Fogalmakat tisztázunk, majd a gyakorlatban is megnézzük, hogy az eredetileg pixelgrafikus munkáinkat hogyan tudjuk vektorgrafikussá “varázsolni”. : )
A vektoros grafikák (egyenesekből és görbékből állnak, amelyeket a geometriai sajátosságaikat meghatározó matematikai képletek /=vektorok/ írnak le) legfőbb előnye, hogy függetlenek a felbontástól, ezért szabadon módosíthatjuk őket, anélkül hogy az élességüket vagy a részletességüket befolyásolnánk – ugyanolyan éles határvonalakkal rendelkeznek átméretezés vagy éppen PDF formátumba mentés után. Éppen ezért a vektoros grafikák a legjobb formátumok olyan munkák létrehozásához, mint például a logók, amelyeket különböző méretekben, különböző felületeken kell felhasználni.
Azonban nemcsak logótervezés során, hanem számos más munka során is szükségünk lehet vektoros objektumokra. Ezeket mi is megrajzolhatjuk az Illustratorban a Toll vagy éppen a Ceruza eszköz segítségével, de ha idő- és energiahiány miatt inkább a keresgélését választjuk, és sikerül az elképzeléseinknek megfelelő alakzatot találunk, azonban az pixelgrafikus, akkor azt egyszerűen átalakíthatjuk vektorgrafikussá.
Nem teszünk mást mint a pixelgrafikus kép kontúrjait követve szerkeszthető vektorgrafikus görbévé alakítjuk a rajzot.
Lássuk, hogy hogyan! : )
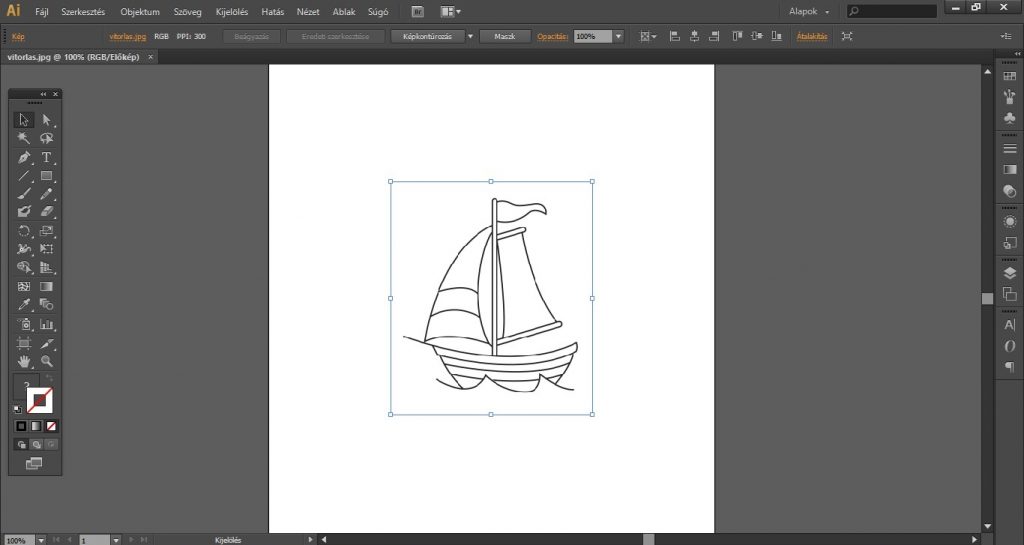
Nyissuk meg Illustratorban a pixelgrafikus rajzot (ez a mi példánkban egy JPG formátumú, fehér hátterű, CMYK színmódú kép) és a Kijelölő eszköz segítségével jelöljük ki az ábrát!
