Egy-egy kompozíció akkor lehet igazán ütős, ha az építőelemek összetartó egységet alkotnak. Összegyűjtöttük azokat a tanácsokat, melyekkel a kis puzzledarabokból kirakhatjuk a nagy egészt.
Előző bejegyzésünkben nekiláttunk összegyűjteni azokat a tudnivalókat és tanácsokat, amelyekkel a puzzledarabokból kirakhatjuk a teljes puzzle-t, hiszen egy-egy kompozíció akkor lehet igazán ütős, ha az egyes elemek összetartó, egységes designt alkotnak.
Folytassuk a listát! : )
#Növeljük/csökkentsük a kontrasztot!
A kontraszt igazán hasznos a kompozícióban: kiemelhetünk vagy elrejthetünk vele bizonyos elemeket. Gyakori a színek ellentétéből születő kontraszt, vagy éppen a merészebb és a visszafogottabb betűtípusok ütköztetése. A kontrasztokkal a figyelem középpontjába, a „reflektorfénybe” helyezhetünk egy-egy vizuális elemet, fontos információt, és hozzájuk képest a többi elemet, részleteket ezzel párhuzamosan a háttérbe szoríthatjuk.

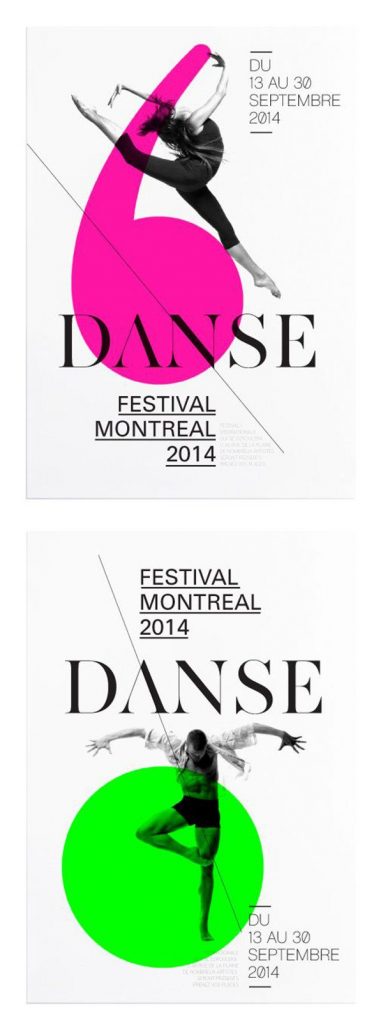
#Ne felejtkezzünk el az ismétlésekről!
Egy magazin, egy plakát, egy szórólap esetében alapkövetelmény az oldalról-oldalra, szakaszról-szakaszra, bekezdésről-bekezdésre visza-viszatérő elemek használata. Elrendezések, színek, formák, grafikák, betűtípusok, szedéstípusok, vonalak, vonalvastagságok… akár egyoldalas, akár többoldalas munkán dolgozunk, ezek ismételtetésével tudjuk leghatékonyabban megteremteni az adott kompozíció egységes designját, megjelenését.
Példa:

#Alkalmazzunk fehér üres tereket!
A „white space”, tehát a fehér-üres térként ismert designelem segítségével nagyon szellős, tiszta, világos, modern megjelenésű, könnyedén áttekinthető kompozíciókat alkothatunk, továbbá egyensúlyt teremthetünk vele az egyes elemek között, keretként alkalmazva a központi designt és információkat a figyelem középpontjába helyezhetjük. Ahhoz, hogy megtarthassuk a szellős designt, fontos, hogy ne akarjunk minden fehér teret tartalommal megtölteni, tartalom tekintetében törekedjünk a minimalizmusra (pl. a kevés szöveges tartalmat is nagyobb sorközökkel és letisztult betűtípusokkal gépeljük). A „white space” egyediségét, funkcióját éppen az üressége adja. : )

