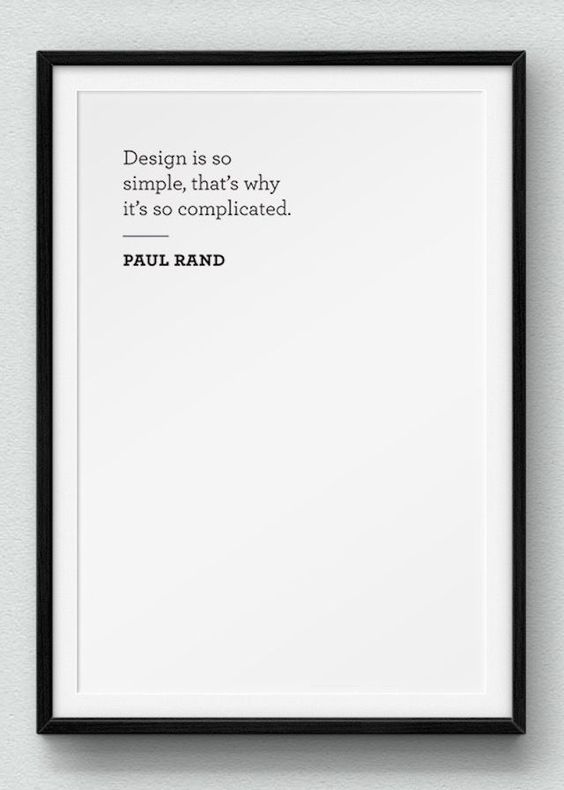
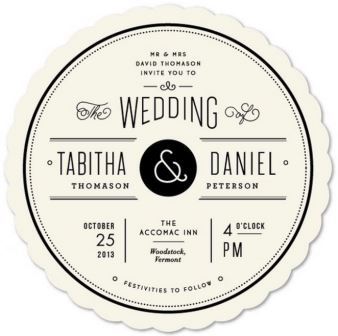
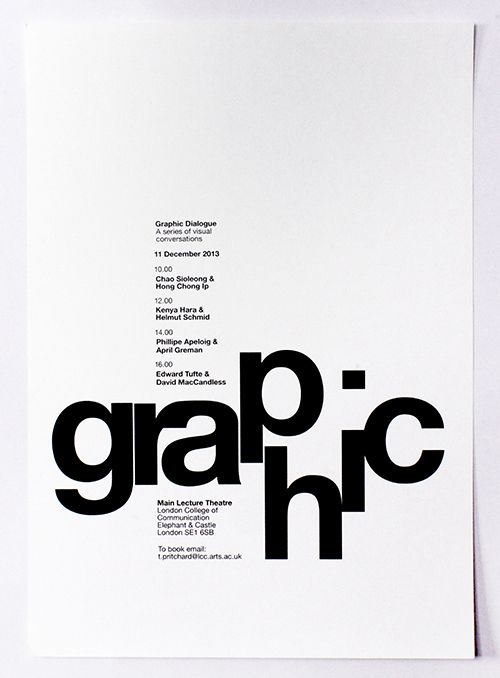
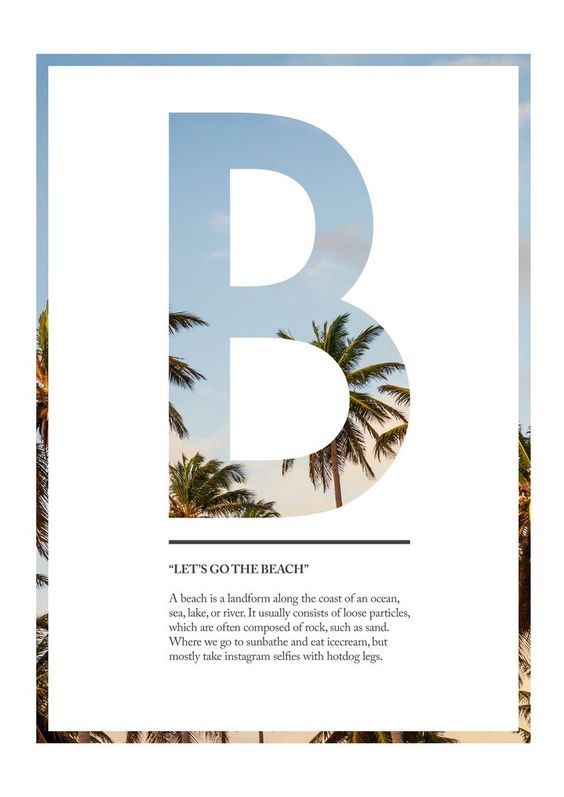
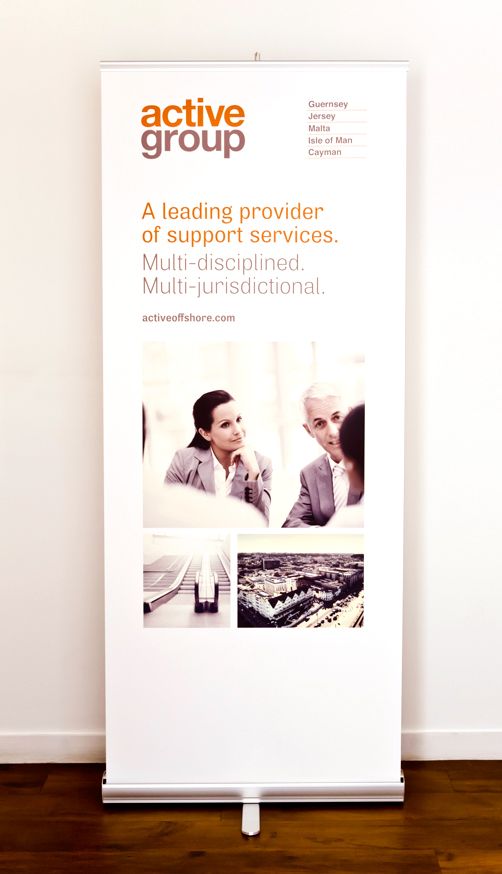
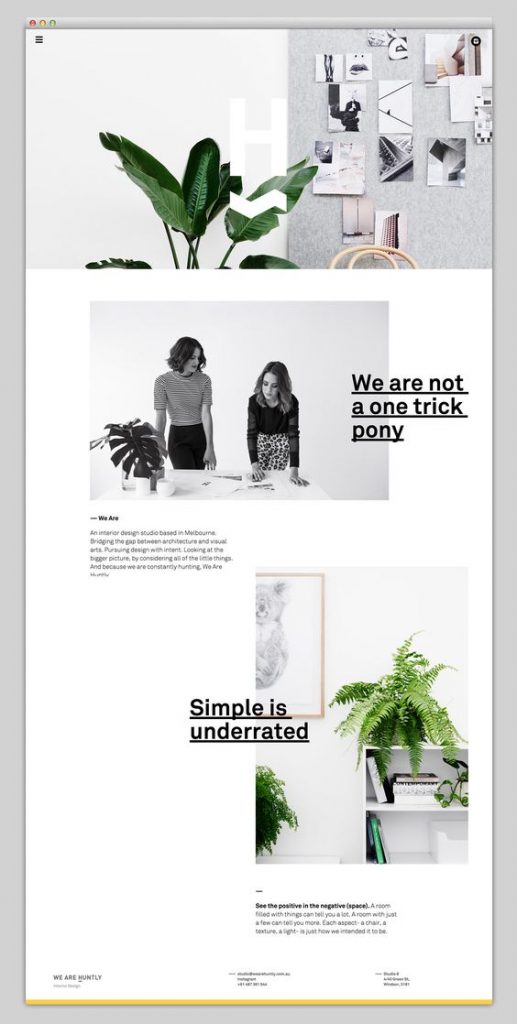
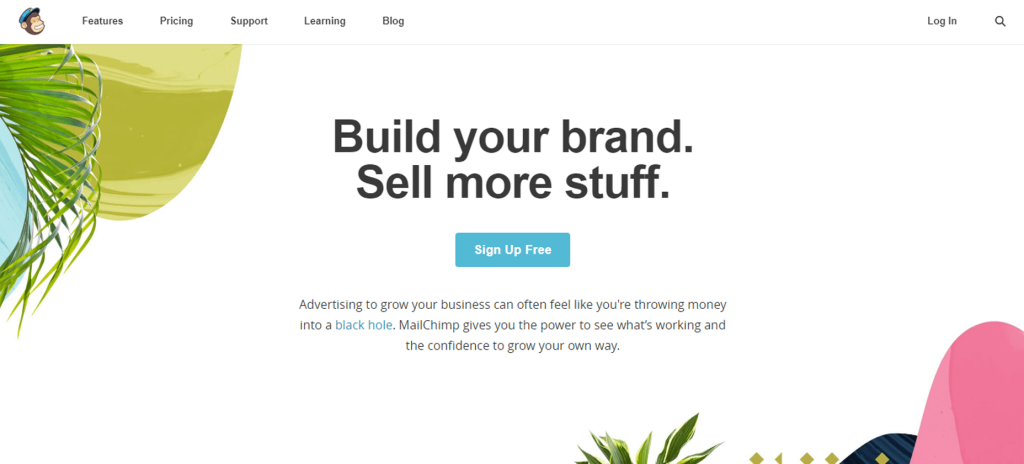
A grafikai tervezés egyik sarokköveként számos grafikai munkában előkerül a whitespace, például kiadványokban (pl. szórólap, magazin, brosúra), névjegyen, csomagoláson, weboldalon, de még a logókban is megjelennek a fehér üres terek. Íme néhány inspiráló példa:











A whitespace alkalmazása már igazi művészet és tudomány, némi gyakorlatot igényel az, hogy tudjuk, mennyi üres helyet kell használni ahhoz, hogy jó elrendezéseket alakítsunk ki.
Éppen ezért gyakorlásra fel! : )
Illusztrációk forrása: Pinterest