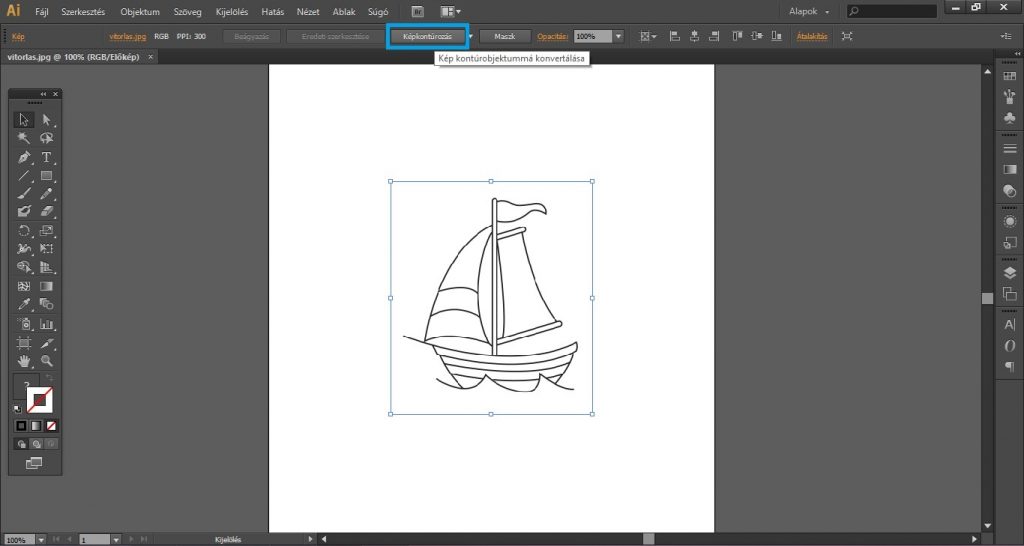
Kattintsunk a felső menüsorban/vezérlőpanelen található Képkontúrozás gombra (vagy Objektum/Képkontúrozás/Létrehozás)!
Ez a művelet az alapbeállításoknak megfelelően alakítja a pixelgrafikus ábrát képkontúros objektummá. Ez azt jelenti, hogy ugyan a vektorgrafikus tartalmat még nem tudjuk szerkeszteni, de megváltoztathatjuk a kontúrkészítés beállításait vagy akár az eredeti rajzot.
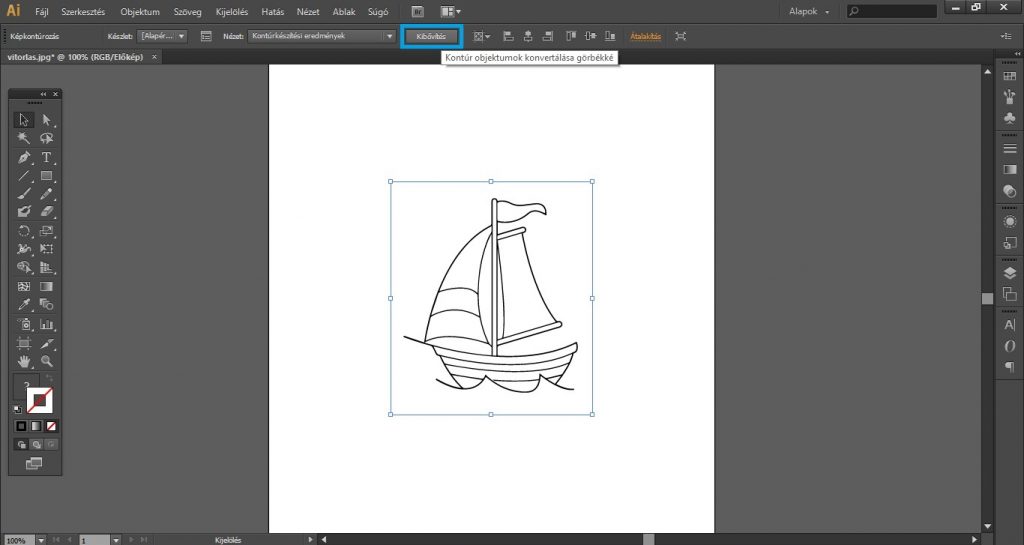
Továbbra is legyen kijelölve a most már képkontúrozott ábra, és kattintsunk a felső menüsorban/vezérlőpanelen található Kibővítés gombra!