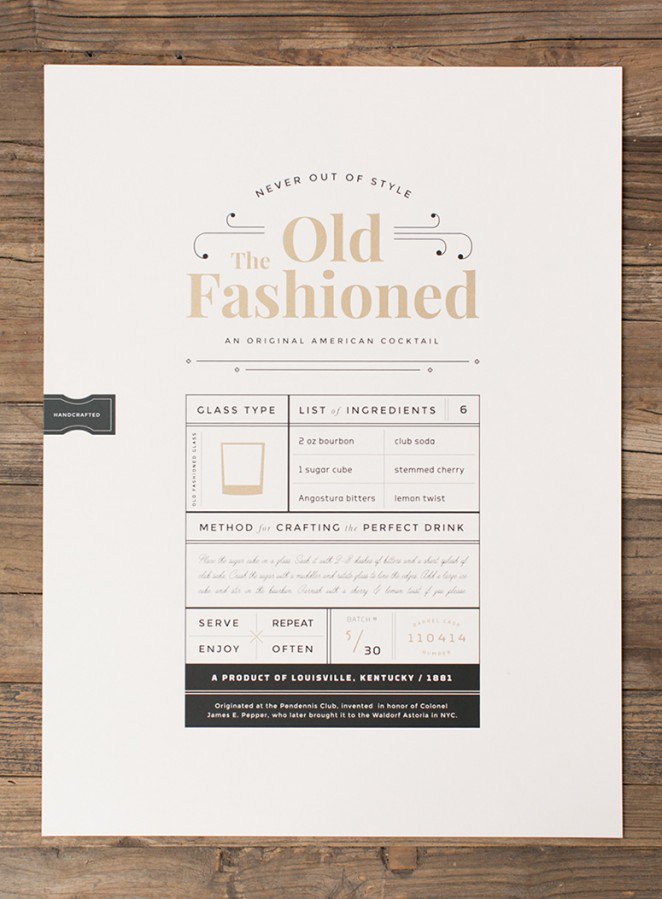
#Ügyeljünk az elrendezésre!
A kompozíciók különféle elemeit nemcsak „bedobáljuk”, hanem az összhatás, az egységes design érdekében gondosan el is kell rendeznünk, össze is kell hangolnunk őket, rendet kell tennünk köztük.
Példa:

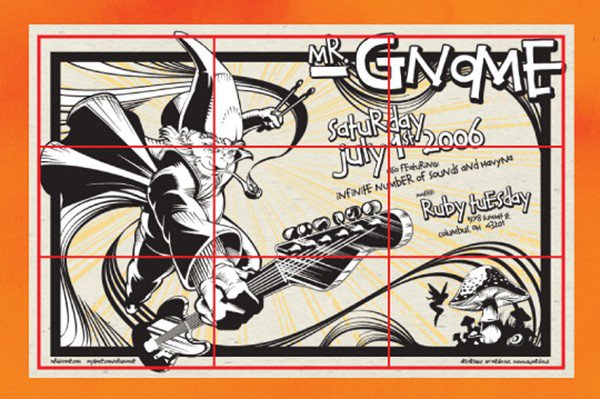
#Tartsuk be az aranymetszeti szabályokat!
Fontos, hogy az adott kompozíció fókuszpontja(i) a vizuális egyensúly, az arányos elrendezés érdekében ún. aranymetszeti pont(ok)ba essen(ek). Éppen ezért célszerű rácsszerkezetben, képzeletbeli vonalak mentén (pl. 3 oszlop-3 sor) dolgozni, hiszen így van mihez illeszkednünk, van mihez illeszteni a kompozíció elemeit és fókuszpontjait. Aranymetszeti pontot a vízszintes és függőleges vonalak találkozásánál találunk, illetve ezt nemcsak konkrét pontként értelmezhetjük, hanem az aranymetszeti pontok által határolt területként is. Grafikai tervezésnél nem középre dolgozunk, hanem mindig eltoljuk a fókuszpontot, a fő mondanivalót, motívumot, domináns részt valamelyik aranymetszeti pont irányába.
Példa:

Hosszú lista, sok-sok tudni- és tennivaló az összetartó, egységes designért. : )
Illusztrációk forrása: Designschool