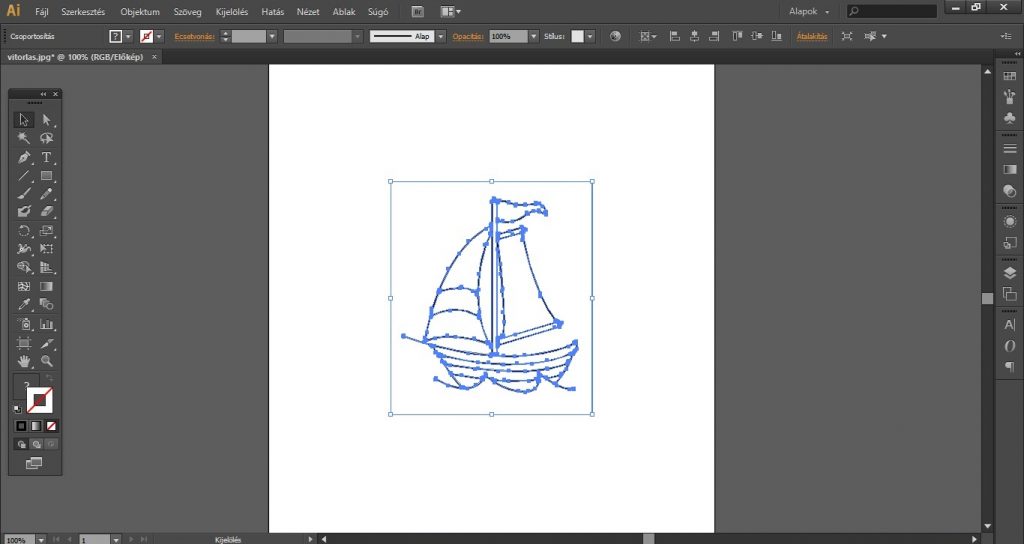
Ennek hatására az ábra már nem egy kontúrozott objektum, hanem csoportosított alakzatokból és görbékből áll.
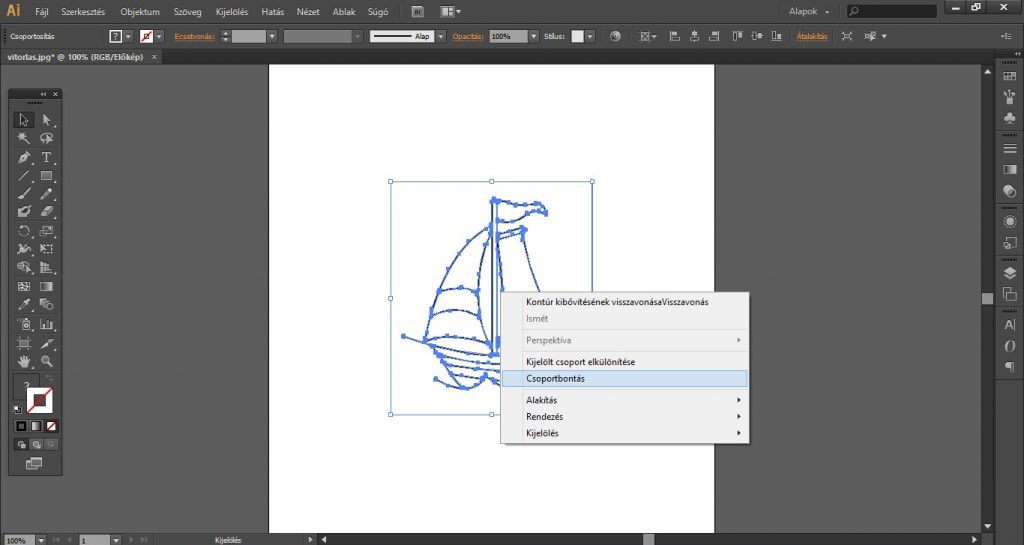
Ha ezeket a részeket, alkotóelemeket külön-külön szeretnénk szerkeszteni, illetve a felesleges részeket törölni (ilyen például a háttér vagy keret, ugyanis ez a folyamat ezeket is alakzattá alakítja, ezekre viszont nincs szükségünk), akkor a Kijelölő eszközön állva, jobbklikkel az ábrára kattintva a megjelenő ablakban válasszuk a Csoportbontás lehetőséget (vagy Objektum/Csoportbontás).
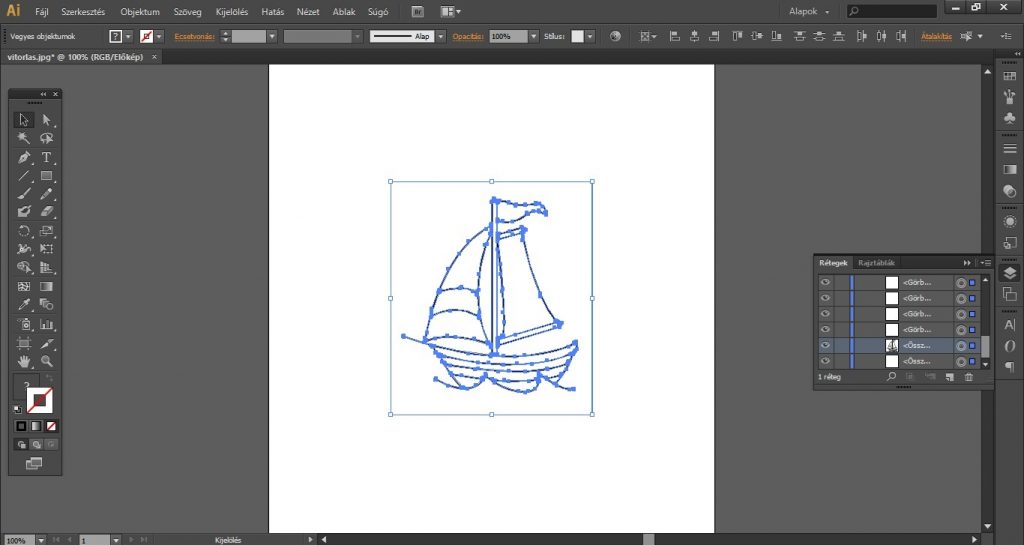
Ha lenyitjuk a jobb oldali menüsávban a Rétegek panelt, akkor a sok-sok görbe között megtaláljuk magát az összetett alakzatot, azaz magát az ábrát. Ezt Egyedi alakzatként felvehetjük a Photoshopban is. Ehhez legyen kijelölve a Rétegek panelen ez az összetett alakzat, ezen a rétegen állva nyomjunk Ctrl+C billentyűkombinációt. Nyissuk meg a Photoshopot-ot, nyissunk meg benne egy új munkaterületet, majd nyomjunk egy Ctrl+V billentyűkombinációt. A felugró Beillesztés nevű ablakban válasszuk ki az Alakréteg lehetőséget, majd nyomjunk OK-ot. Új rétegen megjelenik az alakzat, álljunk ezen a rétegen, majd kattintsunk a Szerkesztés/Egyedi alakzat meghatározása lehetőségre. A megjelenő ablakban elnevezhetjük az alakzatot, és egyedi alakzatként elmenthetjük.
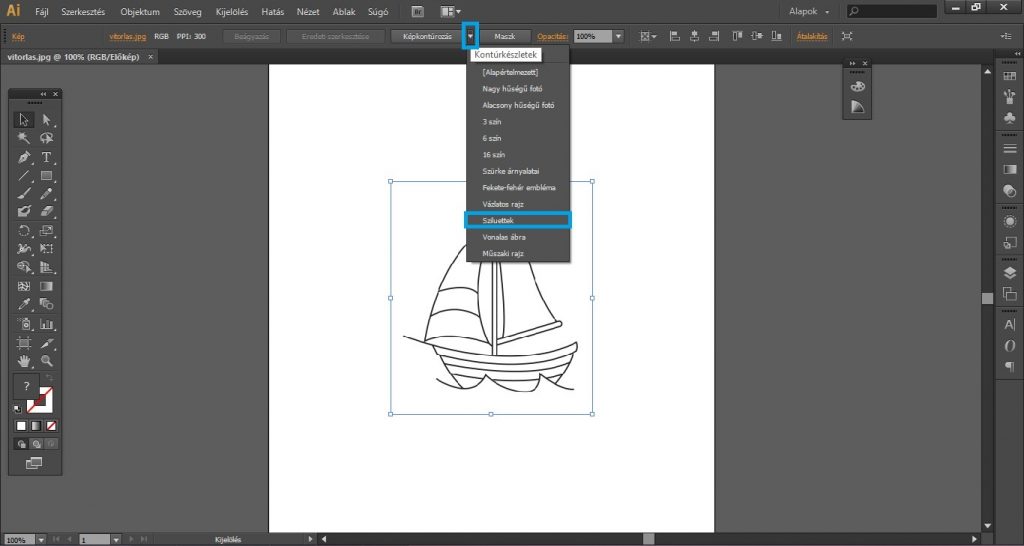
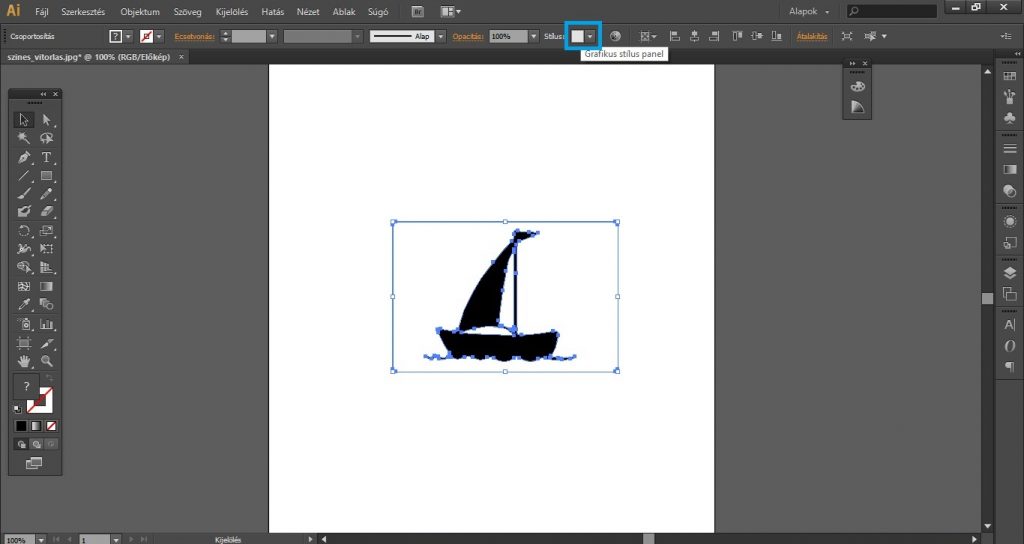
Az Illustrator több kontúrkészítési alapbeállítással rendelkezik, tehát nem szükséges csak az alap képkontúrozást választani, ahogyan az előzőekben is láthattuk, hanem egyedi kontúrozást is végezhetünk, ilyen például a Sziluett.
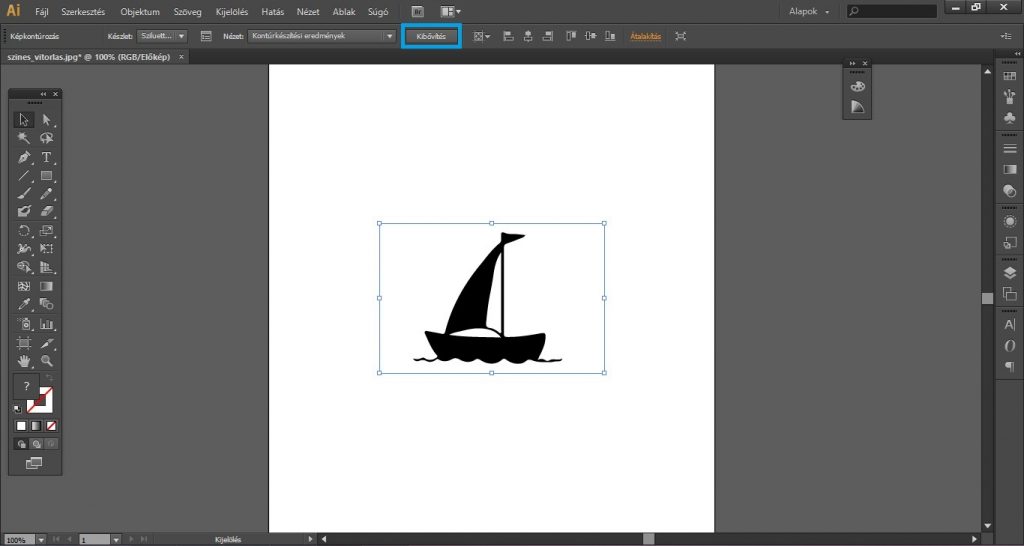
Ennek eredményeként a színes rajz fekete sziluettjét, tehát árnyrajzát kapjuk meg, így például fekete ikonként tudjuk használni. Az ábra esetleges szerkesztéséhez ebben az esetben is kattintsunk a felső menüsorban található Kibővítés gombra.
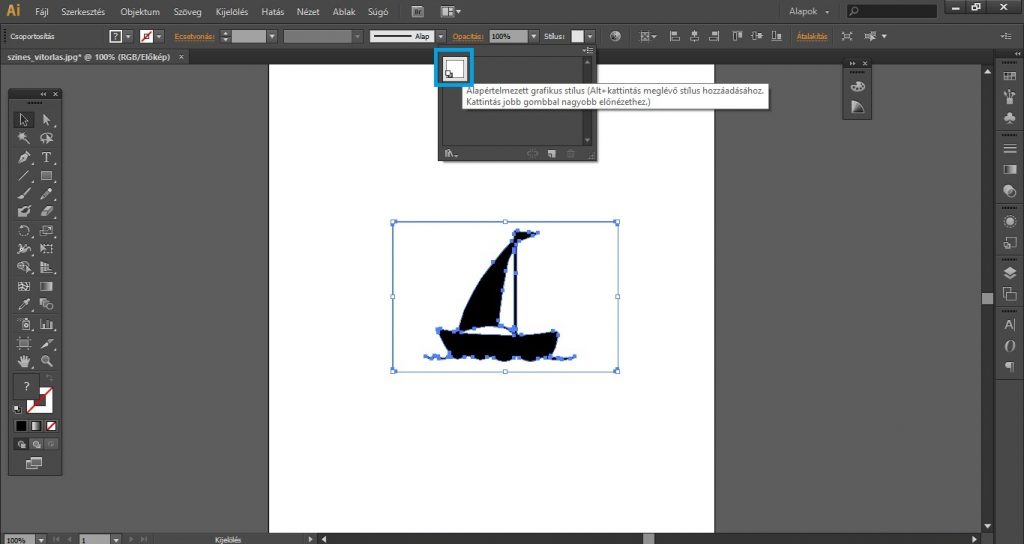
Ha esetleg át szeretnénk színezni ezt a fekete ábrát, akkor kattintsunk a felső menüsorban található Grafikus stílus panel dobozára, majd válasszuk ki az Alapértelmezett grafikus stílust. Ezt követően az ábra kontúrvonalai maradnak meg, az ábra körvonalának és kitöltésének színe pedig megadható.
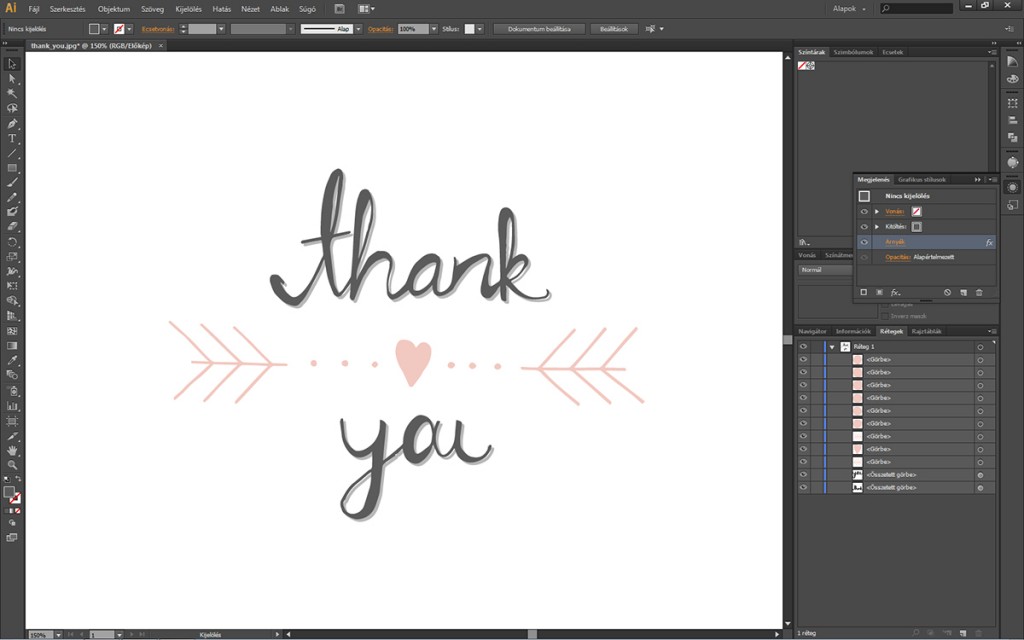
Ezzel a technikával a saját rajzainkat, kézírásunkat is vektorossá alakíthatjuk. Csak szkenneljük be, vagy fotózzuk le, nyissuk meg a képet az Illustratorban és végezzük el a már ismert lépéseket.
Így lehet ebből:
Ez:

+ Tippek:
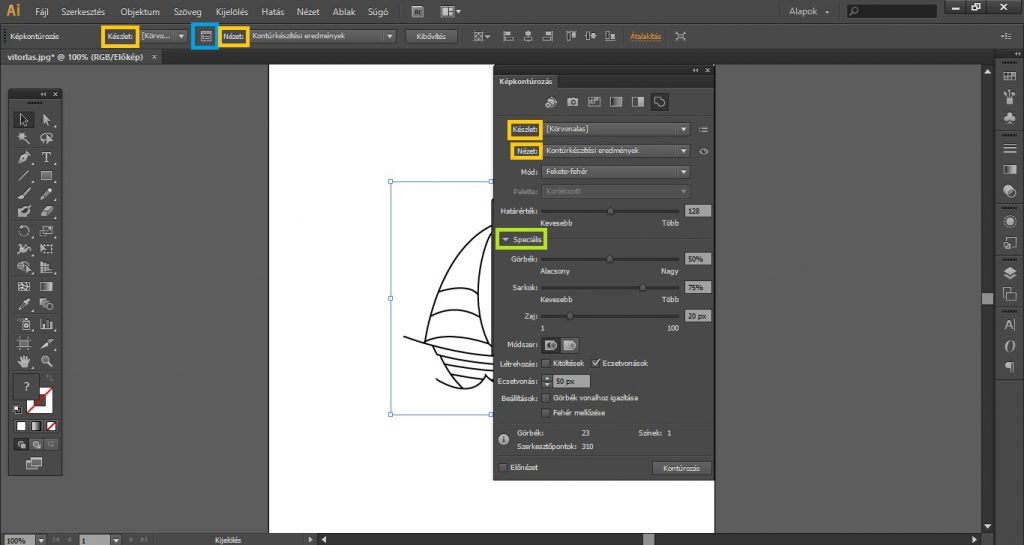
A képkontúrozás tulajdonságait a képkontúrozást követően a felső menüsorban található Képkontúrozás panel dobozára kattintva érhetünk el. A megjelenő ablakban beállíthatjuk a készletet (= képkontúrozási típus), a nézetet (pl. körvonalak forrásképpel = egyszerre látjuk az eredeti forrásképet és a kontúrkészítés eredményét), ezek megtalálhatóak a felső menüsorban is, továbbá a módot (= megváltoztathatjuk a kontúrozás eredményeként létrejövő grafika színbeállításait – színesre, szürkeárnyalatosra, fekete-fehérre), és a palettát (= hasznos funkciókat kínál a paletta színeinek korlátozására vagy egy adott színcsoport színeinek felhasználására).
A lenyíló Speciális fül alatt további beállításokat végezhetünk.
Kontúrozás után előfordulhat, hogy a létrejött vektorgrafikus tartalmat meg kell tisztítanunk. Ehhez a Kijelölő eszközzel kattintsunk duplán az adott, képkontúrozott ábrára, hogy az elkülönített módba kerüljön. Válasszuk ki az Objektum/Görbe/Egyszerűsítés lehetőséget, a megjelenő ablakban pedig végezzük el a szükséges beállításokat.
Minden pixelgrafikus alakzat, objektum, kép más-más képkontúrozási technikát igényel, ezért érdemes többet is kipróbálnunk, és így megtalálhatjuk a legideálisabbat, mellyel a legjobb eredményt érhetjük el az adott pixelgrafikus alakzat esetében.